Au début, une question: pourquoi certains designs sont-ils simplement super beaux à regarder et pour d'autres, on se dit: «Le designer a-t-il bu ou que se passe-t-il?» Je vais explorer cette question ici, car il est bien évident qu'il y a une différence lorsque le concepteur utilise une grille de conception ou non. Et c'est ce qui sera le thème principal de cette formation: la grille de conception.
Je vais d'abord aborder les bases théoriques, puis je vais supposer que nous avons la mission de créer un dépliant de quatre pages pour un client. Et nous allons encore plus loin: de l'idée en tête à la décision de la grille de conception que nous allons utiliser, jusqu'à la conclusion où nous voulons bien sûr remplir notre mise en page avec cette grille de conception.
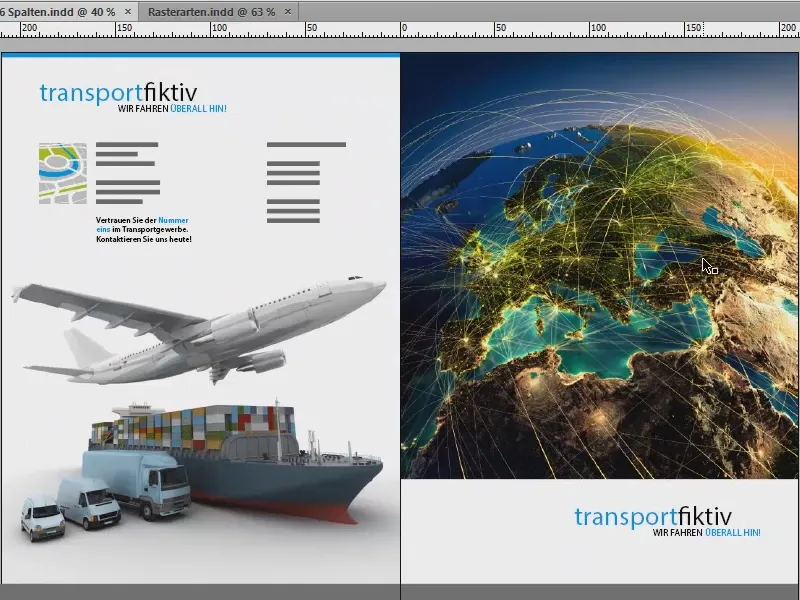
Afin de vous montrer quelque chose d'intéressant dès le début, je vais vous montrer où nous voulons aller. Voici le dépliant de quatre pages que j'ai sur un calque séparé. La page de couverture, la page arrière …
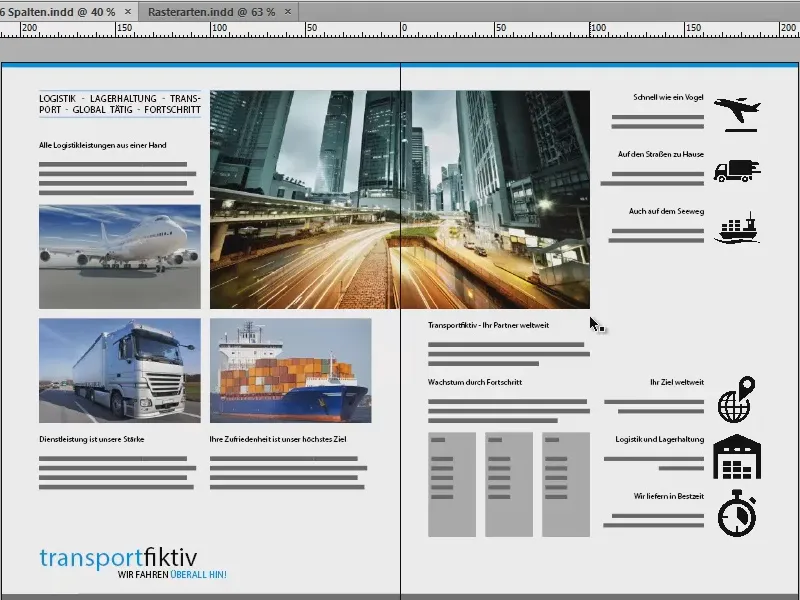
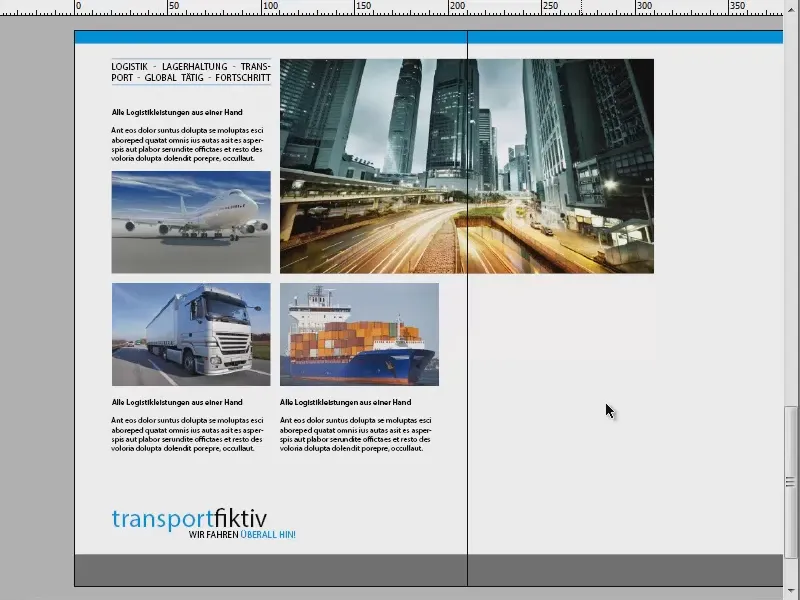
… et les deux pages intérieures pour une entreprise de transport fictive: "transport fictif, nous allons partout", telle est la devise. C'est exactement ce que nous voulons créer ensemble.

Fondamentaux : marge de texte, gouttières, grille de lignes de base, colonnes de grille
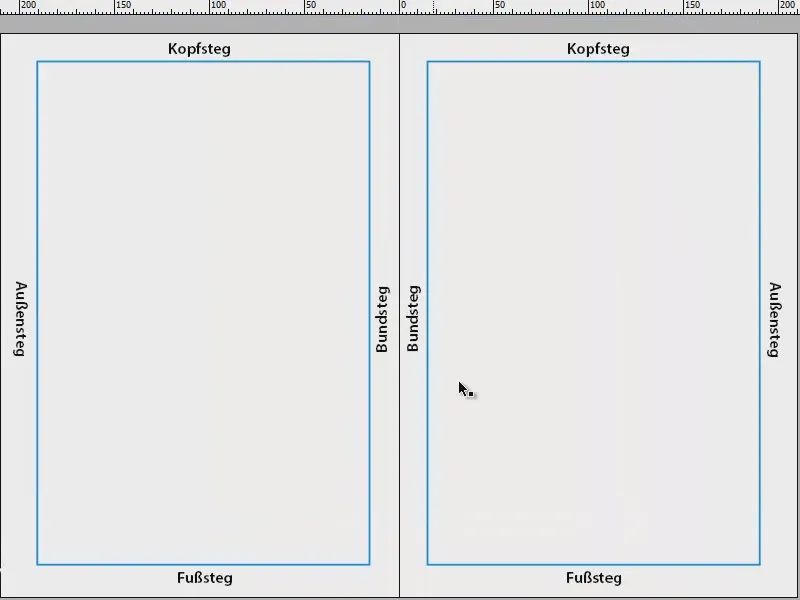
Mais revenons d'abord aux théories un peu arides: lorsque nous travaillons sur des pages, nous avons toujours des éléments incontournables, et en premier lieu notre marge de texte, ce cadre bleu ici.
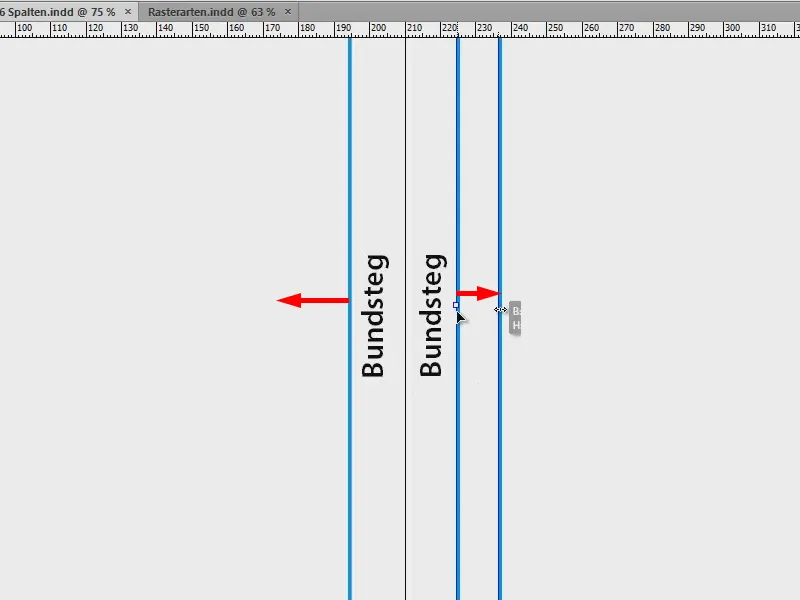
La marge de texte indique la zone imprimable de notre page, c'est là que se déroule essentiellement le cœur de notre sujet, et elle est entourée et encerclée par les différentes gouttières. Elles servent simplement de limite.
Elles ont aussi des noms: la gouttière supérieure, la gouttière extérieure, la gouttière inférieure et la gouttière intérieure. La gouttière intérieure porte bien son nom, car elle est toujours dirigée vers l'intérieur du document, d'où son orientation vers la gauche.
Avec de telles gouttières intérieures, il faut toujours faire attention: si vous devez travailler sur des brochures ou des catalogues vraiment épais, vous devriez veiller, dans le cas d'une reliure collée, à réduire légèrement la marge de texte et à élargir un peu la gouttière intérieure.
Pourquoi? Lorsque nous avons une reliure collée au centre et que beaucoup de pages sont pressées à l'intérieur, la feuille de papier se bombe à cet endroit. Afin que aucun mot, lettre ou autre élément ne soit caché, nous réduisons légèrement la marge de texte, de sorte que la bosse résultante n'affecte pas le texte que nous plaçons dans la marge de texte.
