В этом учебном пособии речь пойдет о том, как добавить трехмерные шары в последующую сцену фильма. При этом шары не остаются статичными на сцене, а скатываются вниз по снятой улице. Просто посмотрите встроенное видео (не видно в режиме PDF-просмотра).
Автоматическое восстановление
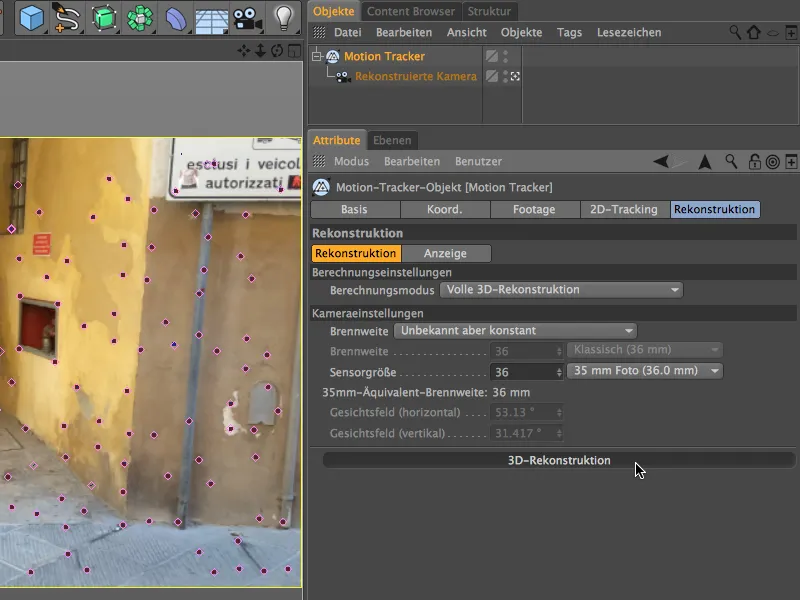
Как обычно в Cinema 4D, такие сложные задачи, как восстановление позиции камеры, ориентации и фокусного расстояния из фильмов, проходят в основном автоматически и удобно. Для этого мы вызываем команду Полная реконструкция из меню Motion Tracker.

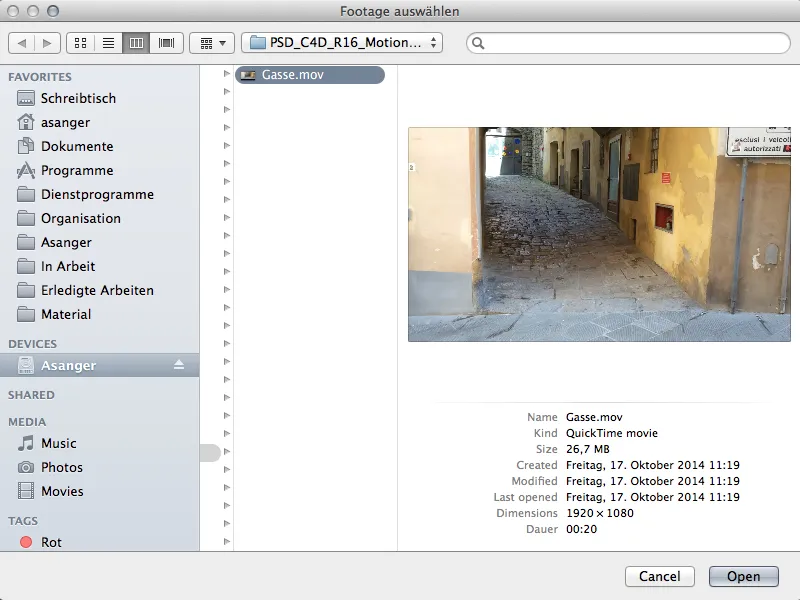
Теперь мы будем шаг за шагом проходить по рабочему процессу трекинга движения. Сначала мы выбираем фильм для реконструкции. В нашем совместном учебнике это фильм "Gasse.mov" из пакета рабочих файлов.
В зависимости от размера и длины фильма, а также производительности компьютера, процесс загрузки, анализа, трекинга и реконструкции нашего Footage займет определенное время. Все это время нас держит в курсе нижний левый угол статусной строки.
Как только появится сообщение 3D-реконструкция завершена, Motion Tracker завершил свою работу. Данные о камере были успешно восстановлены из фильма.
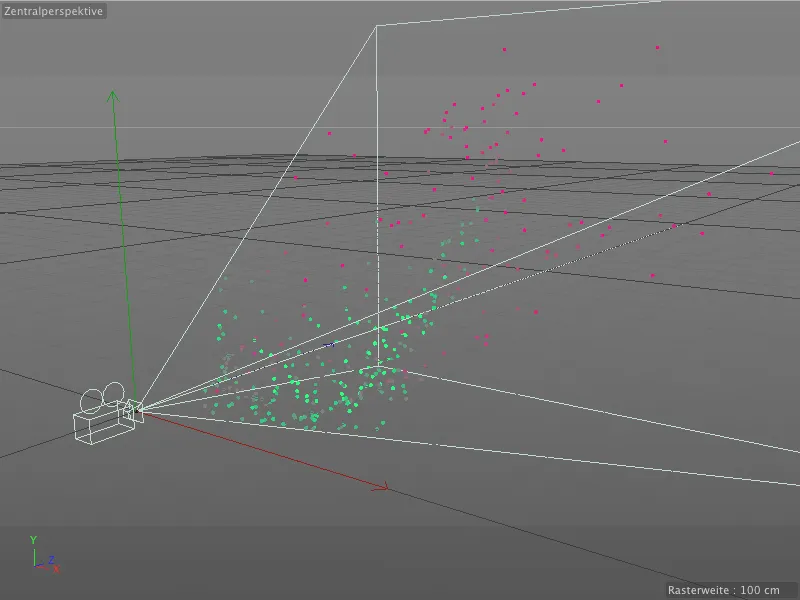
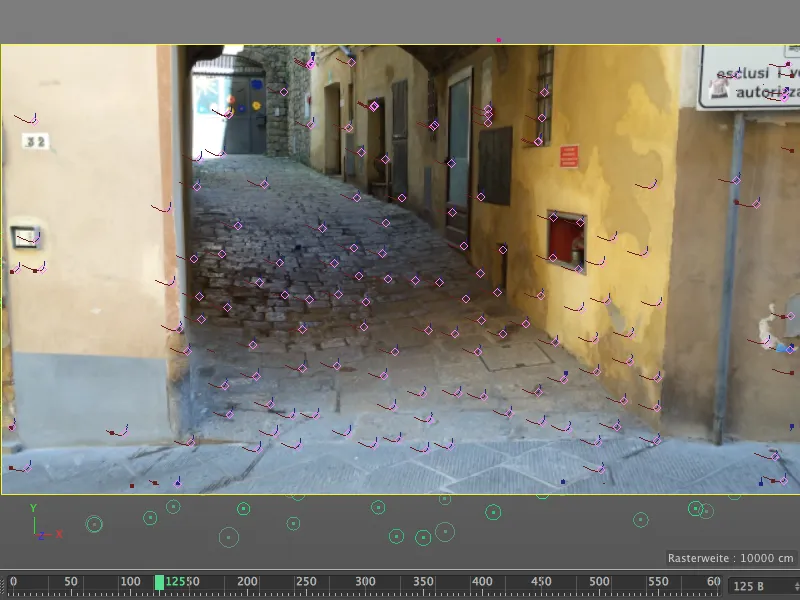
Давайте взглянем на 3D-редактор, чтобы увидеть анимированную камеру, расположенную в начальной точке, и цветные точечные облака, так называемые Особенности. Эти Особенности - это трекинговые точки, сохраненные как Пустые объекты, которые используются для восстановления камеры. Зеленые Особенности сигнализируют о хорошем качестве треков, в то время как красные треки менее полезны для извлечения информации о камере. Большинство бесполезных треков и Особенностей, кстати, уже фильтруются автоматически заранее.
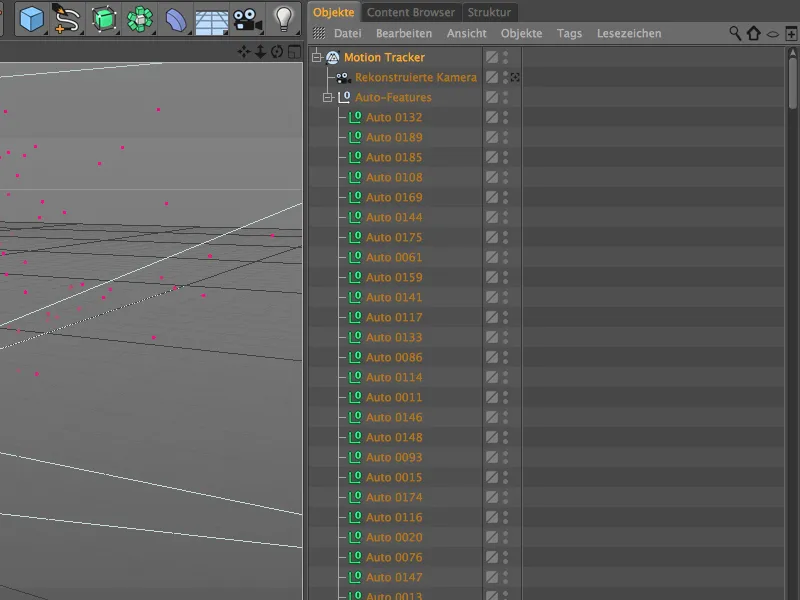
Для сопоставления давайте заглянем в Менеджер объектов. В родительском объекте Motion Tracker- находятся основные команды и настройки для трекинга и реконструкции. В качестве дочерних объектов реконструированная камера и уже упомянутые Пустые объекты находятся в собственной группе Авто-Особенности.
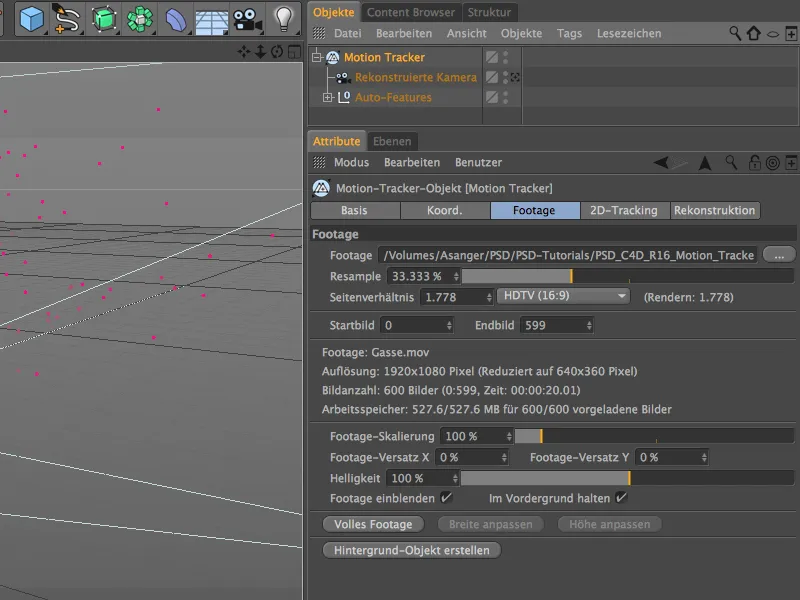
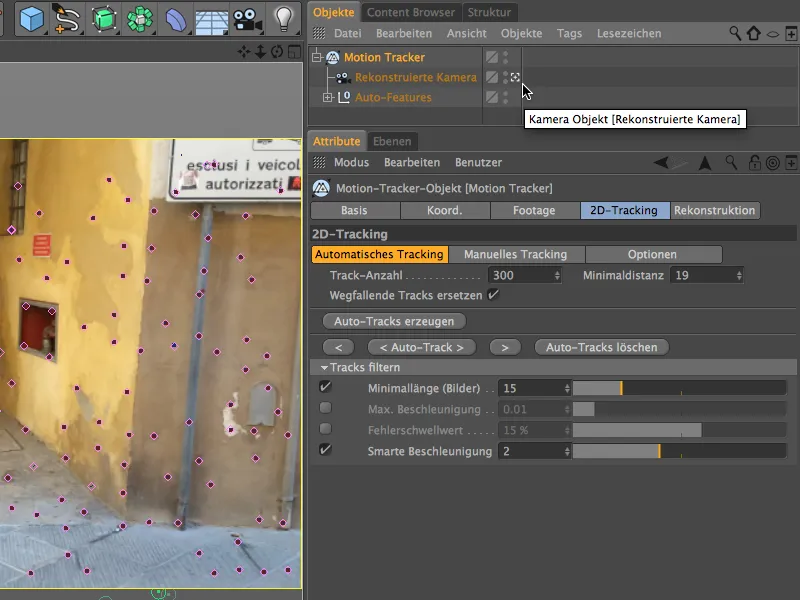
Диалоговое окно настройки объекта Motion Tracker- разделено на области Footage, 2D-Tracking и Rekonstruktion. По сути, это три шага рабочего процесса трекинга движения, которые выполняются автоматически. В разделе Footage содержатся выбранный нами фильм с всей необходимой информацией.
В области 2D-Tracking мы видим настройки, использованные для уже выполненного автоматического трекинга. Мы рассмотрим процесс ручного трекинга сразу после, но сначала давайте посмотрим на фильм вместе с трекинговыми точками в виде Редактор-. Для этого мы просто активируем реконструированную камеру, щелкнув по Символу камеры в Менеджере объектов.
Ручной трекинг
Во время автоматического трекинга Motion Tracker уже нашел много характерных точек. В то же время наверняка мы заметим места в фильме, которые мы сами считаем подходящими для трекинга. Особенно для последующей калибровки или интеграции трехмерных элементов рекомендуется дополнительно воспользоваться ручным трекингом для реконструкции дополнительных треков или Особенностей.
Когда мы запускаем фильм, нажав кнопку воспроизведения, мы можем проследить путь трекинговых точек. Здесь нет отклонений, которые нам нужно было бы удалить, потому что они сильно отличаются и могут помешать.
