Tässä koulutuksessa käsittelemme perinteistä haastetta agentuuriarjessa, mutta älä huoli: En aio kirjoittaa päivittäisen hulluuden päiväkirjaa, vaan kyseessä on yksinkertaisesti moderni käyntikortin suunnittelu kuvitteellista arkkitehtitoimistoa varten. Suunnitteluprosessin lisäksi keskitymme tietysti siihen, miten tällainen käyntikortti luodaan koko yrityksen henkilökunnalle.
Adobe InDesign on erittäin vahva ohjelma, joka tarjoaa lukuisia automaatioapuja nopeuttaen työnkulkua monin kerroin. Hyödynnämme juuri tällaisia automaatioapuja - tarkemmin sanottuna käyntikorttien tietojen yhdistämisestä on kyse. Tämän avulla pystyt luomaan massiivisesti käyntikortteja yhdellä napsautuksella, oli kyseessä sitten 10 henkilöä, 20 henkilöä, 50, 100 tai jopa tuhat tai enemmän - ei ongelmaa.
Koulutuksen viimeisessä osassa käsittelen myös sitä, miten tällainen aineisto valmistellaan, jotta voimme toimittaa sen luotettavalle tulostajallemme. Omalla kohdallani viittaan viaprintoon ja tarkennan yksityiskohtaisesti tärkeät vientiasetukset: Mitkä asetukset on ehdottomasti otettava huomioon ja miten lopullinen tuote valmistellaan, jotta voimme ladata sen ylös?
Dokumentin luominen - Kiinnitä huomiota tulostamon vaatimuksiin!
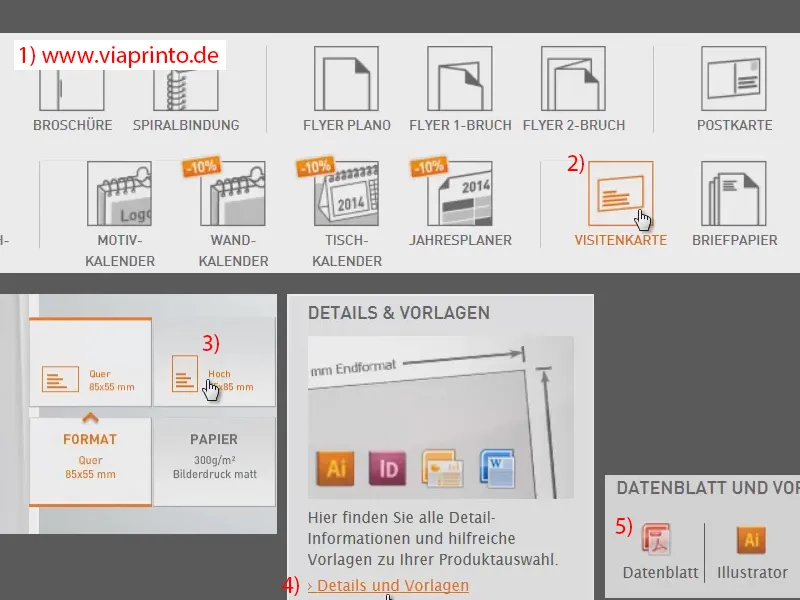
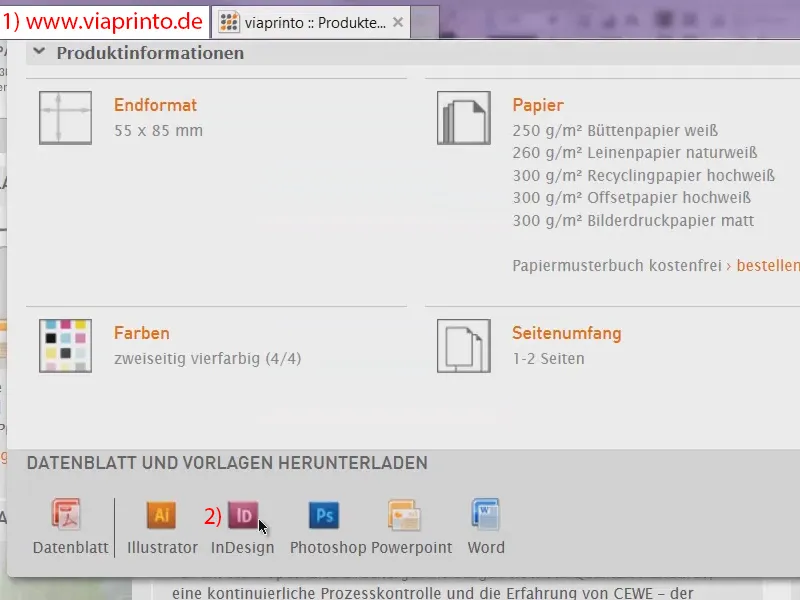
Ennen kuin aloitamme, meidän täytyy selvittää, mitä säännöt ja vaatimukset tulostamolla on. Siksi vierailemme viaprinton verkkosivustolla (1). Siellä valitsemme käyntikortin (2) ja valitsemme pystymuodon (3). Tutkimme yksityiskohtia ja pohjia (4) ja avataan tietolomake (5).
