În acest tutorial ne vom concentra asupra celor două etichete noi. În materialele de lucru, veți găsi documentul nostru de pornire comun "PSD_C4D_R16_Interaktivitaet_start.c4d".
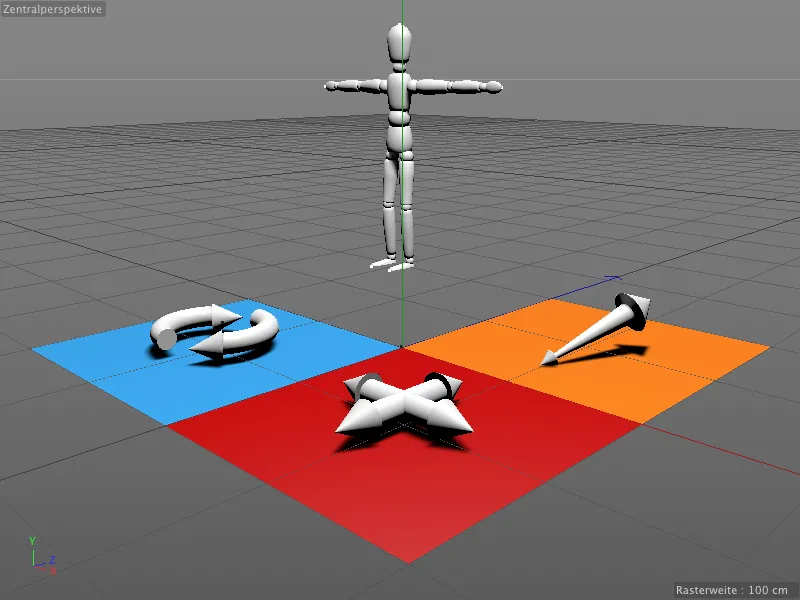
În fața obiectului Figur-Objekt binecunoscut, se află trei câmpuri colorate, fiecare ocupat cu unul dintre instrumentele de bază de editare Drehen, Verschieben și Skalieren ca un simplu obiect 3D. Cu eticheta Interaktions-Tag, le vom atribui acum acestor câmpuri aceste sarcini exacte pentru obiectul Figur-Objekt.
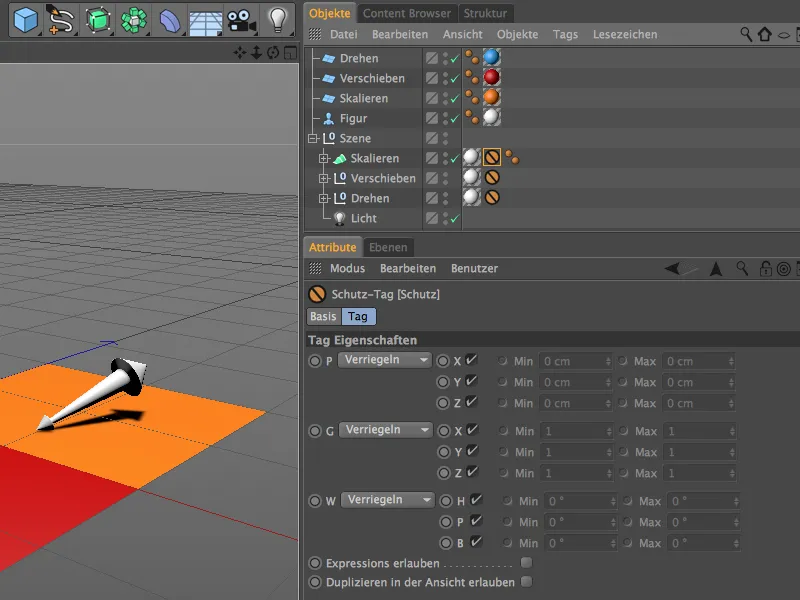
Pentru a ne asigura că doar cele trei câmpuri colorate reacționează la editarea noastră, obiectele 3D de pe ele au toate o etichetă de protecție care le protejează de modificările accidentale.

