Dans cette formation, je raconte un peu sur notre pratique d'agence. Derrière PSD-Tutorials.de se cache l'agence 4eck Media et nous avons été invités l'année dernière à un pitch pour une PME de notre région.
Et ce pitch était à deux niveaux : dans la première étape, il s'agissait de savoir si nous nous qualifions en tant qu'agence, si nous passons à la prochaine étape où il s'agit ensuite de la commande réelle.
Document – Vue d'ensemble
Et pour cette présentation d'entreprise, j'ai également créé un document que je voulais remettre aux dirigeants. Je montre à quoi cela ressemble ici :
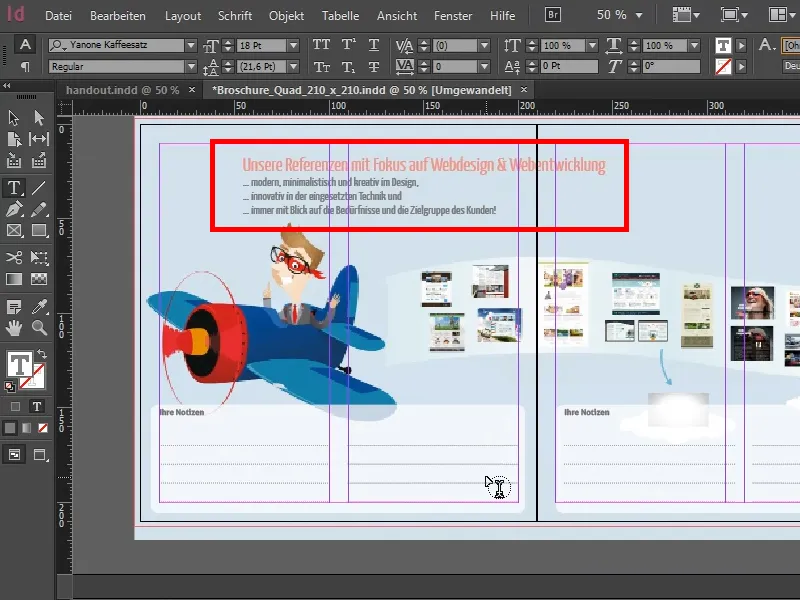
C'est donc effectivement le document que j'ai distribué là-bas.
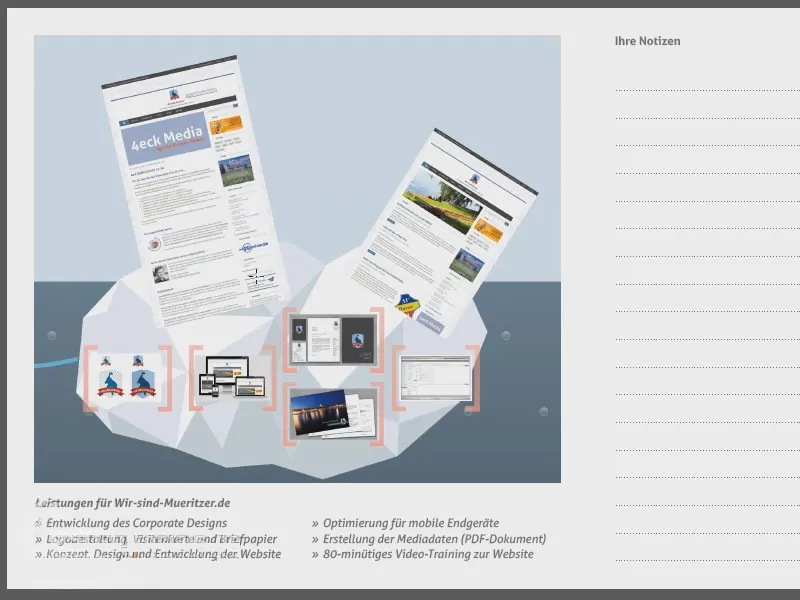
J'ai visualisé les étapes de ma présentation à gauche, à droite il y a la possibilité de prendre des notes.
Voici un aperçu des références.
J'ai enlevé quelques pages, car je ne veux pas les montrer ici …
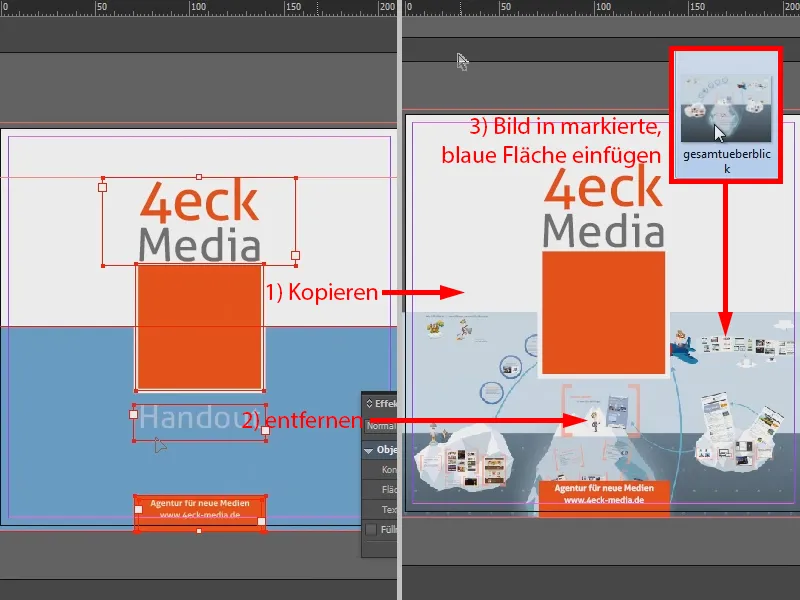
Sur la dernière page, un aperçu global de la présentation.
Bases du document : la présentation
Si quelqu'un se demande : "Quelle est cette présentation bizarre ?", je voudrais donner un aperçu de ce à quoi elle ressemble. J'ai créé cela avec Prezi. J'ouvre simplement la présentation et la parcours pour que vous compreniez pourquoi ce document est structuré de la sorte. Voilà la page d'accueil.
Et j'utilise Prezi pour la présentation, un logiciel qui se concentre fortement sur le zoom et le panoramique, ce qui peut provoquer un "Aha" effet chez le spectateur qui n'est pas familier avec cela …
… aussi un effet "Aha" très positif. Le début était : "Nous sommes Müritzer".
J'ai donc parlé du projet, …
… de tout ce que nous avons fait, également en termes de produits médiatiques, de brochures que nous avons créées, de formations vidéo.
Et j'ai emballé tout cela dans un iceberg.
Ensuite, je suis passé à un autre iceberg, celui de 4eck Media, où j'ai présenté notre performance globale.
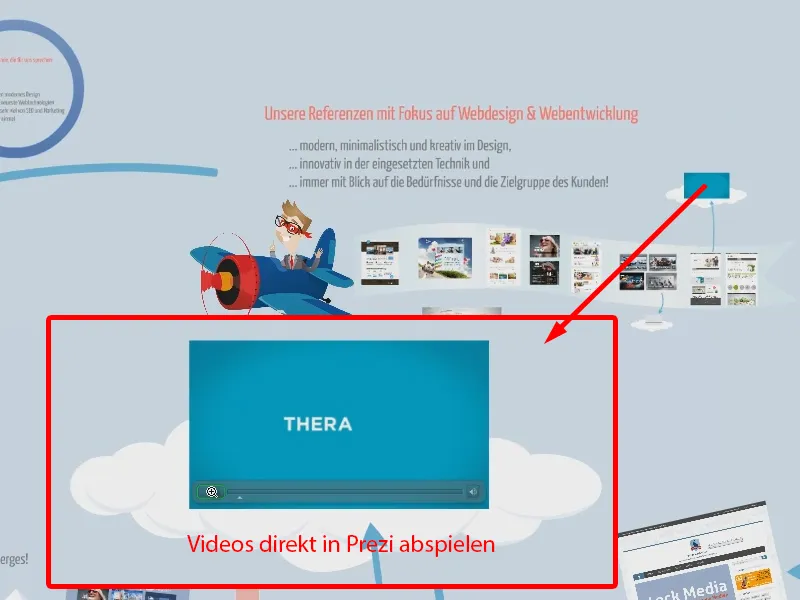
Puis, j'ai continué avec les tâches que nous avons accomplies pour les clients. J'ai zoomé sur les différentes commandes, pu lire des vidéos. Prezi est très adapté à cela, je dois dire - j'ai aimé et cela a plu aux personnes là-bas également.
Ici, j'ai mentionné quelques points sur pourquoi nous nous entendons bien ensemble.
Et en prime, une fusée avec le logo, qui monte dans le ciel …
… et évoque un appel téléphonique que j'ai eu avec la directrice avant. J'ai présenté le tout en une heure. Voilà pourquoi mon document est structuré ainsi. Ainsi, je reflète les différentes étapes de ma présentation dans mon document, telles que je les ai effectuées dans la présentation Prezi.
Imprimerie et directives pour la brochure
Pour la création de la brochure, j'ai utilisé InDesign, c'est clair. Mais la question est : comment s'y prendre au mieux, surtout si elle doit être imprimée à la fin ?
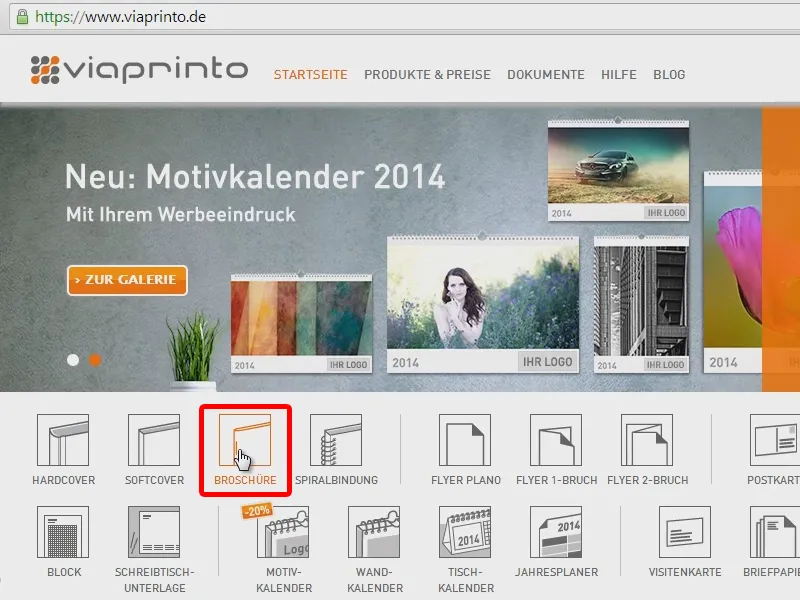
J'ai recherché différents imprimeurs proposant une brochure dans le format que je souhaite. Et j'ai trouvé cela chez viaprinto.
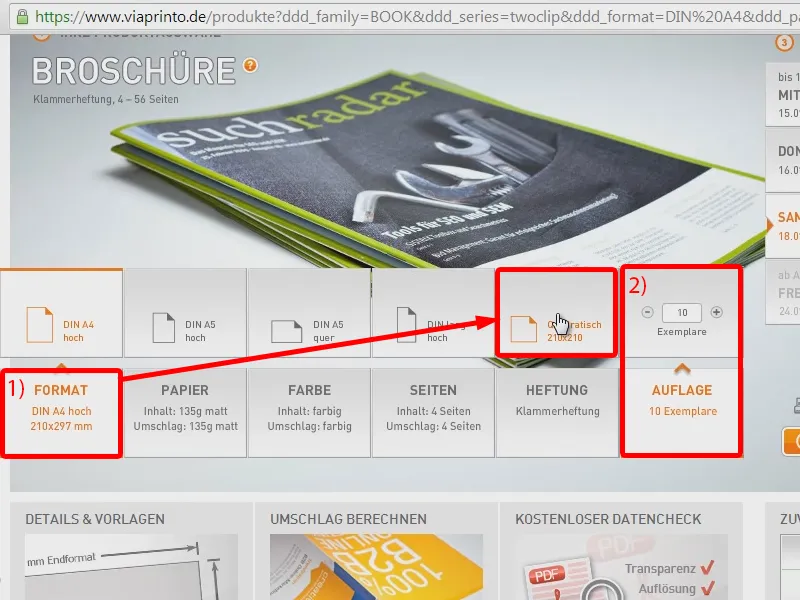
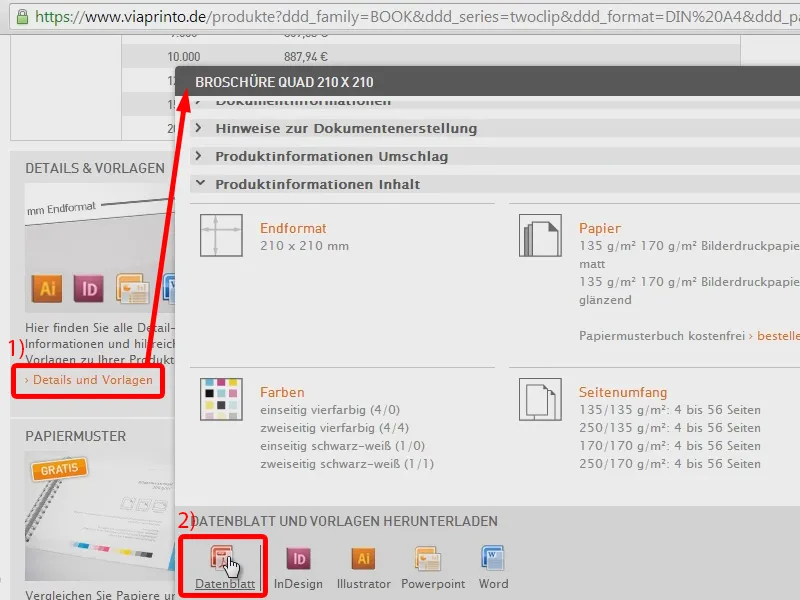
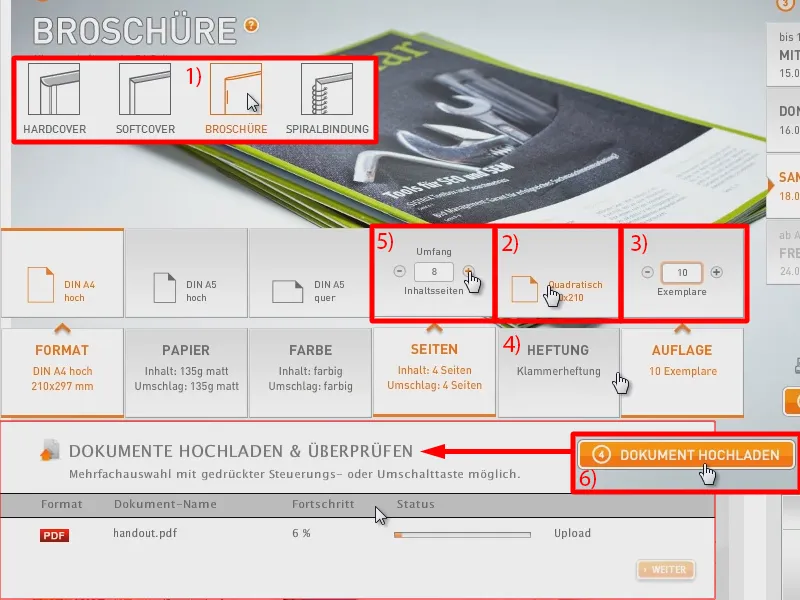
Alors je trouve des brochures carrées de taille 21 x 21 cm (1). Je n'avais que douze pages, donc la pique métallique me suffisait. L'édition était un peu plus petite, je crois que j'en avais imprimé 10 à l'époque (2).
