HTML5 stellt mit tel einen Feldtyp zur Verfügung, der für den Einsatz im Zusammenhang mit Telefonnummern konzipiert ist.
Deine Telefonnummer: <input type="tel" name="telefon">
Auf Smartphones und Tablets öffnet sich beim Anklicken des Feldes der Ziffernblock zur Eingabe der Telefonnummer.
Felder für Internetadressen mit url
Felder vom Typ url sind für die Eingabe von Internetadressen gedacht.
<input type="url" />
URL-Felder werden automatisch validiert. Die Browser sollen bei solchen Feldern überprüfen, ob tatsächlich eine syntaktisch korrekte URL eingegeben wurde.
Ausgabefeld mit output
Mit dem output-Feld lassen sich Inhalte ausgeben. Interessant ist das beispielsweise in Verbindung mit JavaScript. So kann dieses Feld hier für die Ausgabe von Variablen dienen. Ebenso lässt sich das Feld aber auch für die Ausgabe von berechneten Werten nutzen. Das Feld ist ausschließlich für die Datenausgabe gedacht. Nutzereingaben sind also nicht möglich.
Ein Beispiel:
<script>
/* <![CDATA[ */
function ausgabe(){
wort1="Hallo,"
wort2="Welt!"
document.forms[0][0].value=wort1+wort2
}
/* ]]> */
</script>In diesem Beispiel wurden zwei Variablen deklariert. Die Inhalte dieser Variablen sollen im output-Feld angezeigt werden.
<body onload="ausgabe()">
<form action="auswertung.php" method="get" name="form">
<output name="feld" />
</form>
</body>
Browser wie Opera, zeigen den gewünschten Wert an. Solche Browser, die mit output nichts anfangen können, zeigen hingegen nichts.output kennt drei Attribute.
• form – Das Formular, in dem das output-Element enthalten ist.
• for – Stellt den Bezug zu den Feldern oder Werten her, auf die sich das output-Feld bezieht. Die Werte und Felder müssen dabei durch Leerzeichen voneinander getrennt werden.
• name – Gibt man einen Namen an, wird der Inhalt des Feldes beim Absenden des Formulars mit übertragen.
• value – Gibt den Wert des Feldes an.output eignet sich natürlich auch für mathematische Berechnungen. So könnte man zum Beispiel über Prompt-Felder Werte abfragen und diese dann miteinander multiplizieren.
<!DOCTYPE html>
<html >
<head>
<title>output</title>
<script>
/* <![CDATA[ */
function multi(){
a=parseInt(prompt("Ziffer 1.",0));
b=parseInt(prompt("Ziffer 2.",0));
document.forms["form"]["result"].value=a*b;
}
/* ]]> */
</script>
</head>
<body onload="multi()">
<form action="#" method="get" name="form">
<label>Das Ergebnis der Multiplikation:</label>
<output name="result" />
</output>
</form>
</body>
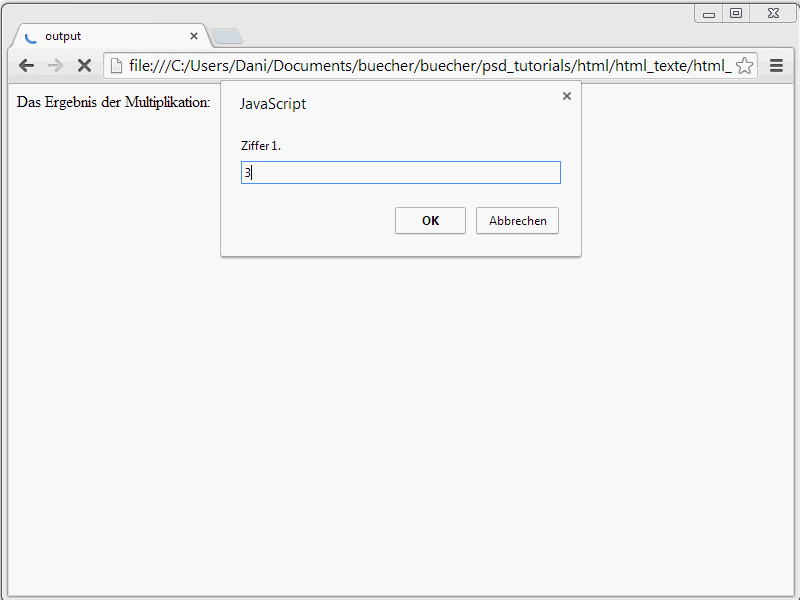
</html>Ruft man die Seite auf, öffnet sich ein Prompt-Fenster, über das der erste Wert abgefragt wird.
