Über die color-Eigenschaft wird die Vordergrundfarbe (Textfarbe) von Elementen beschrieben. Die Angabe der Farben ist dabei über ganz unterschiedliche Varianten möglich. Klassischerweise greift man zu hexadezimalen Werten. Diese Werte beginnen immer mit einer vorangestellten Raute. Daran schließen sich üblicherweise drei Zahlen- und/oder Buchstabenpaare an. Diese stehen für Rot, Grün und Blau. Farbenangaben erfolgen also immer nach folgendem Schema:
RRGGBB
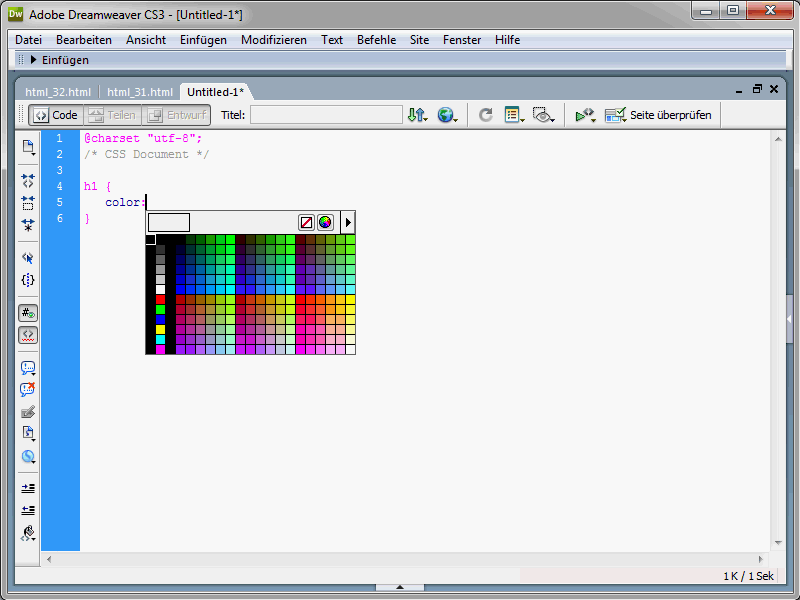
Die Angabe #ffffff bewirkt eine weiße Farbe. Verwendet man hingegen #000000, wird Schwarz als Farbe angezeigt. In "vernünftigen" HTML-Editoren gibt es entsprechende Farbwähler.
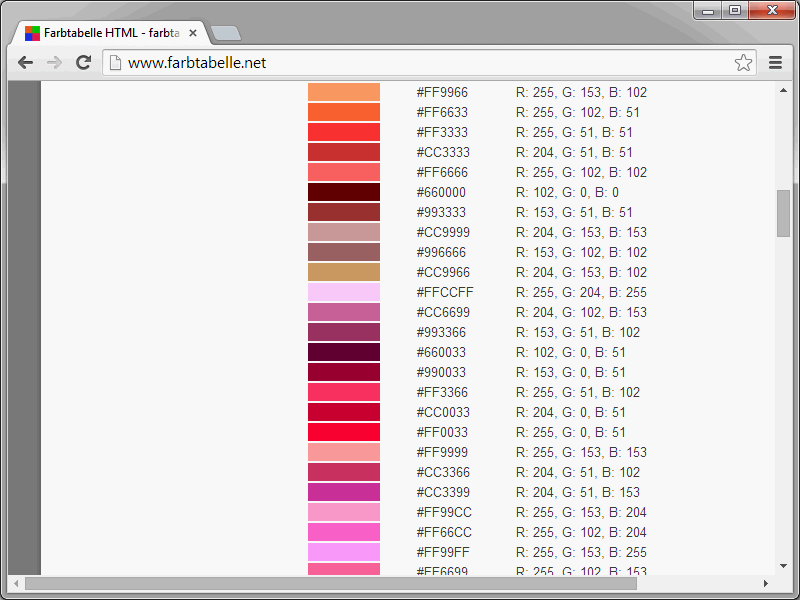
Über die könnt ihr die hexadezimalen Codes ermitteln. Zudem gibt es auf zahlreichen Webseiten (z.B. http://www.farbtabelle.net/) entsprechende Übersichten für Farben.