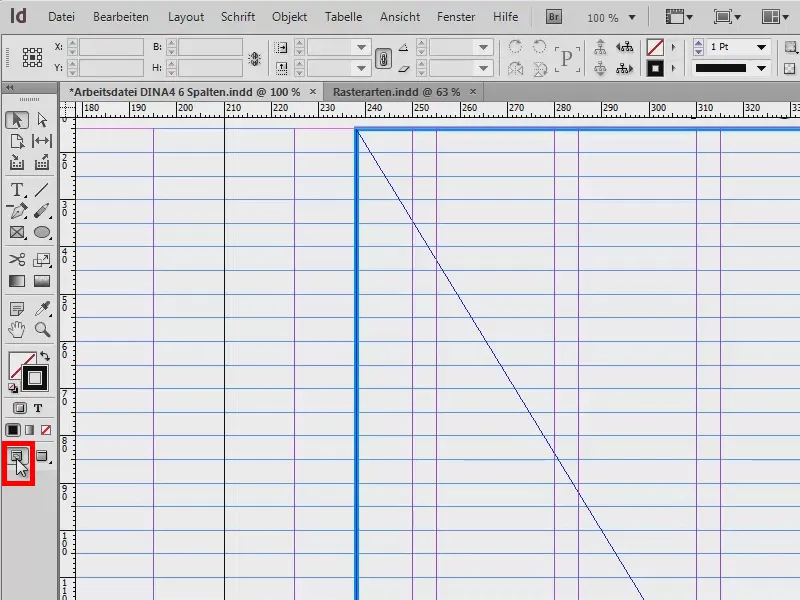
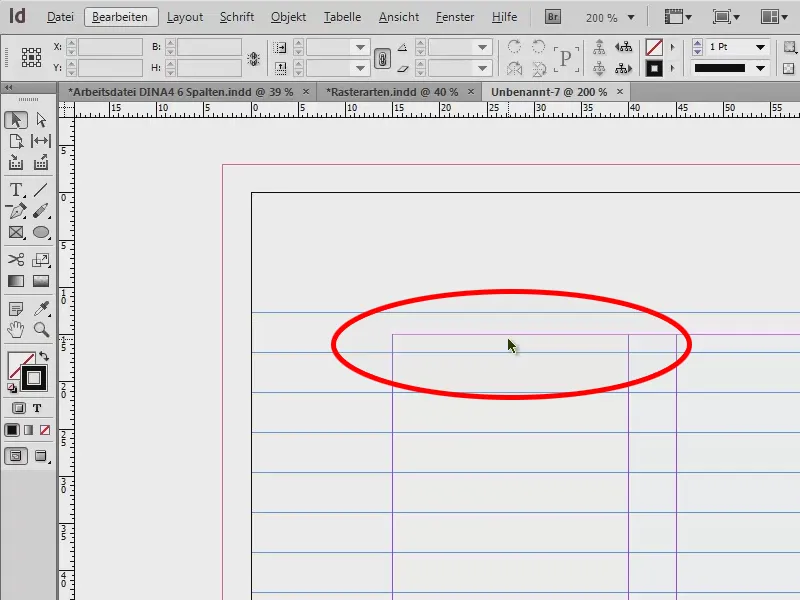
Notre troisième allié à bord d'une mise en page soignée est la grille de lignes de base. Je vais changer la vue (clic sur l'icône encadrée en rouge dans l'image), cela peut également se faire avec le raccourci W.
La grille de lignes de base désigne les lignes horizontales qui s'étendent sur tout le document. Et pour un design propre, c'est certainement le premier élément essentiel et également un élément important pour un bel alignement horizontal.
De plus, les toits et les bas de textes, éléments et images peuvent parfaitement être alignés sur ces lignes. En gros, on peut dire que la grille de lignes de base est vraiment un élément indispensable sur lequel on ne devrait pas faire l'impasse.
Le dernier que je tiens à vous présenter: les colonnes de grille, que je vais vous montrer de manière un peu plus détaillée dans un document séparé. L'exemple n'est pas vraiment beau, mais il ne s'agit pas vraiment de cela: je veux simplement vous montrer avec quels types de grilles nous pouvons travailler.
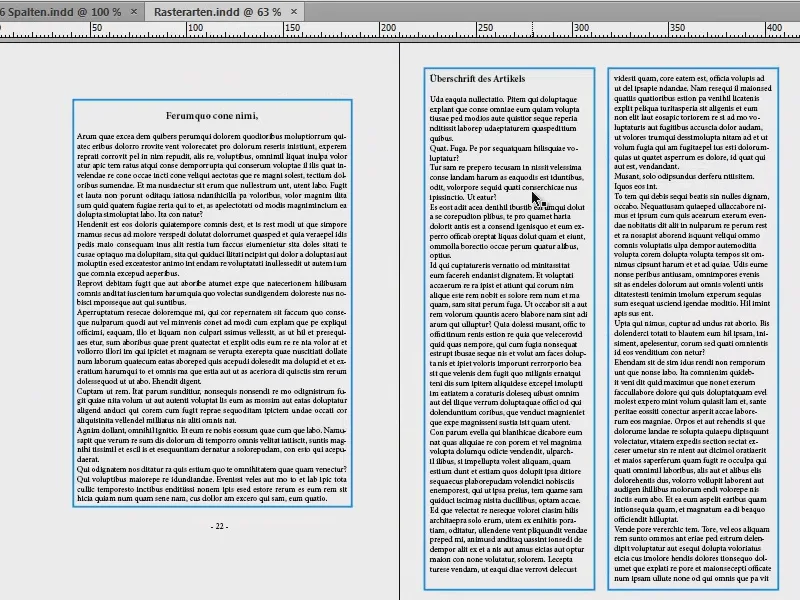
À gauche, par exemple, vous voyez la marge de texte classique à une colonne. On la retrouve souvent dans les romans. Là, les gouttières sont aussi très larges, le texte devrait contenir environ 50 à 70 caractères par ligne.
À droite, nous avons une marge de texte classique avec deux grilles. Le texte commence en haut à gauche, descend, saute dans le champ suivant, monte, et descend à nouveau.
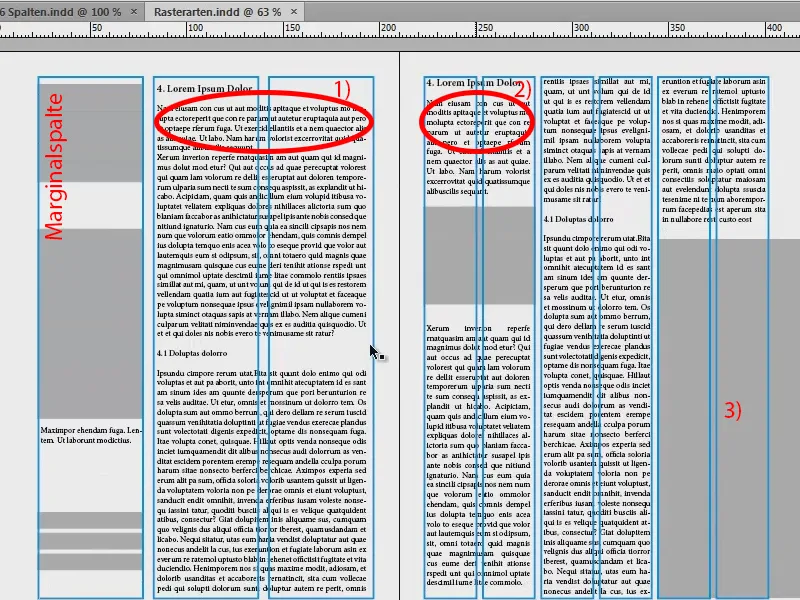
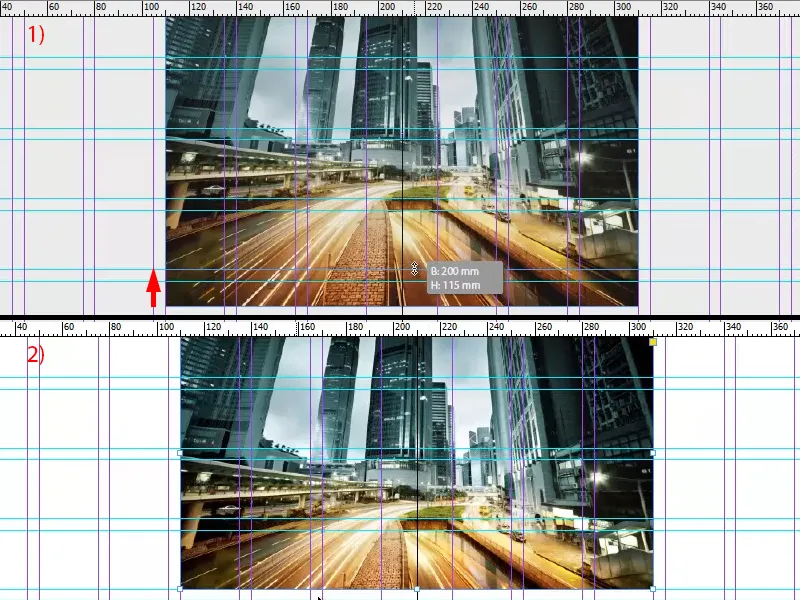
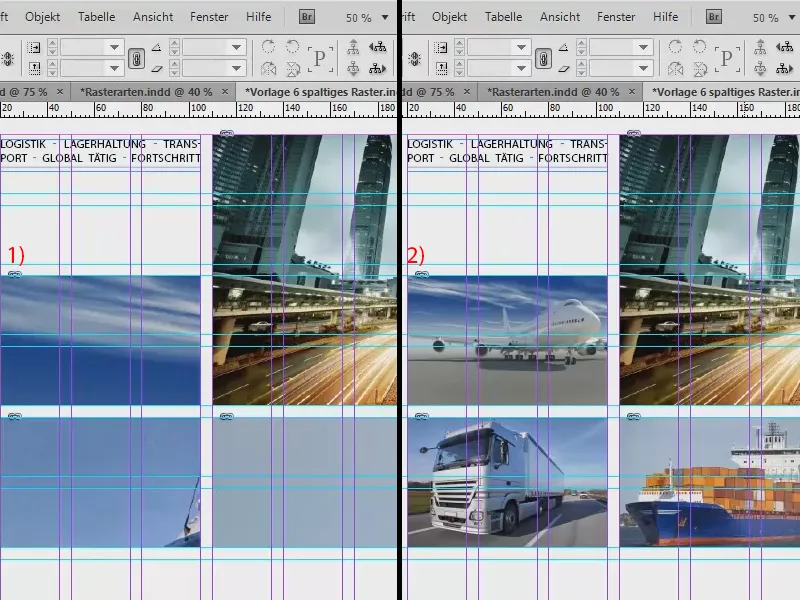
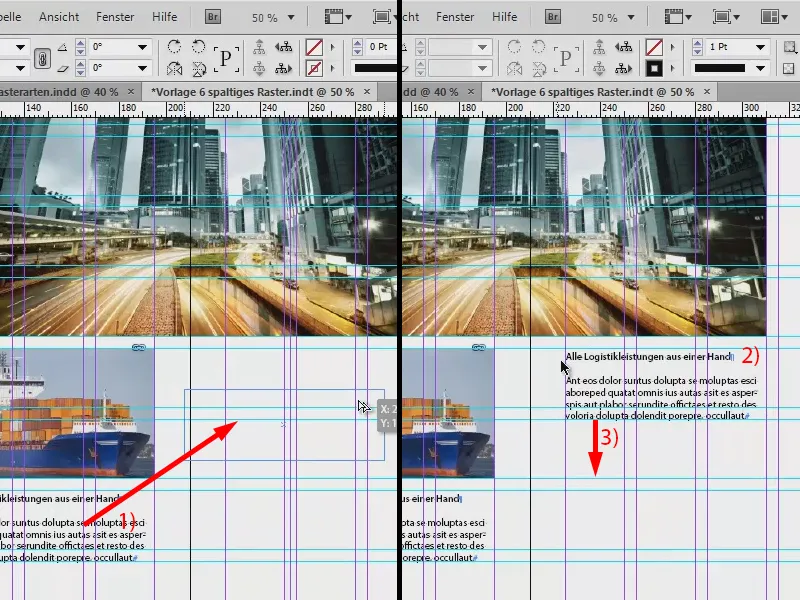
Sur la page suivante : À gauche, je vous ai apporté une marge de texte à trois colonnes. La différence avec la précédente est que nous avons ici une sorte de colonne marginale. Vous l'avez peut-être déjà entendu : c'est la colonne que l'on trouve à l'extérieur dans le livre. Elle offre la possibilité d'informations complémentaires. On la retrouve souvent dans les livres spécialisés. À droite, le texte occupe les deux colonnes (1). Vous voyez, il n'est pas toujours nécessaire de suivre les colonnes de la grille, on peut aussi les outrepasser et sauter jusqu'à la prochaine limite. Ainsi, la musique se joue à droite, tandis que la colonne marginale de gauche offre la possibilité de placer, par exemple, des images, des tableaux, des encadrés d'information, des références, des résumés, et tout ce que vous voulez.
