Die übliche Variante zur Definition von Schriftarten sieht in etwa folgendermaßen aus:
body {
font-family: Arial, Helvetica, sans-serif;
}Hier wird dem body-Element die Schriftart Arial zugewiesen. Sollte diese auf dem System des Betrachters nicht vorhanden sein, wird auf Helvetica zurückgegriffen. Wenn es auch Helvetica nicht geben sollte, wird der Browser angewiesen, wenigstens eine Schriftart ohne Serifen zu verwenden. Wirklich kontrollieren lässt sich das dann natürlich nicht. Ihr habt im Endeffekt also keine echte Kontrolle über das Endergebnis. Das, was ihr euch also so schön in GIMP oder Photoshop zurechtgelegt habt, verpufft möglicherweise im Schriftdschungel. Mehr dazu, wie sich dieses Problem lösen lässt, dann aber im Anschluss.
Zunächst aber zurück zur klassischen Variante. Nachfolgend findet ihr eine typische Definition, über die das grundlegende Erscheinungsbild der Webseite angepasst wird. Über die body-Definition könnt ihr zunächst einmal die grundlegenden Schriftangaben festlegen.
body {
font-family: Georgia, Times, "Times New Roman", serif;
color: #000;
font-size: 1.1em;
line-height: 150%;
}
p {
font-size: 1.1em;
}
Selbstverständlich könnt ihr nun noch die einzelnen Elemente der Seite gesondert gestalten. Dazu zählen beispielsweise die Überschriften, kursive Passagen usw. Denkt in diesem Zusammenhang aber wieder an das Vererbungsprinzip von CSS.
h1 {
font-size: 1.6em;
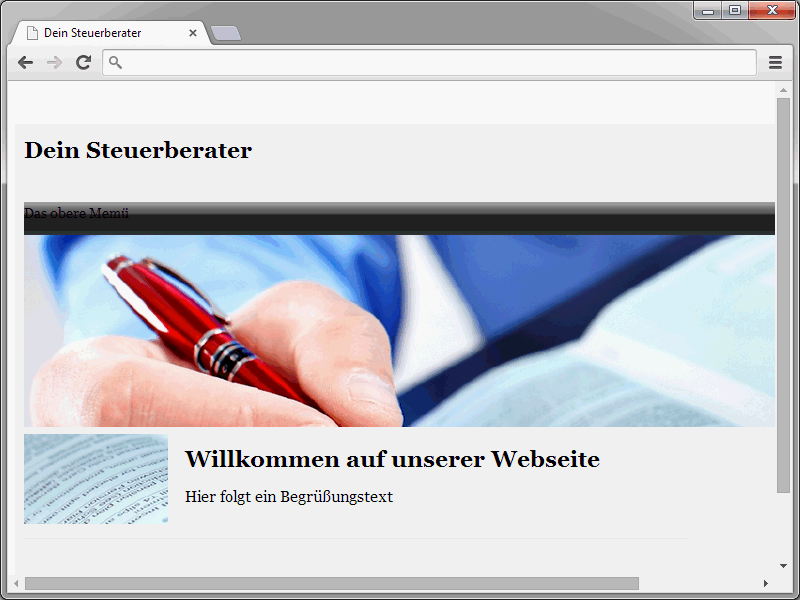
}Das Ergebnis könnte im Browser dann folgendermaßen aussehen:
Webfonts nutzen
Das Problem bei den herkömmlichen Schriftdefinitionen liegt auf der Hand: Letztendlich könnt ihr nicht wirklich sicher sein, dass die von euch angegebene Schriftart tatsächlich beim Betrachter verfügbar ist. Die Browser wählen – sollten sie die Schriftart nicht finden – im Zweifelsfall eine, die der von euch gewünschten ähnlich ist. Eine wirkliche Kontrolle habt ihr somit über das Ergebnis natürlich nicht. Genau an diesem Punkt verschafft @font-face Abhilfe. Denn hierüber kann man explizit eine Schriftart angeben, die verwendet werden soll. Das funktioniert prinzipiell genauso wie bei Bildern. Man muss also den Pfad zur Schriftartendatei angeben.
In modernen Browsern werden für @font-face die sogenannten WOFF-Webfonts verwendet. Diese Fonts sind deutlich kleiner als die früher verwendeten Webfont-Formate EOT und TTF.
