În ultima parte ne propunem să completăm simbolurile rămase să le introducem pe cele care lipsesc și să ne poziționăm locația.
Completarea străzilor lipsă
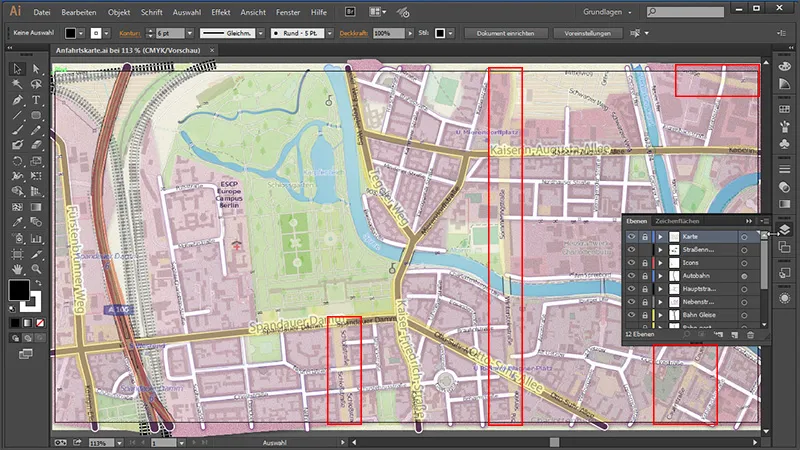
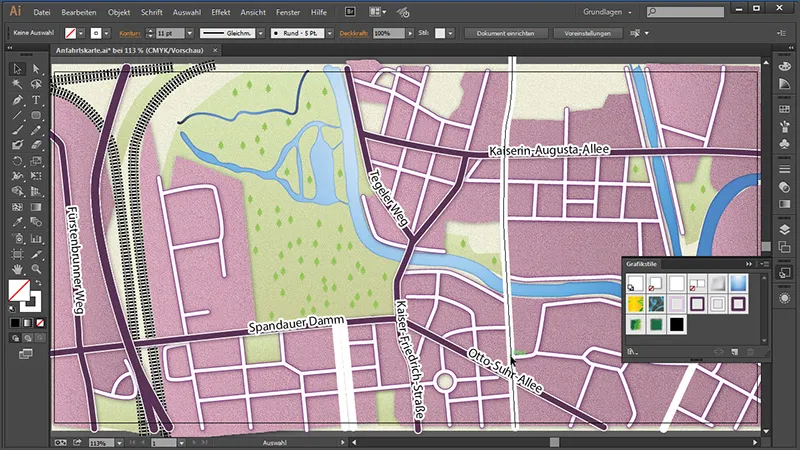
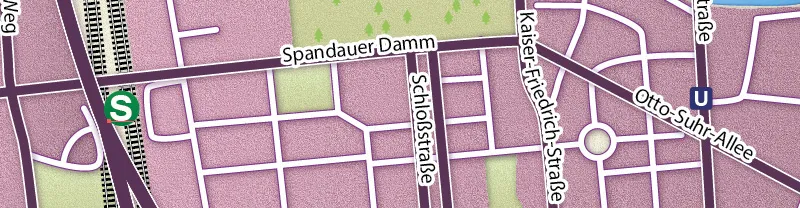
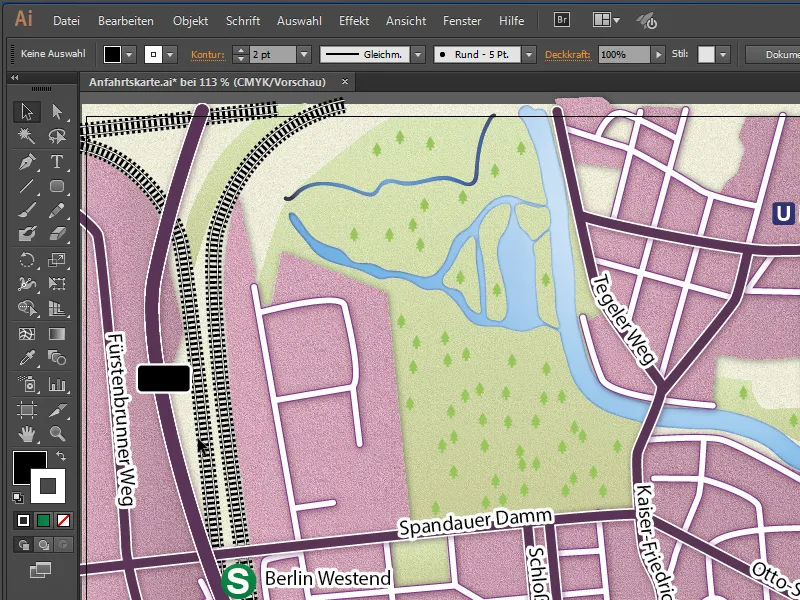
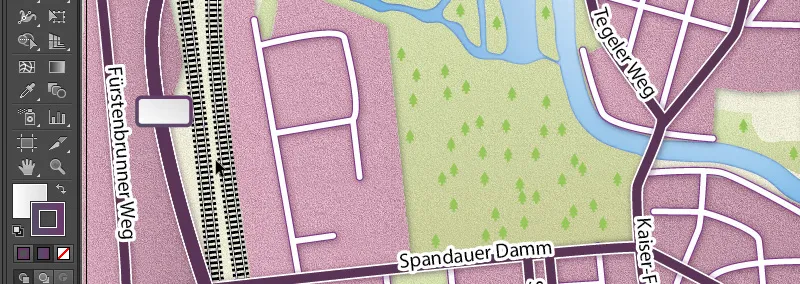
Dar înainte să facem asta, vom desena încă străzile lipsă. Dacă acum ne uităm la vedere în plan a hărții, putem vedea că ne lipsesc câteva străzi.

Și, desigur, vrem să le completăm. Facem asta blocând din nou straturile neutilizate și deblocând străzile principale. Apoi luăm instrumentul de desenare a traseelor și trasăm străzile noastre.

