Așa va arăta icoana aplicației noastre la sfârșit. Dar acum, destul de vorbit. Să începem direct în Adobe Illustrator...

Pasul 1: Crearea fundamentului
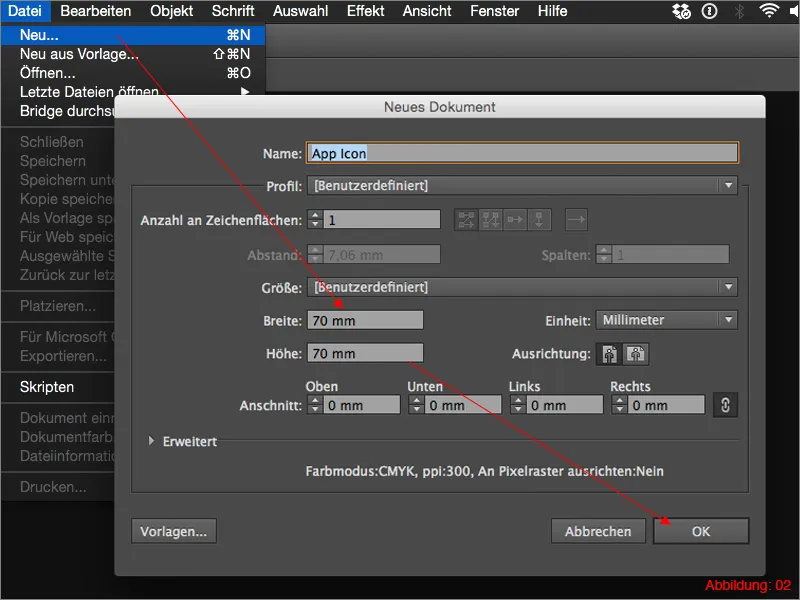
Odată ajunși în Illustrator, primul lucru pe care îl veți face este să creați o suprafață de lucru nouă prin Fișier> Nou. În fereastra care apare, selectați un format de 70x70 mm. Confirmați fereastra cu OK.

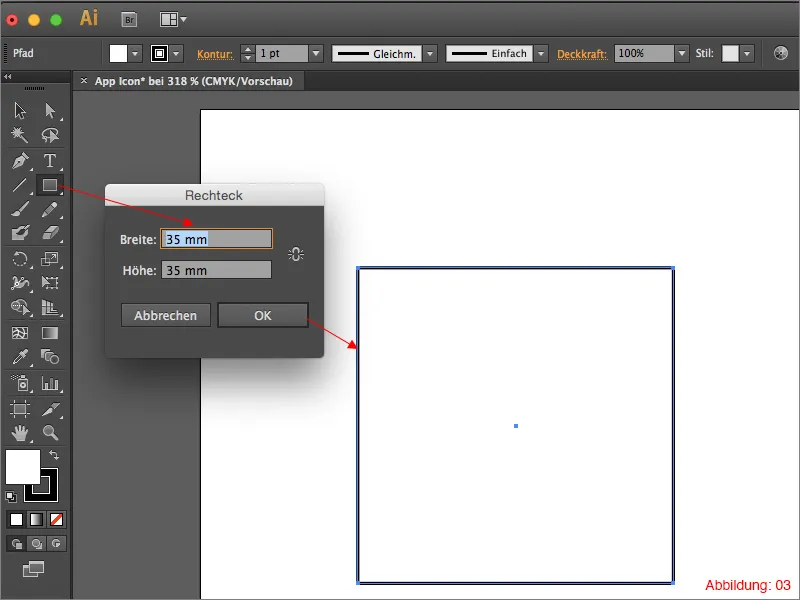
Apucăți Instrumentul dreptunghi din Paletele de instrumente și apoi faceți clic o dată pe suprafața de lucru. În urma acestui lucru, apare o fereastră de dialog în care puteți introduce dimensiunea dreptunghiului dumneavoastră. Alegeți o dimensiune de 35x35 mm și confirmați totul cu OK. Acesta este acum fundația noastră pentru icoana aplicației.

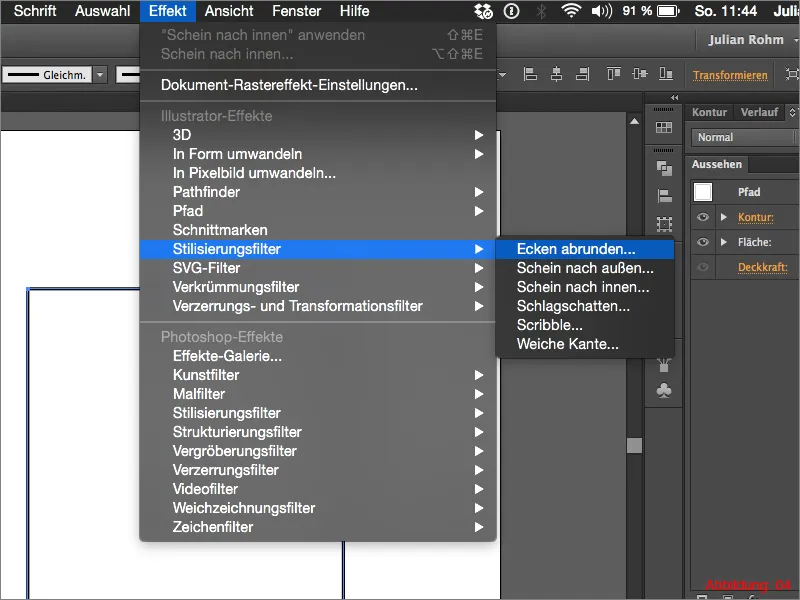
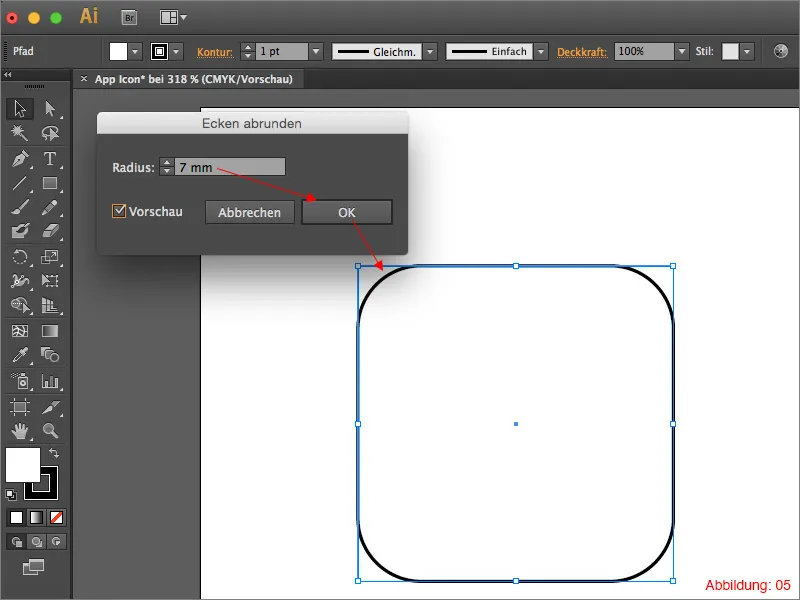
Efect>Filtru de stilizare>Rotunjire colțuri...

În fereastra care apare, introduceți un rază a colțului de 7 mm. Confirmați totul cu OK.

