Ich gehe nachfolgend davon aus, dass ihr eine zusätzliche HTML-Datei anlegt. Ich speichere diese jedenfalls unter dem Namen kontakt.html. Die kontakt.html befindet sich auf derselben Ebene wie die euch bereits hinlänglich bekannte index.html.
In diesem ersten Teil werden die grundlegenden Einstellungen am Formular vorgenommen. Dinge wie runde Ecken, Farbverläufe usw. folgen dann im nächsten Tutorial.
Innerhalb der kontakt.html erstellt man das Formular. Dabei wird das Formular innerhalb des div-Bereichs mit der Klasse content definiert. Überlegt euch anschließend, welche Felder angelegt werden sollen. Ich habe mich zur Abfrage der folgenden Informationen entschieden:
• Name
• E-Mail-Adresse
• Kommentar
Ihr müsst natürlich selbst entscheiden, welche Informationen ihr einholen wollt. Prinzipiell rate ich aber dazu, nur die tatsächlich benötigten Daten abzufragen. Die meisten Besucher von Webseiten scheuen nämlich vor umfangreichen Formularen zurück. Haltet es also kurz.
Die Grundstruktur meines Formulars sieht folgendermaßen aus:
<div class="content">
<formclass="form" action="#" method="post">
<fieldset>
<legend>Kontakt zu uns</legend>
<ol>
<li>
<label for="name">Name:</label>
<input type="text" name="name"id="name" value="" />
</li>
<li>
<label for="email">E-Mail-Adresse:</label>
<input type="text" name="email" id="email"value="" />
</li>
<li>
<label for="comment">Kommentar:</label>
<textarea cols="32" rows="7"name="content" id="content"></textarea>
</li>
<li class="button">
<input type="submit" name="submit"id="submit" value="Absenden" />
</li>
</ol>
</fieldset>
</form>
</div>Das Formular enthält zunächst einmal keine Besonderheiten. Um die Formularfelder herum wurde eine fieldset-Definition angewendet. Wie sich Formularfelder anlegen lassen und was es mit den label-Elementen auf sich hat, wurde ja bereits hinlänglich beschrieben. An dieser Stelle soll daher die volle Konzentration der Gestaltung des Formulars gelten.
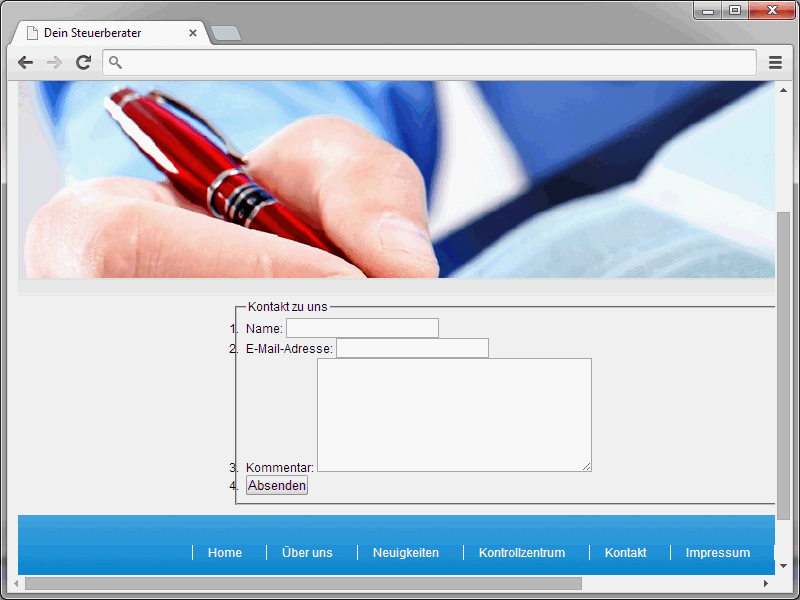
Ruft man das Ergebnis im Browser auf, zeigt sich zunächst einmal ein noch nicht sonderlich ansprechendes Formular.
Hier gilt es natürlich nachzubessern.
Zunächst einmal werden grundlegende Angaben zum Formular gemacht.
form {
padding: 3px 0 0;
margin: 10px auto;
width: 550px;
}
Hier werden die Außen- und Innenabstände definiert. Zudem wird für das Formular eine Breite von 550 Pixel festgesetzt.
Weiter geht es mit der fieldset-Gestaltung.
fieldset {
padding: 10px 20px 25px;
}
Auch hier werden die Abstände definiert.