Control interactiv cu eticheta de interacțiune
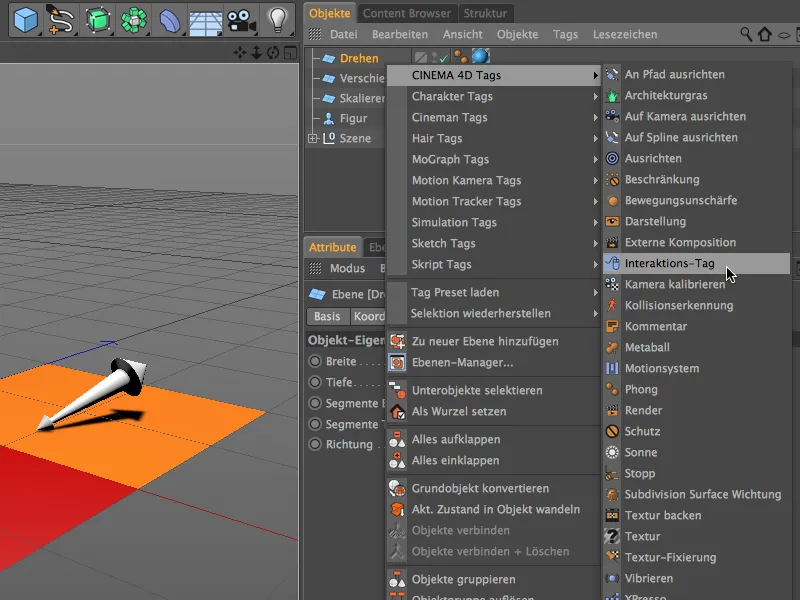
Vom începe cu câmpul albastru de Drehen-. Pentru ca acest obiect să poată reacționa la intrările noastre, îi atribuim din meniul contextual al click-dreapta din meniul CINEMA 4D Tags eticheta Interaktions-Tag.
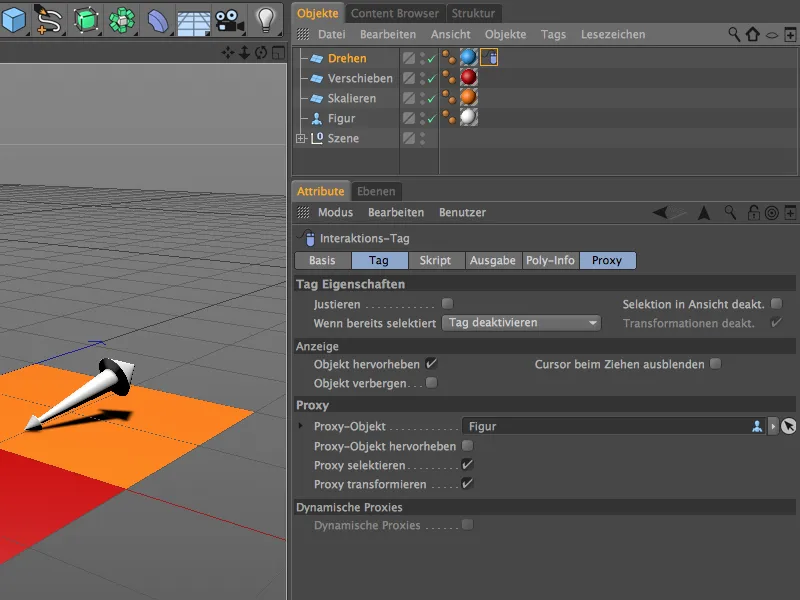
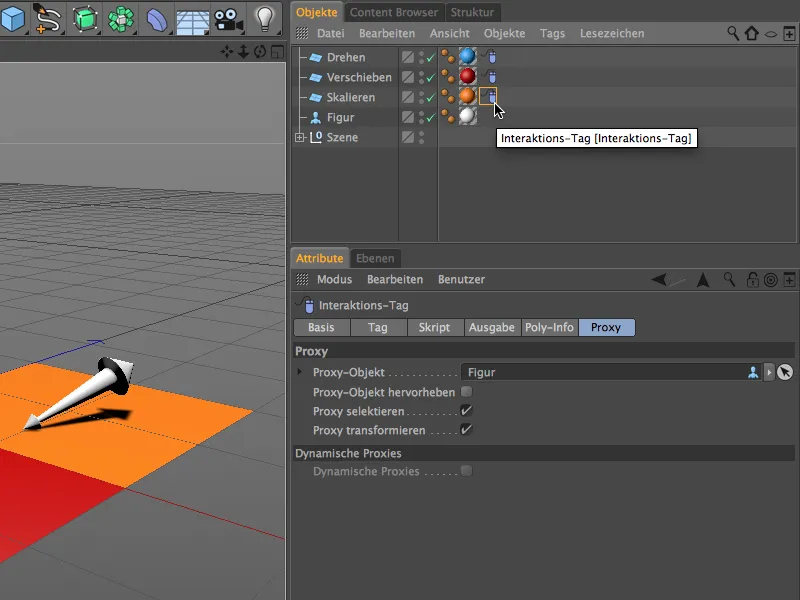
În fereastra de setări a Interaktions-Tag, ne interesează în primul rând cele două pagini Tag și Proxy.. Acolo ne asigurăm că opțiunea Justieren este dezactivată, altfel am modifica de asemenea câmpul albastru la fiecare modificare. Controlul nostru interactiv va funcționa doar dacă obiectul nu este selectat. Datorită modului automat de ajustare, nici măcar nu este necesar.