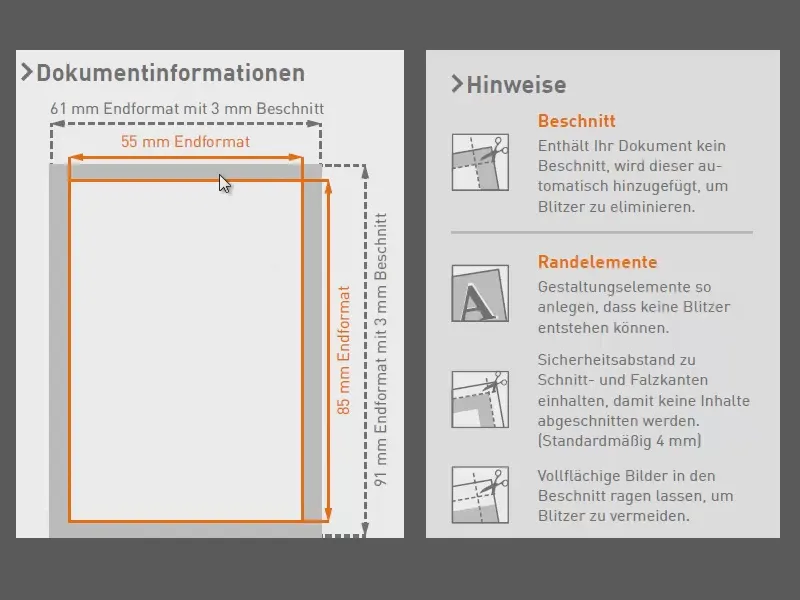
Tässä ovat vaatimukset: Lopullinen formaatti on siis 55 mm x 85 mm. Lisäksi viaprinto vaatii 3 mm leikkausmarginaalin, joka on harmaalla varjostettu alue, käytännössä lisäys lopulliseen tuotteeseen, koska leikkausprosessin aikana se estää vilkkumista tai muita epämiellyttäviä yllätyksiä. Siksi lisäämme 3 mm leikkausmarginaalin.
Lisäksi viaprinto muistuttaa, että elementtien tulisi olla niin, että vilkkumista ei tapahdu ja että suojaetäisyys leikkaus- ja taittojen reunaan on 4 mm. "Täyttäviä kuvia alasimen reunaan", myös vilkkumisen välttämiseksi. Näettehän itse: Vilkkujat eivät ole toivottuja vieraita vain kadulla, myös tulostusalueella ne häiritsevät ja niitä tulisi välttää.
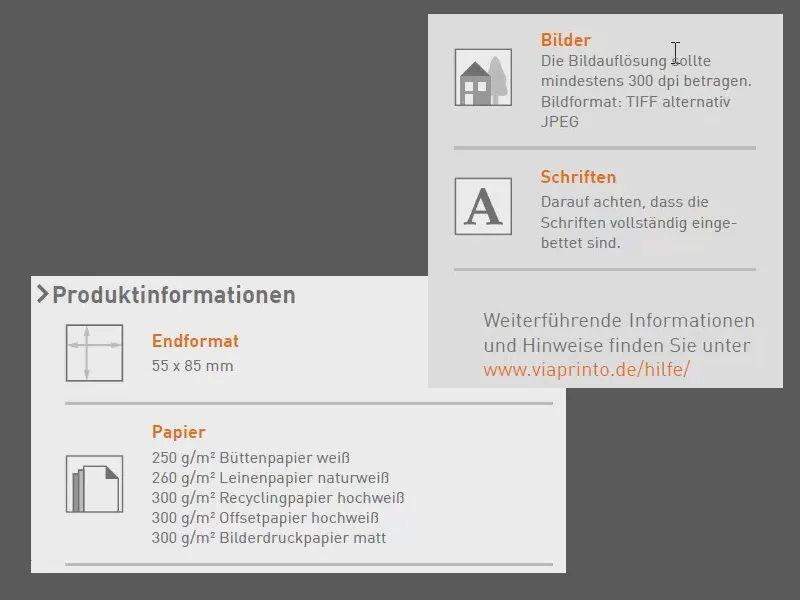
Muuten voimme tarkastella täällä vielä tuotteen eritelmia tarkemmin ja tulisi myös ottaa huomioon 300 dpi, jos haluamme käyttää kuvia.
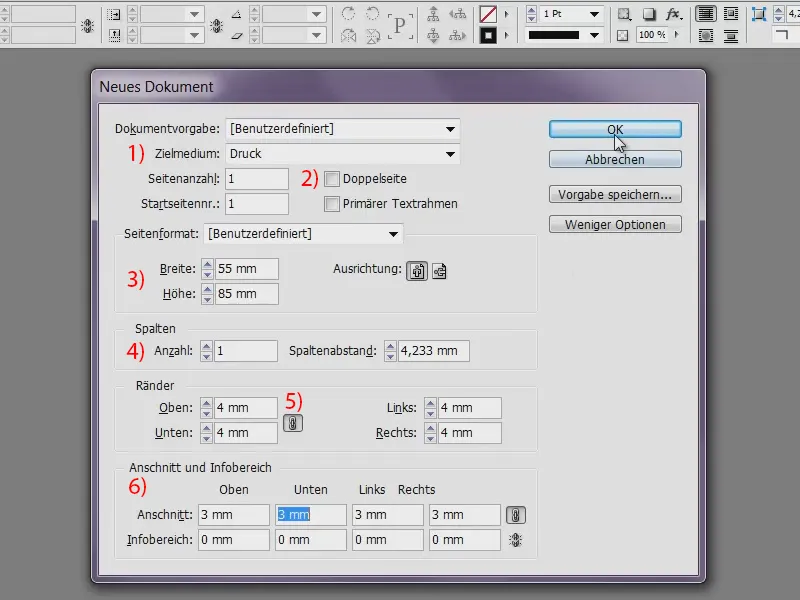
Siirrytään siis InDesigniin ja luodaan asiakirja. Tiedosto>Uusi>Asiakirja… Kohderyhmä on tulostus (1), emme tarvitse kaksipuolista (2). Määritellään uudelleen sivukoko: 55 mm levyys ja 85 mm korkeus (3). Yksi pilari