Die Formularfelder selbst sind innerhalb einer geordneten ol-Liste angelegt.
ol {
list-style-type: none;
margin: 0;
padding: 0;
}
Damit diese Liste optisch nicht mehr als Liste zu erkennen ist, wird list-style-type: none; verwendet. Zudem werden Ränder und Innenabstand jeweils auf 0 gesetzt.
Im nächsten Schritt werden die Listeneinträge definiert. Diese floaten nach links und besitzen einen Innenabstand von 10 Pixel.
li {
float: left;
padding: 10px;
}
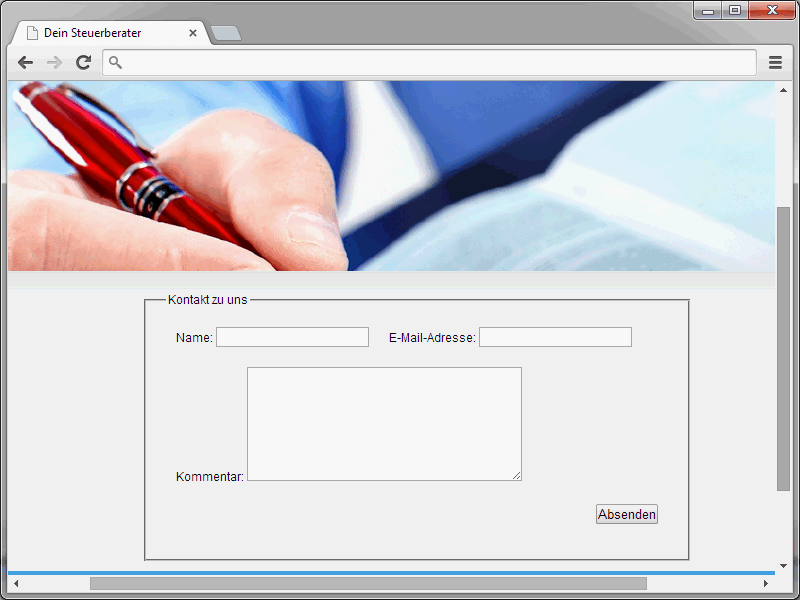
Eine Besonderheit gibt es noch hinsichtlich der Schaltfläche, die unterhalb des Formulars steht. Diese soll rechts ausgerichtet werden.
li.button {
float: none;
clear: both;
text-align: right;
}Die Formularüberschrift
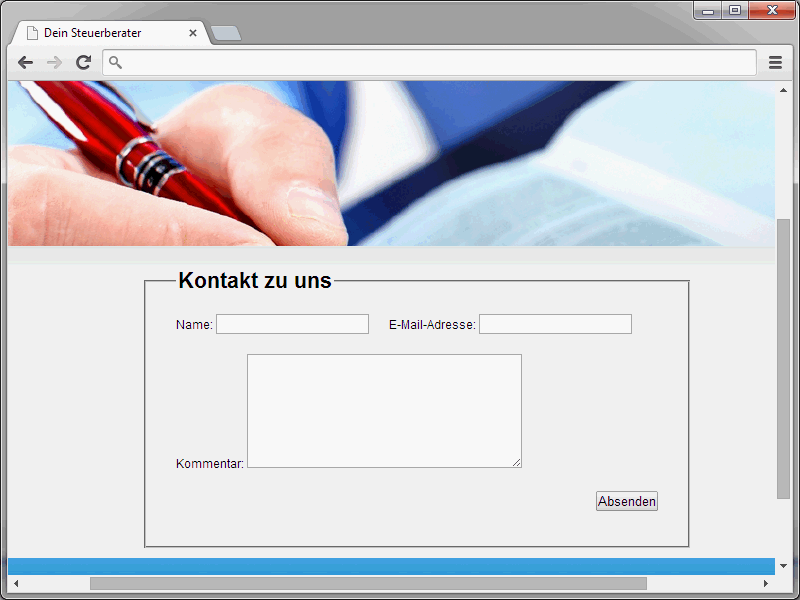
Widmen wir uns nun dem legend-Element. Darüber wird die Formularüberschrift definiert.
Die Definition für die Überschrift sieht folgendermaßen aus:
fieldset legend {
font-weight: bold;
font-size: 22px;
margin: 20px 0 0 10px;
}Die Beschriftungen
Das label-Element ist euch im Rahmen dieser Reihe ebenfalls bereits begegnet. Über jenes label lässt sich ein logischer Bezug zwischen Feldbeschriftung und dem eigentlichen Formularfeld herstellen. Hinsichtlich der CSS-Definition gibt es hier übrigens eine Besonderheit.
label {
display:block;
cursor: pointer;
font-weight: bold;
line-height: 24px;
}
Ich statte das label-Element u.a. mit einer cursor-Angabe aus. Dadurch wird den Besuchern signalisiert, dass die Feldbeschriftungen anklickbar sind. Klicken sie dann tatsächlich eine Feldbeschreibung an, wird in das dazugehörende Feld automatisch der Cursor gesetzt.