La question est bien sûr toujours la suivante : comment faire en sorte que mon document soit également sorti de manière sécurisée ? Et ici, viaprinto a déjà quelques modèles d'impression pour moi, que je peux télécharger sous Détails et modèles (1). Dans le contenu j'ai une fiche technique (2).
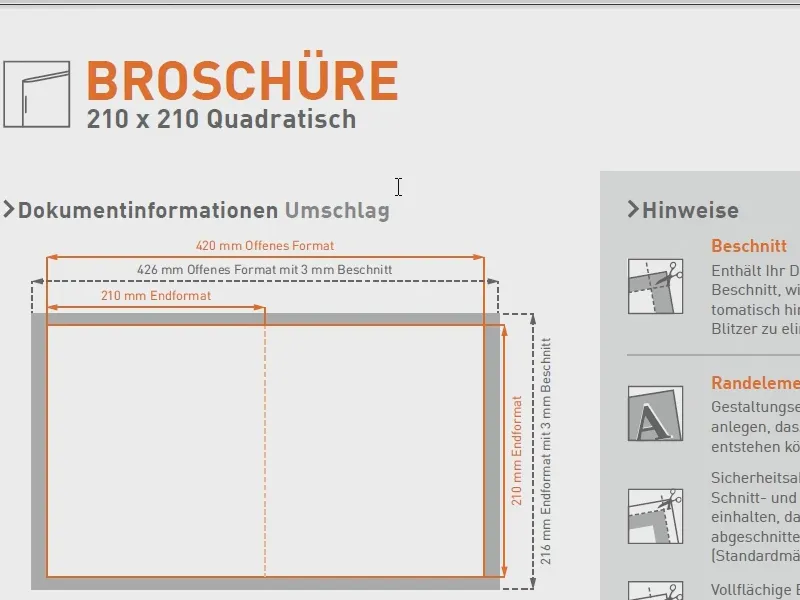
Cela me montre déjà ce à quoi je dois faire attention lorsque je crée une brochure carrée, comme par exemple les marges, les éléments de bordure, le format des images, ...
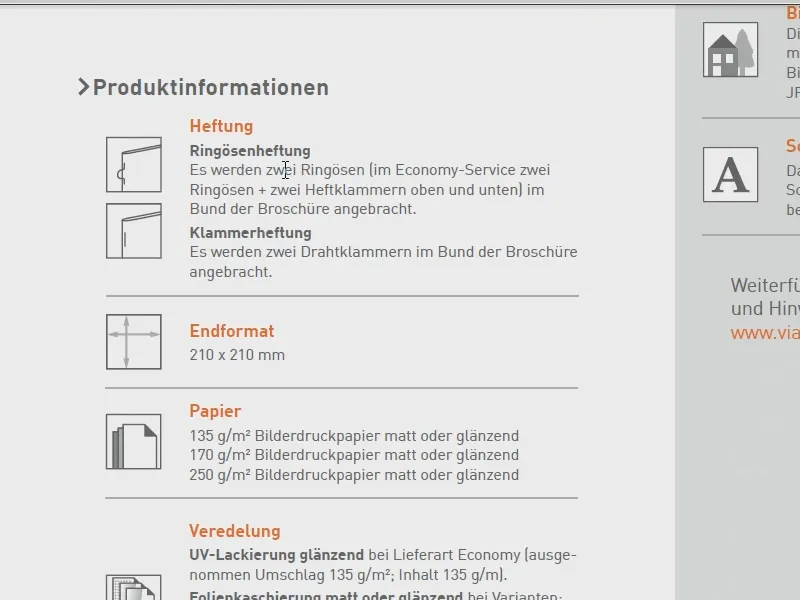
... comment se fait la reliure, quelles sont les types de papier disponibles pour moi. Je peux d'abord lire cela et devrais alors en tenir compte également.
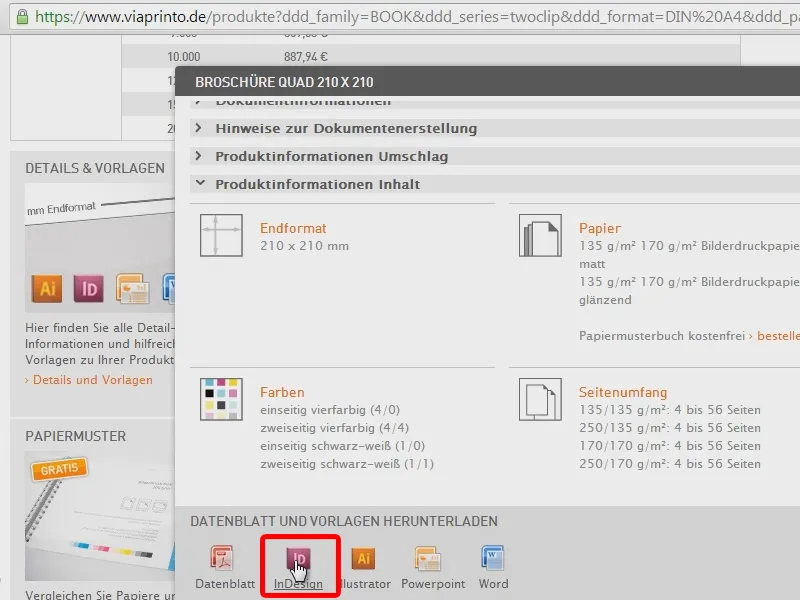
Et puis naturellement, il est judicieux si je télécharge simplement le gabarit pour InDesign.
Mise en place du document
Je commence simplement dans mon InDesign CC. Mais je suis plutôt sûr que toutes les étapes que je montre maintenant peuvent également être reproduites dans CS2 ou CS3, car ce sont des choses assez fondamentales.
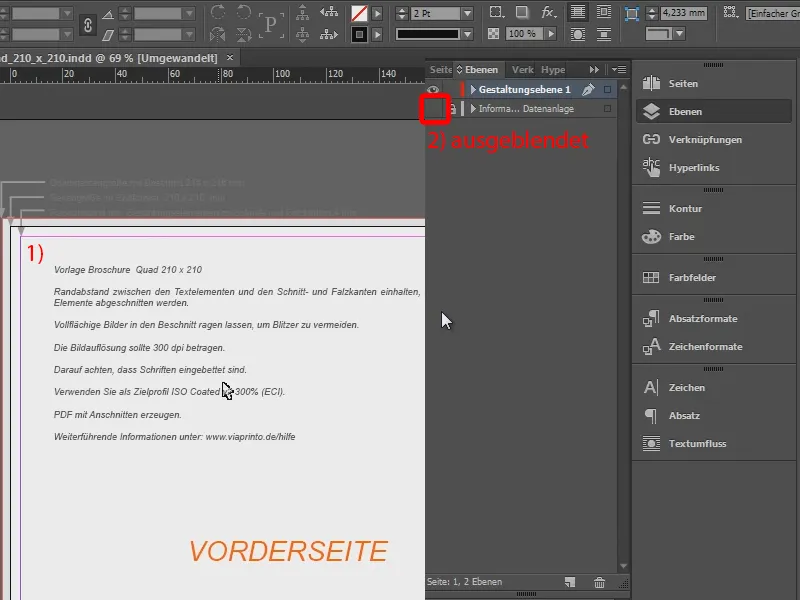
Ici aussi je trouve maintenant encore une fois les indications importantes que viaprinto me donne, sur ce sur quoi je dois veiller (1). Les indications se trouvent sur un calque verrouillé, que je masque simplement (2), car je n'en ai pas besoin plus loin.
Je peux maintenant commencer : je regarde d'abord comment le document est structuré. C'est la première page et c'est la dernière page (1). Il me manque bien sûr encore quelques pages, car je veux avoir douze pages au final.
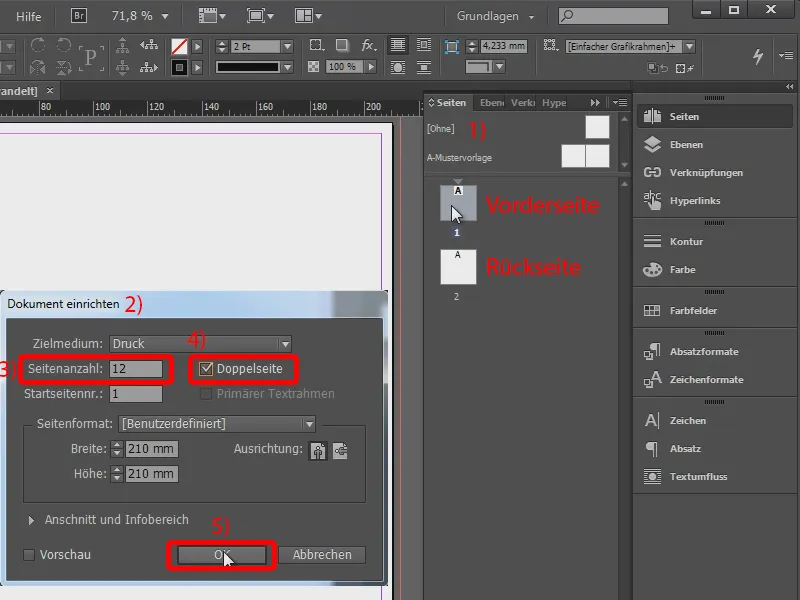
Je configure donc maintenant mon document (2 via Fichier>Configuration du document… ou Ctrl + Alt + P). Je spécifie le nombre de pages à 12 (3), en les considérant comme des pages en vis-à-vis (4), donc à imprimer sur une feuille. OK (5).
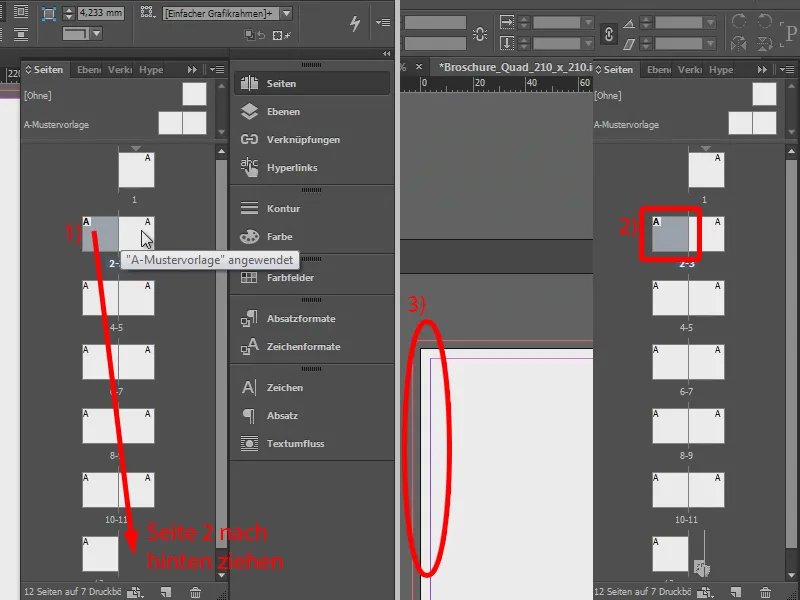
Et donc j'ai les pages comme je les imagine. Je mets donc la deuxième page tout à l'arrière (1). Ensuite, ici (2 et 3), j'ai positionné les marges des colonnes sur la bordure. La page 1 et la page 12 sont exactement les pages telles que viaprinto me les a données dans le gabarit d'impression.