on ok (4). Asetetaan reunat samaksi kaikilla yhdistämällä ne ketjusymbolilla (5). Lisäämme 4 mm joka puolelle, niin kuin viaprinto suosittelee. Lisäämme vielä 3 mm leikkauskaistaa joka puolelle (6). Voitaisiin tehdä tämän näin, niin kaikki olisi varmasti oikein, mutta haluan näyttää teille tässä vaiheessa myös vaihtoehtoisen tavan…
Tämä johtaa meidät jälleen tulostamon verkkosivustolle (1), koska siellä voimme ladata tällaiset pohjat helposti. Minusta tämä on melko kätevää, jos ei halua vaivautua pohjan määrittelyn kanssa: Napsauta yksinkertaisesti InDesign (2), tallenna ja pura tiedosto. Avan IDML-tiedoston …
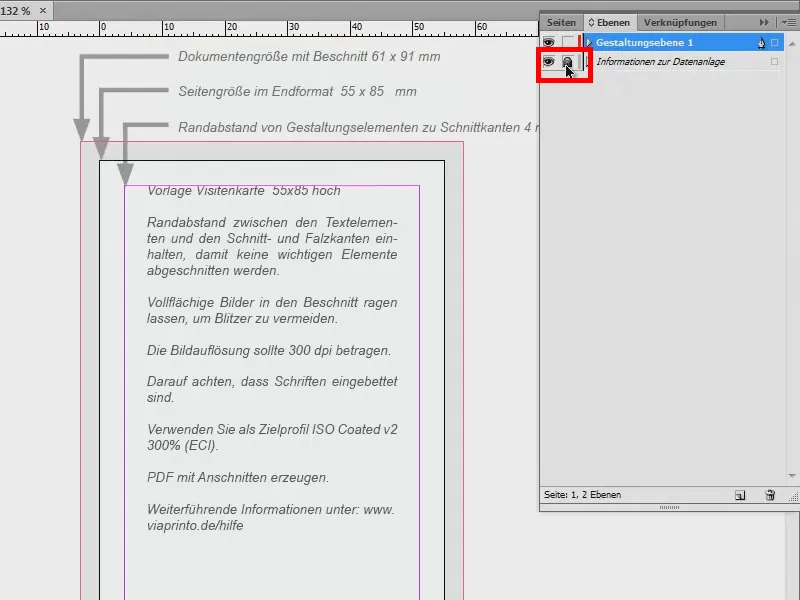
… ja kas: viaprinto on hoitanut ison osan puolestamme. Tämä on myös melko kätevää, kun säästää koko määrittelyprosessin. Sinun ei tarvitse poistaa kaikkia tässä näkyviä tietoja - viaprinto on sijoittanut ne toiselle tasolle. Voimme avata koko paketin ja yksinkertaisesti piilottaa sen tämän silmäkuvakkeen avulla …
… ja piilottaa sen. Näin meillä on tiedot silti käytössä. Aika kätevää, pidän sitäkin joskus näin. Tämän tyhjän mallin avulla suunnittelu voi alkaa.
Värien määrittäminen
