Über Auswahllisten könnt ihr den Besuchern eine Liste von Einträgen anbieten, aus denen sie einen Eintrag auswählen können.
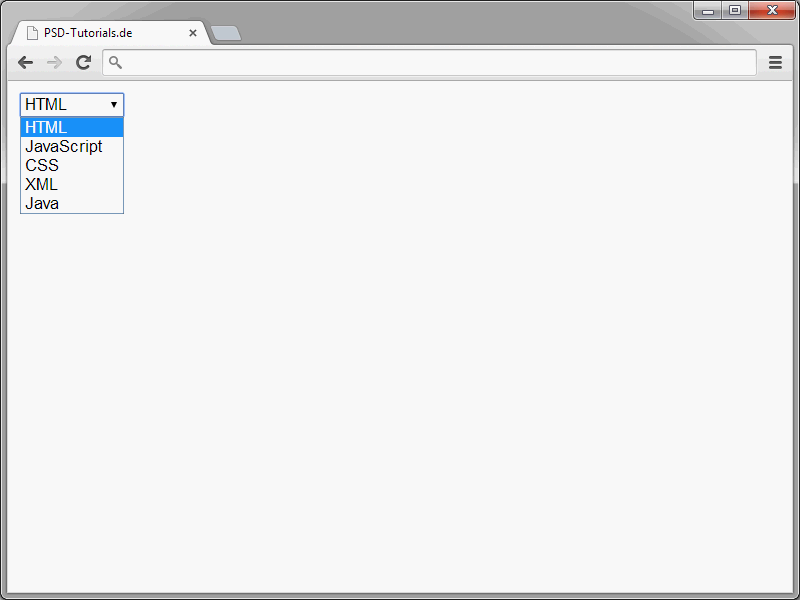
<select name="sprachen"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Definiert werden Auswahllisten über das select-Element. Auch hier gilt wieder: Jede Auswahlliste sollte über einen Bezeichner (name) im Dokument eindeutig identifizierbar sein. Die einzelnen Einträge der Liste definiert man jeweils über ein option-Element. Zwischen öffnendem und schließendem <option> steht der Text des Listeneintrags.

Standardmäßig wird beim Absenden des Formulars der Text des gewählten Listeneintrags übermittelt. Alternativ dazu könnt ihr den Absendewert aber auch anders gestalten. Das geschieht über das value-Attribut.
<select name="sprachen"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Diesem value weist ihr einfach den gewünschten Absendewert zu.
Normalerweise ist von einer Auswahlliste jeweils nur ein Eintrag zu sehen. Ihr könnt auf Wunsch aber auch gleich mehrere Einträge anzeigen lassen.
Weist dazu dem select-Element das Attribut size zu. Dieses size legt die Anzeigengröße der Auswahlliste fest.
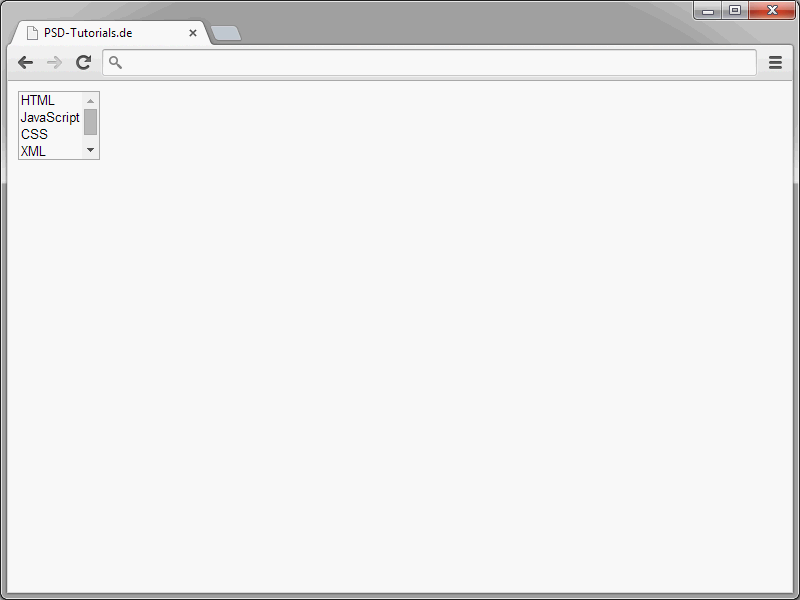
<select name="sprachen" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Enthält die Liste mehr Einträge, als angezeigt werden können, lässt sich die Liste scrollen.