Pe pagina Proxy stabilim care obiect va primi comenzile de control. În cazul nostru, obiectul Figur-, motiv pentru care îl tragem din Obiecte-Manager în câmpul Obiect-Proxy.
Paginile Ausgabe și Poly-Info sunt destinate să colecteze informații despre comenzile date, poziții etc. și să le facă disponibile pentru prelucrare ulterioară. Deoarece trimitem comenzile de control direct și neînfiltrate la Obiect-Proxy, nu avem nevoie de ajustări aici.
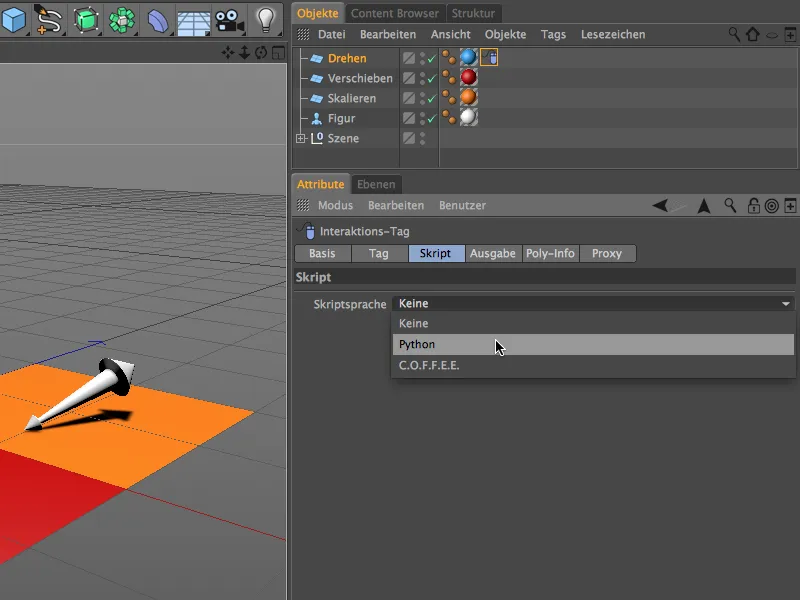
Pentru transferul informațiilor de control, este necesar un mic script pe care îl stabilim în câmpul Script. Ca limbaj de scriptare, optăm pentru Python.