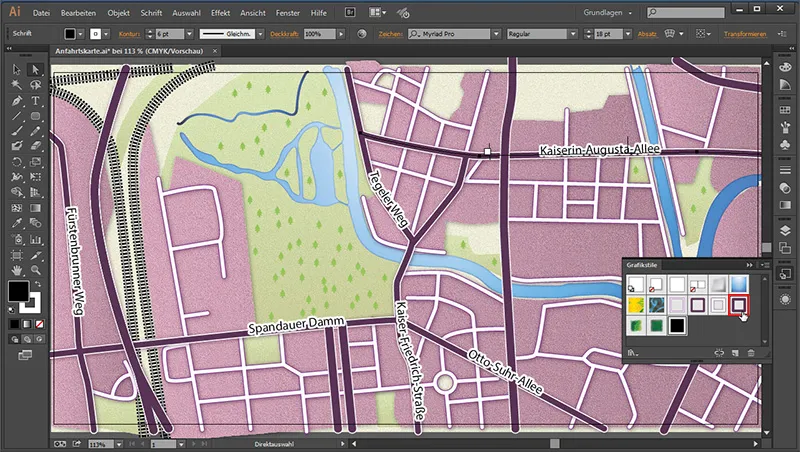
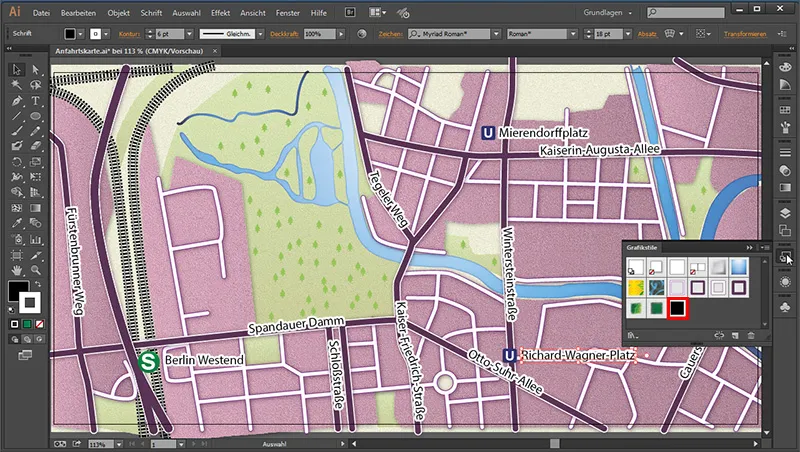
Deoarece am salvat străzile principale ca Stil de grafică mai devreme, acum trebuie doar să le selectăm pe toate și să le aplicăm Stilul de grafică pentru străzi.

Acum trebuie doar să conectăm străzile pe care tocmai le-am creat. Pentru că dacă ne uităm la întregul ansamblu, "Kaiserin-Augusta-Allee" este sub noua noastră stradă creată.

Le unim simplu pe amândouă, începând prin a desface Calea compusă a străzilor principale existente. Abia apoi putem adăuga noile străzi create.
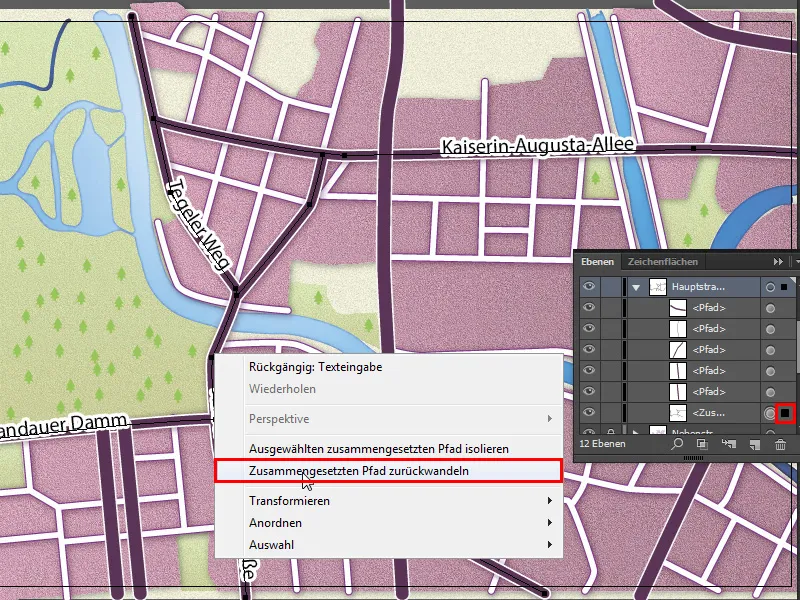
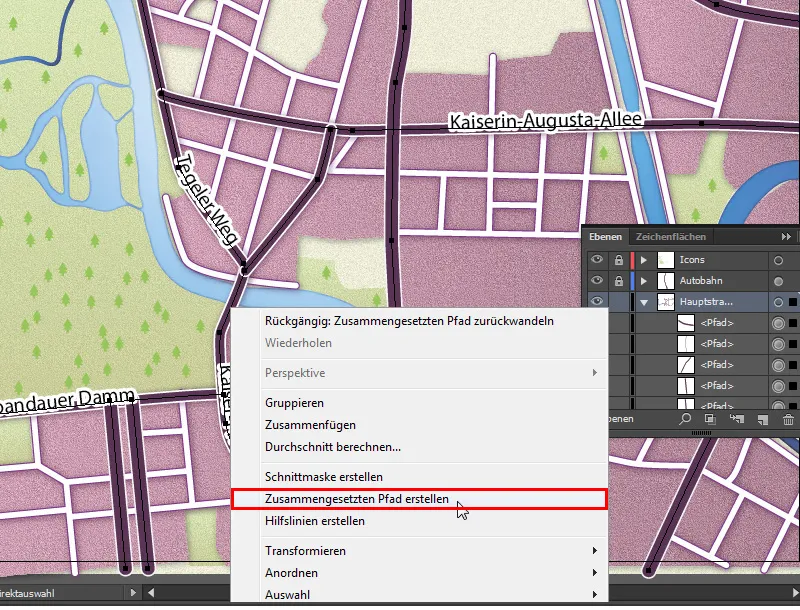
Așa că mai întâi selectăm străzile principale compuse și facem clic dreapta pe calea străzii. De acolo selectăm în meniul contextual Convertiți înapoi în cale compusă.