Eine typische @font-face-Definition sieht folgendermaßen aus:
@font-face {
font-family: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}
Den Namen der zu verwendenden Schrift notiert man bei font-family. Bis hierhin gibt es also zunächst mal keine Syntaxbesonderheiten. Über src:url() wird der URL angegeben, unter dem die Webfont-Datei liegt. Wenn theoretisch die Möglichkeit besteht, dass die Schriftart auf den Rechnern der Anwender verfügbar ist, sollte man zusätzlich local angeben. Diesem local weist man den Namen der Schriftart zu.
@font-face {
font-family: "Bitstream Vera Serif Bold";
local: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}
Nach der @font-face-Definition lassen sich die Webfonts dann ganz normal verwenden.
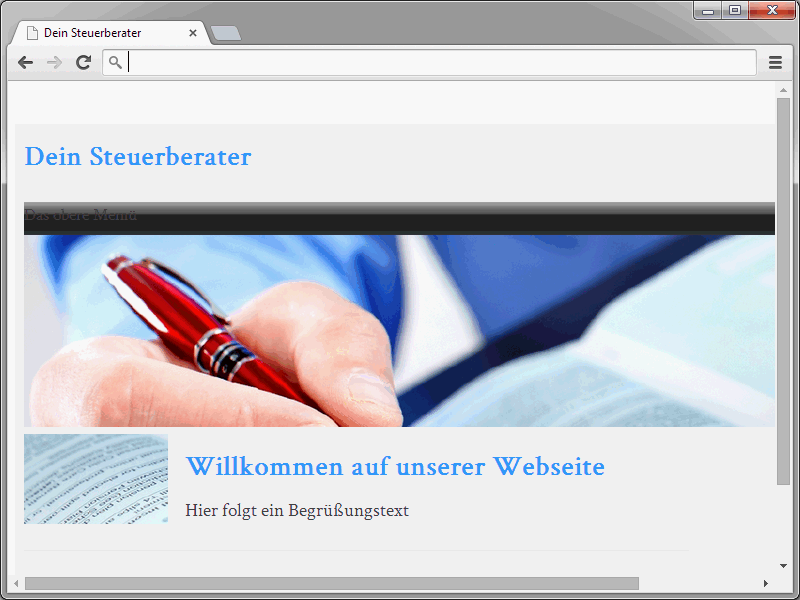
h1 {
font-family: "Bitstream Vera Serif Bold";
font-size: 1.2em;
color: #3399FF;
}Hier gibt es die Webfonts beispielsweise
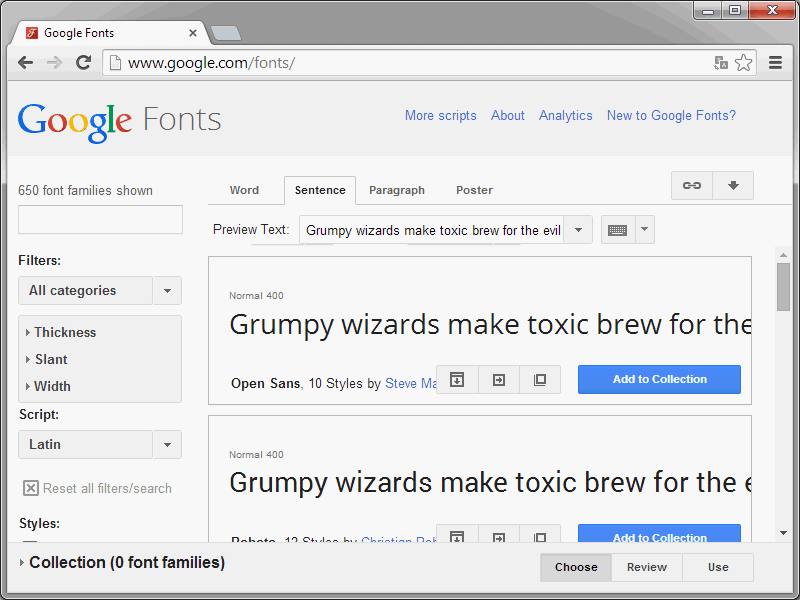
Stellt sich nun natürlich die Frage, woher man die betreffenden Webfont-Dateien bekommt. Google hostet beispielsweise zahlreiche dieser Webfonts auf der Seite http://www.google.com/fonts.
Diese Fonts kann man direkt über die genannte Seite einbinden.
