Crearea puzzle-ului
Introducere:
Buna draga comunitate a PSD-Tutorials.de. Ma bucur sa va salut din nou la unul dintre tutorialele mele de aici pe PSD-Tutorials.de. În tutorialul de astăzi veți învăța cum să creați un puzzle în Illustrator. (Imagine 01). Veți învăța, printre altele, cum să folosiți Instrumentul de rasterizare dreptunghiular. Dar destul despre vorbire. Să începem direct.
Etapa 1: Crearea unui raster de bază
Înainte de a începe, trebuie să creați o nouă suprafață de lucru. Pentru aceasta, mergeți la Fișier>Nou și selectați un format peisaj în format A3.
Pentru a crea rasterul de bază pentru puzzle-ul nostru, avem nevoie de instrumentul numit Instrumentul de rasterizare dreptunghiular.
Nu există asa ceva? Ba da, chiar există. Acest instrument este ascuns sub Instrumentul segmentului de linie și poate fi accesat făcând clic prelungit pe el. (Imaginea 03).
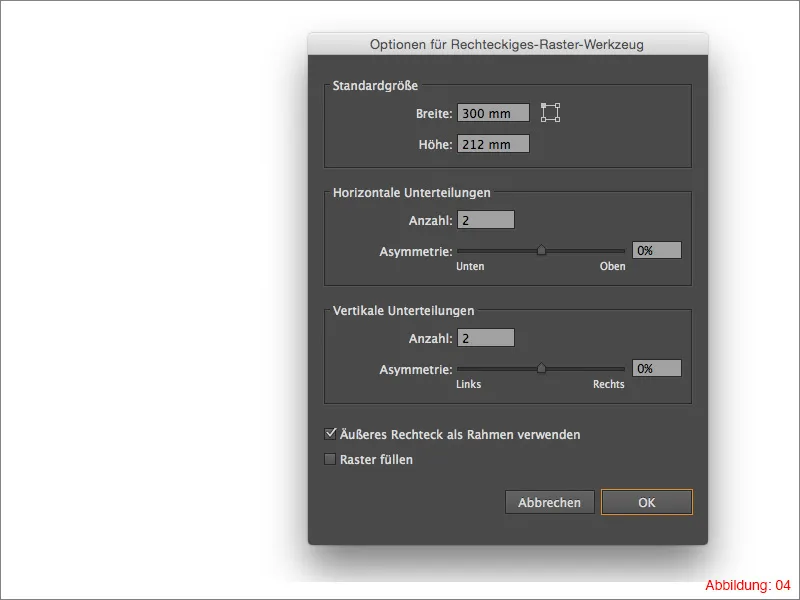
Dați clic o dată pe o poziție la alegerea dvs. pe suprafața de lucru. Va apărea o fereastră în care puteți controla setările pentru rasterul pe care urmează să îl creați.
Pentru Dimensiunea standard, selectați un format de 300x212 mm. Pentru Subdiviziunile orizontale și verticale, trebuie să selectați un număr de două. Lăsați Asimetria la 0%. (Imaginea 04).
Informații suplimentare:
Puteți, desigur, să setați numărul de subdiviziuni la un nivel mai mare, dar acest lucru va implica mai mult efort și puzzle-ul dvs. va deveni mai complex. Deci, gândiți-vă încă de la începutul planificării puzzle-ului câte subdiviziuni aveți nevoie.
După ce ați confirmat cu OK, ar trebui să arate cam așa cum se vede la voi (vezi Imaginea 05):
Etapa 2: Pregătirea pieselor puzzle-ului
Următorul pas este să faceți clic o dată pe Instrumentul de selecție directă și apoi să selectați Instrumentul de creion. Acest lucru se datorează faptului că veți avea nevoie de ambele instrumente în etapa următoare. Dacă țineți apăsată tasta Comandă- sau Ctrl în Illustrator, instrumentul anterior va fi activat. În acest caz, veți avea așa cum doriți Instrumentul de selecție directă.
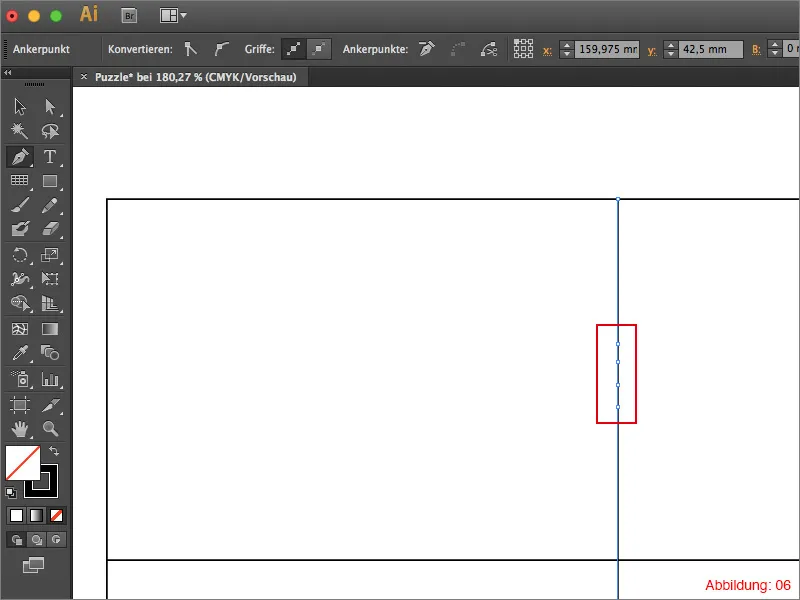
Folosind Instrumentul de selecție directă, selectați o linie interioară din rasterul dumneavoastră și creați patru noi puncte de căi folosind Instrumentul de creion. Aceste puncte de căi ar trebui să fie aproximativ în mijlocul piesei puzzle-ului dvs. (Vezi Imaginea 06).