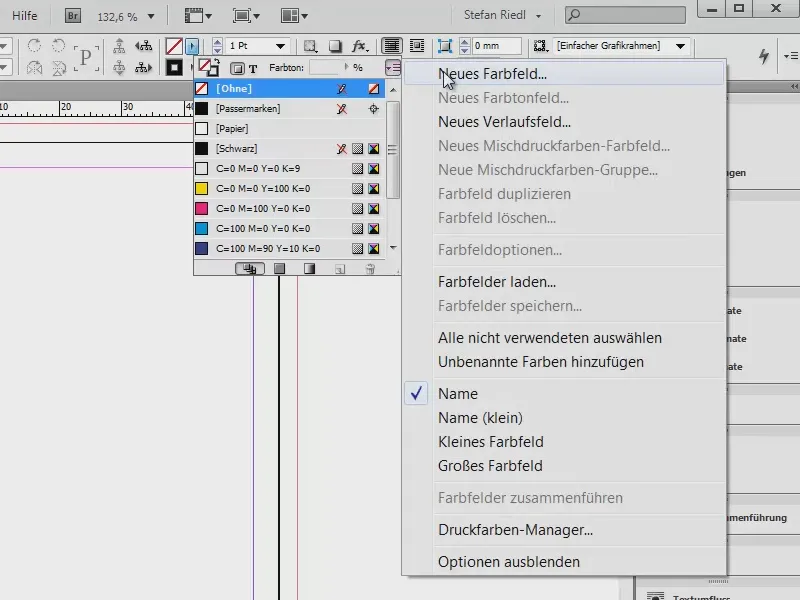
Ei tietenkään saa unohtaa brändivärejä: Luomme kolme uutta värikenttää väripaletin kautta. Valikko Uusi väri…
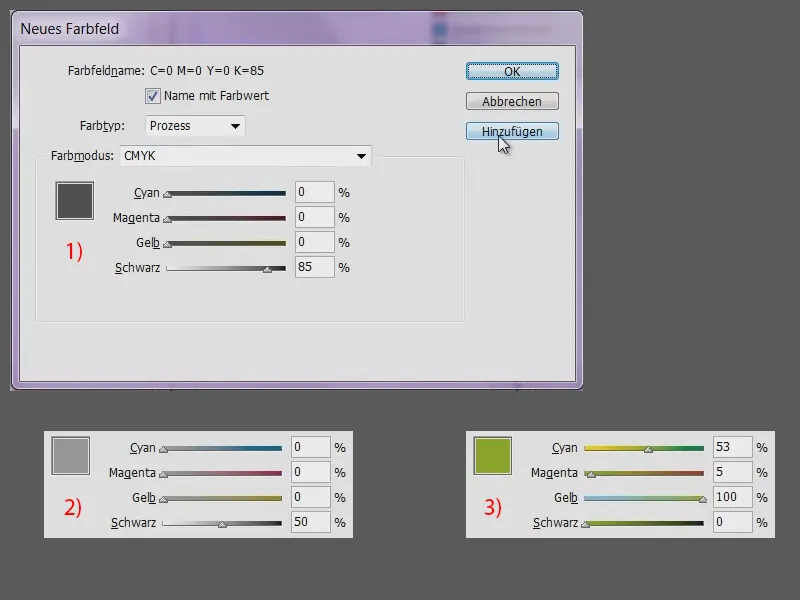
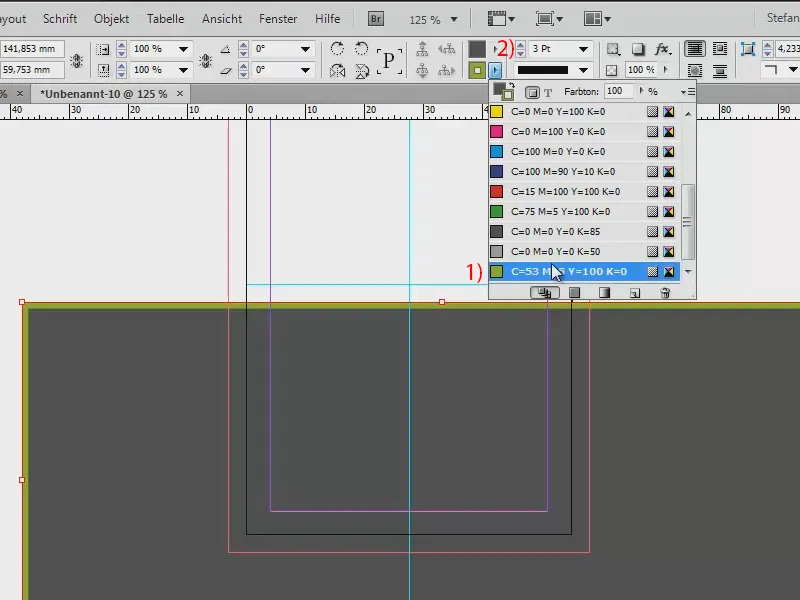
Toimimme CMYK-värimaailmassa, koska olemme valmistelleet sen painamista varten. Aluksi määrittelemme kaksi harmaasävyä: Mustalle annamme 85 % ja lisäämme sen (1). Sitten valitsen hieman kevyemmän harmaan, jossa on 50 % mustaa ja lisään sen myös (2). Seuraavaksi lisäämme mehevän omenanvihreän: Syaani 53 %, magenta 5 %, keltainen 100 % ja musta 0 % (3). Lisäämme sen. Ja meillä on värimme.
Apuviivojen luominen
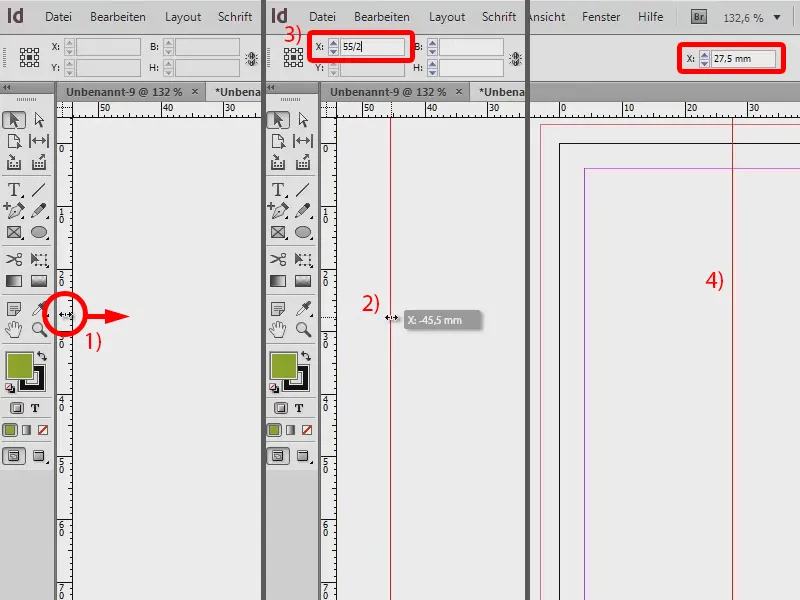
Seuraavaksi on tärkeää, että työskentelemme myös apuviivojen kanssa. Etupuolella haluan olla vain kaksi apuviivaa, jotka auttavat minua määrittelemään keskeisen kohdan tarkasti. Tähän voi käyttää hiirtä viemällä kohdistimen viivaimelle, painamalla hiiren vasenta painiketta ja vetämällä apuviivan (1). Jätän sen ensin paikalleen (2) ja täällä ylhäällä valikossa (3) määritän X-akselin tarkasti keskelle syöttämällä yksinkertaisesti "55/2". Näin olemme tarkalleen keskellä pystysuunnassa (4).