Ein entsprechender Aufruf sähe folgendermaßen aus:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine">
Hinter font-family wird der gewünschte Webfont angegeben. Auf der genannten Google-Seite findet ihr diese Namen und Aufrufe. Hat man den Webfont eingebunden, kann er dann wie jede andere Schriftart angewendet werden.
body {
font-family: 'Tangerine', serif;
font-size: 1.2em;
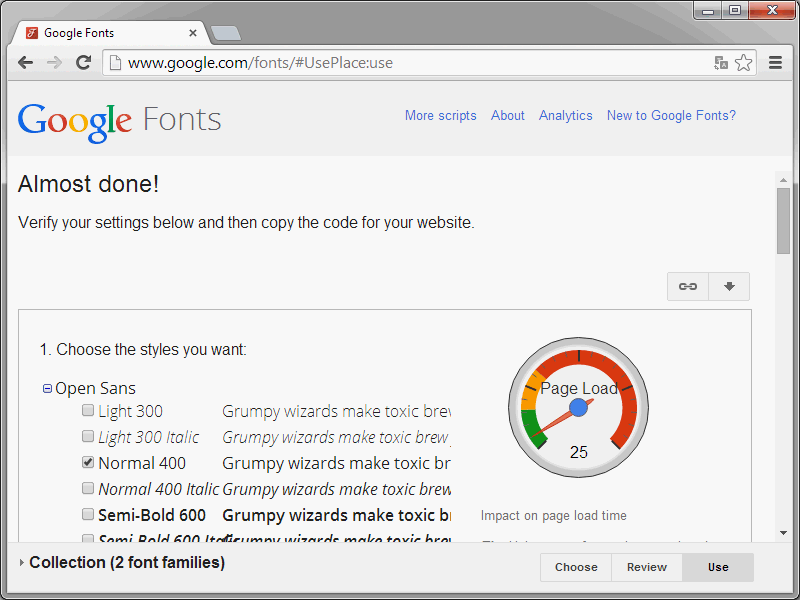
}Wer möchte, kann auf seiner Seite auch mehrere Webfonts nutzen. Dazu klickt man unter http://www.google.com/fonts bei den gewünschten Webfonts auf Add to Collection. Sind alle Webfonts in der eigenen Collection, ruft man im unteren Seitenbereich Use auf. Dort wird direkt eine Art Tachometer angezeigt.
Anhand dieser Abbildung kann man die Auswirkungen erkennen, die das Einbinden der Webfonts auf die Ladezeit der Seite hat. Diese Auswirkungen sind tatsächlich messbar und nehmen mit jedem weiteren Webfont zu.
Wie einfach sich mehrere Webfonts, die man zuvor in seine Collection eingefügt hat, nutzen lassen, zeigt das folgende Beispiel:
<link href="http://fonts.googleapis.com/css? family=Henny+Penny|Eagle+Lake|Amarante|Plaster|Courgette" rel="stylesheet" type="text/css">
Die einzelnen Webfonts werden also jeweils durch einen senkrechten Strich getrennt hintereinander notiert. Der vollständige Aufruf, der zu der gewählten Kollektion passt, wird auf der bereits genannten Use-Seite angezeigt.
Viele der Webfonts bieten sogenannte Subsets wie Latin oder Kyrillisch. Um diese explizit mit einzubinden, gibt man das gewünschte Subset als Parameterwert an.
http://fonts.googleapis.com/css?family=Philosopher&subset=cyrillic
Sollen mehrere dieser Subsets verwendet werden, notiert man diese jeweils durch Komma getrennt.
http://fonts.googleapis.com/css?family=Philosopher&subset=latin,cyrillic
Der Einsatz dieser Webfont ist allerdings vor einem ganz anderen Hintergrund nicht unumstritten. Zunächst einmal muss beim Aufruf der Seite eine Verbindung zu einem Google-Server hergestellt werden. Umgehen lässt sich das, indem man die Webfont-Datei herunterlädt und auf seinen eigenen Server lädt. Achtet dabei aber in jedem Fall auf die Nutzungsbedingungen der Webfonts, die ihr auf diese Weise verwenden wollt.
Die Schriftdefinition der Beispielseite
Nachfolgend findet ihr die Schriftdefinitionen, die ich für die aktuelle Beispielseite verwenden werde:
body {
font-family: 'Crimson Text', Helvetica, sans-serif;
color: #444;
text-decoration: none;
line-height: 1.5em;
font-size: 1.2em;
}
p {
font-size: 1.1em;
}
h1 {
font-size: 1.6em;
color: #3399FF;
}
Selbstverständlich könnt ihr zusätzliche Elemente aufnehmen. Im aktuellen Fall reicht diese Syntax aber allemal.