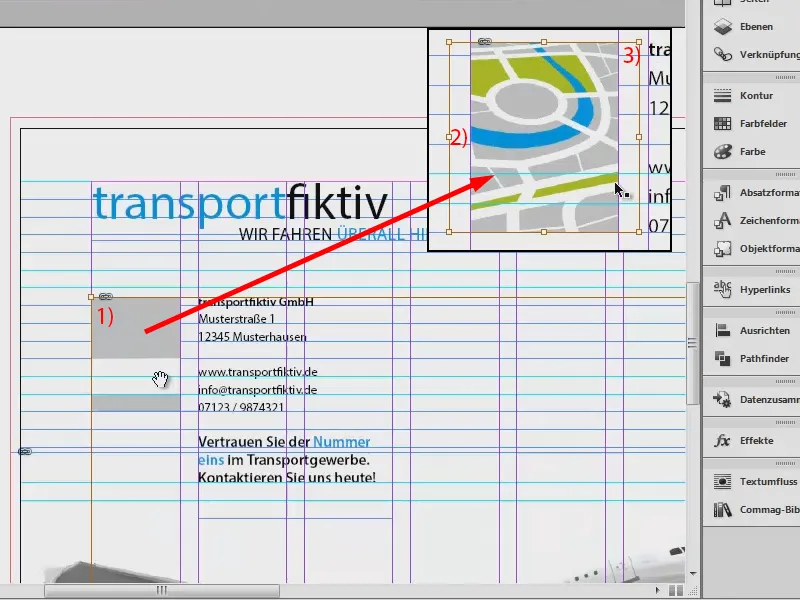
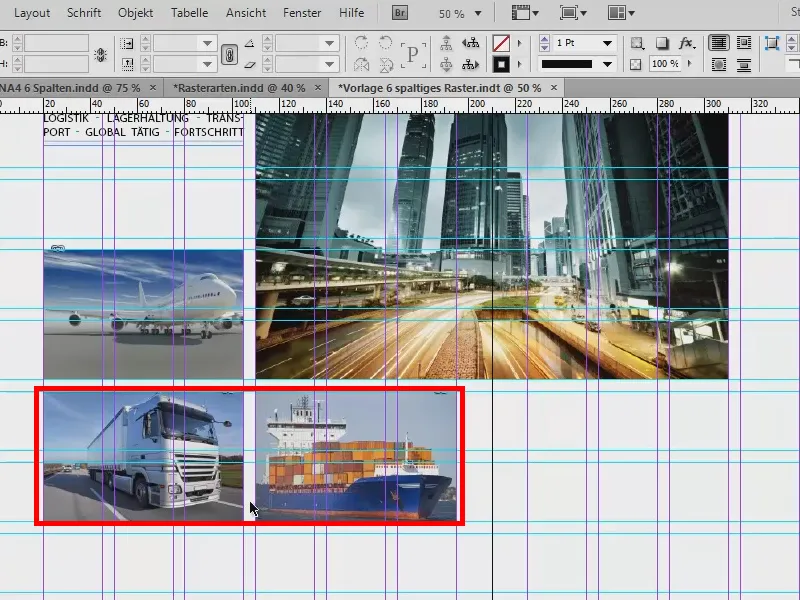
Dans l'image d'exemple à droite, nous avons une grille de six colonnes. Ici aussi, nous avons la même chose que celle vue à gauche : Le texte franchit toujours une fois la dimension d'une colonne et occupe deux de ces colonnes de grille (2). C'est très pratique pour utiliser une seule colonne si nécessaire, par exemple pour placer des images ou pour être plus flexible en matière de conception. Ici, il y a aussi une exception, je l'ai placée en bas à droite (3) : Même lors du placement d'images, il n'est pas toujours nécessaire de suivre cette grille. Il est également très tendance de faire sortir les images des colonnes de grille et de les positionner comme un débordement (3). C'est une tendance totale, qui a vraiment l'air bien et rend une mise en page plus dynamique, excitante et intéressante.
Astuce : Délimiter les colonnes par des lignes
Je masque la grille pour l'instant, je l'ai placée sur un deuxième plan.
Vous connaissez peut-être cela des journaux quotidiens, où il y a généralement une pénurie chronique d'espace et où la largeur des colonnes est maintenue très réduite. Et si c'est également le cas pour vous, alors vous pouvez utiliser une petite astuce :
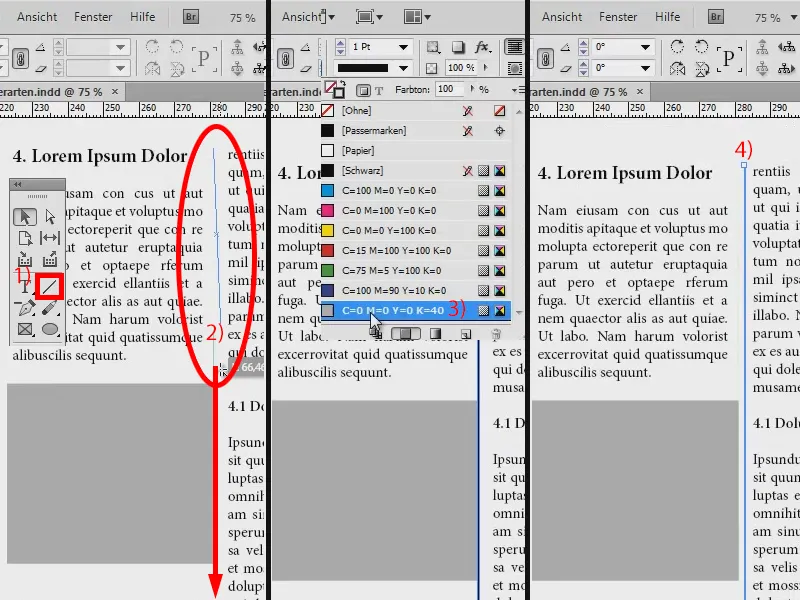
Prenez l'outil Ligne (1), dessinez une ligne (2), choisissez un gris léger (3) et une épaisseur de trait de 0,5 pt pour qu'elle ne ressorte pas trop. Ainsi, vous aurez des lignes de délimitation entre les colonnes (4) qui suggèreront au lecteur : "Attention, nouvelle colonne, nouveaux mots, le texte de droite n'a pas nécessairement de lien avec le texte de gauche, donc il est préférable de lire de haut en bas." Ainsi, le lecteur ne se retrouvera pas simplement décalé dans la colonne.
Exception : Livre d'images
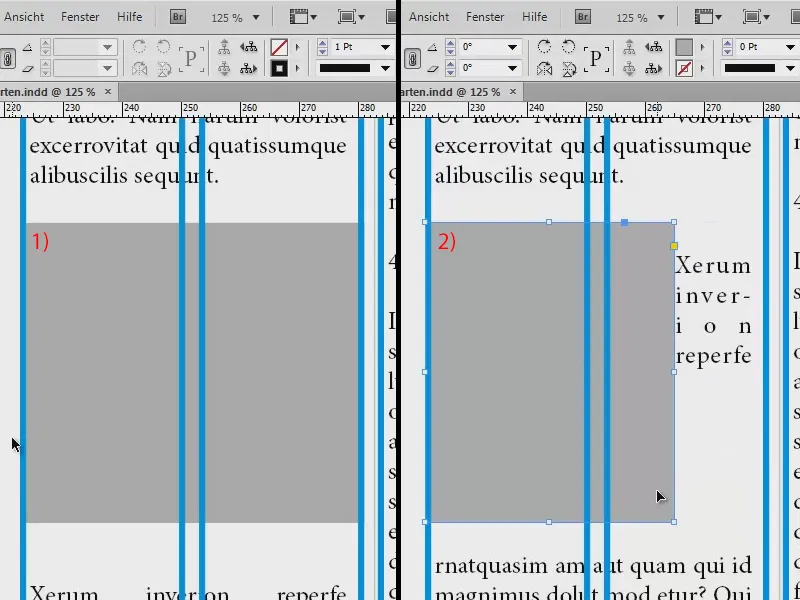
Une particularité encore concernant les grilles : Il y a une exception où la règle de la grille est contournée. Si vous travaillez avec un livre d'images, ne découpez jamais les images simplement parce qu'elles ne rentrent pas dans cette grille. Car le photographe ne sera pas ravi de découvrir que vous avez simplement détruit sa superbe harmonie, sa composition, qu'il a réalisée avec un grand soin, d'un simple coup de ciseaux. Donc, dans le cas d'un livre d'images, en raison des différents formats d'image, ne découpez pas les images (1 : inséré sans découpe ; 2 : inséré avec découpe, l'image est "soumise" à la mise en page).