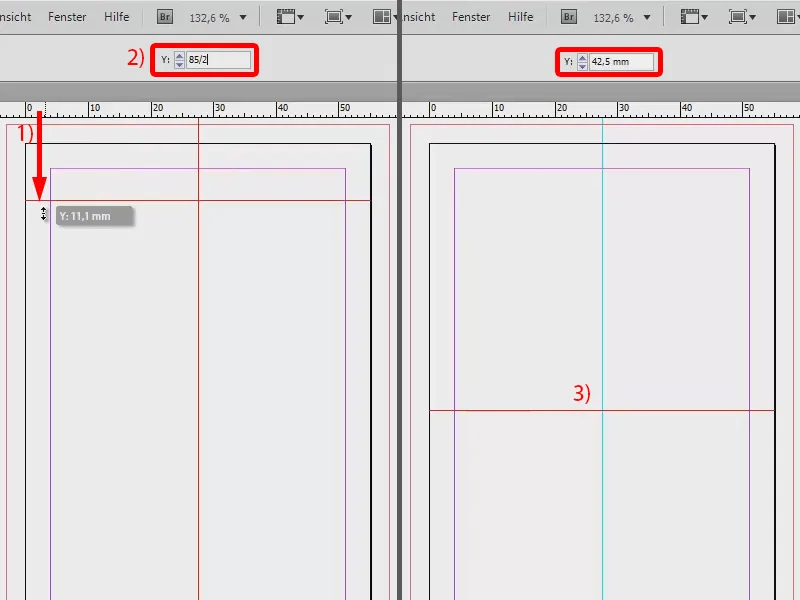
Samaa teen nyt vaakasuunnassa: Napsautan viivainta, vedän apuviivan (1) ja syötän Y-akselille "85/2" (2).
Nyt meillä on kaksi apuviivaa, jotka leikkaavat toisensa sivun keskikohdassa (3).
Vinot pinnat luominen
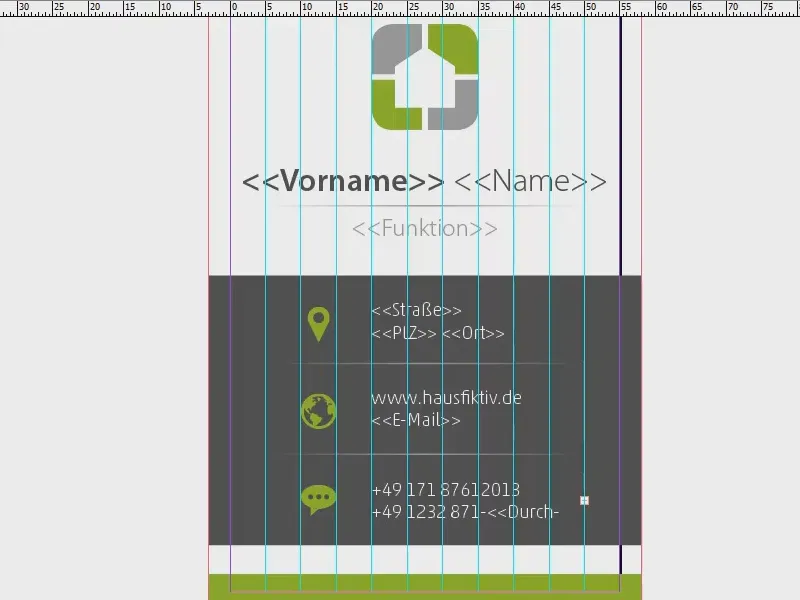
Nyt tarvitsemme tietysti elementtejä täyttämään asettelua. Tarkastelemme uudelleen suunnitelmaa: Etupuolella on pintoja vinosti viistettyinä, mutta myös suoria pintoja ja logo ... Keskitytään nyt pintoihin.
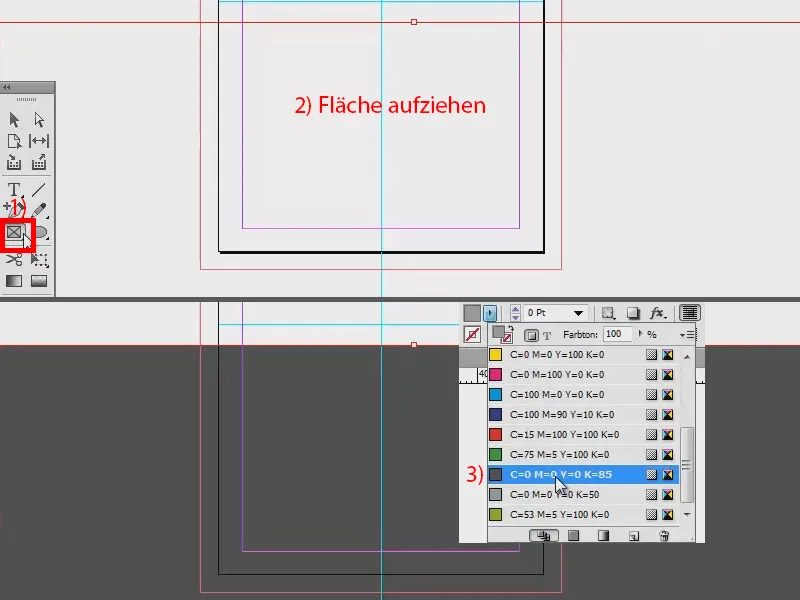
Tähän iännyän hieman, se onnistuu muuten painamalla Alt ja vierittämällä hiirellä. Valitse suorakulma-työkalu (1) ja vedä suuri pinta (2), jonka täytän antrasiitin sävyllä (3).
Lisään vielä reunuksen, vihreänä (1) ja 3 pistettä (2).
