In HTML wird zwischen sechs verschiedenen Überschriftenebenen unterschieden. Definiert werden diese durch die Elemente h1 bis h6.
<h1>Überschriftenebene 1</h1> <h2>Überschriftenebene 2</h2> <h3>Überschriftenebene 3</h3> <h4>Überschriftenebene 4</h4> <h5>Überschriftenebene 5</h5> <h6>Überschriftenebene 6</h6>
Dabei repräsentiert h1 die größte, h6 die kleinste Überschrift. Mit HTML5 wurden übrigens weitere Möglichkeiten für Überschriftendefinitionen vorgestellt, die an späterer Stelle gezeigt werden.

Die verschiedenen Überschriftenebenen helfen euch bei der Strukturierung der Texte. Orientiert euch dabei beispielsweise an Büchern. Dort gibt es den Buchtitel, der vergleichbar mit dem Inhalt des h1-Elements ist. Pro HTML-Seite sollte daher auch nur ein h1-Element eingefügt werden. Der übrige Text wird dann durch die weiteren Ebenen gegliedert. Nach der Hauptüberschrift folgt h2. Unterkapitel von h2 sind dann wiederum durch das h3-Element gekennzeichnet.
Übrigens: Die Größe der Überschriftenebenen wird zunächst einmal von den Browsern festgelet. Ihr selbst könnt diese aber durch den Einsatz von CSS explizit bestimmen. Dazu später mehr.
Die Überschriftenebenen lassen sich denkbar einfach verwenden. Ihr gebt ein h, gefolgt von der gewünschten Ebenenziffer an.
<h1>PSD-Tutorials.de</h1>
Hinter einer auf diese Weise definierten Überschrift werden automatisch ein Zeilenumbruch und ein Abstand zu den nachfolgenden Elementen eingefügt.
Achtet unbedingt darauf, dass die Ziffern im einleitenden und schließenden Tag identisch sind.
Absätze definieren
Neben Überschriften bestehen Texte natürlich auch aus Absätzen. Solche Absätze lassen sich in HTML ebenfalls sehr einfach umsetzen. Verwendet wird dafür das p-Element. Ein so gekennzeichneter Absatz besitzt von Hause aus einen gewissen Abstand zu nachfolgenden Elementen. Wie groß dieser Absatz letztendlich ist, könnt ihr wieder per CSS steuern.
Hier ein Beispiel für zwei Absatzdefinitionen:
<p>Das ist ein Absatz</p> <p>Das ist auch ein Absatz</p>
Ein Blick in den Browser liefert folgendes Bild:
In HTML5 ist es übrigens nicht zwingend vorgeschrieben, dass geöffnete Absätze über </p> wieder geschlossen werden. Der Übersichtlichkeit halber würde ich das schließende </p> allerdings tatsächlich verwenden.
Manuelle Zeilenumbrüche
Fließtext innerhalb von Absätzen, Listen usw. wird vom Browser automatisch umbrochen, wenn er beispielsweise breiter als das Browserfenster ist. Das ist praktisch, schließlich wird so unnötiges horizontales Scrollen vermieden. Zusätzlich könnt ihr aber Text an jeder beliebigen Stelle umbrechen lassen. Verwendet wird dafür das Element <br />. Beachtet, dass es sich hierbei um ein sogenanntes Standalone-Tag handelt, das also selbst kein schließendes Tag hat, sondern sich quasi selbst schließt.
<p>Yeh, this one's for the workers who toil night and day<br /> By hand and by brain to earn your pay<br /> Who for centuries long past for no more than your bread<br /> Have bled for your countries and counted your dead</p>
Beim Einsatz von <br /> spielt es übrigens keine Rolle, ob es am Ende einer Zeile oder in einer eigenen Zeile steht. Das Ergebnis sieht in beiden Fällen so aus:
Noch einmal zurück zu den automatischen Zeilenumbrüchen, die von den Browsern eingefügt werden. Problematisch sind diese oftmals, weil man eben nicht kontrollieren kann, wo der Umbruch letztendlich erfolgt. Somit kann es zu unerwünschten Ergebnissen kommen. Ein typisches Beispiel dafür sind Versionsnummern.
iPhone 5
Das sollte normalerweise in einer Zeile stehen. Der Zeilenumbruch sollte hier also nicht zwischen iPhone und der 5 erfolgen.