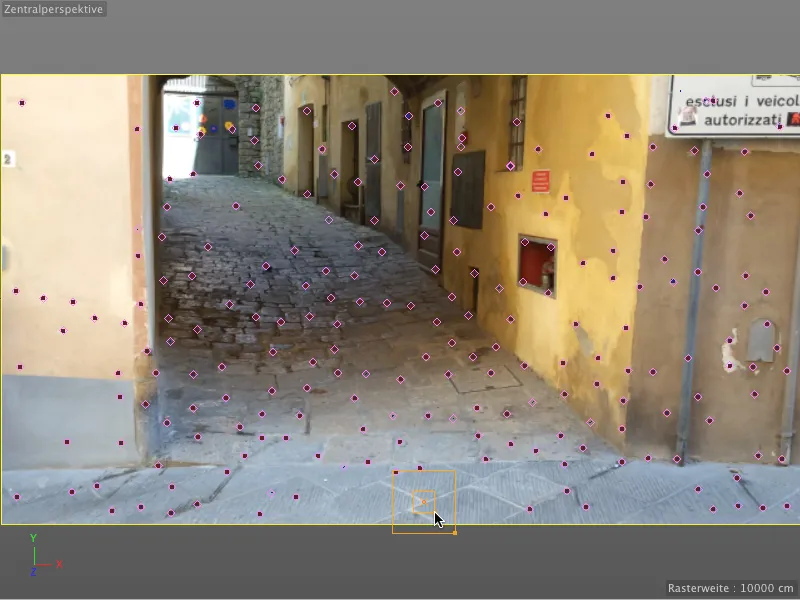
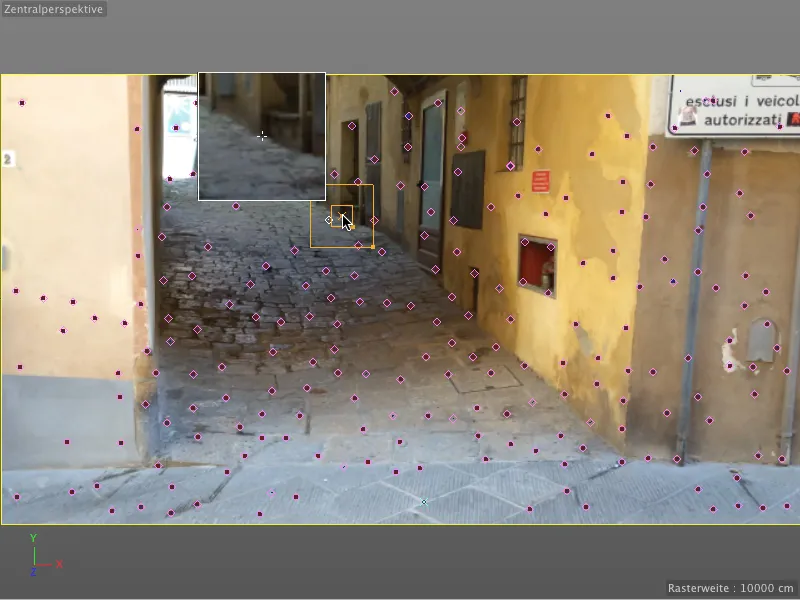
Вместо этого мы снова устанавливаем регулятор времени в исходное положение и добавляем несколько ручных треков через Редактор. Для этого мы кликаем с зажатой клавишей Ctrl на нужном месте в фильме.
Появляется оранжевая ограничивающая рамка с двумя вложенными квадратами. В середине находится рамка для размера шаблона, внешняя рамка обозначает размер поиска. Щелчок на ручках оранжевой рамки внизу справа позволяет отрегулировать эти размеры. Чтобы переместить рамку, просто захватите ее за середину и перетащите на нужное место.
Контрастные переходы, такие как здесь, в углах встроенного ящика, всегда являются очень благодарными точками отслеживания.
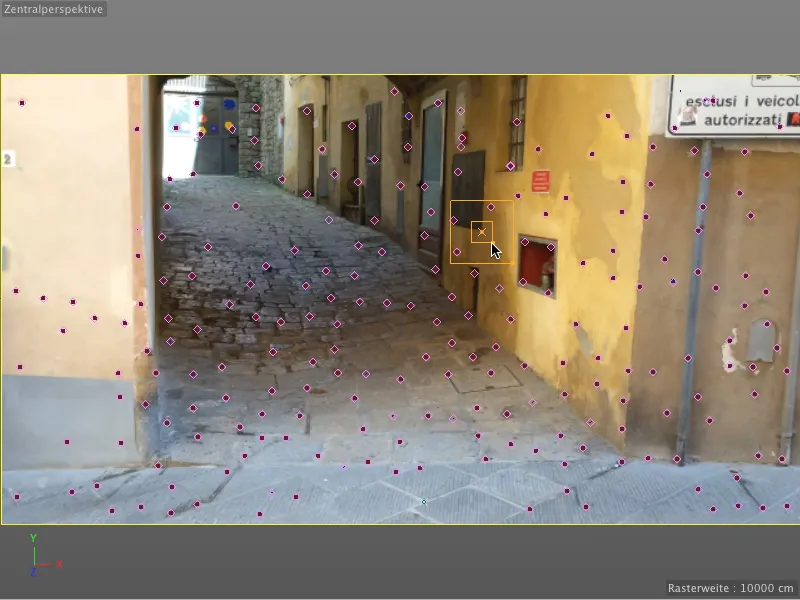
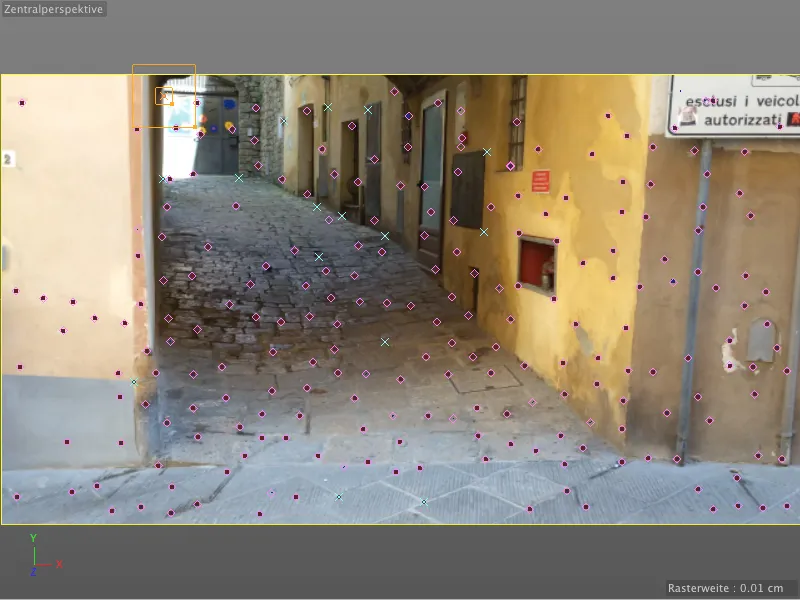
Точки отслеживания также могут быть полезны при последующем интегрировании или моделировании 3D-элементов. Для этого я, например, нашел точку отслеживания заднего входа в дом. Удерживая одновременно клавишу Alt, мы увеличиваем область просмотра, чтобы облегчить себе задачу с позиционированием.
Ручные точки отслеживания мы видим в редакторе отмеченные в виде бирюзовых крестов. Я также установил несколько других точек отслеживания вдоль аллеи вверх, чтобы в дальнейшем было легче создавать 3D-объект.
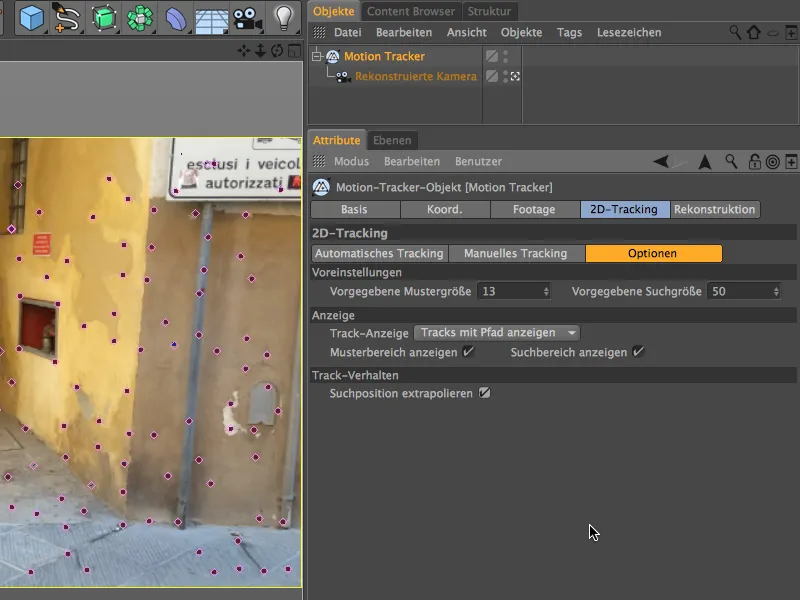
Чтобы в дальнейшем вычислить эти ручно установленные точки отслеживания и преобразовать их в функции, мы открываем диалоговое окно настроек объекта трекинга движения в области 2D-трекинга и сначала обращаем внимание на параметры. Здесь мы видим параметры по умолчанию для шаблонного и размера поиска отслеживаний, а также некоторые дополнительные параметры. Через параметр экстраполяция позиции поиска мы можем немного помочь тем, что область размера поиска немного сдвигается в предполагаемом направлении движения.
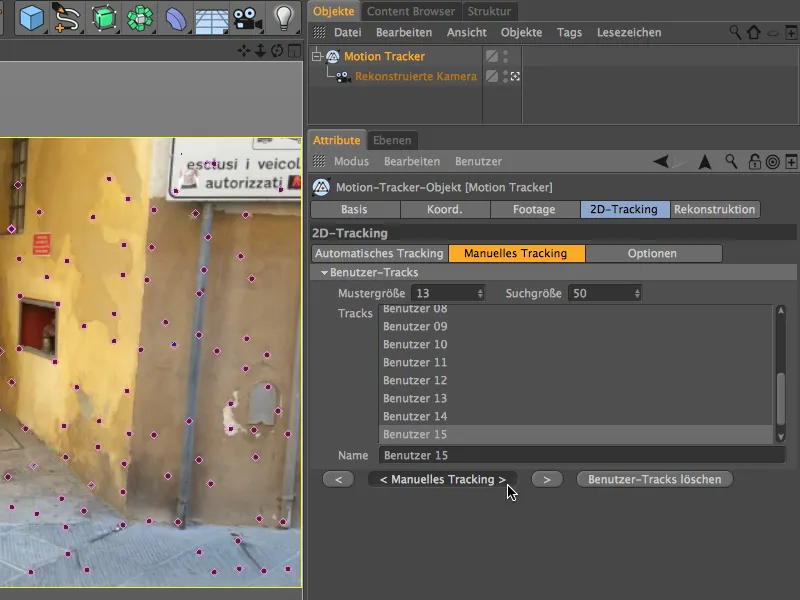
Теперь мы переходим на страницу Ручного трекинга. В поле Отслеживаемые области перечислены все наши созданные точки отслеживания. Если ни одна из пользовательских точек не выбрана, то щелчок по кнопке Ручной трекинг приведет к вычислению всех перечисленных точек отслеживания, в противном случае мы также можем выбирать точки отслеживания по отдельности и отслеживать их по отдельности.
Тот, кто внимательно наблюдает за Менеджером объектов, заметит, что дочерние авто-отслеживания после ручного трекинга больше не существуют.
После выполнения Ручного трекинга нам нужно еще раз обновить 3D-реконструкцию. Это можно сделать с помощью кнопки 3D-реконструкция в области реконструкции диалогового окна настроек трекинга движения.
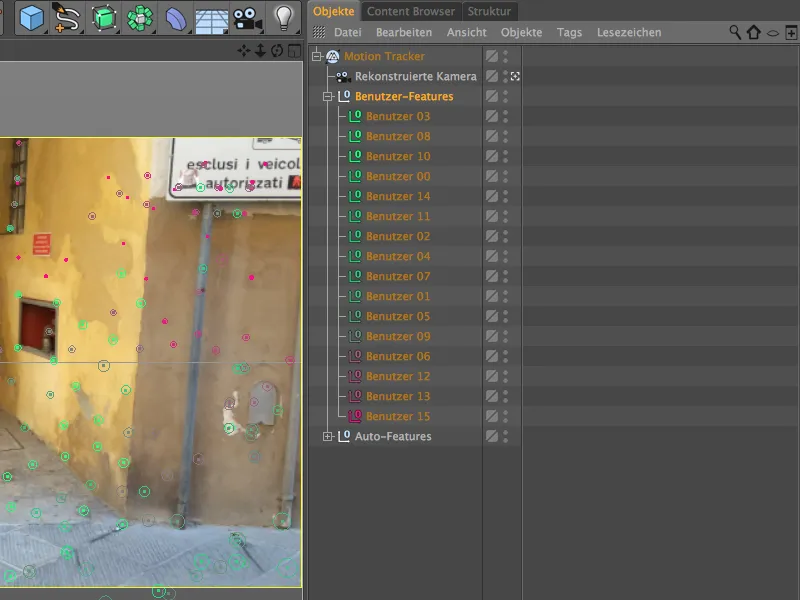
После успешной реконструкции мы найдем под объектом трекинга движения не только наши авто-функции, но и наши ручно установленные и отслеженные точки как пользовательские функции.
