Dans de nombreux magazines haut de gamme, vous pouvez voir encore et encore un certain look caractérisé par des teintes de peau très crémeuses ou, en général, un look très crémeux. Ça ressemble à ça : Les ombres ne sont plus vraiment profondes, très sombres, très noires, mais la peau a une belle brillance beige, crémeuse, brune, et comment ce look fonctionne, ce look crémeux, je vais vous le montrer dans ce tutoriel.
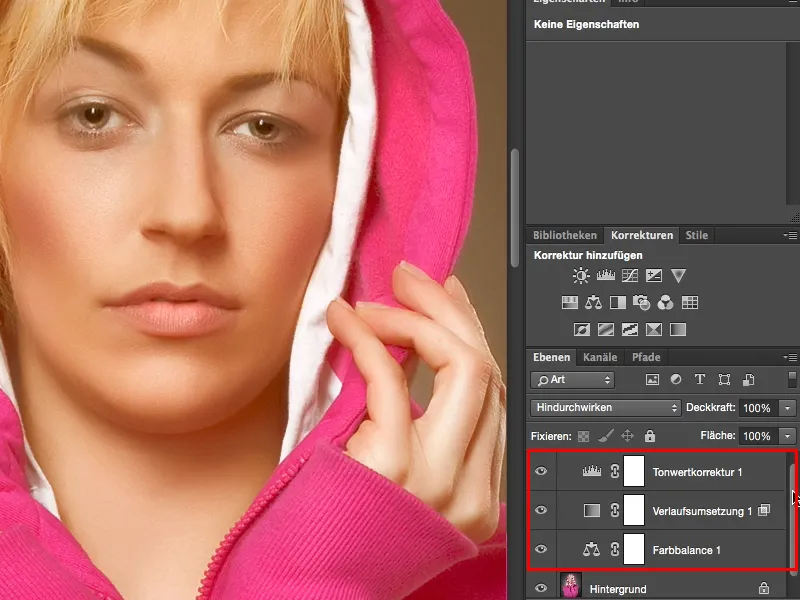
J'ai préparé cela ici et vous voyez, il n'y a pas grand-chose dedans. Tout cela est un équilibre des couleurs, une gradation, et une correction des niveaux de gris, tout cela avec des réglages spécifiques. Et je vais maintenant vous montrer cela sur cette image.

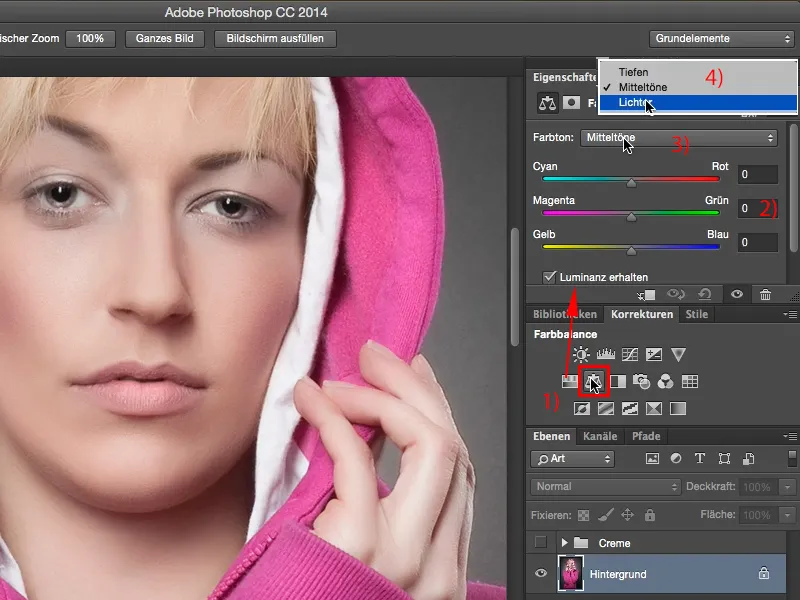
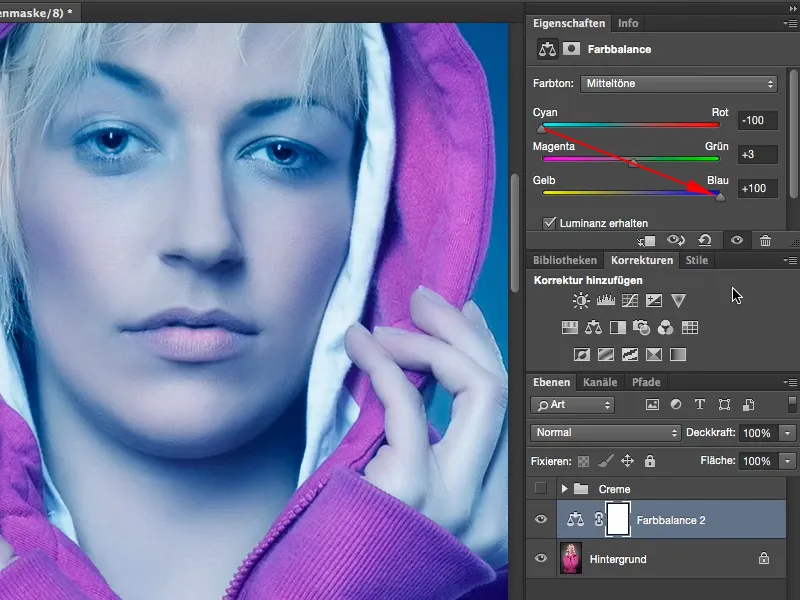