Bestätigt man die Eingabe mit OK, öffnet sich ein zweites Fenster. (Klickt man in einem der beiden Fenster auf Abbrechen, wird das Ergebnis NaN, also Not a Number sein).
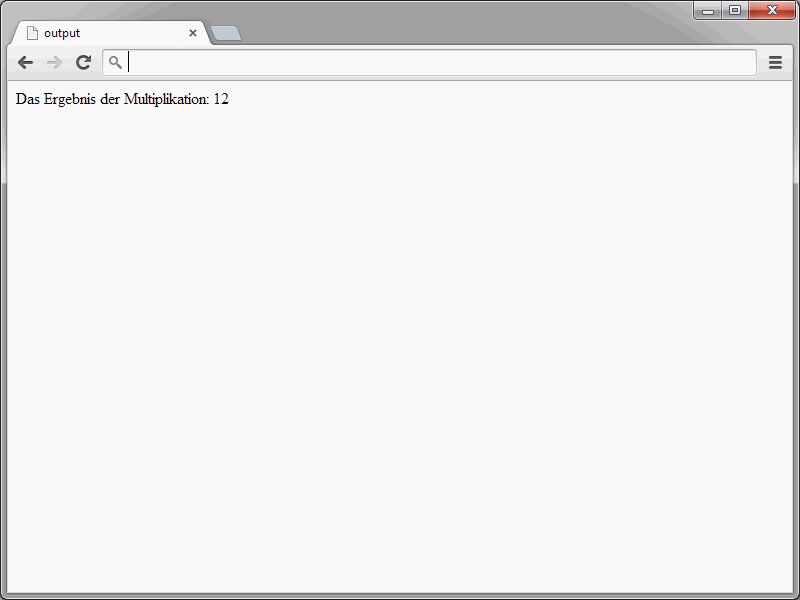
Wird auch das zweite Fenster mit OK bestätigt, übergibt das Skript das Ergebnis der Multiplikation als Wert an das output-Feld.
Fortschrittsanzeigen mit progress
Eine Fortschrittsanzeige lässt sich über das progress-Element realisieren. Interessant ist das beispielsweise im Zusammenhang mit dem Download von Dateien..gif)
Google interpretiert das Element bereits. Andere Browser, die das Element nicht kennen, zeigen dessen Inhalt.
Ein Beispiel:
Der Download läuft ...
<progress value="250" max="1000">
<span id="downloadProgress">25</span>%
</progress>
Das progress-Element kennt zwei Attribute:
• max – Legt fest, wie viele Schritte insgesamt benötigt werden.
• value – Hierüber gibt man an, wie viele Schritte bereits erledigt sind.
Das progress-Element wird eigentlich erst so richtig interessant, wenn JavaScript ins Spiel kommt. Wie sich eine Kombination aus progress und JavaScript nutzen lässt, lässt sich am besten anhand eines Beispiels zeigen.
Bei diesem Beispiel wird von einem Formular ausgegangen, das in mehreren Schritten ausgefüllt werden soll. Abgefragt werden nacheinander die folgenden Informationen:
• Vorname
• Nachname
• Straße
• PLZ
• Ort
Nun könnte man diese wenigen Werte natürlich auf einer Seite abfragen. Was aber, wenn sehr viele Informationen vom Benutzer eingeholt werden sollen? Dann wirken umfangreiche Formulare eher abschreckend. Besser ist es daher, wenn man Formulare auf mehrere Seiten aufteilt.
