Üblicherweise entwickelt man seine Webseite lokal. Dazu legt man sich – das wurde ja bereits hinlänglich gezeigt – eine entsprechende Verzeichnisstruktur an.
Diese Struktur ist es letztendlich auch, die man dann online stellt. (Ich gehe hier von einer statischen HTML-Webseite aus. Aber auch, wenn ihr dynamische Webseiten beispielsweise auf Basis von PHP und MySQL entwickelt, könnt ihr das zunächst lokal erledigen. Das Zauberwort heißt dann zum Beispiel XAMPP). Achtet daher unbedingt darauf, dass in euren Verzeichnis- und Dateinamen weder Leer- noch Sonderzeichen enthalten sind. Zudem empfehle ich euch bei diesen Namen eine konsequente Kleinschreibung.
Testet eure Webseite lokal auf Herz und Nieren. Sie sollte tatsächlich weitestgehend fehlerfrei laufen.
Der passende Provider
Damit ihr eure Webseite überhaupt online stellen könnt, braucht ihr entsprechenden Webspace. (Ich gehe hier davon aus, dass ihr keinen eigenen Server betreiben, sondern Webspace bei einem Provider anmieten wollt).
Zunächst einmal müsst ihr euch also Speicherplatz bei einem Provider besorgen. Gleiches gilt für eine Domain, also letztendlich die Adresse, über die die Webseite später aufgerufen werden kann. Mittlerweile gibt es zahlreiche Provider, bei denen man kostengünstigen Webspace mieten kann. Ihr solltet bei der Wahl des Providers und des Webspace-Pakets auf die folgenden Dinge achten:
• Mindestens 1.5 Gigabyte Speicherplatz
• 1 De-Domain inklusive
• Normalerweise sollte zumindest PHP unterstützt werden.
• Eine MySQL-Datenbank sollte dabei sein.
• Achtet unbedingt auf unbegrenzten Traffic.
Vor allem der letzte Punkt ist entscheidend, da sich beim Traffic oft echte Kostenfallen verstecken.
Selbstverständlich handelt es sich bei den genannten Dingen nur um wirkliche Mindestanforderungen für kleine Webseiten. Wer eine gut frequentierte Seite betreibt, sollte hier natürlich aufrüsten. Allerdings ist ein späterer Umstieg von einem kleinen auf ein größeres Webspace-Paket eigentlich immer problemlos möglich. Fragt im Zweifelsfall beim Provider vorher nach.
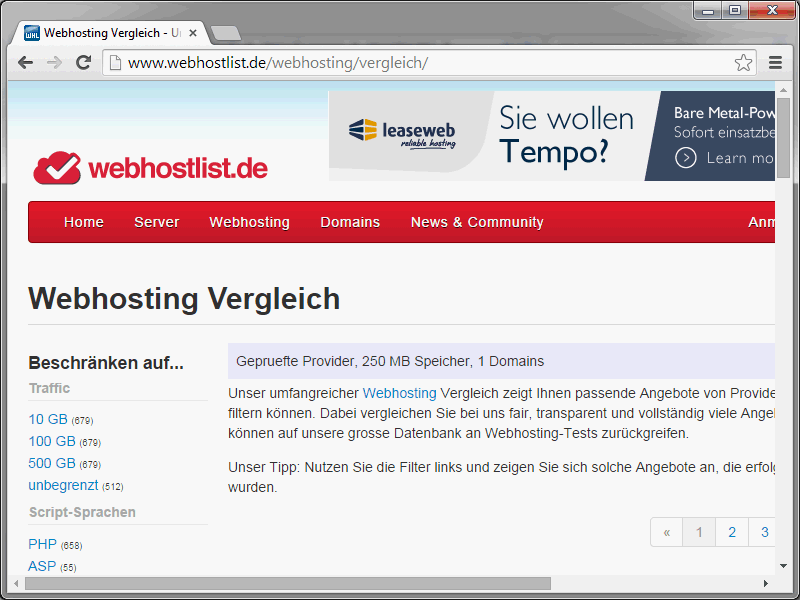
Auf der Seite http://www.webhostlist.de/webhosting/vergleich/ könnt ihr explizit nach dem für euch passenden Provider suchen.
Die Providerauswahl kann dort auf ganz unterschiedliche Kriterien hin gestartet werden.
Sobald ihr euch für einen Provider entschieden und das Paket ausgewählt habt und eure Wunsch-Domain registriert wurde, kann es losgehen. Vom Provider bekommt ihr alle relevanten Informationen, wie FTP-Zugangsdaten usw., per E-Mail zugeschickt.