Die Formularfelder gestalten
Im nächsten Schritt werden die eigentlichen Formularfelder gestaltet. Zunächst einmal werden dazu allgemeine Angaben zu input und textarea gemacht.
input, textarea {
color: #3399FF
border: 1px solid #3399FF;
font: 13px Helvetica, Arial, sans-serif;
padding: 8px 10px;
width: 190px;
}
Dabei handelt es sich ausschließlich um gestalterische Dinge. Besondere Beachtung ist auf die Rahmen zu richten. Sobald man nämlich in ein Feld den Cursor setzt, ändert sich die Rahmenfarbe. Das ist übrigens nicht nur ein ästhetischer Aspekt. Tatsächlich hilft das auch den Besuchern beim Ausfüllen des Formulars. So sehen sie immer gleich, in welchem Feld sich der Cursor gerade befindet.
Jetzt folgen einige Angaben zum mehrzeiligen Texteingabefeld.
textarea {
width: 430px;
overflow: auto;
}
Die Breite dieses Feldes wird auf 430 Pixel festgelegt. Etwas merkwürdig erscheint vielleicht auf den ersten Blick die Anweisung overflow: auto im Zusammenhang mit mehrzeiligen Eingabefeldern. Diese Zeile ist älteren Versionen des Internet Explorers geschuldet. Tatsächlich hat dieser Browser nämlich auch dann in mehrzeiligen Eingabefeldern Bildlaufleisten angezeigt, wenn das eigentlich nicht nötig war. Durch overflow: auto lässt sich dieses Schönheitsproblem umgehen.
Den Senden-Button gestalten
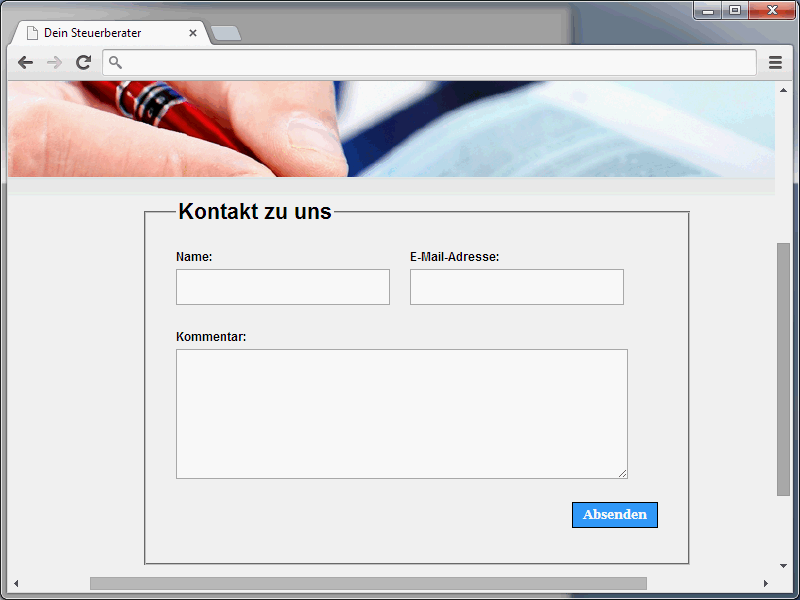
Momentan kommt die Senden-Schaltfläche noch recht schmucklos daher. Das wird sich nun ändern. Das Ergebnis wird folgendermaßen aussehen:
Der Schaltfläche werden verschiedene Eigenschaften zugewiesen.
• Hintergrundfarbe
• Aussehen der Schrift
• Rahmen
• Abstände
Die dazugehörende CSS-Syntax stellt sich folgendermaßen dar:
input[type="submit"] {
background-color: #3399FF;
color: #fff;
cursor: pointer;
font: bold 1em/1.2 Georgia, "Times New Roman ", serif;
border: 1px solid #000;
padding: 5px 10px;
width: auto;
}
Erwähnenswert ist hier vielleicht noch die Angabe input[type="submit"]. Durch diesen Selektor wird auf input-Elemente zugegriffen, welche die Attribut-Wert-Kombination type="submit" besitzen.