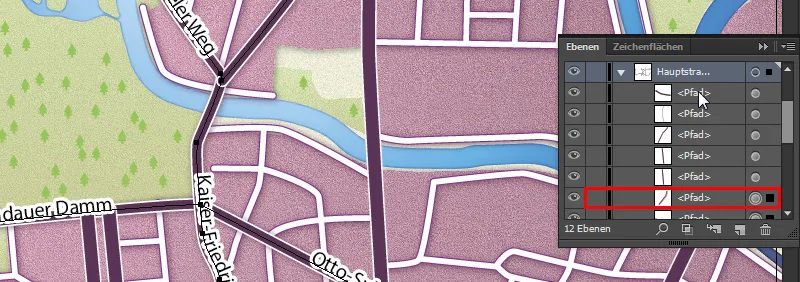
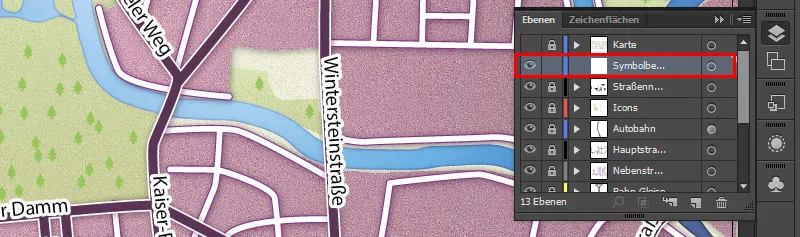
Și iată că avem toate Cărările separate acum. Pentru a verifica, ne uităm în Panoul de straturi, unde toate Cărările sunt din nou găsite individual.

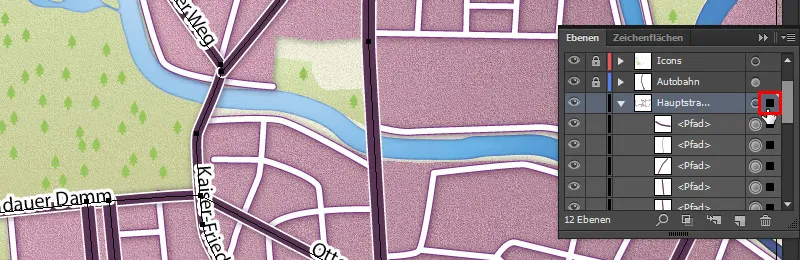
Acum putem reuni toate străzile principale din nou într-o Cale compusă prin marcarea lor în Panoul de straturi, ...

... apoi făcând clic dreapta pe una dintre Cărările de pe suprafața de lucru și selectând Creează cale compusă.

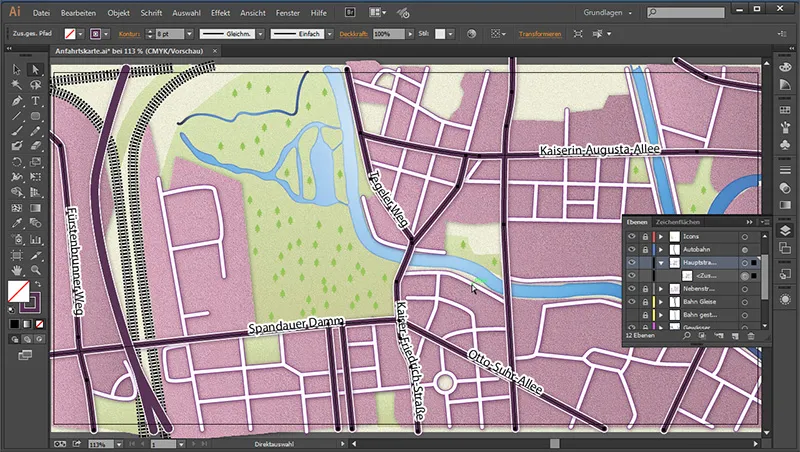
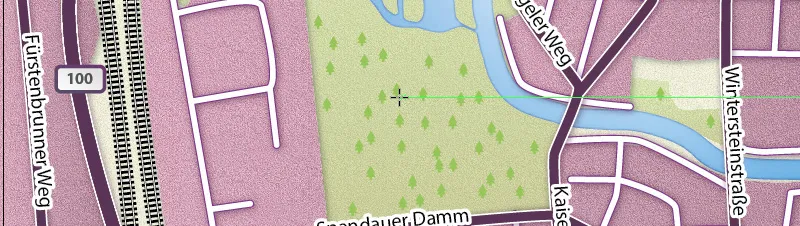
Și acum toate Cărările sunt din nou fuzionate împreună.

În final, trebuie doar să completăm din nou denumirile străzilor.

Crearea indicatoarelor - Metrou
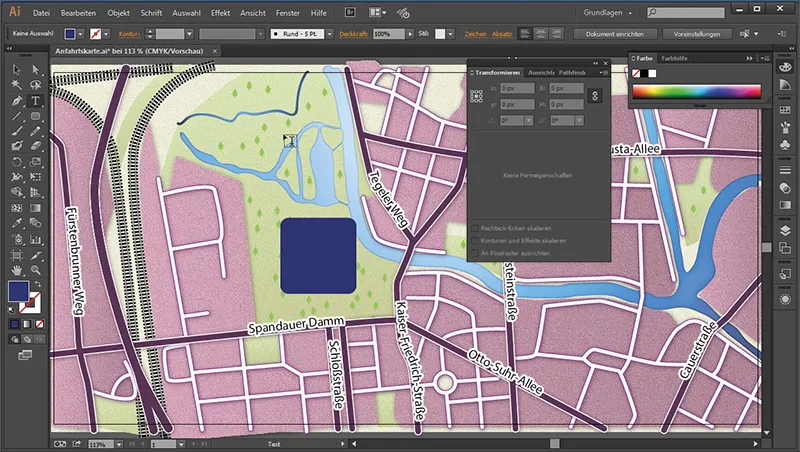
Apoi vom crea indicatoarele acum. Începem cu un indicator de metrou. Pentru a nu desena pe străzile noastre principale, blocăm toate straturile și deblocăm stratura noastră "Iconite". Începem cu Instrumentul de dreptunghi rotunjit. Tragem un pătrat rotunjit pe suprafața noastră de lucru și îi dăm următoarele valori:
• Contur: niciunul
• Culoare de umplere: #293176

