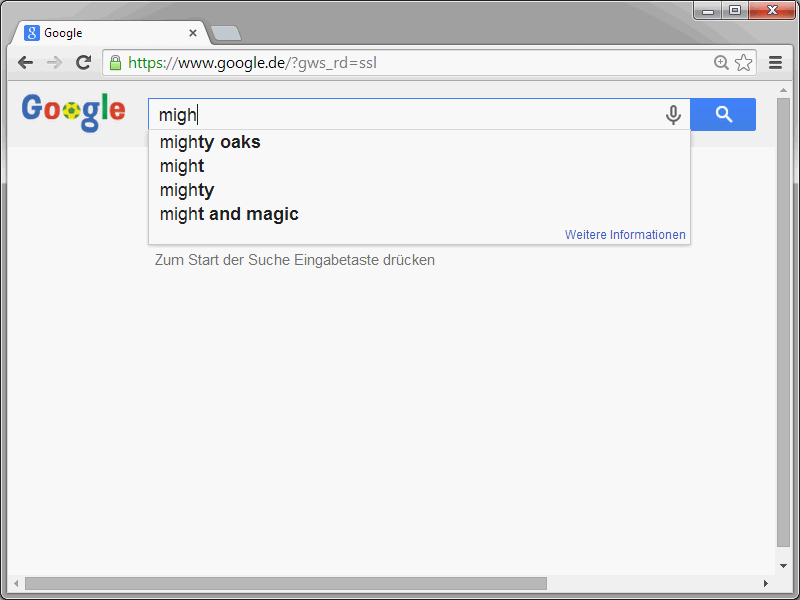
Die Autovervollständigungsfunktion ist mittlerweile ein gern gesehenes Feature im Internet. Tippt man in ein Formularfeld etwas ein, bieten die Browser – wenn die Funktion aktiviert wurde und vom Browser unterstützt wird – eine Liste an Wortvorschlägen an.
Solche Anwendungen lassen sich ab sofort sehr einfach umsetzen. Dazu weist man dem input-Element das Attribut autocomplete zu.
<input type="text" autocomplete="on" />
Durch den Wert on wird die Autovervollständigung für das Feld aktiviert. Ab sofort merkt sich der Browser die in das Feld eingetragenen Werte und bietet diese später über eine Auswahlliste an. Auf diese Weise lassen sich Formulare deutlich schneller ausfüllen.
Nun ist dieses Verhalten nicht bei jedem Feld gewünscht. In solchen Fällen kann die Autovervollständigung explizit deaktiviert werden. Dazu weist man dem autocomplete-Attribut den Wert off zu.
<input type="text" autocomplete="off" />
Alternativ dazu kann man auch dem form-Element das autocomplete-Attribut hinzufügen. Je nachdem, ob hier der Wert on oder off verwendet wird, wird die Autovervollständigungsfunktion für das gesamte Formular aktiviert oder deaktiviert.
<form autocomplete="on"> .. </form>
Werden innerhalb des Formulars gegenteilige Angaben gemacht, greifen jedoch diese.
<form autocomplete="on"> Name: <input type="text" name="vname" autocomplete="off" /><br /> Vorname: <input type="text" name="nname" /><br /> Postleitzahl: <input type="text" name="plz" /><br /> Ort: <input type="text" name="ort" /> </form>
In diesem Beispiel würde die Autovervollständigung auf alle Formularfelder angewendet werden, da im einleitenden form-Element der Wert von autocomplete auf on gesetzt wurde. Ausnahme bildet hier lediglich das vname-Feld. Denn bei diesem Feld wurde die Autovervollständigung explizit deaktiviert.
Damit die Autovervollständigung funktioniert, muss diese Funktion vom jeweiligen Browser unterstützt werden und darf nicht deaktiviert worden sein. Zudem werden in der Vorschlagsliste ausschließlich solche Werte angezeigt, die zuvor bereits einmal eingetragen wurden.
