Um zwei Dinge wird es in diesem Tutorial gehen: Außenabstände und Außenränder.
Los geht es mit den Außenabständen. Für ein p-Element, das direkt innerhalb von body definiert ist, bedeuten Angaben zu linkem und rechtem Fensterrand den Abstand zu den Außengrenzen des body-Elements. Folgen mehrere Absätze aufeinander, bedeuten die Angaben zum Außenrand oben und unten den Abstand zwischen den einzelnen Absätzen.
Bei der Definition der Außenabstände und Ränder sind übrigens auch negative Werte möglich, wodurch sich Überlappungen erzielen lassen.
Den Außenabstand festlegen
Außenrand und Abstand sind der erzwungene Leerraum zwischen dem aktuellen Element und seinem Eltern- oder Nachbarelement. Sinnvoll sind die folgenden CSS-Eigenschaften in HTML-Elementen, die einen eigenen Absatz erzeugen beziehungsweise einen Block bilden.
Bei margin handelt es sich um die Kurzform der vier Eigenschaften margin-top, margin-right, margin-bottom und margin-left. Dabei sind die folgenden Werte möglich:
• auto – der Außenabstand wird automatisch berechnet.
• Prozentangabe – bezieht sich auf das Element, für das margin angegeben wurde.
• Längenangabe – es sind auch negative Werte erlaubt. Dadurch lassen sich Elemente überlappen.
Erlaubt sind bis zu vier Werte:
• ein Wert – Außenabstand oben, unten, links und rechts
• zwei Werte – erster Wert für den Außenabstand oben und unten, der zweite Wert für den Außenabstand rechts und links
• drei Werte – erster Wert für den Außenabstand oben, der zweite Wert für den Außenabstand links und rechts, der dritte Wert für den Außenabstand unten
• vier Werte – erster Wert für den Außenabstand oben, der zweite für rechts, der dritte unten und der vierte links.
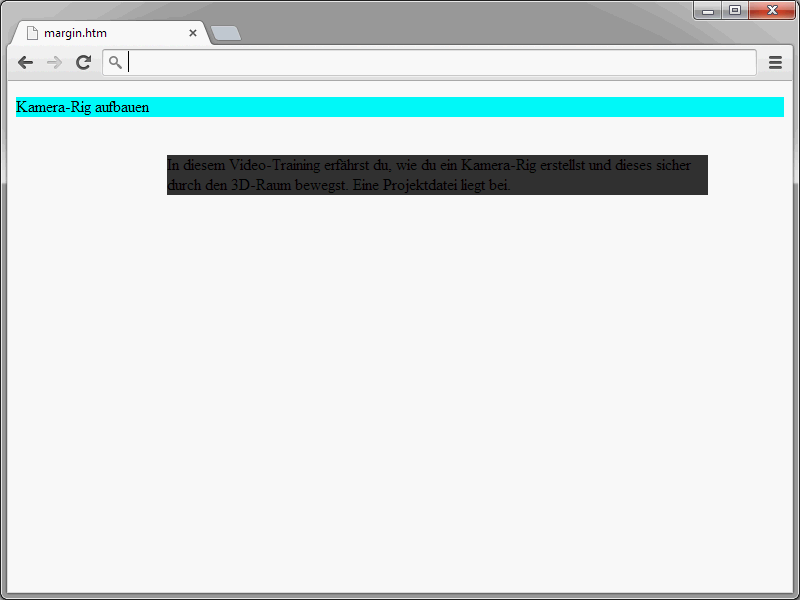
Das folgende Beispiel zeigt den Einsatz der allgemeinen margin-Eigenschaften:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
}
p.ex {
margin: 30px 50px 30px 50px;
background-color:#FF99FF;
</style>
</head>
<body>
<p>Kamera-Rig aufbauen</p>
<p class="ex">In diesem Video-Training erfährst du, wie du ein Kamera-Rig erstellst und dieses sicher durch den 3D-Raum bewegst. Eine Projektdatei liegt bei.</p>
</body>
</html>
In diesem Beispiel wurden zwei Textabsätze definiert.
Dem zweiten Absatz wurden zudem Abstände zugewiesen.
margin: 30px 50px 30px 50px;
Diese Angabe bedeutet Folgendes:
• 30 Pixel Abstand nach oben
• 50 Pixel Abstand nach rechts
• 30 Pixel Abstand nach unten
• 50 Pixel Abstand nach links
Einzelangaben für die Abstände
Zuvor wurde die allgemeine margin-Angabe vorgestellt. Ihr könnt aber auch Einzelangaben machen. Über die folgenden Eigenschaften lässt sich für die einzelnen Seitenränder eines Elements der Abstand nach oben, links, unten oder rechts bestimmen.
• margin-top – Außenrand/Abstand oben
• margin-right – Außenrand/Abstand rechts
• margin-bottom – Außenrand/Abstand unten
• margin-left – Außenrand/Abstand links
Bei allen vier Eigenschaften können die folgenden Werte verwendet werden:
• auto – der Außenabstand wird automatisch berechnet.
• Prozentangabe – bezieht sich auf das Element, für das margin- [top, right, bottom, left] angegeben wurde.
• Längenangabe – es sind auch negative Werte erlaubt. Dadurch lassen sich Elemente überlappen.
