Obwohl die HTML5-Formulare deutlich mehr Funktionen als ihre Vorgänger zu bieten haben, lassen sie sich genauso einfach definieren.
HTML5 bietet tatsächlich sehr viele neue Feldtypen. Die Unterstützung durch die aktuellen Browser ist dabei bereits jetzt vergleichsweise gut. Ohnehin werde ich euch an dieser Stelle aber nur solche Feldtypen vorstellen, die praktisch nutzbar sind.
Farbwähler
Ihr könnt euren Besuchern die Möglichkeit geben, eine Farbe auszuwählen.

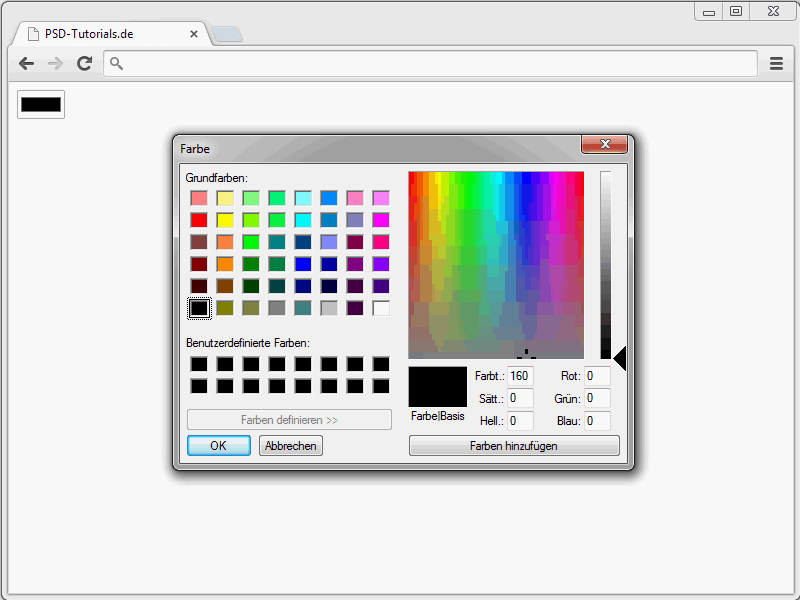
Klickt man ein solches Feld an, wird ein typischer Farbwähler geöffnet.
Über den lässt sich die gewünschte Farbe auswählen. Definiert wird ein solcher Farbwähler über <input type="color" />.
Wähle Deine Lieblingsfarbe: <input type="color" name="lf" />
Dem Feld muss immer ein Wert zugewiesen werden. Fehlt dieser bzw. ist er ungültig, wird automatisch #000 (also Schwarz) angenommen.
Datum und Uhrzeit
Gerade auch hinsichtlich von Feldtypen für Datums- und Zeitangaben gibt es in HTML5 zahlreiche Neuerungen. Und diese Feldtypen haben es teilweise tatsächlich in sich. Denkt beispielsweise daran, welche Schritte nötig sind, wenn man seinen Besuchern ein Datumsauswahlfeld anbieten will. Normalerweise ist da ohne JavaScript (oder eben auch Flash) nichts zu machen. Dank HTML5 geht das ab sofort viel einfacher. Hier muss man nur ein Eingabefeld vom Typ date definieren.
<input type="date" />
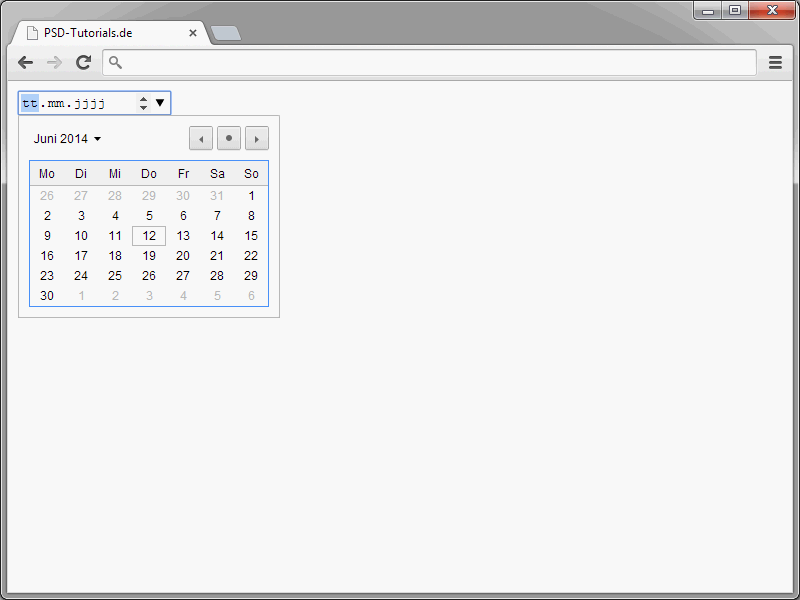
Für die Anzeige und Implementierung des Kalenders ist ausschließlich der Browser zuständig. Die Browser sollen für die Darstellung des Kalenders ein entsprechendes Widget anzeigen. Im Google Chrome sieht eine Anwendung folgendermaßen aus:
Durch date wird ein Kalender definiert, über den die Anwender das gewünschte Datum auswählen können. Das Datum wird nach der Auswahl automatisch in das Textfeld übernommen.
