Notă: Acest tutorial reprezintă versiunea text a trainingului video corespunzător, realizat în cadrul apelului nostru la texturizare de către Stefan. Textele pot avea un stil ușor coloquial.
Așadar, acest mic truc este despre prezentarea unei funcții practice, și anume: când copiez un obiect din această frumoasă imagine în Illustrator …
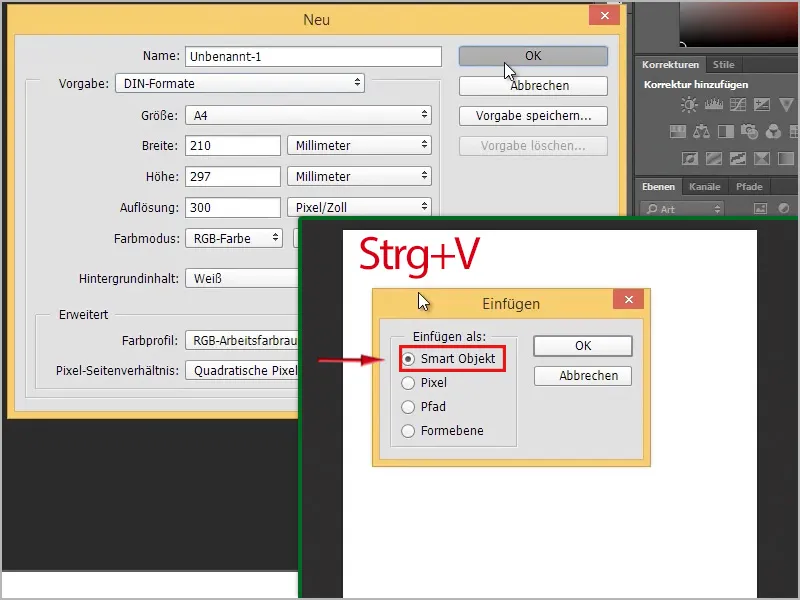
… și îl lipesc în Photoshop, acesta funcționează chiar ca un smart object, ceea ce este cu adevărat genial. Acum selectez acest păsăroi preistoric, archaeopteryx-ul, cu Ctrl+C [cmd+C] il pot copia apoi în Photoshop fie într-un document nou, fie într-unul existent. Deschid aici un nou document prin Fișier>Nou….

Apoi il pot lipi cu Ctrl+V [cmd+V]. Drept ce? Aceasta este întrebarea aici: smart object, pixel, path sau layer de formă.
Recomand: ca smart object. De ce, o să arăt imediat. Și uite-l aici deja adăugat.
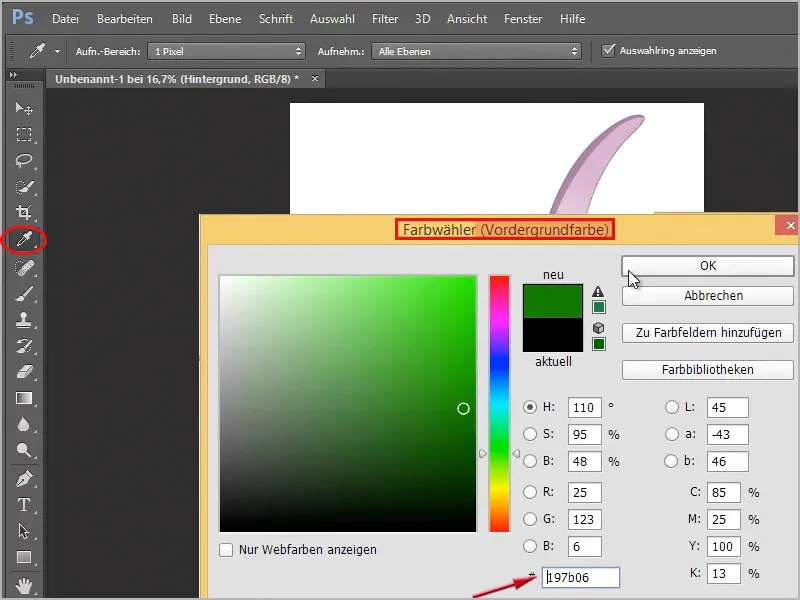
Acum îl pot redimensiona așa cum doresc, ceea ce este genial la smart objects în combinație cu grafică vectorială, este că îi pot desena la dimensiuni nesfârșite fără pierderi de calitate. Pot în continuare să desenez pe fundal. Dacă îmi folosesc pipeta pentru a prelua de exemplu o nuanță de verde (#197b06) făcând un dublu clic pe culoarea primară din bara de instrumente și apoi selectând verdele mai închis (#033401) cu un alt dublu clic pe culoarea secundară, apoi folosind un pensulă de iarbă din panoul de pensule pe stratul de fundal (care trebuie să fie selectat!) pot desena puțină iarbă.