Informații suplimentare:
Dacă plasați cursorul mouse-ului cu Instrumentul de creion pe o cale activată, va apărea un mic „+” lângă pictograma de Creion. Acest lucru înseamnă că puteți insera un nou punct de cale în acel loc dacă faceți clic pe el.
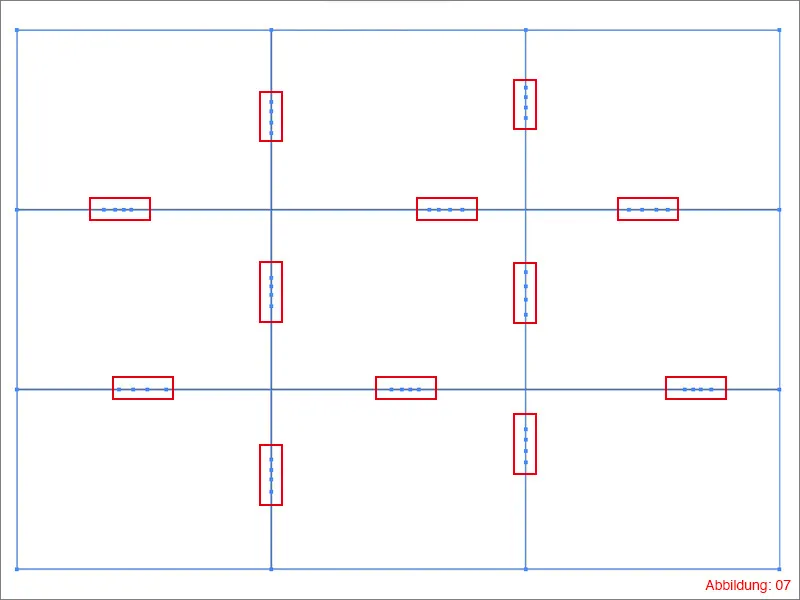
Acum este momentul potrivit pentru o muncă asiduă, deoarece trebuie să creați acești patru puncte de cale în fiecare celulă a rasterului dvs. La final, ar trebui să arate cam așa cum se vede la voi (vezi Imaginea 07):
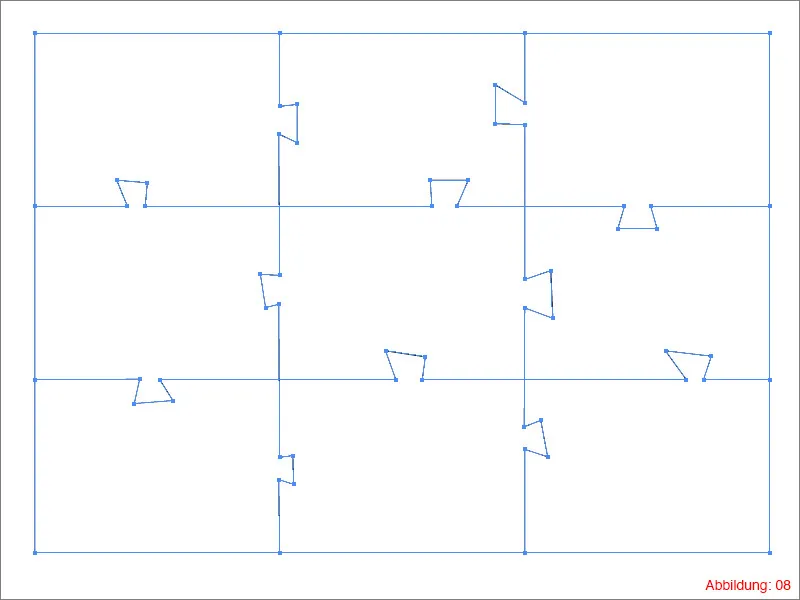
După ce ați creat toate punctele de cale, luați încă o dată Instrumentul de selecție directă și mutați punctele de cale create astfel încât să arate ca o proeminență sau o adâncitură. (Imaginea 08).
La acest moment, nu trebuie să lucrați foarte precis, pentru că cu siguranță va trebui să corectați sau să îmbunătățiți ceva mai târziu.
Informații suplimentare:
Când mutați punctele de cale, asigurați-vă că nu totul arată la fel. Variați în funcție de dimensiune, poziție și direcție în timp ce creați proeminențele sau adânciturile.
Etapa 3: Optimizarea pieselor puzzle-ului
Acum totul este pregătit pentru a optimiza piesele puzzle-ului, astfel încât să se poată recunoaște tipicul aspect al unui puzzle.