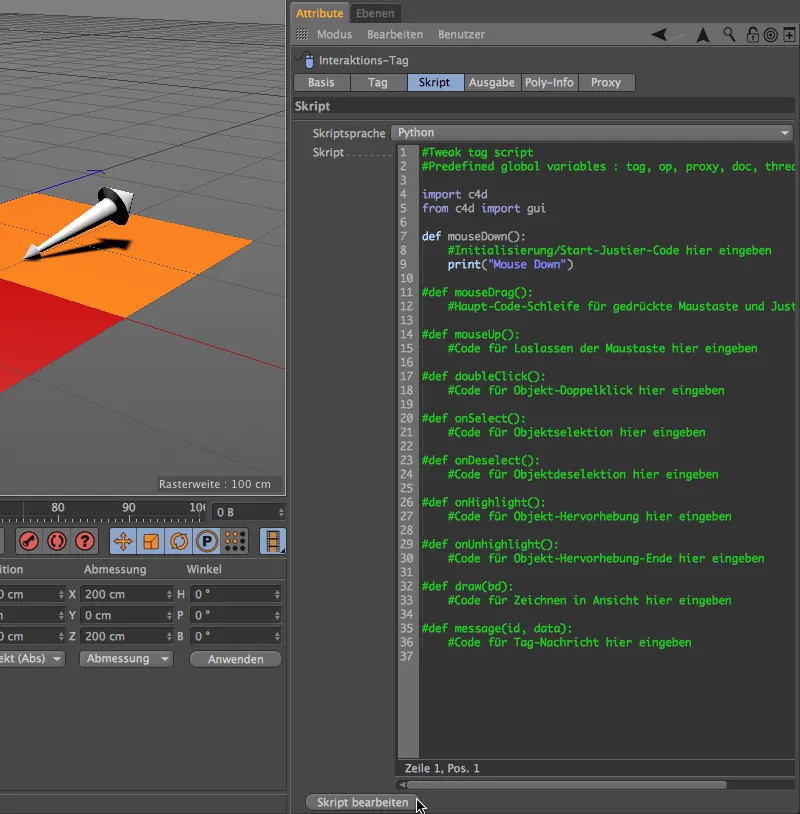
După introducerea acestor informații, un câmp numit Script se deschide, unde găsim comenzile de intrare obișnuite ale mouse-ului, pe care le întâlnim de exemplu și în programarea de pagini web și aplicații. Pentru a accesa editorul de script din fereastra de setări, facem clic pe butonul Editare script.
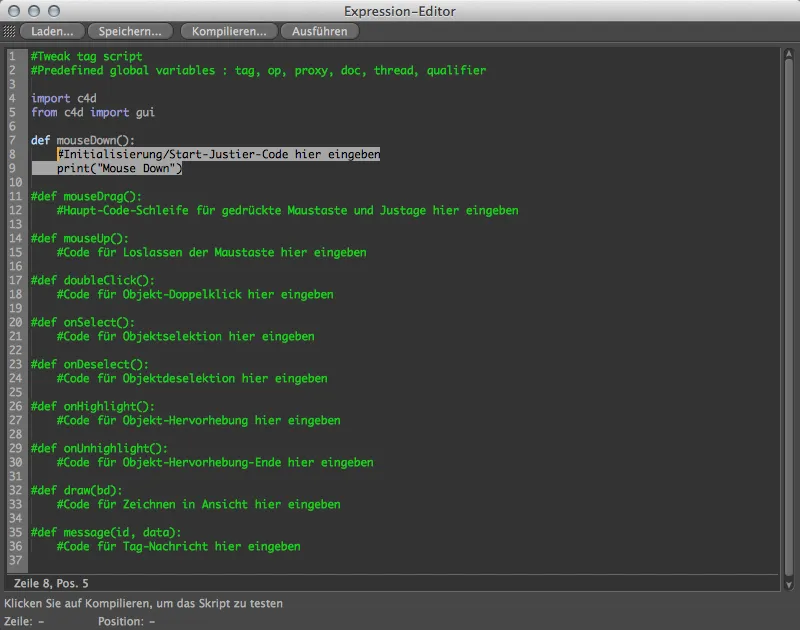
Se deschide editorul de Expresii- sau Script, care ne oferă mult mai multe posibilități de introducere și testare a scriptului. Majoritatea buclelor de intrare sunt dezactivate prin # la început, pentru exemplul nostru avem nevoie doar de liniile mouseDown() deja activate.