Conception de la page de titre : Graphique
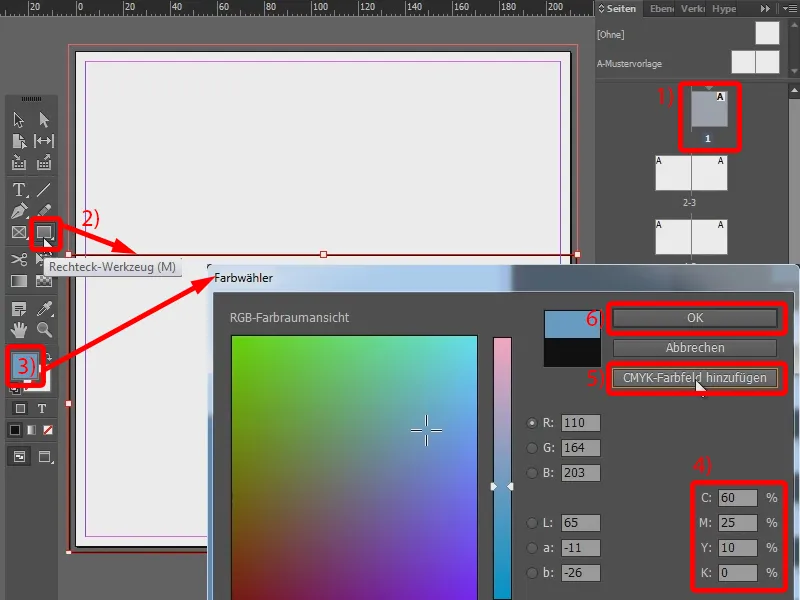
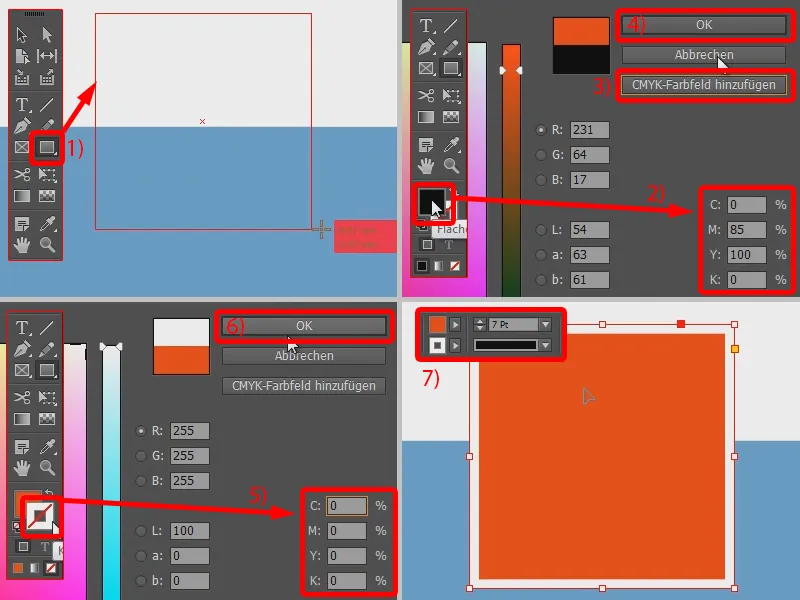
Je commence maintenant à mettre en page ma première page (1). Pour cela, je prends l'Outil rectangle et le trace (2). Je veux une autre couleur (3) : Cyan devrait avoir 60 %, Magenta 25 %, Yellow 10 % et Noir 0 % (4). Comme je vais probablement utiliser cette couleur plus souvent, je peux également la stocker directement comme Champ de couleur CMJN (5). Confirmation avec OK (6).
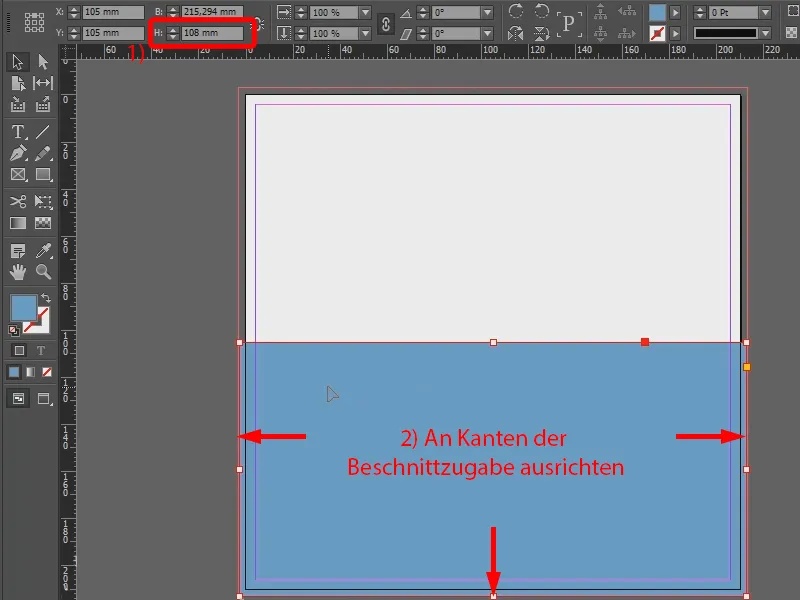
J'ai maintenant initialement tracé le rectangle de manière intuitive, mais je sais que chez moi il doit avoir une hauteur de 108 mm. Donc je change la hauteur en conséquence (1) et déplace le rectangle vers le bas jusqu'au bord. Il est aussi toujours important que je fasse attention à ce qu'il se trouve sur les bords de mon fond perdu (2). Il peut également dépasser légèrement, théoriquement ce n'est pas non plus un problème. C'est donc ma surface bleue.
Le prochain champ de couleur est ce champ orange. Je le trace également intuitivement. Mais je maintiens la touche Shift- enfoncée pour obtenir un carré (1).
Ici je modifie mon contour avec le remplissage de couleur et je spécifie les valeurs suivantes : le Cyan est à 0 %, le Magenta à 85 %, le Jaune à 100 % et le Noir à 0 % (2). Et je stocke également cette couleur comme Champ de couleur CMJN, car je pourrais en avoir besoin plus tard (3). Confirmation avec OK (4).
La surface reçoit également une bordure. Je l'active donc et je lui donne une couleur blanche (5 et 6). J'ajuste l'épaisseur à 7 pt (7).
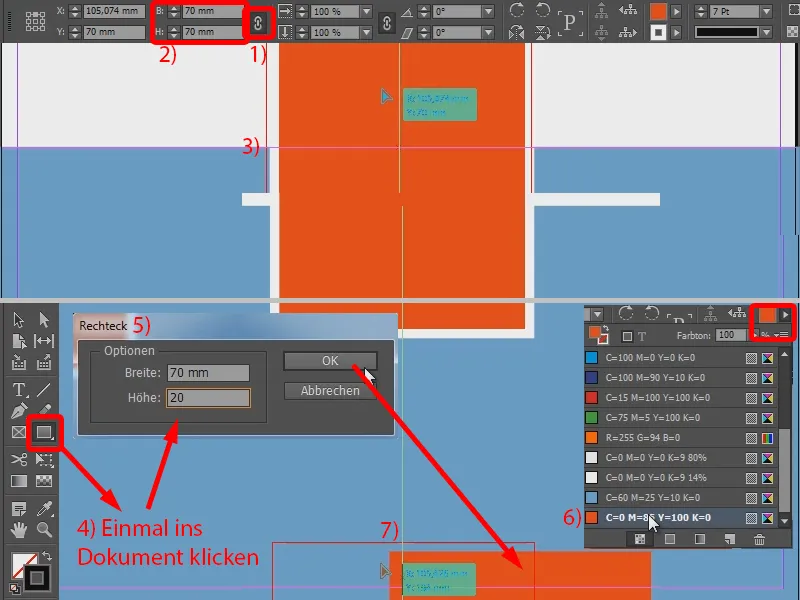
Et maintenant je redimensionne également très simplement, dans ce cas les côtés devraient être longs de 70 mm. Je lie donc les côtés (1) et je rentre la valeur de la largeur qui sera alors également prise pour la hauteur (2).
Et si je tente maintenant d'aligner mon carré, je vois ces guides automatiques qui m'aident pour le positionnement afin de trouver exactement le centre (3).
Il ne me reste plus qu'une surface orange en bas, qui est également de 70 mm de large, mais seulement 20 mm de haut. J'utilise donc à nouveau l'Outil rectangle (4), clique une fois dans mon document et rentre les valeurs dans la fenêtre qui s'ouvre (5).
Je prends la couleur orange, que j'avais déjà ajoutée comme Champ de couleur CMJN auparavant (6). Et je peux maintenant simplement déplacer le rectangle ici et grâce aux guides, je vois tout de suite le centre (7).
Conception de la page de titre : Texte
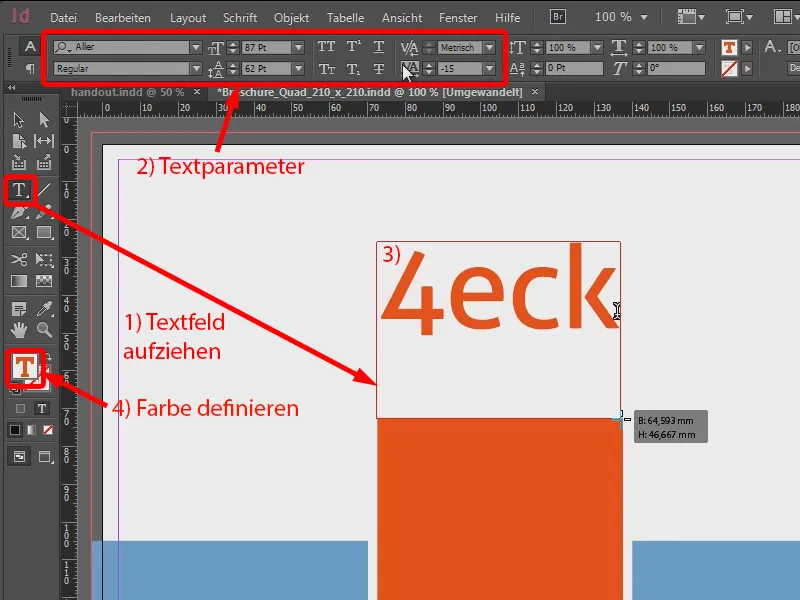
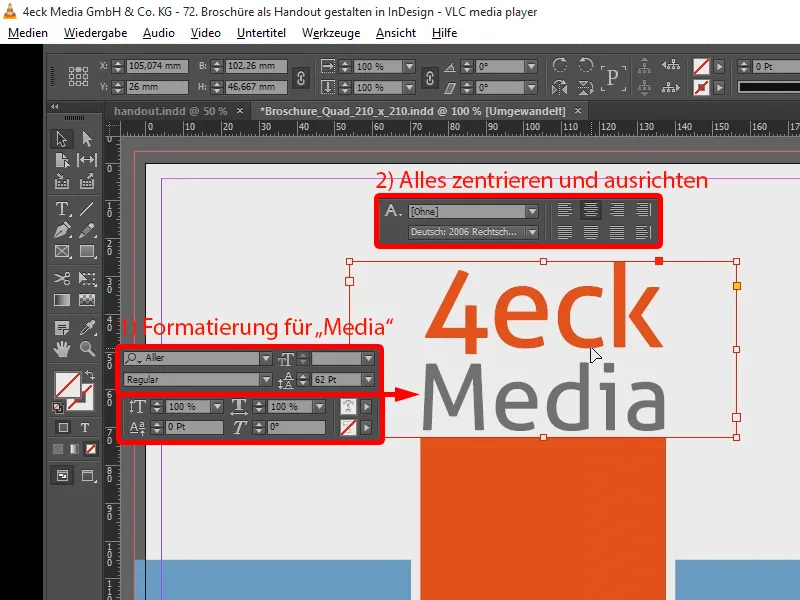
Il manque encore la légende. Pour cela, je prends l'outil texte (1). Je choisis la police Aller Regular et je fixe la taille à 87 Pt avec un interligne de 62 Pt et un espacement de -15 (2). J'écris ensuite dans le champ de texte ouvert "4eck" (3). Je ne veux pas de noir, mais de la nuance orange, pour cela je prends le champ de couleur déjà défini (4).
En dessous doit figurer "Media". Je le mets en gris maintenant et je change encore la taille de la police à 62 Pt avec un espacement de 0, pour que cela s'adapte (1). Je centre le tout et le place au-dessus du carré (2).
