Alors mes chers, dans mon tutoriel sur les initiales, j'ai déjà montré qu'il est possible de créer son propre symbole pour une initiale.
Dans ce tutoriel, j'ai dit que je voulais montrer dans un tutoriel séparé comment le logo pourrait être créé en tant que symbole. Et c’est chose faite : cette fois-ci, j'utilise un autre exemple.
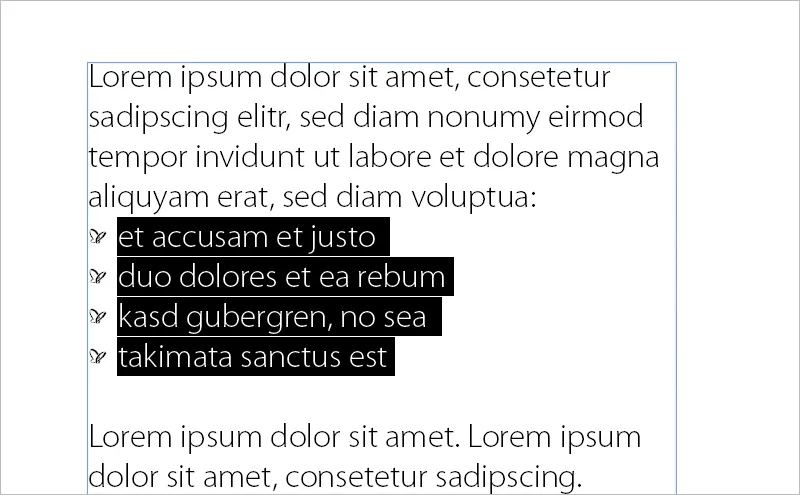
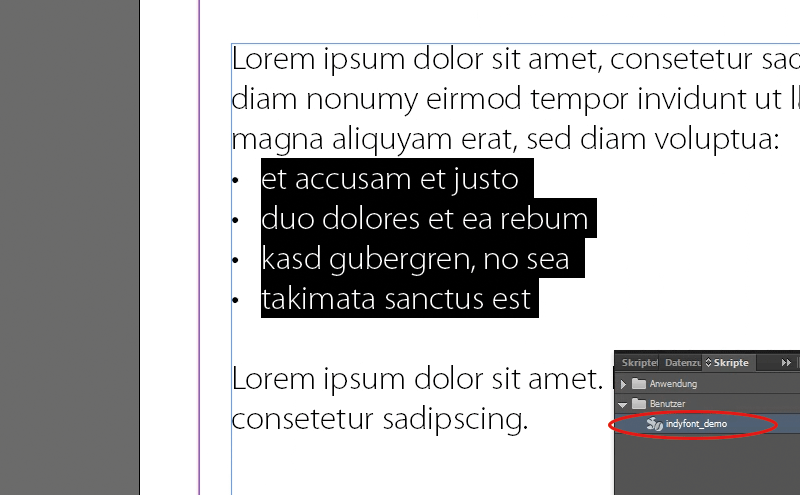
J'ai ici un texte courant avec 4 lignes qui doivent être précédées d'un point de liste. Et j'ai simplement choisi ...
... et voilà que j'ai ici un point de liste sous la forme de notre logo PSD ! Et comment est-ce réalisé ?
Pour cela, j'utilise un script. Le script s'appelle IndyFont. J'utilise ici la version de démonstration :

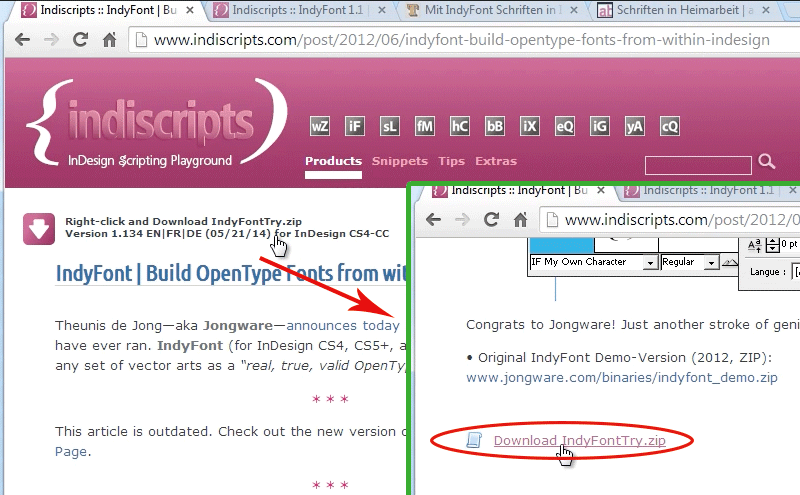
Je vais maintenant dans mon navigateur et je vous montre où le trouver. C'est ici sur indiscripts.com. Là, il y a une version de démonstration et je vais vous montrer comment faire à travers celle-ci. Vous pouvez la télécharger très simplement en bas de la page via ce lien.
