Legt für einen ersten Test im Editor eurer Wahl eine neue Datei an. Wer den Windows-Editor verwendet, ruft diesen über Start>Alle Programme>Zubehör>Editor auf.
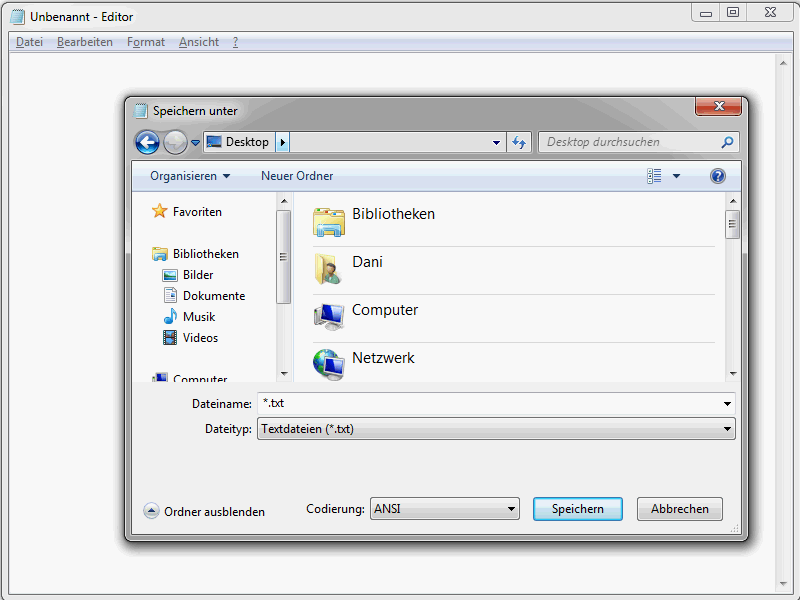
Wählt anschließend Datei>Speichern unter. Entscheidend ist das Feld Dateityp.

Hier muss unbedingt Alle Dateien eingestellt werden. In das Feld Dateiname tragt ihr anschließend index.htm ein. Jetzt könnt ihr die Datei am gewünschten Ort speichern. Diese Datei ist es nun, mit der ihr arbeitet, eure erste HTML-Datei also, die momentan allerdings noch leer ist. Das wird sich gleich ändern.
Wenn ihr Dreamweaver verwendet, legt ihr am besten direkt beim Programmstart fest, dass ihr eine HTML-Datei erstellen wollt.
Das HTML-Grundgerüst
Bevor es mit dem HTML-Grundgerüst losgeht, ein wichtiger Hinweis zu der innerhalb dieser Reihe – und auch in der HTML-Welt – verwendeten Semantik. Denn euch werden permanent die Begriffe Tag und Element begegnen, die leider immer wieder falsch interpretiert werden. Ein Beispiel:
<a href="news.htm">Zu den Neuigkeiten</a>
Diese Syntax zeigt ein a-Element, und zwar <a href="news.htm">Zu den Neuigkeiten</a>. Dieses Element setzt sich aus einem öffnenden a-Tag, also <a> bzw. vollständig <a href="news.htm">, dem Elementinhalt Zu den Neuigkeiten und dem schließenden a-Tag </a> zusammen. Zudem besitzt das Element a das Attribut href mit dem Attributwert news.htm.
Das vorherige Beispiel zeigt eine Hyperlink-Definition in HTML über das Element a. Dieses Element a wird durch das öffnende <a>- und das schließende </a>-Tag ausgezeichnet. Ihr seht also, dass es gar nicht so schwer ist, die Bezeichnungen Element und Tag richtig zu verwenden.
Nun geht es aber los. Öffnet die zuvor gespeicherte HTML-Datei in eurem Editor. Jedes HTML-Dokument weist ein bestimmtes Grundgerüst auf.
Hier zunächst das besagte Gerüst in seiner vollen Pracht:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
Was bedeuten nun die einzelnen Einträge? Los geht es mit der sogenannten Dokumenttyp-Deklaration.
<!DOCTYPE html>
Über eine solche Dokumenttyp-Deklaration gebt ihr dem Browser, in dem eure Webseite später angezeigt wird, bekannt, welchen HTML-Standard ihr verwendet. Im vorliegenden Fall handelt es sich dabei um HTML5. Würdet ihr hingegen HTML 4.01 verwenden, sähe die DOCTYPE-Angabe folgendermaßen aus:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Gerade das Thema Dokumenttyp-Deklaration sorgt bei HTML-Einsteigern für Verwirrung, weil es von denen eben recht viele unterschiedliche Varianten gibt. Dabei ist es eigentlich ganz einfach: Stellt euch eine Dokumenttyp-Deklaration als eine Art Bauanleitung vor, in der beschrieben ist, welche Elemente in einem Dokument enthalten sein dürfen.