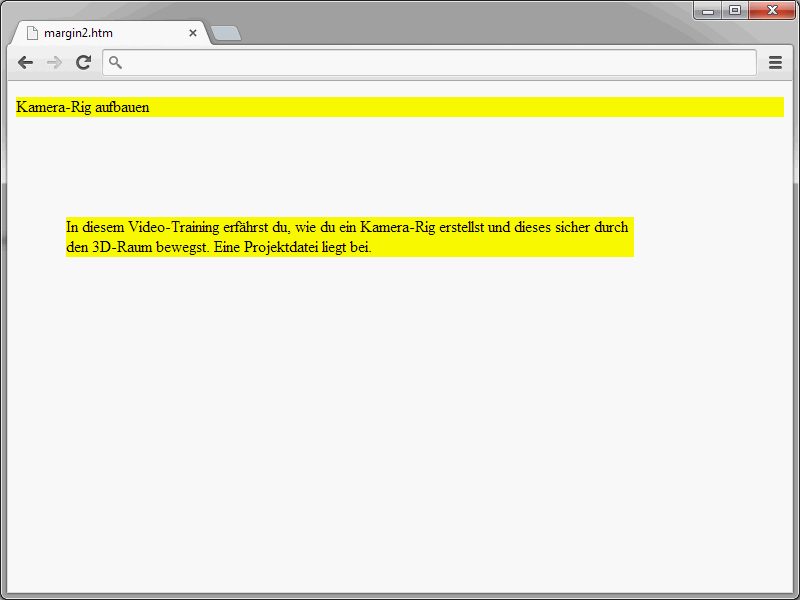
Das folgende Beispiel zeigt, wie sich die Einzelangaben effektiv nutzen lassen.
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: yellow;
}
p.ex {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 50px;
}
</style>
</head>
<body>
<p>Kamera-Rig aufbauen</p>
<p class="ex">In diesem Video-Training erfährst du, wie du ein Kamera-Rig erstellst und dieses sicher durch den 3D-Raum bewegst. Eine Projektdatei liegt bei.</p>
</body>
</html>
Im Browser sieht das Ergebnis folgendermaßen aus:
Den Innenabstand festlegen
Beim Innenabstand handelt es sich um den erzwungenen Leerraum zwischen dem Elementinhalt und seinem eigenen Elementrand. Sinnvoll sind die folgenden CSS-Eigenschaften in HTML-Elementen, die einen eigenen Absatz erzeugen beziehungsweise einen Block bilden.
Bei padding handelt es sich um die Kurzform der vier Eigenschaften padding-top, padding-right, padding-bottom und padding-left. Definieren lässt sich hierüber die Breite zwischen dem Rahmen und dem Inhalt eines Elements, also der Innenabstand.
• Prozentangabe – bezieht sich auf das Elternelement.
• Längenangabe
Es können jeweils bis zu vier Werte angegeben werden:
• ein Wert – Innenabstand oben, unten, links und rechts
• zwei Werte – erster Wert für den Innenabstand oben und unten, der zweite Wert für den Innenabstand rechts und links
• drei Werte – erster Wert für den Innenabstand oben, der zweite Wert für den Innenabstand links und rechts, der dritte Wert für den Innenabstand unten
• vier Werte – erster Wert für den Innenabstand oben, der zweite für rechts, der dritte unten und der vierte links.
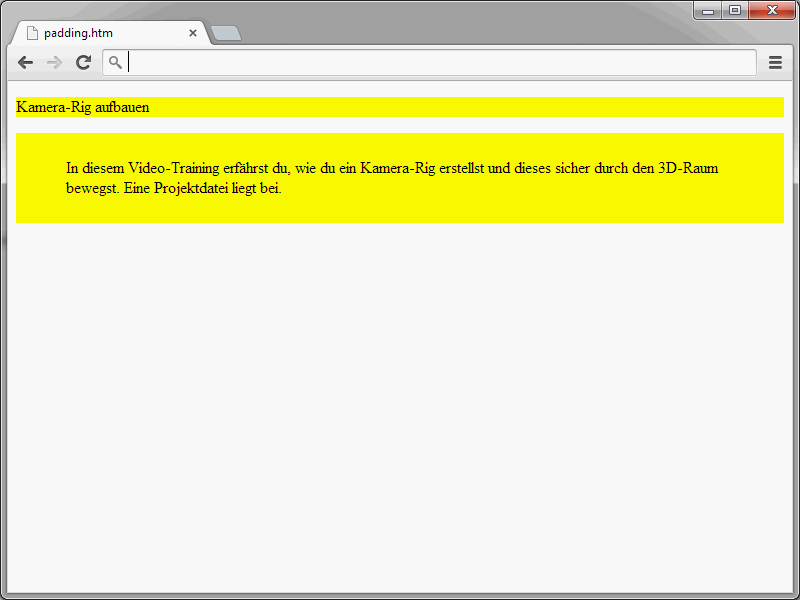
Auch hierzu ein Beispiel:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: yellow;}
p.ex {
padding-top: 25px;
padding-bottom: 25px;
padding-right: 50px;
padding-left: 50px;
}
</style>
</head>
<body>
<p>Kamera-Rig aufbauen</p>
<p class="ex">In diesem Video-Training erfährst du, wie du ein Kamera-Rig erstellst und dieses sicher durch den 3D-Raum bewegst. Eine Projektdatei liegt bei.</p>
</body>
</html>Und auch hier das Ergebnis im Browser:
Über die vier padding-Eigenschaften lassen sich die Innenabstände definieren. Die folgenden vier CSS-Eigenschaften stehen dafür zur Verfügung:
• padding-top – Abstand zwischen der oberen Kante des Inhalts und dem oberen Rand
• padding-bottom – Abstand zwischen der unteren Kante des Inhalts und dem unteren Rand
• padding-left – Abstand zwischen der linken Kante des Inhalts und dem linken Rand
• padding-right – Abstand zwischen der rechten Kante des Inhalts und dem rechten Rand.
Bei allen vier Eigenschaften können die folgenden Werte verwendet werden:
• Prozentangabe – bezieht sich auf das Elternelement
• Längenangabe