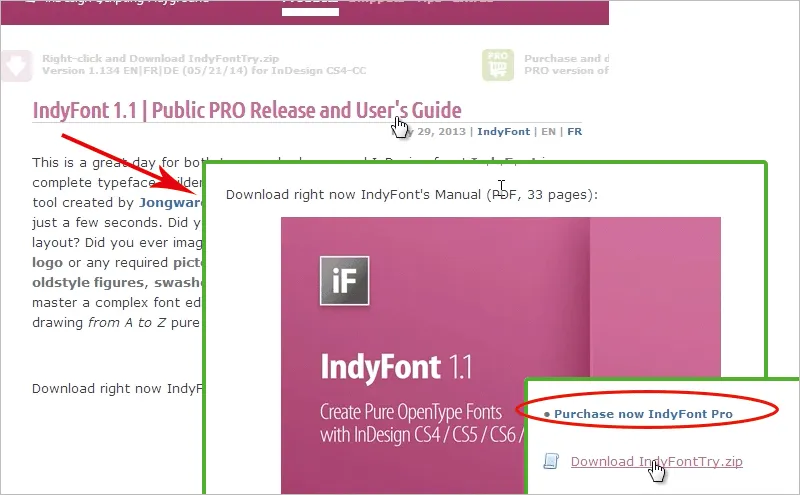
Entre-temps, il existe une version Pro, vous pouvez jeter un œil à "Public PRO Release and User's Guide", c'est-à-dire, il y a même un manuel pour vous, comprenant 33 pages très détaillées montrant comment vous pouvez créer des ensembles de caractères entiers avec des petites majuscules et différentes graisses.
Donc, une histoire assez cool et vous y trouverez également une version d'essai.
Si vous souhaitez acheter IndyFont en tant que script prêt à l'emploi (lien encerclé en rouge), vous devez payer 59,00 €.
Si vous avez des difficultés avec ce tutoriel ou si vous souhaitez plus d'informations, consultez le manuel mentionné précédemment. Ou je voudrais également vous recommander le site de Ralf Herrmann typografie.info "Créer des polices avec IndyFont dans InDesign"; il a décrit de manière exhaustive comment cela fonctionne.
Ou encore absatzsetzer.de, qui montre à l'aide d'une illustration de couvert le peu de difficulté qu'il y a à créer des polices avec IndyFont.
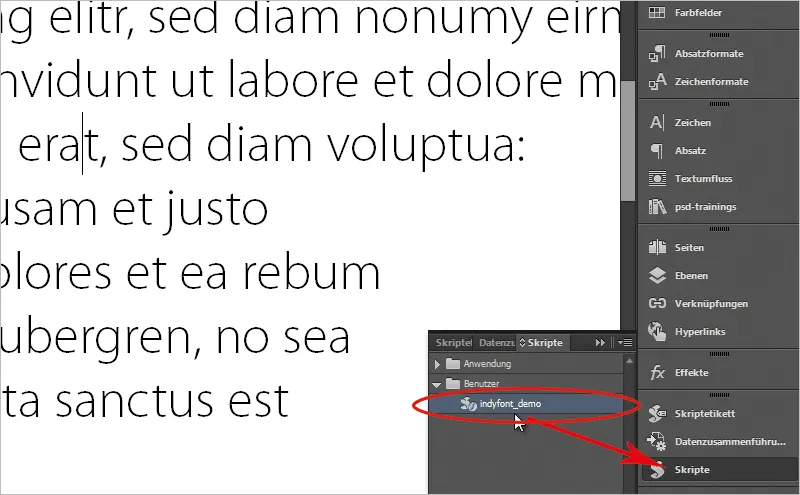
OK. J'ai déjà téléchargé IndyFont et je trouve également indyfont_demo dans mon panneau de scripts, et je vais maintenant créer un script. Avant cela, j'ai glissé le texte dans un nouveau document, et lorsque j'applique maintenant la liste, j'ai ces puces classiques. Je ne les veux pas, je veux les remplacer par notre logo. Donc, tout d'abord, j'exécute indyfont_demo en cliquant sur le script dans le panneau de scripts.