Nouveau document : Définir les mesures
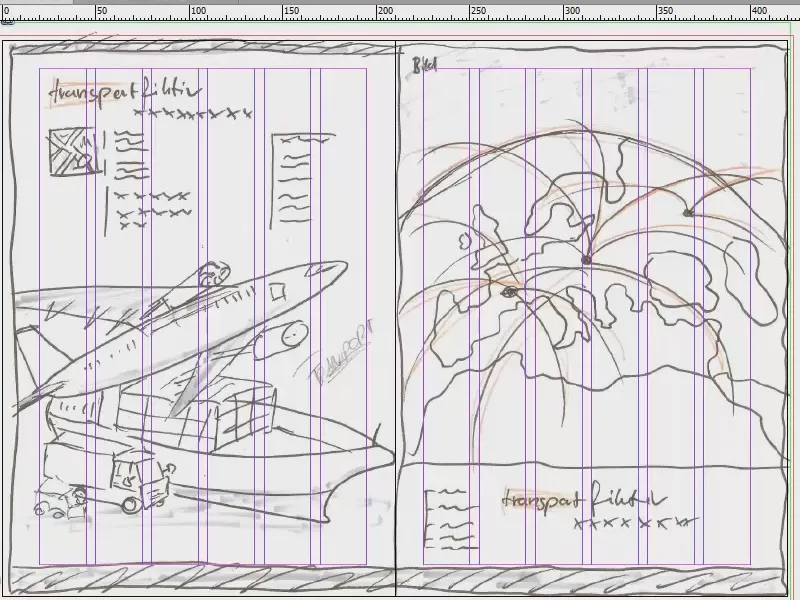
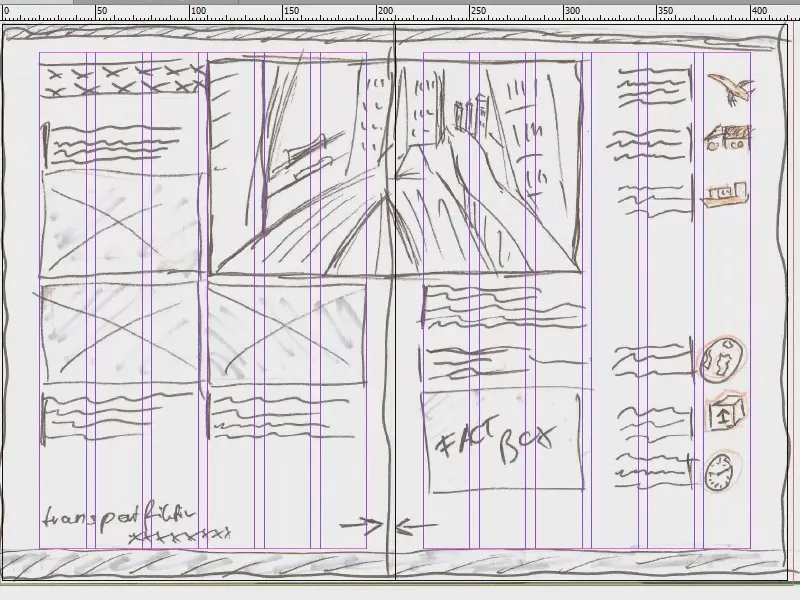
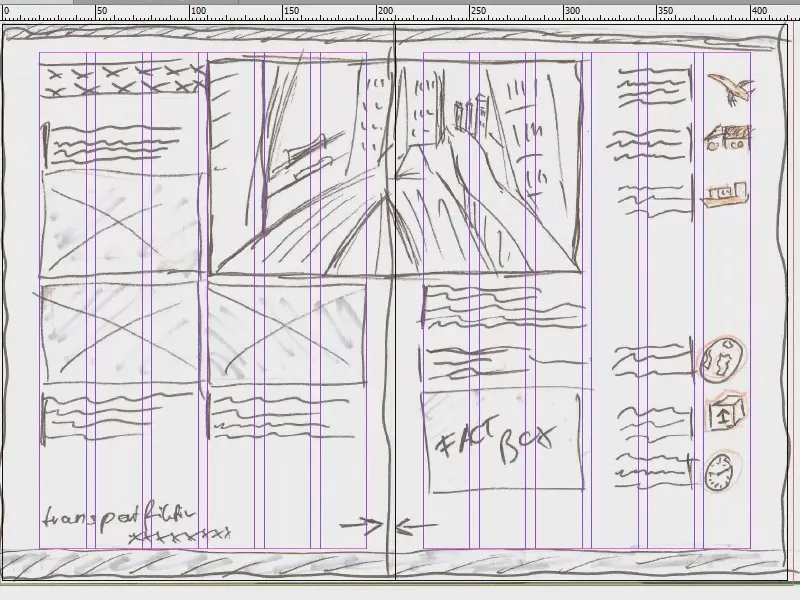
Nous avons vu les bases, passons maintenant à la question du choix de la grille à utiliser. Pour répondre à cela, il faut bien sûr d'abord réfléchir à ce que l'on veut construire. Pour cela, je vous ai apporté mon croquis :
J'ai dessiné ce croquis sur papier, mon idée de ce à quoi cela devrait ressembler à la fin. Et vous le savez : la créativité commence dans la tête et est ensuite mise en œuvre. Ce n'est qu'après avoir créé ce croquis que j'ai réalisé : je veux utiliser une grille en six colonnes pour avoir une flexibilité maximale à l'intérieur du document, pour placer des images, pour placer des textes, afin que tout soit aligné symétriquement sur des axes. C'est ce que nous ferons également à l'étape suivante.
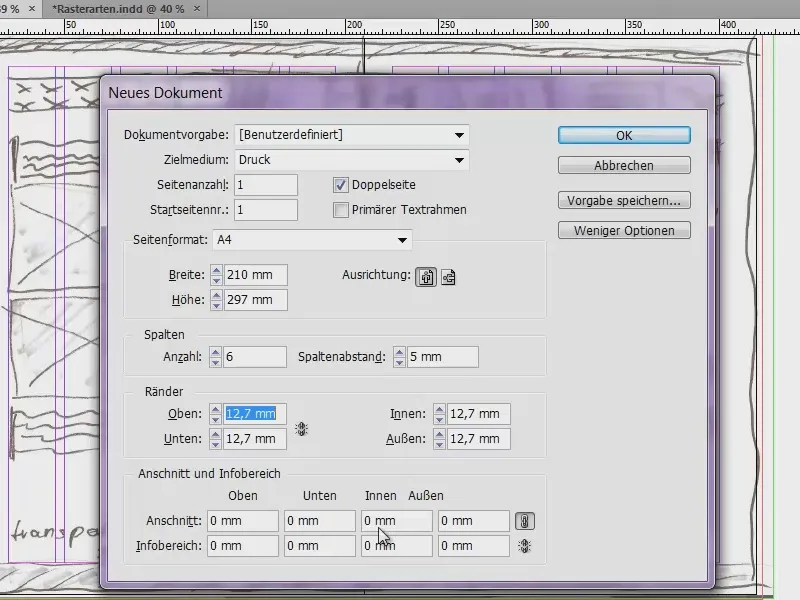
Créer un nouveau document : Allez dans Fichier>Nouveau>Document… Ici, je sélectionne le Média cible sur Impression, une page est suffisante pour l'instant, cochez la case Double-page, format A4, Portrait. Pour les Colonnes, j'indique que je veux six colonnes, et je choisis un Espacement des colonnes de 5 mm. Ce sera également la même distance que j'aurai entre les lignes de mon quadrillage de lignes de base. Mais nous y reviendrons plus tard. Ce sont donc les réglages pour le nouveau document - passons maintenant aux marges…
En fait, nous n'avons aucune idée de ce que nous devons entrer à la fin. C'est pourquoi il est important de découper et de décomposer un peu le document, car les marges, ces lignes roses en arrière-plan, doivent être définies d'une manière ou d'une autre.
Pour cela, j'ai apporté un calcul un peu déroutant mais néanmoins efficace. Calcul des mesures pour InDesign :
- Le format A4 a une largeur de 210 mm. Il doit y avoir 6 colonnes avec un espacement de 5 mm chacune. Ajoutez la reliure et la marge extérieure.
- La largeur des colonnes est définie à 25 mm : 6 colonnes x 25 mm = 150 mm.
- Plus 5 espacements de colonne de 5 mm chacun : 5 x 5 mm = 25 mm.
- Addition : 150 mm + 25 mm = 175 mm.
- 210 mm (largeur du format A4) - 175 mm (la somme de nos calculs) = 35 mm. Ceux-ci peuvent alors être utilisés pour les marges.
- Le bord de la reliure reçoit 15 mm et la marge extérieure 20 mm.
Il nous reste ensuite le haut et le bas. Là aussi, un petit calcul nous aide :
- Le format A4 a une hauteur de 297 mm. Avec une division de 25 mm, cela donne 9 cellules en hauteur.
- 9 cellules de 25 mm de hauteur chacune donnent 225 mm.
- Plus 8 espacements de cellule de 5 mm chacun : 8 x 5 mm = 40 mm.
- Addition : 225 mm + 40 mm = 265 mm.
- 297 mm (hauteur du format A4) - 265 mm (la somme de nos calculs) = 32 mm. Ceux-ci peuvent alors être utilisés pour les marges.
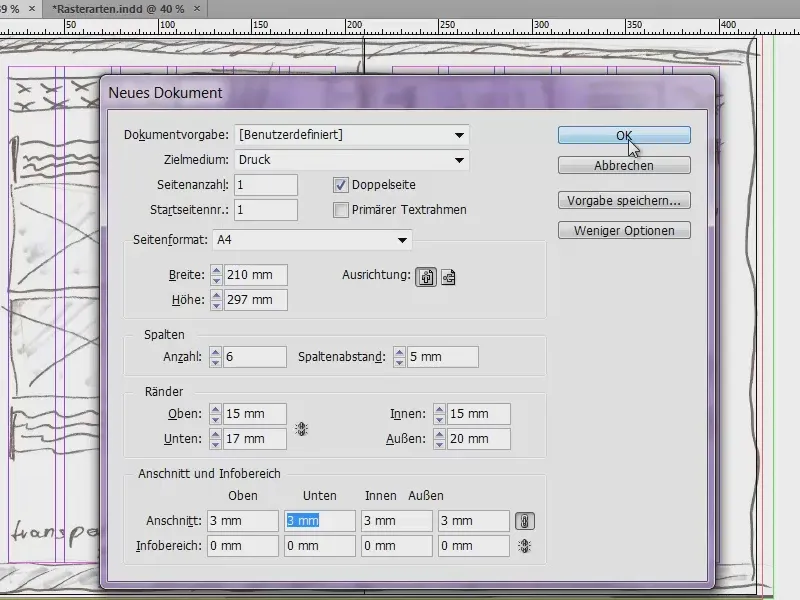
- La marge supérieure reçoit 15 mm et la marge inférieure 17 mm.
Cela semblait un peu compliqué, mais cela en vaut vraiment la peine : Faites-le une fois pour une grille à six colonnes, peut-être même pour une grille à cinq colonnes, enregistrez le tout à la fin, et vous aurez ainsi créé une bonne structure de base pour réagir de manière flexible à vos besoins.
Les marges sont donc définies, ajoutons encore un Débord de 3 mm (voir l'image sur la page précédente), car nous voulons finalement imprimer le tout. Confirmez avec OK - et nous avons un nouveau document.
Nous avons notre débord de 3 mm en haut (ligne rouge au bord du document), c'est la limite de notre page, à savoir le format A4 (bord extérieur noir). Ici, nous avons notre bord supérieur que nous avons défini, le bord de tête (ligne rose dans la zone encadrée en rouge).
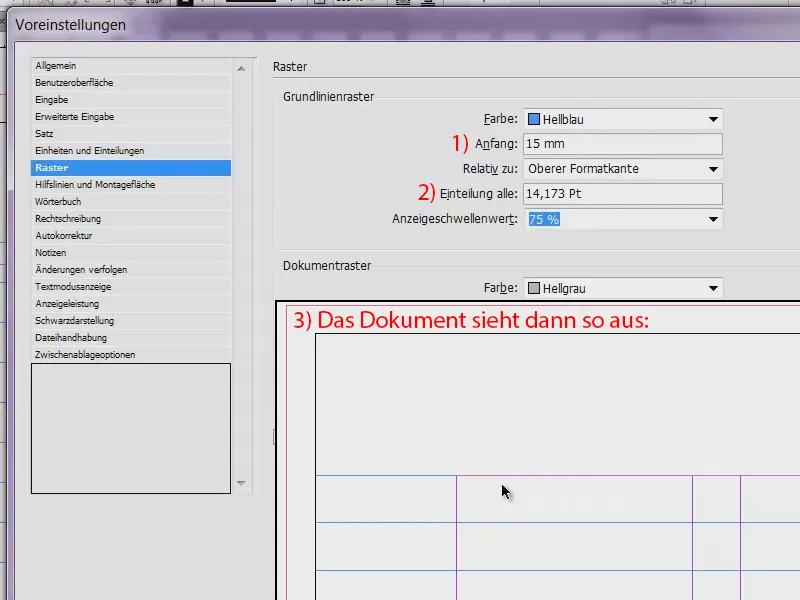
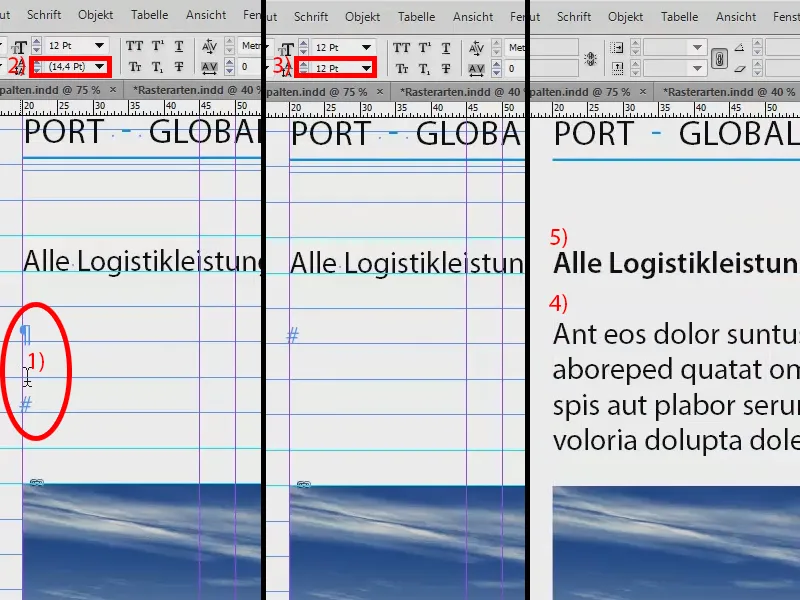
Mais que s'est-il passé ici? Ça ne va pas du tout : En haut, la première ligne bleue de la grille basique des lignes est mal placée. Nous corrigeons cela via Édition>Préférences>Grilles…
Là, le début est de 12,7 mm. Nous voulons cependant prendre les 15 mm, donc nous modifions cela (1). De plus, nous changeons la division toutes les 5 mm. Lorsque j'appuie sur Tab, cela sera converti en Pt, donc 14,173 Pt (2). Si je confirme, cela semble bien (3).