La evenimentul mouseDown() va trebui să aibă loc apelul și executarea Instrumentului-Drehen în locul liniilor 8 și 9 din scriptul nostru care nu sunt necesare.
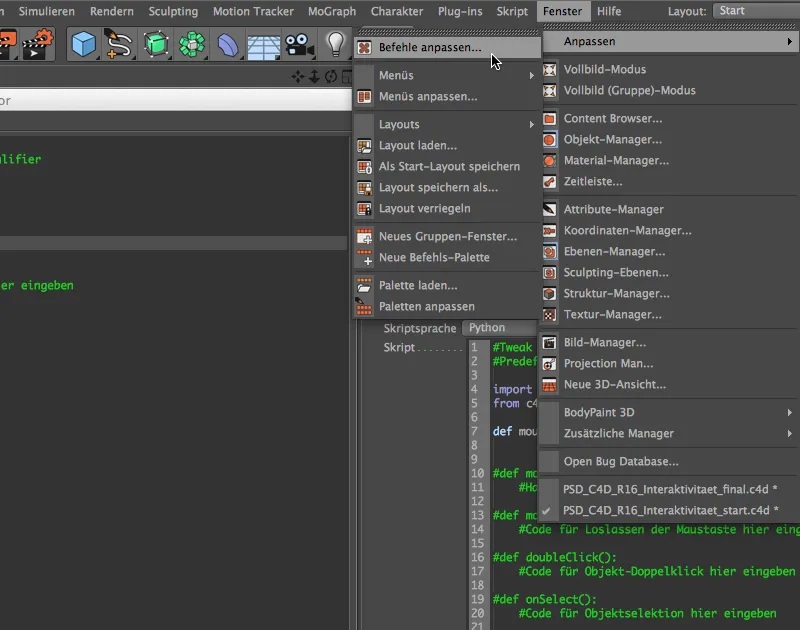
Pentru a identifica codul corect pentru Instrumentul-Drehen, accesăm suplimentar Managerul de comenzi din meniul Fenster>Anpassen>Befehle anpassen….
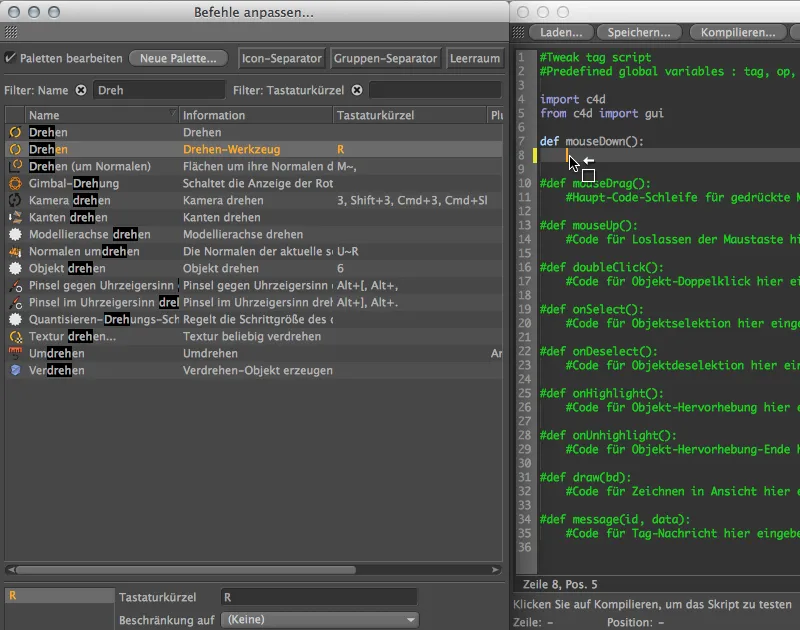
Acolo vom găsi după introducerea primelor litere ale cuvântului "Drehen" în Filtrul: Nume deja Instrumentul-Drehen ca și înregistrare. Acum trebuie doar să tragem linia cu Instrumentul-Drehen prin Drag&Drop din Managerul de comenzi în linia 8 a editorului nostru de script.