Obiect>Convertire aspect în obiect. Acum efectul a fost convertit într-un obiect (traictoria urmează direct conturul colțurilor rotunjite).

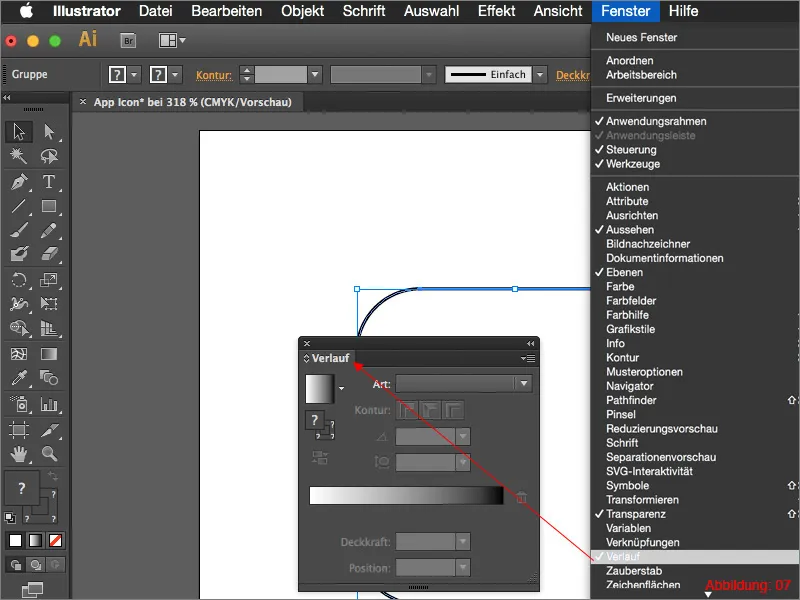
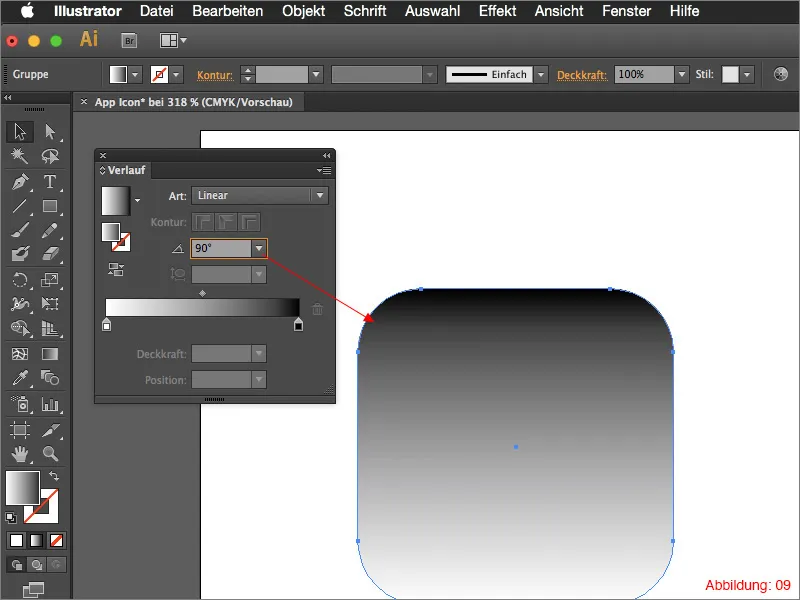
Paleta de gradient. Dacă aceasta nu este încă deschisă, o veți găsi prin Fereastră>Gradient.

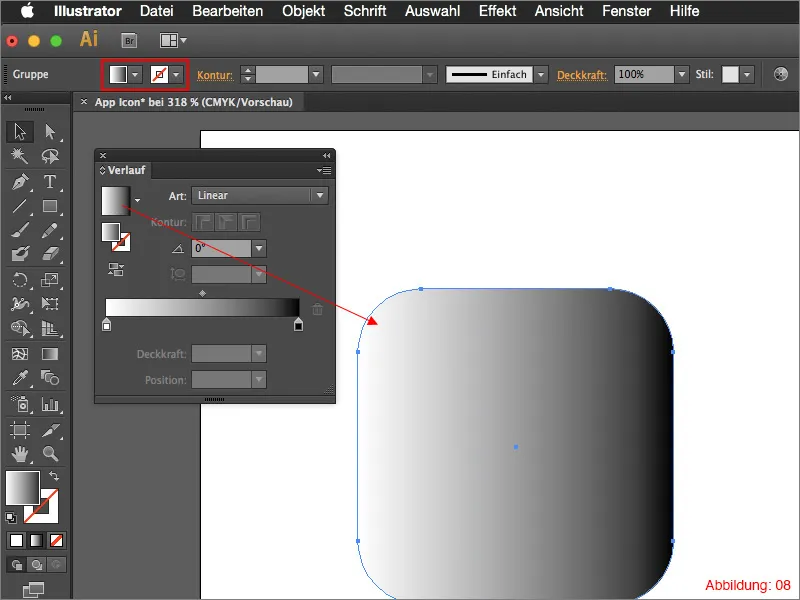
Paleta de gradient, pentru a umple dreptunghiul rotunjit cu un gradient negru/alb standard. (Dacă dreptunghiul dvs. are o contur acum este momentul să-l eliminați).


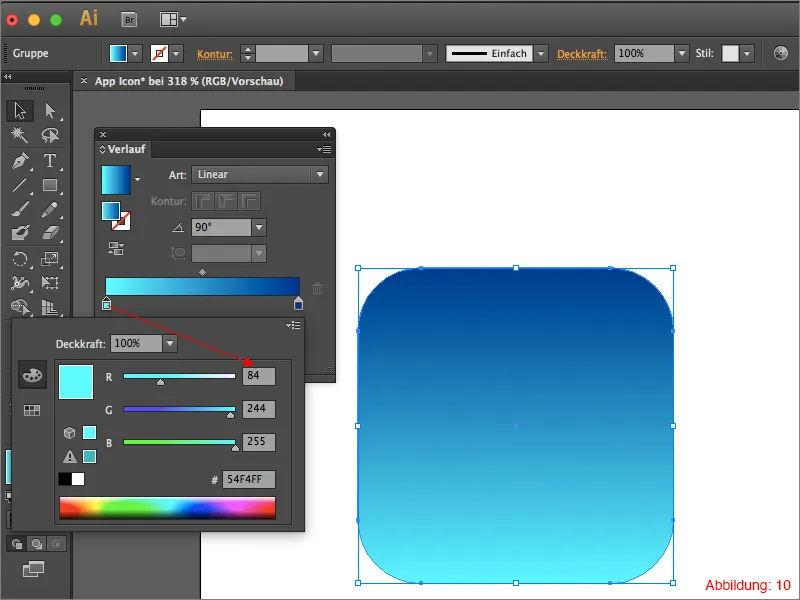
albastru închis - 28/57/145
• albastru deschis - 84/244/255
Paleta de gradient. Astfel, veți putea introduce valorile RGB.
Paleta de gradient, pentru a selecta modul corect de culori).


