iFrames gehören schon lange zum HTML-Standard. In HTML 4.0 wurden sie allerdings zusammen mit den mittlerweile verpönten Frames in die Frameset-HTML-Variante gepackt. Frames werden in HTML5 nicht mehr berücksichtigt, die eingebetteten Frames (iFrames) hingegen schon.
Über iFrames lassen sich andere Webseiten einbinden. Der Browser rendert also eine weitere HTML-Datei innerhalb der aktuellen Webseite. Der Inhalt des iFrame-Fensters lässt sich dabei individuell formatieren.
Kommt die Sprache auf iFrames, muss natürlich auch die Sicherheit dieser HTML-Technik noch einmal gesondert betrachtet werden. Ein Problem stellt hier Schadcode dar, der unbemerkt in Webseiten über iFrames eingeschleust werden kann. Das ist natürlich ein riesiges Ärgernis.
In HTML5 gibt es nun aber entsprechende Sicherungsmechanismen, mit denen sich diese Probleme umgehen lassen. Mehr dazu im weiteren Verlauf dieses Tutorials. Vor dem Einsatz von iFrames ist aber dennoch zu bedenken, dass diese potenziell eine Gefahr darstellen, gerade auch, weil die neuen Sicherheits-Attribute längst noch nicht von allen Browsern unterstützt werden.
In HTML5 gehören die iFrames also zum festen Standard und bringen hier einige zusätzliche Attribute mit. Das folgende Beispiel zeigt, wie sich iFrames definieren lassen.
<iframe src="http://www.psd-tutorials.de/" width="420" height="350"> <a href="http://www.psd-tutorials.de/">PSD-Tutorials.de</a> </iframe>
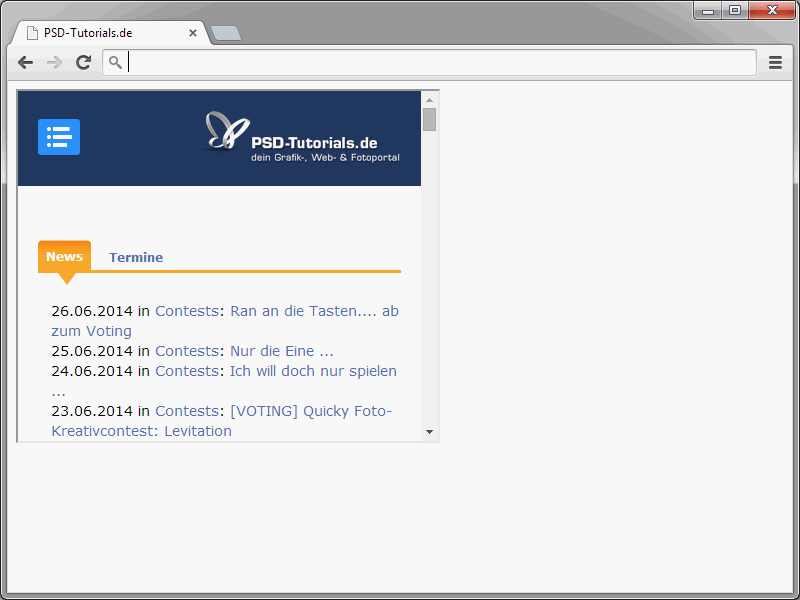
Im Browser sieht das Ergebnis folgendermaßen aus:
Dem iframe-Element wird das src-Attribut zugewiesen. Dieses src enthält als Wert die Seite, die angezeigt werden soll. Es kann sich hierbei um eine lokale Datei handeln. Möglich ist aber auch – so wie im gezeigten Beispiel – der Aufruf einer externen Ressource.
Über die beiden Attribute width und height werden Breite und Höhe des iFrames bestimmt. Sollte der eingebundene Inhalt größer als die angegebene Größe des iFrames sein, werden Scrollbalken angezeigt.
Zwischen öffnendem und schließendem <iframe>-Tag können beliebige Inhalte definiert werden. Zu sehen sind diese allerdings ausschließlich in solchen Browsern, die das iframe-Element nicht kennen.
In HTM5 werden hinsichtlich der iFrames einige neue Attribute eingeführt, die hauptsächlich etwas mit dem sogenannten Sandbox-Verhalten zu tun haben.
In den Browsern sorgt die Same Origin Policy dafür, dass eine eingebundene Webseite während ihrer Anzeige nicht manipuliert werden kann. Diese Sicherheitsfunktion ist durchaus sinnvoll. Dennoch ist sie nicht immer ideal. Daher wurde in HTML5 das sandbox-Attribut eingeführt, über das den Browsern explizit mitgeteilt werden kann, welche Berechtigungen dem von einer externen Seite in einem iFrame eingebundenen Inhalt zugewiesen werden sollen.