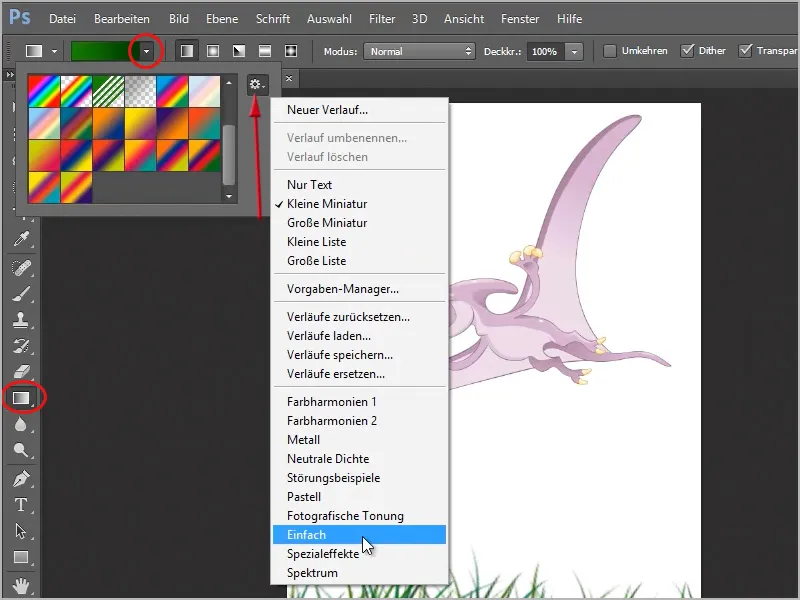
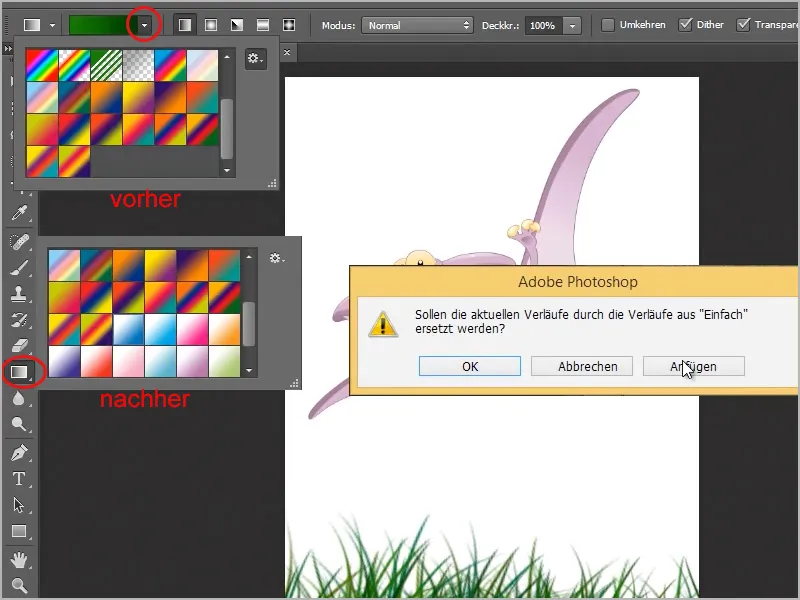
Ar fi mai bine desigur să fac asta pe un nou strat. Deci sub dinozaurul meu creez un strat nou și desenez acolo iarba. Apoi mai adaug un strat nou, îl plasez sub stratul cu iarbă și creez cerul acolo. Este simplu cu instrumentul gradient, pot chiar să încarc seturi noi de nuanțe dând clic pe săgeata de lângă gradient în bara de opțiuni și apoi pe roata dintată, așa îmi afișează câteva seturi de nuanțe. Aleg aici Simplu.