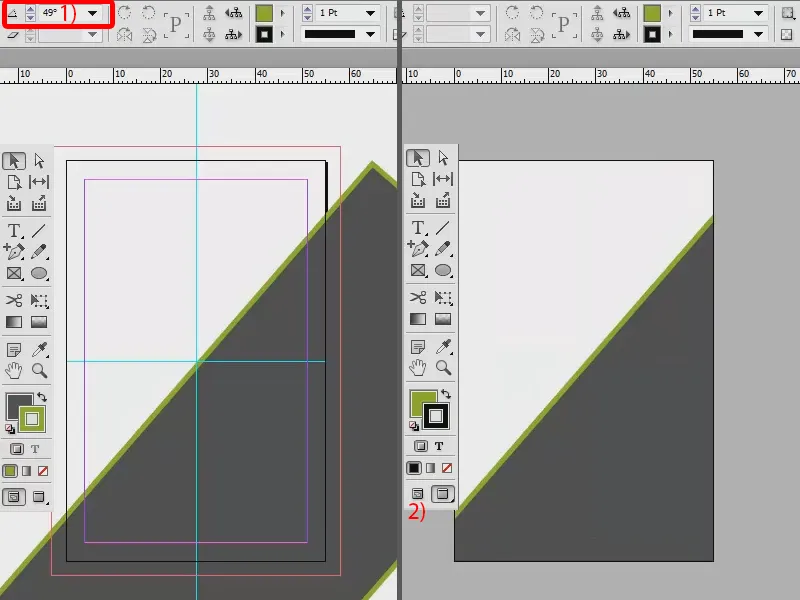
Nyt meidän täytyy vain kallistaa koko pakettia ja yläpuolelta voi määrittää kallistuskulman: 49° (1). Sitten siirrän sen hieman tarkemmin.
Kun painan W, muutuu myös tämä näkymä (2) ja voin arvioida sitä paremmin, ilman että näen loput, jotka eivät edes tulostu mukaan.
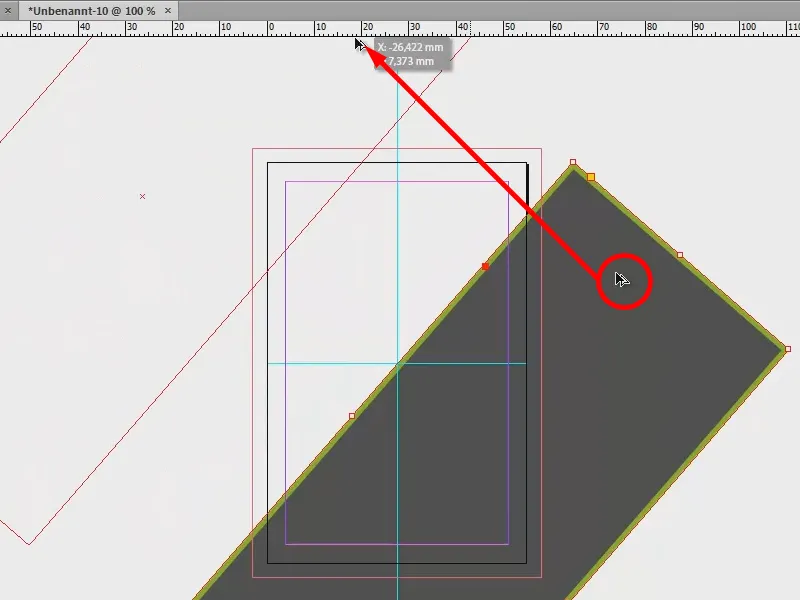
Tarvitsemme saman asian myös täällä ylhäällä, joten luon kaksoiskappaleen siitä. Valitsen objektin, pidän Alt- näppäintä painettuna. Nyt minulla on kaksoisnuoli ja tämä kaksoisnuoli paljastaa minulle, että se luo kopion. Vedän nyt hiirtä painettuna kerran vasempaan yläkulmaan.
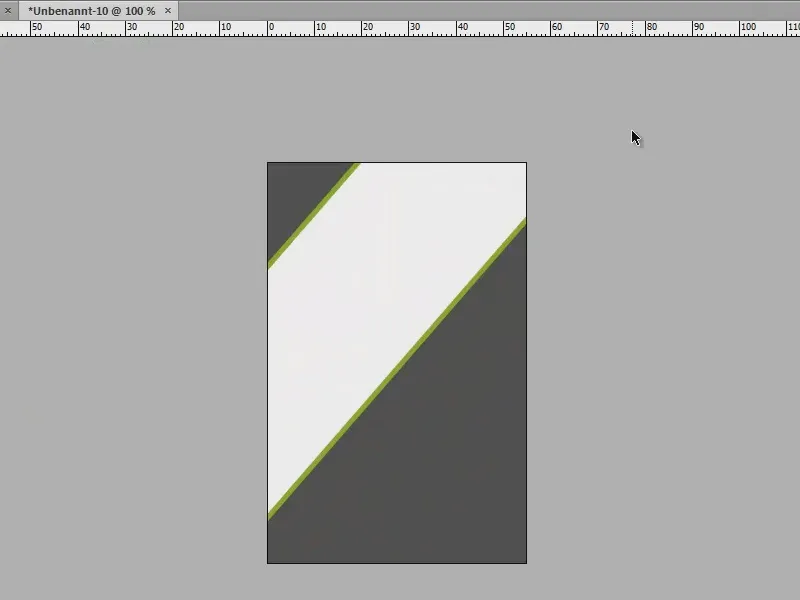
Nyt olemme asentaneet kauniit, vinoja linjoja.
