Maintenant, voici un tour assez cool que j'ai vu pour la première fois sur le blog InDesign de Tim Gouder. Il provient de Monika Gause - un beau salut à ce stade.
Il s'agit de convertir des graphiques ordinaires en vecteurs, c'est-à-dire de la vectorisation automatique avec InDesign.
Étape 1
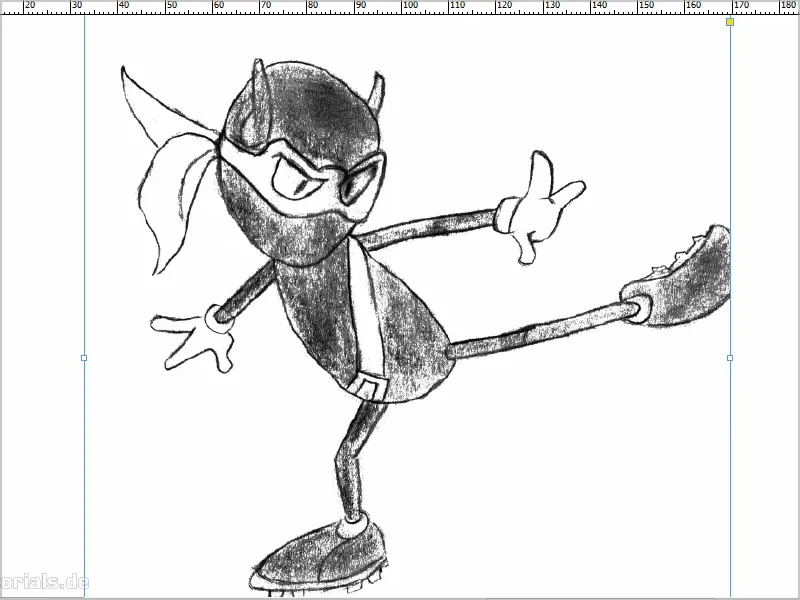
J'ouvre un fichier. Cette image - peut-être connaissez-vous "Zool"? - je l'ai dessinée plus tôt et je veux maintenant la convertir en une image vectorielle. Normalement, on utilise Illustrator pour cela, mais si on ne l'a pas, on peut aussi le faire avec InDesign.

Étape 2
Vous avez donc inséré l'objet dans un document InDesign, puis vous allez dans Objet>Chemin de détourage>Options…
Pour Type, vous choisissez Rechercher les arêtes et cochez la case Inclure les arêtes intérieures, pour que même les lunettes, etc. soient converties en tracé.
Bien sûr, nous choisissons également d'Utiliser une image haute résolution.
Vous pouvez bien sûr également régler le Seuil selon vos besoins - il est judicieux d'activer l'Aperçu.
Je laisse tranquilles les valeurs par défaut pour l'instant, voyons ce que cela donne. Je confirme avec OK..webp)
Étape 3
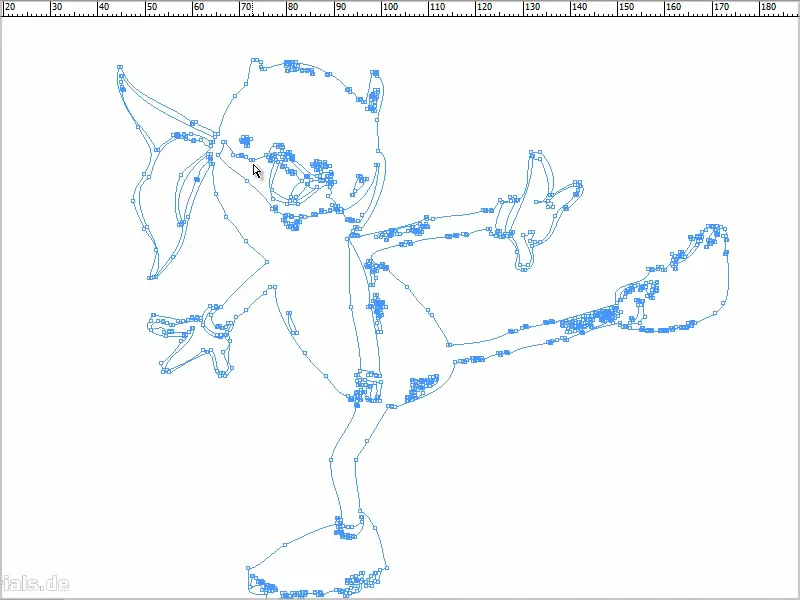
Retournez maintenant dans Objet>Chemin de détourage puis sur Convertir le chemin de détourage en cadre.
C'est seulement maintenant que nous avons une image vectorielle et je peux effacer l'image avec la touche Suppr.