Калибровка сцены
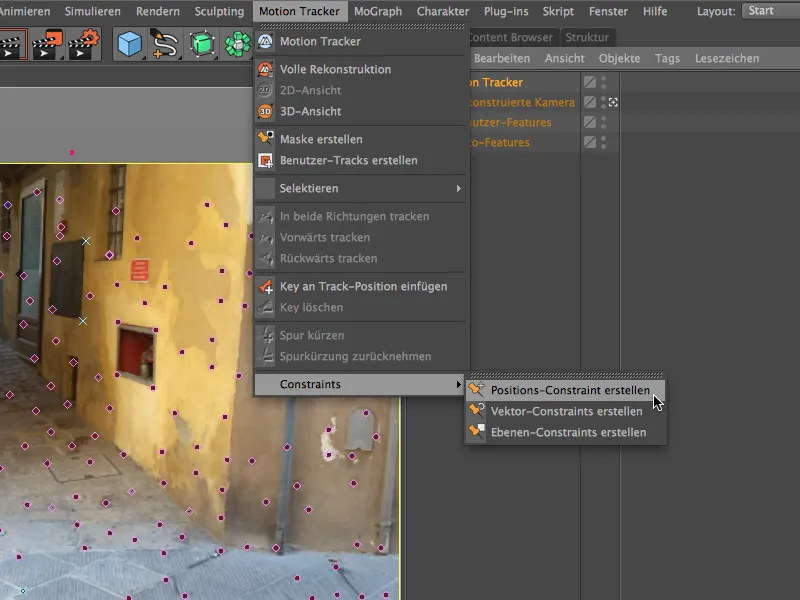
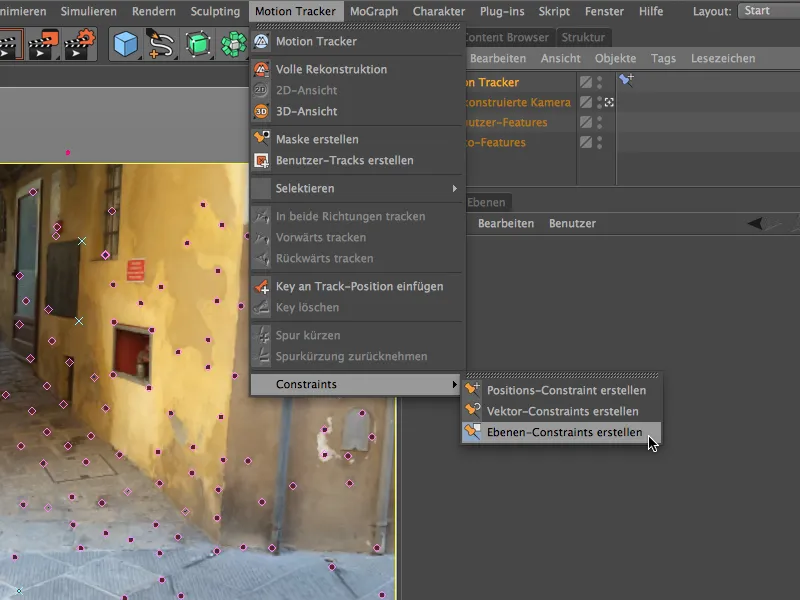
Как было сказано сразу после автоматической реконструкции, наша восстановленная камера в настоящее время находится в положении начала с прямым выравниванием на отслеживаемые функции. Для ориентации и позиционирования на следующих этапах работы это, конечно, не очень удобно. Кроме того, для последующей анимации нам нужна правильно выровненная сцена. Поэтому нам необходимо провести калибровку сцены с помощью так называемых тегов ограничений, которые мы можем найти в меню трекинга движения>Ограничения.
Начнем с установки начала сцены; это делается с помощью тега ограничения позиции.
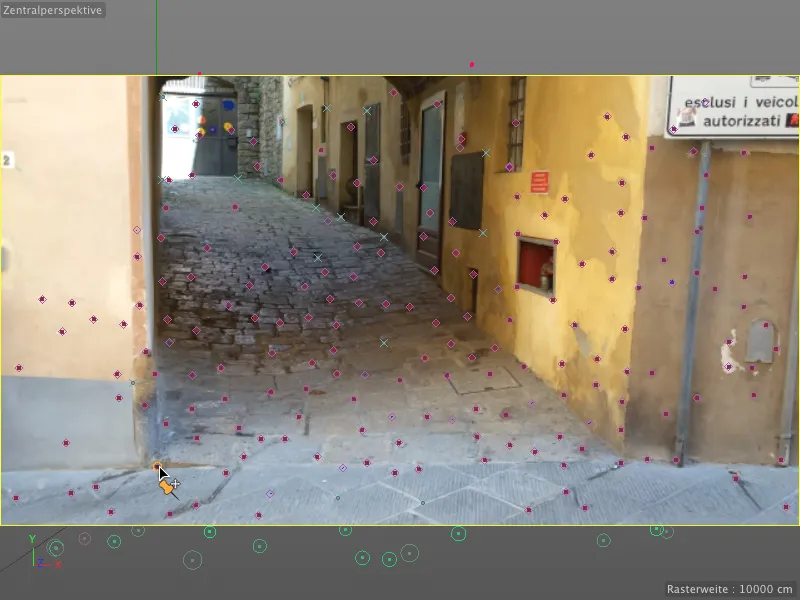
Для установки начала мы теперь можем использовать любую отслеживаемую функцию в нашем 3D-окне. После вызова команды создать тег ограничения позиции нам просто нужно щелкнуть по выбранной точке отслеживания. Я выбрал левый нижний угол аллеи, он находится точно на уровне земли снятой сцены.
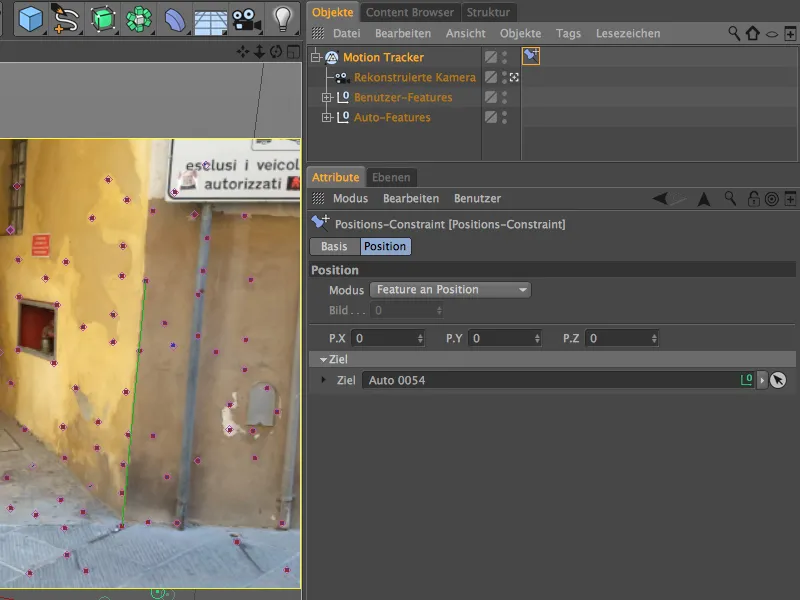
В диалоговом окне тега ограничения позиции мы видим, какая функция служит целью для ограничения, и можем указать там, какие значения положения там должны лежать. Поскольку мы хотим установить начало, мы оставляем все значения равными 0.
Теперь, чтобы настроить ориентацию камеры и тем самым использовать отслеженные функции, мы создаем тег пераментрства через соответствующую команду в меню трекинга движения.
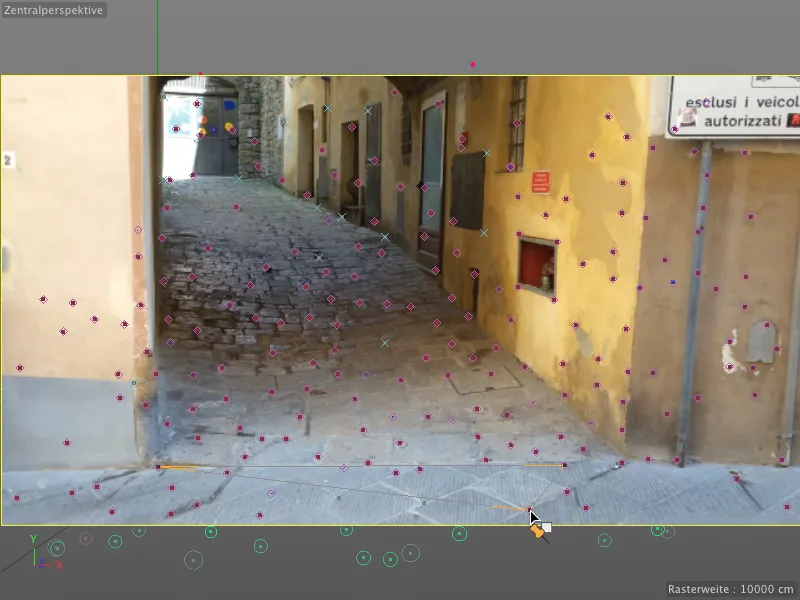
С помощью этого инструмента мы теперь определяем треугольник между функциями, которые должны находиться на одной плоскости в нашей сцене. Те, кто знает маленькие итальянские переулки, знают, что такие плоские участки довольно редки, но для наших целей показанных трех функций для тега плоскости вполне достаточно.
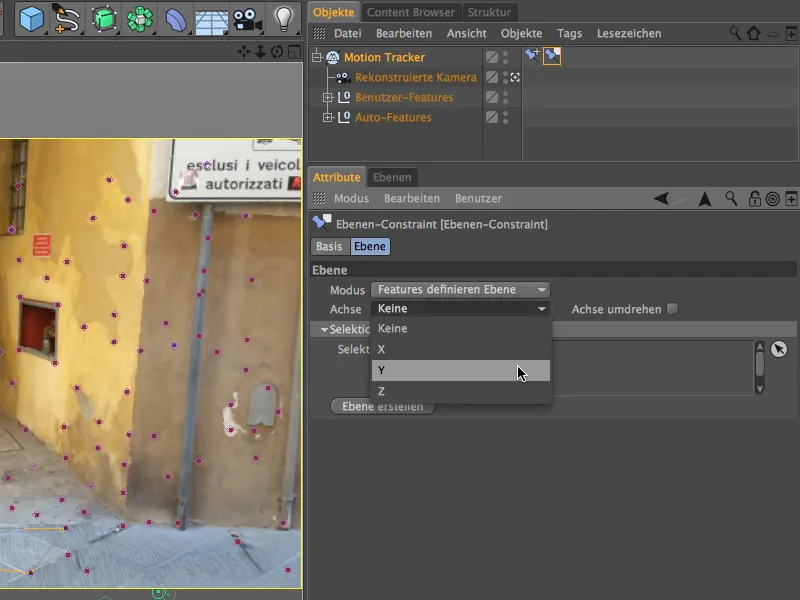
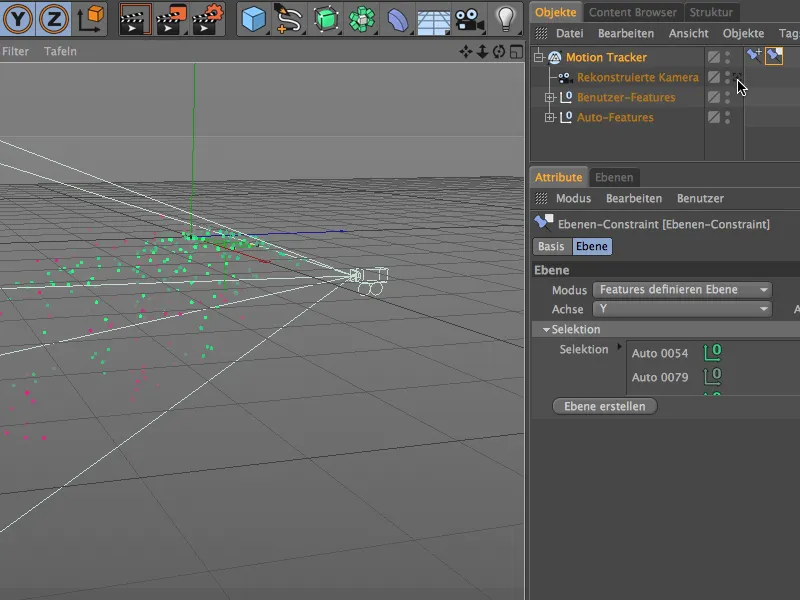
В диалоговом окне тега плоскости теперь нам нужно указать, с какой оси наша нарисованная плоскость перпендикулярна. В нашем случае это ось Y.
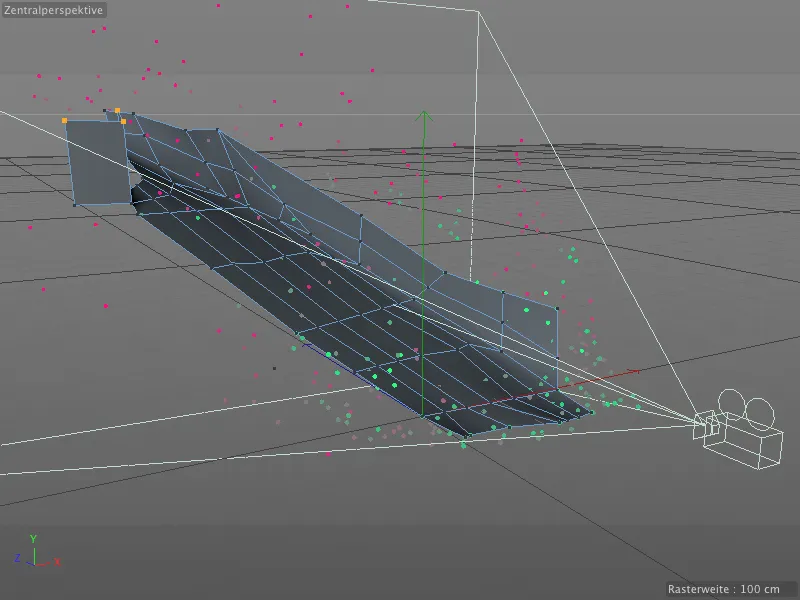
Давайте посмотрим, как расположены восстановленная камера и соответствующие Features в виде 3D после этого шага калибровки. Кликнув на Символ камеры рядом с камерой в Менеджере объектов, мы быстро переключимся на редакторскую камеру. Как видно, камера сейчас перевернута вверх тормашками, потому что кроме начала и оси мировой координатной плоскости у нас нет никакой другой информации.
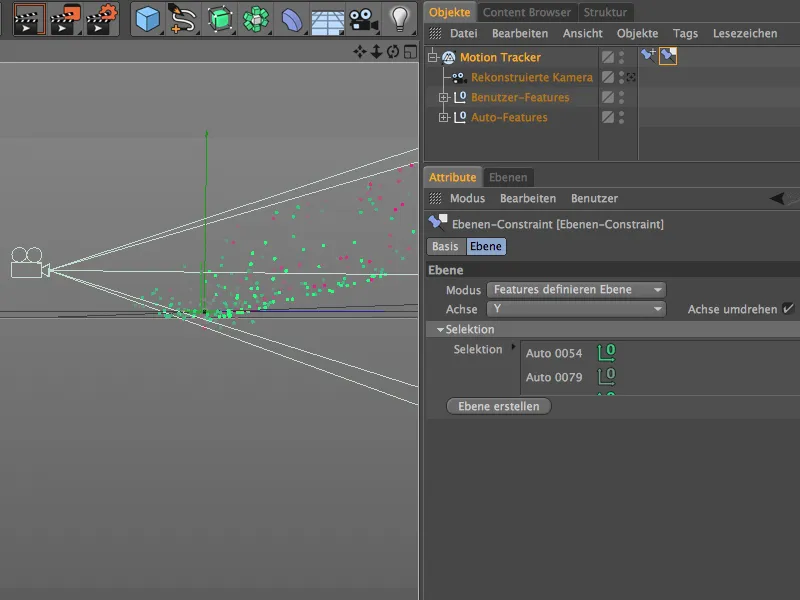
Однако эту ошибку можно быстро исправить, активировав опцию Перевернуть ось в диалоговом окне настроек Ограничений слоя. Теперь камера в редакторе корректно развернута. Из этой перспективы можно также проследить путь аллеи по Features, что позволит нам легко моделировать его на следующем этапе.