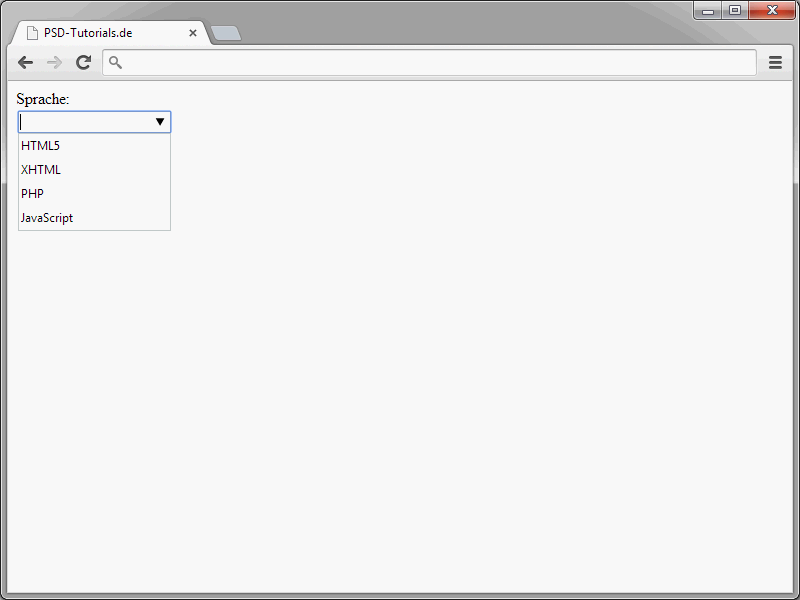
Um wirklich Einfluss auf die Werte in der Vorschlagsliste nehmen zu können, wurde mit HTML5 das datalist-Element eingeführt. Dieses Element bewirkt im Browser keine sichtbare Ausgabe. Über die untergeordneten option-Elemente lassen sich die Werte für die Vorschlagslisten definieren. Ein Beispiel:
<div> Sprache: <br /> <input type="text" autocomplete="on" list="sprache" /> </div> <datalist id="sprache"> <option value="HTML5"></option> <option value="XHTML"></option> <option value="PHP"></option> <option value="JavaScript"></option> </datalist>
Über das list-Attribut des input-Elements wird eine logische Verbindung zwischen dem Eingabefeld und dem datalist-Element hergestellt. Dazu müssen bei list und beim id-Attribut des datalist-Elements die gleichen Werte verwendet werden.
Den Fokus setzen
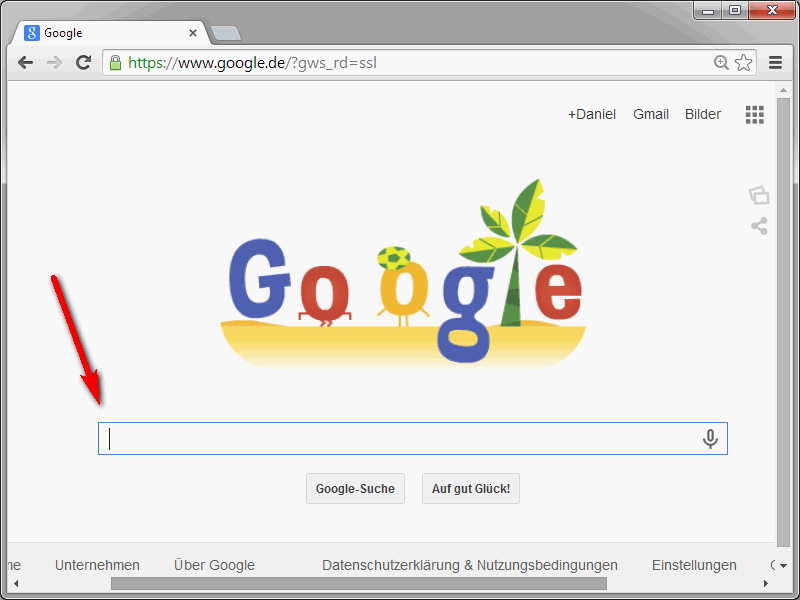
Einem Formularfeld kann automatisch der Fokus zugewiesen werden, wenn die Seite aufgerufen wird. Eine solche Funktion kennt ihr zum Beispiel von der Startseite von Google. Wird diese Seite aufgerufen, kann man sofort den Suchbegriff eintippen, ohne zuvor den Cursor manuell in das Such-/Eingabefeld gesetzt zu haben.