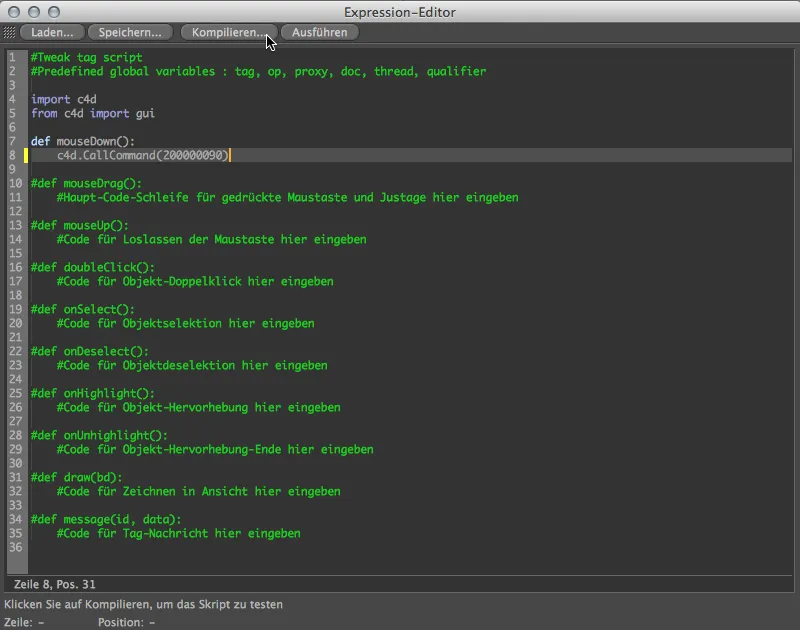
Apelul Instrumentului-Drehen cu ID-ul său de comandă asociat este deja introdus în evenimentul nostru mouseDown(). Pentru a confirma că scriptul este corect, facem clic pe butonul Compilare …
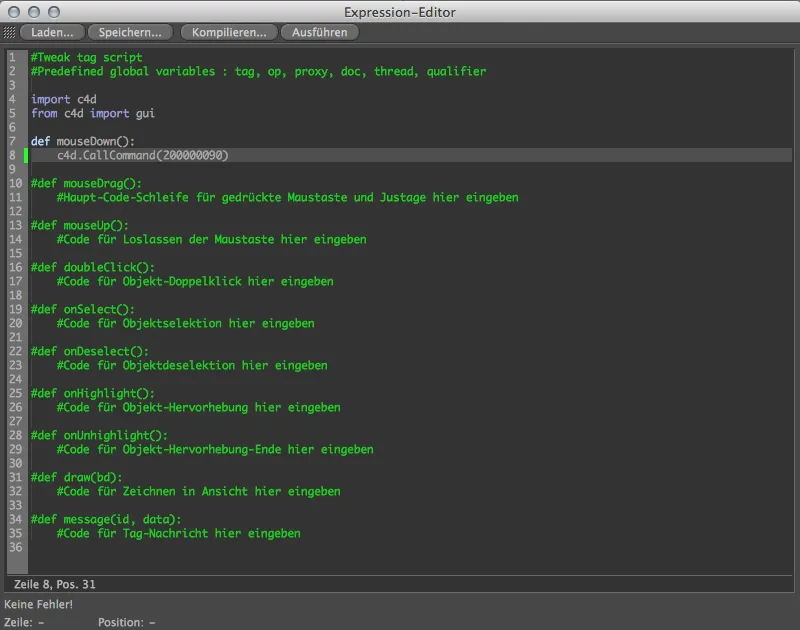
… și suntem informați printr-o linie marcată în verde că nu există erori în scriptul nostru. Nu doar scriptul, ci și Interaktions-Tag sunt configurate. Putem să-l folosim imediat și pentru celelalte două obiecte de control, deoarece Etichetele sunt diferite doar în acea ID de comandă la evenimentul mouseDown().