Apoi trebuie să aleg dacă vreau să înlocuiesc setările mele de gradient existente sau să adaug seturile „Simple” la coadă. Aleg să adăug și apoi pot selecta setările mele de gradient din casetă.
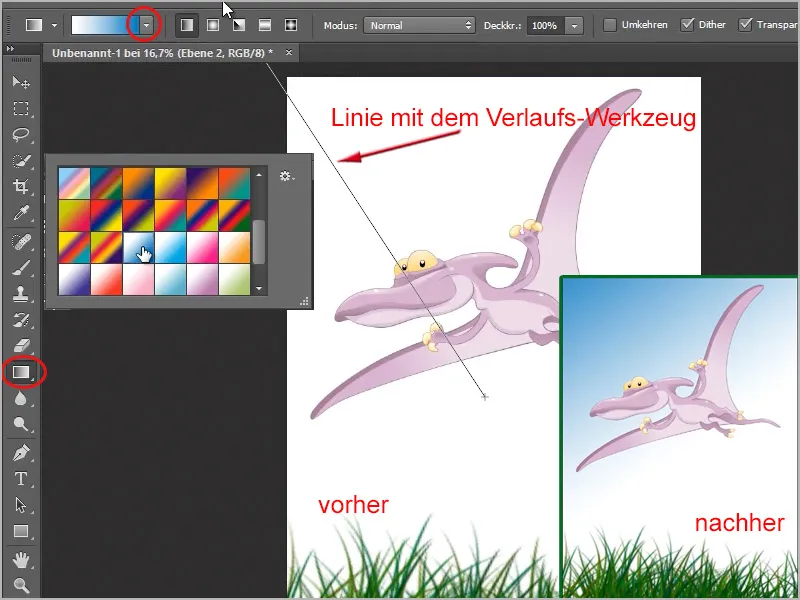
Aici am un gradient de la alb la albastru. Îl pot adăuga în imaginea mea pur și simplu trăgând cu instrumentul de gradient selectat o linie de la mijlocul imaginii spre stânga-sus.
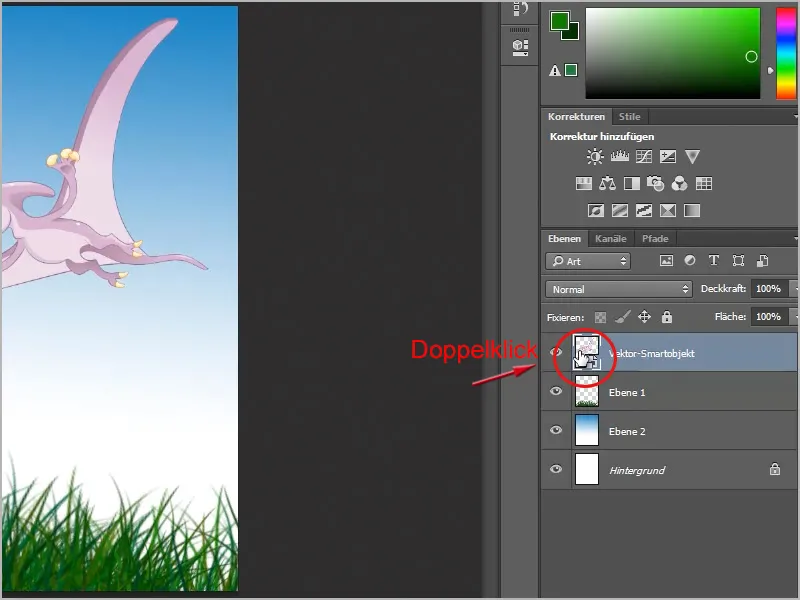
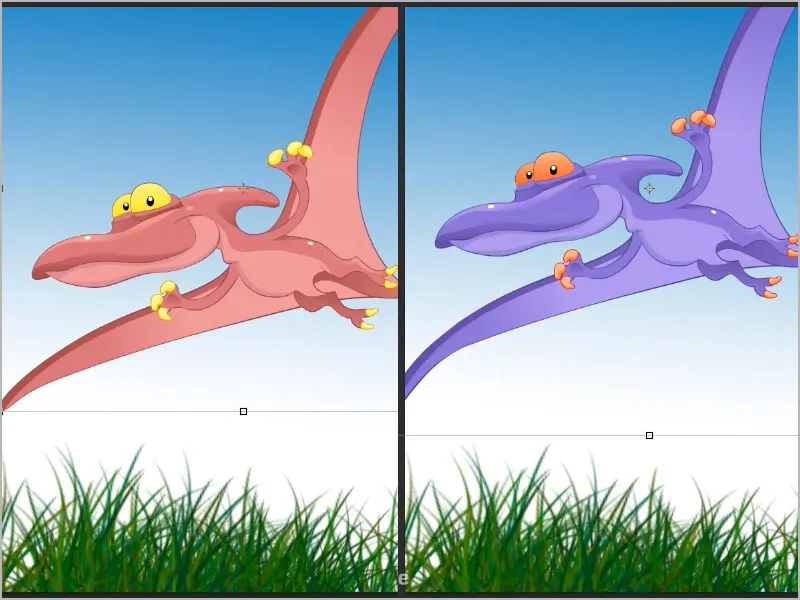
Bun, acum am pictat rapid o imagine. Acum o să arăt cum îi pot schimba rapid culoarea acestui păsăroi preistoric. Bineînțeles că aș putea face asta și în Photoshop, dar nu atât de simplu ca în Illustrator. Pentru asta dau dublu clic în caseta de instrumente pentru straturi pe miniatura smart object-ului vectorial cu păsăroiul meu preistoric.