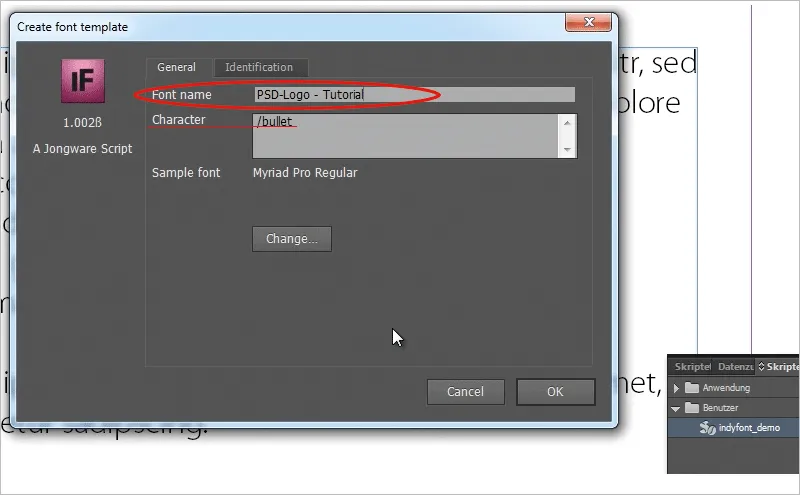
Une boîte de dialogue s'ouvre avec Mon propre caractère.
Ici, je dis que le tout doit s'appeler "Logo PSD - Tutoriel", car cela se fait dans le cadre de mon tutoriel.
Caractère doit être la puce. OK.
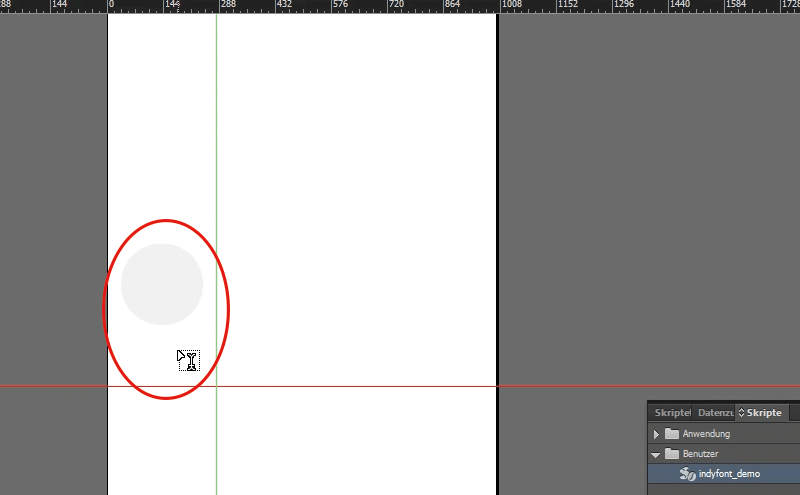
Un nouveau fichier s'ouvre maintenant, je descends un peu et je peux placer ma puce ici.
J'ai remarqué que si je clique simplement sur Fichier>Placer, faites glisser le logo sur la puce grise et cliquez sur indyfont_demo dans le panneau de scripts pour exécuter le script, une erreur apparaît, cela ne fonctionne pas comme ça. Aucune œuvre n'est reconnue dans les lignes. Même si je réduis le logo pour qu'il tienne parfaitement dans les lignes, il ne le reconnaît toujours pas.
Je vais retirer le logo. Parce qu'il s'est avéré qu'une autre méthode fonctionne assez bien dans la version de démonstration.