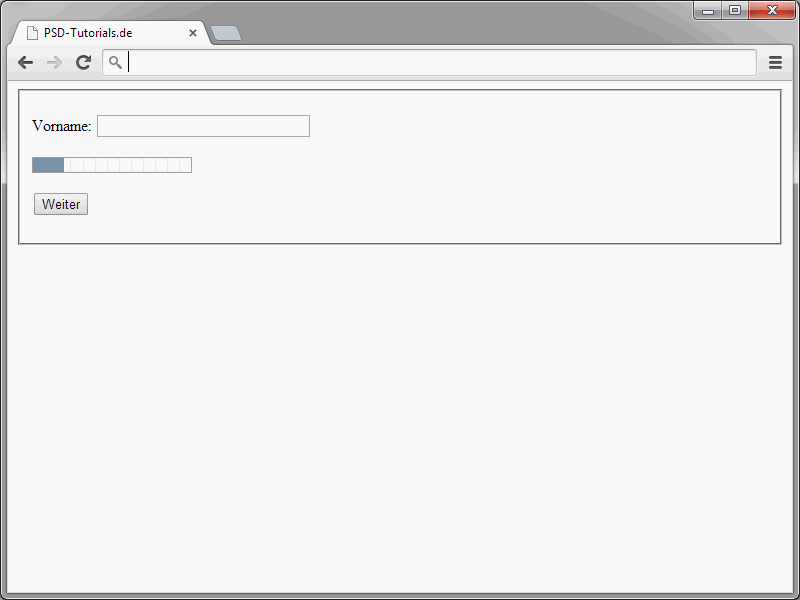
Angenommen, ihr ruft das Formular auf.
Hier werdet ihr nach eurem Vornamen gefragt. Die Statuszeile unterhalb des Feldes wurde per progress-Element realisiert.
<fieldset id="schritt1" style="display: none;"> <p>Vorname: <input type="text" name="vname" size="30"></p> <p><progress max="5" value="1">Schritt 1 / 5</progress></p> <p><input type="button" value="Weiter" onclick="naechserSchritt(2)"></p> </fieldset>
Entscheidend sind an dieser Syntax mehrere Dinge. Die einzelnen fieldset-Elemente werden zunächst einmal auf unsichtbar gesetzt. Denn auch wenn es auf den ersten Blick nicht so aussehen mag, besteht das Formular doch tatsächlich nur aus einer Seite. Die einzelnen Felder wurden jeweils in eigene fieldset-Elemente eingefügt. Und diese fieldset-Elemente (inklusive ihrer Inhalte) sind nicht sichtbar.
Damit die eigentlich versteckten Elemente nach Anklicken der jeweiligen Weiter-Schaltflächen sichtbar werden, wird eine JavaScript-switch-Funktion verwendet. Wie die aussieht, wird im weiteren Verlauf dieses Tutorials gezeigt.
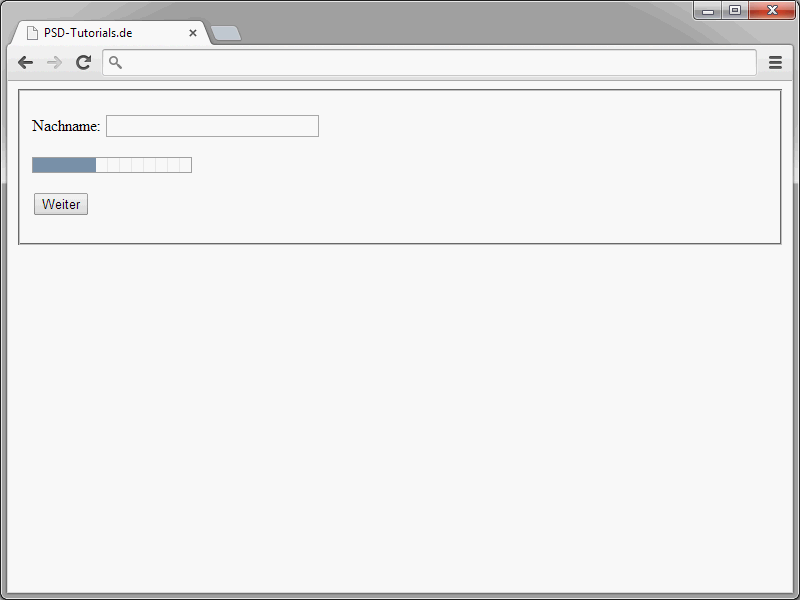
Zunächst aber zurück zum Formular. Durch Anklicken der Weiter-Schaltflächen wird man durch das Formular geleitet. Dabei zeigen die progress-Elemente, wie weit man fortgeschritten ist.
