Ihr solltet zunächst die notwendigen Vorbereitungen für das Aufsetzen der Webseite treffen. Legt euch die gewünschte Verzeichnisstruktur an. Diese könnte beispielsweise folgendermaßen aussehen:
steuerberater
---images
---css
Das ist eine ganz typische Verzeichnisstruktur. Auf die Hauptebene packt man die HTML-Seiten. Die CSS-Dateien wandern ins css-Verzeichnis, während man sämtliche Bilder im images-Verzeichnis speichert. Fügt in das images-Verzeichnis also all die Bilder ein, die ihr vorher aus dem Layout ausgeschnitten habt.
Das Grundgerüst aufbauen
Legt euch innerhalb des css-Verzeichnisses eine neue CSS-Datei an. Diese bindet ihr anschließend in eure HTML-Datei ein. (In meinem Beispiel wird die HTML-Datei den Namen index.html haben). Diese Datei ist ab sofort Dreh- und Angelpunkt der folgenden Tutorials.
Zunächst einmal fügt ihr in die index.html das euch bereits bekannte HTML-Grundgerüst ein.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Dein Steuerberater</title> <link href="css/styles.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html>
Achtet außerdem darauf, dass ihr auch gleich noch die Stylesheet-Datei einbindet. Und jetzt kann es losgehen.
Das äußere Element bildet ein div-Container.
<div class="main-container"> </div>
Diesen Container könnt ihr auch gleich über CSS-Syntax formatieren.
.main-container {
width: 100%;
float: left;
}
Der Hauptcontainer wird mit einer Breite von 100 Prozent ausgestattet und floatet nach links. Vorteil der auf 100 Prozent gesetzten Breite: Ihr könnt beispielsweise ein Hintergrundbild mit Farbverlauf einfügen. Dieser Hintergrund würde dann über die gesamte Bildschirmbreite laufen.
Ich erstelle zwei weitere div-Elemente innerhalb vom main-container.
<div class="main-container"> <div class="container"> <div class="page"> </div> </div> </div>
Auch diese Elemente werden formatiert. Der eigentliche Inhaltsbereich bekommt eine Breite von 1000 Pixel. Durch die Angabe margin: 0px auto; wird zudem eine horizontale Zentrierung des Elements erreicht.
.container {
width: 1000px;
margin: 0px auto;
}
Weiter geht es mit der Formatierung des page-Elements.
.page {
width: 1000px;
float: left;
padding: 40px 0px 0px 0px;
}
Dieses Element ist der eigentliche Inhaltsbereich der Seite. Hierin werden also sämtliche weiteren Elemente platziert. Auch dieses Element bekommt eine feste Breite von 1000 Pixel. Die padding-Angabe sorgt für die Definition der Innenabstände. Dabei wird der obere Innenabstand auf 40 Pixel, der der anderen Ränder auf 0 Pixel gesetzt.
Damit haben wir jetzt bereits die (ganz) grobe Struktur des Layouts umgesetzt.
Nun geht es darum, diese Struktur mit Inhalten zu füllen. Die Seite wird zunächst einmal in drei Zeilen unterteilt.
• Kopf
• Inhalt
• Fuß
Dafür werden drei weitere div-Bereiche definiert.
<div class="top"> </div> <div class="content"> </div> <div class="bottom"> </div>
Auch diese drei Bereiche werden natürlich wieder mittels CSS formatiert.
.top {
background-color: #f6f7f7;
width: 980px;
float: left;
padding: 0px 10px 10px 10px;
}
.content {
width: 980px;
float: left;
padding-top: 8px;
}
.bottom {
text-align: center;
width: 1000px;
height: 110px;
float: left;
}
Jetzt lassen sich die einzelnen Bereiche weiter gestalten.
Widmen wir uns zunächst dem Kopfbereich der Seite. Dieser setzt sich wiederum aus mehreren Elementen zusammen:
• Logo/Titel
• oberes Menü
• großes Bild
Diese drei Elemente werden innerhalb von top definiert.
<div class="top"> <div class="header"> <div class="header-top"> <h1>Dein Steuerberater</h1> </div> <div class="topmenu"> Das obere Memü </div> <div class="header-img"> </div> </div>
Das ist die Grundstruktur des Kopfbereichs der Seite. Auch der wird nun natürlich wieder mittels CSS formatiert.
.header {
width: 980px;
float: left;
}
.header-top {
width: 980px;
height: 87px;
float: left;
}
.topmenu {
background-image: url(../images/menue.jpg);
background-repeat: repeat-x;
width: 978px;
height: 37px;
float: left;
}
.header-img {
background-image: url(../images/header.jpg);
background-repeat: no-repeat;
background-position: left top;
width: 980px;
height: 213px;
float: left;
}
Die Syntax enthält zwei "Besonderheiten". Werft zunächst einen Blick auf den Inhalt der Klasse topmenu. Hier fallen zwei Angaben zum Hintergrundbild auf.
background-image: url(../images/menue.jpg); background-repeat: repeat-x;
Eingebunden wird die Ein-Pixel-Grafik menue.jpg. Diese stellt den euch bekannten Farbverlauf im oberen Menü dar. Durch die Angabe background-repeat: repeat-x; wird die Grafik horizontal so oft wiederholt, bis das Element vollständig ausgefüllt ist.