In HTML5 gibt es für solche Fälle das autofocus-Attribut. Dieses Attribut sorgt dafür, dass das damit ausgestattete Formularfeld beim Laden der Seite automatisch den Fokus zugewiesen bekommt.
Ein Beispiel:
<form> <input name="suchfeld" autofocus="autofocus" /> <input type="submit" value="Suche" /> </form>
Browser, die das autofocus-Attribut nicht kennen, ignorieren es einfach. Negative Auswirkungen hat dieses Ignorieren nicht. (Wobei dann freilich das Feld nicht fokussiert wird).
Eingaben überprüfen
Bislang ließen sich Formulareingaben mit HTML-Bordmitteln allein nicht überprüfen. Wollte man also beispielsweise testen, ob ein Benutzer in ein Formularfeld tatsächlich eine E-Mail-Adresse eingetragen hat, griff man dafür üblicherweise auf JavaScript oder PHP zurück. In HTML5 sind solche "Verrenkungen" nicht mehr nötig. Denn ab sofort bringt HTML eine Validierungs-API mit. Und die hat es durchaus in sich. Mit sehr wenig Aufwand können ab sofort Formulareingaben überprüft werden.
HTML5 besitzt einige Regeln, über die festgelegt wird, auf welche Weise Felder validiert werden. So werden beispielsweise Eingabefelder vom Typ email daraufhin überprüft, ob eine syntaktisch korrekte E-Mail-Adresse eingetragen wurde.
• url – Überprüft auf URL
• email – Überprüft auf E-Mail-Adresse
• range – Überprüft auf Fließkommazahl
• number – Überprüft auf Fließkommazahl
Um ein Feld als Pflichtfeld zu kennzeichnen, wird ihm das required-Attribut zugewiesen.
<input id="vname" name="vname" type="text" required="required" />
Ein damit gekennzeichnetes Feld muss ausgefüllt werden, darf also nicht leer sein.
Aber Achtung: Damit Felder validiert werden, müssen gewisse Voraussetzungen erfüllt sein.
• Dem Element muss das name-Attribut zugewiesen werden.
• Das Element muss innerhalb eines form-Elements stehen, sich also in einem HTML-Formular befinden. Alternativ dazu kann die Verbindung zum Formular auch über das form-Attribut hergestellt werden.
• Das Element darf weder das Attribut readonly noch disabled besitzen.
Eine richtige Anwendung sähe also folgendermaßen aus:
<form action="form.php">
<input id="vname" name="vname" type="text" required="required" />
<input type="submit" />
</form>
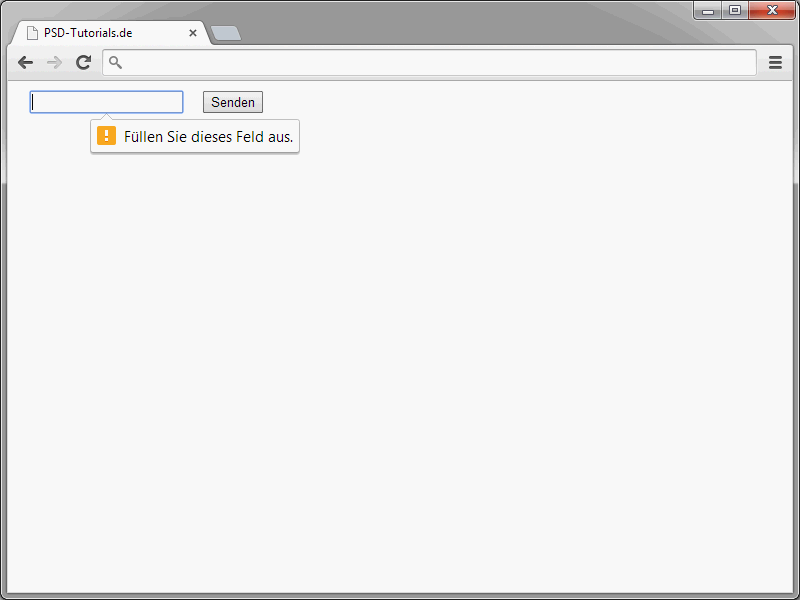
Hier würde der Browser überprüfen, ob das Feld ausgefüllt wurde. Ist das Feld leer und wird dennoch versucht, das Formular abzusenden, sollte der Browser jetzt eine Fehlermeldung ausgeben.