Tout d'abord, vous avez besoin d'une correction de l'équilibre des couleurs (1). L'équilibre des couleurs est assez facile à expliquer. J'ai ici trois curseurs (2) et ces trois curseurs se rapportent toujours à la teinte qui est choisie en haut ici (3). Vous pouvez choisir entre les ombres, les tons moyens et les hautes lumières (4). C'est très, très pratique si vous voulez vraiment seulement colorer les ombres ou les hautes lumières ou les tons moyens comme sur cette image.
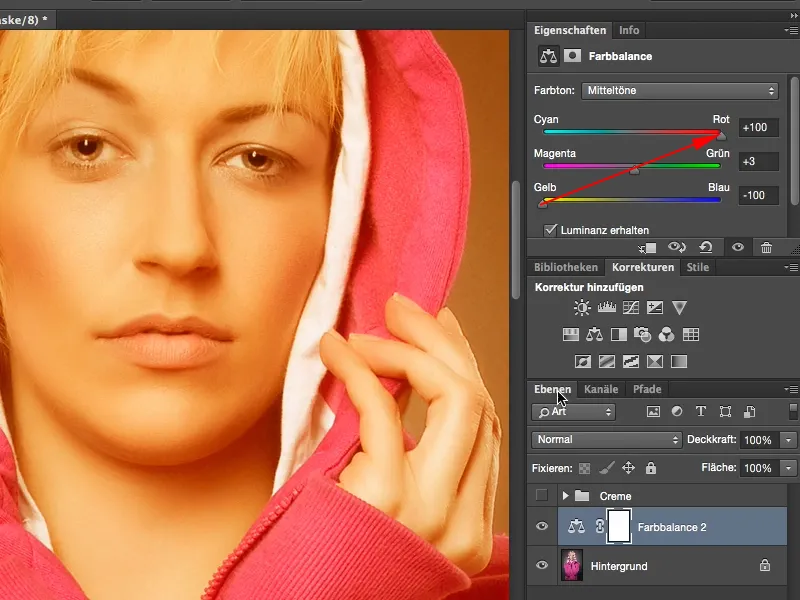
Oui, et ensuite vous pouvez vous lancer et mélanger les couleurs les plus folles. Mais ce que je vous recommande, c'est de vous rappeler une règle très simple : Vous pouvez créer rapidement des couleurs chaudes et froides en vous imaginant simplement un X avec les coins Cyan, Rouge, Jaune et Bleu. Je vais vous montrer maintenant de manière très extrême ce qui se passe lorsque je le déplace vers Jaune et Rouge. Vous avez donc créé une image extrêmement chaude.
Si vous le déplacez vers Cyan et Bleu, vous avez créé une image extrêmement froide.