iPhone 5
So etwas lässt sich durch sogenannte geschützte Leerzeichen verhindern. Ein Beispiel:
Durch diese Zeichenfolge wird ein solch geschütztes Leerzeichen definiert. Im Browser selbst wird das als normales Leerzeichen angezeigt: 

Damit das wie gewünscht klappt, dürft ihr keine Leerzeichen in den Quelltext einfügen. So etwas hier würde nicht funktionieren:
Präformatierter Text
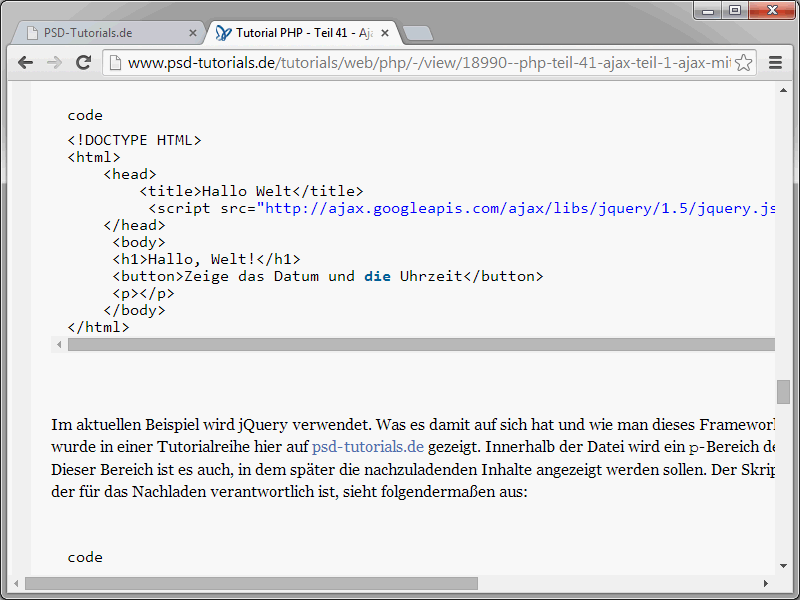
Es kann durchaus Situationen geben, in denen man Text exakt so ausgeben will, wie er im Quelltext angeordnet ist. Ein typisches Beispiel dafür sind Programmlistings, wie sie hier oft auch auf PSD-Tutorials.de zu finden sind.
Für solche Zwecke erlaubt HTML die Definition präformatierter Textabschnitte. Dabei werden dann Einrückungen vom Browser so berücksichtigt, wie sie im Quellcode stehen. Das folgende Beispiel zeigt, wie so etwas umgesetzt wird:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Hallo, Welt!" in PHP</h1> <pre> <?php echo "Hallo, Welt\\n"; ?> </pre> </body> </html>
Die Passage, die als präformatierter Text angezeigt werden soll, wird innerhalb des pre-Elements definiert. Fügt dort die Einrückungen usw. exakt so ein, wie sie letztendlich vom Browser angezeigt werden sollen.
Beim Ansehen des Beispiel-Codes dürften euch die merkwürdigen Zeichen &lt;?php und ?&gt; auffallen. Im Browser werden diese als <?php und ?> angezeigt. Die im Quellcode verwendete Variante nennt sich Maskieren von Zeichen. Nötig wird das, wenn man HTML-eigene Zeichen vom Browser nicht interpretiert haben möchte. Würdet ihr direkt in den Quellcode <?php eingeben, würde der Browser annehmen, dass es sich um einen sich öffnenden PHP-Bereich handelt. Daher maskiert man die Zeichen.
• Ersetze das Zeichen & durch die Zeichenfolge &amp;
• Ersetze das Zeichen < durch die Zeichenfolge &lt;
• Ersetze das Zeichen > durch die Zeichenfolge &gt;
• Ersetze Anführungszeichen durch &quot;
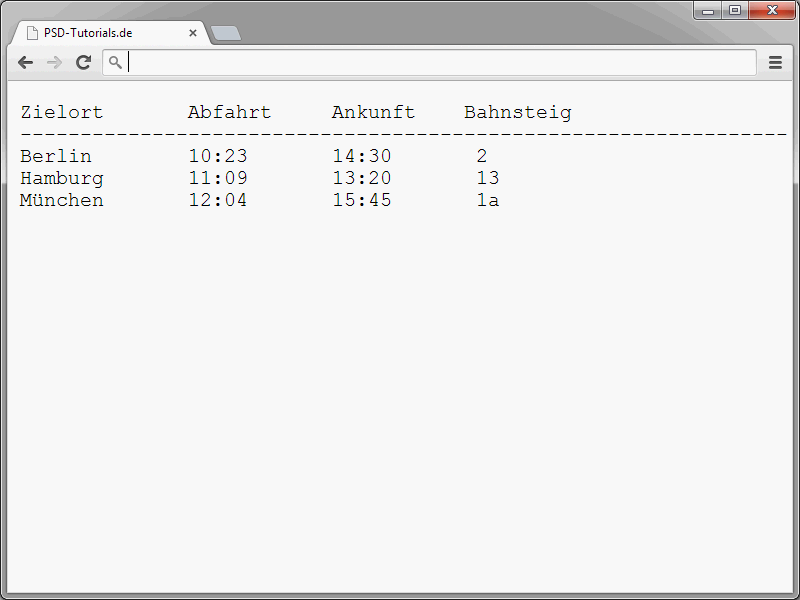
Übrigens eignet sich pre nicht nur für die Darstellung von Programmlistings. Auch tabellarische Daten lassen sich so spielend einfach abbilden. Das folgende Beispiel zeigt eine typische Tabelle, die ausschließlich per Leerzeichen innerhalb eines pre-Elements umgesetzt wurde.
<pre> Zielort Abfahrt Ankunft Bahnsteig ---------------------------------------------------------------- Berlin 10:23 14:30 2 Hamburg 11:09 13:20 13 München 12:04 15:45 1a </pre>
Das Ergebnis im Browser sieht folgendermaßen aus:
Tatsächlich berücksichtigen die Browser also die Leerstellen, die ihr im Quelltext definiert. Die gezeigte Tabellenvariante funktioniert übrigens recht gut. Für kleinere Tabellen finde ich das durchaus auch praktikabel. Sobald der Datenbestand aber umfangreicher wird, solltet ihr auf klassische HTML-Tabellen zurückgreifen. Wie sich diese definieren lassen, erfahrt ihr natürlich ebenfalls in dieser Reihe.