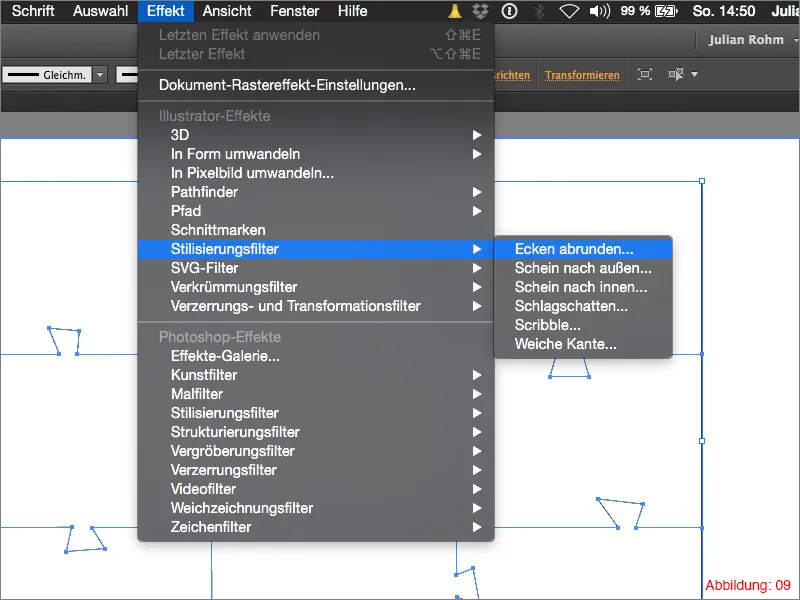
Folosind Instrumentul de selecție directă, selectați căile interioare (rama exterioară nu trebuie să fie selectată) și apoi mergeți în bara de meniu de sus la Efect>Filtru de stilizare>Colțuri rotunjite …
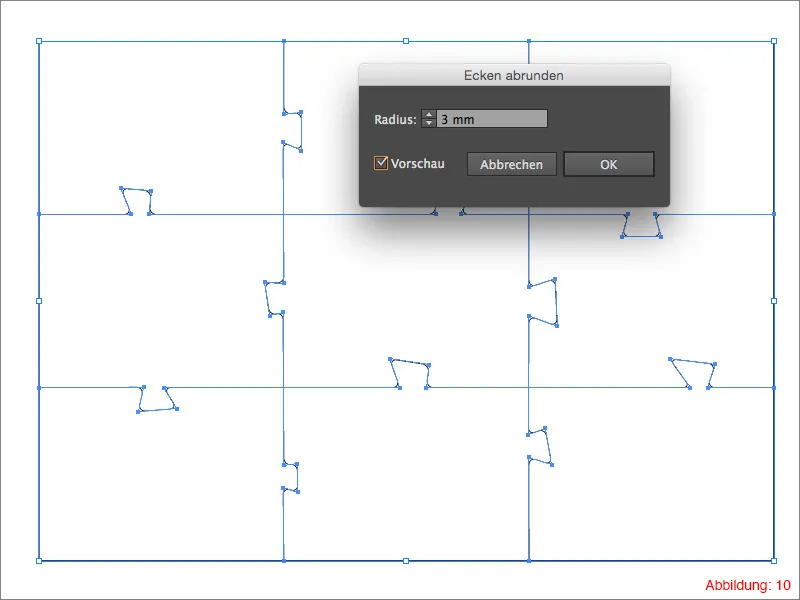
Selectați în fereastra următoare un raza de 3 mm și confirmați cu OK.
Acum, când puteți vedea efectul colțurilor rotunjite, aveți încă o dată toate opțiunile de a muta căile astfel încât să obțineți proeminențe sau adâncituri puzzle-tipice frumoase.
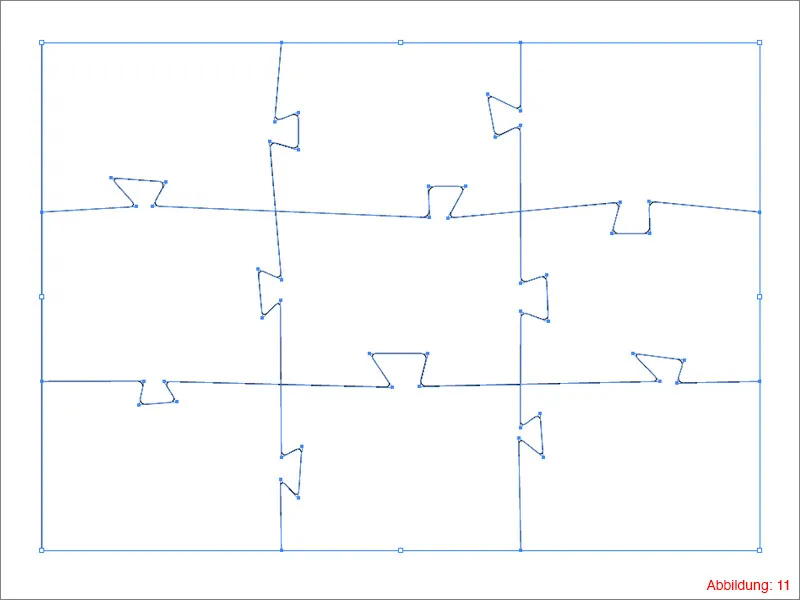
La final, ar trebui să arate cam așa cum se vede la voi (vezi Imaginea 11):
Aici este nevoie și de propria voastră creativitate.
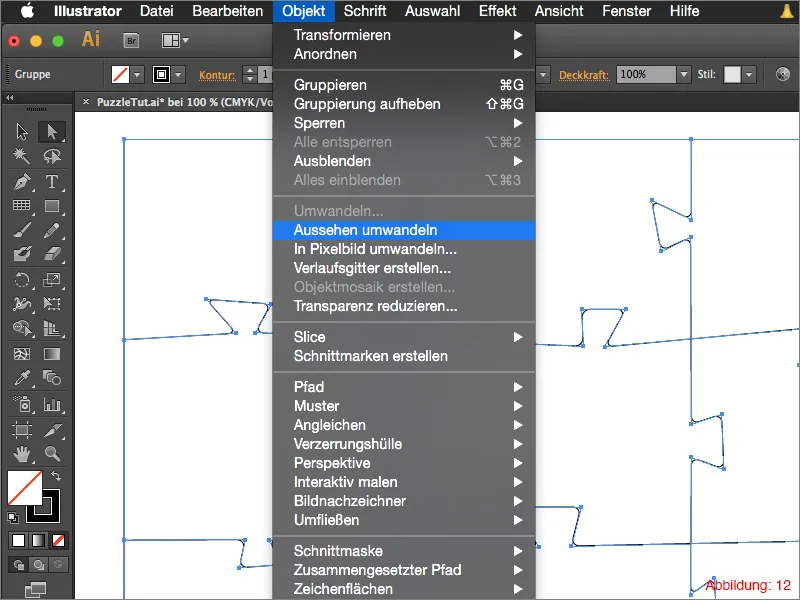
Mai apoi, marcaţi totul folosind Command+A sau Strg+A și apoi mergeţi la Obiect>Aspect transformare.