Von Hause aus kann aus einer Auswahlliste nur jeweils ein Eintrag ausgewählt werden. Bei Bedarf lässt sich aber auch eine Mehrfachauswahl umsetzen.
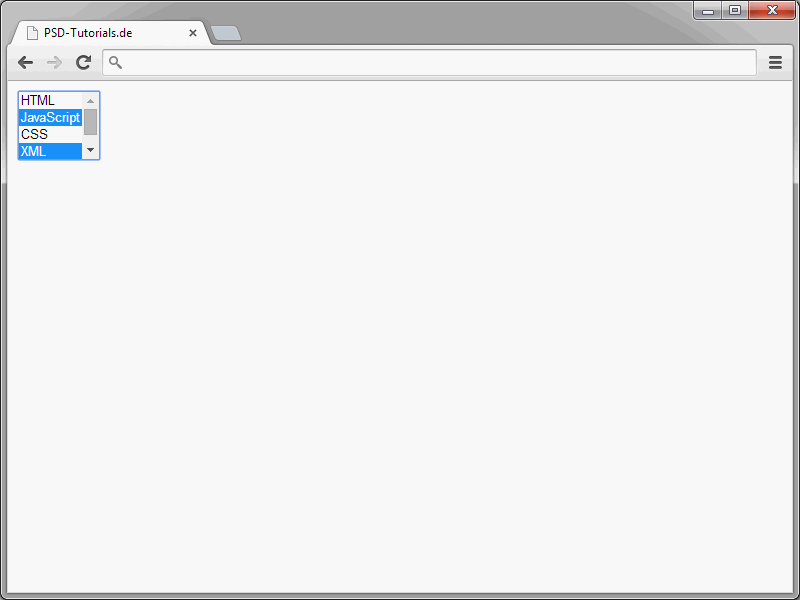
<select name="sprachen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Möglich wird die Mehrfachauswahl durch Zuweisen des multiple-Attributs im select-Element.
In Auswahllisten ist zunächst einmal kein Eintrag vorselektiert. Auch das lässt sich aber durch den Einsatz eines entsprechenden Attributs ändern.
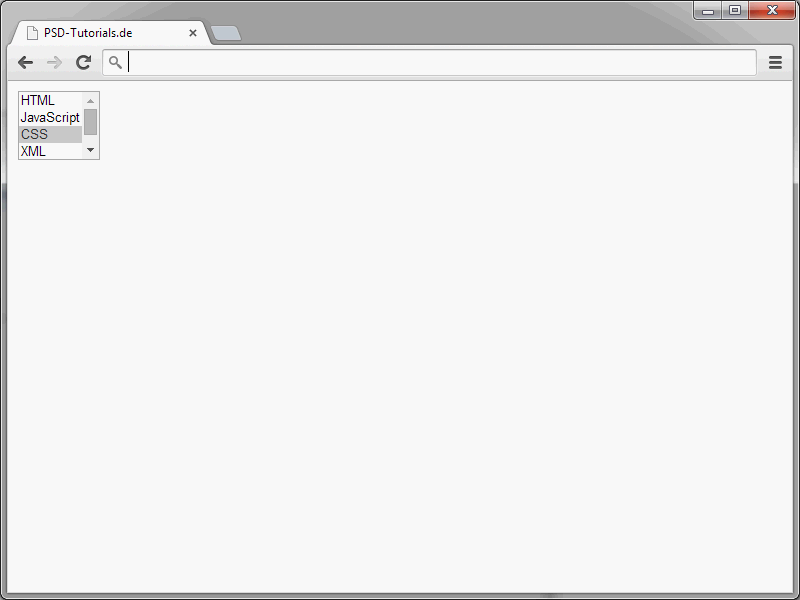
<select name="sprachen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Um eine Eintrag vorzuselektieren, weist man dem betreffenden option-Element das selected-Attribut zu.
Ihr könnt übrigens auch mehrere Einträge vorselektieren. Verwendet dazu das selected-Attribut einfach mehrmals.