Es ist übrigens nicht sonderlich schlimm, wenn ein Browser das progress-Element nicht interpretiert. Denn diese Browser zeigen dann einfach den Inhalt dieses Elements an.
<progress max="5" value="1">Schritt 1 / 5</progress>
Anstelle der Fortschrittsanzeige ist also ein Text nach dem Schema Schritt 2 / 5 zu sehen.
Das Formular sieht folgendermaßen aus:
<form method="post" action="#"> <fieldset id="schritt1" style="display: none;"> <p>Vorname: <input type="text" name="vname" size="30"></p> <p><progress max="5" value="1">Schritt 1 / 5</progress></p> <p><input type="button" value="Weiter" onclick="naechsterSchritt(2)"></p> </fieldset> <fieldset id="schritt2" style="display: none;"> <p>Nachname: <input type="text" name="nname" size="30"></p> <p><progress max="5" value="2">Schritt 2 / 5</progress></p> <p><input type="button" value="Weiter" onclick="naechsterSchritt(3)"></p> </fieldset> <fieldset id="schritt3" style="display: none;"> <p>Straße: <input type="text" name="strasse" size="30"></p> <p><progress max="5" value="3">Schritt 3 / 5</progress></p> <p><input type="button" value="Weiter" onclick="naechsterSchritt(4)"></p> </fieldset> <fieldset id="schritt4" style="display: none;"> <p>PLZ: <input type="text" name="plz" size="30"></p> <p><progress max="5" value="4">Schritt 4 / 5</progress></p> <p><input type="button" value="Weiter" onclick="naechsterSchritt(5)"></p> </fieldset> <fieldset id="schritt5" style="display: none;"> <p>Ort: <input type="text" name="ort" size="30"></p> <p><progress max="5" value="5">Schritt 5 / 5</progress></p> <input type="submit" value="Ende"> </fieldset> </form>
Entscheidend sind hier drei Dinge:
• Jedem fieldset-Element wird eine ID zugewiesen.
• Alle fieldset-Element werden auf display: none gesetzt.
• Den Schaltflächen wird die Funktion naechsterSchritt(n) zugewiesen.
Die Funktion naechsterSchritt(n) sieht folgendermaßen aus:
<script>
/* <![CDATA[ */
function naechsterSchritt(n) {
switch(n) {
case 1:
document.getElementById('schritt1').style.display = "block";
break;
case 2:
document.getElementById('schritt1').style.display = "none";
document.getElementById('schritt2').style.display = "block";
break;
case 3:
document.getElementById('schritt2').style.display = "none";
document.getElementById('schritt3').style.display = "block";
break;
case 4:
document.getElementById('schritt3').style.display = "none";
document.getElementById('schritt4').style.display = "block";
break;
case 5:
document.getElementById('schritt4').style.display = "none";
document.getElementById('schritt5').style.display = "block";
break
default: break;
}
}
naechsterSchritt(1);
/* ]]> */
</script>
Diese Funktion zeigt das aktuelle fieldset-Element an und versteckt die anderen fieldset-Elemente. Achtet unbedingt darauf, die Funktion hinter die Definition der Felder zu setzen. Packt sie also am bestens hinter das schließende </form>.