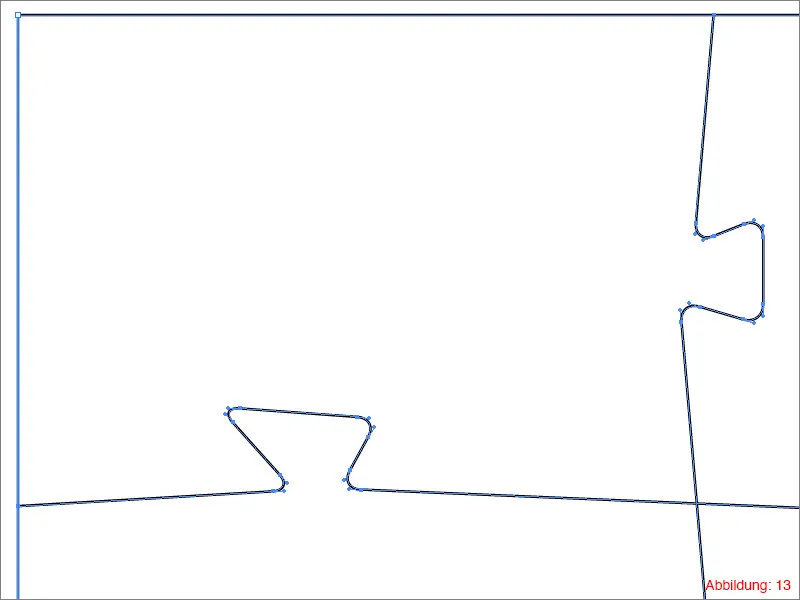
În acest caz, astfel efectul Rotunjire colțuri este transferat pe Calea. Se creează noi puncte de cale. (Figura 13).
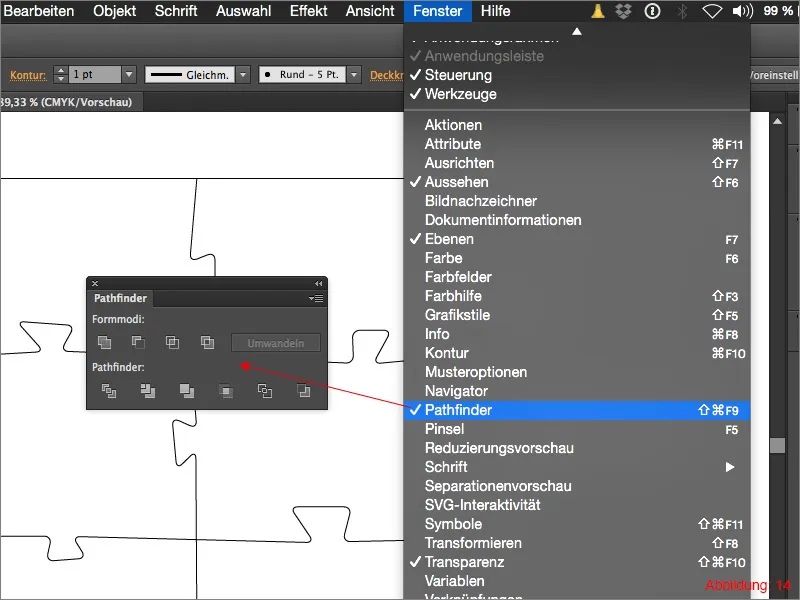
Acum aveţi nevoie de Pathfinder. Dacă nu l-aţi afişat încă, îl găsiţi sub Fereastra>Pathfinder. (A se vedea Figura 14).
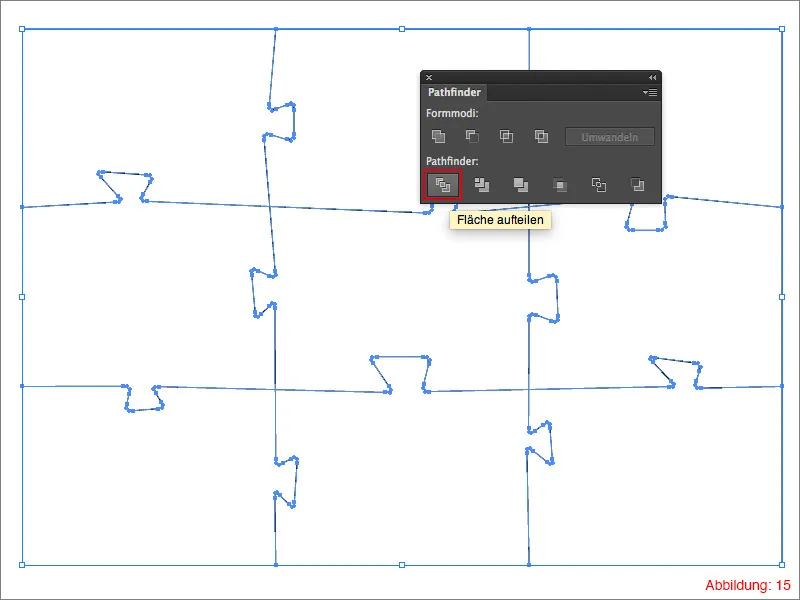
Marcaţi din nou totul folosind Command sau Strg+A și faceţi clic în Pathfinder pe Divizare obiect. (Figura 15).