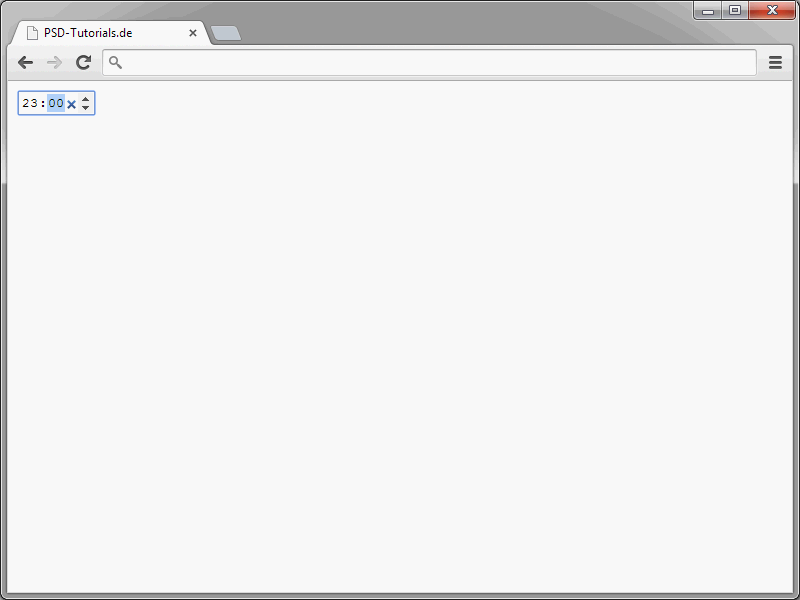
Ebenso leicht lässt sich ein Uhrzeit-Feld anlegen. Verwendet wird dafür ein Feld vom Typ time.
<input type="time" />
Durch time sollen die Browser Steuerelemente zum Auswählen einer Uhrzeit anzeigen.
Ähnlich einfach funktioniert week. Darüber wird ein Feld zur Auswahl der Woche angezeigt.
<input type="week" />
Zusätzlich kann man ein Monatsfeld anzeigen lassen.
<input type="month" />
Beide Feldtypen bewirken die Anzeige von Kontrollelementen, über die sich die gewünschten Angaben einstellen lassen.
Während time und date entweder nur die Auswahl des Datums oder nur die Auswahl der Uhrzeit zulassen, ermöglichen datetime und datetime-local eine Kombination aus beiden Varianten.
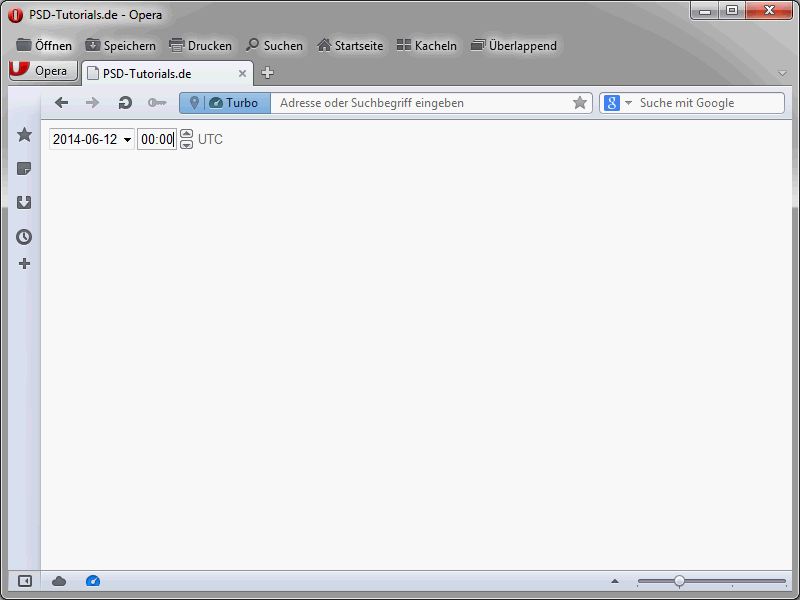
Bei datetime werden ein Datumsfeld und ein Feld für die Auswahl der Uhrzeit nebeneinander angezeigt. (datetime wird momentan nur von Safari und Opera unterstützt).