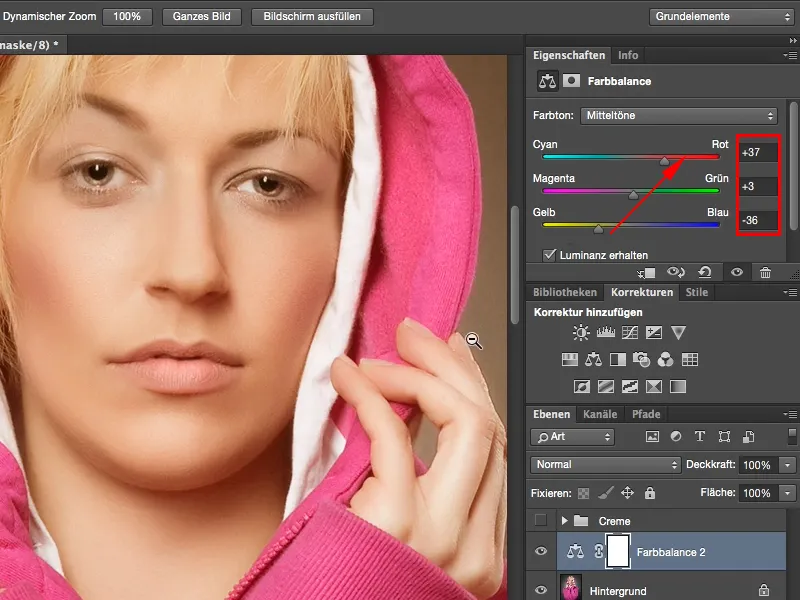
Oui, et c'est ce que nous allons exploiter maintenant et appliquer le tout de manière modérée à 15, 16, peut-être un peu plus. Oui, comme ça, on s'en rapproche déjà. Les valeurs ne doivent pas nécessairement être identiques ici, mais il ne faut pas non plus que ce soit seulement 10 pour Jaune/Bleu et 37 pour Cyan/Rouge, sinon vous aurez évidemment une teinte rougeâtre, mais si vous jouez à peu près dans la même ligue ici, avec les mêmes valeurs numériques, et que vous pouvez tracer une ligne droite, une diagonale ici, alors la teinte sera généralement correcte.
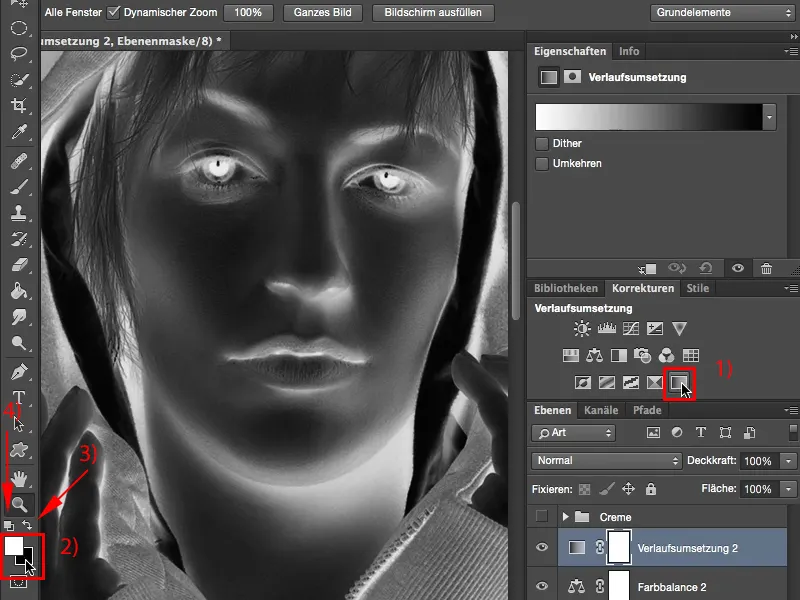
Ensuite, il y a une autre couche d'ajustement ici, à savoir la gradation. Vous la trouverez ici en bas à droite en dernier (1). La gradation, qui est par défaut ici, est toujours une gradation de la couleur avant à la couleur arrière-plan, dans mon cas de Blanc à Noir (2). Et c'est exactement ce dont vous avez besoin. Si vous aviez réglé d'autres couleurs ici, vous pouvez toujours échanger les couleurs avec ces deux symboles (3) ou les réinitialiser par défaut (4). Alternativement, vous pouvez également le faire avec les raccourcis clavier X et D. Oui, cela ressemble maintenant davantage à une radiographie, c'est peut-être un look cool, mais ce n'est pas exactement ce que je voulais avoir ici.