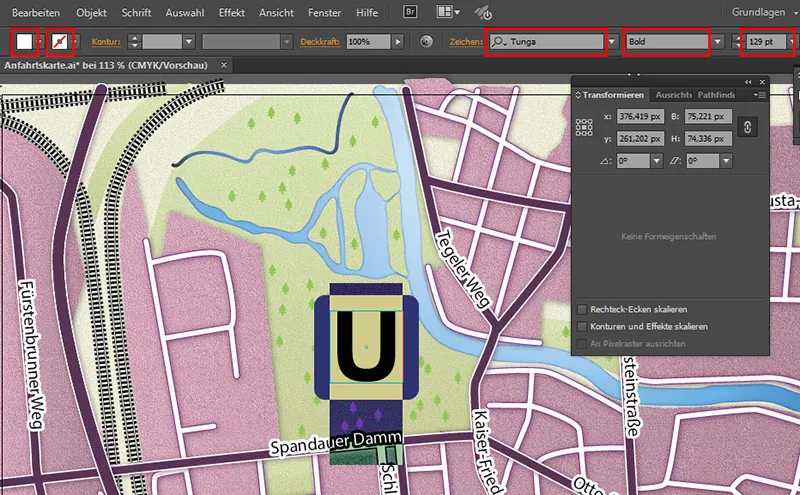
Apoi tragem un Câmp de text cu Instrumentul Text. Înserăm un "U" acolo. Putem trage acesta mare până când se potrivește în pătrat. Acesta poate primi următoarele valori:
• Culoare de umplere: Alb
• Contur: Niciunul
• Font: Tunga
• Grosimea fontului: Aldin
• Dimensiunea fontului: 129 Pcte

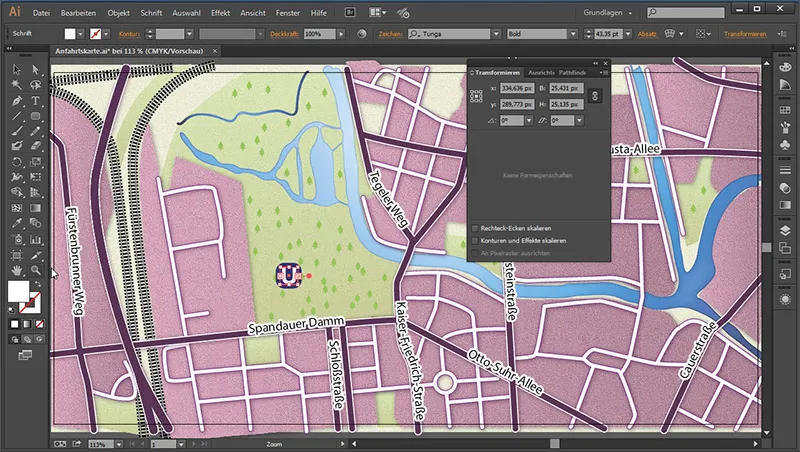
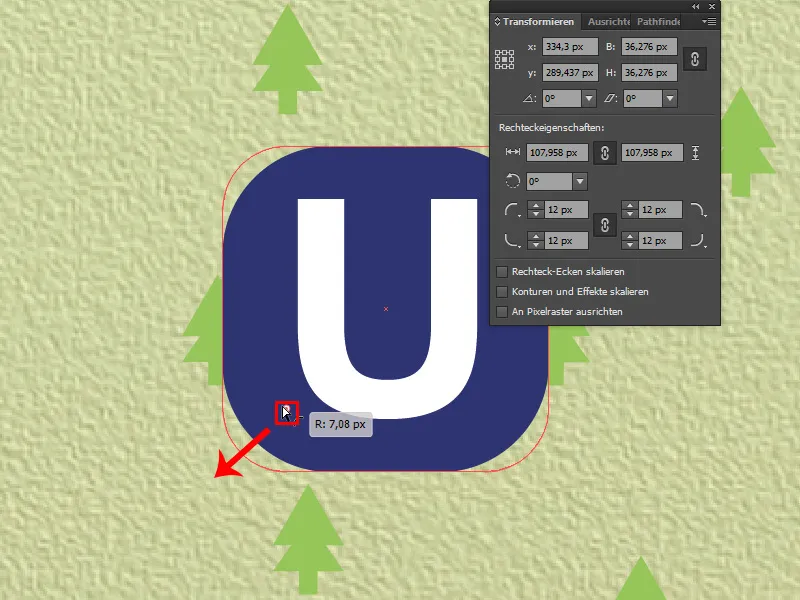
Apoi putem ajusta simbolul la dimensiunea potrivită.

Apoi ne apropiem și micșorăm raza colțurilor, deoarece acestea nu s-au ajustat la micșorarea simbolului.

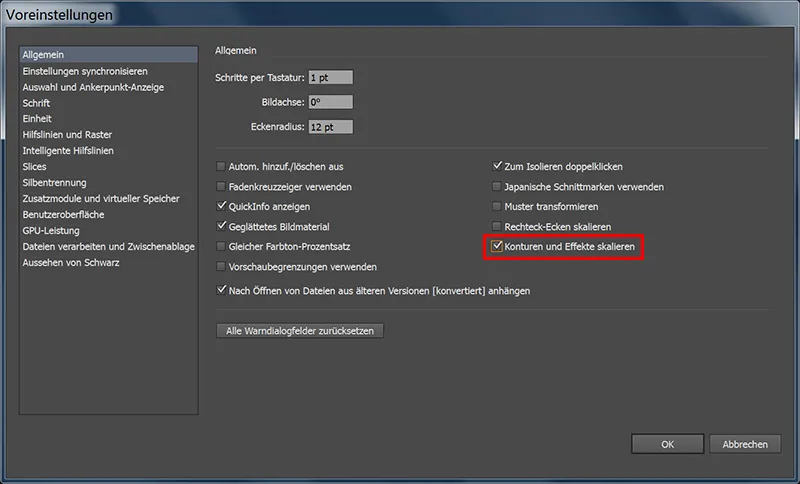
Vreți să evitați să vă mai întâmpla ceva similar data viitoare? Pur și simplu mergeți la Editare>Preferințe și bifați opțiunea Redimensionați contururi și efectele.