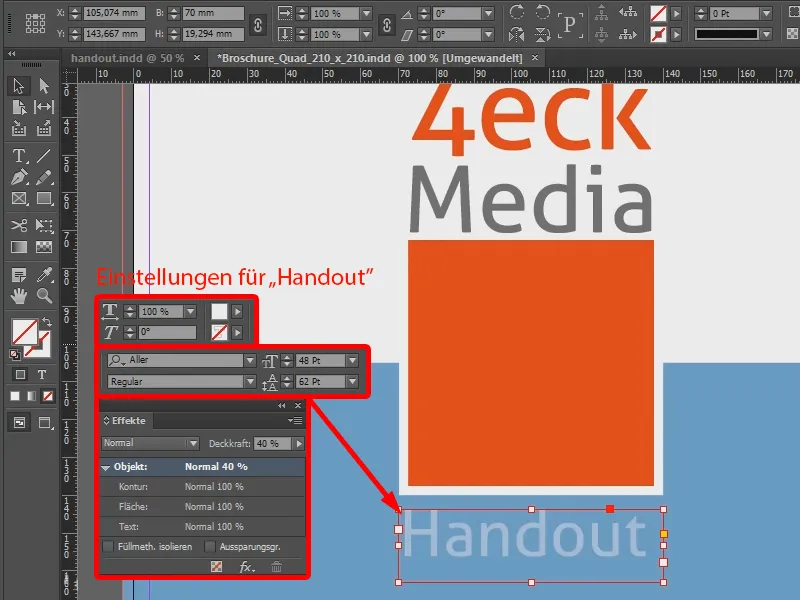
En bas, une boîte de texte avec "Handout" est également manquante. Je vais donner à la police une taille de 48 Pt et une couleur blanche. Et je règle l'opacité à 40 % via le panneau Effets (Fenêtre>Effets). Centrage, légère décalage vers le bas.
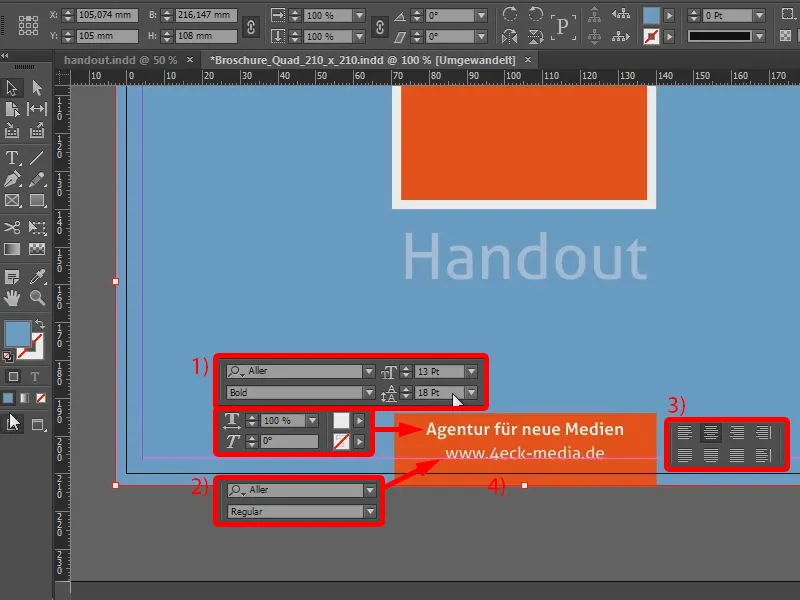
Il me reste encore le dernier bloc de texte qui va dans le rectangle inférieur. Je fixe la police à 13 Pt et je choisis Gras : "Agence de nouveaux médias". Toujours en blanc, je réduis l'interligne à 18 Pt (1). Maintenant, j'ajoute l'adresse du site web et je la mets en Regular (2). Je centre encore (3), le place au bord inférieur (4) - et ma première page est conçue.
Conception de la deuxième page
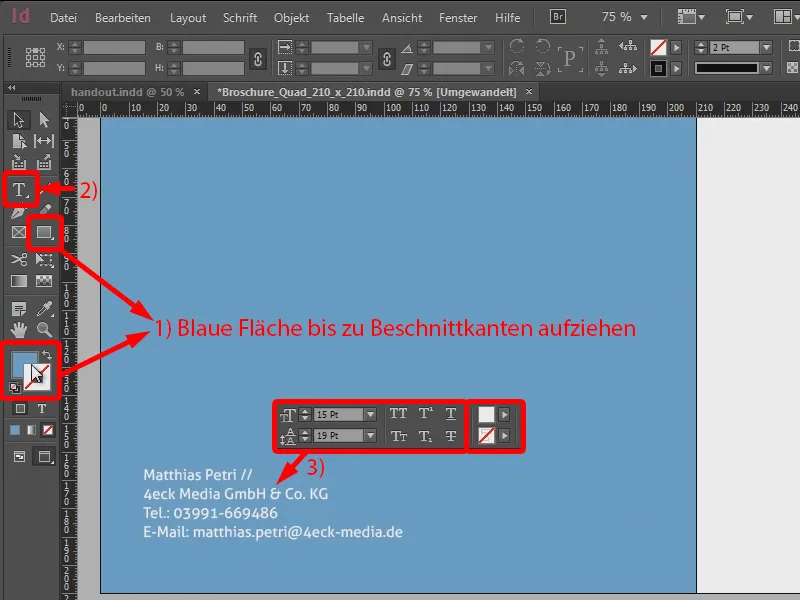
Passons à la page suivante. Celle-ci était entièrement bleue. Pour cela, je crée simplement une surface bleue (1).
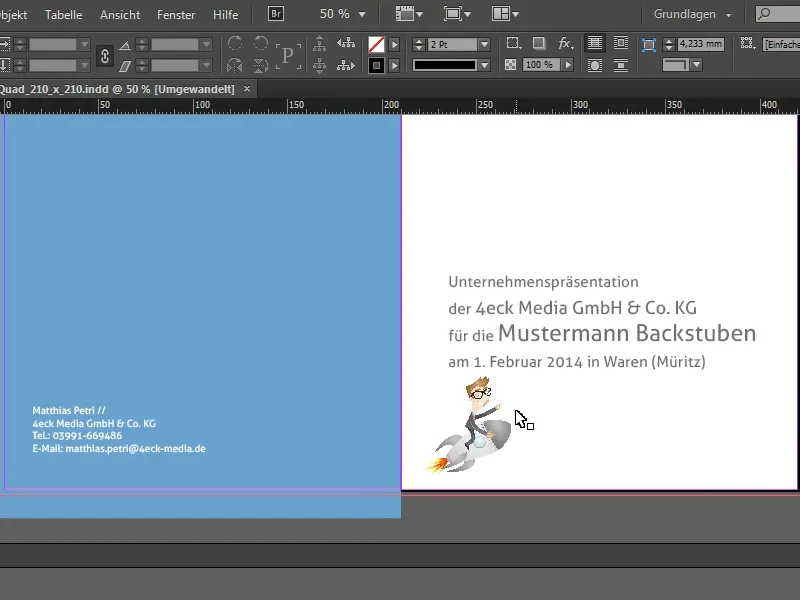
En bas, il y a quelques coordonnées que je copie à partir d'un document texte. J'ouvre un champ de texte (avec 2), taille de police 15 Pt, interligne de 19 Pt, couleur de police blanche (3). Et je copie ces coordonnées et les positionne un peu.
Conception de la troisième page
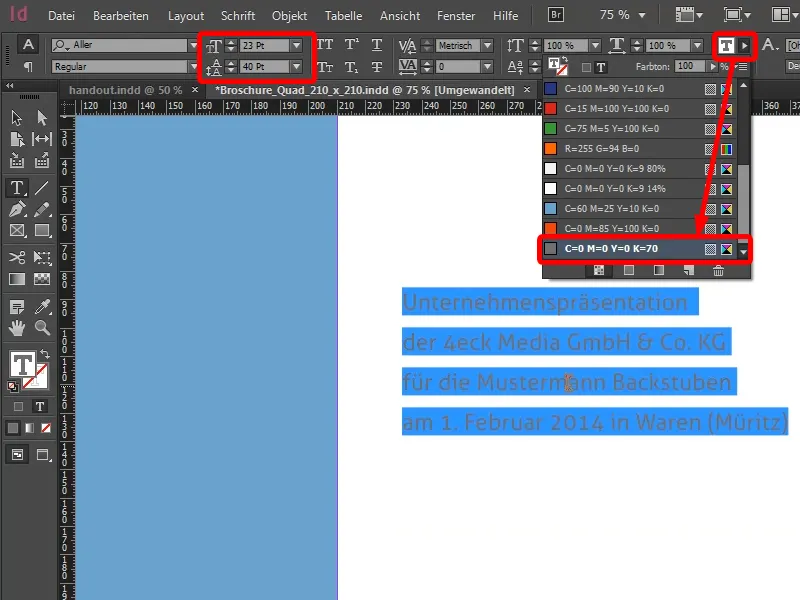
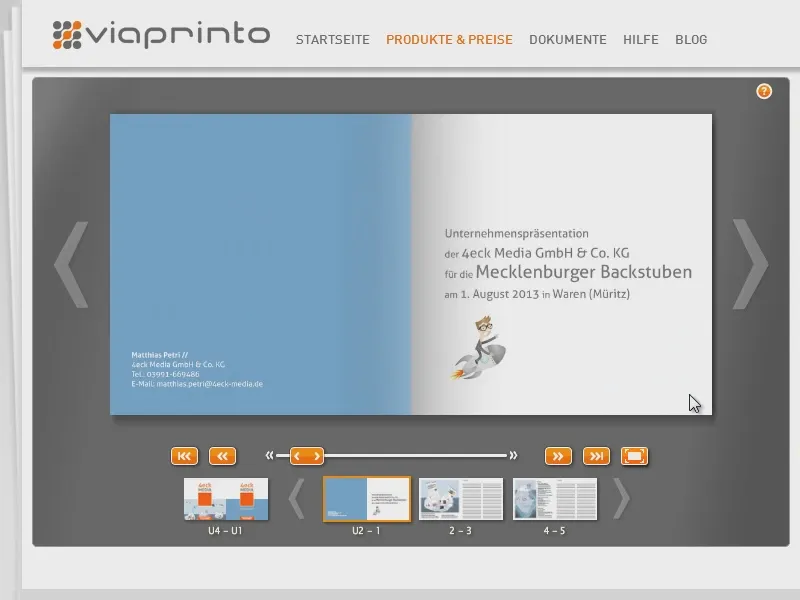
On continue avec la page suivante, qui devrait contenir le texte d'ouverture. Je le copie aussi directement dans un champ de texte avec une taille de police de 23 Pt et un interligne de 40 Pt. Je mets la couleur de police en gris, que j'avais définie auparavant comme champ de couleur avec 70 % de noir, tout le reste est à 0 %.
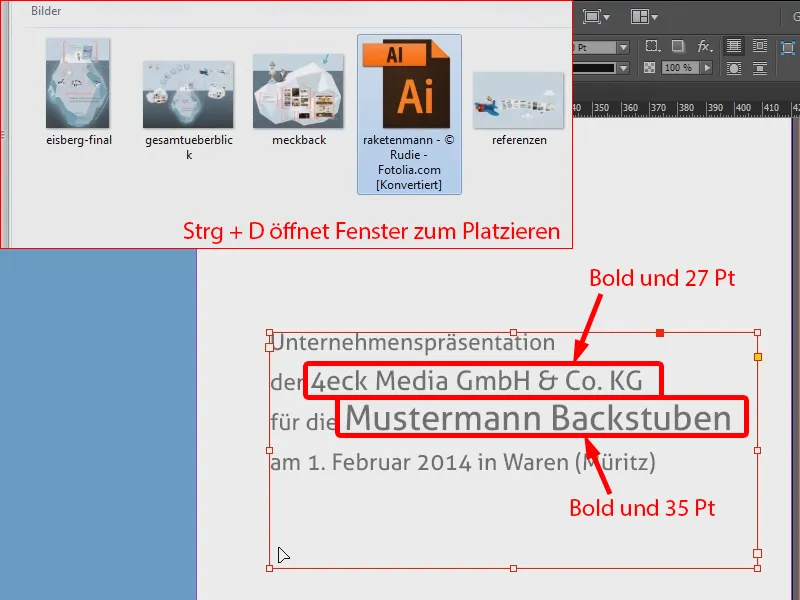
Je pensais aussi formater un peu plus grand les deux entreprises : Notre agence en 27 Pt et l'entreprise cliente encore plus grande, ainsi elles se sentiront flattées de voir qu'elles sont l'étoile la plus brillante dans le firmament.
J'ai déjà placé la première image que j'avais dans la présentation. Pour cela, je fais Ctrl + D. Mes images sont déjà prêtes. Je les avais extraites de la présentation sous forme de captures d'écran et préparées dans Photoshop pour les avoir en haute résolution autant que possible. C'est l'image ("Rudie l'homme de la fusée") que je veux insérer ici …
Et voilà, cette page est également terminée.
Création des marges et des colonnes
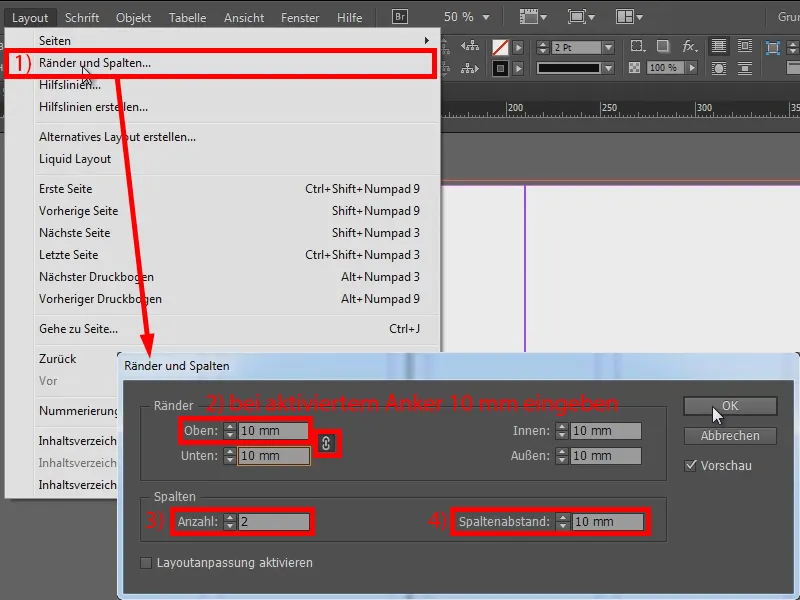
Pour les pages suivantes, je modifie à nouveau ma mise en page et j'ajoute des marges. Je vais sur Mise en page>Marges et colonnes… (1 et 2), car je place du texte et des images et je veux toujours avoir une marge par rapport à la limite de mon document. J'organise également le tout en deux colonnes (3) avec un espacement entre les colonnes de 10 mm (4).