Deci, putem închide Editorul de expresii și să clonăm Interaktions-Tag din Obiecte-Manager trăgându-l împreună cu tasta Ctrl apăsată pe celelalte două obiecte de control.
Acum să adaptăm cele două taguri de interacțiune duplicate pe celelalte obiecte de control. În Managerul de comenzi, Unealta de deplasare este rapid găsită.
Acum putem șterge și reinsera linia respectivă în script sau pur și simplu putem introduce alt ID de comandă în cod. Apare atunci când comanda corespunzătoare este selectată, în partea de jos a Managerului de comenzi. Sunt afectate ultimele două cifre, deci ID-ul comenzii pentru Unealta de deplasare se termină în "88".
Lucruri similare se aplică și pentru Unealta de scalare. ID-ul comenzii pentru aceasta se termină în "89", de aceea trebuie să modificăm ultimele cifre în acest număr în scriptul tagului de interacțiune. Nu mai este nimic de remarcat la adaptarea tagurilor de interacțiune pentru obiectele de control.
Acum putem testa în sfârșit scena noastră interactivă. Asigurați-vă că nu este selectat niciun obiect din scenă și plasați cursorul mouse-ului în una dintre cele trei câmpuri colorate. În timp ce țineți apăsat butonul mouse-ului și deplasați cursorul mouse-ului, modificați obiectul figură cu Unealta de rotație sau deplasare sau cu Scalarea corespunzătoare. 
Acum scena noastră interactivă este gata, dar nu neapărat intuitivă. Cu noile taguri de comentarii din versiunea 16, putem încorpora ușor o mică ajutorare.
Observații în editor cu taguri de comentarii
Și tagurile de comentarii se găsesc printre tagurile CINEMA 4D în meniul contextual cu click-dreapta. Le atribuim direct obiectului care va purta observația.
În dialogul de setări al tagului de comentarii putem introduce acum pe pagina de comentarii un text și chiar un link cu URL. De asemenea, textul mai lung se poate împărți manual în câmpul text sau se poate minimiza pe pagina de afișare prin opțiunea Închidere. Acolo găsim de asemenea câteva parametri pentru design și opțiuni de afișare pentru tagul de comentarii. Am personalizat tagul de comentarii pentru obiectul nostru de control al rotației în culori.
Tagul de comentarii pentru obiectul nostru de control al rotației albastru va fi acum baza pentru celelalte două obiecte de control. Îl duplicăm prin deplasare cu Ctrl apăsat în Managerul de obiecte și ajustăm textul și culoarea în mod corespunzător pentru obiectul de control al deplasării...
... precum și pentru obiectul de control al scalării.
Acum scena noastră este dotată cu observațiile necesare, astfel încât controlul obiectului figură prin câmpurile destinate acestuia ar trebui să fie clar.
Sfaturile din tagurile de comentarii sunt atașate strâns de obiecte și sunt perfect vizibile chiar și în cazul unei schimbări a vizualizării sau perspectivei oricând.