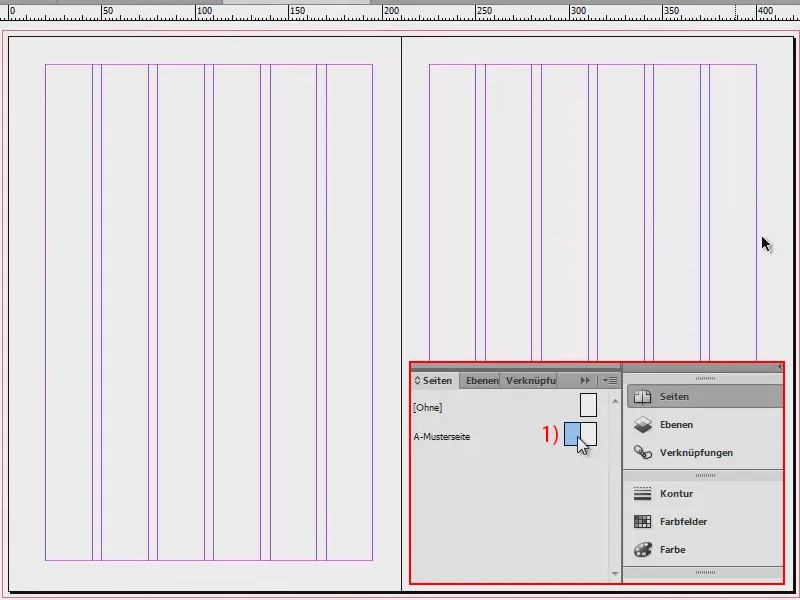
Sur la page modèle (1), je crée encore les lignes d'assistance. Ils nous manquent pour la division horizontale, car jusqu'à présent, nous n'avons que les six colonnes de grilles.
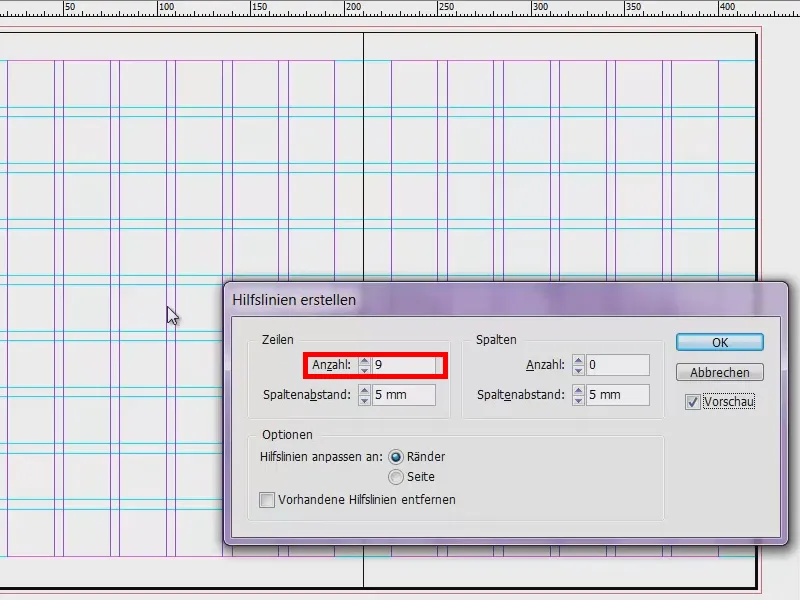
Pour ce faire, je vais sur Disposition>Créer des guides... Ici, je saisis maintenant les neuf guides que nous voulons. J'appuie sur Tab et nous avons donc un espacement de colonnes de 5 mm. Cela remplit tout le document.
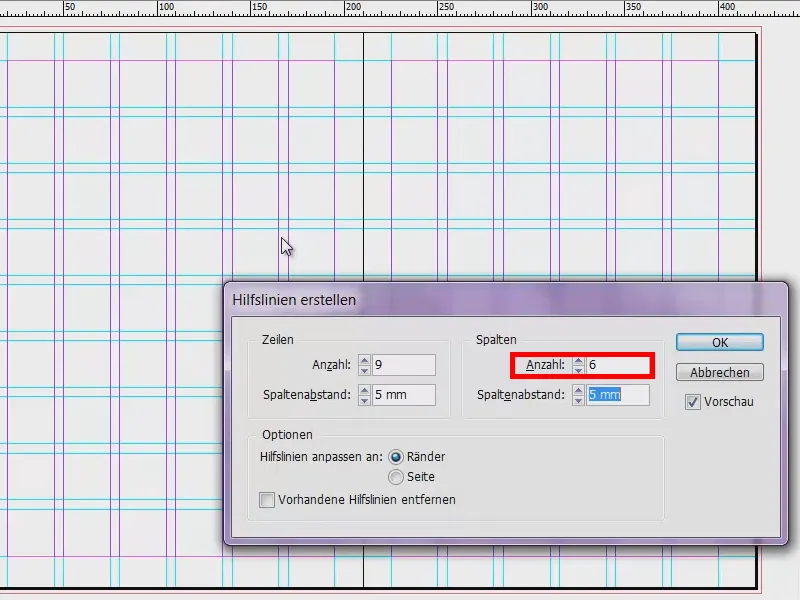
Si vous avez oublié les colonnes verticales lors de la création, vous pouvez aussi le faire ici. Je pourrais en mettre 6, cela les ajouterait également. Mais je les ai déjà, donc je reviens à 0 et je confirme.
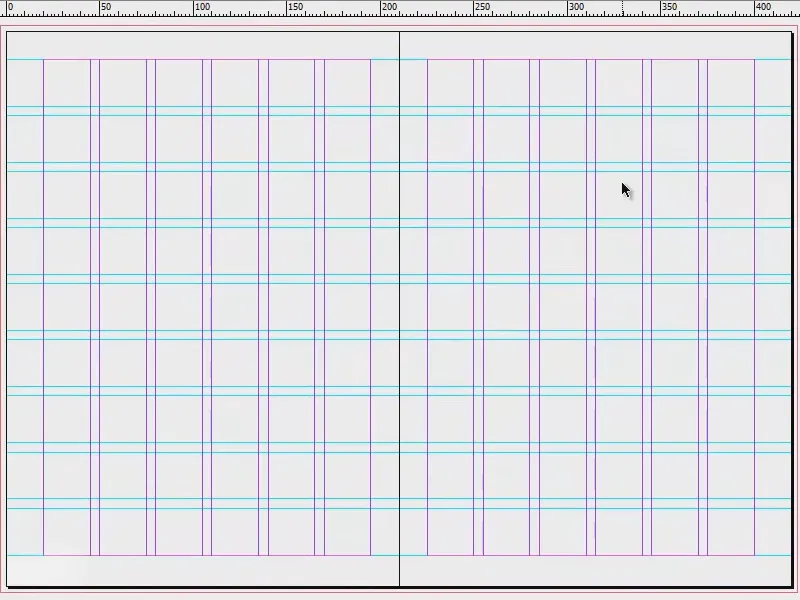
Maintenant mon modèle est prêt. Je le sauve une fois pour l'avoir sécurisé et pouvoir y revenir. Fichier>Enregistrer sous..., en tant que modèle InDesign CS6.
Remplir la mise en page de contenu (recto)
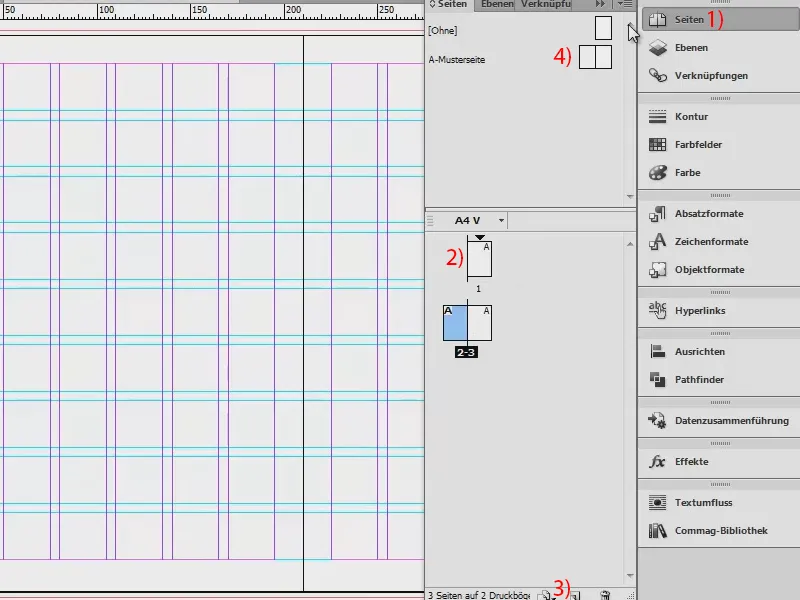
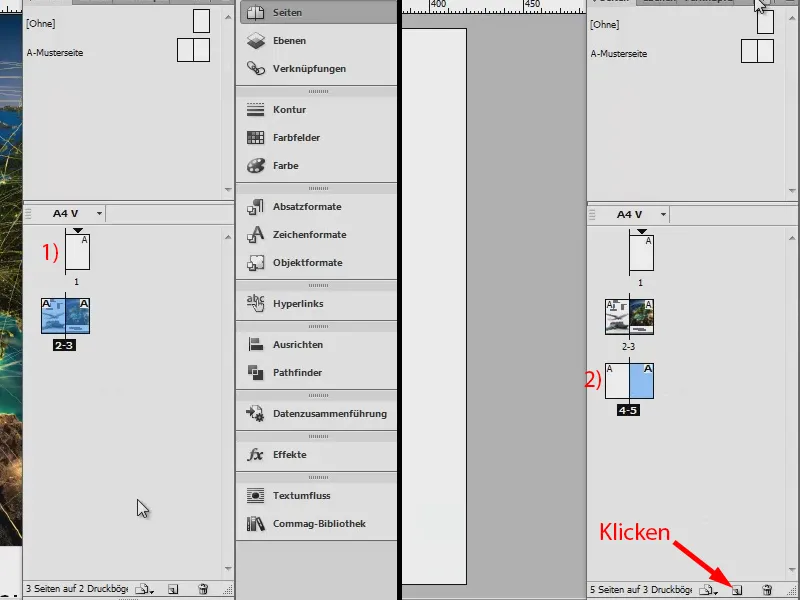
Nous pouvons maintenant commencer à remplir le document. Pour cela, nous ajoutons de nouvelles pages.
Suivez les étapes comme indiqué sur l'image : 1) cliquez, 2) cliquez et cliquez deux fois sur 3). Comme nous avons créé les guides sur la page modèle (4), nous les verrons également sur chaque autre page de notre document et n'aurons pas besoin de les recréer.
