Ihr könnt sogenannte Kindelemente ansprechen. Das sind solche, die anderen Elementen direkt untergeordnet sind. Das klingt zugegebenermaßen etwas abstrakt, lässt sich aber schön anhand eines Beispiels erklären.
<body> <p>Absatz 1</p> <p>Absatz 2</p> <p>Absatz 3</p> </body>
Hier ist body das Elternelement. Die p-Elemente sind jeweils Kindelemente von body. Auf diesem Wissen aufbauend, lässt sich der Kindelement-Selektor anwenden.
body>p {
color: blue;
}
Diese Syntax setzt alle Absätze, welche direkte Kinder von body sind, auf blaue Farbe um.
Das folgende Beispiel zeigt noch einmal die Unterschiede zwischen den beiden Anweisungen body p und body>p.
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
body>p {
font-family:"Courier New", Courier, monospace;
font-size: 200%;
}
body p {
color:#0066FF;
}
</style>
</head>
<body>
<p>Absatz 1</p>
<p>Absatz 2</p>
<p>Absatz 3</p>
<div>
<p>Absatz 4</p>
</div>
</body>
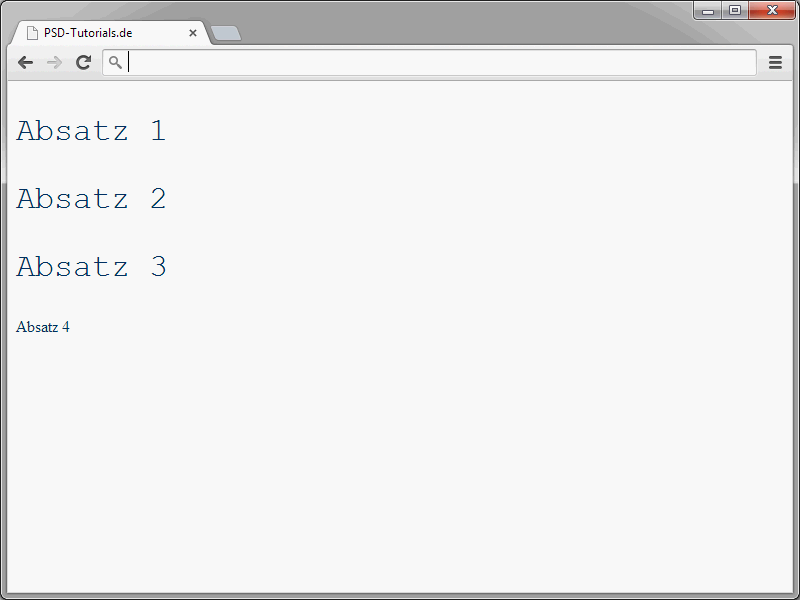
</html>Die ersten drei definierten p-Textabsätze sind direkte Kinder von body. Die Anweisung body p weist allen Textabsätzen eine blaue Schrift zu. body>p wiederum wirkt sich ausschließlich auf die ersten drei Textabsätze aus. Daher werden diese Absätze auch in einer größeren Schrift angezeigt.
Als Nächstes möchte ich euch den Folgeelement-Selektor vorstellen. Dieser Selektor markiert ein Element, das unmittelbar auf ein anderes Element folgt und mit diesem dasselbe Elternelement besitzt. Auch hierzu wieder ein Beispiel:
h1+p {
color: blue;
}
Durch diese Syntax wird die Textfarbe eines Absatzes auf Blau gesetzt. Das gilt allerdings nur, wenn sich der Absatz direkt an eine Überschrift der ersten Ordnung anschließt.
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
h1+p {
color: blue;
}
</style>
</head>
<body>
<h1>Überschrift</h1>
<p>Absatz 1</p>
<h2>Überschrift</h2>
<p>Absatz 2</p>
<p>Absatz 3</p>
<div>
<p>Absatz 4</p>
</div>
</body>
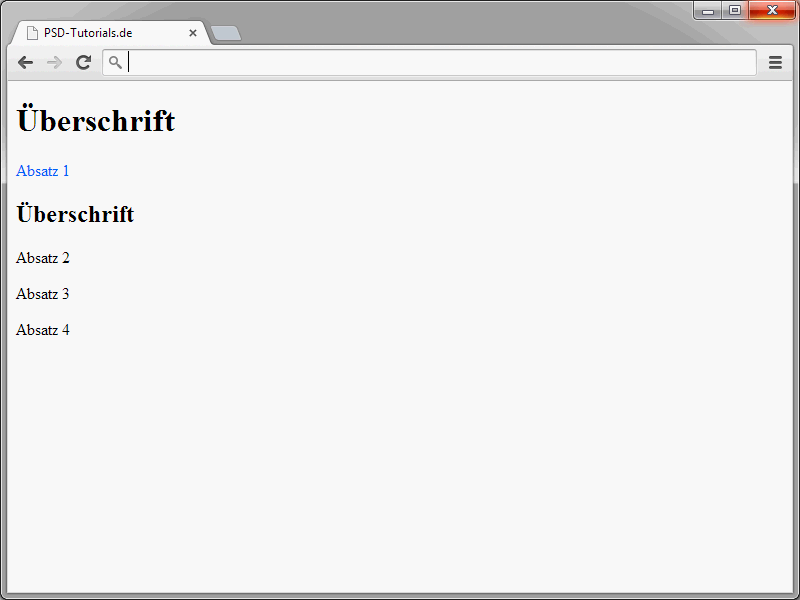
</html>Seht euch das Ergebnis im Browser an.