Raitojen luominen
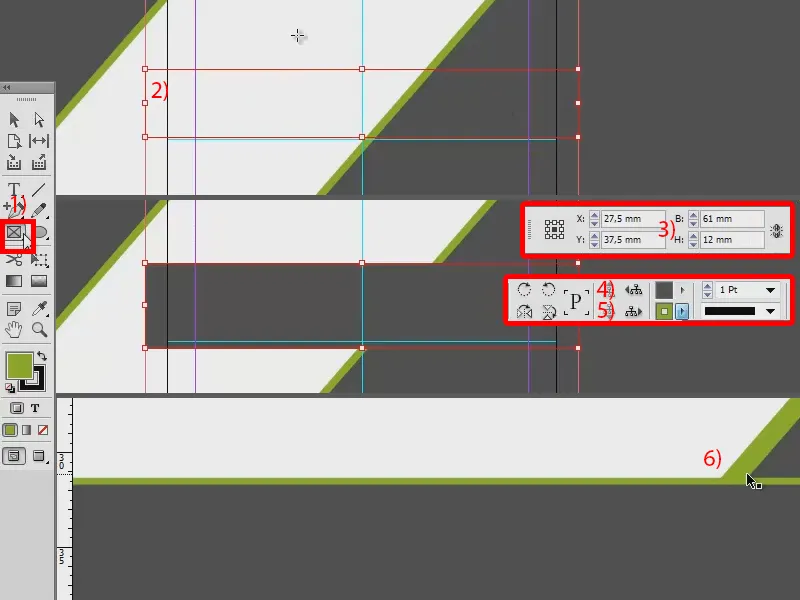
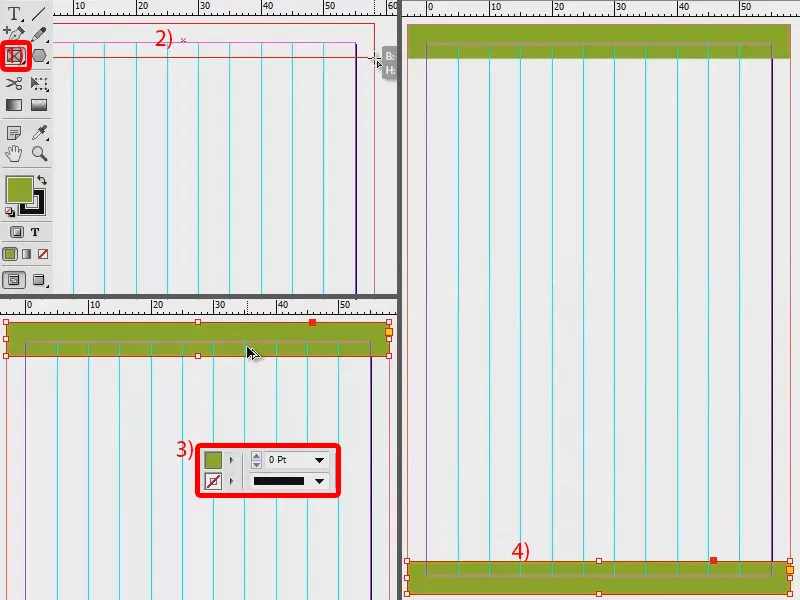
Katsotaanpa nyt keskimmäistä poikkipalkkia. Luon sen suorakulma-työkalulla (1) taas suorakulmion, vedän sen tänne (2) ja annan Korkeus arvoksi 12 mm (3). Sitten siirrytään väriin, tummanharmaa (4). Tarvitsemme vielä reunuksen, saman kuin muissa pinnoissa (5). Mutta jos vain lisään reunuksen suorakulmioon, saamme epämiellyttävän vaikutelman siitä, että tässä (6) reunus on keskeytetty. Tätä emme halua.
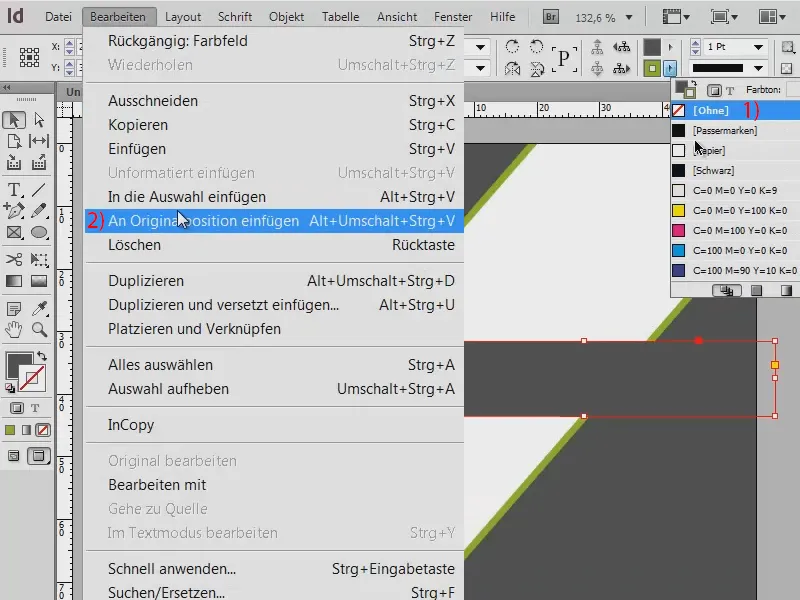
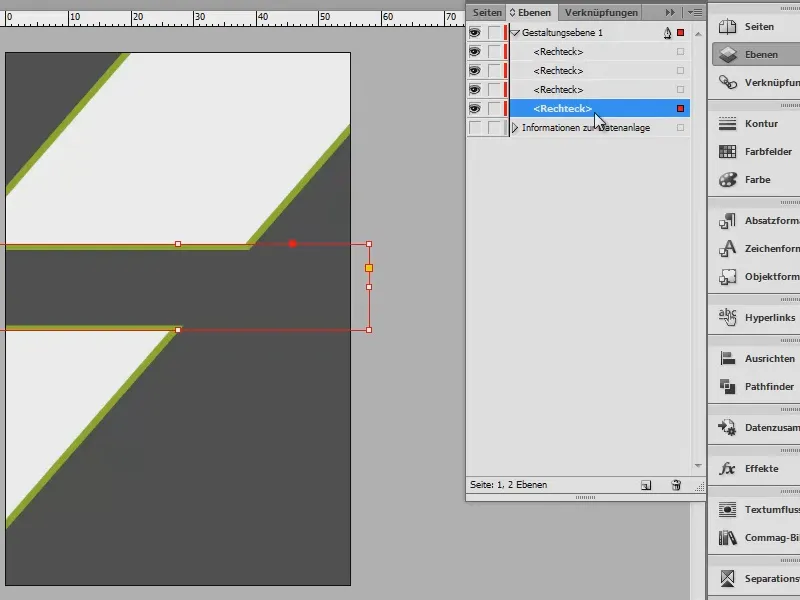