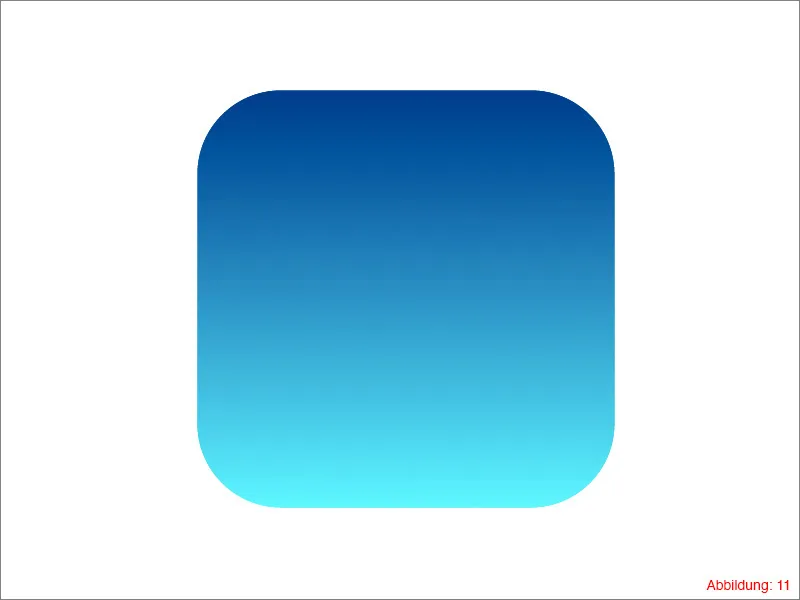
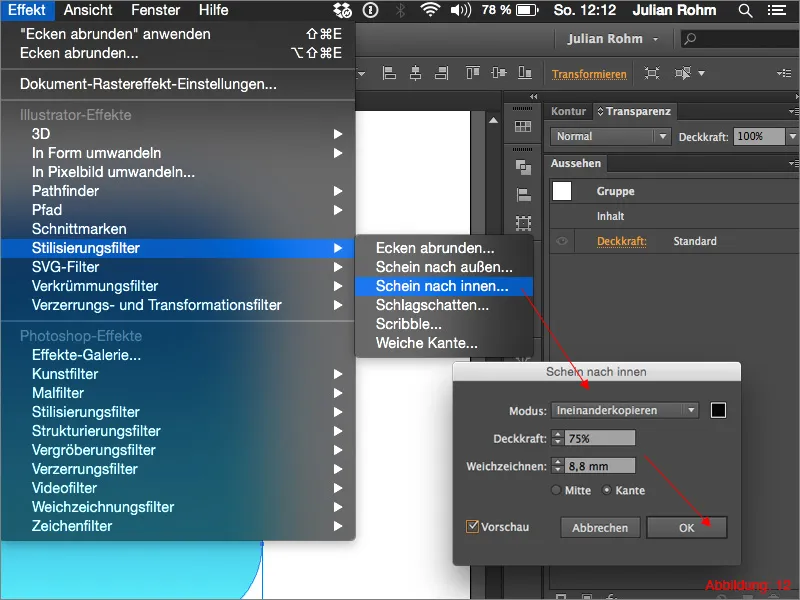
gradientul, mergeți la Efect>Filtru de stilizare>Strălucire spre interior... La modul de metoda de umplere, setați Amestecul. La Opacitate luați o valoare de 75% și la Estompare selecționați 8,8 mm. Deoarece dorim să aplicăm acest efect doar în zona exterioară, setați punctul de selecție la Margine. Confirmați fereastra cu OK.

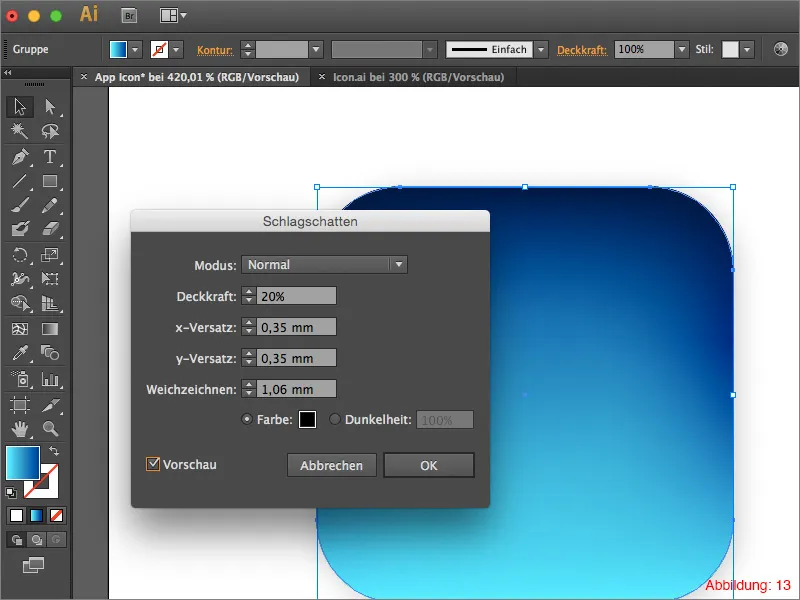
Umbra la întregul lucru. Această operație se realizează tot prin Efect>Filtru de stilizare>Umbra... Selectați setările acestui filtru aproximativ ca în imaginea 13. Puteți totuși varia un pic aici.

În următorul pas, copiați dreptunghiul cu Command+C și-l lipiți în aceeași locație cu Command+F (Pe PC puteți face asta cu Strg+C și Strg+F).
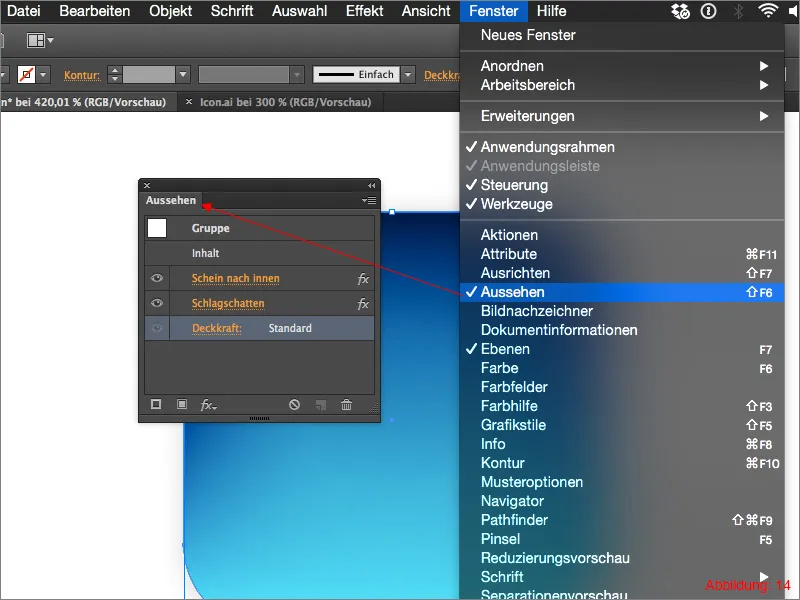
Deoarece nu mai avem nevoie de efectele aplicate anterior pe copia dreptunghiului, trebuie să le ștergeți. După cum poate știți deja, toate efectele și filtrele aplicate în Illustrator sunt listate în Paleta de Aspect. Dacă această paletă nu este vizibilă pentru voi, o puteți afișa din nou din Fereastra > Aspect.