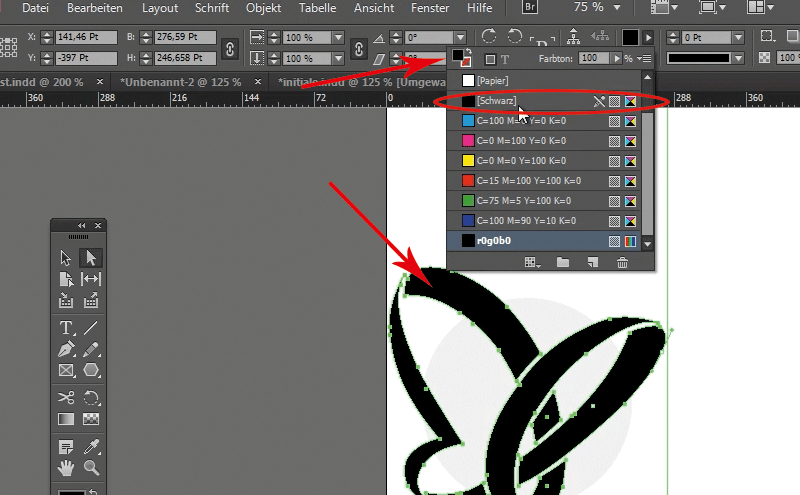
J'ouvre le logo dans Illustrator, je sélectionne l'ensemble du logo, je le fais glisser dans InDesign et je réduis mon logo à la taille des lignes. Mais même si je le fais glisser de cette façon et que j'exécute à nouveau le script, il ne le reconnaît toujours pas. Car je dois faire quelque chose de différent. Je sélectionne mon logo avec l'outil de sélection directe pour activer les tracés, et maintenant je vais lui attribuer la couleur noire - et c'est le truc.
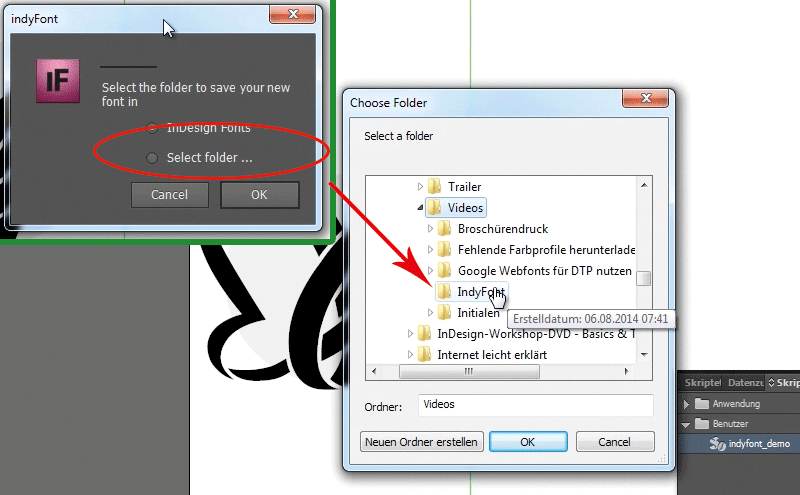
Après avoir fait cela, ça fonctionne. Je vais sur indyfont_demo et je suis invité à indiquer où le fichier de police OpenType doit être enregistré, sous les polices InDesign ou dans le dossier.
Je choisis la deuxième option, le dossier, et je place le fichier dans le dossier souhaité.
Un message apparaît indiquant que ma police a été créée. Maintenant je peux ouvrir la police (un fichier *.otf) que j’ai spécifiée avec un double-clic dans le dossier que j'ai sélectionné. Bien entendu, je ne vois que la police standard parmi les caractères, mais ma puce est associée au logo (mais elle n'est pas affichée de cette manière !)
Donc, on va simplement essayer ça maintenant.