Nur der erste Absatz wird hier in blauer Schrift angezeigt. Die anderen Absätze sind schwarz. Das liegt daran, dass diese p-Elemente nicht auf h1, sondern auf h2 folgen.
Hinsichtlich der Folgeelemente wurden in CSS3 übrigens weitere Möglichkeiten eingeführt. So ist es ab sofort möglich, auf alle Folgeelemente eines bestimmten Elements zuzugreifen. Ein Beispiel:
h1~p {
color: red;
}
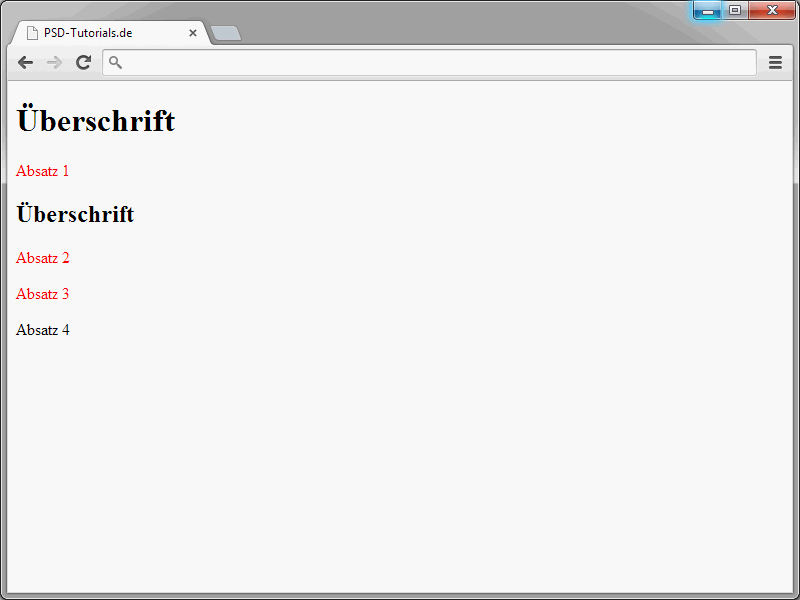
Durch diese Syntax werden alle Absätze, die auf h1 folgen, angesprochen.
Man kann übrigens nicht nur Elemente direkt ansprechen. Auch ein Zugriff über die Attribute der Elemente ist möglich.
Hier einige dieser Selektoren:
• [att] – Das Element muss nur das Attribut enthalten. Ob auch ein Wert übergeben wird, ist unerheblich.
• a[href] – Es werden alle Hyperlinks (<a href=…>) markiert. Auf Anker-Definitionen (<a name=…>) trifft das jedoch nicht zu.
• [align=left] – Markiert alle Elemente, deren Attribut align den Wert left besitzt.
• [attr~=wert] – Es werden alle Elemente markiert, in denen wert in einer durch Leerzeichen getrennten Werteliste enthalten ist.
• [attr|=wert] – Markiert ein Element, wenn innerhalb des Attributs der angegebene Wert am Anfang einer durch Bindestrich getrennten Zeichenfolge steht.
• img[width="200"] – Hier werden alle Grafiken markiert, die eine Breite von 200 Pixel besitzen.