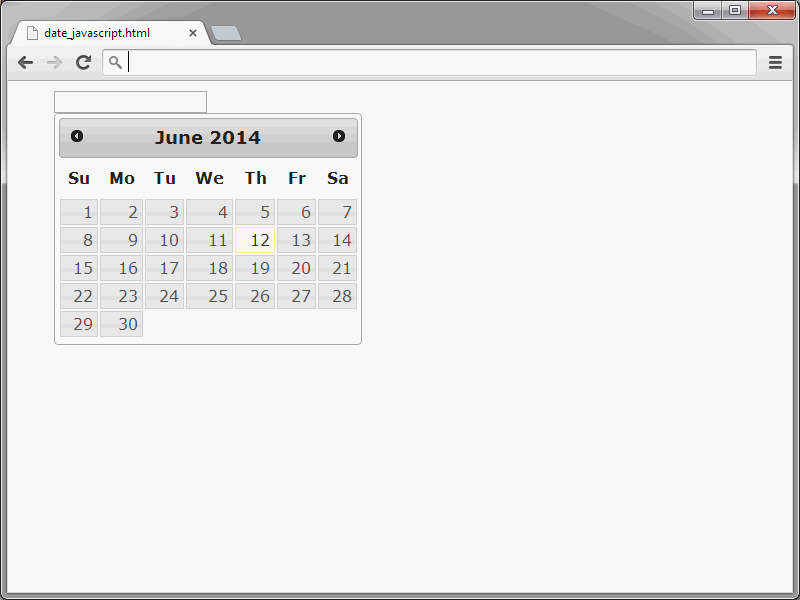
Es ist bereits angeklungen, dass die in diesem Abschnitt vorgestellten Formularfelder momentan noch nicht von allen Browsern unterstützt werden. Wer sie dennoch nutzen will, kann auf entsprechende JavaScript-Lösungen zurückgreifen. So bieten die großen JavaScript-Frameworks wie jQuery und Dojo passende Skripte an. Bei jQuery UI sähe das folgendermaßen aus:
<!DOCTYPE html>
<html>
<head>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
<script>
/* <![CDATA[ */
$(document).ready(function() {
$("#datepicker").datepicker();
});
/* ]]> */
</script>
</head>
<body>
<input type="text" id="datepicker" />
</body>
</html>Somit seid ihr also auf der sicheren Seite, selbst wenn der Browser das klassische date nicht unterstützt.
Felder für Zahlen
Durch number wird ein Feld angeboten, das speziell für die Eingabe von Zahlen gedacht ist.
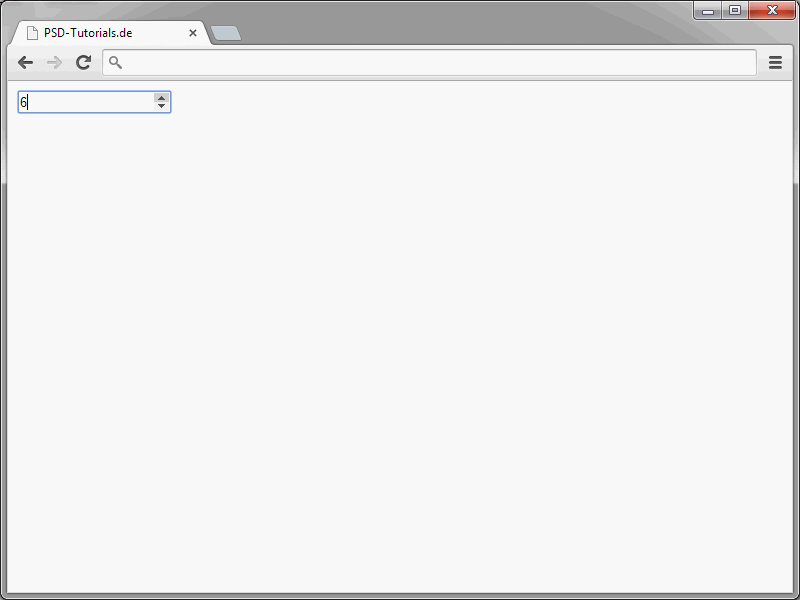
Im einfachsten Fall sieht die Definition eines number-Feldes folgendermaßen aus:
<input type="number" />
Die Zahlen können in solche Felder auf zwei Arten eingetragen werden:
• über die Tastatur
• über Kontrollelemente
Durch die Angabe zusätzlicher Attribute lassen sich number-Felder noch detaillierter beschreiben. Da wären zunächst die beiden Attribute min und max, über die sich die Wertebereiche der Felder bestimmen lassen.