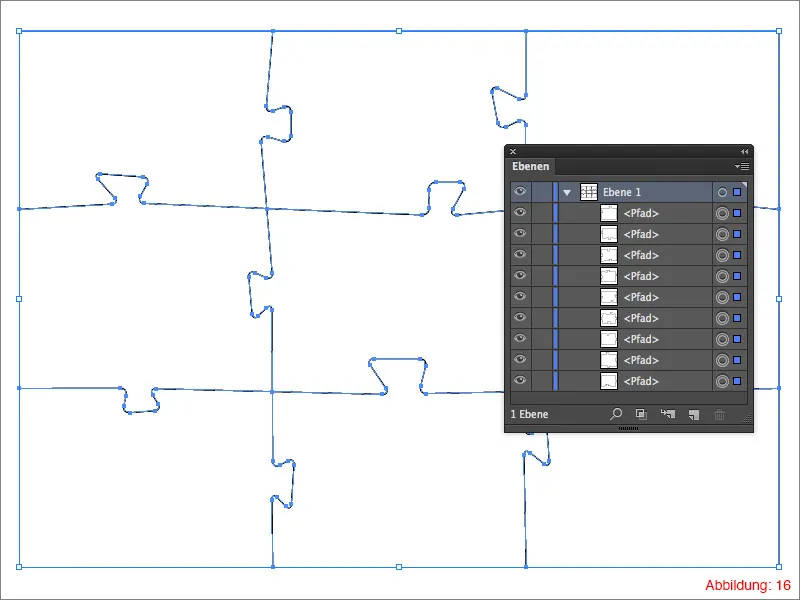
Deoarece Illustrator grupează automat toate obiectele, trebuie să anulaţi această grupare folosind scurtătura Command+Shift+G (pe PC - Strg+Shift+G).
În paleta de Straturi ar trebui să apară apoi nouă Căi diferite. (A se vedea Figura 16).
Pasul 4: Salvarea și arhivarea puzzle-ului ca simbol
La acest punct vreau să transfer către pagină subiectul actual și să abordez un alt subiect foarte important.
În special la proiecte precum puzzle-ul sau chiar alte elemente, se poate întâmpla că doriți să le utilizați din nou pentru alte proiecte mai târziu. Atunci este util să aveți o șablon salvat, astfel încât să nu trebuiască să începeți de la zero. De aceea recomand să lucrați întotdeauna cu Simboluri în Illustrator. Acest lucru are avantajul că puteţi accesa șablonul oricând, deoarece este salvat central pe computerul dvs. și Illustrator poate accesa fără probleme.
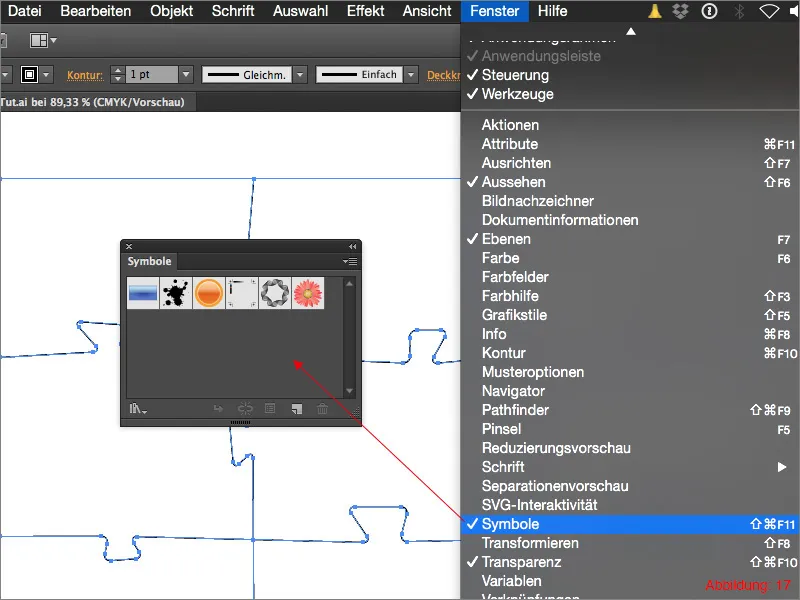
Pentru a crea Simboluri proprii, aveţi nevoie în primul rând de Paleta de simboluri. O găsiţi în Fereastra>Simboluri.
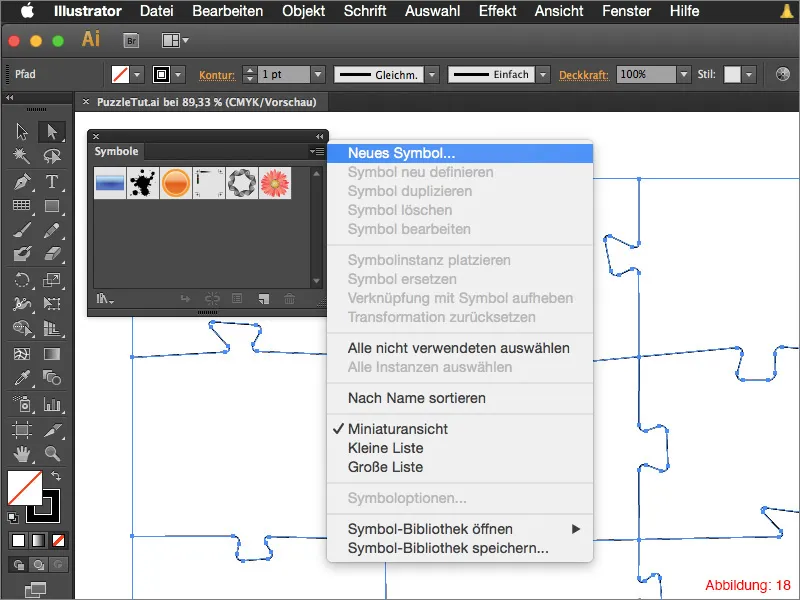
Apoi marcați obiectul pe care doriți să-l salvați ca Simbol (în acest caz stadiul curent al puzzle-ului dvs.) și apoi faceţi clic pe săgeata mică din colţul din dreapta sus al Paleta de simboluri. (A se vedea Figura 18).