Radio-Buttons
Über die sogenannten Radio-Buttons könnt ihr Gruppen von Knöpfen definieren.
Aus einer solchen Gruppe können die Anwender dann jeweils eine der angebotenen Optionen auswählen.
Definiert werden Radio-Buttons über input-Elemente, denen die Attribut-Wert-Kombination type="radio" zugewiesen wird.
<form action="form.php" method="post">
<p>Willst Du den Newsletter abonnieren?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Ja<br />
<input type="radio" name="newsletter" value="nein" /> Nein
</p>
</form>
Verwendet auch hier wieder das name-Attribut, um den Radio-Buttons einen Bezeichner zuzuweisen. Alle Buttons, die den gleichen Namen besitzen, gehören dabei zu einer Gruppe. Von diesen Schaltflächen lässt sich dann exakt einer markieren.
Über das value-Attribut bestimmt man den Absendewert der einzelnen Buttons.
Um einen Button vorzuselektieren, weist man ihm das Attribut checked zu.
<form action="form.php" method="post">
<p>Willst Du den Newsletter abonnieren?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Ja<br />
<input type="radio" name="newsletter" value="nein" checked /> Nein
</p>
</form>
Beachtet dabei, dass eine Vorauswahl nur bei einem Button einer Gruppe gemacht werden kann.
Checkboxen
Auch Checkboxen kennt ihr von unzähligen Formularen.
Dabei handelt es sich um eine Gruppe von ankreuzbaren Rechtecken, von denen die Anwender eines, keins oder mehrere auswählen können.
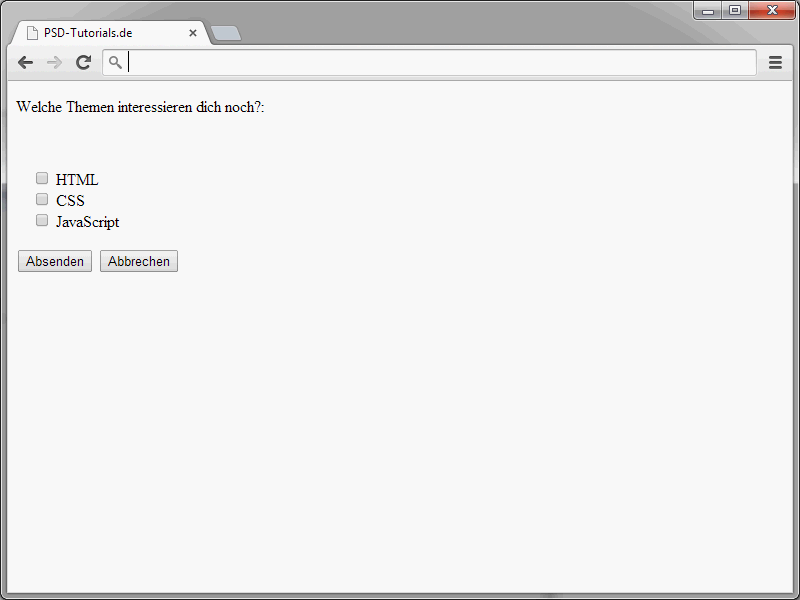
<p>Welche Themen interessieren dich noch?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Definiert werden Checkboxen über input-Elemente, denen die Attribut-Wert-Kombination type="checkbox" zugewiesen wird. Jeder Checkbox wird dabei über das name-Attribut ein Bezeichner gegeben. Alle Checkboxen, die den gleichen Namen haben, gehören dabei zu einer Gruppe. Über das value-Attribut bestimmt man den Absendewert der einzelnen Checkboxen.
Versteckte Eingabefelder
Ihr könnt innerhalb von Formularen Felder definieren, die für die Besucher unsichtbar sind. Beim Absenden des Formulars werden die in den versteckten Feldern enthaltenen Werte mit übertragen. Interessant ist das beispielsweise, wenn man mittels PHP Werte ermittelt und diese mitschicken will, ohne dass die Anwender davon etwas mitbekommen.
Definieren lassen sich versteckte Eingabefelder über input-Elemente, denen man die Attribut-Wert-Kombination type="hidden" zuweist.
<input type="hidden" name="id" value="">
Dem Element gibt man über das name-Attribut einen eindeutigen Bezeichner. Der Wert des Feldes wird über value angegeben. Dabei kann es sich um einen statischen Wert handeln. Ebenso kann man diesen aber beispielsweise auch dynamisch mittels PHP oder JavaScript zuweisen.