Реконструкция отслеживаемой сцены
С Cinema 4D Release 16 вы можете использовать Полигональный стилус - замечательный инструмент для моделирования простой сцены. Мы ограничимся необходимыми частями, в случае с нашей аллеей это будет камень на земле, правая боковая стена и небольшой отрезок левой стены, чтобы спрятать Эмиттер шаров позади.
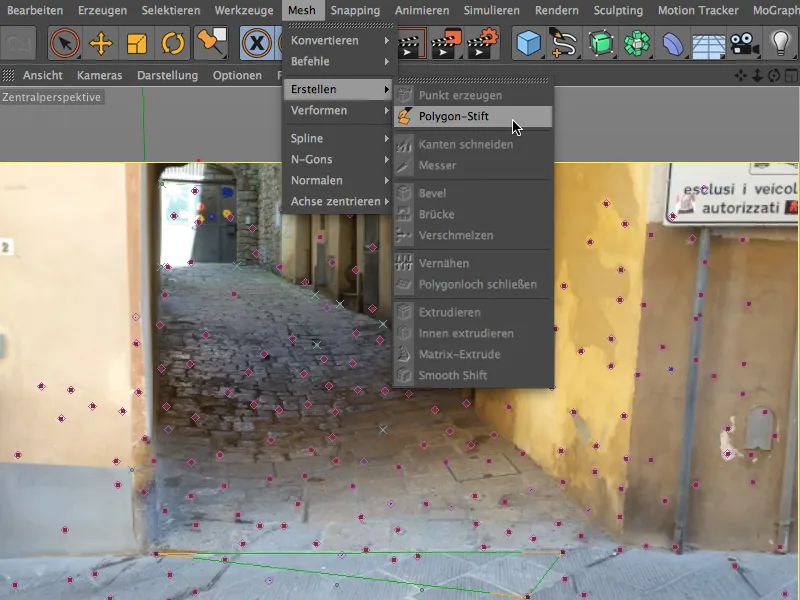
Для этого вернемся к реконструированной камере, активируем режим редактирования Редактировать точки через панель режимов редактирования и вызовем Полигональный стилус из меню Сетка>Создать.
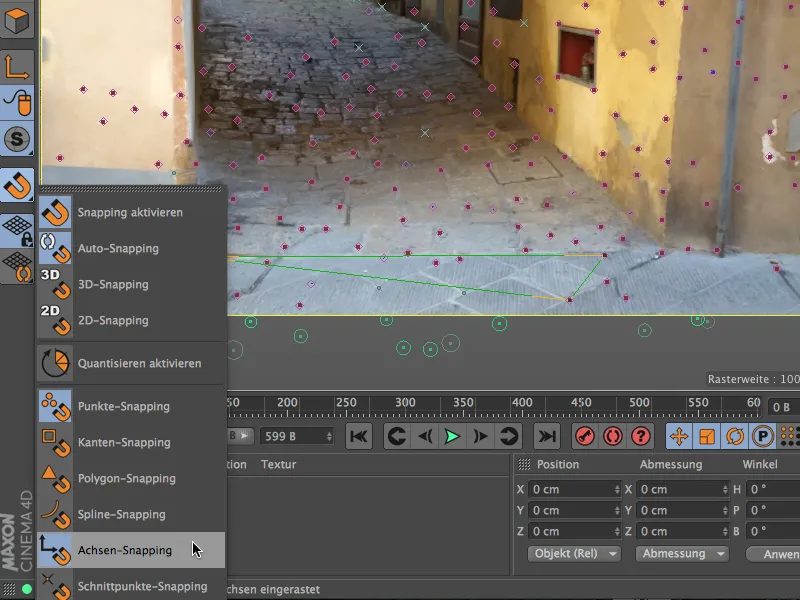
Чтобы можно было воспользоваться отслеживаемыми Features в работе с Полигональным стилусом в качестве опорных точек, активируем также Привязку для Точек и Осей через панель Привязка.
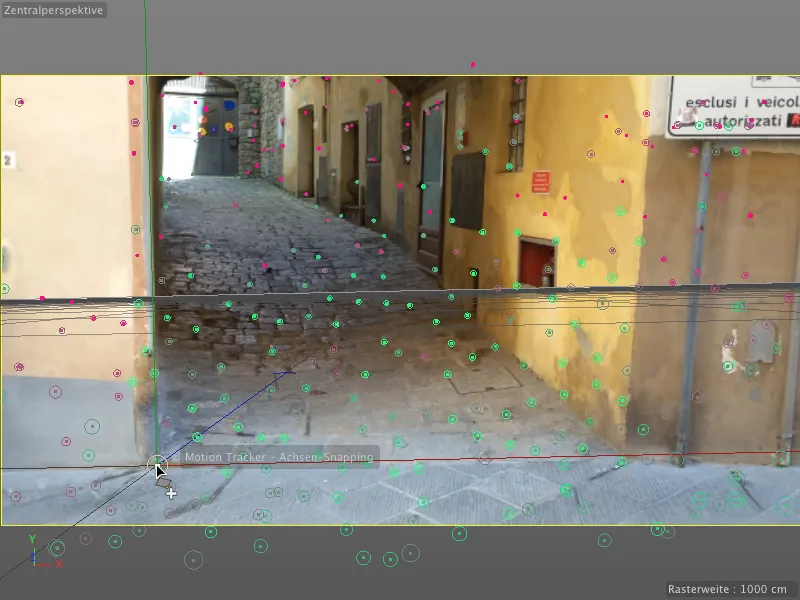
Теперь мы можем приступить к моделированию аллеи с помощью Полигонального стилуса. Благодаря включенной опции Привязка к точкам и Осям мы можем моделировать базовую форму даже из видимости камеры. Начнем с начала сцены, которое, как известно, находится на уровне пола и левой границы стены дома.
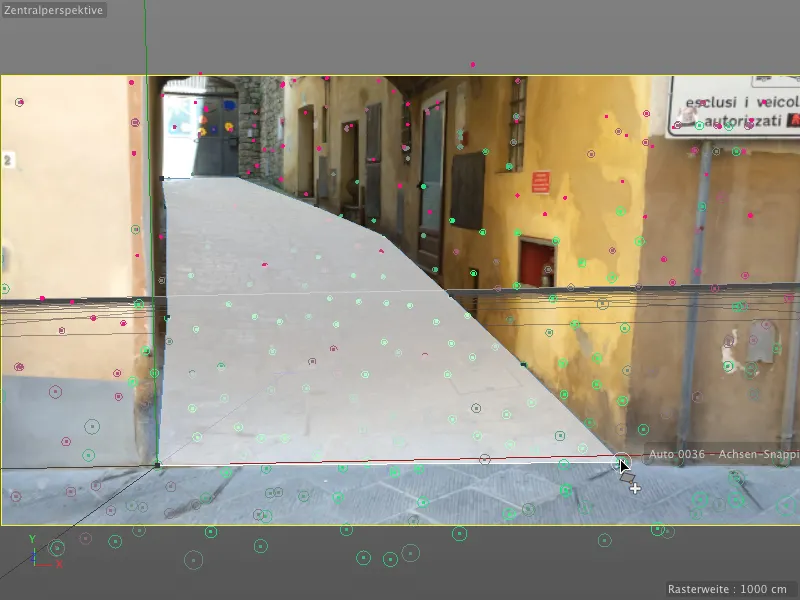
С несколькими мгновенными установленными точками при помощи Полигонального стилуса мы уже нарисовали основную форму аллеи.
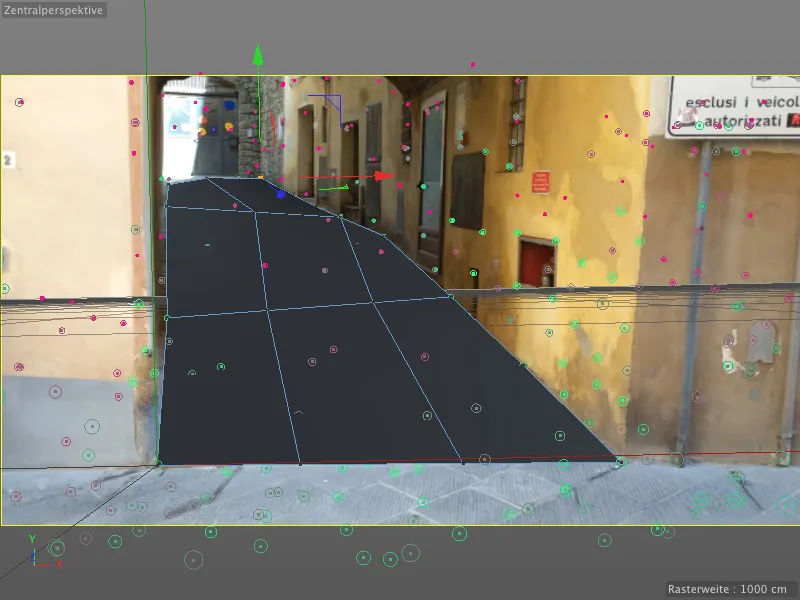
Нажав на противоположные внешние края, мы создаем первые подразделения с помощью Полигонального стилуса. Обратите внимание, что точки должны приблизительно следовать по маршруту аллеи, и, если необходимо, поправьте их.
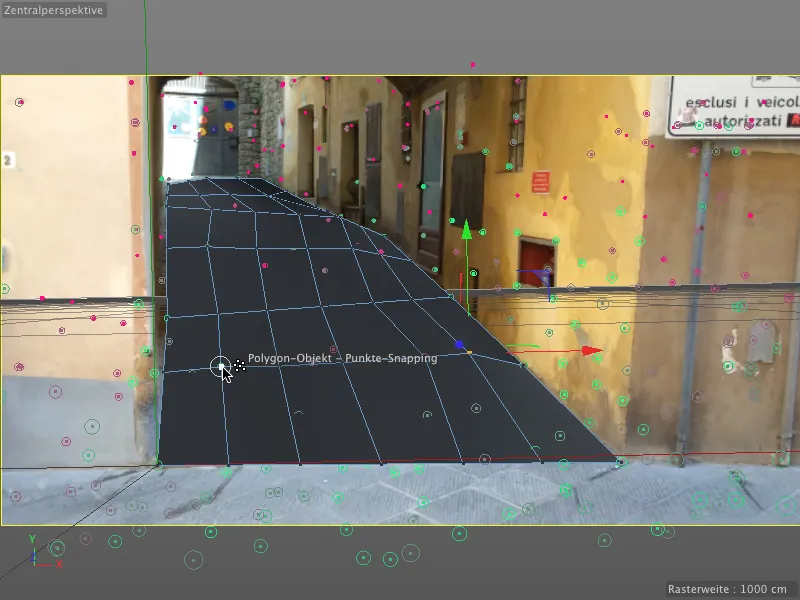
Через команду Подразделить в меню Сетка>Команда мы разделим пол аллеи для получения дополнительных точек для корректировки Полигонального объекта под отслеживаемые Features. Выбирайте соответствующую точку полигона, ближайшую к отслеживаемой точке, и переводите ее на Feature-объект, пока точка не зацепится.
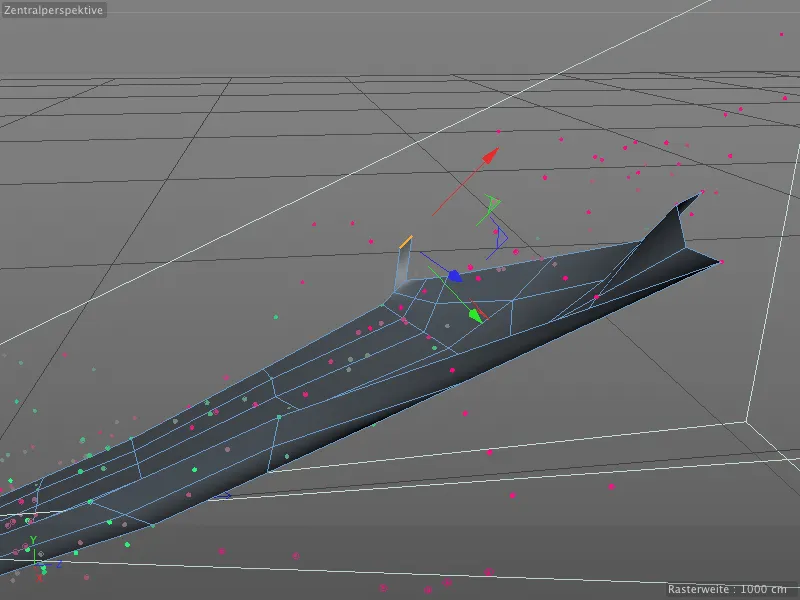
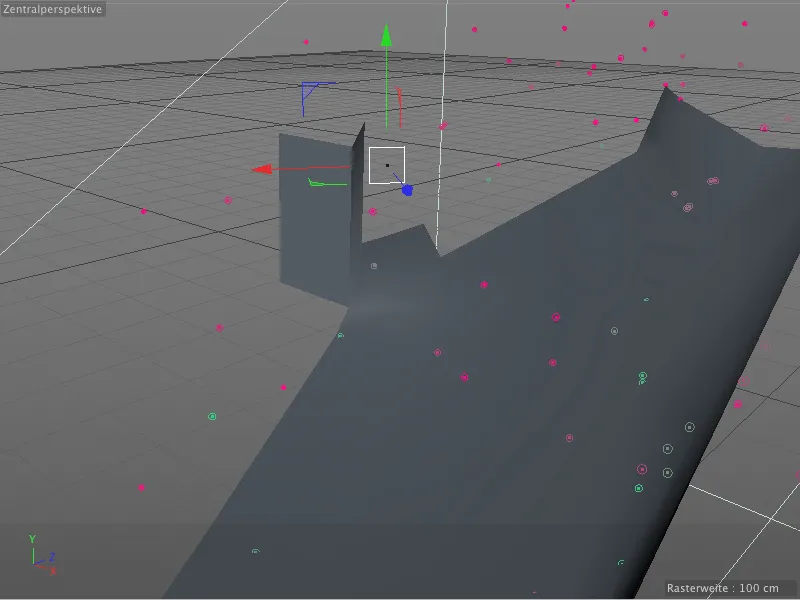
Последним штрихом будет создание укрытия для Эмиттера. Укажем, будто шары выкатываются из бокового входа слева. Для лучшего обзора перейдем к стандартному виду редакторской камеры.
Затем, используя Полигональный стилус в режиме Редактировать ребра, вытянем заднее ребро слева, удерживая клавишу Ctrl, чтобы создать отступ.
