Zunächst möchte ich euch zeigen, wie sich Zellen innerhalb einer Zeile spaltenweise miteinander verbinden lassen. Dadurch erreicht man, dass sich eine Spalte innerhalb der betreffenden Zeile über mehrere Spalten hinweg erstreckt.
Ein Beispiel:
<table border="1">
<tr>
<th colspan="2">Termine</th>
</tr>
<tr>
<td>11.4.2014</td>
<td>12.4.2012</td>
</tr>
<tr>
<td>13.4.2014</td>
<td>14.4.2014</td>
</tr>
<tr>
<td>15.4.2014</td>
<td>16.4.2014</td>
</tr>
</table>Zuvor ein Wort zum hier verwendeten th-Element. Durch dieses Element kennzeichnet man Kopfzellen. Die Browser stellen diese Zellen üblicherweise fett und zentriert dar. Und hier das Ergebnis im Browser:
Innerhalb des einleitenden th wird das Attribut colspan gesetzt. Als Wert wird die Anzahl der Spalten erwartet, über die sich die aktuelle Zelle erstrecken soll. Achtet in jedem Fall darauf, dass die Anzahl der angegebenen Spalten stimmt, da es ansonsten zu unschönen Ergebnissen kommen kann. Im vorliegenden Beispiel soll sich die durch th gekennzeichnete Kopfzeile über zwei Spalten erstrecken. Innerhalb der übrigen beiden Zeilen sind dann wieder jeweils zwei Zeilen enthalten.
Ein Hinweis noch im Zusammenhang mit dem Verbinden von Zeilen. Weist den Tabellen während der Entwicklungsphase einen Rahmen (border) zu. So seht ihr immer direkt, ob das mit dem Verbinden auch tatsächlich wie gewünscht klappt.
Zellen in einer Spalte zeilenweise verbinden
Über das Attribut rowspan lassen sich mehrere Zellen in einer Spalte miteinander verbinden. Die betreffende Zelle erstreckt sich dann innerhalb der Spalte über mehrere Zeilen. Auch hierzu wieder ein Beispiel:
<table border="1">
<tr>
<th rowspan="2">Farbe</th>
<td>Blau</td>
</tr>
<tr>
<td>Grün</td>
</tr>
<tr>
<th rowspan="2">Größe</th>
<td>1,70</td>
</tr>
<tr>
<td>1,80</td>
</tr>
</table>Im Browser sieht das dann folgendermaßen aus:
Dem rowspan-Attribut weist man einen numerischen Wert zu. Dieser bestimmt letztendlich die Anzahl der Zeilen innerhalb einer Spalte, über die sich eine Zelle erstrecken soll. Auch hier gilt natürlich wieder, dass die Anzahl der angegebenen Zeilen tatsächlich stimmen sollte.
Zellen gleichzeitig zeilen- und spaltenweise verbinden
Die beiden Attribute rowspan und colspan lassen sich übrigens auch miteinander kombinieren. So können Zellen definiert werden, die sich gleichzeitig über mehrere Zeilen und Spalten hinweg erstrecken. Auch das lässt sich wieder am besten anhand eines Beispiels zeigen.
<table border="1">
<tr>
<th colspan="2" rowspan="2">Wohnung</th>
<td>5 Zimmer</td>
</tr>
<tr>
<td>154 qm</td>
</tr>
<tr>
<td>Charlottenburg</td>
<td>Stellplatz</td>
<td>Fußbodenheizung</td>
</tr>
</table>
Ein Blick in den Browser liefert folgendes Ergebnis:
Bei der Kombination der beiden Attribute ist natürlich ebenfalls Sorgfalt geboten, damit am Ende die Anzahl der Zellen tatsächlich stimmt.
Tabellen beschriften
Eine sehr interessante Möglichkeit, Tabellen verständlicher zu machen, bietet das caption-Element. Denn darüber lässt sich eine Überschrift oder eine Legende zu einer Tabelle hinzufügen. Der Inhalt von caption wird dabei jeweils außerhalb der Tabelle angezeigt, obwohl dessen Definition in der Tabelle geschieht.
Hier eine typische Anwendung für caption:
Oberhalb der Tabelle wird eine Tabellenüberschrift angezeigt. Standardmäßig ist die Überschrift dabei zentriert oberhalb der Tabelle zu sehen. Das lässt sich dann natürlich per CSS ganz individuell abändern.
Das caption-Element wird direkt hinter dem einleitenden <table> definiert.
Hier die vollständige Syntax des zuvor gezeigten Beispiels:
<table border="1">
<caption>Media-Daten</caption>
<colgroup><col /><col /><col /><colgroup>
<thead>
<tr>
<th>Thema</th>
<th>Aufrufe</th>
<th>Tendenz</th>
</tr>
<thead>
<tfoot>
<tr>
<td colspan="3">Stand Juni 2014</td>
</tr>
<tfoot>
<tbody>
<tr>
<td>HTML5</td>
<td>12.245</td>
<td>+</td>
</tr>
<tr>
<td>CSS3</td>
<td>12123</td>
<td>+</td>
</tr>
<tr>
<td>JavaScript</td>
<td>11.546</td>
<td>+</td>
</tr>
</tbody>
</table>Tabellen gestalten
Für die Gestaltung von Tabellen existierten in früheren HTML-Versionen zahlreiche Attribute. Hier einige Beispiele für Dinge, die sich mittels Attributen regeln ließen. (Selbstverständlich unterstützen die Browser diese Attribute heute auch noch. In HTML5 sollten diese allerdings dennoch nicht mehr verwendet werden).