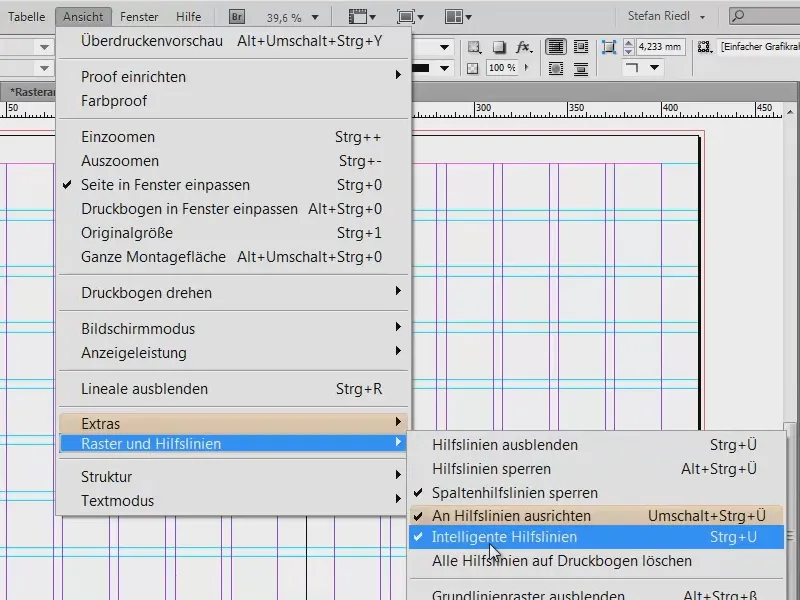
Un petit conseil : allez dans Affichage et vérifiez si sous Grilles et guides, les options Aligner sur les guides et Guides intelligents sont activées. Cela nous permet d'avoir l'avantage que les éléments placés s'alignent automatiquement sur ces guides magnétiques lorsque nous nous en approchons.
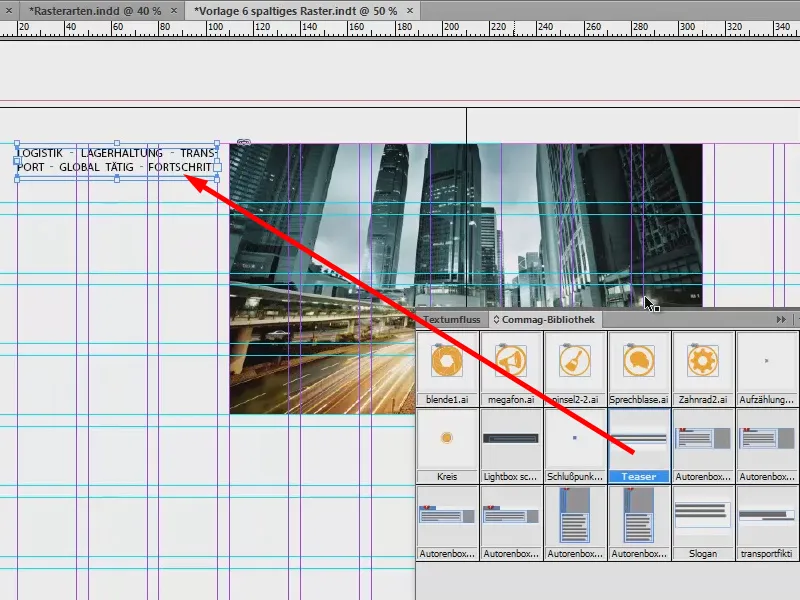
J'appuie maintenant sur Ctrl + D, pour placer des images. Je prends cette superbe image d'accroche ici en haut.
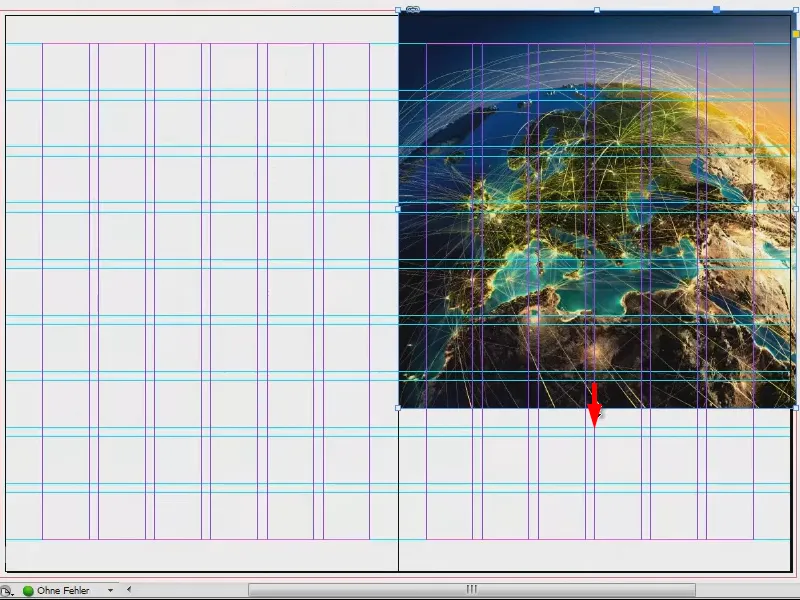
Je le fais remonter jusqu'au bord. En bas, j'agrandis un peu le champ (flèche rouge sur l'image). Si vous faites cela, vous remarquerez comment le bord du champ s'aligne sur les guides, ce qui est très pratique.
Maintenant, faites un clic droit sur l'image et sélectionnez Ajuster>Remplir proportionnellement le cadre.
Nous incluons également le débordement en haut et à droite. C'est ok.
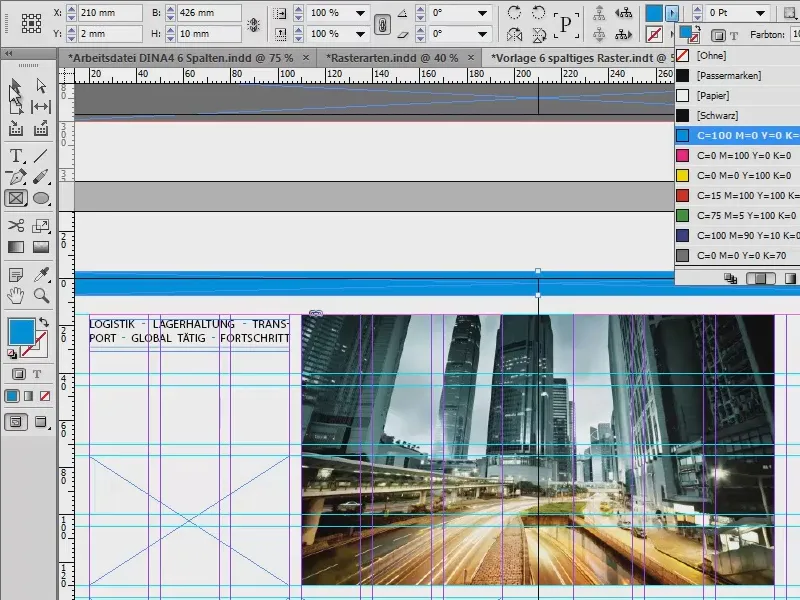
Ensuite, je voudrais avoir une sorte de socle en bas. Pour cela, je prends mon outil (1) et je l'agrandis (2). Je le remplis avec une couleur qui n'est pas encore définie pour nous. C'est pourquoi je crée un nouveau champ de couleur (3, 4, 5) avec un noir à 70%. Je confirme (7).
Ainsi, j'ai la barre sur le bas de la page (1). Et pour le recto, j'ai pensé qu'il faut absolument y mettre le nom. Je l'ai stocké dans ma bibliothèque (2). Je le fais simplement glisser (3 à 4).
Remplir la mise en page de contenu (verso)
Côté gauche : Ici aussi, nous voulons avoir une superbe grande image. Ctrl + D... Je le place en bas, en tenant compte du débordement... Ok, c'est placé.
La particularité de cette image est son dégradé. Nous avons des nuances de gris délicates, puis cela passe à un blanc. Ainsi, nous n'avons pas de bords durs en haut de l'image.
Et ici aussi, je rajoute en haut à gauche une fois de plus le nom de l'entreprise.
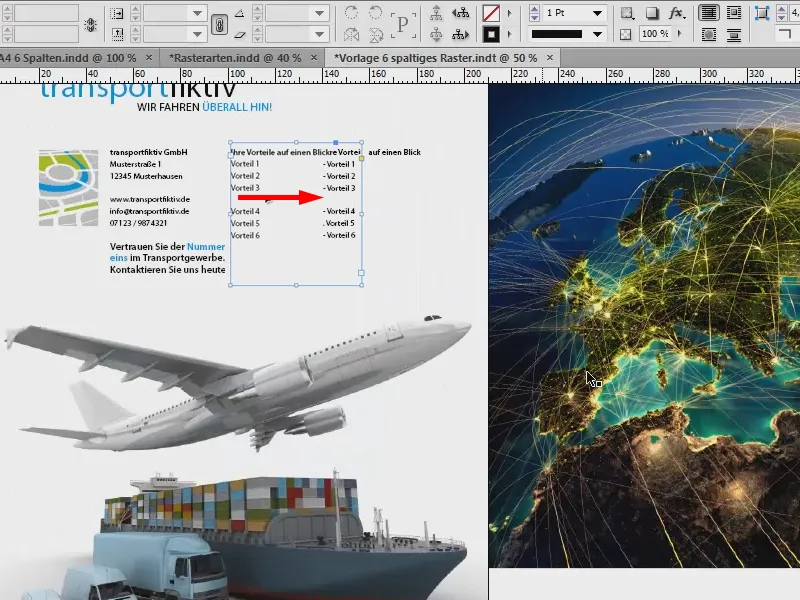
Ici, je voudrais également ajouter l'adresse à gauche et à droite une petite note : "Vos avantages en un coup d'œil", afin que nous ayons bien sûr aussi un appel à l'action.
Je dessine donc un champ de texte (1), en incluant deux champs (2)…
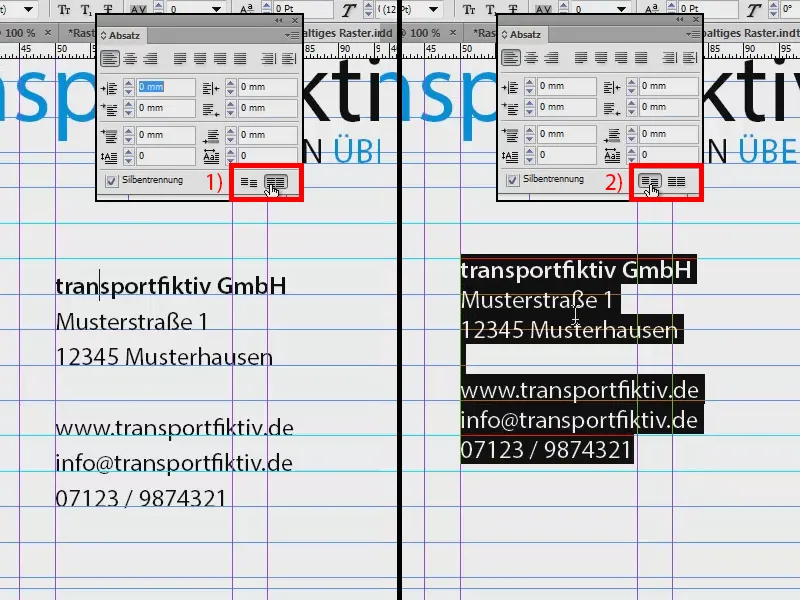
... et insère le texte. Ce que je veux vous montrer ici, c'est que le texte repose sur les lignes de base - comme des livres dans une bibliothèque en quelque sorte (1). L'interligne n'a en fait aucun impact direct ici, car chaque ligne repose individuellement sur la ligne de base, qui a un espacement de 5 mm.