Je fais maintenant cela pour toutes les autres doubles pages (répéter les étapes pour les marges et colonnes sur toutes les pages doubles vides jusqu'à présent).
Conception de la quatrième page
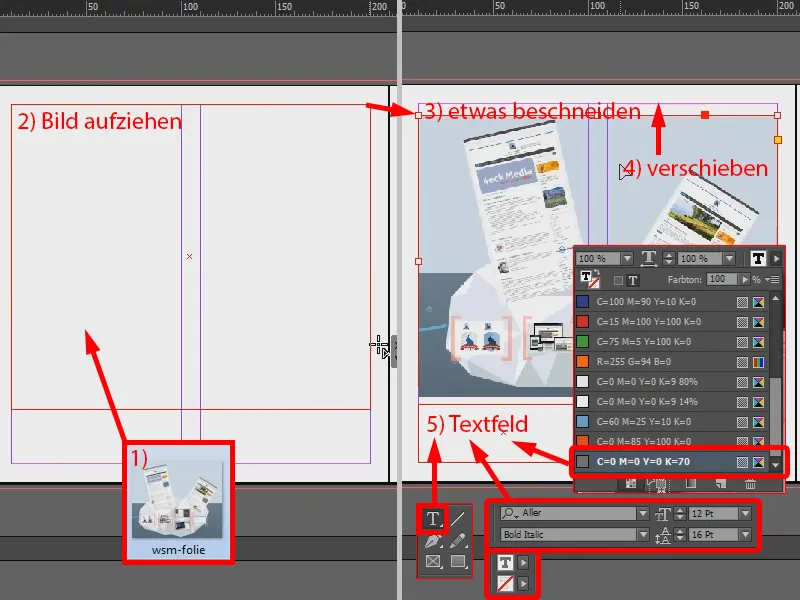
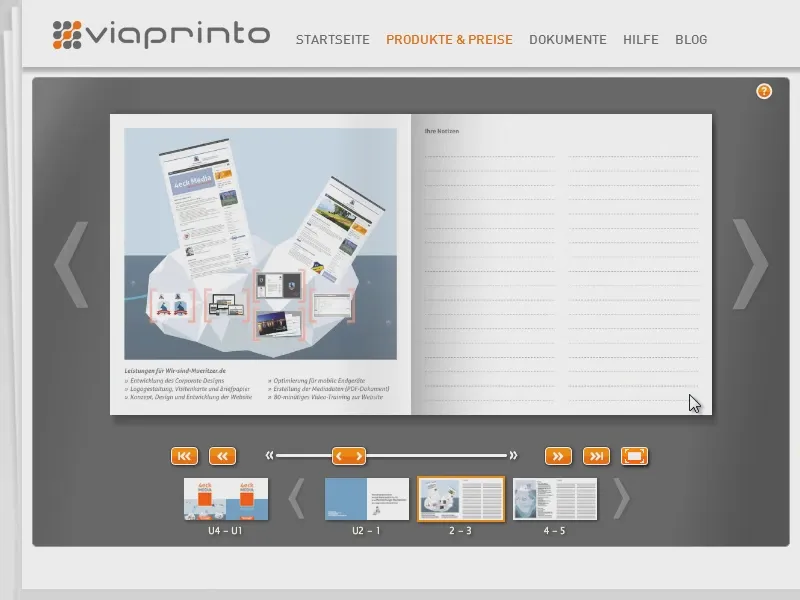
Avec Ctrl + D (1) je place la première image (2), je la réduis un peu (3) et la déplace vers le haut du cadre (4).
Un texte en gris avec Aller Bold Italic, 12 Pt de taille de police et un interligne de seulement 16 Pt (5).
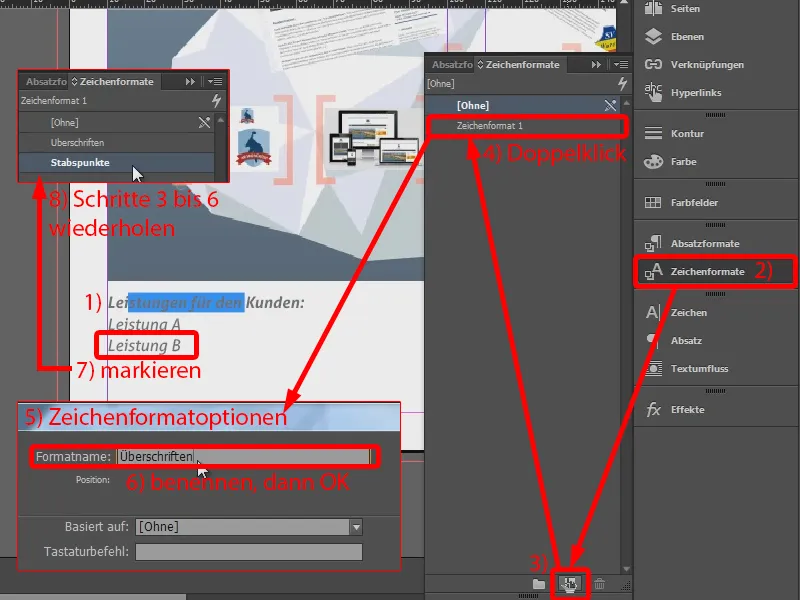
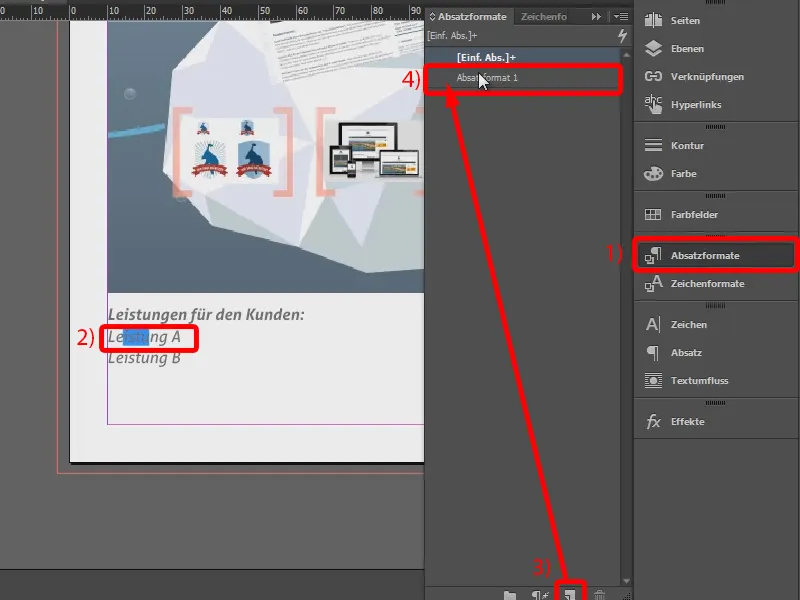
J'écris "Prestations pour le client :". J'ai besoin souvent de cette police, c'est pourquoi je la crée directement comme format de caractère : je la sélectionne (1), vais dans Format>Caractère (2) et crée ici un nouveau format de caractère (3), sur lequel je double-clique (4). Dans la fenêtre ouverte pour les options de format de caractère (5), je change le titre et je confirme avec OK (6).
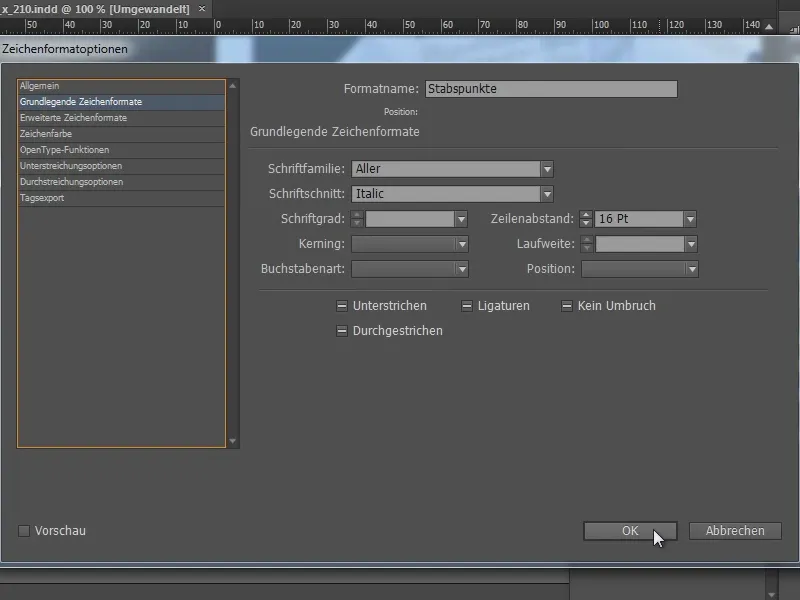
En dessous (1), j'écris des services individuels, cette fois-ci non pas en italic gras, mais seulement en italic. Et pour cela aussi, je crée un format de caractère, en sélectionnant le texte et répétant les étapes (3) à (6) à nouveau (8).
Les formats de caractères permettent à InDesign de mémoriser les formats. Donc si je regarde ce qui est enregistré dans les formats de caractères de base, tout y est enregistré.
Cependant, je veux également ajouter une liste à puces ici. Pour cela, je vais dans les formats de paragraphe (1) et crée un format de paragraphe (3) pour la "Prestation A" sélectionnée (2). En double-cliquant dessus, j'accède à ce format (4) ...
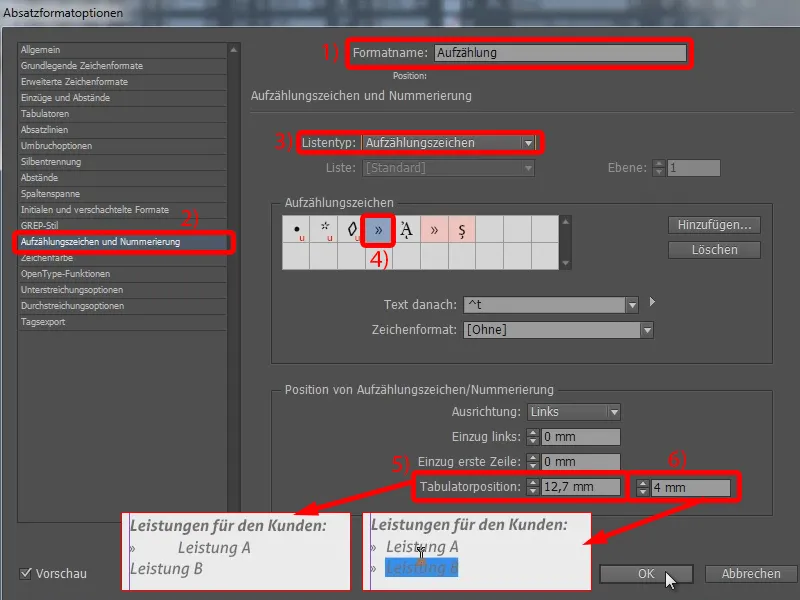
... et je le nomme "Liste à puces" (1). Dans l'onglet Puces et numérotation (2), je choisis le Type de liste à puces (3) et je sélectionne ce symbole (4).
Le voilà déjà, mais il est trop éloigné du texte (5). Je le rapproche dans la position du tabulateur, à environ 4 mm (6). C'est mieux ainsi.
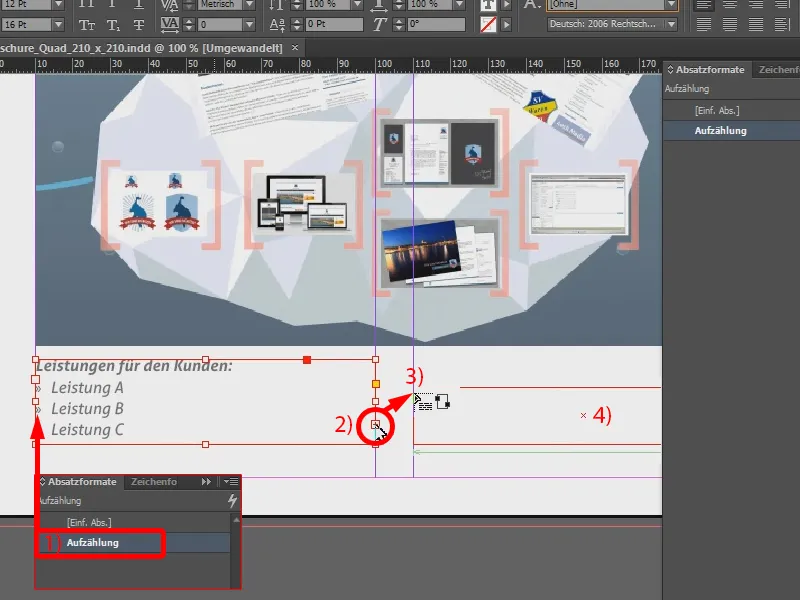
Maintenant, je peux dire que "Prestation B" doit également être une liste à puces (1). Et c'est pareil pour toutes les prestations...