In CSS gibt es die Möglichkeit, die Schreibweise von hexadezimalen Farbwerten zu verkürzen. Dieses Prinzip lässt sich allerdings nicht auf alle Farbwerte anwenden. Das Ganze funktioniert tatsächlich nur, wenn ein Wert aus drei gleichen Paaren besteht. Typische Beispiele dafür sind die Farbdefinitionen für Schwarz und Weiß. Üblicherweise notiert man diese so:
.schwarz {
color: #000000;
}
.weiss {
color: #ffffff;
}
Diese Syntax lässt sich auch verkürzen.
.schwarz {
color: #000;
}
.weiss {
color: #fff;
}
In CSS sind übrigens auch RGB-Werte erlaubt. Hier gibt man die dezimalen Werte von 0 bis 255 an, die durch Kommata voneinander getrennt zu notieren sind. Die Reihenfolge der Farbangaben entspricht dabei der der hexadezimalen Farben.
a {
color: rgb(100%, 100%, 100%);
background: rgb(0, 0, 0);
}
Wie das Beispiel zeigt, sind auch prozentuale Angaben möglich, was in der Praxis allerdings eher selten zu finden ist.
Eine weitere Variante für Farbdefinitionen stellen Farbschlüsselwörter dar. Hier einige Beispiele:
• black
• red
• blue
• yellow
• white
• green
Eine entsprechende Definition könnte folgendermaßen aussehen:
p {
color: white;
background: black;
}
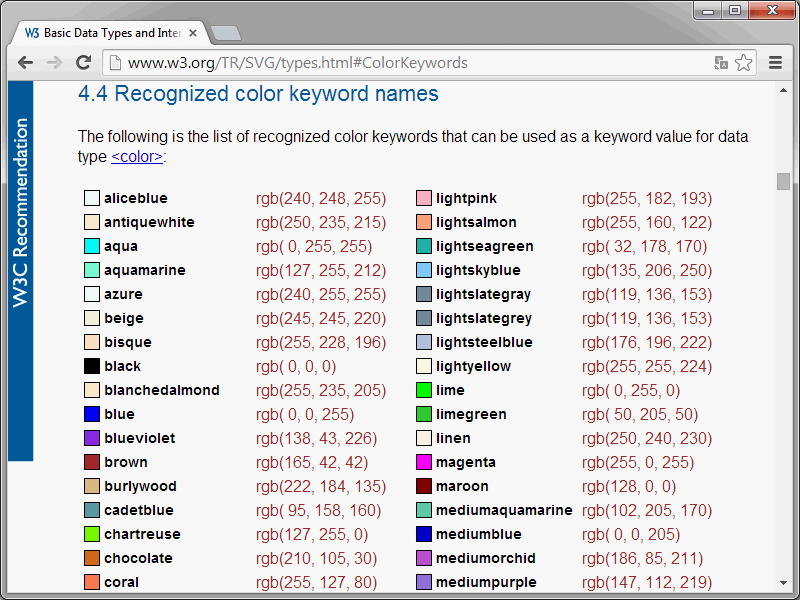
Beachtet, dass mit CSS3 die Palette der verfügbaren Farbschlüsselwörter noch einmal deutlich erweitert wurde. CSS3 hat dabei die Farbnamen aus der SVG-Spezifikation übernommen. Eine Übersicht der verfügbaren Farbnamen findet ihr unter http://www.w3.org/TR/SVG/types.html#ColorKeywords.
Hintergrund definieren
Bei background handelt es sich um eine Zusammenfassung der folgenden möglichen Werte, die im weiteren Verlauf dieses Tutorials noch ausführlich vorgestellt werden:
• background-attachment
• background-color
• background-image
• background-position
• background-repeat
Die einzelnen Angaben sind durch Leerzeichen voneinander getrennt zu notieren. In welcher Reihenfolge das geschieht, ist egal. Es müssen nicht alle Werte angegeben werden.