Comment peut-on faire ça? En passant par Texte>Paragraphe et en cliquant sur ce symbole (1). Si je veux que le texte ne repose pas sur les lignes de base, alors je clique simplement ici (2). Ensuite, l'espacement normal s'applique, dans notre exemple de 12 Pt. Je remets tout en place (1) et ferme la fenêtre du paragraphe.
En dessous, je place maintenant un slogan que j'ai déjà préparé dans la bibliothèque.
À gauche viendra une carte. Celle-ci commence au bas du dernier paragraphe avec le numéro de téléphone.
Dans ce cas, je ne respecte pas la grille, car il s'agit aussi un peu de l'esthétique : Comme la première ligne avec "transportfiktiv GmbH" ne se termine pas en haut de la ligne de base, mais un peu plus bas, je vais aussi aligner le cadre de la carte à peu près là.
De nouveau Ctrl + D, cette carte va ici. Pourquoi ne voyons-nous rien de l'image? Le cadre est comme un cadre photo, beaucoup trop petit pour l'image qui y a été placée.
En prenant la main, l'image réelle apparaît et on voit déjà : L'image est beaucoup trop grande (1, cadre marron). Nous pouvons facilement y remédier, à nouveau avec un clic droit puis Adapter>Remplir le cadre proportionnellement.
Maintenant, il manque juste un peu à gauche et à droite (2), mais pour moi c'est tout à fait acceptable. Et le bord supérieur de l'image se marie bien avec le texte (3).
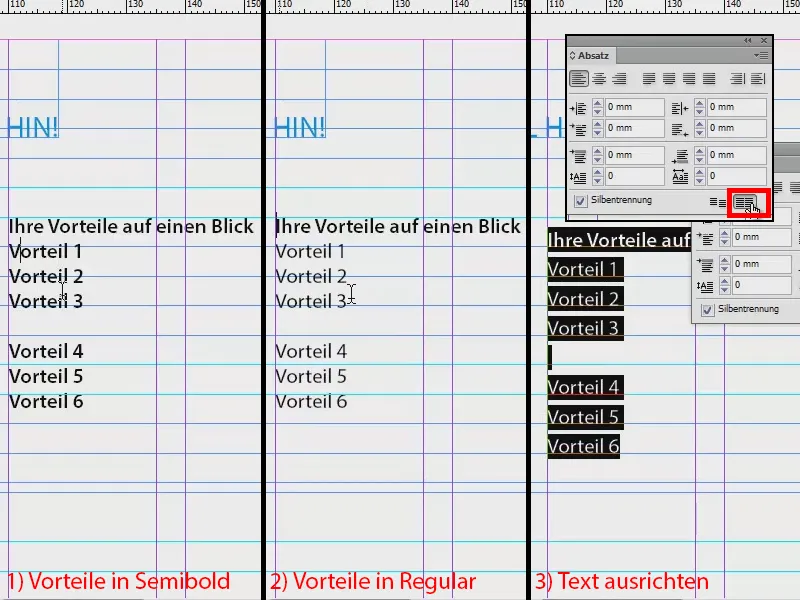
Maintenant un autre champ de texte à côté de l'adresse. Je copie le titre "transportfiktiv GmbH", je le place là, puis je change le texte : "Vos avantages en un coup d'œil". Et en plus : "Avantage 1" à "Avantage 6" (1).
Et je ne veux pas que cela soit en Gras maintenant. C'est tout à fait correct pour le titre, mais pour la liste individuelle, je veux que ce soit en Normal. Donc, je le sélectionne et le mets en Normal (2). Il s'agit de la Myriad Pro, c'est une police très bien développée avec de nombreux styles de police, c'est pourquoi je l'apprécie car on peut travailler avec beaucoup de flexibilité. Je le sélectionne à nouveau et puis via Objet>Paragraphe j'aligne tout (3).
On pourrait bien sûr tout faire à travers les styles de paragraphe, mais ce n'est pas le but de ce tutoriel, donc je laisse cela de côté et je fais ça manuellement.
Dans l'aperçu, cela ressemble maintenant à ça. Je remarque : Le deuxième champ de texte est peut-être un peu trop proche là, donc je le déplace vers la droite. Et pour la liste des avantages, on peut encore ajouter des puces.
Ainsi, nous avons en fait conçu notre recto verso. D'ailleurs - si vous vous demandez pourquoi je l'ai fait sur une double page : Vous avez bien sûr raison. En général, la page de couverture devrait être sur la première (1), mais je l'ai fait de cette manière pour mieux vous montrer ce que je veux dire.
Allons voir les pages intérieures. Pour cela, créez deux nouvelles pages (2) et appuyez à nouveau sur W.
Remplir la mise en page avec du contenu (page intérieure gauche)
Je sais déjà comment je veux que ça se passe, alors jetons un coup d'œil rapide à mon esquisse : Nous avons ici des images, du texte, une petite liste avec des pictogrammes et en bas encore une fois notre logo. C'est donc ainsi que ça doit être.
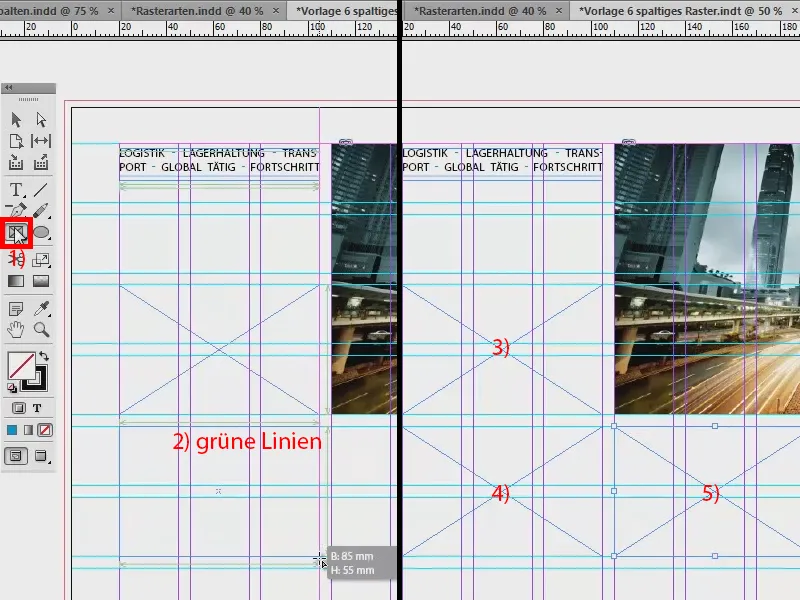
Encore une fois Ctrl + D et cette image. Je la place à cet endroit au bord de ma colonne la plus haute (1). Je la recadre un peu (voir flèche sur l'image), jusque là, pour que la distance soit conservée, également par rapport aux autres éléments (2).
En haut à gauche, nous intégrons un teaser qui se trouve également dans la bibliothèque.
Ensuite, nous plaçons encore des images. Pour cela, j'utilise cette fois l'outil de rectangle (1) et je tire trois images. Les guides verts me disent déjà : "Ah, tu veux quelque chose de la même taille que les autres, n'est-ce pas ?" C'est ainsi que je crée les trois images (3, 4, 5).
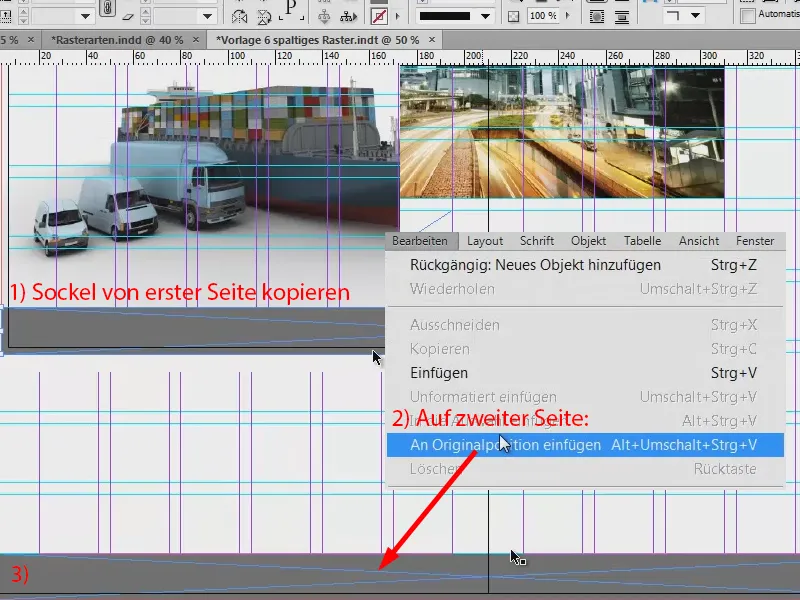
Au pied, je veux avoir le même socle qu'en haut. Donc je le copie de la première page avec Ctrl + C (1) et je le colle en faisant un clic droit : Modifier>Coller à la position d'origine (2). Ainsi, il s'adapte parfaitement là en bas (3).
Je voudrais avoir quelque chose de similaire en haut de la deuxième page, mais pas aussi épais. Je reprends également la saignée. Et ici, la couleur de l'entreprise est de nouveau mise en avant de manière marquée, afin de créer un peu de contraste et de respecter également l'image de marque de l'entreprise.
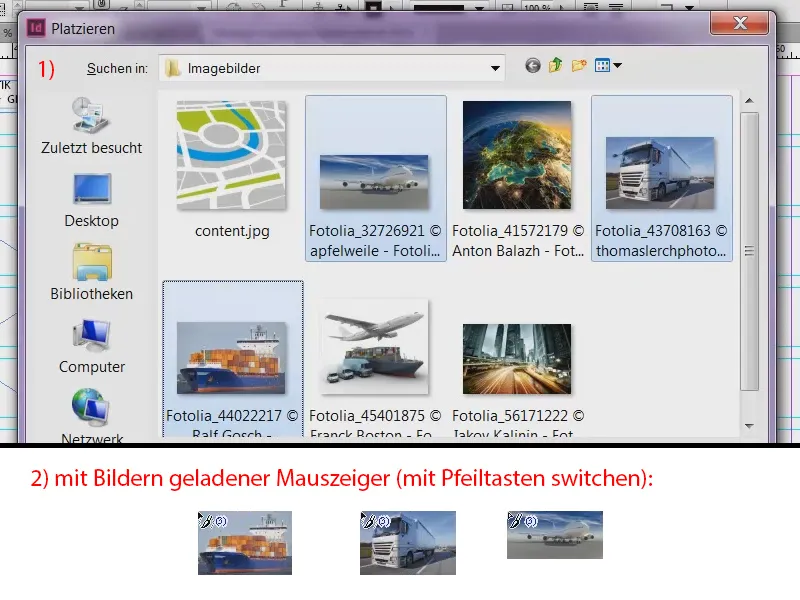
Revenons maintenant aux cadres récemment créés : Ctrl + D. Je sélectionne l'avion, le camion et le bateau, puis je clique sur Ouvrir (1).
Maintenant, j'ai les trois images dans un seul pointeur de souris chargé (2). Le petit chiffre me dit également qu'il y a trois images dans le pointeur de souris chargé. Si l'image que je veux utiliser en premier n'est pas en tête, je peux changer avec les touches fléchées.