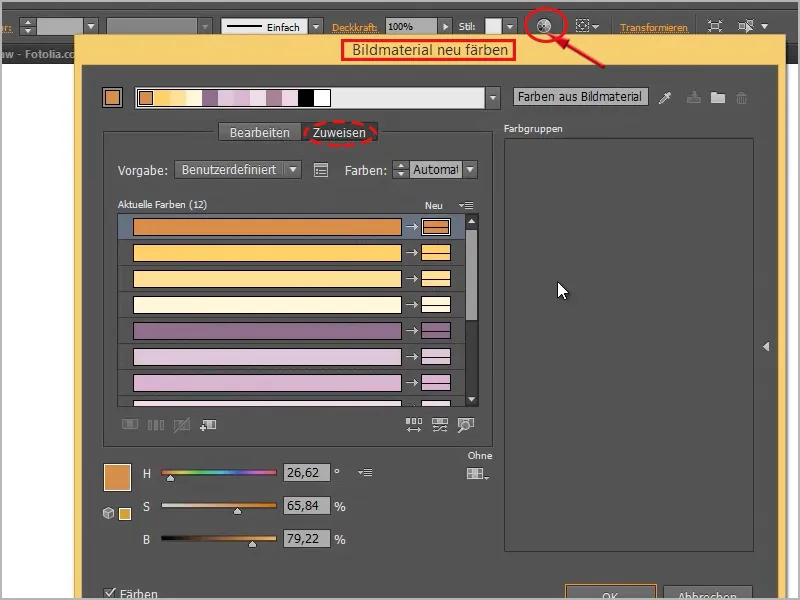
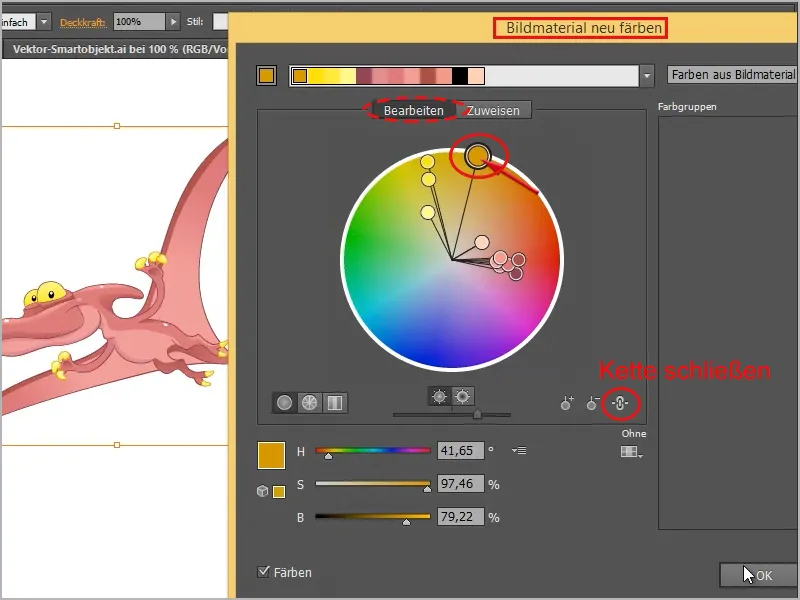
Apoi apare o notificare că modificările vor fi aplicate doar după ce salvez modificarea, o confirm cu Ok. Apoi îmi deschide un fișier Illustrator doar cu păsăroiul meu preistoric. Aici pot folosi pur și simplu instrumentul de colorare, fac clic mai întâi pe obiectul (păsăre), apoi în bara de opțiuni văd butonul Recolorare material vizual.