J'ai continué tout cela dans la colonne suivante. Je dis ici (2) que le cadre de texte doit continuer ici (3), et j'agrandis le champ de texte (4).
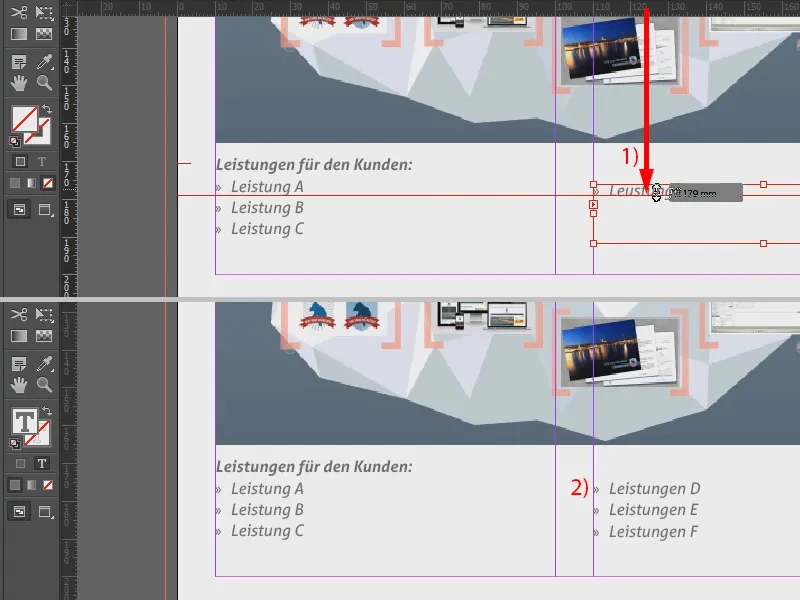
Maintenant, avec une ligne guide (1), je vérifie si les lignes sont alignées - non - donc je monte un peu plus le champ de texte. C'est là que je peux introduire les autres prestations prévues pour le projet (2). Cette page est maintenant terminée.
Conception des champs de notes
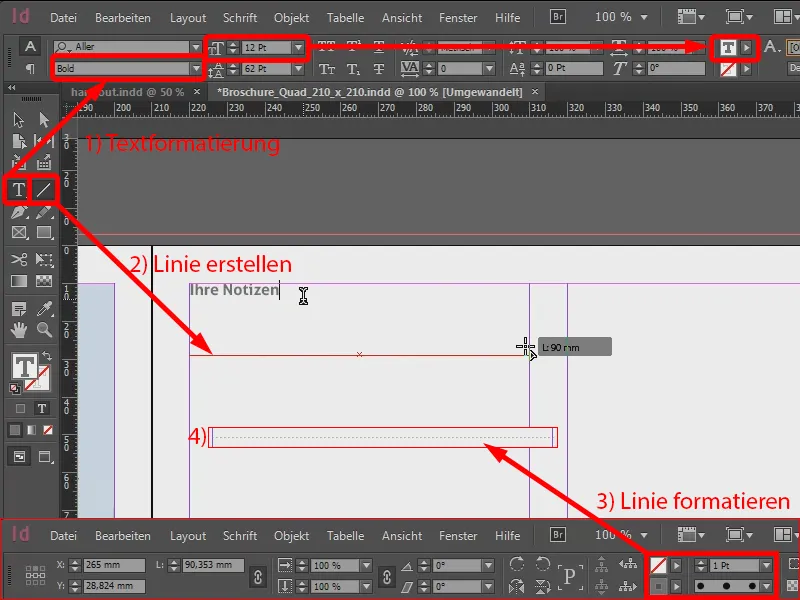
Sur la page suivante, j'ajoute un titre : "Vos notes" (voir 1: taille de police 12 pt en gras, couleur grise).
Et maintenant je veux insérer des lignes en pointillés. Je le fais simplement en prenant mon outil Ligne et en traçant une ligne en maintenant la touche Maj enfoncée (2). La bordure est déjà configurée, je la réduis à 1 pt. De plus, je choisis un noir à 70 %, je définis le type de bordure en Pointillé (3). La ligne ressemble alors à ça (4).
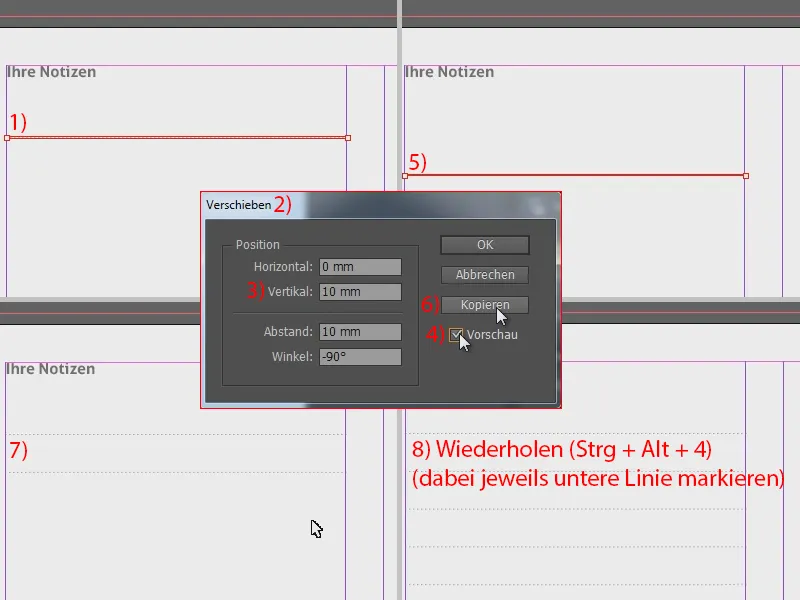
Je vais maintenant avoir besoin de plusieurs lignes. Donc je les sélectionne (1), vais dans Objet>Transformer>Déplacer..., ce qui ouvre la fenêtre Déplacer (2).
J'ajuste la valeur pour Vertical à 10 mm (3). Si je clique sur Aperçu (4), ça se déplace (5).
Je ne confirme pas simplement en appuyant sur Copier (6). Et voilà : la ligne a été copiée avec un décalage (7).
L'avantage avec InDesign, c'est que je peux répéter cette commande. Si on regarde sous Objet>Répéter la transformation, il y a Répéter la transformation - Série et le raccourci associé Ctrl + Alt + 4. Je vais simplement appuyer dessus. Rien ne se passe quand je le fais, mais si je sélectionne ma ligne copiée et appuie sur le raccourci, je peux dupliquer les lignes en pointillés une par une (8).
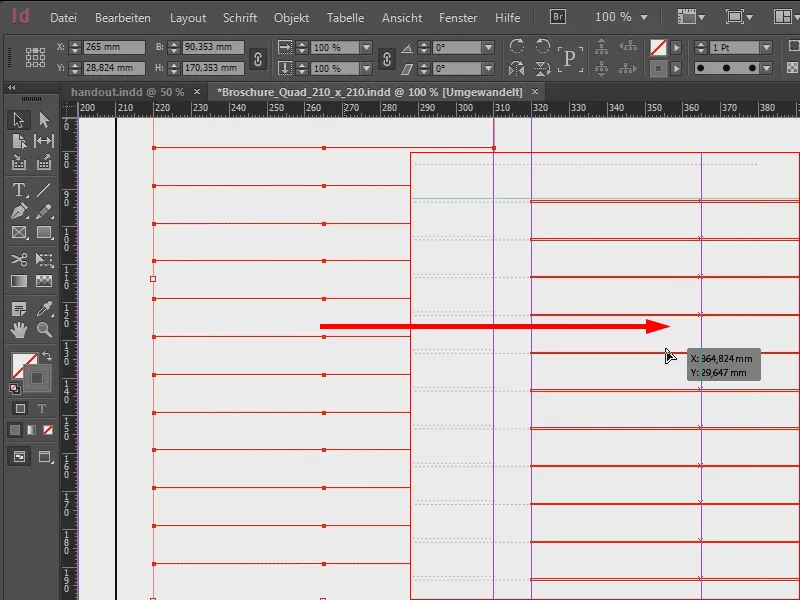
Maintenant, je copie cela avec Ctrl + C et Ctrl + V. Je déplace les copies dans la colonne de droite.
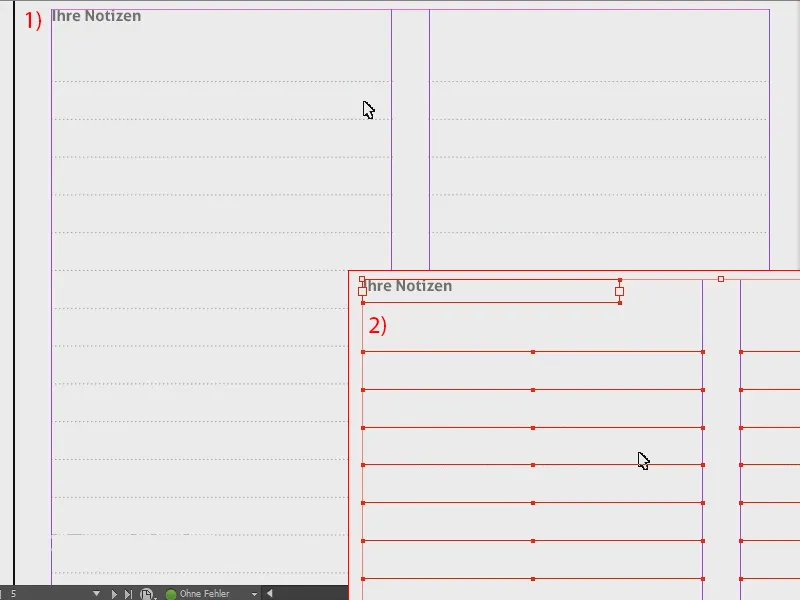
Voilà à quoi ça ressemble (1). Maintenant je prends toute la page (2), la copie ...
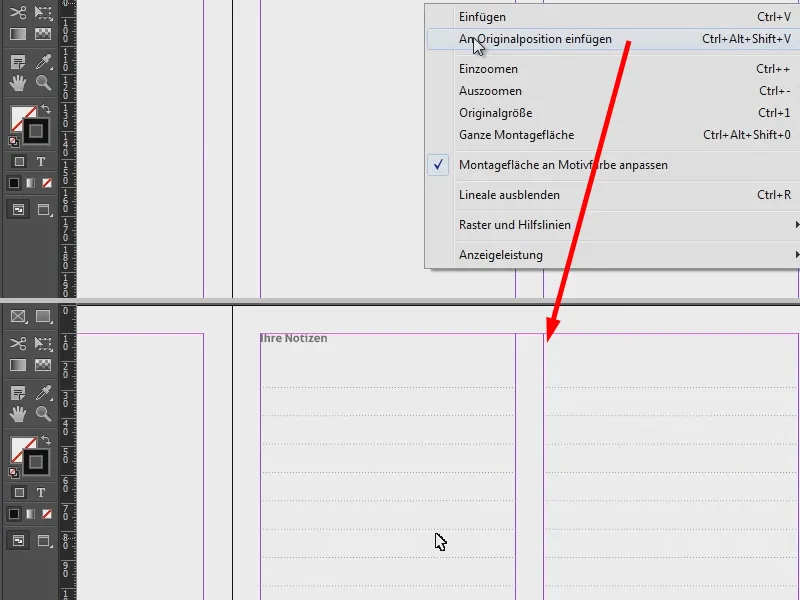
... et je l'insère sur la page suivante et l'avant-dernière. Pour ce faire, je fais un clic droit et choisis Insérer à la position d'origine.
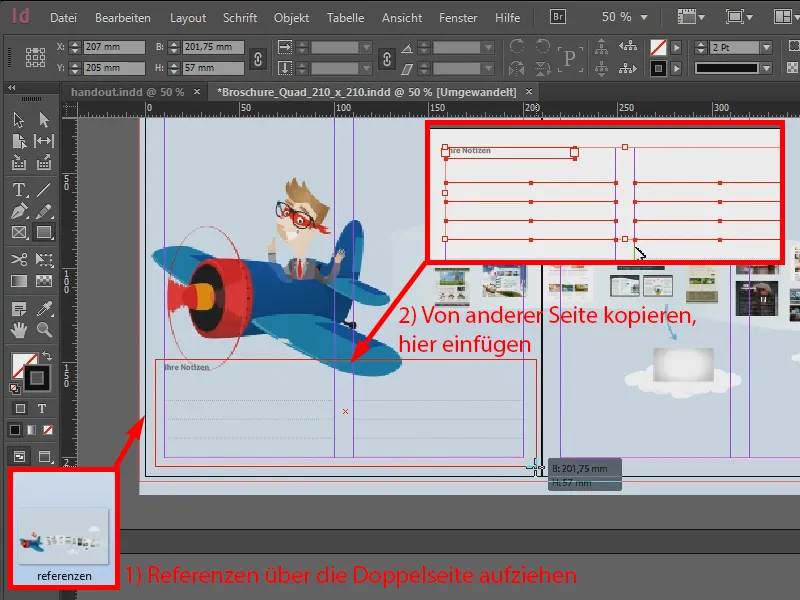
Les prochaines étapes sont presque identiques à ce que je viens de montrer. Un autre grand image remplira (1) tout l'espace ici. Comme il y avait des notes, je les réinsère et les replace à cet endroit (2).