Im Laufe dieser Reihe wurde bereits mehrfach auf die Formularfeldtypen email, range, number, tel und url hingewiesen. Diese Felder werden nicht nur dahingehend überprüft, ob sie einen Wert enthalten, sondern auch, ob der eingetragene Wert korrekt ist.
<form action="form.php">
<input id="email" name="email" type="email" />
<input type="submit" />
</form>
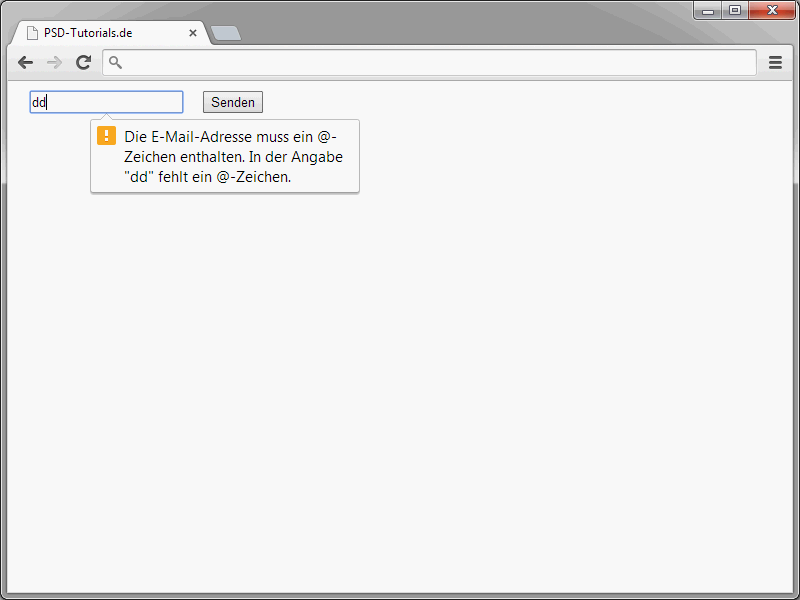
So wird bei Feldern vom Typ email beispielsweise überprüft, ob es sich bei dem eingetragenen Wert tatsächlich um eine syntaktisch korrekte E-Mail-Adresse handelt. Ist das nicht der Fall, wird vom Browser eine Fehlermeldung ausgegeben.
Für die Ausgabe der Fehlermeldung sind die Browser verantwortlich.
Felder nicht automatisch überprüfen lassen
Nicht in jedem Fall ist eine automatische Validierung der Eingaben erwünscht. Will man die Validierung des gesamten Formulars unterbinden, weist man dem einleitenden form-Element das novalidate-Attribut zu.
<form action="form.php" novalidate>
<input id="email" name="email" type="email" />
<input type="submit" />
</form>
Alternativ dazu kann das Attribut formnovalidate einem Submit-Button hinzugefügt werden. Interessant ist das beispielsweise, wenn man parallel zu einem Senden-Button eine Schaltfläche zum Zwischenspeichern des Formulars anbietet.
<form action="form.cgi" method="post">
<input id="email" name="email" type="email" />
<input type="submit" name="submit" value="Senden" />
<input type="submit"
formnovalidate="formnovalidate" value="Speichern" />
<input type="submit"
formnovalidate="formnovalidate" value="Ausloggen" />
</form>
In diesem Fall wird das Formular dann nur über den ersten Senden-Button validiert. Die anderen beiden dienen hingegen dem Speichern und Ausloggen. Eine Validierung ist in diesen Fällen nicht nötig.