• min – der kleinstmögliche Wert
• max – der größtmögliche Wert
Diese beiden Attribute greifen allerdings nur hinsichtlich der Kontrollelemente der Browser. Die manuellen Eingaben der Benutzer über die Tastatur lassen sich darüber nicht beeinflussen.
Beiden Attributen können Ganz- und Fließkommazahlen zugewiesen werden.
Über das Attribut step lässt sich die Schrittweise festlegen, welche durch die Kontrollelemente des Browser eingehalten werden soll.
<input type="number" min="0" max="8" step="2" />
In diesem Fall könnte man also über die Kontrollelemente des Browser nur die Werte 0, 2, 4, 6 und 8 auswählen.
Schieberegler
Felder vom Typ range ermöglichen die Auswahl eines Wertes, innerhalb eines definierten Wertebereichs.
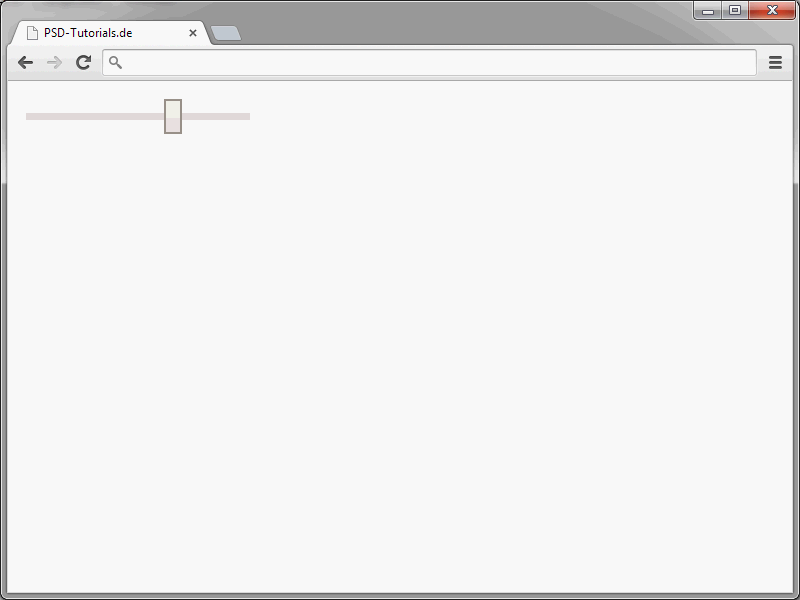
Die Browser interpretieren das range-Feld über einen Schieberegler.
<input type="range" min="0" max="10" step="2" value="6">
Der kleinste mögliche Wert wird über das min-Attribut angegeben. max beschreibt den größtmöglichen Wert. Fehlen die beiden Attribute min und max, gehen die Browser von den beiden Werte 0 und 100 aus.
Über step lässt sich die Schrittfolge definieren.
Suchfelder anlegen
search hat zunächst einmal keine Funktion. Vielmehr ist dieser Feldtyp als Ergänzung zum klassischen Texteingabefeld zu sehen. Sinn der search-Felder ist es lediglich, dass sich diese optisch von einfachen Textfeldern unterscheiden. Üblicherweise sollen die Browser die Darstellung der search-Felder übernehmen.
<input type="search" />
Wie sie das letztendlich umsetzen, bleibt dabei den Herstellern überlassen. Eine gute Kombination ist das Hinzufügen des results-Attributs.
<input type="search" results="5" placeholder="Suche..." />
Über results wird festgelegt, wie viele der vorherigen Sucheingaben in dem Feld angezeigt werden sollen.
Aber Achtung: Das results-Attribut ist nicht Teil der HTML5-Spezifikation.