Aici aveți acum opțiunea de a da clic pe Simbol nou ...
Puteți apoi să dați un nume potrivit simbolului dvs. și să confirmați cu OK.
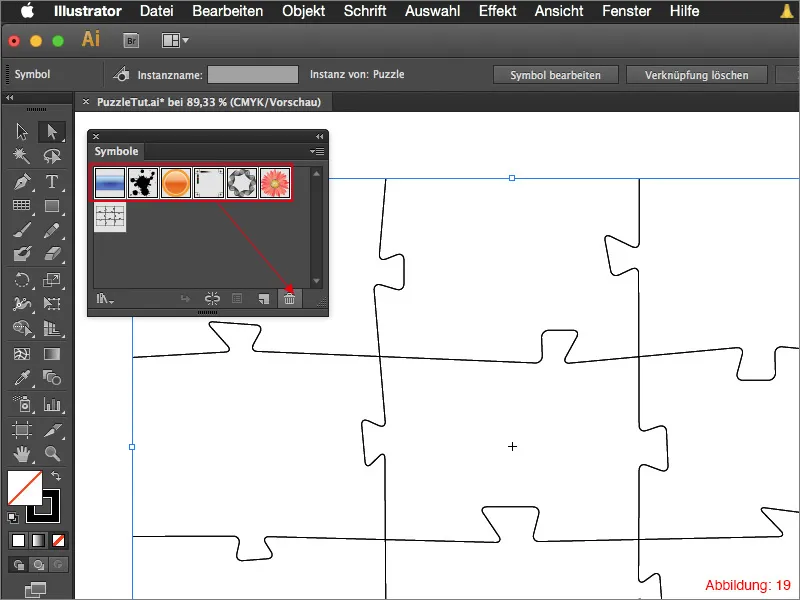
Înainte de a salva o Bibliotecă de simboluri proprie, vă recomand să ștergeți simbolurile standard din Illustrator. Le puteți selecta ușor în succesiune cu tasta Shift apăsată.
După ce le-ați selectat pe toate, faceți clic pe coșul de gunoi mic din colțul dreapta jos. (Figura 19).
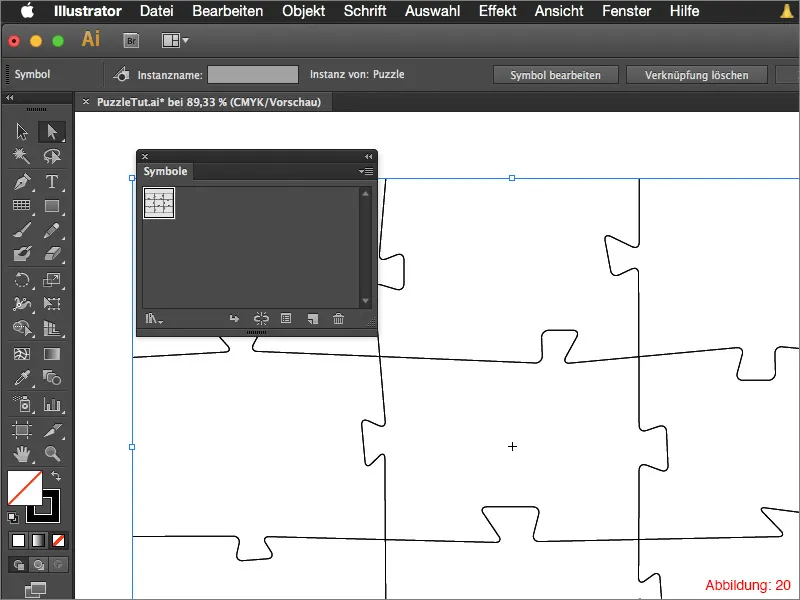
După aceea ar trebui să rămână doar obiectul dvs. propriu în Paleta de simboluri. (Vezi Figura 20).
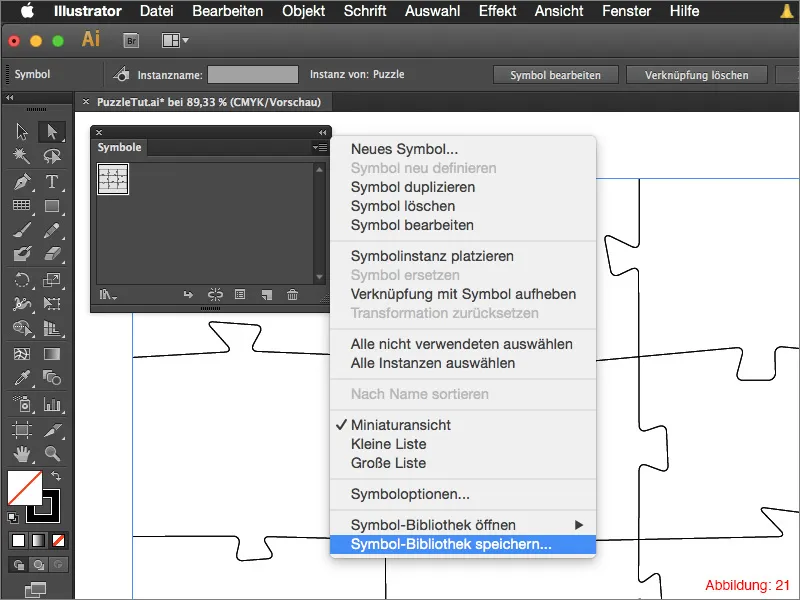
Daţi acum clic din nou pe săgeata mică din Paleta de simboluri apoi pe Salvare bibliotecă de simboluri … Aici puteţi alege din nou un nume potrivit pentru bibliotecă şi să confirmaţi cu OK.