Étape 4
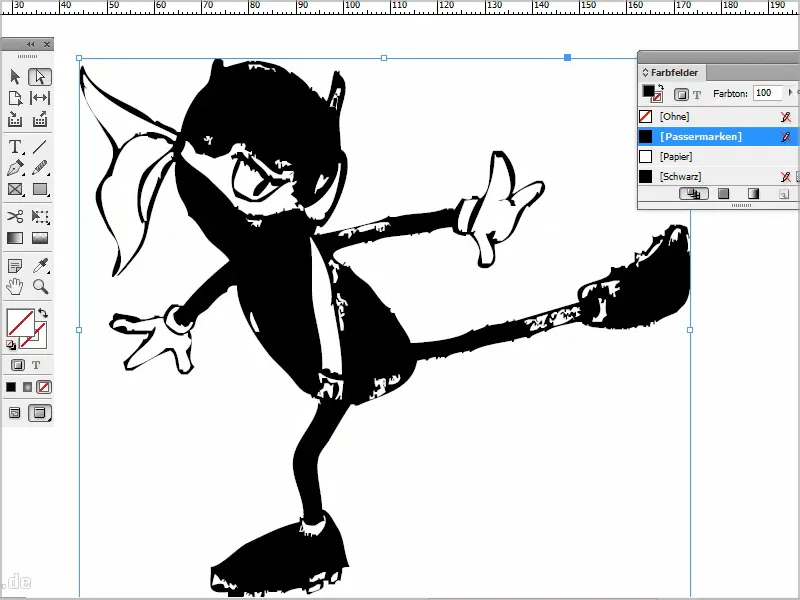
Le Tracé que j'ai maintenant, je peux par exemple le colorer.
Ainsi, j'ai une image vectorielle qui peut être agrandie indéfiniment.
Étape 5
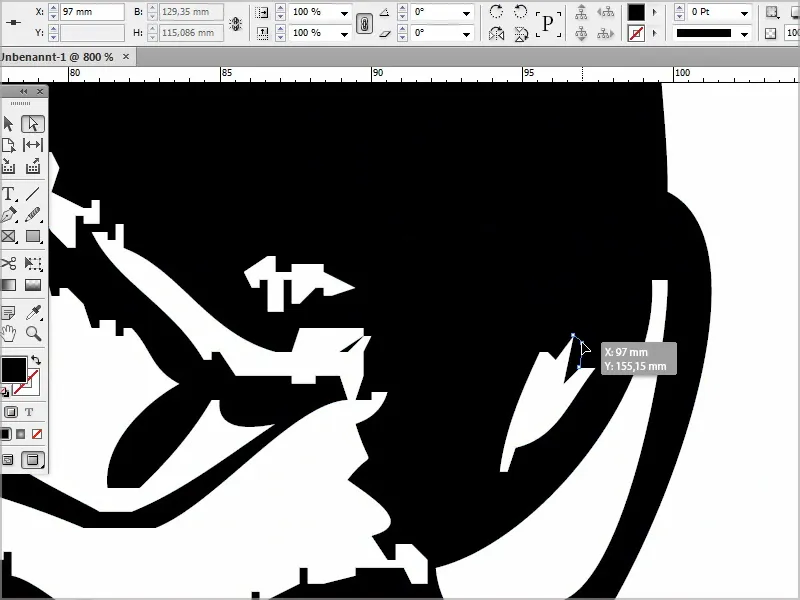
L'image peut maintenant bien sûr aussi être modifiée. Si je vais avec l'Outil de sélection directe, je peux par exemple cliquer sur un point et le déplacer en conséquence.
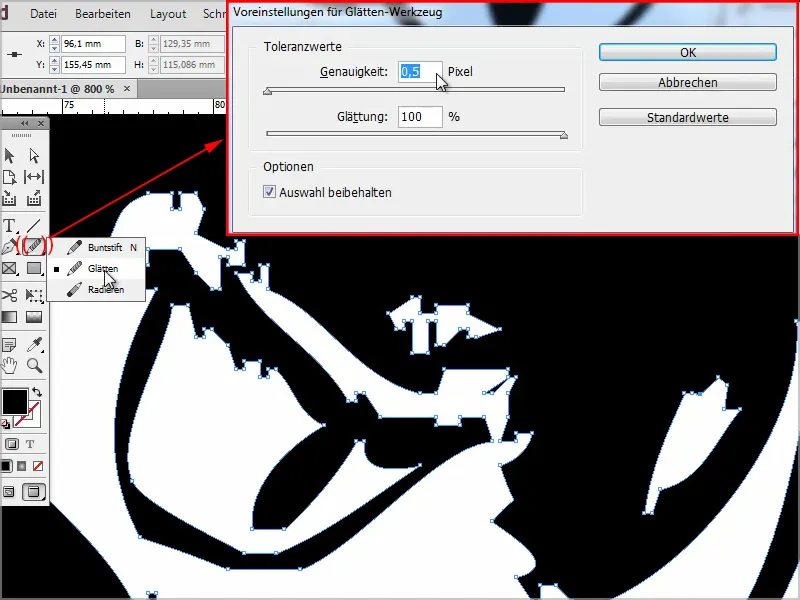
Si cela me semble trop angulaire ou pointu, je corrige simplement avec l'Outil de lissage. C'est aussi possible.
