Die Schriftfarbe lässt sich über color festlegen. Erwartet wird dabei ein Farbwert.
p {
color: red;
}Als Wert könnt ihr Farbwörter oder einen hexadezimalen Farbwert angeben.
Die Schreibrichtung festlegen
Über die Eigenschaft direction kann die Schreibrichtung bei Elementen erzwungen werden. Interessant ist die umgekehrte Schreibrichtung im Zusammenhang mit Sprachen, in denen von rechts nach links geschrieben wird.
Zusätzlich lässt sich hierüber bestimmen, an welcher Seite übergroße Inhalte mit overflow abgeschnitten werden.
• ltr – von links nach rechts
• rlt – von rechts nach links
Das folgende Beispiel zeigt, wie sich die Eigenschaft nutzen lässt.
.normal {direction:ltr;}
.rueckwaerts {direction:rtl;}
Hier wurden zwei Klassen definiert.
<p class="normal">Text, der von links nach rechts geschrieben wird. 1 2 3 4 5 6 7 8 9 0</p> <p class="rueckwaerts">Text, der von rechts nach links geschrieben wird. 1 2 3 4 5 6 7 8 9 0</p>
Das Ergebnis sieht im Browser folgendermaßen aus:
Die horizontale Ausrichtung von Texten
Über die Eigenschaft text-align wird die horizontale Ausrichtung von Textabsätzen und anderen in Block-Elementen enthaltenen Fließtexten oder Inline-Elementen festgelegt. Die Standardeinstellung ist übrigens eine linksbündige Ausrichtung.
• left – linksbündige Ausrichtung
• right – rechtsbündige Ausrichtung
• center – zentriert
• justify – als Blocksatz ausrichten
Ein Beispiel:
<p style="text-align:right;">
Herzlich willkommen
</p>
Das Ergebnis sieht so aus:
Die vertikale Ausrichtung
Über die Eigenschaft vertical-align wird die vertikale Textausrichtung innerhalb einer Zeile bezüglich der Zeilenhöhe bestimmt. Die Angabe bezieht sich immer auf das Elternelement, das ein Inline-Element sein muss. Zudem lässt sich Text innerhalb von Tabellen ausrichten.
Die folgenden Werte stehen zur Verfügung:
• sub – tiefgestellt
• super – hochgestellt
• baseline – an der Grundlinie ausgerichtet
• top – Ausrichtung am oberen Rand des Elternelements
• bottom – am unteren Rand des Elternelements ausgerichtet
• middle – mittig zwischen oberem und unterem Rand des Elternelements ausgerichtet
• text-top – am oberen Textrand
• text-bottom – am unteren Textrand
• Längenangabe – ein positiver oder negativer Wert verschiebt das Element über oder unter die Grundlinie.
• Prozentangabe – ein positiver oder negativer Wert verschiebt das Element über oder unter die Grundlinie.
Ein Beispiel:
.baseline {
vertical-align: baseline;
}
Beachtet, dass die Werte von vertical-align durch die verschiedenen Browser leider sehr ungleichmäßig interpretiert werden. Ihr solltet die Ergebnisse also unbedingt testen, bevor ihr die Seiten online stellt.
Die Textdekoration bestimmen
text-decoration wird verwendet, um Texten oder Hyperlinks zusätzliche Eigenschaften zuzuweisen.
• none – keine Textdekoration
• underline – unterstrichen
• overline – überstrichen
• line-through – durchgestrichen
• blink – blinkend
Auch hierzu ein Beispiel:
a:link {
text-decoration: none;
}
Dadurch werden die Hyperlinks der Seite nicht mehr mit einem Unterstrich ausgestattet.
Den Abstand zwischen den einzelnen Wörtern kann man ebenfalls explizit bestimmen.
<span style="word-spacing:0.5em">Willkommen auf PSD-Tutorials.de!</span><br /> <span style="word-spacing:1em"> Willkommen auf PSD-Tutorials.de!</span>
Erwartet wird ein numerischer Wert. Prozentuale Angaben sind hingegen nicht möglich.
Ähnlich gelagert wie word-spacing ist übrigens letter-spacing. Allerdings bestimmt man über letter-spacing den Abstand zwischen den einzelnen Buchstaben eines Textes. Auch hier sind numerische Werte, jedoch keine Prozentangaben erlaubt.
<span style="letter-spacing:0.1em">Beispieltext mit Zeichenabstand 0.1em</span><br> <span style="letter-spacing:0.3em">Beispieltext mit Zeichenabstand 0.3em</span><br>
Mit der Eigenschaft text-transform könnt ihr festlegen, ob der Text groß- oder kleingeschrieben wird. Und das unabhängig von der tatsächlichen Notation im Quelltext. Zusätzlich lassen sich Kapitälchen erzwingen.
• lowercase – Kleinschreibung
• uppercase – Großschreibung
• capitalize – Wortanfänge als Großbuchstaben
• none – keine Texttransformation
Beispiel:
.klein {
text-transform: lowercase;
}Im Browser sieht das Ergebnis folgendermaßen aus:
Leerzeichen und Zeichenumbrüche
Mit der Eigenschaft white-space wird festgelegt, wie im Quelltext vorhandene Leerzeichen und Zeilenumbrüche im Browser dargestellt werden sollen.
• normal – es wird ein automatischer Zeilenumbruch eingefügt. Außerdem werden mehrere Leerzeichen zu einem zusammengefasst.