Die Daten übertragen
Sobald ihr die notwendigen Daten habt, könnt ihr eure lokalen Dateien auf die Webseite bringen. Kontrolliert zuvor aber nochmals eure Dateien und die darin enthaltene Syntax. Vor allem die folgenden Dinge sind entscheidend:
• Kontrolliert, ob alle Hyperlinks und die Bildpfade stimmen. (Vor allem, wenn ihr die HTML-Seiten mit einem WYSIWYG-Editor erstellt habt, kann es passieren, dass hier lokale Pfade verwendet wurden, die dann online nicht mehr stimmen).
• Überprüft die Datei- und Verzeichnisnamen auf Leer- und Sonderzeichen.
Stimmt alles? Dann könnt ihr die Seiten nun online stellen. Dazu stellt ihr eine FTP-Verbindung mit dem Webspace her. Das geht mit jedem beliebigen FTP-Tool. Eines der besten und dazu noch kostenlos verfügbaren dieser Art ist FileZilla, das von der Seite http://www.filezilla.de/ heruntergeladen werden kann.
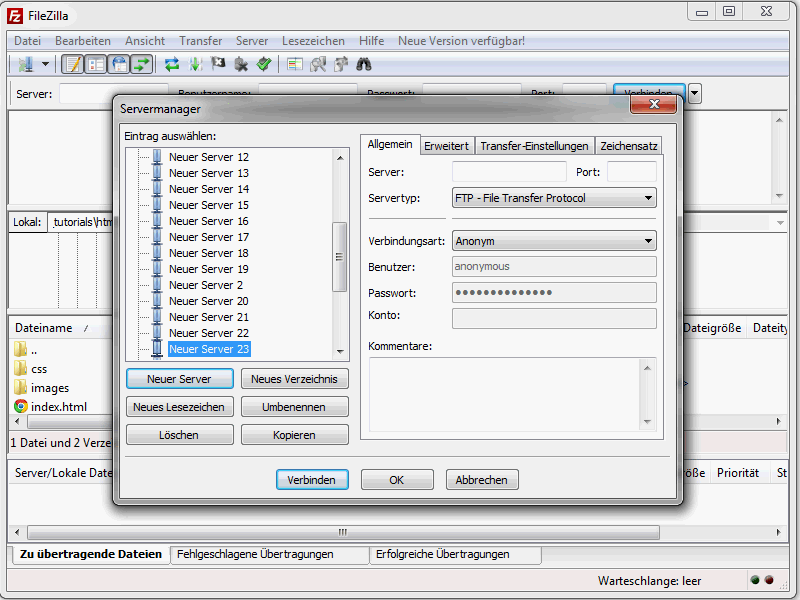
Nachdem ihr FileZilla installiert und gestartet habt, ruft ihr Datei>Servermanager auf. In dem sich öffnenden Dialogfenster klickt man auf Neuer Server.
Im rechten Fensterbereich müssen die FTP-Daten eintragen werden, die man von seinem Provider bekommen hat. Das könnte beispielsweise folgendermaßen aussehen:
• Server = www.dein-benutzername.de
• Servertyp = FTP-File Transfer Protocol
• Verbindungsart = Normal
• Benutzer = ftp_sdfsdfsfd@dein-benutzername.de
• Passwort = Dein Passwort
Hier müssen die FTP-Daten angegeben werden. Fragt ggf. noch einmal bei eurem Provider nach.
Mit Verbinden wird die Verbindung zum FTP-Server hergestellt.
Ich gehe an dieser Stelle der Einfachheit halber davon aus, dass ihr eure Webseite direkt in das Wurzelverzeichnis des Webauftritts kopiert. Zu erkennen ist das Wurzelverzeichnis am vorangestellten Schrägstrich.
Der Vorteil dieser direkten Variante: Ohne weitere Einstellungen ist die Webseite dann unter http://www.deine-domain.de/ erreichbar. Ihr müsst also keine Umleitung o.Ä. einrichten.