Avec un double-clic, on peut également définir la Précision etc.
Étape 6
Un conseil supplémentaire: J'emmène sa petite amie avec moi.
Ce fichier, je l'ouvre d'abord dans Photoshop, car malheureusement, j'ai travaillé avec un crayon qui n'était pas vraiment noir (*).
Je le fais toujours rapidement dans Photoshop avec Ctrl+Shift+L, j'obtiens une Correction automatique des niveaux.
Et avec Ctrl+M, je vais dans les Courbes de niveaux, j'augmente la valeur et donc le contraste un peu, pour aider InDesign à trouver les contours..webp)
Étape 7
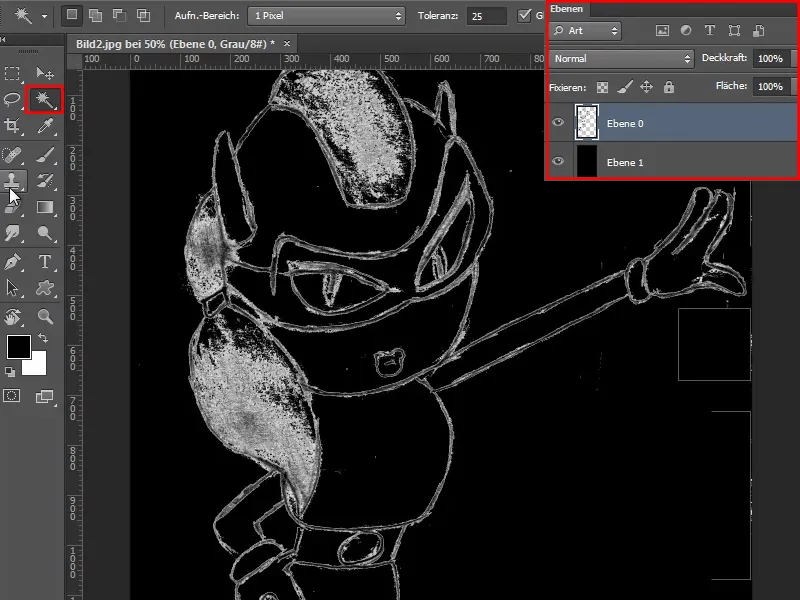
Ici, on voit que diverses erreurs se sont glissées, donc je crée une nouvelle couche en dessous et la colore en noir.
Ensuite, je prends la Baguette magique, clique dessus, définis la Tolérance à 25 et ensuite je clique sur la touche Suppr.
Maintenant, on voit qu'il reste encore diverses erreurs ici.
Étape 8
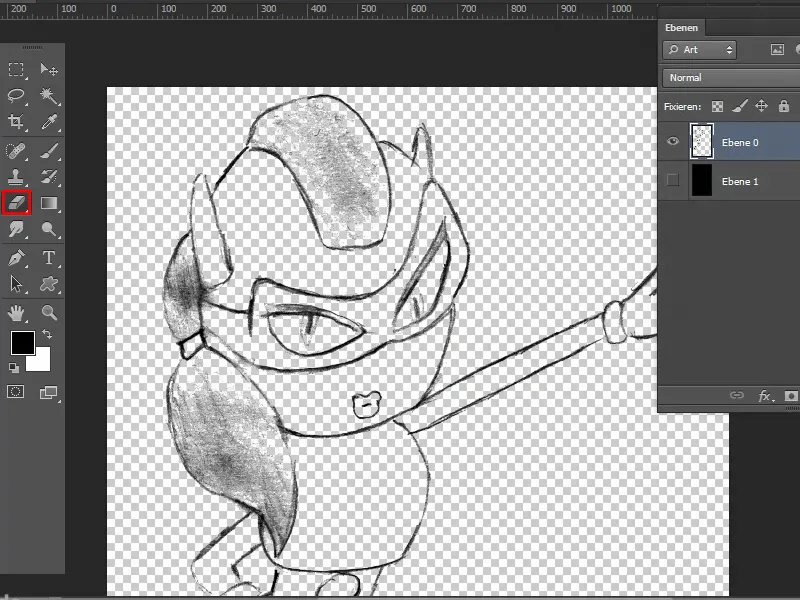
J'utilise l'Outil Gomme pour améliorer cela, afin que tous les pixels ne tourbillonnent pas et ne posent pas de problèmes à InDesign pour trouver les contours. Je nettoie rapidement l'image.