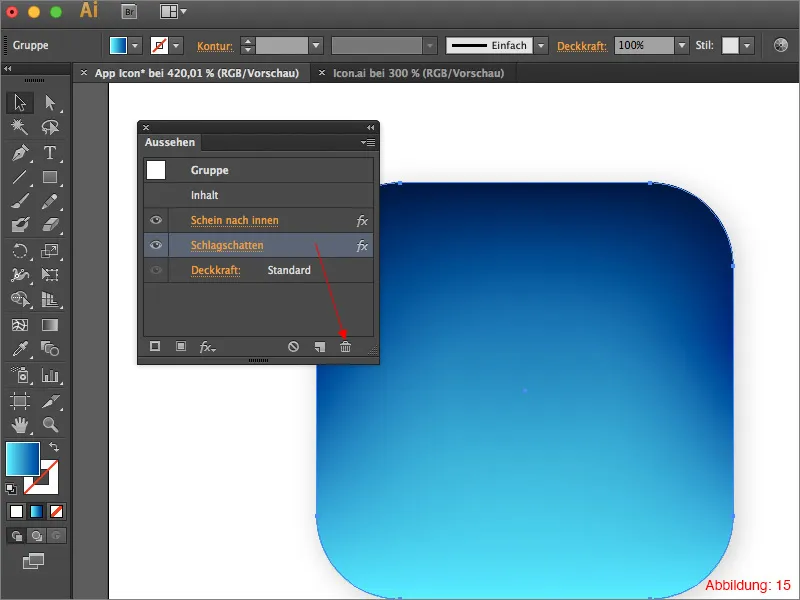
Ștergeți acum Umbră, acest lucru poate fi făcut foarte ușor trăgând umbra în Paleta de Aspect cu butonul de la mouse apăsat și lăsând pe micul coș de gunoi din această paletă de la marginea din dreapta jos.

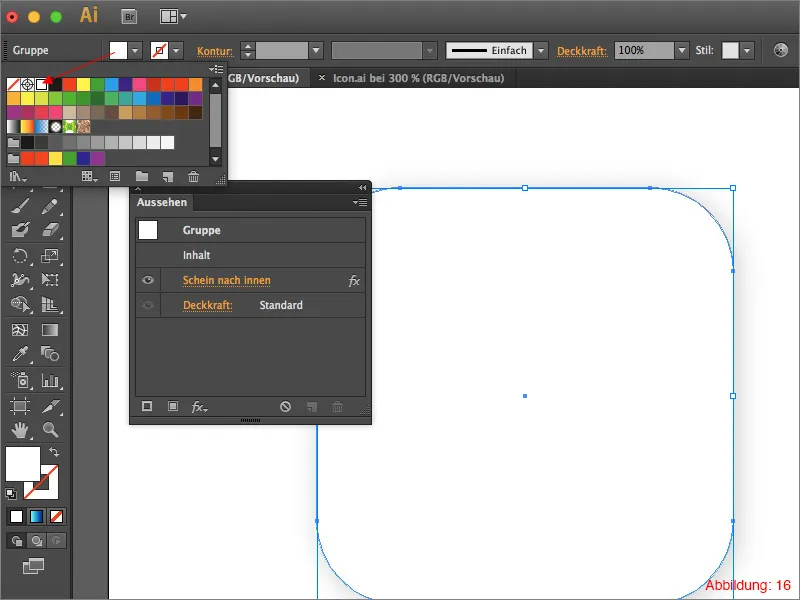
Nu trebuie să ștergeți Luciul interior, deoarece va trebui doar să-l ajustați puțin. Înainte de asta, ar trebui să schimbați Culoarea de umplere a copiei dreptunghiului în alb.

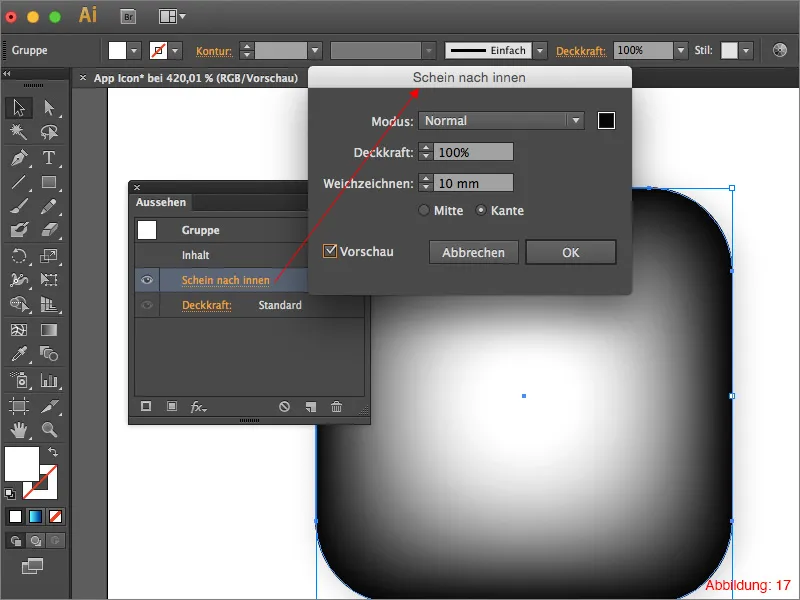
Apoi faceți clic în Paleta de Aspect pe Luciul interior, setați modul pe Normal și alegeți o culoare neagră profundă pentru Culoare. Setează Opacitatea la 100% și pentru Estompare, puteți alege o valoare de 10mm (Figura 17).

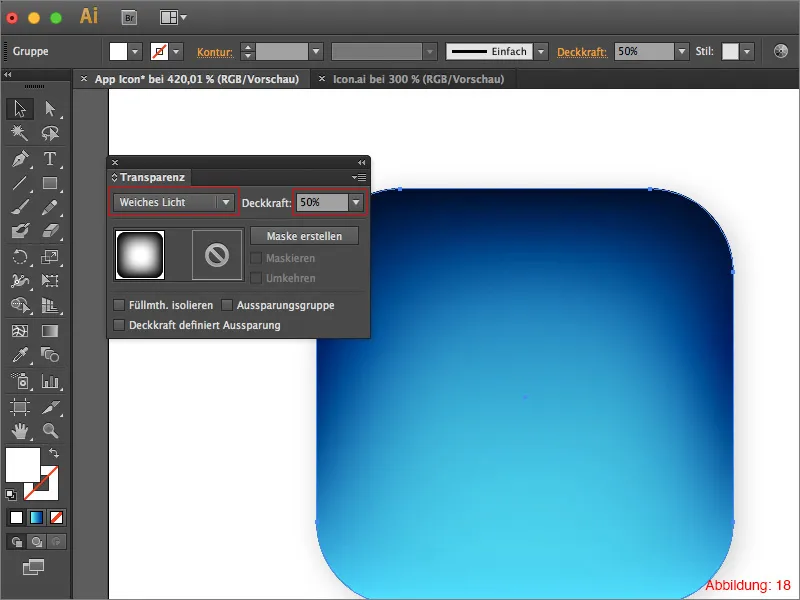
Pentru a combina această copie acum cu originalul de dedesubt cu gradientul albastru, reduceți pur și simplu Opacitatea la 50% și setați modul de umplere pe Lumina moale. Toate acestea se fac prin Paleta de Transparență (Această paletă o puteți găsi din nou prin Fereastra > Transparență).
Aceasta va crește puțin contrastul și iconița noastră de aplicație va câștiga în profunzime.