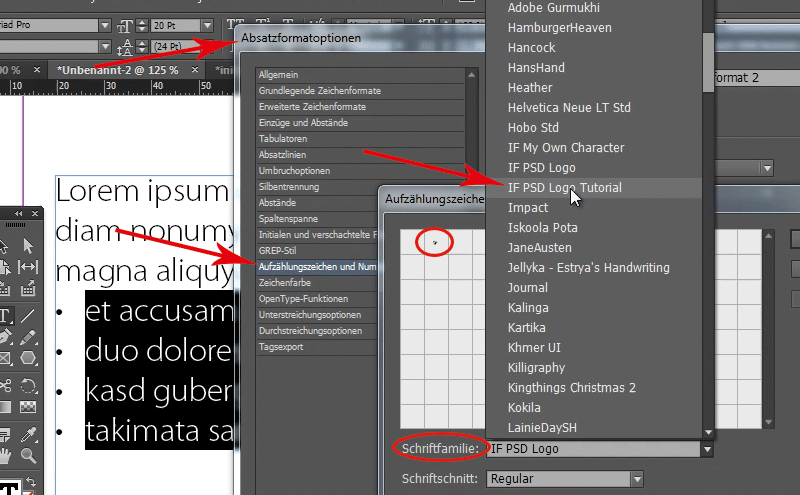
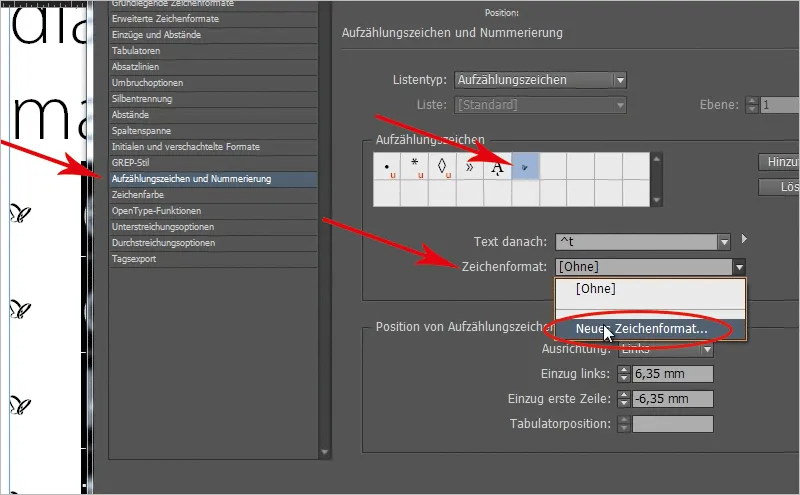
Je vais dans mon document avec la liste, je sélectionne la liste, j'ouvre un nouveau format de paragraphe, je vais dans les puces et numéros , je clique sur Ajouter et je sélectionne la police que j'ai créée; là vous verrez alors mon symbole.
Je clique sur OK, je formate mon signe en format de paragraphe sous puces et je confirme également avec OK.
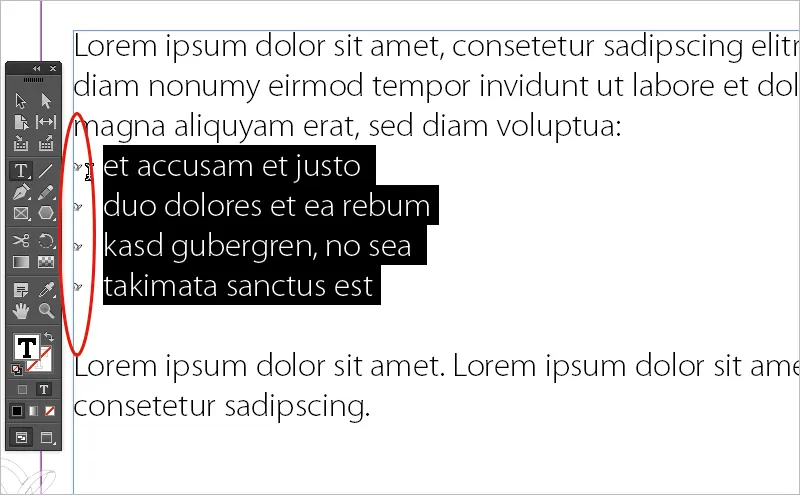
Ensuite, on voit dans InDesign mon logo en tant que puce.
Maintenant, cela semble très petit. Peut-être que je peux vous donner un autre conseil avec ce tutoriel: Comment puis-je rendre mes puces un peu plus grandes ?
Je vais simplement imbriquer les puces avec un format de caractère. Vous avez peut-être remarqué que dans la fenêtre de format de paragraphe pour les puces, je peux également spécifier un format de caractère.
Jusqu'à présent, je n'en ai pas spécifié. Je vais cliquer sur Nouveau format de caractère...