Stellt sich natürlich die Frage, wann man eigentlich solche Attribut-Selektoren brauchen könnte. Denkt beispielsweise an ein Formular und darin definierte Checkboxen. Checkboxen werden – das wisst ihr mittlerweile – über das input-Element definiert. Das Problem dabei: Das input-Element wird auch für die Definition normaler Texteingabefelder verwendet. Somit kann man über input keine unterschiedliche Formatierung für Checkboxen und Texteingabefelder vornehmen. Genau an diesem Punkt setzen die Attribut-Selektoren an. Werft für deren besseres Verständnis einen Blick auf folgendes Beispiel:
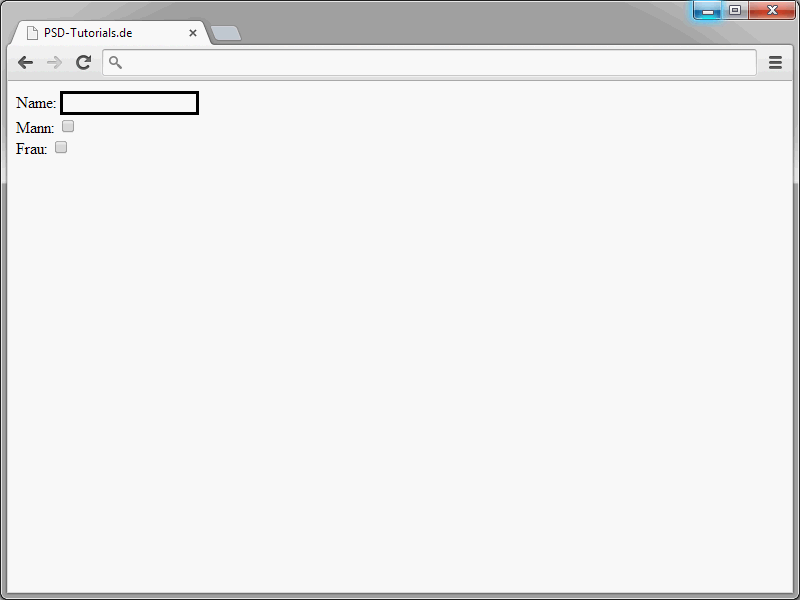
<body> Name: <input type="text" id="name" /> <br /> Mann: <input type="checkbox" name="geschlecht" id="geschlecht" /> <br /> Frau: <input type="checkbox" name="geschlecht" id="geschlecht" /> </body>
Hier wurden verschiedene Formularelemente definiert.
• ein Texteingabefeld
• zwei Checkboxen
Diese Felder sollen formatiert werden.
input {
border:3px solid #000;
width: 10em;
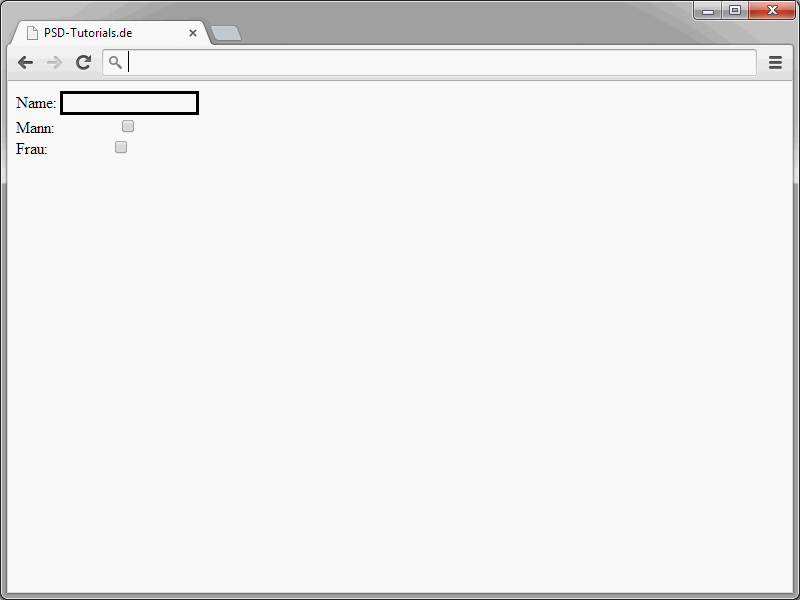
}Zugewiesen werden den Feldern ein Rahmen und eine Breite.
Das Problem dabei: Die definierte Breite sollte eigentlich nur auf das Texteingabefeld, nicht aber auf die Checkboxen angewendet werden. Durch den Elementselektor ist hier allerdings keine Unterscheidung zwischen den unterschiedlichen Feldtypen möglich. Damit eine solche Unterscheidung klappt, wird auf Attributselektoren gesetzt. Hier ein Beispiel dafür, wie so etwas aussehen kann:
input[type="checkbox"] {
width: auto;
}
Durch den gezeigten Selektor wird tatsächlich nur auf solche input-Elemente zugegriffen, welche die Attribut-Wert-Kombination type="checkbox" besitzen.
