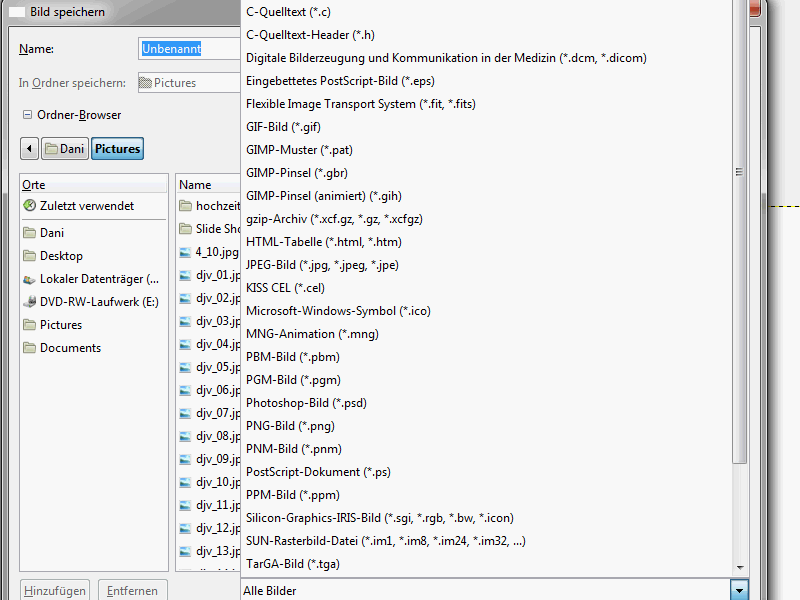
Wenn ihr Bilder in einem Grafikprogramm abspeichert, werden ganz verschiedene Grafikformate angeboten. Welches davon soll man aber wählen, wenn es um darum geht, das Bild in eine Webseite einzubinden?
Will man auf seiner Webseite ein Bild präsentieren, hat man die Wahl zwischen drei Formaten.
• GIF
• JPEG
• PNG
Welches Format wählt man aber für welchen Einsatzzweck? Nimmt man für Fotos lieber GIF oder PNG? Zunächst ein kurzer Überblick über die Fähigkeiten der einzelnen Formate.
| Eigenschaft | JPEG | GIF | PNG |
| Verlustfreie Speicherung | Nein | Ja | Ja |
| Farben | 24 Bit | indiziert bis 256 | indiziert (bis 256), 24 bit oder 48 bit |
| Transparenz | Nein | Ja, eine Farbe | Ja |
| Progressives Laden bzw. Interlacing | Ja | Ja | Ja |
| Animationen | Nein | Ja | Nein |
Diese kleine Übersicht zeigt bereits die unterschiedlichen Eigenschaften der Formate. Da verwundert es natürlich wenig, dass sich bestimmte Formate für einzelne Einsatzzwecke besser eignen als andere. Genau an diesem Punkt setzt der folgende Abschnitt an. Dort wird gezeigt, wann man am besten welches Format einsetzt.
Fotos
Keine Frage, für Fotos setzt man JPEG ein. Denn hierin lassen sich Bilder sehr gut komprimieren, wobei die Qualität variabel gewählt werden kann. Man findet hier die richtige Balance zwischen Qualität und Kompressionsrate.
Screenshots/Diagramme
Hierfür eignet sich das PNG-Format am besten. Interessant ist PNG auch für technische Zeichnungen, Grundrisse usw. PNG kann außerdem bei Bildern verwendet werden, bei denen man mit transparenten Bereichen arbeitet.
Schriften/Logos
Wenn ihr in eurem Logo Text stehen habt oder überhaupt Schrift darstellen wollt, solltet ihr GIF oder PNG verwenden. Aufgrund der besseren Performance greift man jedoch üblicherweise zu PNG. JPEG ist für die Darstellung von Schriften jedenfalls ungeeignet, da die Ränder unsauber angezeigt werden.
Transparenz
Wenn es um die Darstellung transparenter Bereiche geht, scheidet JPEG vor vorneherein aus. Übrig bleiben also GIF und PNG. Welches dieser beiden Formate verwendet man aber nun, wenn es auf die Transparenz ankommt? GIF kann prinzipiell zwar mit Transparenz umgehen, die Ergebnisse sind aber meistens unsauber. Ein Pixel kann im GIF-Format nämlich entweder nur vollständig sichtbar oder aber eben vollständig transparent sein. Bei PNG tritt dieses Phänomen nicht auf. Dieses Format besitzt einen zusätzlichen Alphakanal, dank dem feinere Transparenz-Ergebnisse erzielt werden.
Bilder einbinden
Grafiken lassen sich über das img-Element einbinden. (Beachtet bitte, dass Bilder mittlerweile sehr oft über CSS eingebunden werden. Ausführliche Informationen zu CSS folgen natürlich noch. Der gezeigte HTML-Weg ist aber völlig standardkonform und kann auch in HTML5 bedenkenlos genutzt werden.)
<img src="logo.png" alt="PSD-Tutorials.de" />
Bei img handelt es sich um ein Standalone-Element. Über die entsprechenden Attribute lässt sich das Bild näher beschreiben. Das wichtigste Attribut ist dabei zweifellos src. Denn hierüber gibt man das Bild an, das eingebunden werden soll. Im gezeigten Beispiel gehe ich davon aus, dass sich die Grafik logo.png im selben Verzeichnis wie die HTML-Datei befindet, in welcher das img-Element definiert wurde.
Damit die Bilder tatsächlich angezeigt werden, muss man den Pfad zu ihnen richtig angeben. HTML stellt für die Referenzierung verschiedene Möglichkeiten zur Verfügung.