Upload-Felder
Wenn ihr den Besuchern das Hochladen von Dateien erlauben wollt, könnt ihr ebenfalls ein entsprechendes Feld anbieten. Hier ein Beispiel dafür, wie eine entsprechende Anwendung aussehen kann:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Deine Wahl:<br> <input name="Datei" type="file" /></p> </form>
Im Browser sieht das so aus:
Definieren lassen sich Upload-Felder über input-Elemente mit der Attribut-Wert-Kombination type="file". Verwendet bei diesem Feldtyp im einleitenden <form> die Angabe method="post". Außerdem sollte dort auch die Attribut-Wert-Kombination enctype="multipart/form-data" stehen. Nur dann werden nämlich tatsächlich die Dateien übertragen. Verzichtet man auf diese Angabe, wird ausschließlich der Dateiname übermittelt.
Schaltflächen zum Senden und Abbrechen
Damit die Formulardaten überhaupt verschickt werden können, braucht es natürlich eine entsprechende Schaltfläche.
Zum Absenden von Formularen verwendet man die folgende Syntax:
<input type="submit" value="Absenden" />
Dabei bestimmt der Wert des value-Attributs das, was auf der Schaltfläche steht.
Das Gegenstück zu diesen Submit- sind Abbrechen-Schaltflächen.
Klickt man einen solchen Button an, werden sämtliche Formularinhalte gelöscht. Die Syntax für diese Schaltflächen sieht so aus:
<input type="reset" value="Abbrechen" />
Auch hierbei gilt: Die Beschriftung wird über den Wert des value-Attributs festgelegt.
Ihr könnt übrigens auch über das button-Element Schaltflächen definieren.
Vorteil dieser Variante: Ihr seid damit sehr flexibel. Tatsächlich könnt ihr nämlich Aussehen und Funktionalität dieser Schaltflächen selbst bestimmen.
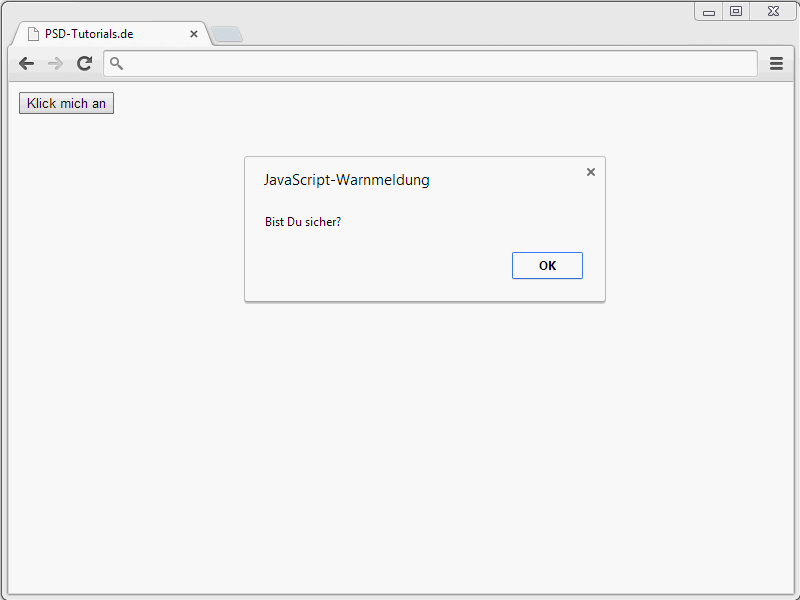
<button name="klick" type="button" value="Überraschung" onclick="alert('Bist Du sicher?');">Klick mich an</button>
Im aktuellen Beispiel wird mittels onclick-Event-Handler erreicht, dass sich beim Anklicken der Schaltfläche ein JavaScript-Meldungsfenster öffnet. Das Aussehen der Schaltfläche bestimmt man durch den Inhalt zwischen einleitendem und schließendem <button>-Tag. Dabei kann es sich übrigens um jeden beliebigen Inhalt handeln. Es ist also nicht nur Text erlaubt. Ebenso könnt ihr hier ein img-Element angeben, um einen grafischen Button zu generieren.