Pasul 2: Crearea coronamentului de raze
În acest pas, ne vom concentra cum puteți crea coronamentul de raze pentru iconița aplicației. Pentru asta, începeți prin a ascunde cele două dreptunghiuri pe care le-ați creat în Pasul 1, pentru a avea din nou spațiu pe suprafața de lucru.
Luati Instrumentul Linie din Bara de Instrumente și setați Culoarea conturului la negru și Grosimea conturului la 0,5pt.
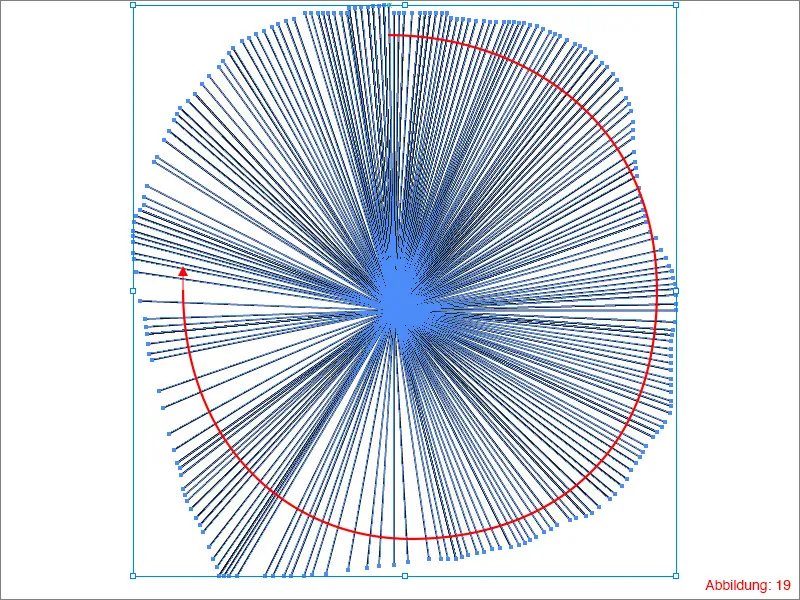
Trageți acum aproximativ o linie în sus pornind de la mijloc și ținând apăsat butonul mausului. În momentul în care ați tras linia (păstrând butonul apăsat), apăsați pe Tasta Ctrl + pe Perechea de paranteze < >.
Acum, cu mausul ținut apăsat, faceți un cerc. Prin această combinație de taste, se vor crea un număr diferit de linii în funcție de viteza mișcării cursorului mausului.
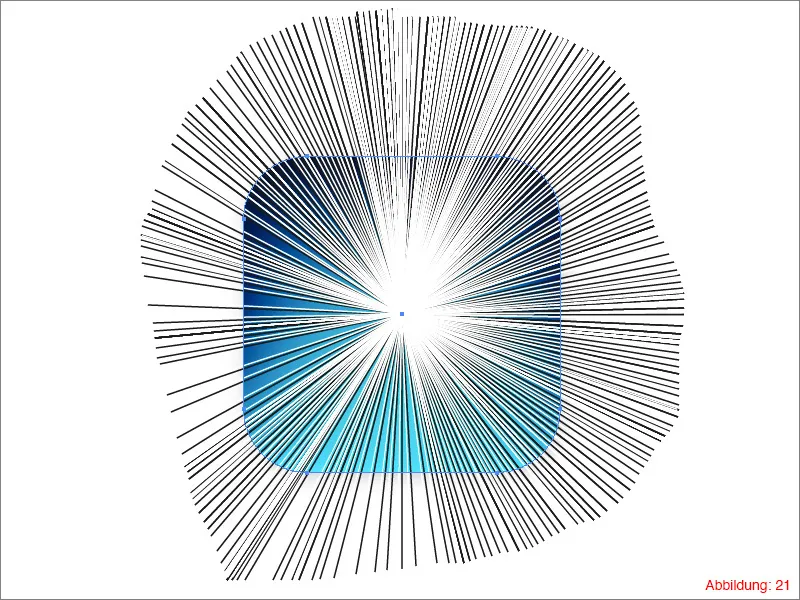
După ce ați tras pe toată circumferință, ar trebui să arate cam ca în Figura 19. (Încercați acest lucru de câteva ori, deoarece și aici se aplică zicala "Practica face maestrul").

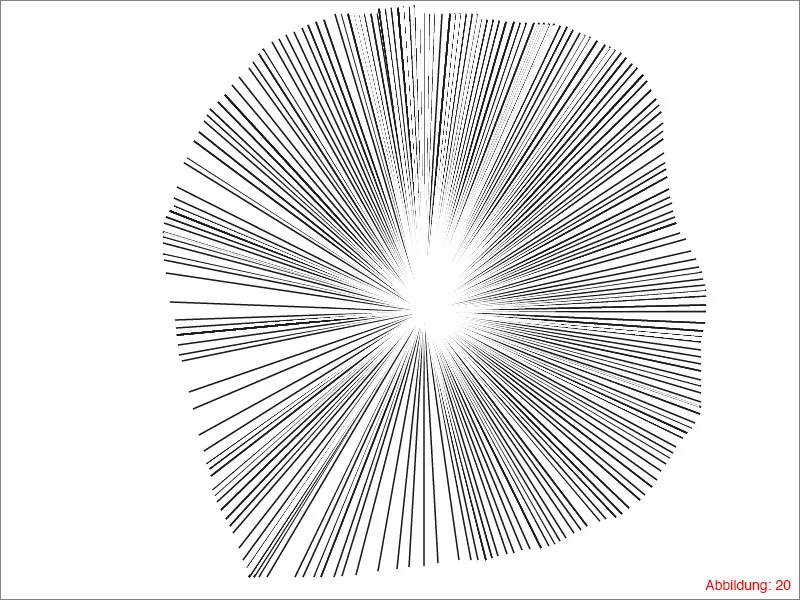
Marcați toate liniile și grupați-le cu Command+G (pe PC: Strg+G). Cu Command+C și Command+F (pe PC: Strg+C și Strg+F) copiați totul și lipiți-l din nou în aceeași locație. La această copie, setați culoarea conturului la Alb și rotiți ușor la dreapta sau la stânga, astfel încât liniile negre să devină parțial vizibile din nou.
Trebuie să arate aproximativ așa cum se vede la voi. (Figura 20):

Marcați din nou toate liniile și grupați-le din nou folosind Command+G (pe PC: Strg+G).
Acum puteți reluarea afișarea dreptunghiurilor din Pasul 1. Asigurați-vă că centrul coronamentului de raze se află aproximativ în centrul dreptunghiului vostru.