Apoi, marcam ambele suprafețe și le grupăm utilizând combinația de taste Ctrl+G.
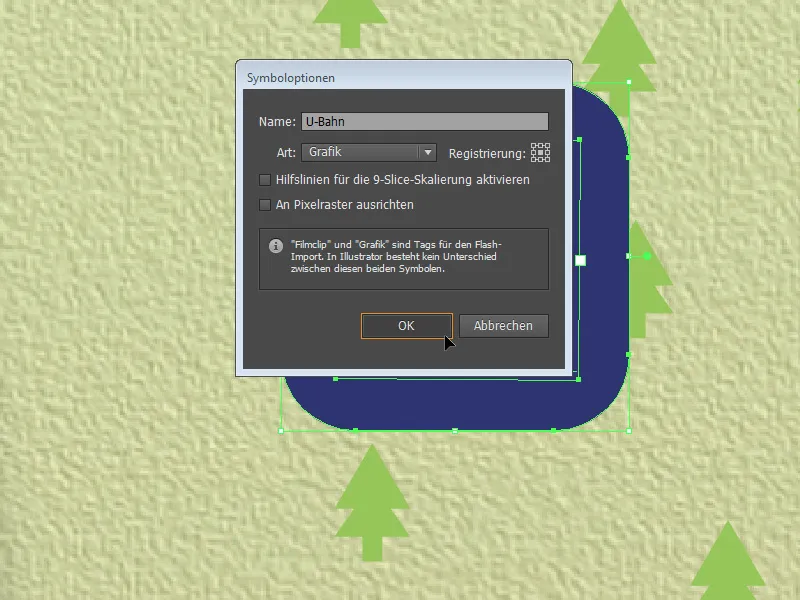
Pentru a salva semnul metroului ca Simbol, îl marcam complet și apăsăm tasta F8. În meniul care apare, introducem următoarele:
• Nume: Metrou
• Tip: Grafic

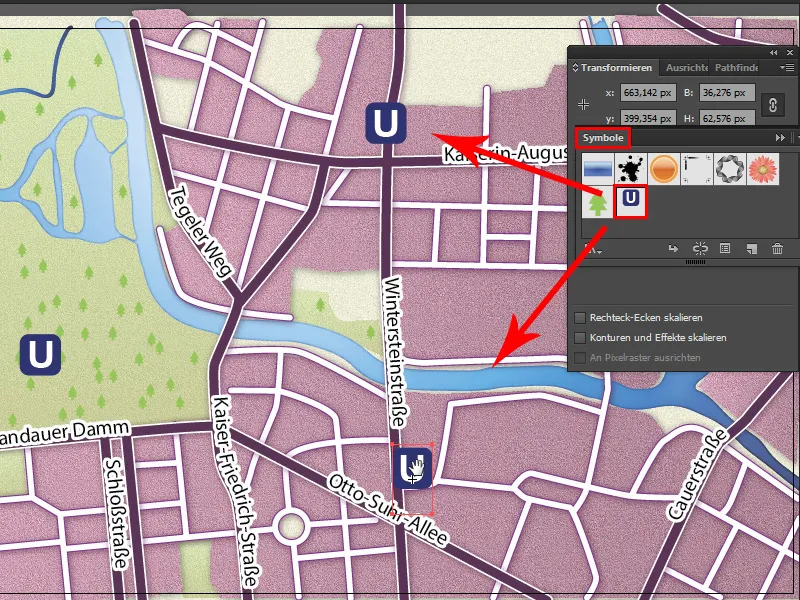
Acum putem accesa paleta de Simboluri și trage alte simboluri de metrou pe suprafața de lucru din panoul de comandă.

Și dacă considerăm că simbolurile noastre de metrou sunt încă puțin prea mari, putem da dublu clic în paleta de Simboluri pe simbolul de metrou pentru a ajusta dimensiunea și raza colțurilor corespunzător.

Simbol de S-Bahn
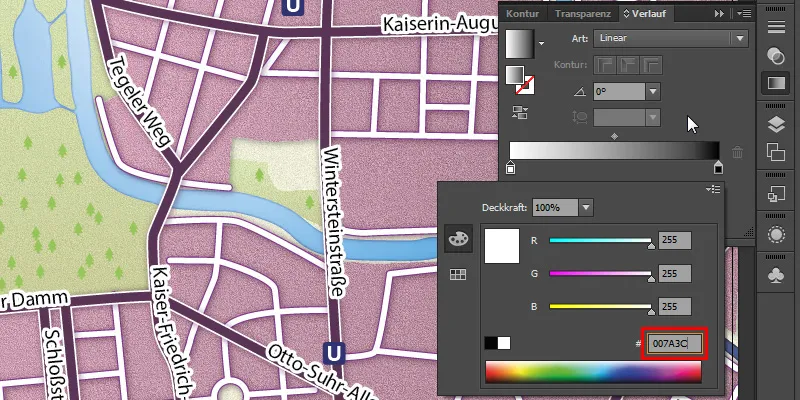
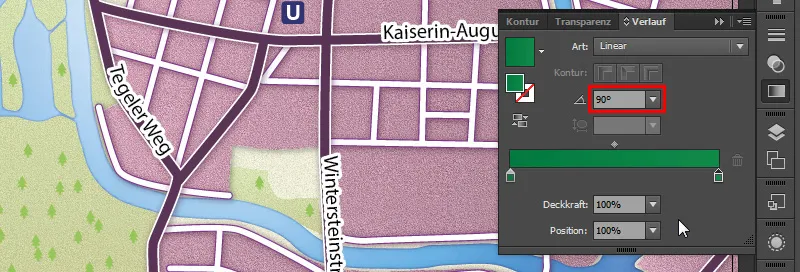
Acum ne mai lipsește doar un simbol de S-Bahn. Pentru asta, folosim Unealta pentru elipse. Cu aceasta tragem un cerc și îi dăm un Gradiant prin intermediul opțiunii Fereastra>Gradienți. Facem clic pe bara cu gradații și apoi pe creionul de culoare din stânga. Apoi apare un mic meniu desfășurabil cu un mic săgeată în colțul din dreapta sus. Apăsăm o dată pentru a schimba setarea de la Tonuri de gri la RGB pentru a putea seta valori colorate.