Aici pot merge la fila editare, și arată așa. Înainte de a-ți schimba culorile, mai fac un clic pe lanț, astfel pot colora totul frumos, selectând un cerc, acesta va fi mai mare decât celelalte cercuri, și apoi îl plimb în cercul de culori. De exemplu așa:
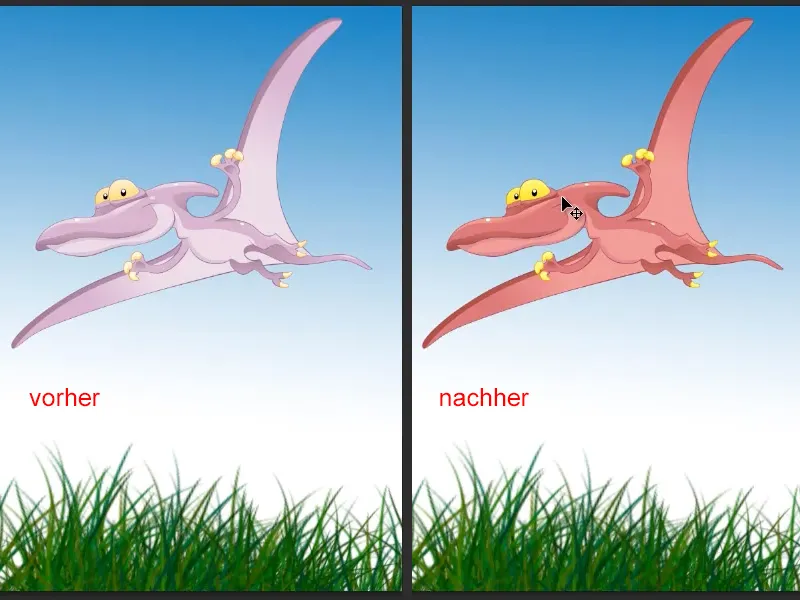
Apoi trebuie doar să apăs pe Ctrl+S [cmd+S] și este salvat. Acum revin în Photoshop și vezi, este imediat recolorat:
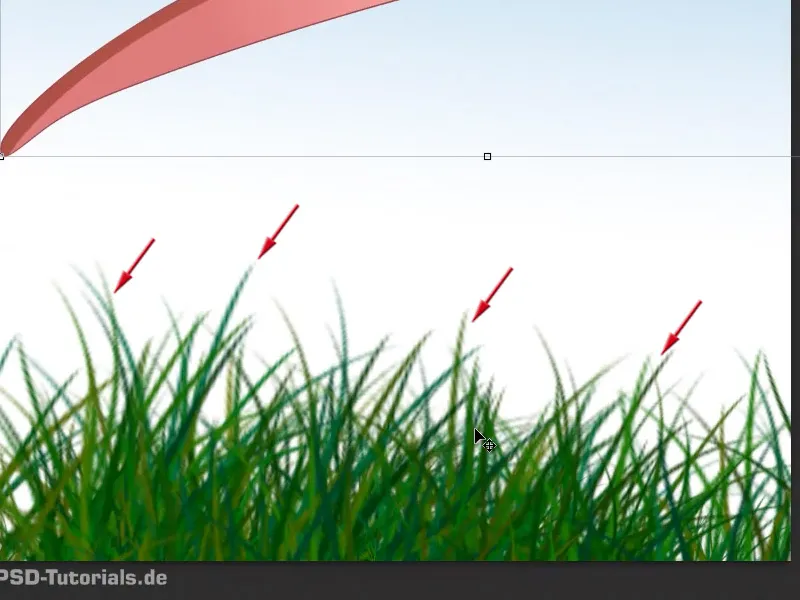
Aceasta este evident super simplu și oricând, așa cum am menționat, pot mări sau micșora această pasăre, și confirmând, calitatea nu scade, deoarece este o grafică vectorială. Este cu adevărat genial! În contrast cu iarbă. Poate fi observat deja: deoarece am folosit o setare de pensulă foarte mare, este destul de neclar, nu arată prea frumos.