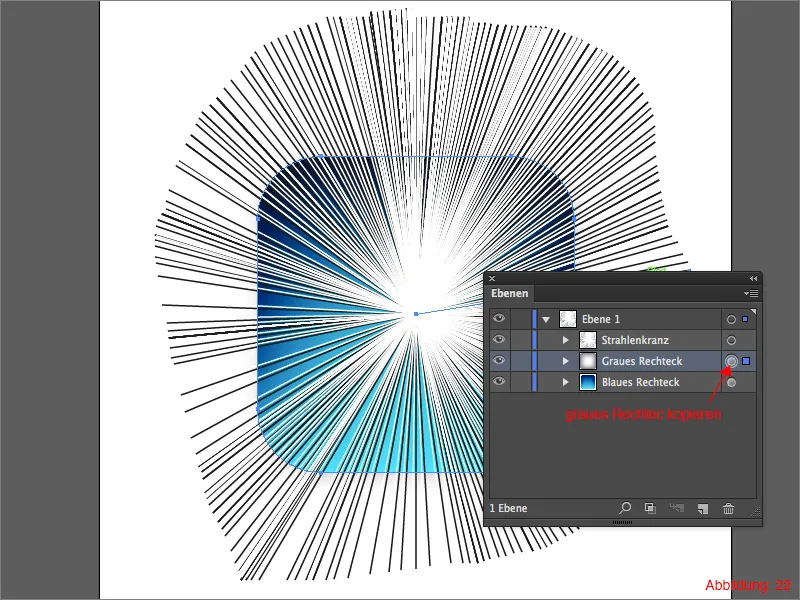
Acum copiați dreptunghiul gri rotunjit pe care l-ați calculat în pasul 1 cu gradientul albastru. (Comandă+C sau pe PC - Ctrl+C).

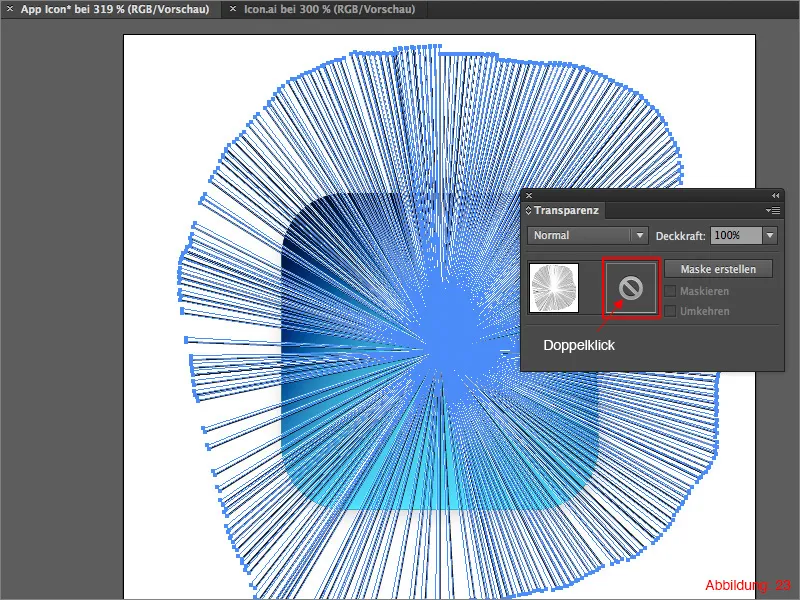
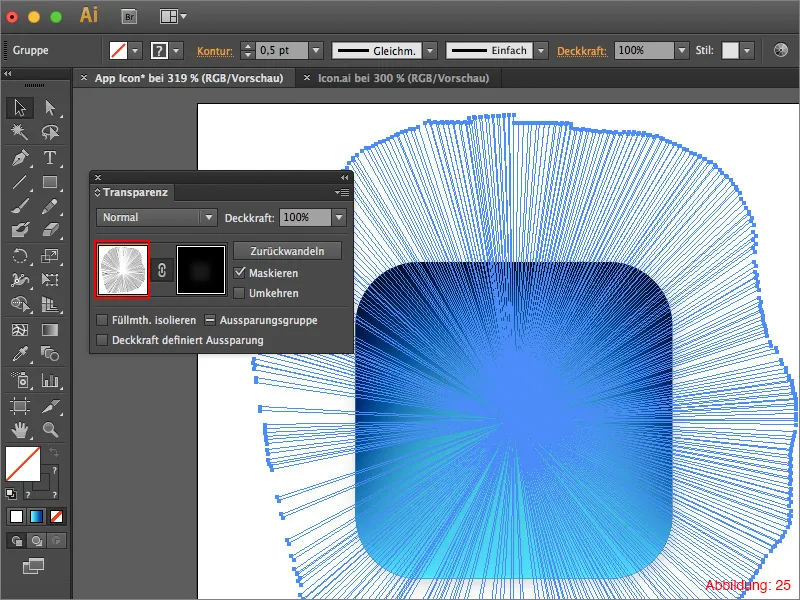
Acum faceți clic pe grupul vostru cu coroana de raze și verificați Paletele de transparență. Aici aveți acum posibilitatea (similar cu Photoshop) să creați o mască. Faceți dublu clic pe zona pe care o vedeți în Figura 23. Prin acest dublu clic se generează o așa-numită masca de acoperire.

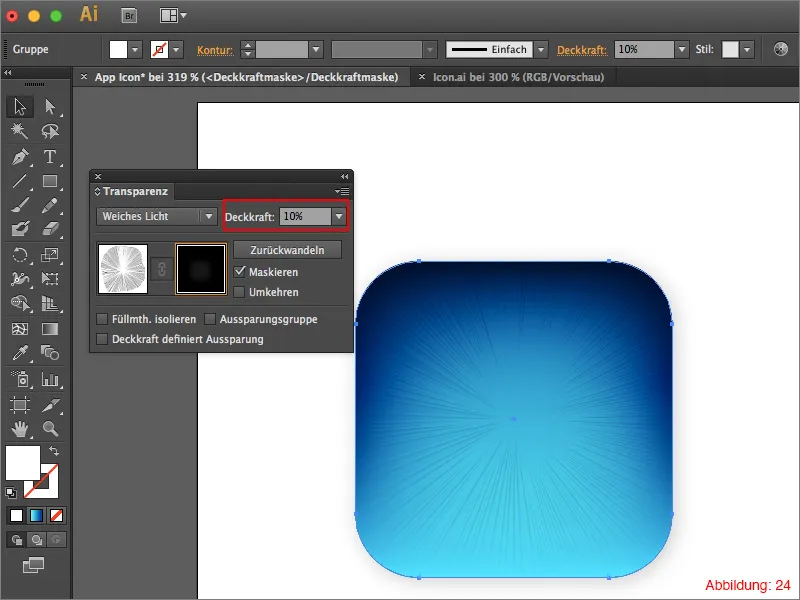
Odată ce ați creat-o, veți observa că Paletele dvs. de straturi s-a modificat cât timp sunteți în mască. Cu Comandă+F (pe PC: Ctrl+F) acum inserați dreptunghiul copiat anterior în mască. Acum trebuie doar să reduceți opacitatea de la 50% la 10%.

Acum trebuie să părăsiți masca pentru a reveni la vizualizarea normală. Faceți acest lucru făcând clic o dată pe câmpul alb lângă simbolul măștii. (Figura 25).