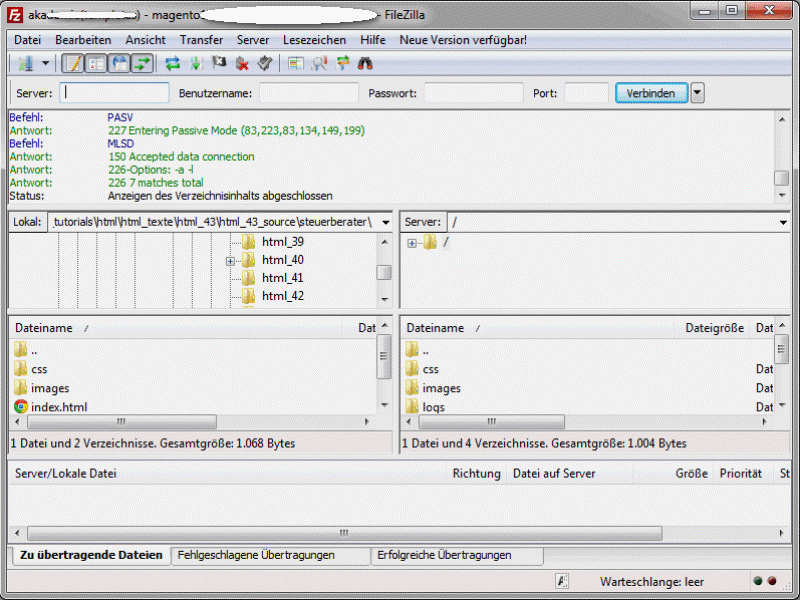
Bei vielen Providern liegen im Wurzelverzeichnis standardmäßig bereits die beiden Verzeichnisse cgi-data und cgi-bin. Und genau auf diese Ebene kopiert man sämtliche Verzeichnisse und Dateien aus der lokalen Umgebung. Sucht dazu im linken oberen Fensterbereich von FileZilla nach den lokalen Dateien.
Klickt die Dateien und Verzeichnisse an, in denen die lokalen Daten liegen.
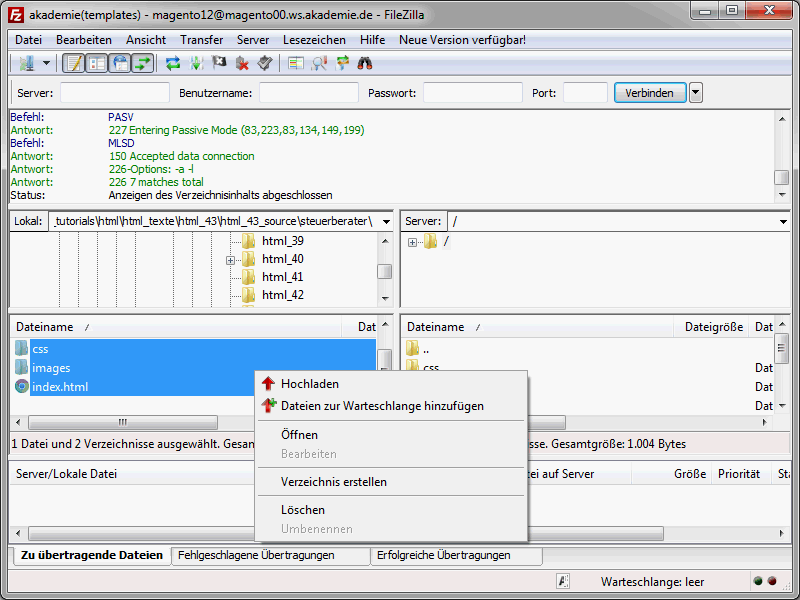
Nun braucht man nur noch die Dateien und Verzeichnisse zu markieren, die im unteren Fensterbereich zu sehen sind. Anschließend klickt man die markierten Verzeichnisse/Dateien mit der rechten Maustaste an und wählt Hochladen.
Die Daten werden jetzt auf den Server geladen. Achtet darauf, dass tatsächlich alle Dateien übertragen wurden. Sollte es Probleme beim Hochladen einzelner Dateien geben, könnt ihr das im unteren Fensterbereich von FileZilla erkennen.
Sobald alle Inhalte auf dem Server liegen, könnt ihr mit dem Testen der Webseite beginnen. Überprüft vor allem, ob alle Bilder vorhanden sind und die Verlinkungen stimmen.
Ende und Fazit
Damit sind wir am Ende dieser HTML-CSS-Reihe angelangt. Was ihr mitgenommen haben solltet, sind die grundlegenden Schritte, wie sich Webseiten auf Basis von HTML und CSS erstellen und dann auch tatsächlich der Öffentlichkeit präsentieren lassen. Klar geworden sein sollte vor allem Dingen aber eines: Eine Webseite zu erstellen, ist ein langwieriger Prozess. Dieser beginnt beim Entwurf, setzt sich über die eigentliche Web-Entwicklung fort und endet beim Upload und der Kontrolle der Webseite. Und nun wünsche ich euch viel Erfolg mit eurer neuen Webseite!