De aceea: cu vectorii este mult, mult mai frumos, totul este minunat de clar, indiferent cât de mare este imaginea.
Dar încă o dată, un dublu clic în obiectul inteligent și apoi pot să îl recolorez aici. De data aceasta cu o altă culoare:
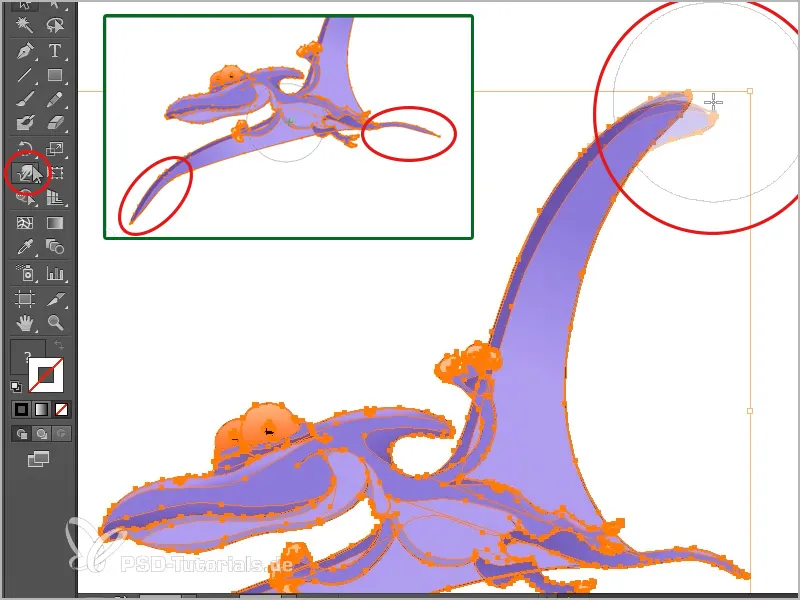
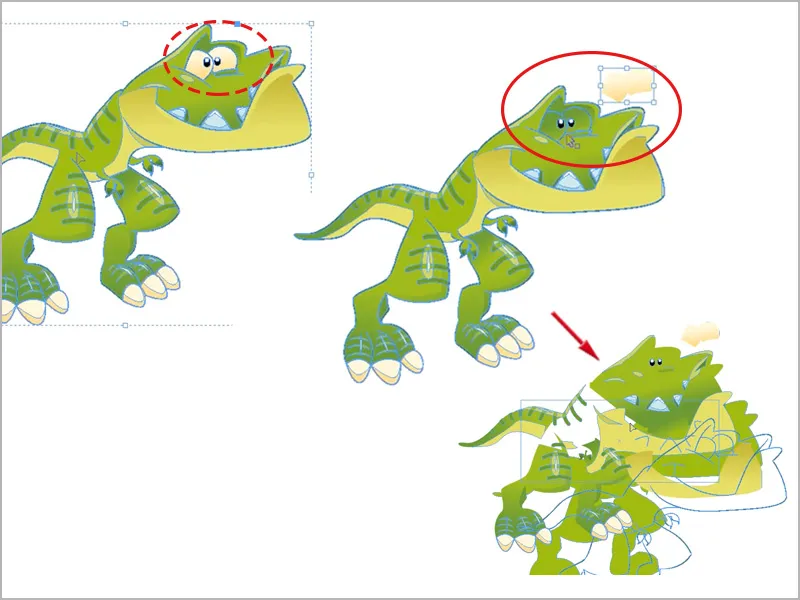
Pot schimba totul aici, așa cum doresc. De exemplu, acum pot transforma ceva aici; o dată clic aici pot folosi instrumentul de distrugere pentru a face o îndoire într-o aripă...
... sau pot trage coada și cealaltă aripă mai departe, așa cum sunt momentan inspirat. Apoi salvez totul și în Photoshop se reflectă, așa cum se vede.
Da, aceasta a fost mica strategie de a conecta bine aceste două programe. În Photoshop trebuie cu siguranță adăugat ca obiect inteligent. Se observă că ai avantaje semnificative în editare.