Pasul 3: Crearea bazei pentru pictogramă
Acum am aproape terminat cea mai mare parte și suntem pregătiți să inserăm o pictogramă sau simbol în iconul nostru de aplicație. Cu toate acestea, trebuie să creăm rapid o bază sau o mică platformă înainte, astfel încât totul să arate mai bine mai târziu.
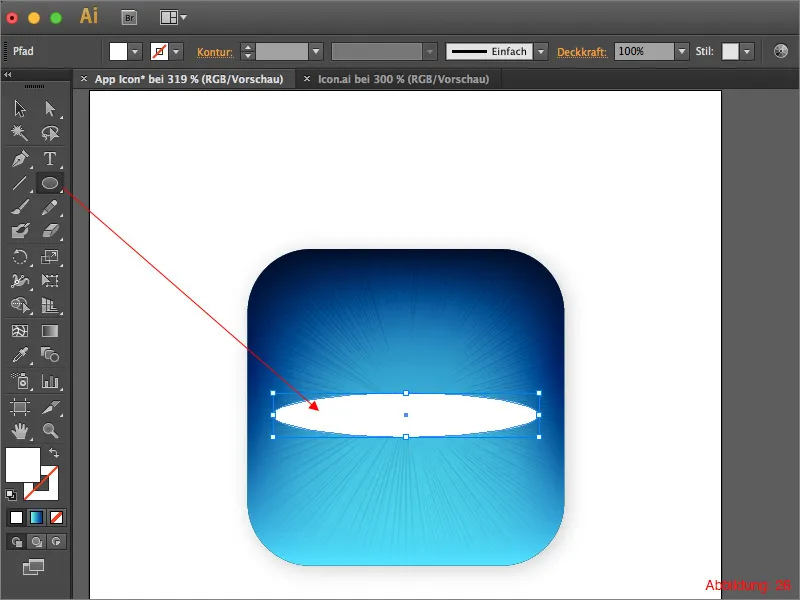
Utilizați instrumentul Elipsă și trageți o elipsă aproximativ în mijloc. (A se vedea Figura 26).

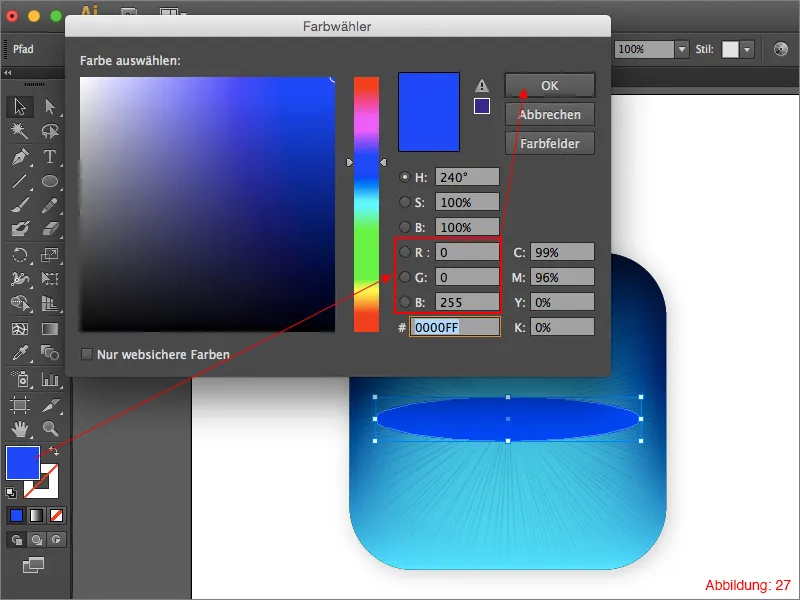
Umpleți această elipsă cu un albastru închis. În acest scop, am folosit următoarele valori de culoare. RGB - 0/0/255.

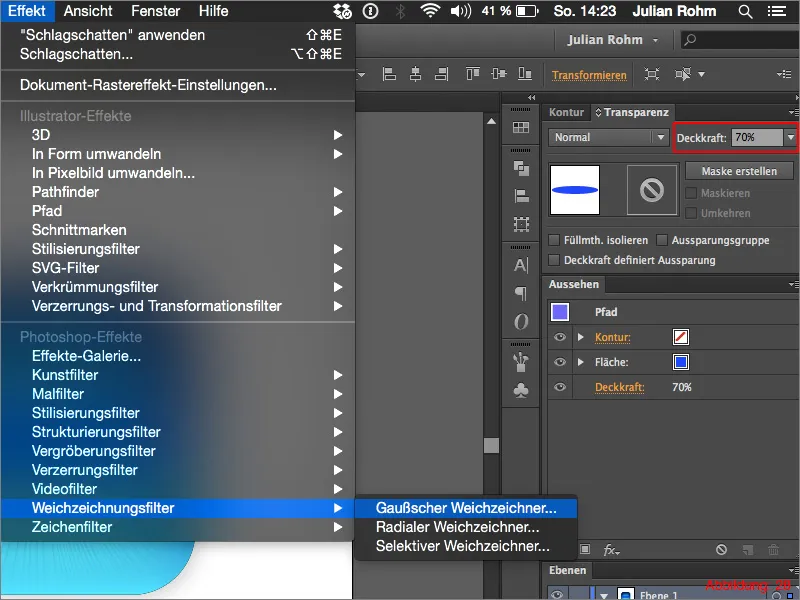
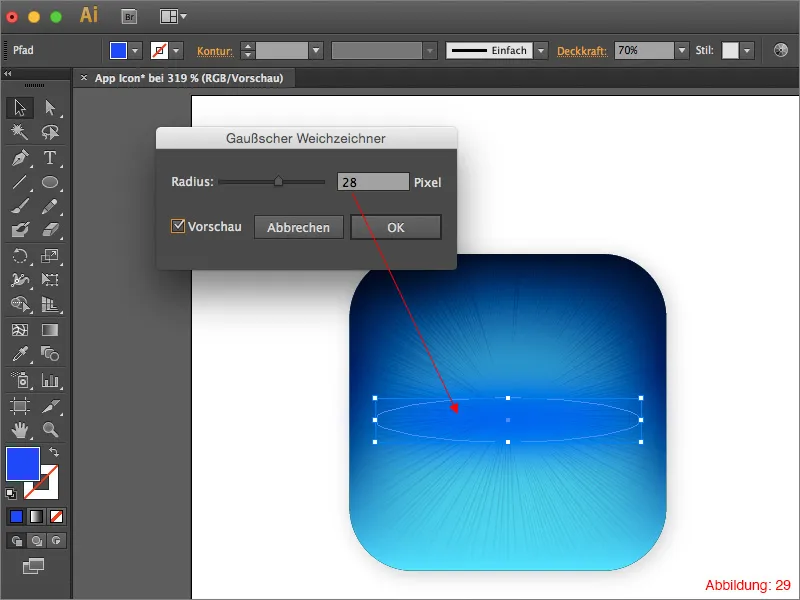
Reduceți opacitatea la aproximativ 70% și apoi mergeți la Efect>Filtru de estompare>>Filtru de estompare gaussian …

Pentru estompare, am ales un rază de 28 pixeli. Desigur, puteți schimba acest valor în mod liber. Confirmați totul cu OK.