Ensuite, je peux masquer la couche noire et enregistrer le tout de nouveau en tant que .jpg.
Étape 9
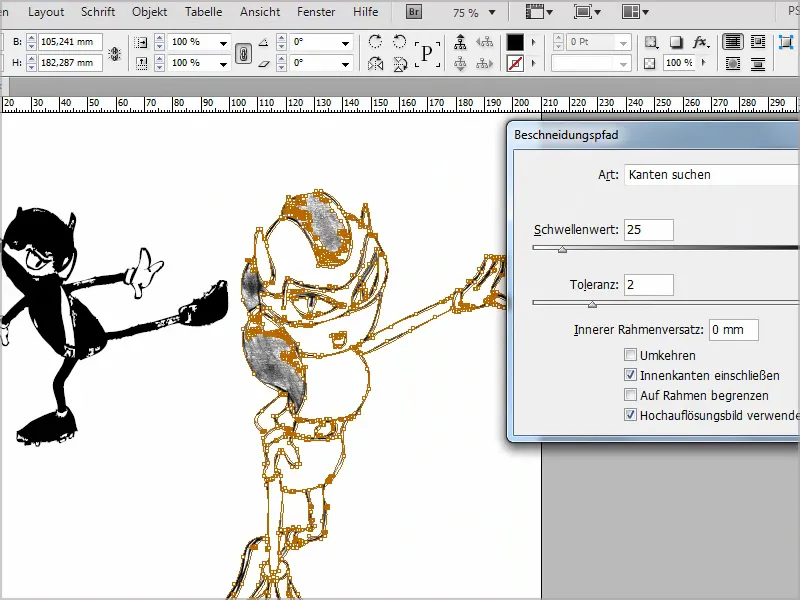
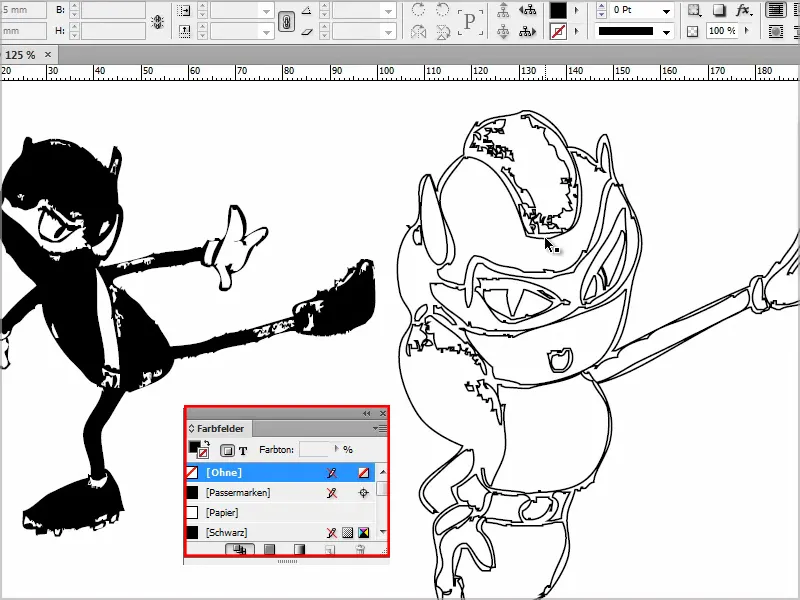
Dans InDesign, je place cela avec Ctrl+D et je peux maintenant à nouveau aller dans Objet>Chemin de détourage>Options... et choisir Type: Rechercher les arêtes.
J'inclus les Arêtes intérieures et je confirme avec OK.
Étape 10
Ensuite, je vais - comme tout à l'heure - à nouveau dans Objet>Chemin de détourage>Convertir le chemin de détourage en cadre puis j'efface à nouveau avec Suppr.
Je clique sur le Contour et je le colore. Alors, cela ressemble par exemple à ceci:
Je peux ensuite colorer les zones individuelles en conséquence. C'est une chose agréable lorsque l'on n'a pas Illustrator à disposition. On peut le faire avec InDesign également, même si ce n'est pas aussi bon, mais quand même.
J'espère que ce tour vous plaît et peut-être l'utiliserez-vous un jour.