<iframe sandbox="allow-forms" src="getusercontent.cgi?id=12193"> </iframe>
iFrames, die mit dem Attribut sandbox ausgestattet werden, bekommen keinen Zugriff auf das DOM der eingebetteten Webseite. Zudem dürfen sie keine Skripte ausführen und Cookies speichern. Diese Beschränkungen lassen sich durch diverse Sandbox-Werte aufheben.
Dem sandbox-Attribut können unterschiedliche Werte zugewiesen werden. Durch allow-forms darf die eingebettete Webseite über Formulare Informationen vom Benutzer einholen. Benutzer wissen dabei nicht, dass das Formular nicht von der aktuellen Seite stammt.
Gibt man hingegen allow-some-origin an, wird die eingebettete Webseite so behandelt, als ob sie vom gleichen Host stammt. Durch diesen Wert wird die Same Origin Policy aufgehoben.
Der Wert allow-top-navigation erlaubt es dem eingebundenen Inhalt, den Inhalt des obersten Browsing-Kontextes zu verändern.
Und dann gibt es noch allow-script. Dadurch darf in der eingebundenen Webseite JavaScript enthalten sein, das die einbettende Seite manipulieren kann.
Hier ein Beispiel dafür, wie eine entsprechende sandbox-Anweisung aussehen könnte:
<iframe sandbox="allow-same-origin" src="http://www.psd-tutorials.de/"> </iframe>
Ebenso könnt ihr aber auch mehrere Werte zuweisen. Diese sind dann durch Leerzeichen voneinander zu trennen. Auch hierzu wieder ein Beispiel:
<iframe sandbox="allow-same-origin allow-forms allow-scripts" src="http://www.psd-tutorials.de/"> </iframe>
iFrames sind normalerweise darauf ausgelegt, die externen Inhalte einzubetten. Alternativ dazu lassen sich diese aber auch inkludieren.
<iframe src="http://www.psd-tutorials.de/" width="200" height="150" seamless> </iframe>
Dieses Attribut hat es durchaus in sich. So werden Verweisziele im inkludierten Dokument– wenn nichts Gegenteiliges definiert wurde – in dem Browserfenster ausgegeben, in dem das iframe-Element definiert wurde. (Beim normalen Einbinden werden Verweisziele – wenn nichts anderes definiert ist – im iFrame-Fenster angezeigt).seamless wird momentan nur von Google Canary, also der Entwicklerversion dieses Browsers, unterstützt.
Der andere Effekt betrifft die Stylesheets. Denn die Stylesheets der inkludierenden Datei gelten auch für das inkludierte Dokument. (Beim normalen Einbinden greifen die Stylesheet-Angaben hingegen nicht).
Ein weiteres Attribut ist neu hinzugekommen. Mit srcdoc kann man den einzubindenden Inhalt direkt definieren. Seht euch dazu folgendes Beispiel an:
<iframe sandbox="allow-same-origin allow-forms allow-scripts"
seamless="seamless" srcdoc="
<script>
top.location.href=" http://www.psd-tutorials.de/"
</script>">
</iframe>In diesem Fall fehlt also das src-Attribut, über das sonst die einzubindende Datei angegeben wird.
Der über srcdoc angegebene Inhalt wird so behandelt, als ob er von einem fremden Server stammt. Er unterliegt somit also im vollen Umfang der Same Origin Policy. Interessant ist dieses Verhalten beispielsweise im Zusammenhang mit Skript-Definitionen. Erlaubt ist darin jeder beliebige HTML- und JavaScript-Code. Allerdings müssen Anführungszeichen und das Und-Symbol durch die benannten Zeichen &quot; bzw. &amp; beschrieben werden.
Ihr könnt hier übrigens auch direkt eine Seite definieren und somit den gewünschten Inhalt ausgeben.
<iframe sandbox="allow-same-origin allow-forms allow-scripts" seamless="seamless" srcdoc=" <!DOCTYPE html> <html> <head> <title>PSD-Tutorials.de</title> </head> <body> <p>…</p> </body> </html>"> </iframe>
Es muss sich dabei übrigens nicht um eine vollständige HTML-Datei handeln. Auch so etwas hier ist natürlich möglich:
<iframe sandbox="allow-same-origin allow-forms allow-scripts" seamless="seamless" srcdoc="<p>PSD-Tutorials.de</p>"> </iframe>
Im Browser sieht das dann folgendermaßen aus:
Das ist also ganz normale HTML-Syntax, ohne Skripte usw.
Noch einige Hinweise zu den Attributen, die bislang für die optische Gestaltung herhalten mussten: Dinge wie scrolling, marginwidth und marginheight sind in HTLM5 nicht mehr zulässig. Diese Attribute werden durch CSS ersetzt.