Pasul 4: Inserarea pictogramei
După ce baza este acum pregătită, este în sfârșit momentul. Practic, trebuie doar să inserăm o pictogramă în iconul nostru de aplicație. Ca un mic bonus, v-am pus câteva pictograme diferite în fișierele de lucru. Dar puteți de asemenea să folosiți cu drag pictograme personale.
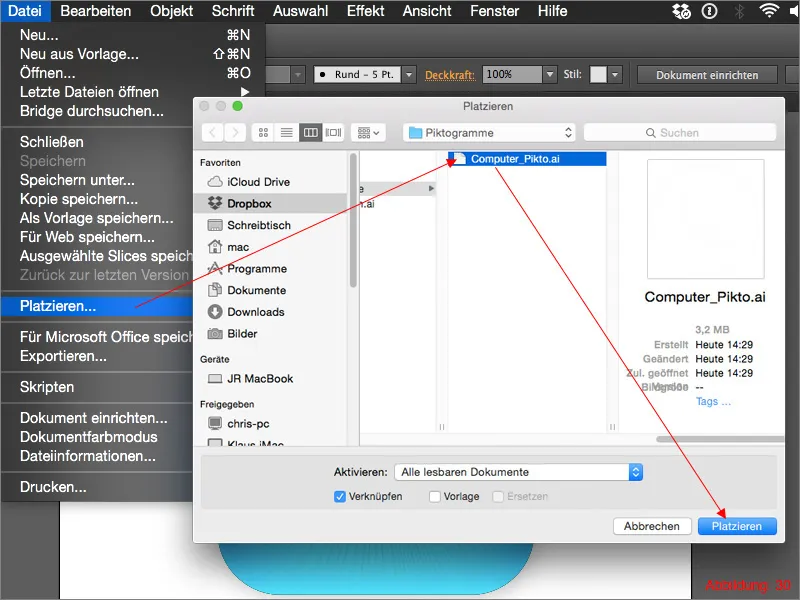
Mergeți în bara de meniu de sus la Fișier>Plasați și selectați o pictogramă la alegerea dvs. În cazul meu, este computerul din datele de lucru.

... gata! ... am putea crede ...

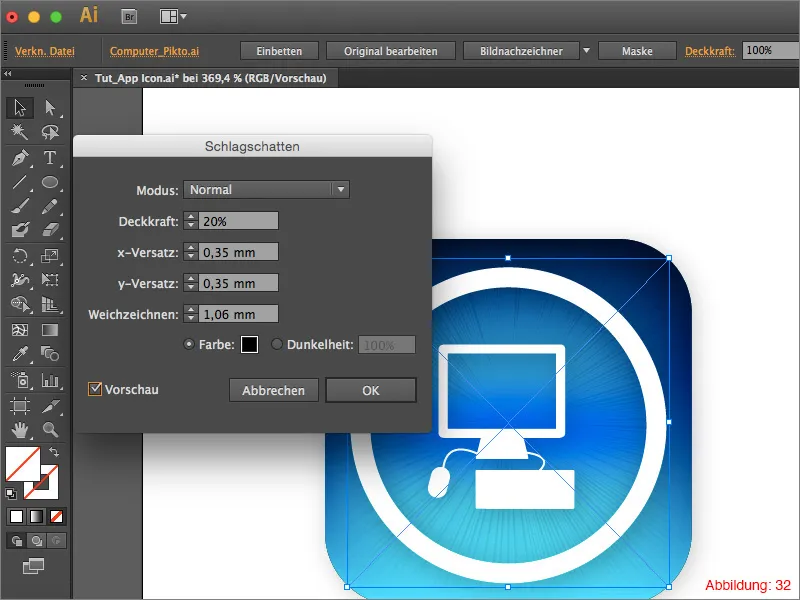
Mai sunt câteva lucruri mici de făcut. În primul rând, pictograma primește o umbra deasupra. Pentru asta, mergeți la Efect>Filtru de stilizare>Umbra deasupra. Orientați-vă către valorile acestei umbre deasupra conform Figurii 32.

Pasul 5: Adăugarea efectului de lumină
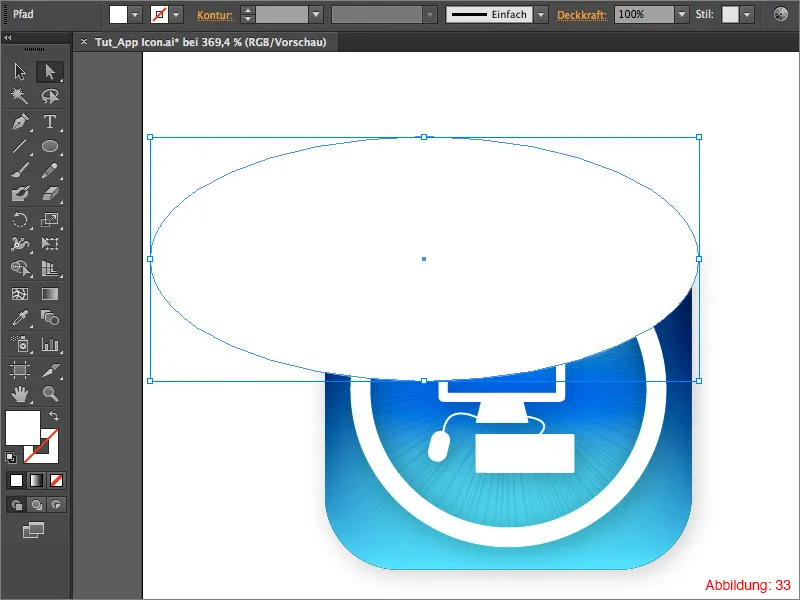
În ultimul pas, vom adăuga o rază de lumină pentru a finaliza aspectul. Folosiți instrumentul Elipsă și trageți o elipsă albă ca în Figura 33.

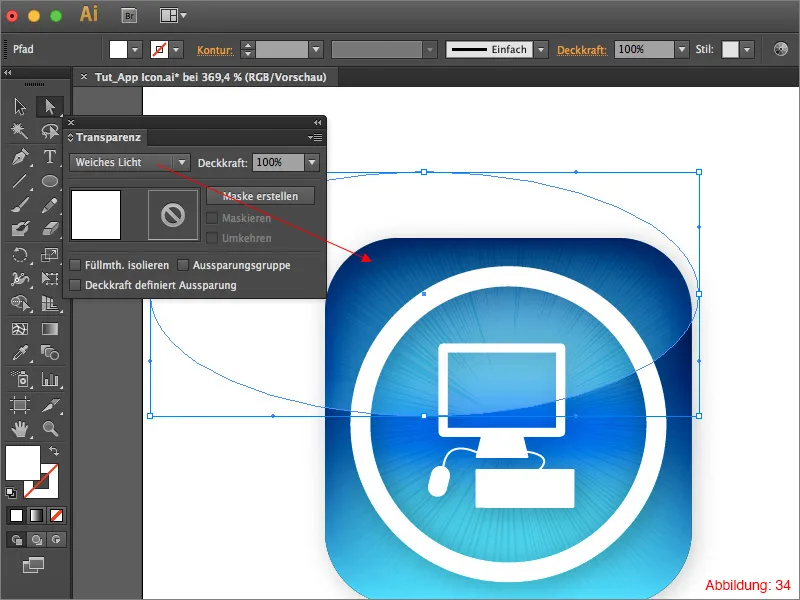
În final, trebuie doar să setați metoda de umplere a elipsei la Lumina suavă. Iconița aplicației tale este gata.

Cuvinte finale:
Sper că v-ați distrat urmărind tutorialul și acum puteți crea niște iconițe frumoase pentru aplicații. În fișierele atașate veți găsi și fișierul meu de lucru original, astfel încât să puteți arunca o privire și să consultați acolo, în cazul în care ajungeți într-un punct mort.
Dacă aveți întrebări legate de acest subiect, vă rog să mi le scrieți în comentarii. Mă voi strădui să le răspund cât mai curând posibil.
Salutări cordiale
Julian vostru