• Culoare: #007A3C

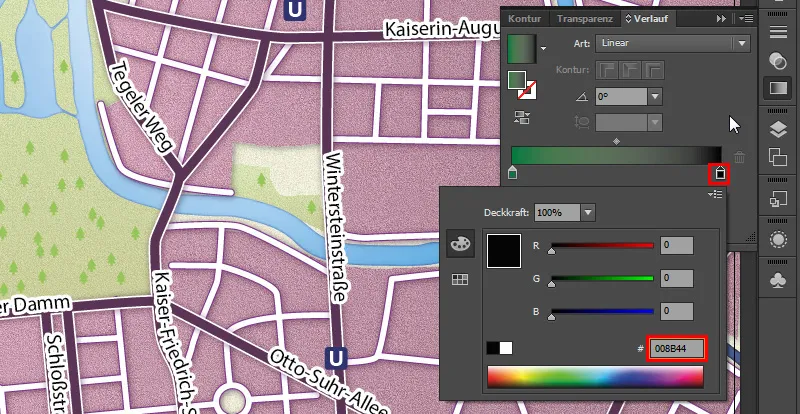
În partea dreaptă a creionului de culoare dăm (după ce am făcut aceeași schimbare la RGB):
• Culoare: #008B44

Și un unghi de 90°.

Făcând clic cu Unelte text o dată pe suprafața de lucru, creăm un "S" cu o culoare de umplere albă și îl plasăm potrivit în cerc.

Denumiri pentru Icoane
Acum că am creat icoanele noastre, ne mai lipsesc doar denumirile corespunzătoare pentru stații. Mai întâi mergem în paleta noastră de Straturi și blocăm stratul "Icoane". Apoi creăm un strat nou și îl numim "Denumiri simboluri".

Apoi facem clic pe suprafața de lucru și numim stația noastră de S-Bahn cu un font de 18 pt "Berlin Westend". Apoi îi atribuim stilul nostru din panoul de Stiluri grafice pentru denumiri de străzi. Facem același lucru și cu stațiile de metrou.

Creare indicatoare rutiere
Următorul pas este să creăm un indicator rutier care ne indică la ce autostradă ne aflăm. Pentru asta, luăm din nou Unealta pentru dreptunghiuri rotunjite și creăm un indicator cu o contur de 3 pt.

Apoi dăm suprafeței noastre un Gradiant:
• Culoare stânga: Alb (#ffffff)
• Culoare dreapta: #dbdbdb
Unghi: 60°
Și conturului nostru îi dăm tot un Gradiant:
• Culoare stânga: #524c67
• Culoare dreapta: #6c346e
• Unghi: 60°
• Grosime contur: 3 pt

Acum mai lipsește doar denumirea. Valorile mele sunt următoarele:
• Font: Myriad Pro
• Grosime font: Bold
• Mărime font: 14 Pt
• Culoare font: #515150
Și acum trebuie doar să încorporăm asta corect în simbol.

Locație
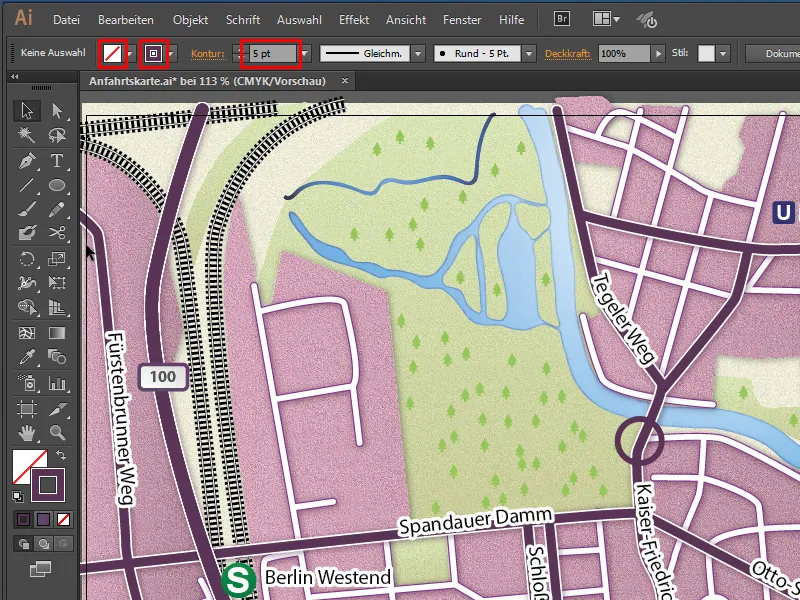
Vom face locația astfel: Vom folosi Instrumentul Elipsă și vom trasa un cerc cu următoarele valori:
• Arie: Niciuna
• Culoare contur: #593055
• Grosime contur: 5 Pt