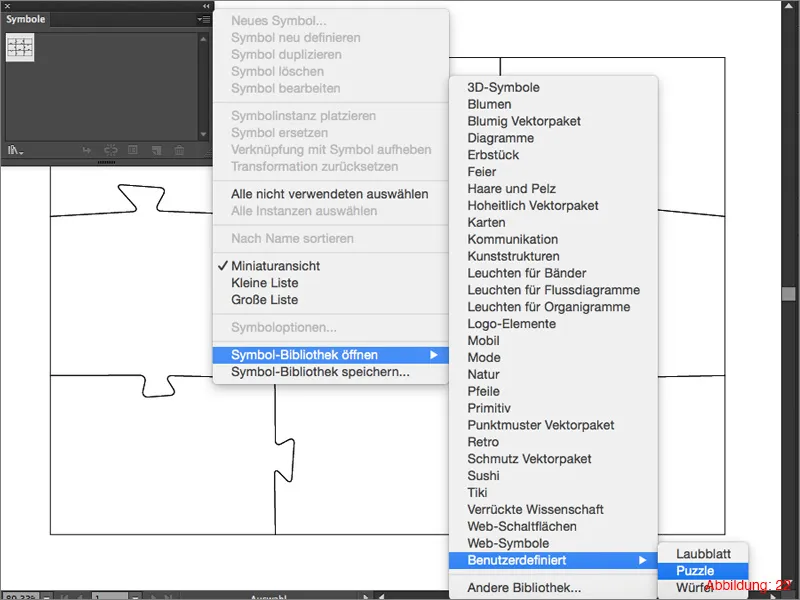
Pentru a deschide această bibliotecă din nou în viitor (de ex. într-un alt fişier), mergeţi din nou la săgeata mică din Paleta de simboluri și accesaţi Deschide biblioteca de simboluri. Aici veţi găsi apoi biblioteca de simboluri salvată anterior. (Figura 22).
Pasul 5: Texturarea puzzle-ului
După ce aţi salvat starea actuală a puzzle-ului dvs. ca Simbol, începeţi acum să suprapuneţi un motiv peste piesele individuale ale puzzle-ului. În datele de lucru ataşate la acest tutorial găsiţi un fişier cu numele "Motiv.pdf". Acesta trebuie deschis în Illustrator şi fişierul dvs. de puzzle trebuie inserat.
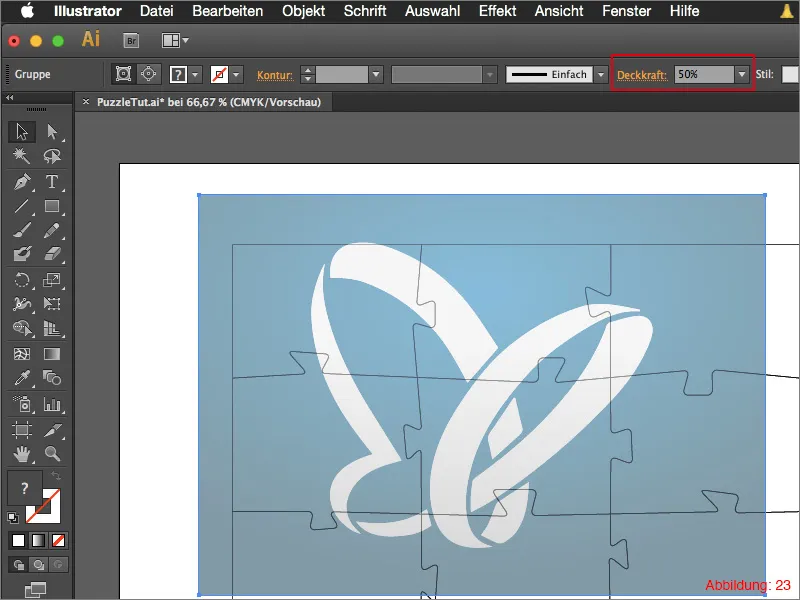
Reduceti apoi Opacitatea la aproximativ 50%, astfel încât să vedeţi prin piesele de puzzle. (Figura 23).
Mutaţi motivul dvs. astfel încât să se afle exact în mijlocul puzzle-ului dvs. Apoi puteţi restabili Opacitatea la 100%.
În următorul pas, trebuie să creaţi o copie a motivului pentru fiecare piesă de puzzle. În cazul meu am nouă piese de puzzle, așa că am nevoie de nouă copii.
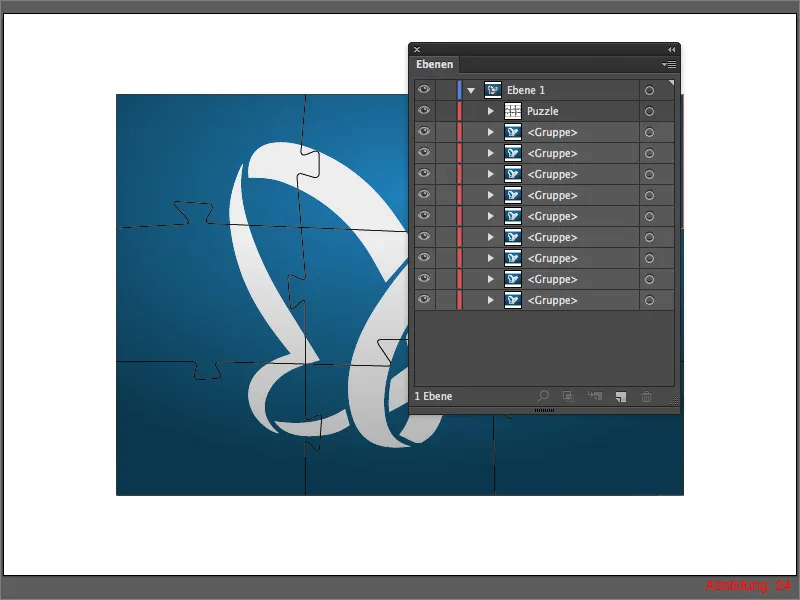
Asiguraţi-vă că copiile motivului dvs. sunt situate sub piesele de puzzle în paleta de Straturi. (Vezi Figura 24).