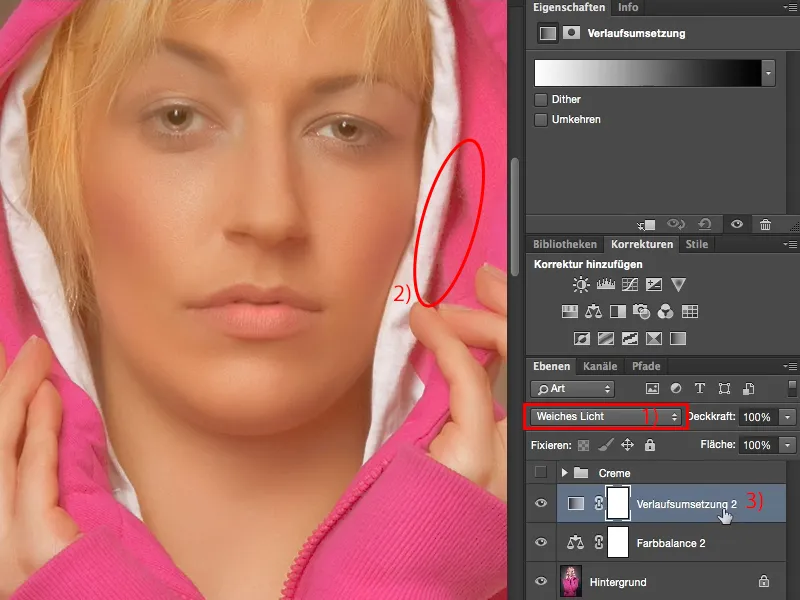
Mais je veux l'effet que cela a ici, lorsque je le définis en mode de fusion, à savoir sur Lumière douce (1). Cela fait que mes hautes lumières s'atténuent un peu, mais surtout que mes ombres disparaissent presque. Maintenant, l'image semble déjà un peu abîmée, elle est en fait trop plane. Dans l'histogramme, je verrais probablement une montagne au milieu et très peu à gauche et à droite. Presque rien du tout dans les ombres. Ici (2), tout est même déjà pixélisé. Vous pouvez l'empêcher, améliorer l'effet, en cliquant simplement deux fois sur le calque à l'arrière (3), et vous activez déjà le style de calque.
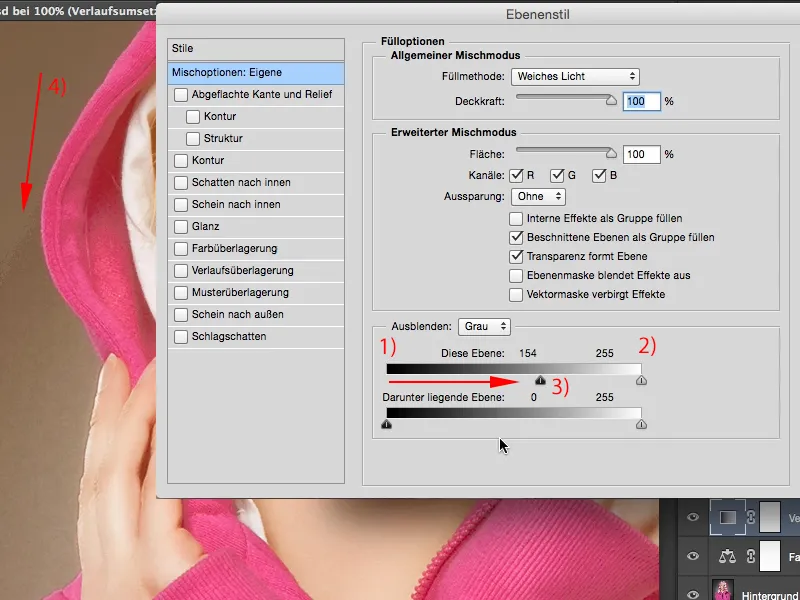
Ici bas, vous pouvez maintenant masquer différentes choses. Vous avez les ombres (1) et vous avez ici les hautes lumières (2). Vous pouvez régler cela sur ce calque ou sur celui en dessous. Oui, et sur ce calque ici, je veux maintenant afficher quelques ombres. Que se passe-t-il si je fais glisser ce curseur ici (3) vers l'avant? Les ombres reviennent, mais les perturbations deviennent également plus importantes (4). "Donc je ne peux pas utiliser ce curseur ainsi", vous vous dites. Si, vous le pouvez!