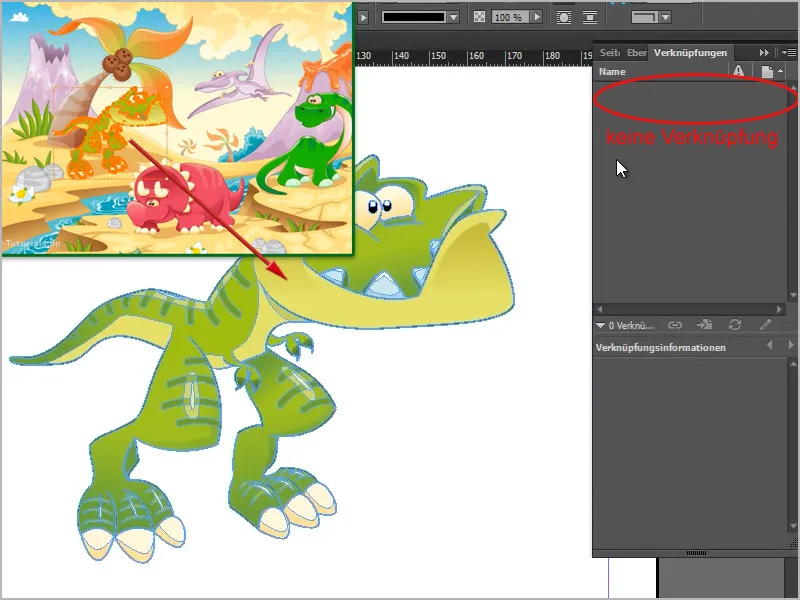
Cel genial este că eu, de exemplu în InDesign, nu introduc obiectele nici măcar ca obiecte inteligente, ci acum iau acest (dinozaur marcat aici) cu Ctrl+C [cmd+C] și îl adaug în InDesign într-un document gol cu Ctrl+V [cmd+V], iar când mă uit în panoul de conectare, nu văd nicio conexiune.
Pentru că i-a preluat complet toate traseele, tot ce am nevoie. Acest lucru înseamnă că îl pot scala în orice moment fără a pierde din calitate, iar lucrul genial este că acum pot să ating și să mut fiecare obiect folosind un dublu clic. Deci ar fi posibil să dezasamblez obiect cu obiect.
Nu este deloc o problemă, deoarece toate căile sunt disponibile. Este, desigur, o situație cool atunci când lucrezi, de exemplu, cu InDesign și interacționezi cu Illustrator, totul merge minunat.
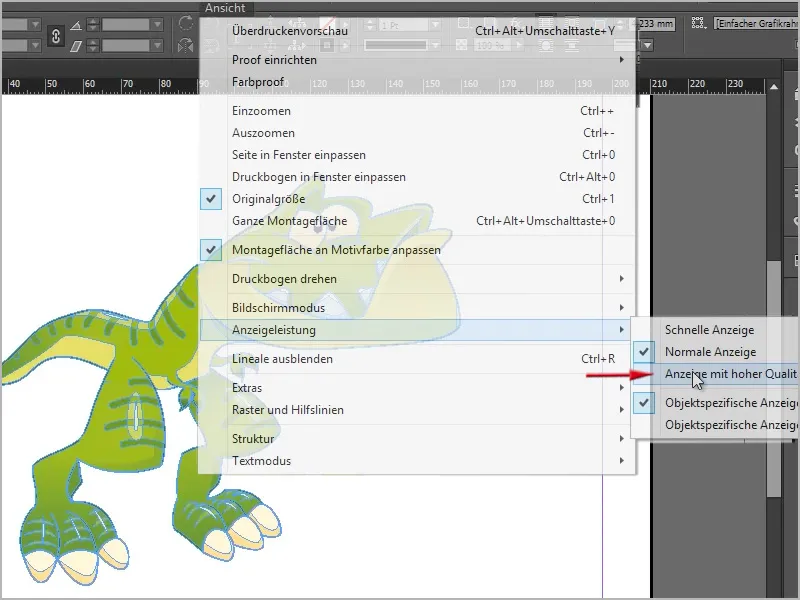
Adobe a reușit bine să facă ca programele să funcționeze bine împreună și să se vadă că nu este o calitate atât de slabă. Afișare>Afișare cu calitate înaltă, …
… atunci se observă că este cu adevărat clar, chiar și când fac zoom aici.
Minunat, așa trebuie să fie!