Acum deschideţi grupul cu piesele de puzzle şi trageţi-le pe nivelul principal pentru a nu mai fi grupate.
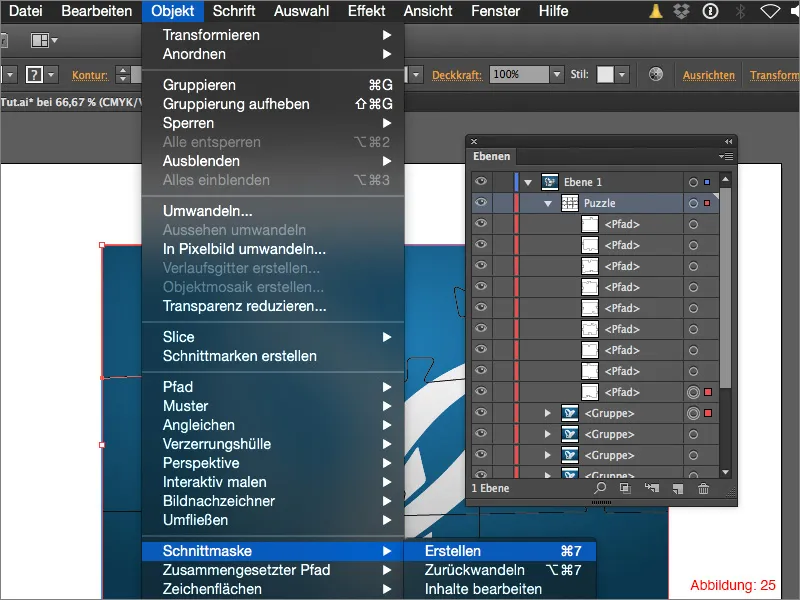
Selectaţi acum prima piesă de puzzle și o copie a motivului, ținând apăsată tasta Shift și mergeţi la Obiect>Secţiune>Creează.
Același procedeu trebuie să-l urmați apoi și cu toate celelalte piese ale puzzle-ului. Alegeți întotdeauna o piesă și un motiv și creați un decupaj.
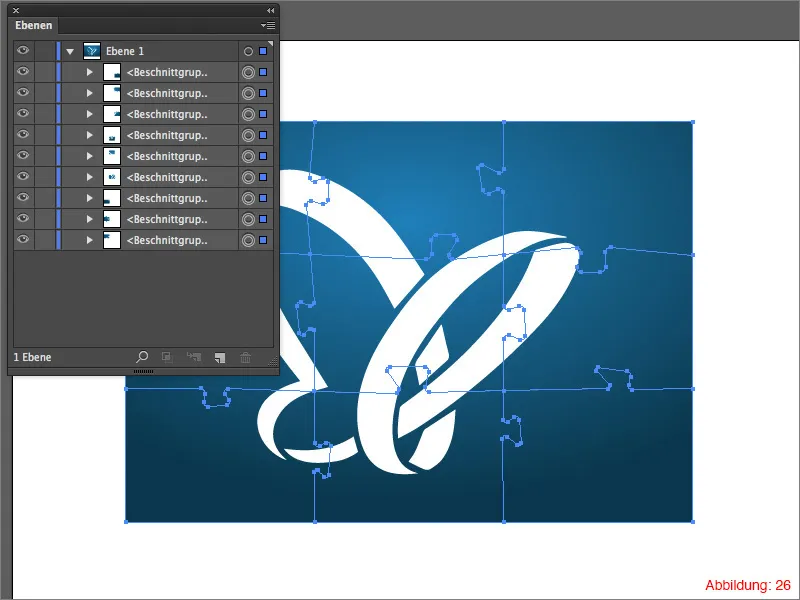
Apoi ar trebui să arate așa (Figura 26):
Pasul 6: Finisaj
După ce ați creat un decupaj pentru fiecare piesă a puzzle-ului, practic ați terminat deja puzzle-ul vostru. Totuși, deoarece un puzzle complet poate părea destul de plictisitor de obicei, v-aș recomanda să mutați puțin unele piese și poate chiar să le rotiți, astfel încât să se vadă că este cu adevărat un puzzle cu piese diferite (Figura 27).
Cum în starea actuală piesele suprapuse sunt greu de distins una de cealaltă, vom adăuga acum un umbra întregului puzzle. Pentru aceasta, selectați totul folosind Command sau Ctrl+A și mergeți la Efect>Stilizare filtru>Umbra. Confirmați fereastra ulterioară apăsând OK.
Puzzle-ul vostru este gata. (Figura 28).
Cuvinte finale:
Acum am ajuns deja la finalul acestui tutorial. Sper că v-ați distrat și acum puteți crea un puzzle frumos. Dacă mai aveți întrebări, nu ezitați să mi le scrieți în comentariile de sub acest tutorial. Mă voi strădui să răspund cât mai curând posibil la aceste întrebări. În rest, sunt recunoscător pentru orice feedback general.
Rămâneți creativi...
Julian vostru