Ein Beispiel:
p {
background: transparent
url(logo.jpg)
scroll repeat 0% 0%;
}Hintergrundfarben
Um einem Element eine Hintergrundfarbe zuzuweisen, wird die Eigenschaft background-color verwendet.
div {
background-color: #009999;
}
Als Wert gibt man die gewünschte Farbe an.
Hintergrundgrafiken
background-image bestimmt eine Grafik als Hintergrund. Wenn diese Eigenschaft in einer externen CSS-Datei notiert wird, beziehen sich die relativen Pfadangaben auf das Verzeichnis, in dem die CSS-Datei liegt.
• none – keine Hintergrundgrafik
• URI – Pfadangabe zur Grafik
Auch hierzu ein Beispiel.
<div style="background-image:url(hinten.jpg); margin:20px; padding:20px">
Willkommen auf PSD-Tutorials.de!
</div>
Geht beim Einsatz von Hintergrundbildern aber bitte behutsam vor. Denn allzu auffällige Hintergrundbilder erleichtern eben nicht gerade die Lesbarkeit der Texte.
Es gibt natürlich durchaus Webseiten, auf denen es ausschließlich auf die Optik ankommt. Hier kann man sicherlich mit auffälligeren Hintergründen arbeiten.
Scrollende Hintergründe
Bei längeren Elementen wandert das Hintergrundbild beim Scrollen der Seite mit. Mit background-attachment kann das verhindert werden.
• fixed – mitscrollen
• scroll – die Hintergrundgrafik bleibt stehen und wird am Browser-Fenster (Viewport) ausgerichtet.
Die Eigenschaft background-attachment wird natürlich üblicherweise in Kombination mit background-image verwendet.
Ein Beispiel:
div.fest {
background-image: url(background.gif);
background-repeat: no-repeat;
}Die Position des Hintergrundes
Über die Eigenschaft background-repeat wird festgelegt, an welcher Position der Hintergrund beginnen soll. Bezugspunkt ist das Element, für das die Grafik definiert wurde.
• Prozentangabe – ein oder zwei Werte, die den Abstand der Grafik von der oberen linken Ecke des Elements bestimmen. Bei zwei Werten steht der erste für den horizontalen, der zweite für den vertikalen Abstand. Bezugspunkt ist nicht die obere linke Ecke der Grafik, sondern ein Punkt innerhalb der Grafik, der ebenfalls durch die x/y-Werte angegeben wird.
• Längenangabe – bestimmt den Abstand der Grafik von ihrer linken oberen Ecke zur linken oberen Ecke des Elements. Erlaubt sind ein oder zwei Werte. Sind zwei Werte angegeben, bestimmt der erste den Horizontalabstand, der zweite den Vertikalabstand.
Darüber hinaus sind auch noch die folgenden Schlüsselwörter möglich:
• left – horizontal linksbündig
• center – zentriert
• right – horizontal rechtsbündig
• top – vertikal obenbündig
• bottom – vertikal untenbündig
Hier ein Beispiel, wie so etwas aussehen kann:
p {
background-position: 8em top;
}Sich wiederholende Hintergrundbilder
Ob und wie eine Hintergrundgrafik wiederholt wird, wenn sie kleiner als der angezeigte Bereich ist, lässt sich mit background-repeat bestimmen.
• repeat – das Hintergrundbild wird vertikal und horizontal elementfüllend wiederholt.
• repeat-x – die Grafik wird nur horizontal wiederholt.
• repeat-y – die Grafik wird nur vertikal wiederholt.
• no-repeat – die Grafik wird nicht wiederholt.
Auch hierzu ein Beispiel:
body {
background-repeat: repeat-y;
}
In diesem Fall wird die Grafik also nur vertikal wiederholt.
Setzt man hingegen repeat-y ein, erfolgt die Wiederholung ausschließlich horizontal.
Dieses Tutorial hat gezeigt, wie leistungsfähig CSS auch auf dem Gebiet der Farben und Bilder ist.