Ici, je veux avoir l'avion, ici le camion et là le bateau. Encore une fois, le problème est que les images sont trop grandes (1). Donc : toutes les sélectionner, Ajuster>Remplir le cadre proportionnellement (2).
Et je vais maintenant retourner le camion horizontalement (Objet>Transformer>Retourner horizontalement), car je n'aime pas quand les éléments sortent du layout - il n'y a rien d'intéressant là-bas et nous voulons aussi orienter le regard du lecteur. C'est pourquoi nous nous assurons que tout regarde bien dans le design. Le bateau sera également retourné horizontalement.
En bas à gauche, nous ajoutons également le logo de la bibliothèque (non montré sur l'image).
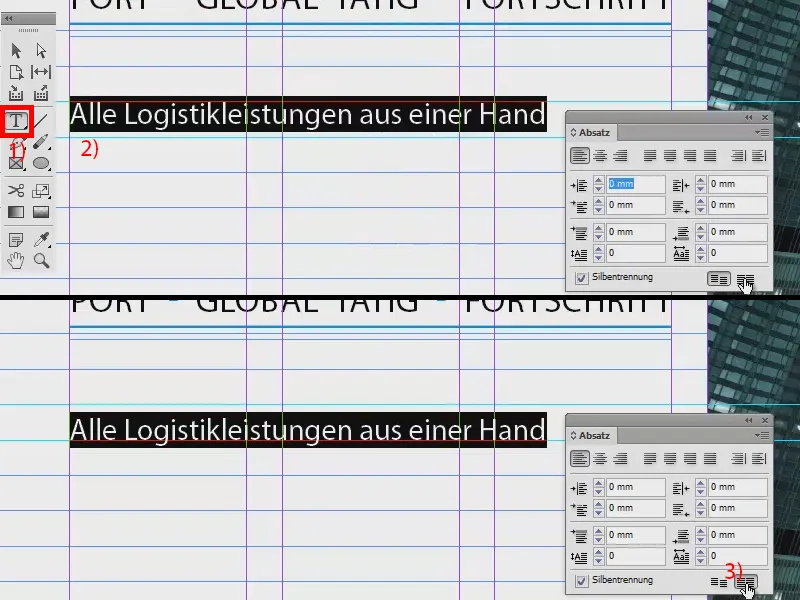
Maintenant je place des textes (1). Donc je crée un cadre de texte à cet endroit juste en dessous du teaser, je reprends la Myriad Pro et j'écris : "Tous les services logistiques en une seule main".
Nous remarquons que la ligne n'est pas alignée sur la ligne de base (2). Donc je sélectionne le tout et je le recentre via Police>Paragraphe en cliquant de nouveau sur ce symbole (3).
Maintenant, je presse une fois Entrée dans le cadre de texte. Il saute une ligne (1). Cela est dû au fait que nous avons 14,4 points d'espacement entre les lignes (2) et les lignes sont espacées de 5 mm. Cela signifie que l'espacement entre les lignes est trop grand. Je fais apparaître les caractères cachés (Police>Afficher les caractères cachés). Je presse à nouveau sur Entrée et il saute donc une ligne (1).
Pour contourner cela, je réduis simplement l'espacement entre les lignes à 12 points (3).
Police>Générer du texte de remplissage (4). Et je change le titre en utilisant la police Semibold (5). Cela semble bien, c'est en quelque sorte une description du transport aérien.
Je copie le cadre de texte (Ctrl + C) et je le colle sous le camion une fois de plus. En maintenant la touche Alt et en maintenant enfoncée la touche Shift-, je fais une réplique de celui-ci et je la déplace en dessous du bateau sur la droite. Comme je tiens la touche Shift, le cadre de texte ne peut pas bouger.
La partie gauche est donc presque terminée.
Remplir la mise en page avec des contenus (page intérieure droite)
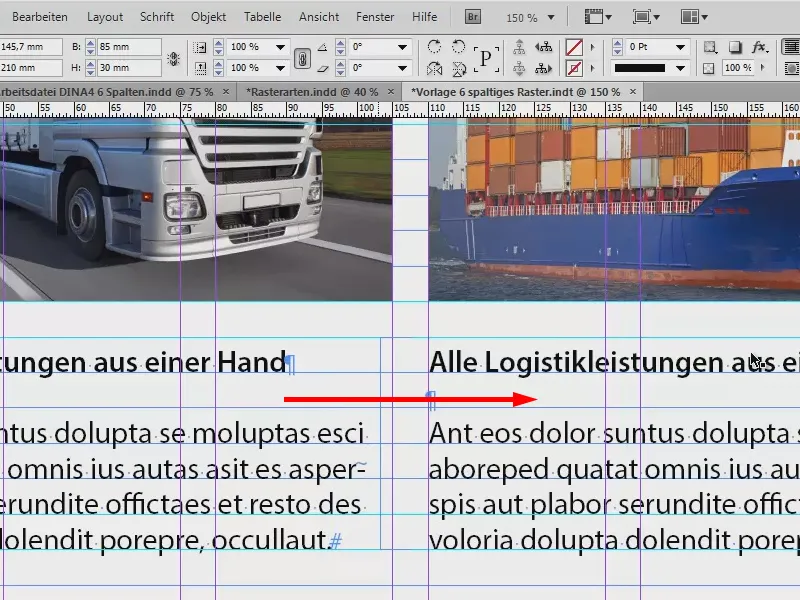
Nous passons maintenant à la page de droite. C'est assez similaire : en maintenant la touche Alt-, je crée une nouvelle copie du texte, je le déplace à cette position (1), pas sur le bord, mais là (2), et je fais grandir un peu le champ (3).
En bas, des boîtes d'information vont être placées. J'en crée une (1) et la remplis de couleur (2). Ensuite, je fais deux copies de celle-ci (3).
On utilise ces boîtes par exemple pour décrire la croissance en y insérant des années, chiffres d'affaires ou combien de navires cette société a coulés l'année dernière ... Dans le champ de texte, j'ajoute un peu plus de texte (4).
Des pictogrammes sont ajoutés à droite, c'est pourquoi je crée d'abord trois cadres (1). Je les sélectionne et je déplace les doublons en maintenant Alt et Shift vers le bas (2). J'espacer les deux (3).
Avec Ctrl + D, je récupère les fichiers AI (4). Ce sont des pictogrammes basés sur des vecteurs.
La différence par rapport aux images pixelisées est que les images vectorielles sont basées sur des formules mathématiques et peuvent donc être redimensionnées à volonté, ce qui n'est pas possible avec des images pixelisées. Avec les touches fléchées, je sélectionne ensuite à nouveau la bonne image et je la place dans les cadres préparés (5).
Les pictogrammes sont à nouveau beaucoup trop grands pour les cadres, donc je les marque tous et choisis Ajuster et cette fois-ci Adapter le contenu de manière proportionnelle. Ça a l'air super.
Ces trois dépassent du design (1), donc ils seront renversés horizontalement afin de regarder vers l'intérieur du design (2). Faites toujours attention, il faut juste faire attention lorsque du texte est présent sur les images - il devient illisible lors du retournement et votre reflet sera visible.
Ensuite, nous ajoutons maintenant de petits textes descriptifs (3), en prenant toujours deux cases de la grille de mise en page.
J'ai maintenant modifié l'alignement du texte sur la droite pour souligner son lien avec les pictogrammes.
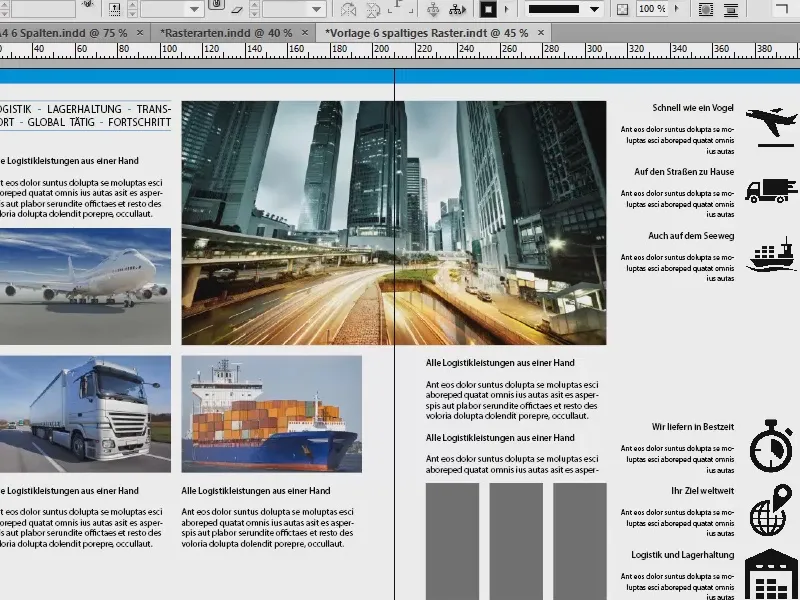
Le résultat final est le suivant. Nous avons à nouveau la couleur en haut, toutes les images sont placées, les textes aussi, et en bas, on retrouve encore une fois le socle, en plus des boîtes à facts …
Et vous voyez donc : c'est la facilité d'une grille de mise en page. Tout cela a été très rapide, parce que nous avons pris le temps au préalable de concevoir une telle grille de mise en page.
Ainsi, même "transport fictif" fait bonne figure, peu importe combien de conteneurs ils ont perdus lors du voyage de la Nouvelle-Zélande vers l'Amérique. Peu importe. Vous voyez : les grilles de mise en page en valent vraiment la peine. Je tiens vraiment à vous les recommander.
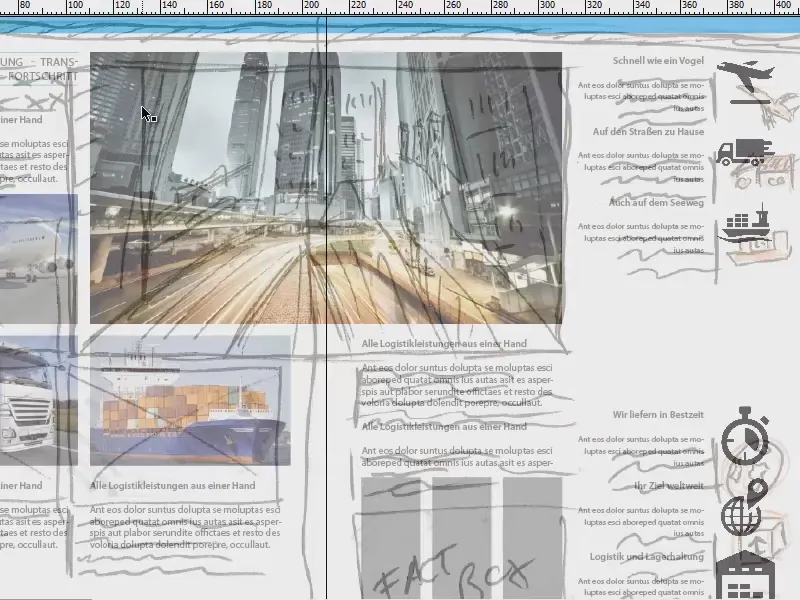
Et si nous plaçons maintenant notre croquis sur un nouveau calque à la fin et réduisons l'opacité, vous pouvez voir que nous étions très proches du dessin final lors de la conception des idées, et que la grille de mise en page nous a beaucoup aidés.
En ce sens : J'attends avec impatience vos commentaires, écrivez quelque chose si quelque chose vous plaît, si quelque chose ne vous plaît pas, des éloges ou des critiques - je suis curieux de vos retours et j'espère que vous avez pu en tirer quelque chose. Essayez-le par vous-même.
Votre Stefan