Вернувшись к виду реконструированной камеры, аналогичным образом вытянем переднее ребро слева с помощью Полигонального стилуса. За этим выступом мы сразу разместим Эмиттер для шаров.
Нам также нужно продолжить путь, по которому катятся шары из аллеи. С использованием отслеживаемых Features легко добавить несколько полигонов к пути при помощи Полигонального стилуса в режиме Редактировать точки. Рекомендуется время от времени воспроизводить видеоряд для проверки, не остались ли пробелы или нехваточное покрытие в результате движения камеры. В данном случае будет достаточно добавить дополнительный ряд полигонов.
Вот еще раз мое завершенное многоугольный объект для переулка в полном виде. Вверху слева можно увидеть выступ для эмиттера. Для анимации с помощью Dynamics мы могли бы просто скрыть этот многоугольный объект, однако тогда мы бы не могли сгенерировать тени для шаров. Поэтому мы просто текстурируем этот многоугольный объект материалом, содержащим наше видео.
Текстурирование воссозданной сцены
Если вы уже нажимали на кнопку Рендер в какой-то момент, то уже знаете, что несмотря на тщательную работу с Motion Tracker, у нас пока нет реального результата рендеринга.
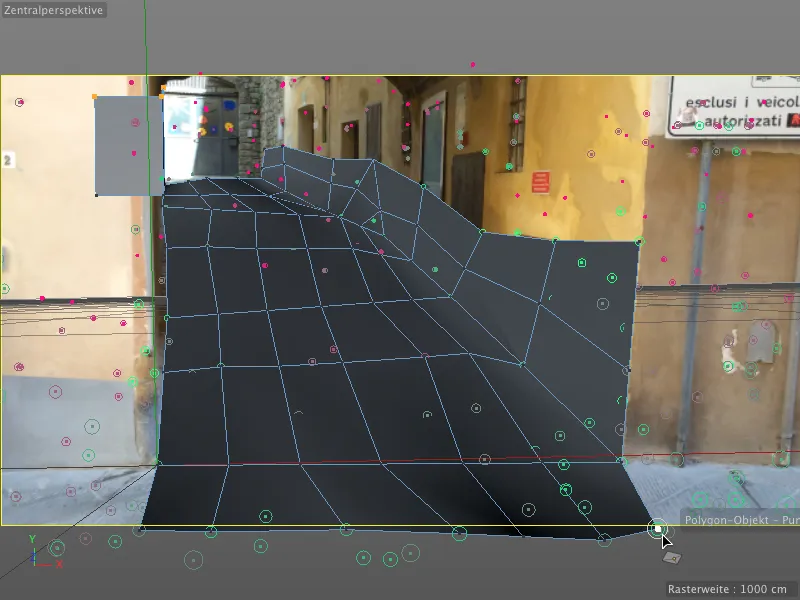
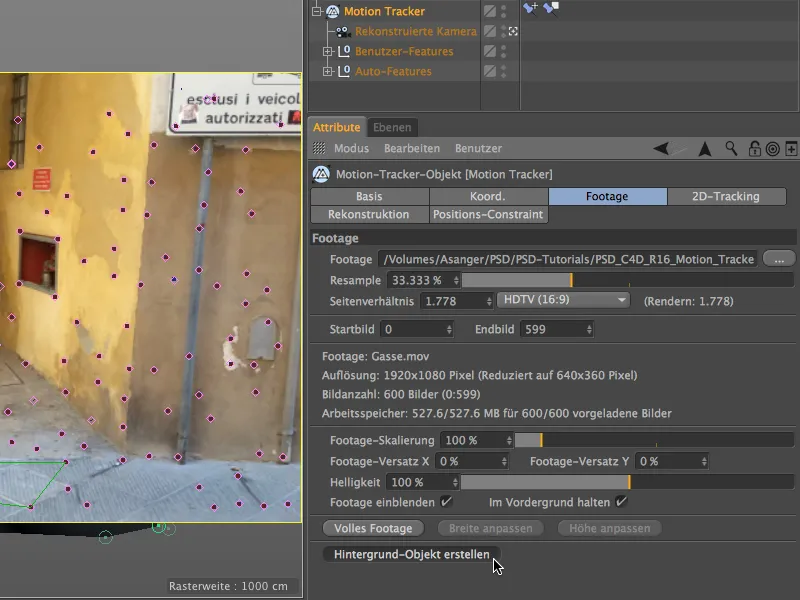
Решение мы находим в диалоговом окне настроек Motion Tracker. Щелчком по кнопке Создать объект фона Motion Tracker создает для нас новый объект фона и наносит этот объект непосредственно на текстуру из видеоматериала.
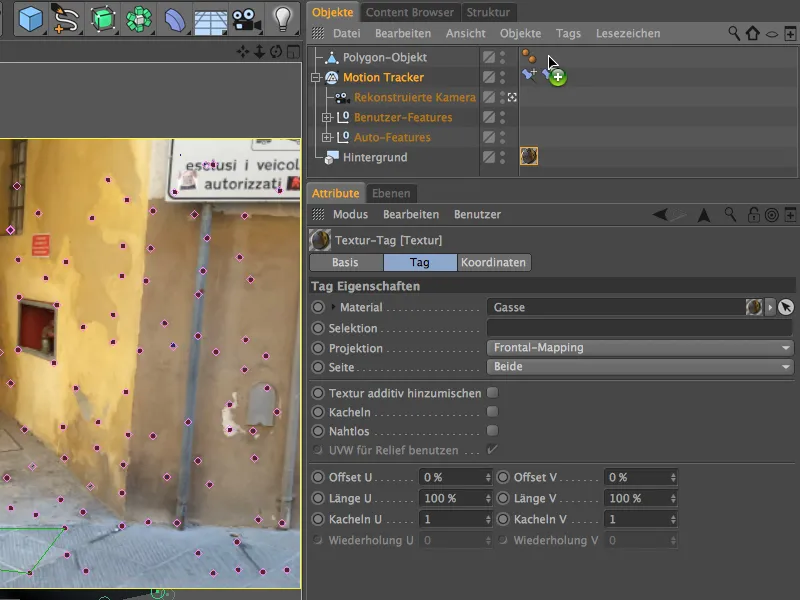
Теперь этот созданный для объекта фона текстурный тег мы можем использовать непосредственно для нашего моделированного многоугольного объекта. Просто перетащите его в Менеджер объектов, удерживая при этом клавишу Ctrl.
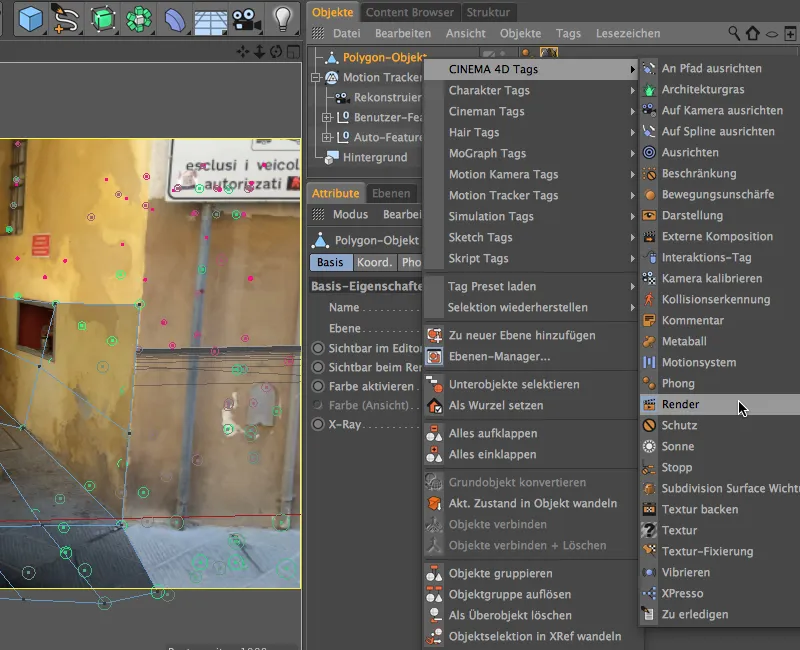
Чтобы наше текстурированное многоугольное объект получал только тени, но не реагировал на освещение или бросал тени, мы присваиваем ему в Менеджере объектов через контекстное меню и меню CINEMA 4D Tags тег рендера.
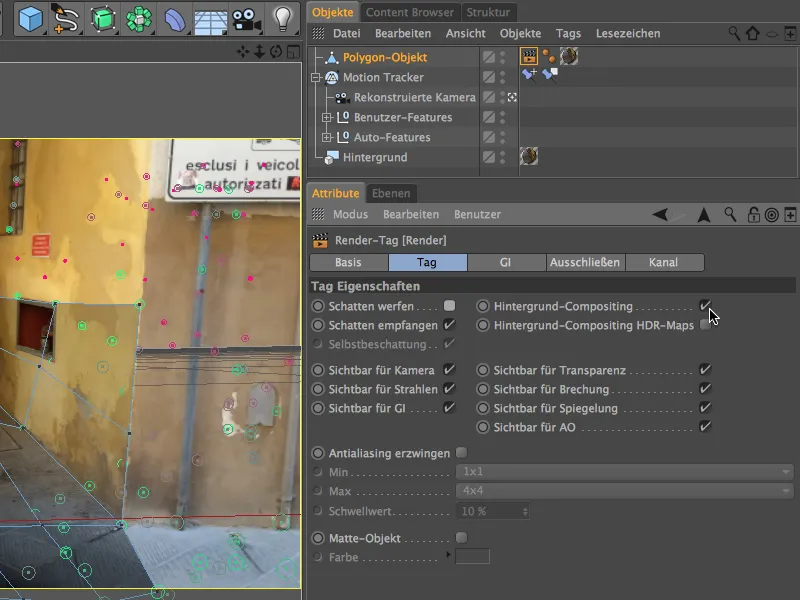
В диалоговом окне настроек тега рендера мы отключаем опцию Бросать тени, а включаем опцию Композиция фона. Так наш многоугольный объект незаметно встраивается в сцену и готов обеспечить соответствующие тени.
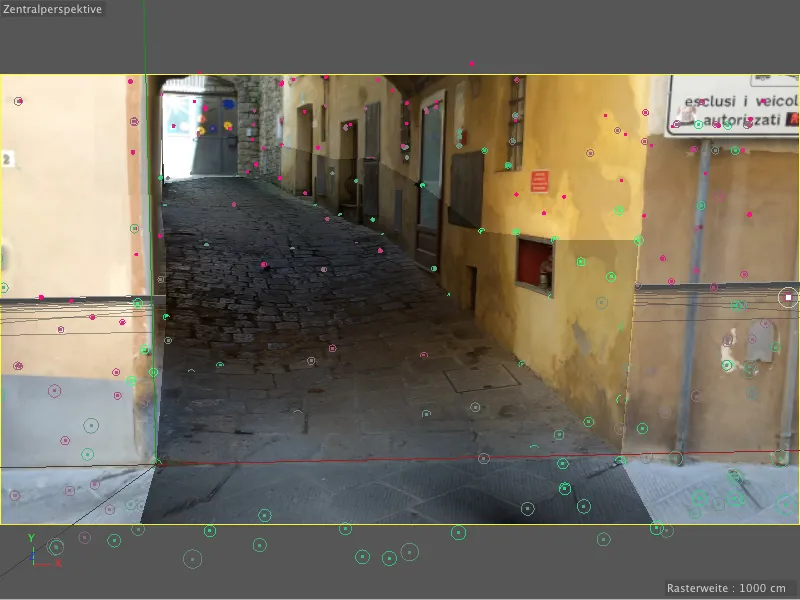
Взглянув на 3D-вид из перспективы воссозданной камеры, можно увидеть, что текстуры видеоматериалов плотно стыкуются. Это обеспечивается текстурным тегом через метод проекции фронтального маппинга.
Включение катящихся шаров через систему частиц
С помощью небольшой системы частиц мы можем запустить шары по переулку. Если вы не хотите создавать систему частиц и шар самостоятельно, вы можете найти ее в документе "PSD_C4D_R16_Motion_Tracker_start.c4d" в рабочих файлах для загрузки.
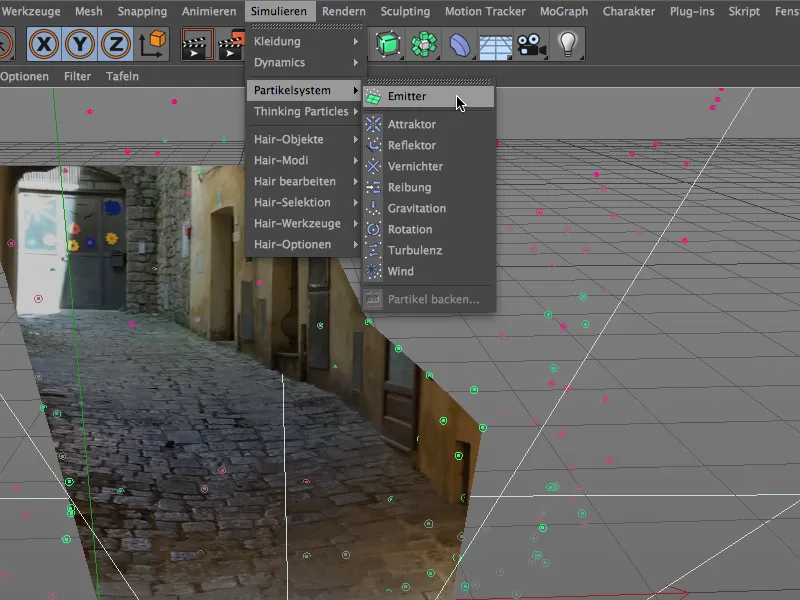
Стандартной системы частиц в Cinema 4D вполне достаточно. Давайте сначала получим эмиттер из меню Симулировать>
Партикельная система в сцену.