• Absolute Pfade
• Absolute Pfadangaben relativ zur Basis-Adresse
• Relative Pfadangaben relativ zur Basis-Adresse
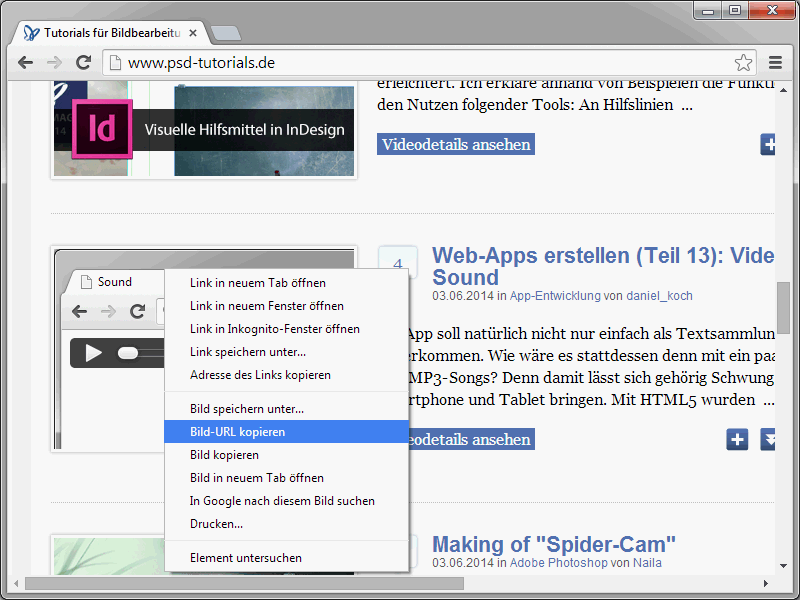
Zunächst zu den absoluten Pfaden. Diese Variante verwendet man üblicherweise immer dann, wenn sich das Bild nicht auf dem eigenen Server befindet. Angenommen, ihr wollt den von PSD-Tutorials.de bekannten Schmetterling in eure Webseite einbinden. Dann könntet ihr das theoretisch direkt von dem Server laden, auf dem es liegt. Ermittelt zunächst den Pfad des Bildes. Das geht am einfachsten, indem man das Bild im Browser mit der rechten Maustaste anklickt und dann Bild-URL kopieren wählt.
Das, was in die Zwischenablage geladen wird, sollte im Endeffekt so aussehen:
http://4eck-media.de/wp-content/uploads/2013/01/logo-psd-tutorials.jpg
Hierbei handelt es sich also um die vollständige Adresse des Bildes. Diese Information genügt bereits, um das Bild einzubinden.
<img src=" http://4eck-media.de/wp-content/uploads/2013/01/logo-psd-tutorials.jpg" alt="PSD-Tutorials.de" />
Man weist dem src-Attribut also den vollständigen Pfad zum Bild zu.
Das Problem an diesen absoluten Pfaden ist aber letztendlich, dass man keine wirkliche Kontrolle über den eingebundenen Inhalt hat. Wird die von euch referenzierte Grafik also vom Server gelöscht oder dort in ein anderes Verzeichnis verschoben, gibt es einen Anzeigefehler.
Daher sollte dieses absolute Referenzieren tatsächlich die Ausnahme sein.
Absolute Pfadangaben relativ zur Basis-Adresse
Diese Variante bietet sich immer dann an, wenn die Grafik auf dem gleichen Rechner/Server wie die HTML-Datei liegt und über das aktuelle Protokoll erreichbar ist. Das klingt kompliziert, ist es aber nicht.
Ein Beispiel:
http://4eck-media.de/wp-content/uploads/2013/01/logo-psd-tutorials.jpg
Dabei handelt es sich um die vollständige Adresse. Der folgende Teil ist dabei die absolute Pfadangabe.
wp-content/uploads/2013/01/logo-psd-tutorials.jpg
Diese absolute Pfadangabe bezieht sich relativ auf die Basis-Adresse http://4eck-media.de.
Relative Pfadangaben relativ zur Basis-Adresse
Die jetzt vorgestellte Variante ist sicherlich am gebräuchlichsten. Dabei wird immer der aktuelle Pfad als Bezugspunkt genommen, von dem aus letztendlich adressiert wird. Auch hierzu wieder einige Beispiele. Angenommen, es gibt die Datei index.htm, in die ihr ein Bild einbinden wollt. Zusätzlich existiert auf derselben Ebene das Verzeichnis images, in dem besagtes Bild liegt.
index.htm
images
--logo.png
Der Aufruf im src-Attribut sähe in diesem Fall so aus:
src="images/logo.png"
Wie würde das Ganze aber aussehen, wenn sich das Bild in einem Verzeichnis befindet, das oberhalb der HTML-Datei liegt?
projekt
--images
-----logo.png
--archiv
-----index.htm
In diesem Fall liegt die index.htm ein Verzeichnis unterhalb des einzubindenden Bildes logo.png.
src="../images/logo.png"
Die Syntax bedeutet hier also: Gehe eine Ebene nach oben, wechsle dort in das Verzeichnis images und zeige die logo.png an.
projekt
--images
----logo.png
----2013
------januar
--------index.htm
Hier sieht die Syntax so aus:
src="../../images/logo.png"
Das Bild logo.png liegt in diesem Fall zwei Ebenen oberhalb der index.htm im Verzeichnis images.
Der Vorteil der relativen Pfadangaben ist deren Flexibilität. Ihr könnt so beispielsweise das Projekt lokal entwickeln und dann auf einen "echten" Server kopieren. Die Pfade stimmen danach unverändert.