• pre – Zeilenumbrüche werden so angezeigt, wie sie im Quelltext stehen.
• nowrap – es findet kein automatischer Zeilenumbruch statt.
• pre-line – mehrere Leerzeichen werden zu einem zusammengefasst. Zusätzlich erfolgt ein Umbruch, wenn die Box für die Anzeige nicht groß genug ist.
• pre-wrap – es erfolgt ein Umbruch, wenn die Box für die Anzeige nicht groß genug ist.
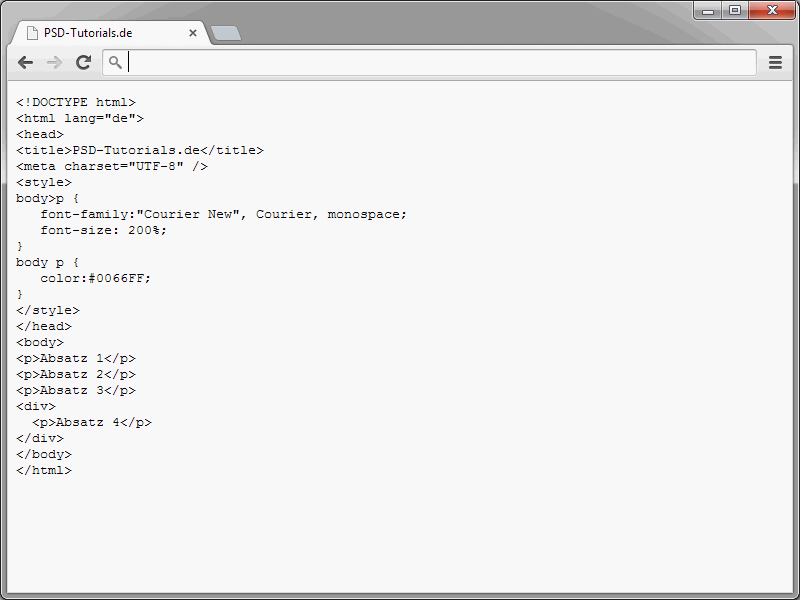
Auch hierzu ein Beispiel:
<pre class="brush:xml;"><!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
body>p {
font-family:"Courier New", Courier, monospace;
font-size: 200%;
}
body p {
color:#0066FF;
}
</style>
</head>
<body>
<p>Absatz 1</p>
<p>Absatz 2</p>
<p>Absatz 3</p>
<div>
<p>Absatz 4</p>
</div>
</body>
</html></pre>Im Browser sieht das folgendermaßen aus:
Schatten umsetzen
Über die Eigenschaft text-shadow kann man einen Schattenwurf für Texte erzwingen. Beachtet, dass diese Eigenschaft nur in vergleichsweise aktuellen Browsern unterstützt wird. Die Browser, die text-shadow nicht interpretieren können, zeigen die Schrift ohne Schatten an.text-shadow wird folgendermaßen verwendet:
text-shadow: hV vV blur #xxxxxx;
Und das bedeuten die Werte:
• hV – Horizontale Verschiebung
• vV – Vertikale Verschiebung
• blur – Unschärfe
• #xxxxxx – Die Schattenfarbe
Das folgende Beispiel zeigt eine typische Anwendung für text-shadow.
.schatten {
color: #444;
font-size: 34px;
text-shadow: 2px 2px 3px #333;
}
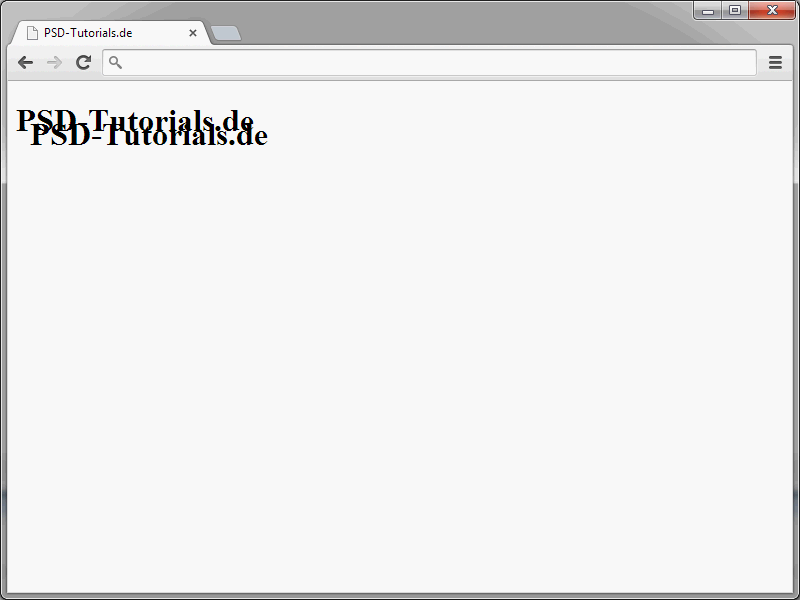
Angewendet wird die definierte Klasse nachfolgend auf eine Überschrift der ersten Ordnung.
<h1 class="schatten">PSD-Tutorials.de</h1>
Und auch hier ein Blick auf das Ergebnis:
Wie bereits beschrieben, könnt ihr text-shadow problemlos einsetzen, da eine Nichtinterpretation durch die Browser keine negativen Auswirkungen hat. Der Text wird dann eben einfach ohne Schatten angezeigt.