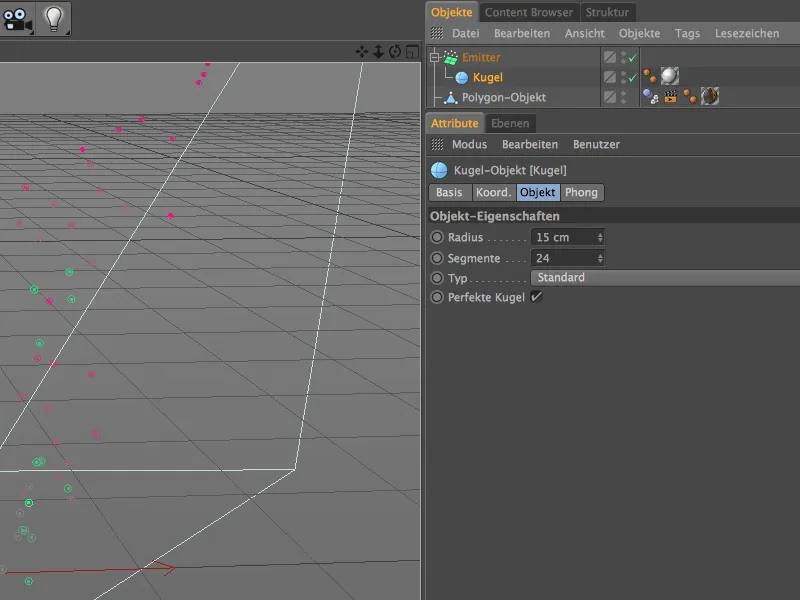
Как частицу мы создаем через меню или палитру Основные объекты объект шар с показанными свойствами и присваиваем его в Менеджер объектов эмиттеру.
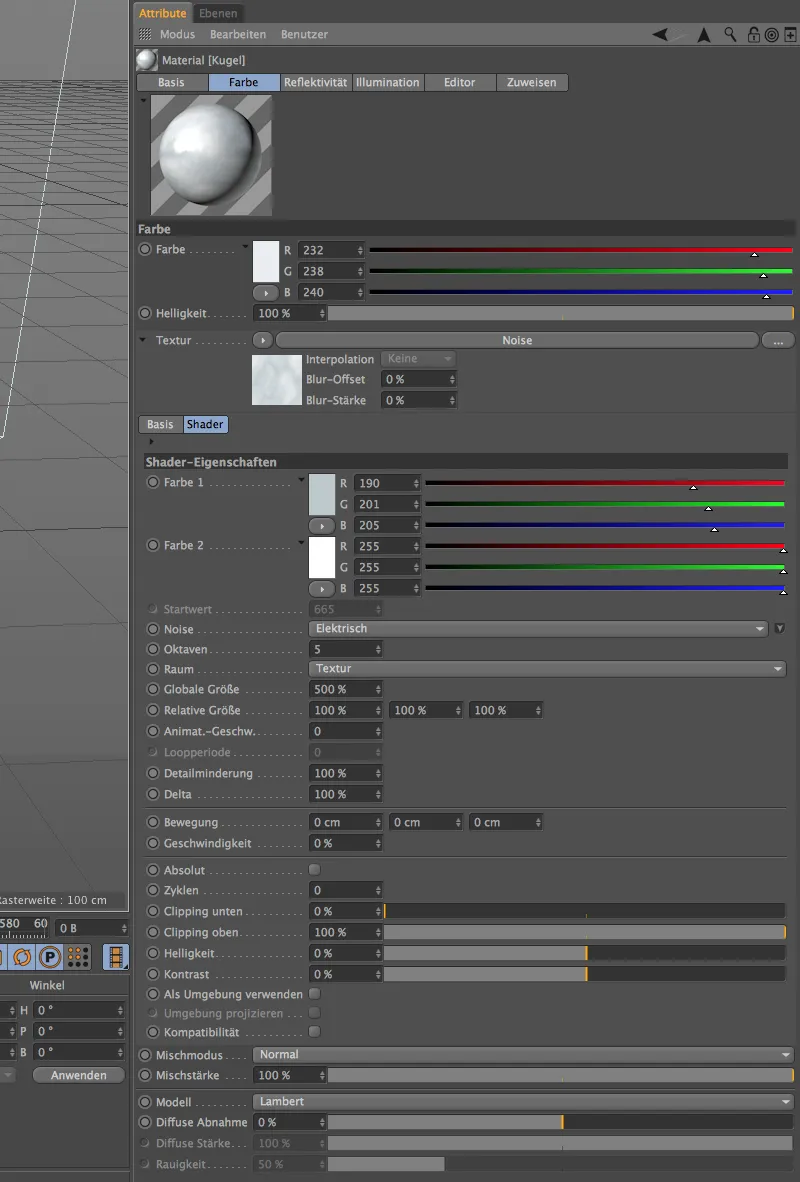
Съемка сцены произошла в тосканском городе Вольтерра. Почти в каждом втором магазине центрального района продаются произведения из алебастра. Показанный здесь материал должен немного напоминать этот материал своим узором.
В канале цвета для этого я выбрал шумовой шейдер Электрический и, кроме белого, установил светло-зеленовато-серый цвет. Глобальный размер составляет 500%, чтобы натуральная текстура была ярко видна.
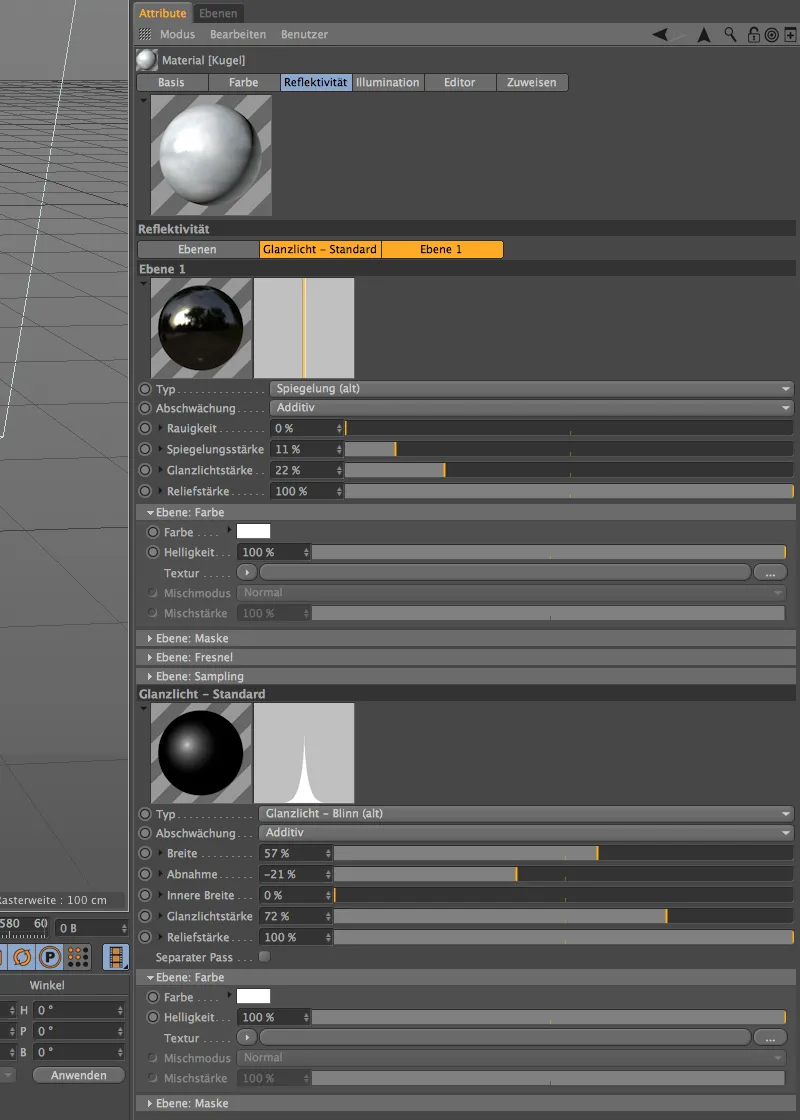
Для канала отражательности я использовал старый стандартный свет и старое отражение в качестве слоев с показанными параметрами. Хотя этот материал действительно очень прост в построении, он довольно близок к желаемому впечатлению алебастра.
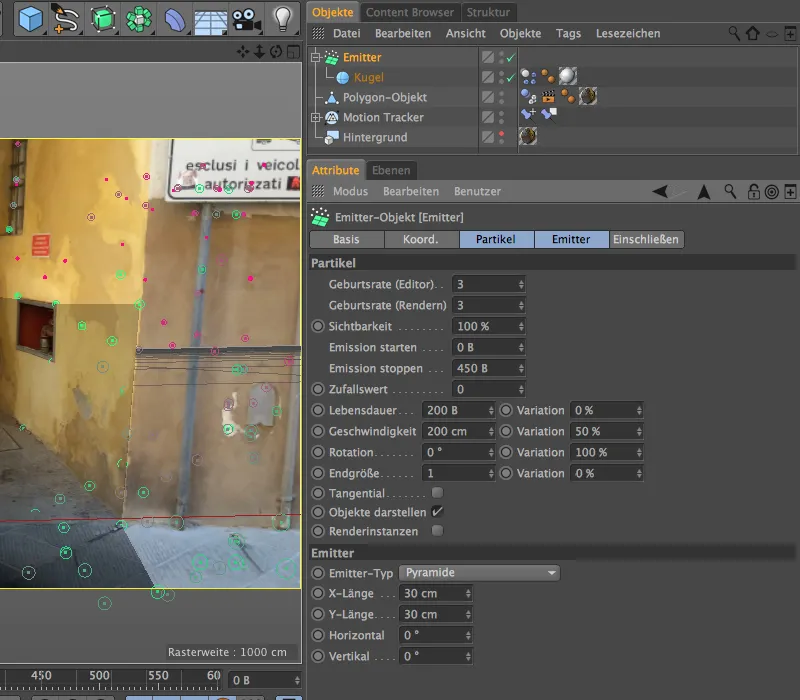
Теперь, когда частицы или шары также текстурированы, мы можем приступить к настройке эмиттера. В его диалоговом окне настроек мы устанавливаем низкую скорость рождения 3, чтобы переулок не был затоплен шарами. Эмиссию начнем с кадра 0, кадром 450 закончится производство, чтобы все шары к концу сцены упали вниз по переулку.
Для продолжительности жизни нам хватит 200 кадров, шары не должны долго прокатываться по переулку. Скорость 200 см дает им хороший толчок, но через вариацию 50% мы даем им небольшое отклонение.
Настройка динамической симуляции
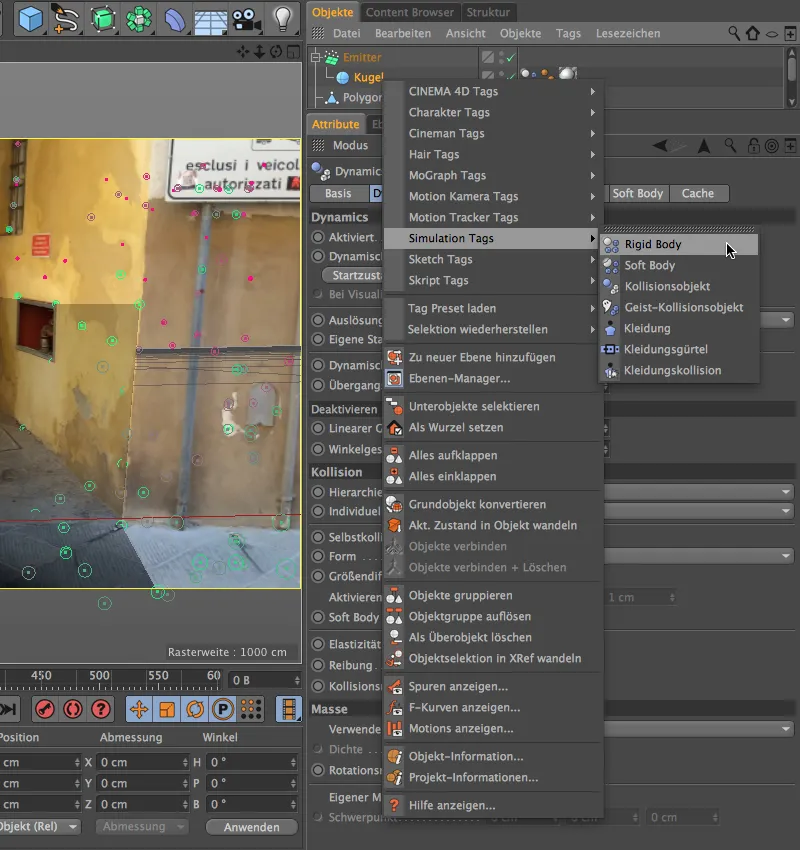
Чтобы излученные шары могли участвовать в нашей физической симуляции, им необходим Тэг Dynamics Body как Жёсткое Тело. Мы назначаем его Объекту-Шару либо через меню Тэги>Тэги симуляции в Менеджере Объектов, либо через Контекстное Меню правой кнопкой мыши.
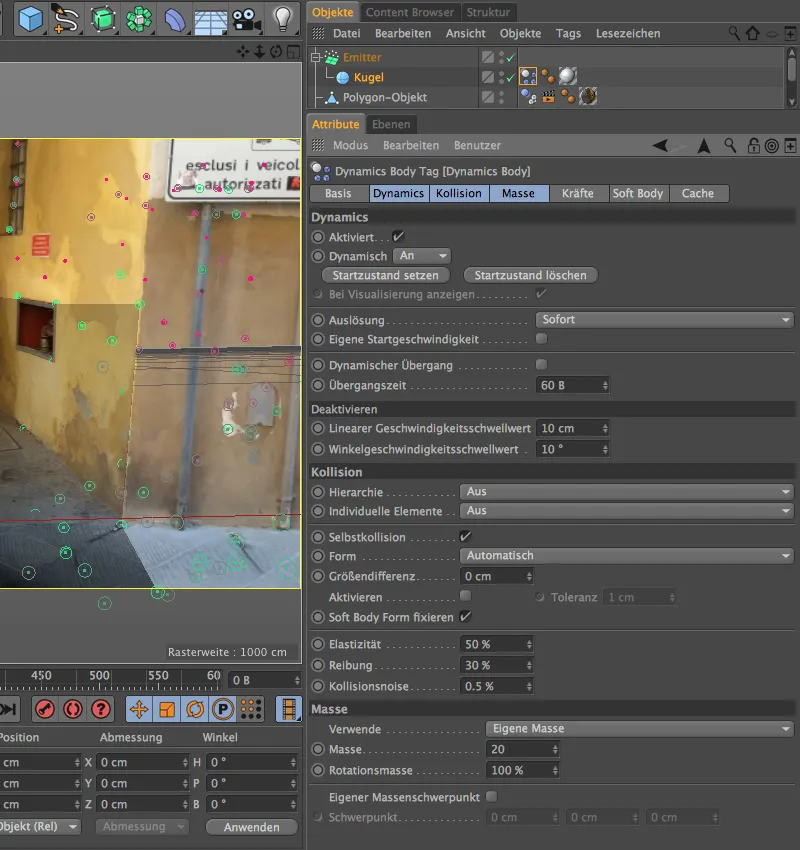
В диалоговом окне настройки Тэга Dynamics Body мы можем оставить стандартные значения в разделах Динамика и Столкновение. Только на странице Масса устанавливаем собственную массу в 20, чтобы шары казались достаточно тяжелыми.