Den Inhaltsbereich aufteilen
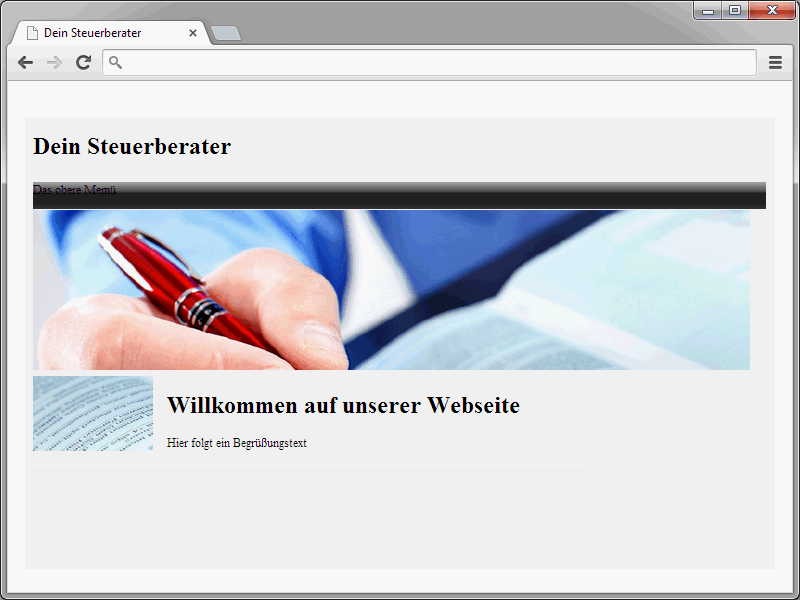
Weiter geht es mit dem Bereich der Seite, in dem letztendlich die Inhalte angezeigt werden. Das geschieht innerhalb des div-Elements content. Dieser Bereich ist in verschiedene Elemente unterteilt. Zunächst einmal gibt es ein kleines Teaserbild und einen Willkommensgruß.
Die dazugehörende HTML-Syntax sieht so aus:
<div class="content-left"> <div class="content-image"> <div class="img"><img src="images/img.jpg" alt="" height="100" width="160"></div> <div class="slogan"> <h1 class="title">Willkommen auf unserer Webseite</h1> <p>Hier folgt ein Begrüßungstext</p> </div> </div>
Dieser Bereich ist also ebenfalls zweigeteilt. Links wird das Bild angezeigt, rechts daneben der Willkommensgruß. Entscheidend ist dabei die Klasse content-image.
.content-image {
width: 739px;
float: left;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #eee;
}
Diese Klasse umschließt das Bild und den Gruß. Innerhalb von content-image gibt es wiederum zwei weitere Bereiche.
<div class="img"><img src="images/teaser.jpg" alt="" height="101" width="157"></div> <div class="slogan">Willkommen</div>
Solltet ihr anstelle einer solchen Zweiteilung lediglich ein großes Bild oder Sonstiges einblenden wollen, fasst ihr diese beiden Bereiche zu einem div-Element zusammen. Die CSS-Syntax für die Zwei-Element-Variante sieht hingegen so aus:
.img {
float: left;
}
.slogan {
width: 560px;
float: right;
}Das Ergebnis sollte sich im Browser jetzt folgendermaßen darstellen:
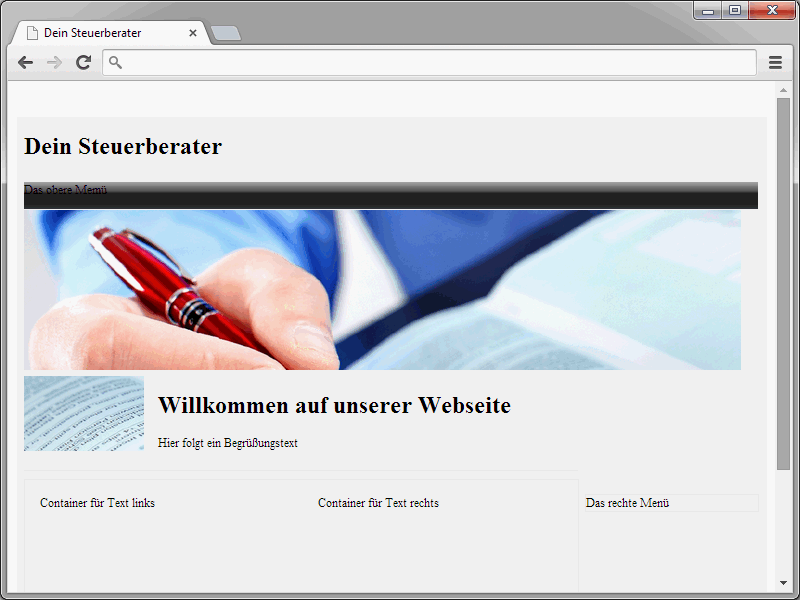
Weiter geht es mit drei anderen Elementen:
• einer linken Textbox,
• einer rechten Textbox,
• dem rechten Menü.
Die HTML-Syntax stellt sich in diesem Fall folgendermaßen dar:
<div class="teaser"> <div class="left"> Container für Text links </div> <div class="right"> Container für Text rechts </div> </div> </div> <div class="content-right"> Das rechte Menü </div> </div>
Und auch hier natürlich wieder die CSS-Syntax:
.teaser {
width: 737px;
height: 216px;
float: left;
border: solid 1px #eee;
}
.left {
width: 330px;
height: 180px;
float: left;
padding: 20px;
}
.right {
width: 327px;
height: 180px;
float: left;
padding: 20px;
}
.content-right {
width: 210px;
float: right;
padding-right: 20px;
margin-top: 20px;
border: 1px solid #eee;
}Am Ende dieses Tutorials steht die Grundstruktur unserer Webseite.
Diese Grundstruktur muss nun natürlich noch mit den entsprechenden Inhalten gefüllt werden. Das geschieht dann im nächsten Tutorial.