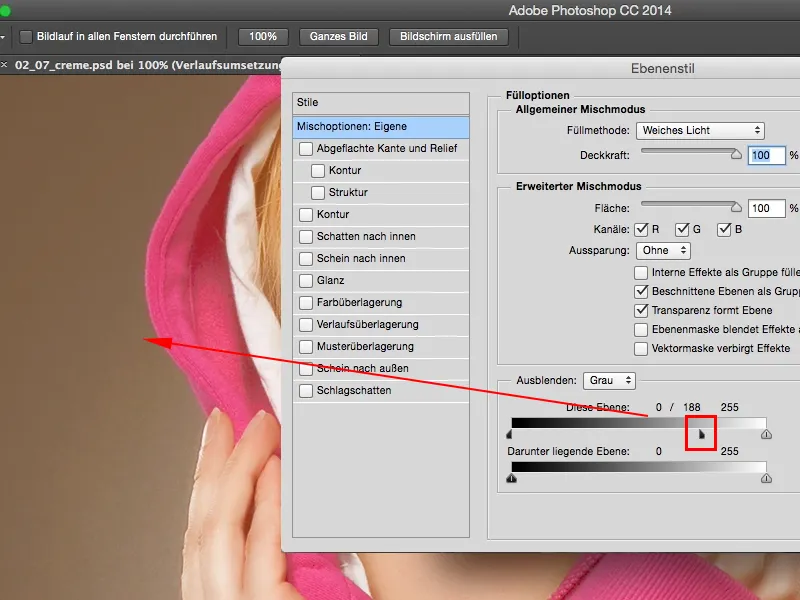
Vous n'avez qu'à tenir enfoncée la touche Alt. La touche Alt est depuis des années dans Photoshop la touche magique, le bouton magique. Chaque fois que vous appuyez dessus (ou presque) et activez une fonction, un curseur, en général exactement ce que vous avez imaginé se produit. À savoir, que ce curseur se divise. Autrement dit, ces affreuses ruptures de tons que vous avez obtenues ici avant en augmentant complètement les ombres, cela n'arrive plus. Photoshop mémorise maintenant, donc ce que vous voulez calculer, et le présente sur ce calque. Ensuite, vous pouvez confirmer avec OK.
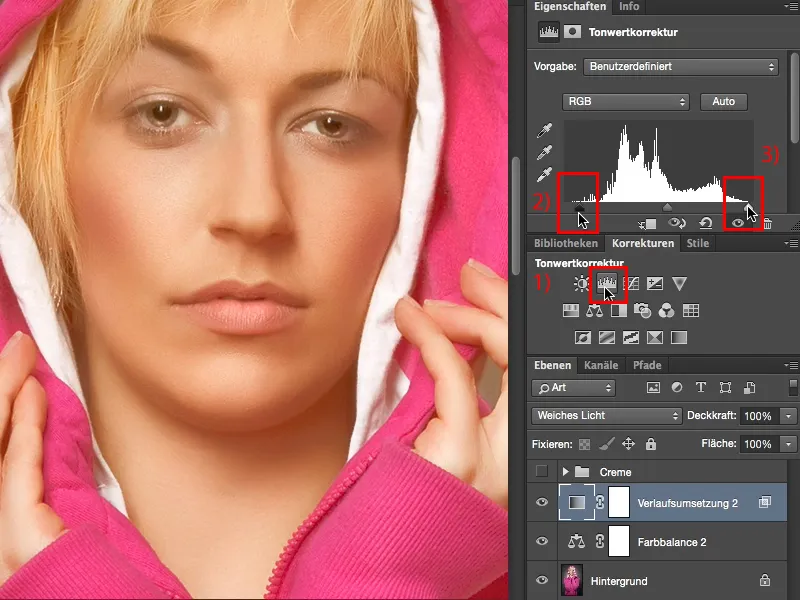
Tout ce dont nous avons maintenant besoin, c'est une correction de la valeur tonale (1). Une correction de la valeur tonale pour aider un peu nos ombres à se détacher davantage. On voit ici devant, là, dans cette zone, il ne se passe plus rien. Et ici commencent les ombres et de là ou un petit peu plus loin, je vais simplement déplacer ce curseur (2). Si tu veux intensifier un peu les lumières, tu peux aussi le faire (3), et voilà, tes points lumineux sont de retour.
C'est un look crémeux magnifique, qui n'a pas forcément besoin de s'appliquer à toute l'image mais peut réellement servir de look de couleurs de peau, car ce look crème est actuellement très tendance et simplement chaleureux, doux et attrayant. Je te souhaite beaucoup de plaisir avec ce look crémeux.