Wiederholungen
CSS bietet nun endlich auch die Möglichkeit, Wiederholungen anzusprechen. Stellt sich natürlich die Frage, wofür so etwas gut sein kann. Sinnvoll sind diese Selektoren beispielsweise, wenn man jede zweite Zeile einer Tabelle andersfarbig gestalten will. Bevor ich die verfügbaren Selektoren vorstelle, ein ganz typisches Beispiel:
<ol id="sprachen">
<li>HTML</li>
<li>HTML5</li>
<li>CSS</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JScript</li>
<li>Java</li>
<li>PHP</li>
<li>Python</li>
</ol>
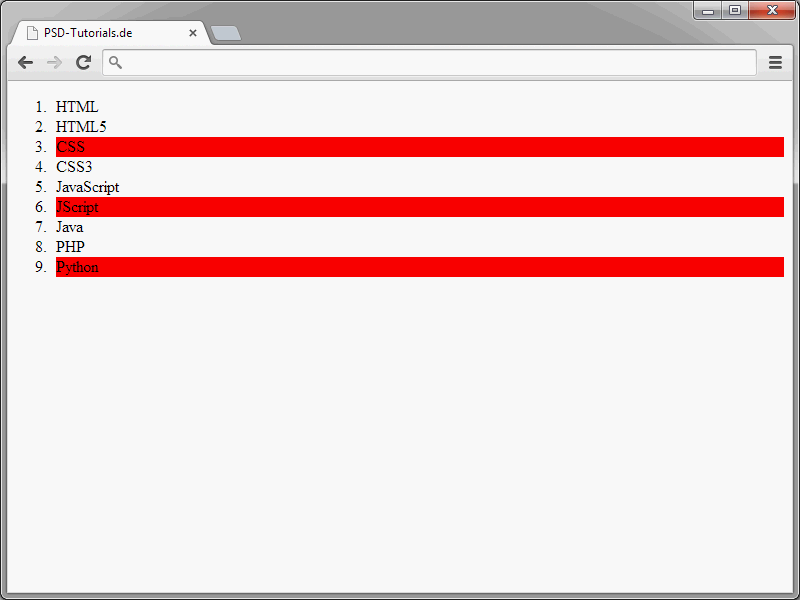
Hierbei handelt es sich um eine normale Aufzählungsliste. Mittels CSS soll nun jeder dritte Listeneintrag eine Hintergrundfarbe zugewiesen bekommen.
Verwendet wird dafür der Selektor nth-child(). Über diesen Selektor wird jedes n-te-Kindelement angesprochen.
#sprachen li:nth-child(3n) {
background-color: red;
}
Die folgenden Selektoren stehen zur Verfügung:
• :root – Mittels des Selektors :root lässt sich die Wurzel eines Dokumentes ansprechen.
• :nth-child(n) – Steuert jedes n-te Element innerhalb eines Elternelements an. Hilfreich ist dieser Selektor vor allem, wenn mehrere Elemente unterschiedlich gestaltet werden sollen. Bei n handelt es sich um ein feststehendes Schlüsselwort, auf das sich Rechenoperationen anwenden lassen. n lässt sich mit dem Wert 1 gleichsetzen.
• :nth-last-child(n) – Steuert jedes n-te Element in einem Element, wobei die Kindelemente von hinten durchlaufen werden.
• :nth-of-type(n)– Steuert jedes n-te Element vom gleichen HTML-Typ auf gleicher Ebene.
• :nth-last-of-type(n) – Steuert jedes n-te Element auf gleicher Ebene, wobei die Elemente von hinten durchlaufen werden.
• :first-child – Steuert das erste Kindelement innerhalb eines Elements.
• :last-child – Steuert das letzte Kindelement innerhalb eines Elements.
• :first-of-type – Steuert das erste Element des gleichen HTML-Elementtyps innerhalb eines Elternelements.
• :last-of-type – Steuert das letzte Element des gleichen HTML-Elementtyps innerhalb eines Elternelements.
• :only-child – Steuert ein Element, welches kein Geschwisterelement besitzt und das einzige Kindelement im übergeordneten Element präsentiert.
• :only-of-type – Steuert ein Element, welches keine Geschwisterelemente vom gleichen HTML-Typ besitzt und damit das einzige Kindelement dieser Sorte im übergeordneten Element darstellt.
• :empty – Steuert leere Elemente.
Die vorgestellten Selektoren machen die Arbeit mit HTML deutlich einfacher, da aufwendige Klassendefinitionen der Vergangenheit angehören.