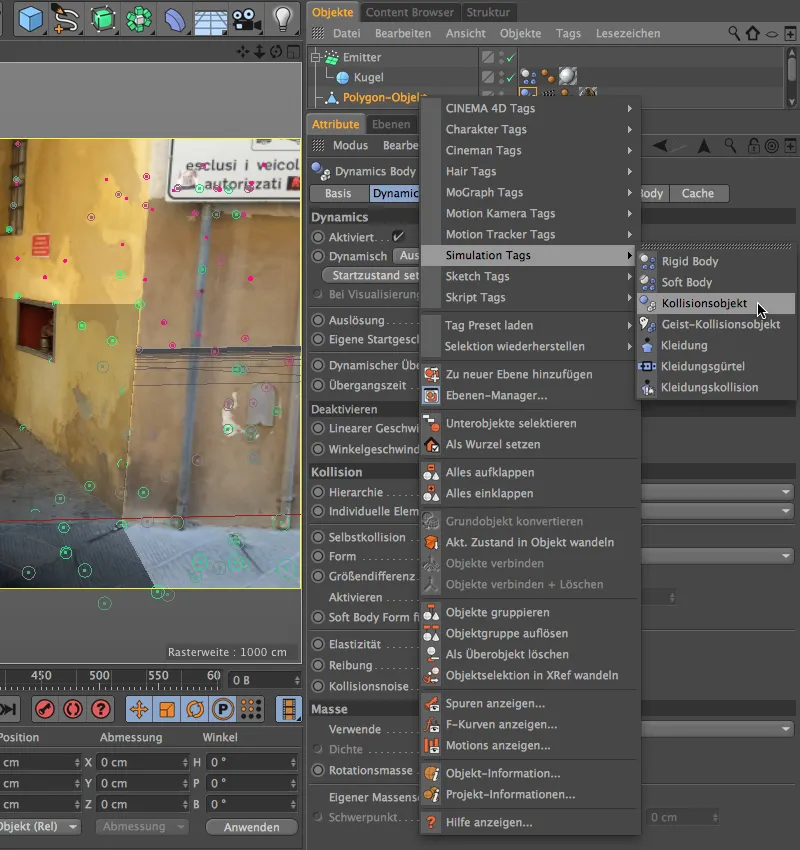
Для Полигонального Объекта нашего моделированного переулка также необходим Тэг Dynamics Body, однако только для использования его в качестве земли для столкновения шаров. Поэтому мы назначаем этому Полигональному Объекту Тэг Dynamics Body типа Объект Столкновения.
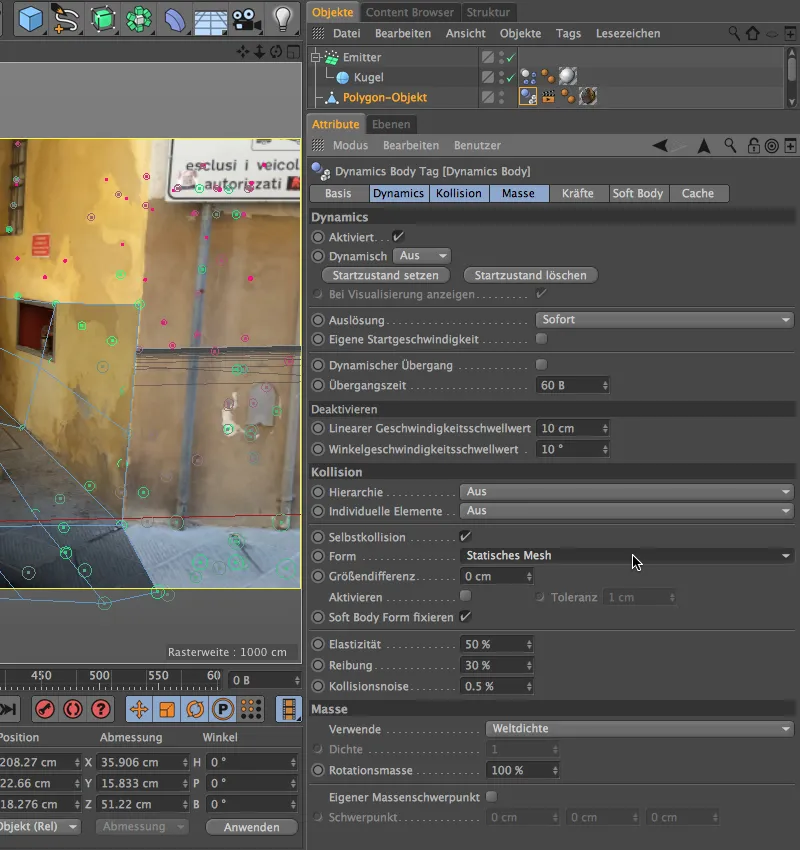
Здесь также требуется лишь небольшая настройка в диалоговом окне Тэга Dynamics Body. Параметры в разделах Динамика и Масса остаются на стандартных значениях, в то время как на странице Столкновение в качестве Формы мы выбираем Статическую Сетку. При такой специфичной форме моделированного переулка иначе корректное столкновение невозможно.
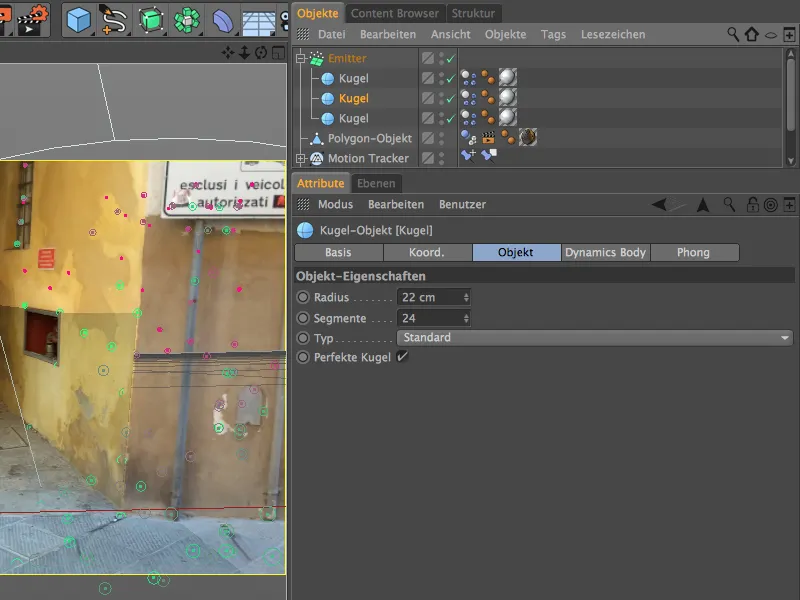
Чтобы у шаров не было одинакового размера, мы просто создаем два или более дубликата уже настроенного шара и изменяем их Радиус. В моей версии я добавил шар со значением 10см и шар с радиусом 22см.
Позиционирование системы частиц
Таким образом, система частиц уже полностью функциональна, остается ее разместить соответственно в сцене. Для этого лучше отключить восстановленную камеру и работать в стандартном режиме редактора.
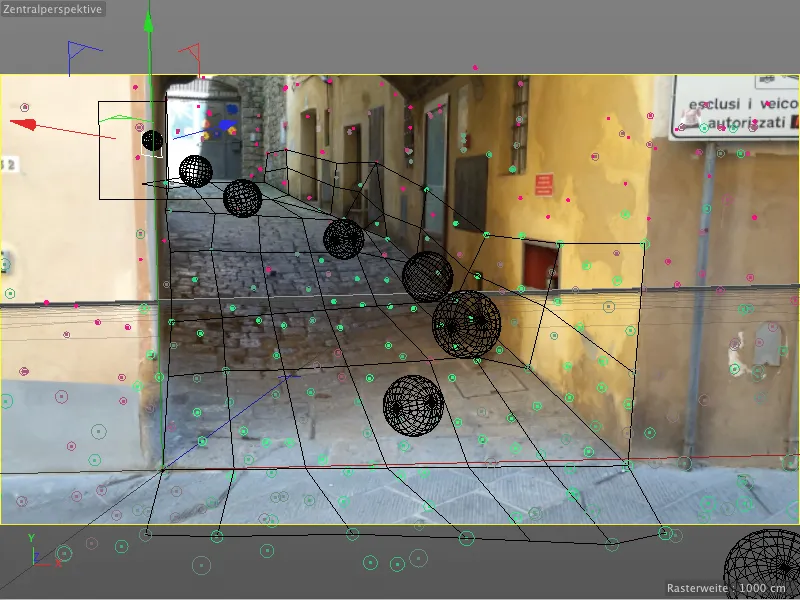
Место для Имиттера мы уже создали при моделировании переулка. Просто помещаем его слегка выше уровня пола переулка за выступом и вращаем так, чтобы он излучал частицы через свою ось Z в переулок.
Вернувшись к виду восстановленной камеры, пришло время проверить физическую анимацию. Щелкаем по кнопке воспроизведения, запускаем анимацию и следим, как все элементы ведут себя как задумано.
Настройка теней и освещения
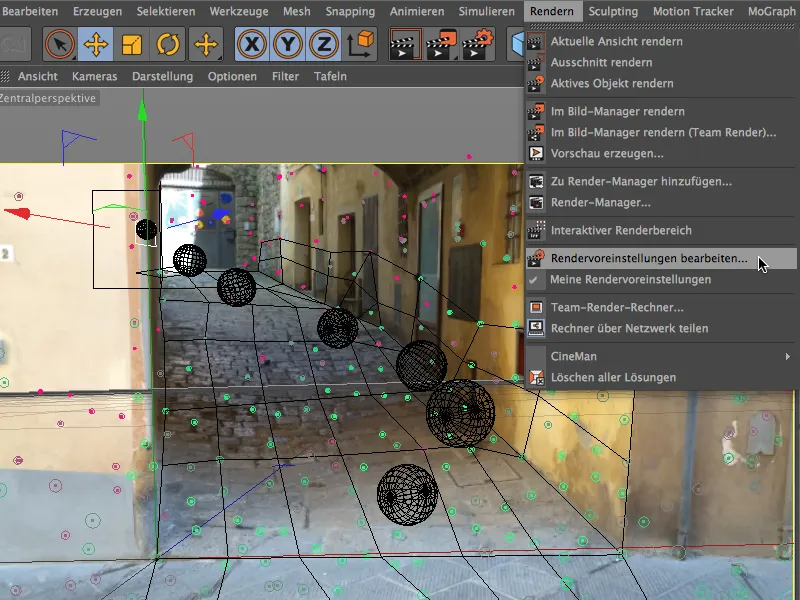
Как вы видите по заголовку этого шага, сначала мы займемся тенью, которую наши шары бросают на переулок или на стену дома. Поскольку в этой сцене в основном присутствует косвенное освещение, мы генерируем области теней у шаров с помощью эффекта рендеринга Межконтурная окклюзия. Для этого открываем Параметры Рендеринга через меню Рендеринг …
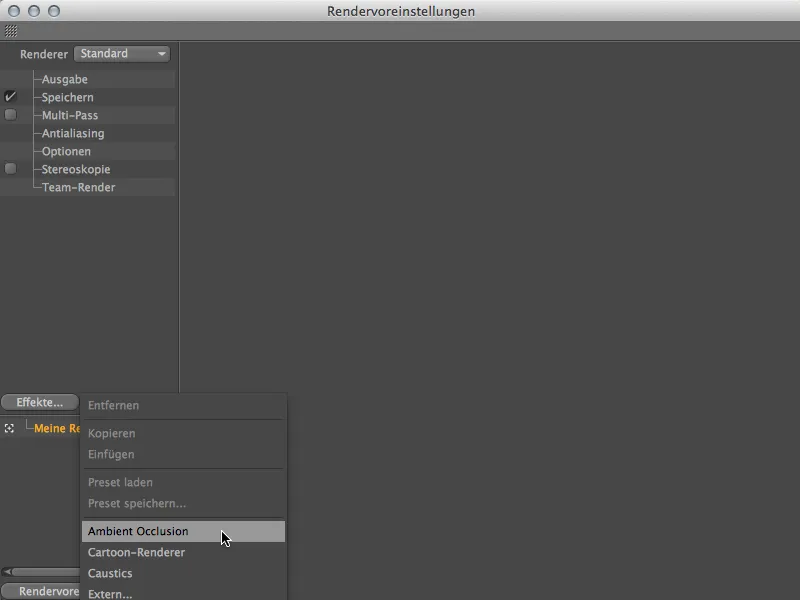
… и добавляем эффект рендеринга Межконтурная окклюзия в нашу сцену через кнопку Эффекты в левом столбце.
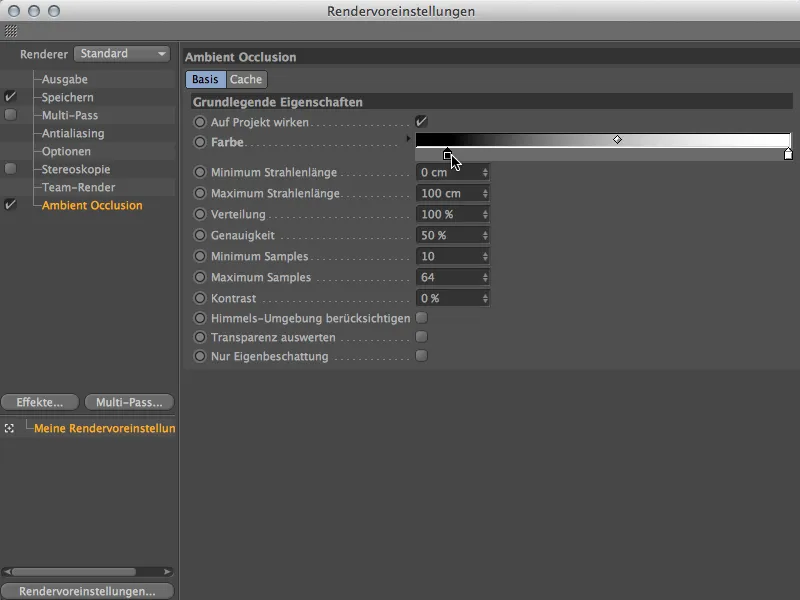
Настройки этого эффекта оставляем стандартными, только черную точку градиента в параметре Цвет сдвигаем немного вправо, чтобы усилить затенение.
С помощью тестового рендеринга мы можем сразу проверить эффект Межконтурной окклюзии. Под шарами на переулке появляется красивая затененная область, мы можем оставить это как есть.
Однако шары еще не выглядят естественно в сцене, потому что, хотя они частично находятся в переулке, все шары освещены равномерно. Несколькими световыми источниками мы можем сделать это более достоверным.