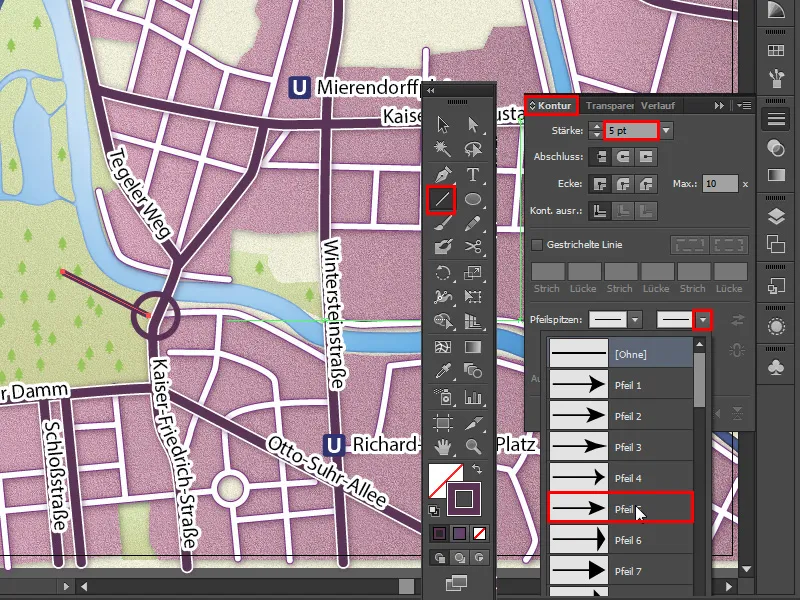
Și cu Instrumentul Linie vom desena locația. Pentru o săgeată, mergem la Panoul de Contur la Vârfuri de săgeți și alegem săgeata a 5-a la al doilea element.

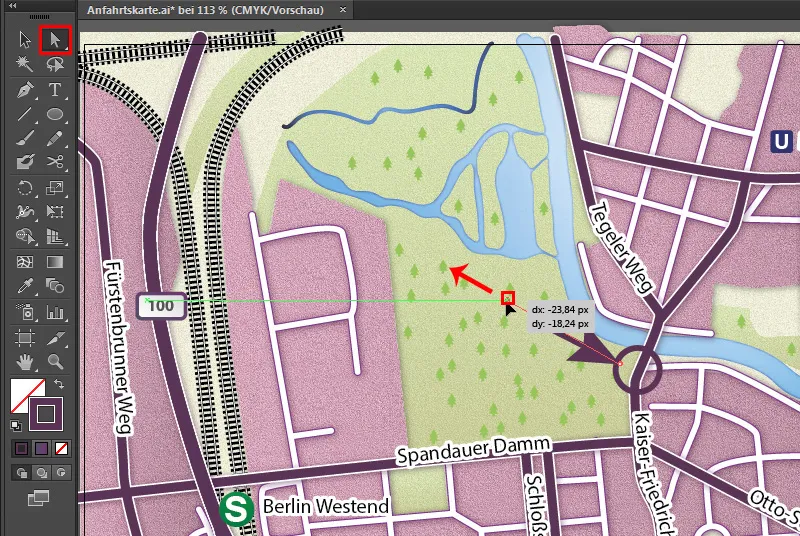
Cum vârful este un pic prea mare, putem marca capătul săgeții cu Instrumentul de Selecție Directă și să-l mărim pe lungime.

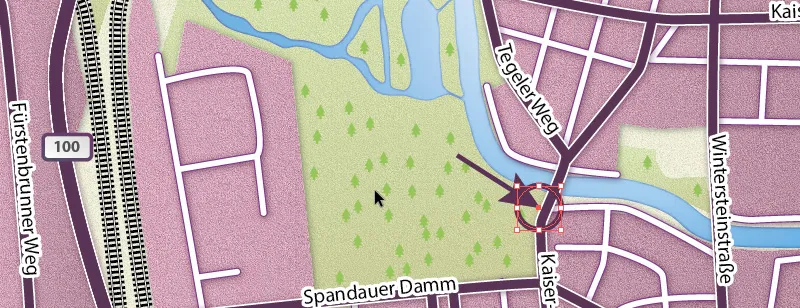
Când marcăm cercul, vedem unde este centrul cercului. Ne putem orienta după aceasta și putem poziționa vârful săgeții corespunzător în mijloc.

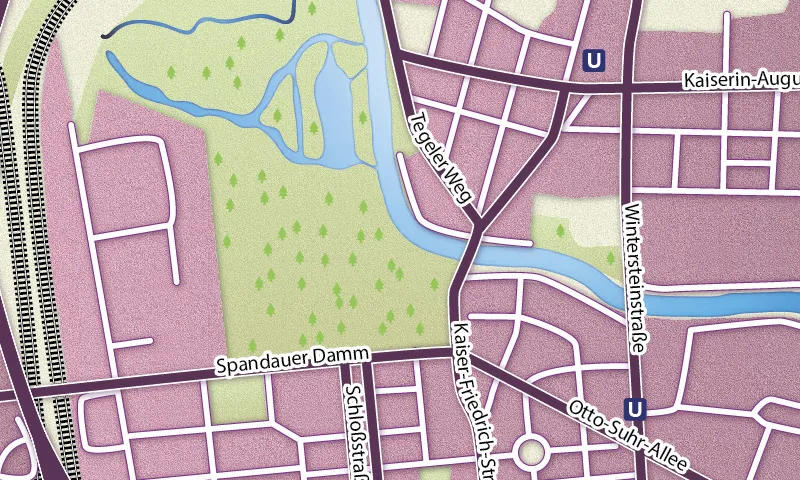
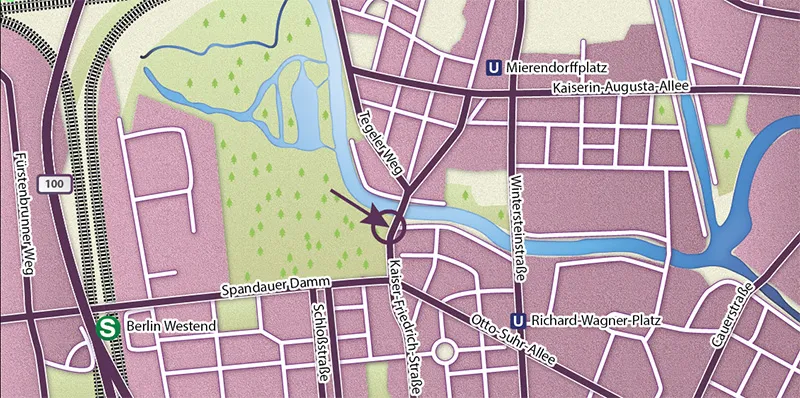
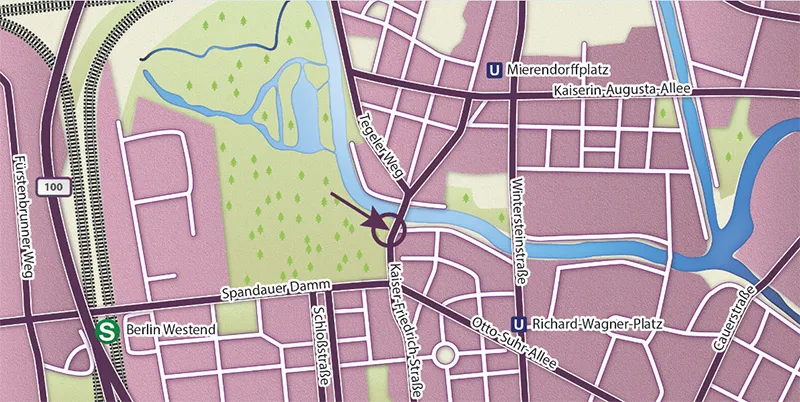
Acum am terminat cu harta de orientare:

Export
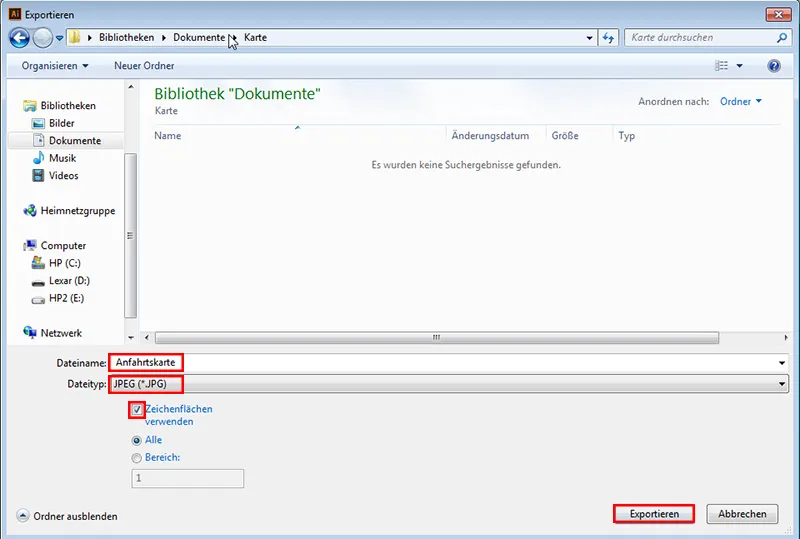
Pentru a exporta harta, mergem în meniu la Fişier > Export, ii dăm un nume de fișier și setăm tipul de fișier ca JPEG (*.JPG).
• Nume fişier: oricare
• Tip fişier: JPEG (*.JPG)
• Utilizaţi artefacte: Da

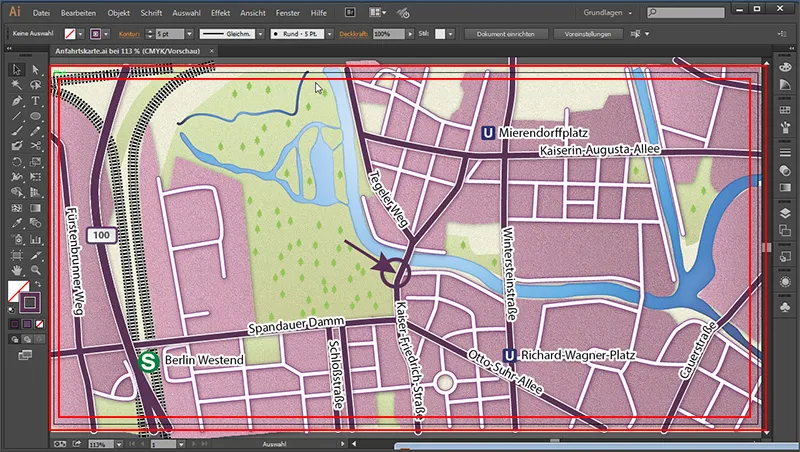
Este important să bifăm opțiunea Utilizaţi artefacte, pentru că atunci când ne uităm la documentul nostru Illustrator, vedem că avem un contur negru în jurul hărții noastre...

...și am tras peste el. Acesta va fi tăiat frumos de-a lungul marginii după ce activăm această opțiune.
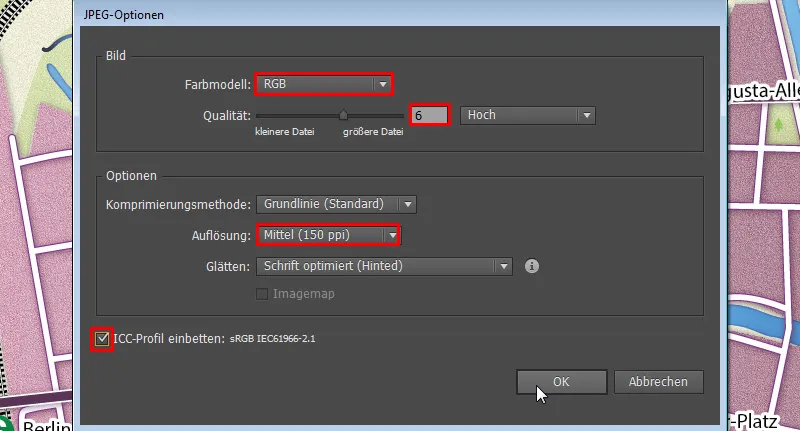
Setările pentru JPEG sunt următoarele:
• Model de culoare: RGB
• Calitate: 6 (Înaltă)
• Rezoluţie: Medie (150 ppi)
• Înglobare profil ICC: Da

Aici este extrem de important să înglobăm profilul de culoare. Altfel, s-ar putea întâmpla ca culorile să fie afișate distorsionat.
După un clic pe OK, rezultatul nostru va arăta așa:

Sper că v-ați distrat în timpul acestui tutorial. :)