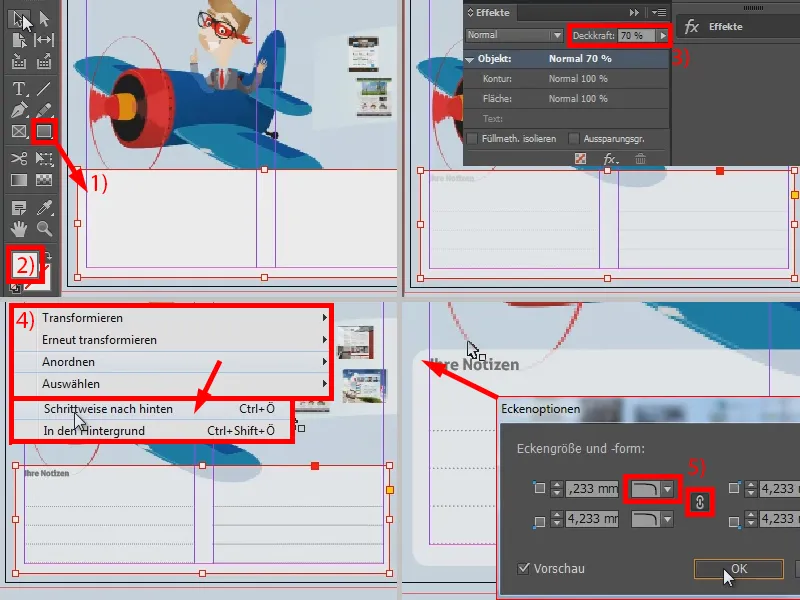
Cela ne va pas tout à fait car l'arrière-plan est coloré. Je peux facilement corriger cela en prenant mon outil Rectangle et en dessinant un rectangle (1). Je lui donne une couleur blanche (2) et je réduis l'opacité dans le panneau Effets à 70 % (3). Ensuite, je modifie l'arrangement et place progressivement le rectangle vers l'arrière (voir 4 : Clic droit>Disposer>Mettre progressivement vers l'arrière).
Si je veux maintenant des coins arrondis, je vais dans Objet>Options des coins... et choisis ici lorsque l'ancre est activée Arrondi (5).
C'est fini. Maintenant, je reprends toute la zone. Je le sélectionne, le copie et le colle avec Ctrl + V pour le réinsérer et le positionner du côté droit de cette zone.
Autres pages
Pour les autres pages, j'insère mes images de la même manière que montré ci-dessus et j'ajoute du texte correspondant.
Cet endroit est intéressant, car je l'ai recréé dans InDesign (encadré en rouge sur l'image). Cela signifie que dans ma présentation Prezi, la zone était déjà présente, mais je l'ai recouverte dans Photoshop. Je l'ai ensuite rétablie dans InDesign. J'ai donc spécialement récupéré la police, c'était Yanone Kaffeesatz, que l'on trouve par exemple sur les Google Webfonts.
C'était donc 28 pt avec un interligne de 36 pt. J'ai fait cela pour que cette zone de texte soit nette lors de l'impression, car avec ma capture d'écran initiale, le texte aurait été pixelisé. Et en utilisant cette police, la zone reste vectorielle et sera nette lors de l'impression.
Concernant la dernière page : j'ai simplement pris la première page (1) et l'ai insérée à la fin. J'ai retiré le "Handout" (2). Maintenant, je peux utiliser ma zone bleue comme cadre pour la vue d'ensemble. Je la sélectionne donc et insère l'image via Ctrl + D (3).
Ainsi, mon handout est déjà prêt. J'ai délibérément renoncé aux numéros de page, car il s'agissait d'une brochure très brève.
Exportation pour l'impression
Et maintenant, comment puis-je exporter cela pour m'assurer qu'il arrivera réellement prêt pour l'impression ? C'était en effet ma préoccupation : un PME m'a appelé et m'a dit que si je voulais me recommander pour le projet, je pourrais passer dans une semaine pour présenter notre agence. Il y avait donc peu de temps pour le handout et je voulais que ma première tentative soit également un succès chez l'imprimeur.
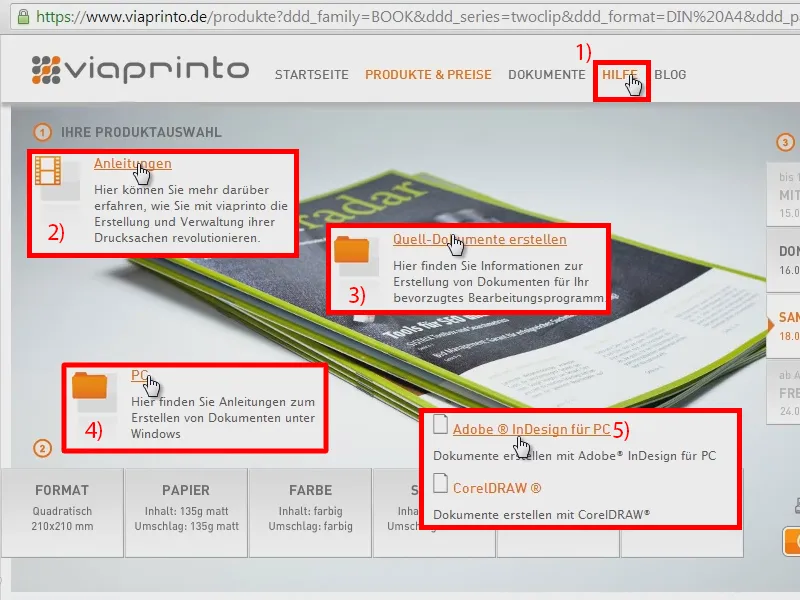
C'est pourquoi j'ai choisi viaprinto : premièrement, les avis étaient excellents. Deuxièmement, viaprinto propose également de l'aide. Je vais donc voir (1) et examiner ce qui est important. Je vais sur les instructions (2) et ici sur Créer des documents sources (3). Je travaille sur un PC (4) et j'utilise Adobe InDesign pour PC (5).
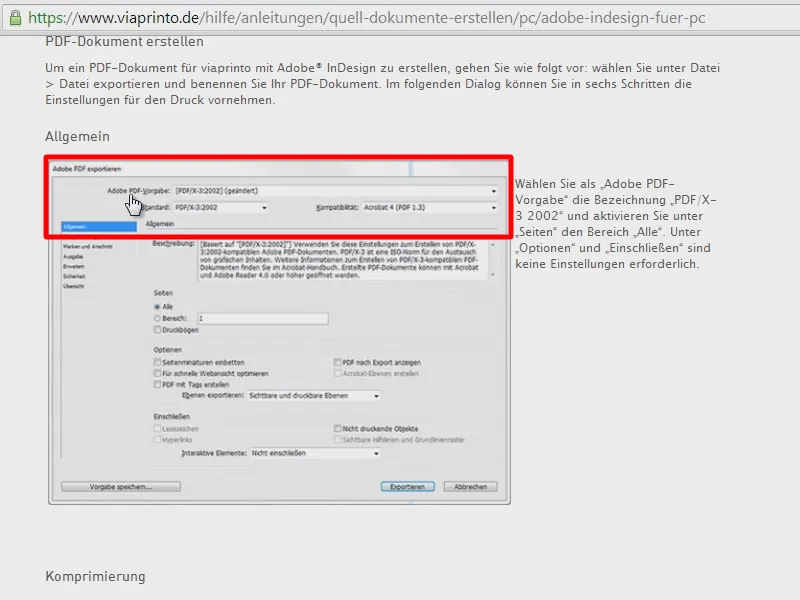
Et là, viaprinto me dit exactement ce qu'il faut faire, également lors de l'exportation. Il est indiqué que je dois le sortir en PDF/X-3 avec PDF 1.3 en compatibilité. Je vois les informations sur les paramètres de compression, les débords et la sortie - c'est ce qui est crucial ...
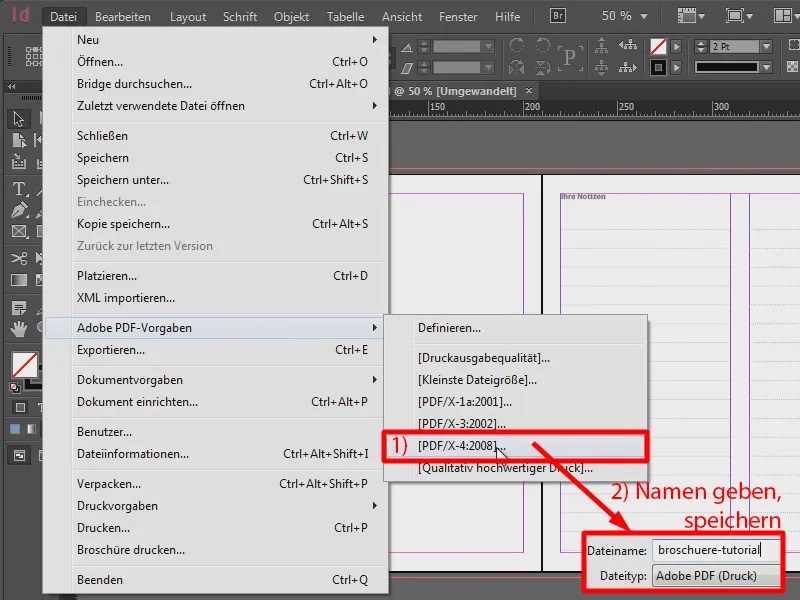
Personnellement, je l'ai exporté comme je le fais toujours : je choisis le standard le plus élevé PDF/X-4 (1) et je donne un nom à la brochure (2).
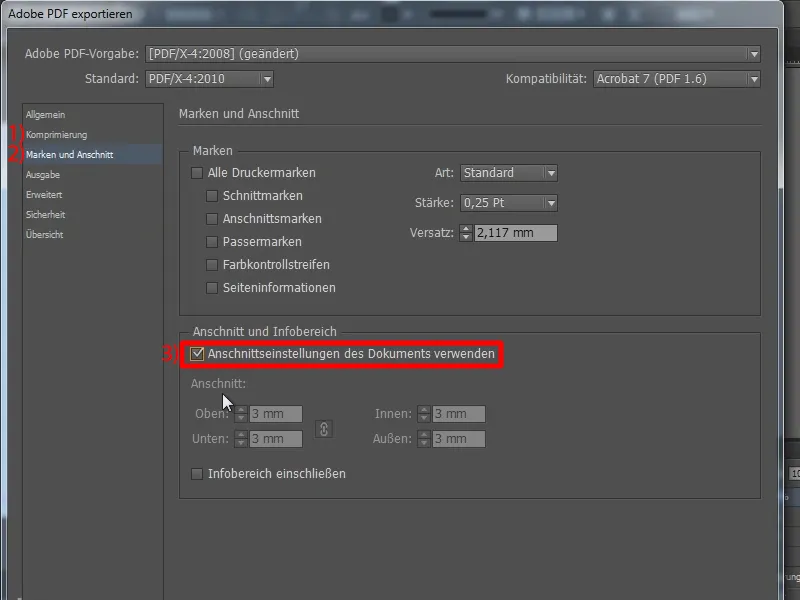
J'ai laissé la compression comme telle (1). Les marques et débords (2) - je prends ceux du document (3).
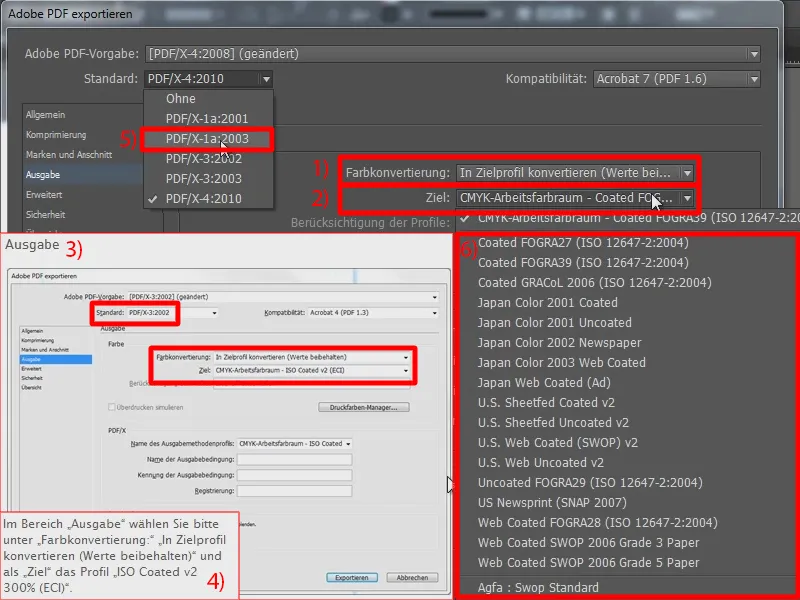
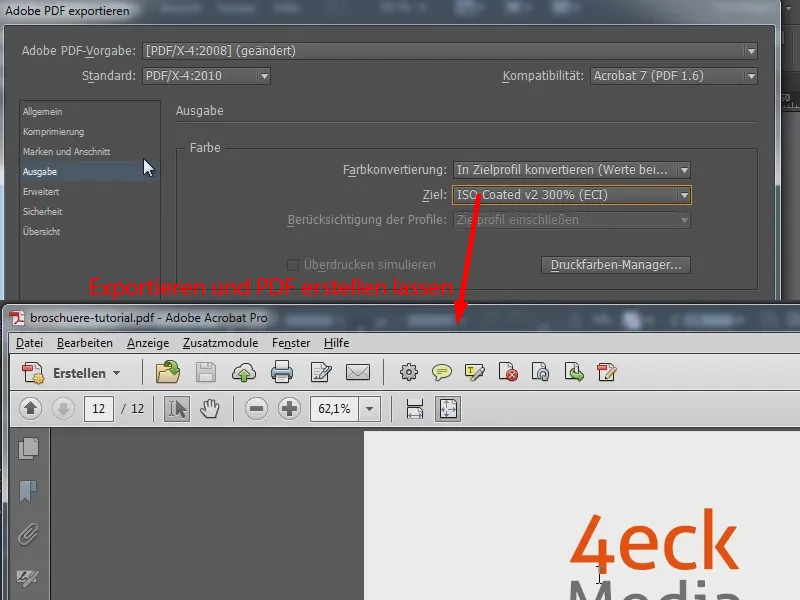
Et pour la sortie, j'ai simplement choisi Convertir en profil de destination (maintenir les valeurs) (1) et j'ai pris mon espace colorimétrique de travail (2). Et je tiens à dire : même si viaprinto recommande de prendre ISO Coated v2 pour PDF/X-3 (voir extraits de l'aide de viaprinto aux points 3 et 4) - l'impression était toujours excellente pour moi. J'opte toujours d'abord pour le standard le plus élevé. Mais j'ai déjà eu des expériences avec d'autres imprimeurs en ligne, par exemple pour des cartes de visite ou des dépliants, où il y avait presque toujours des problèmes de transparence. Ce n'était pas le cas chez viaprinto. Ainsi, je fais comme expliqué, et je n'ai jamais rencontré de problème de transparence. Avec d'autres imprimeurs en ligne, je devais toujours exporter le tout en PDF/X-1a (5) pour réduire les transparences et éviter les problèmes.