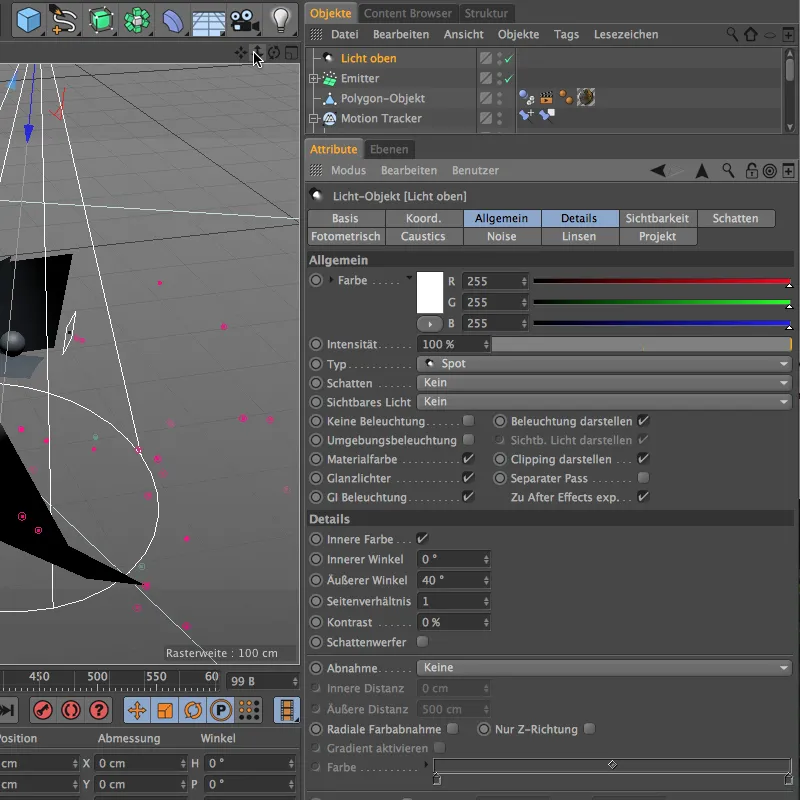
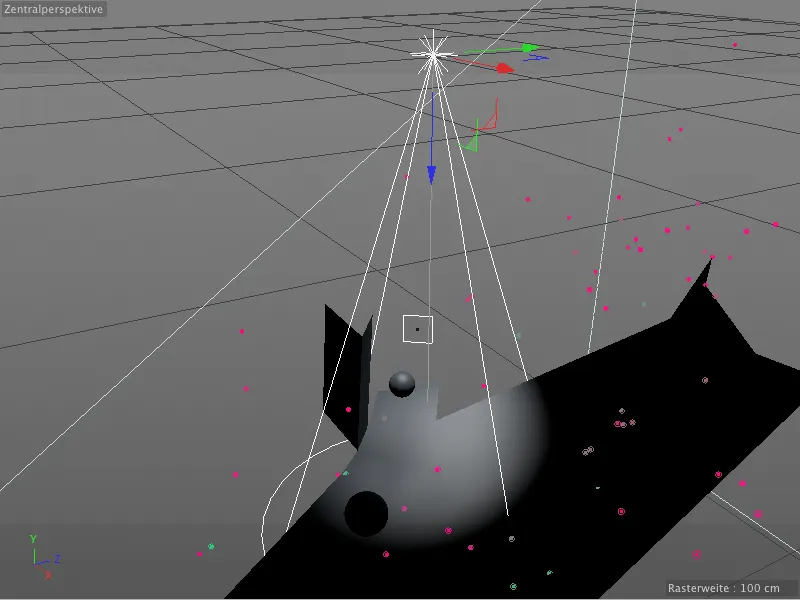
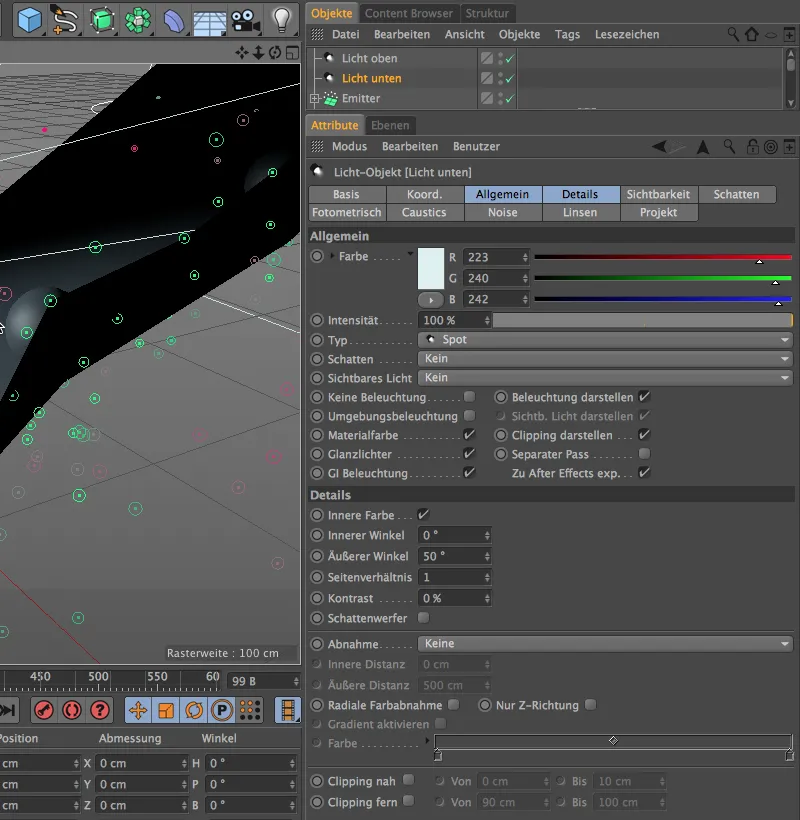
Сзади в конце переулка есть прямой вход солнечного света. Поэтому логично, чтобы только что излученные шары также были освещены сверху. Для этого берем Прожектор из палитры Объекты Света и устанавливаем внешний угол прожектора на 40°. Прожектор помогает нам направить освещение именно на эту область сверху в переулке.
Тени мы уже обработали с помощью эффекта рендеринга Межконтурная окклюзия, поэтому нам больше не придется об этом беспокоиться при использовании световых источников.
Выравнивание и позиционирование этого первого источника света снова происходит через стандартную камеру редактора. Мы размещаем прожектор прямо над местом, где эмиттер выпускает шарики в аллею.
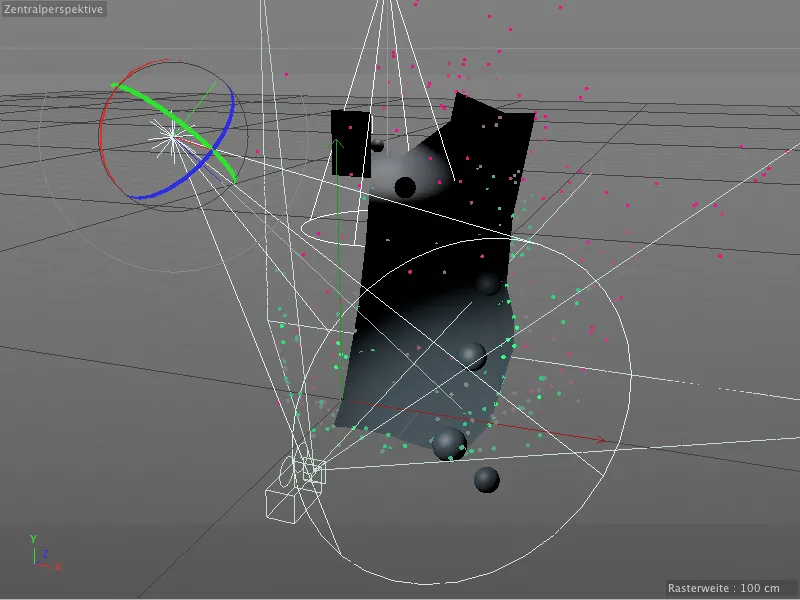
Второй источник света должен освещать шарики, выкатывающиеся из аллеи. В принципе, мы имитируем наклонное падение света в аллею, чтобы шарики были освещены реалистично между двумя источниками света. Здесь также используем прожектор с внешним углом 50°, чтобы точно настроить световой эффект. Кроме того, с легким синеватым цветом света мы также немного имитируем голубизну неба.
Как уже упоминалось, мы хотим с помощью второго прожектора имитировать наклонное падение света в аллею. Поэтому мы размещаем источник света значительно выше сцены и немного вправо относительно кадра.
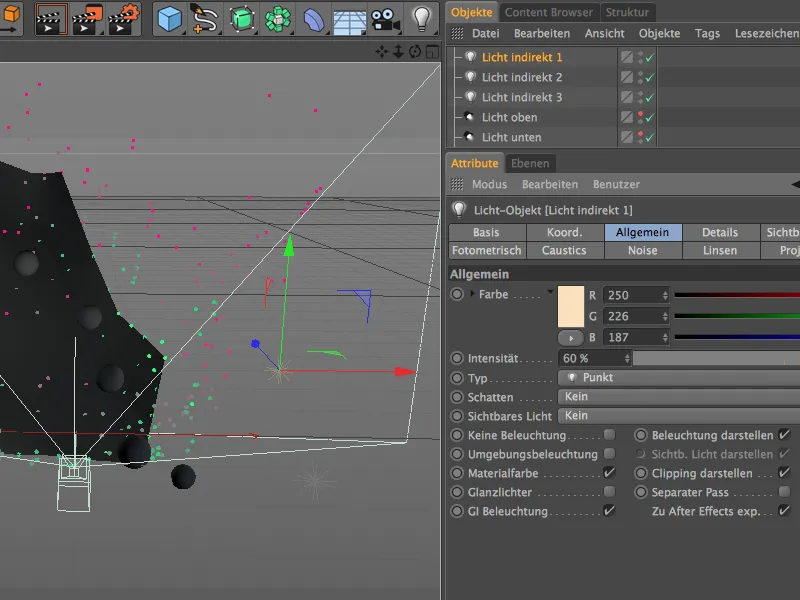
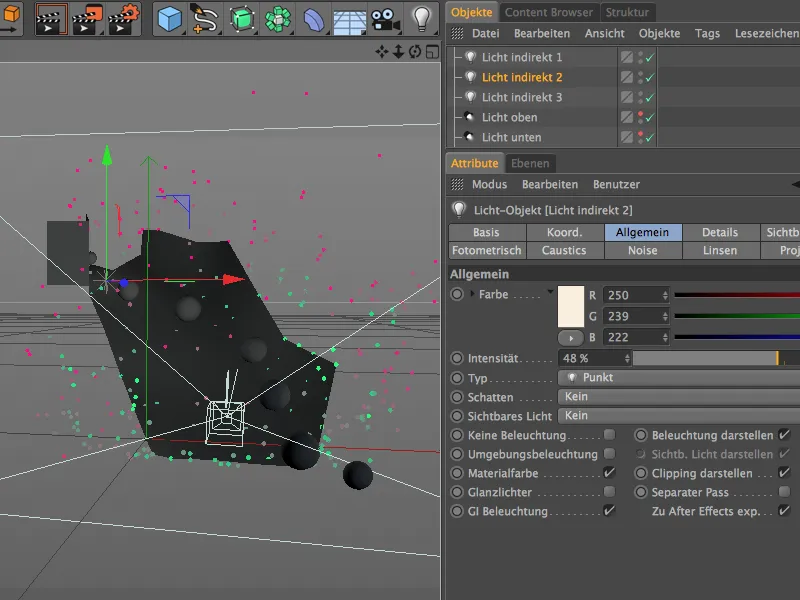
Теперь с помощью нескольких дополнительных источников точечного света мы также имитируем косвенное освещение, падающее на шарики от стен и с другой стороны улицы. Первый из источников света имеет желтоватый цвет с интенсивностью 60%. Блеске для этого освещения не требуется. Мы размещаем его немного справа от центра внизу аллеи, где желтый цвет стены проявляется наиболее ярко.
Второй из точечных источников света получает немного слабее желтоватое освещение. И это свет также не должен создавать блеска, так как он только имитирует косвенное освещение, исходящее от левой стены. Соответственно мы размещаем этот источник света примерно посередине слева по аллее.
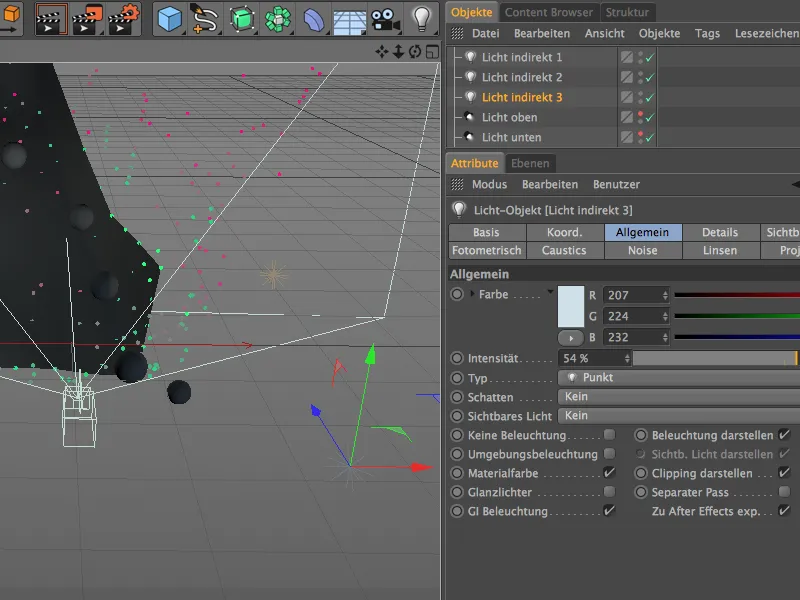
Последний из трех точечных источников света, по сути, играет роль заполняющего света и должен немного подсветить опускающиеся шарики справа. Здесь мы используем слегка голубой цвет света с интенсивностью чуть более 50%. Мы снова отказываемся от блесков, потому что и этот свет должен лишь передать косвенное освещение.
Для завершения мы заново запускаем симуляцию и проверяем наше освещение в тот момент, когда шарики находятся во всех трех точках освещения. Сверху наш прожектор освещает сверху, а шарики в нижней части обрабатываются и освещаются при переходе от нижнего прожектора. В середине аллеи, как и задумано, шарики получают мало света.
С завершением этих последних этапов настройки освещения встраивание опущенных шариков с помощью технологии Match-Moving завершается, и мы можем начать рендеринг всей анимации.