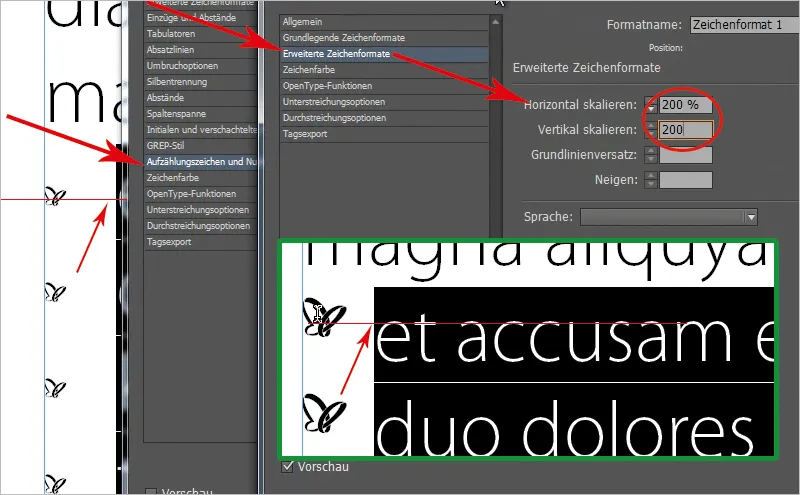
... et je peux les imbriquer en même temps. Je pourrais choisir une taille de police plus grande maintenant, mais ce n'est pas aussi souple. Il est préférable que je choisisse simplement une mise à l'échelle, en prenant 200% à la fois pour l'horizontal et pour l'escalade verticale.
Si je fais cela maintenant, les puces se déplacent vers le haut, mais ne sont plus centrées par rapport au texte. Je peux maintenant revenir, dans mon format de caractère, que je viens de créer. Mais avant cela, je dois supprimer la sélection de la police !
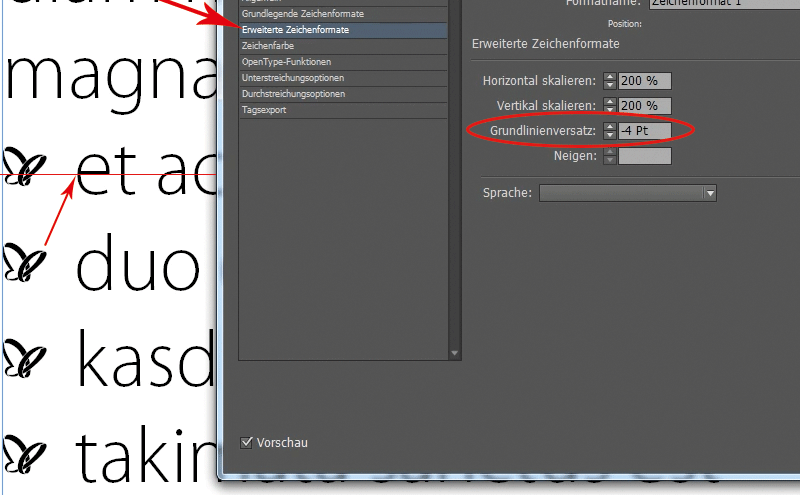
Et je dis : Je veux garder le décalage de ligne de base un peu plus bas. Regardez les puces pendant que vous ajustez le décalage de ligne de base (l'aperçu doit être activé). Je commence à -2 et clique sur la flèche vers le bas jusqu'à -4 pour que le logo soit centré.
C'est un moyen simple de modifier la taille de mes puces. Vous connaissez peut-être le problème, lorsque vous avez des carrés ou de petites puces : parfois elles sont trop grandes, parfois trop petites, et ne correspondent pas correctement, puis imbriquez le tout ici avec un format de caractère et vous pouvez facilement contrôler la taille de vos puces via le format de caractère.
Je pense qu'IndyFont est une chose cool, car vous pouvez ainsi utiliser des initiales, des puces ou d'autres choses directement dans votre mise en page de texte fluide, et je pense que la version Pro est encore bien meilleure, car vous pouvez facilement créer des jeux de caractères complets, mais même avec cela, je pense que vous pouvez mettre de beaux accents dans votre mise en page.
J'espère que vous avez apprécié le tutoriel ; à la prochaine sur PSD-Tutorials.de.