• Äußere Rahmen
• Innere Tabellenrahmen
• Breiten- und Höhenangaben
• Gitternetzlinien
• Ausrichtung der Zelleninhalte
• Farben
• Hintergrundbilder
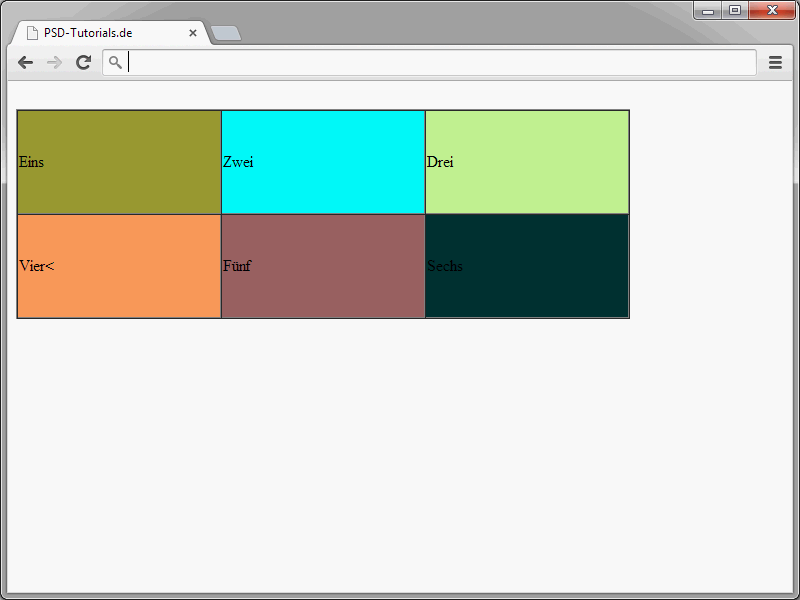
Ihr seht schon, dass sich tatsächlich alles über die entsprechenden HTML-Attribute steuern lässt. Das folgende Beispiel zeigt eine Tabelle, in der diese Möglichkeiten ausgiebig genutzt wurden:
<table border="1">
<tr>
<td width="200" height="100" bgcolor="#999933">Eins</td>
<td width="200" bgcolor="#00ffff">Zwei</td>
<td width="200">Drei</td>
</tr>
<tr bgcolor="#ff00ff">
<td height="100">Vier<</td>
<td bgcolor="#996666">Fünf</td>
<td bgcolor="#003333">Sechs</td>
</tr>
</table>
Der Blick auf das Ergebnis liefert das gewünschte Ergebnis.
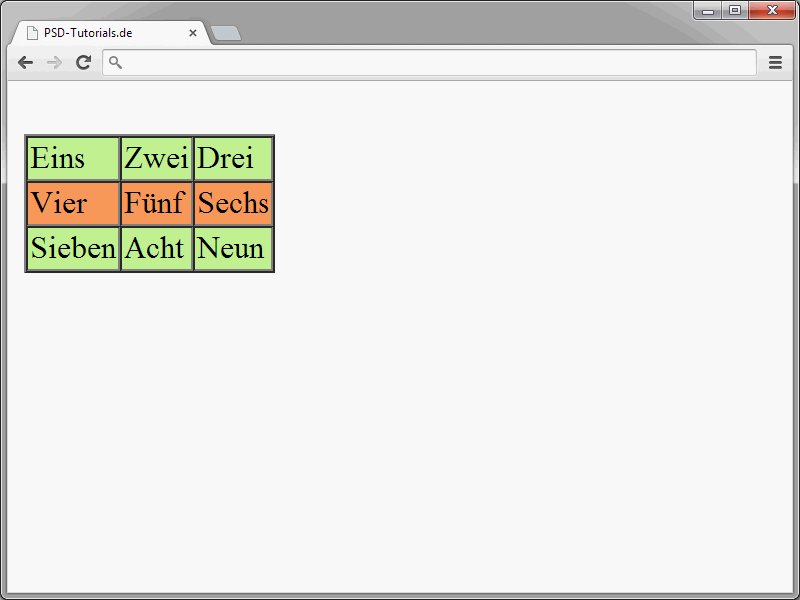
Aber auch wenn das so aussieht, wie es aussehen sollte, ist die dahinterliegende Syntax alles andere als effektiv. Besser ist es, wenn man die Tabelleneigenschaften mittels CSS steuert. Dank neuer CSS-Eigenschaften kann man hier übrigens nicht nur die alten Attribute durch moderne Syntax ersetzen. Auch zusätzliche Funktionalitäten sind umsetzbar. So kann man beispielsweise Tabellenzeilen mittlerweile ganz einfach abwechselnd einfärben.
In früheren HTML- und CSS-Zeiten musste man für ein solches Ergebnis teilweise gewaltige Code-Verrenkungen machen. Setzt man jetzt konsequent auf die Möglichkeiten, die CSS mittlerweile bietet, ist so etwas ganz einfach umsetzbar.
tr:nth-child(even) {
background-color: #fd9d5d;
}
tr:nth-child(odd) {
background-color: #c0f390;
}
table {
border-spacing: 0px;
}
Wie bereits mehrfach beschrieben, werde ich auf CSS noch ausführlich im Rahmen dieser Reihe eingehen.