Cependant, viaprinto a indiqué quelle était leur norme. Pour ma brochure de dix exemplaires, ce n'était pas un problème majeur. Par contre, si je veux imprimer un dépliant brillant avec 1 000 exemplaires, je devrais vraiment suivre ce que viaprinto demande pour que l'impression soit exactement comme je l'attendais. Et maintenant, ils disent : Le profil de destination doit être CMJN - ISO Coated v2 (ECI). Si on regarde cela de plus près (voir 6), on ne le trouve pas déjà préréglé dans les paramètres d'InDesign. Je me suis dit : "Où est-il, pourquoi n'est-il pas inclus par défaut dans InDesign ?"
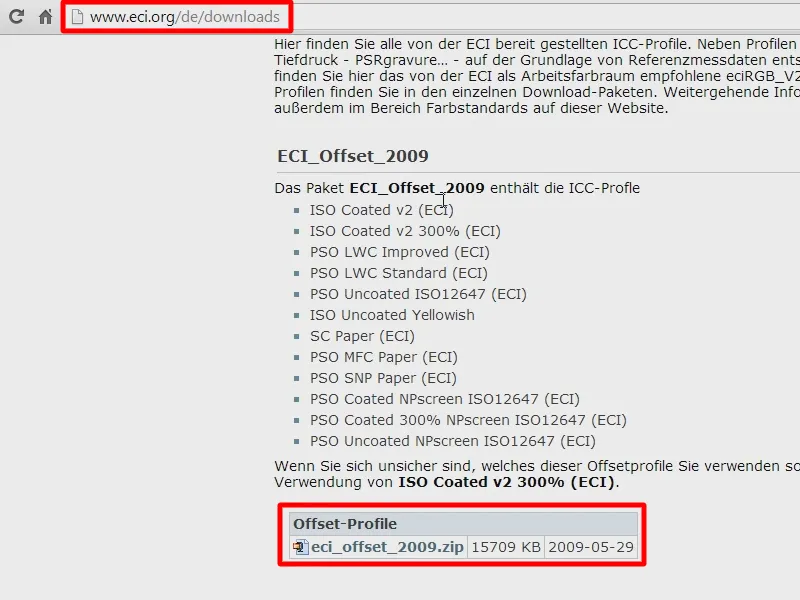
C'est pourquoi mon conseil à ce stade est le suivant : rendez-vous simplement sur le site ECI.org, c'est-à-dire sur le site de l'Initiative Européenne des Couleurs. Vous pouvez télécharger ces normes dans la section Téléchargements. Les voici : ECI_Offset_2009. Cela contient exactement le profil que viaprinto souhaite. Et ce n'est pas seulement viaprinto qui souhaite ce profil, d'autres imprimeries en ligne veulent également ces profils. Alors téléchargez-les.
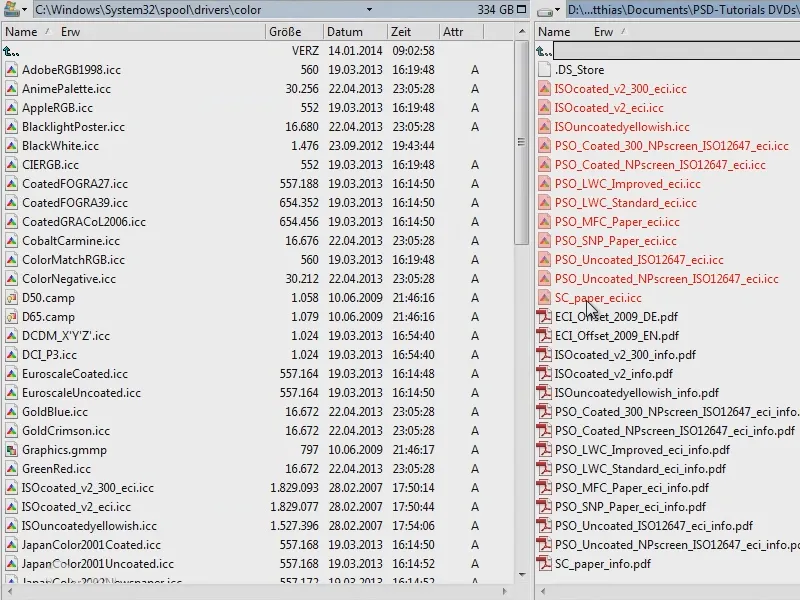
Maintenant la question est : où est-ce que ça doit aller pour que cela apparaisse dans InDesign à la fin ? Je vais dans mon explorateur de fichiers. Voici les profils ECI téléchargés (surlignés en rouge). Et pour moi, ils vont maintenant dans le dossier Windows\System32\spool\drivers\color. Cela peut être différent pour vous, même si vous travaillez sur Mac.
Donc un petit conseil : cherchez simplement sur votre disque dur les formats ICC, donc *.icc. C'est comme ça que vous trouverez où placer les fichiers …
… et alors InDesign a exactement le profil dont j'ai besoin.
Maintenant j'exporte ma brochure. J'ai donc mon document et je peux maintenant facilement l'uploader sur viaprinto. Je vais vous montrer …
Uploader le document chez l'imprimeur en ligne
Je vais sur la page d'accueil de viaprinto, je sélectionne à nouveau la brochure (1), je configure le format (2) et je définis l'impression à 10 exemplaires (3). La piqûre à cheval est correcte (4). Les pages de contenu doivent être 8 et les pages de couverture 4 (5). La couleur est correcte, le papier convient également. Maintenant je peux déjà uploader mon document (6). Cela prendra un moment …
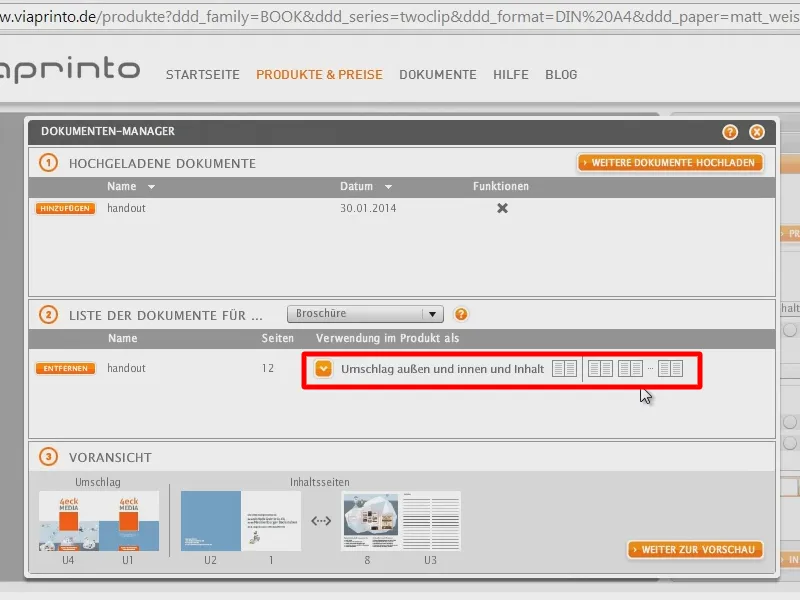
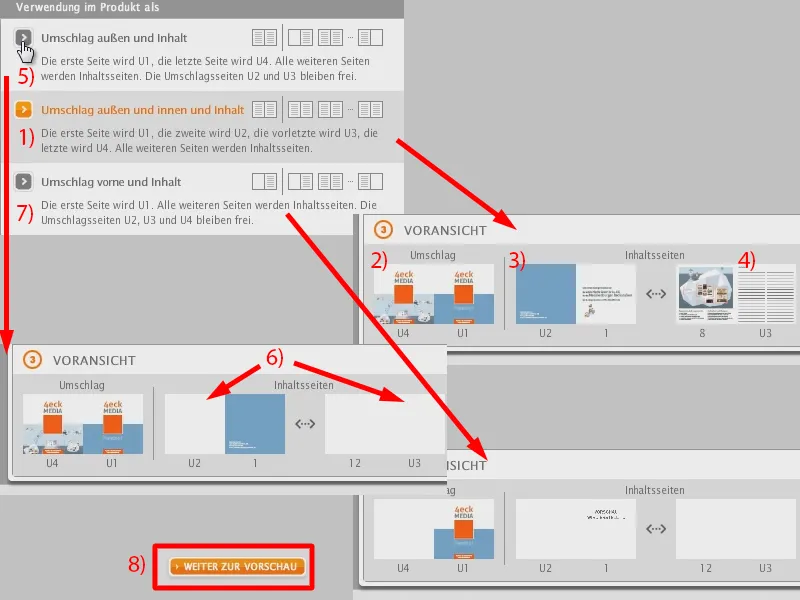
Ok, le fichier a été uploadé, converti, et ce qui est très intéressant, c'est que j'ai la possibilité de configurer l'ordre de mes pages de couverture et de contenu. Pour cela, j'ouvre le menu déroulant …
Par défaut, j'ai le choix Couverture extérieure et intérieure et Contenu (1). On voit déjà : voici mes pages de couverture, l'arrière, le devant (2), la page intérieure de couverture à l'avant (3) et voici la page intérieure de couverture à l'arrière (4).
Si j'ai créé mon document de telle manière que je n'ai même pas pris en compte qu'il y a aussi des pages de couverture internes, alors j'ai la possibilité d'ajouter des pages blanches par la suite (5). Par exemple, si j'ai simplement ma page de garde suivie directement de la table des matières, je ne veux évidemment pas que celle-ci soit sur la page intérieure de couverture. Alors j'ai ici la possibilité d'activer simplement Couverture extérieure et Contenu (5). Cela me forcera à avoir deux pages blanches pour les pages de couverture internes (6). Et je peux aussi le faire pour l'avant (7). Donc j'ai ici trois modes différents.
J'ai pris en compte ça dans InDesign dès le début, selon la manière dont je veux que ce soit, donc je laisse ça en réglage par défaut (1). Et ici dans l'aperçu, j'ai encore la certitude que tout est correct (2 à 4). Je vais jeter un coup d'œil à l'aperçu …
J'ai trouvé cela très pratique chez viaprinto, car maintenant j'ai ce document comme un PDF interactif et je peux feuilleter une fois …
… et dire : Oui, c'est exactement ce que j'avais en tête, c'est comme ça que je voulais avoir ce support, pour pouvoir le remettre lors de la première phase de pitch et laisser une bonne impression en recommandant notre agence.
C'était donc vraiment mon chemin lorsque je me préparais pour le pitch. Et c'est ainsi que j'avais aussi une très bonne sensation, bien préparé pour y aller.
Je pense qu'avec un petit guide comme celui-ci, on laisse vraiment une bonne impression …
… et c'est pourquoi je voulais juste vous donner un bref aperçu de la façon dont nous avons géré cela …
… comment nous avons abordé cela.
Voilà à quoi ressemblait le support dans l'aperçu - regardons maintenant le produit final.
Déballage : Le support entre les mains
Voici maintenant mon support. Pour la formation, je l'ai spécialement commandé à nouveau … Je vais sortir les exemplaires imprimés.
Le handout est également encore une fois sous film plastique. Voyons maintenant comment l'impression a réussi.
La couverture a l'air très bien.
Cela a été réussi.
Les images ont aussi une très bonne qualité.
Et je dois dire, j'avais les captures d'écran, …
… où je n'avais pas toujours atteint les 300 dpi, …
… juste ici avec cette image intermédiaire, c'était, je crois, seulement 130 dpi – et pourtant la qualité est très bonne à l'impression.
Je pense que dans l'ensemble cela fait un très bel effet.
J'espère que cela vous a plu et que c'était au moins un peu instructif. Peut-être que l'un ou l'autre pourra en tirer quelque chose. En ce sens, je vous souhaite beaucoup de plaisir dans les retouches et encore beaucoup de succès dans votre travail.
Votre Matthias