Ich rate euch prinzipiell zur kurzen HTML5-Angabe.
<!DOCTYPE html>
Moderne Browser erkennen sie und geben die Seiten, in denen sie verwendet wird, im Standardmodus aus. Allerdings solltet ihr dann auch tatsächlich nur solche HTML-Elemente definieren, die in HTML5 erlaubt sind. Mehr dazu aber später.
Weiter geht es mit dem html-Element.
<html lang="de"> … </html>
Dieses Element umschließt das Dokument. Was auffällt, ist das Attribut lang. Darüber wird die im Dokument verwendete Sprache angegeben. Hier einige lang-Kürzel für den deutschsprachigen Raum.
• de – Deutsch (Standard)
• de-ch – Deutsch (Schweiz)
• de-at – Deutsch (Österreich)
• de-lu – Deutsch (Luxemburg)
• de-li – Deutsch (Liechtenstein)
Noch mehr verschiedene lang-Kürzel gibt es übrigens für Englisch.
• en-us – Englisch (USA)
• en-gb – Englisch (Vereinigtes Königreich)
• en-au – Englisch (Australien)
• en-ca – Englisch (Kanada)
• en-nz – Englisch Neuseeland)
• en-ie – Englisch (Irland)
• en-z – Englisch (Südafrika)
• en-jm – Englisch (Jamaika)
• en – Englisch (Karibische Inseln)
Ob ihr die zweistelligen Kürzel de, gb usw. verwendet oder doch lieber auf die zuvor gezeigten zusammengesetzten Kürzel zurückgreift, bleibt letztendlich euch überlassen. In favorisiere die zweistelligen.
Innerhalb des head-Elements werden die Kopfdaten des Dokuments erwartet.
<head> … </head>
Kopfdaten klingt zugegebenermaßen etwas sperrig, ist aber rasch erklärt. Man packt hier u.a. solche Sachen rein, die das Dokument näher beschreiben. Das sind beispielsweise der Titel und der verwendete Zeichensatz. Ebenso können hier Skripte und Stylesheets eingebunden und allgemeine Metadaten definiert werden. Mehr dazu aber später.
Wichtig ist vor allem das title-Element.
<title>Tutorials für Bildbearbeitung mit Photoshop, Webdesign & Fotografie - PSD-Tutorials.de </title>
Darüber definiert man den Titel, der an ganz verschiedenen Stellen benötigt wird.
• In der Titelzeile des Browsers.
• Wenn im Browser ein Lesezeichen/Bookmark gesetzt wird.
• Und natürlich spielt der Titel hinsichtlich der Suchmaschinenoptimierung eine ganz wesentliche Rolle.
Ihr seht also, wie wichtig der Titel ist. Wählt den Titel möglichst kurz und prägnant.
Für eine ausführliche Beschreibung der Seite könnt ihr Metaangaben verwenden. Ausführliche Informationen dazu folgen noch.
Weiter geht es mit dem verwendeten Zeichensatz.
<meta charset="UTF-8" />
Diese Angabe ist für die Browser wichtig. Denn nur so wissen diese, wie die Zeichen kodiert werden müssen, damit sie richtig angezeigt werden. Nur durch die Angabe des richtigen Zeichensatzes werden beispielsweise Umlaute und Sonderzeichen richtig dargestellt. Normalerweise gibt man hier UTF-8 an.
Nun kommen wir zum eigentlichen Inhalt der Webseite, also dem, was die Besucher tatsächlich sehen. All das wird im body-Element definiert.
<body> … </body>
Fügt zu Demonstrationszwecken einfach mal Folgendes zwischen öffnendes und schließendes <body>-Tag ein:
<h1>PSD-Tutorials.de</h1>
Das Dokument sollte anschließend folgendermaßen aussehen:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Beispiel HTML5 Grundgerüst - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>Speichert die Änderungen ab und ruft die Datei in einem Browser auf.
Wie ihr seht, wird PSD-Tutorials.de jetzt tatsächlich angezeigt. Ihr habt also euer erstes eigenes HTML-Dokument erstellt.