Siksi kikka: Poistan reunuksen (1), kopioin suorakulmion Ctrl + C leikepöydälle ja liitän sen alkuperäiseen paikkaan takaisin (2, Muokata>Liitä alkuperäiseen paikkaan).
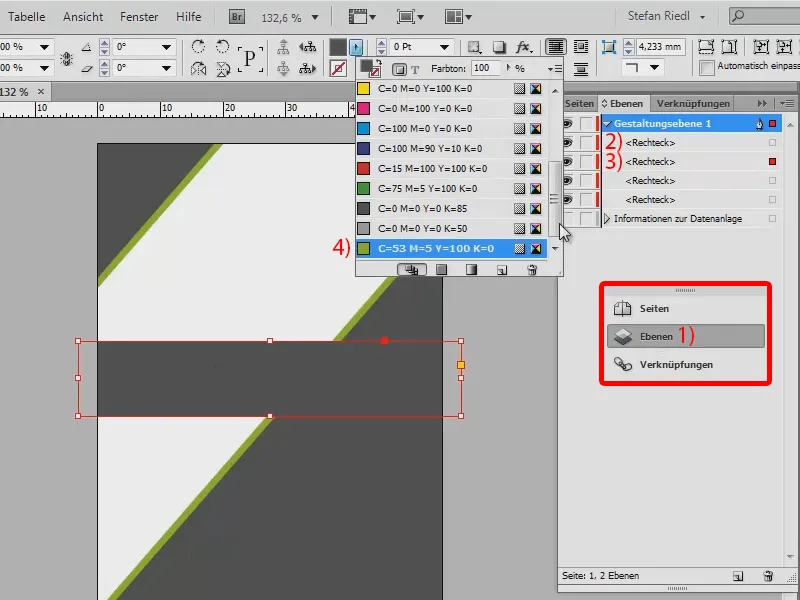
Nyt meillä on siis kaksoiskappale, eli kaksi kertaa objekti on päällekkäin. Kerroksissa (1) voin tarkkailla tätä tarkasti: Tämä on etummainen suorakulmio (2), tämä on takimmainen (3). Ja muutan nyt sen värin vihreäksi (4).
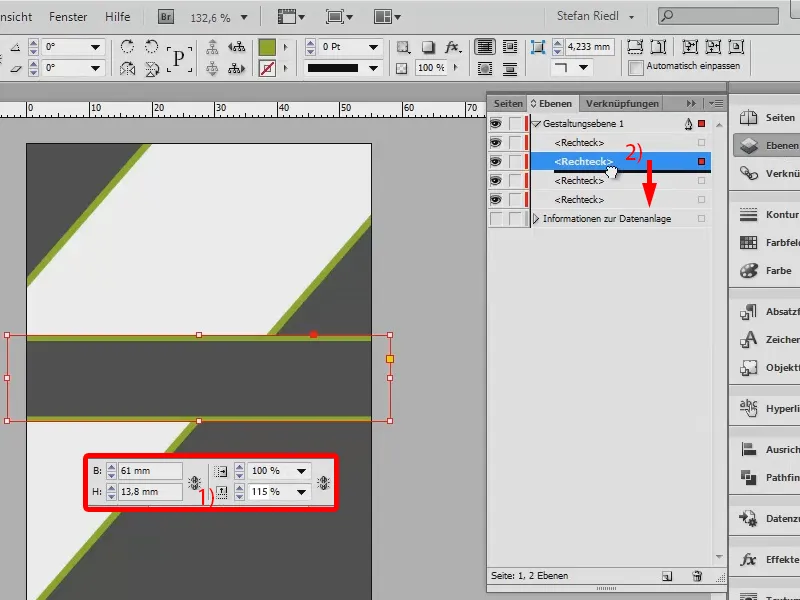
Korkeus-arvoksi valitsen 115 % (1). Tulos: Se rikkoo taas kolmion.
Nyt kuitenkin hyödynnämme sitä etua, että voimme muuttaa kerrostushierarkiaa uudelleen. Valitsen takimmaisen suorakulmion ja siirrän sen taustalle (2).
Ja nyt meillä on siistit, kauniit reunat, juuri niin kuin olimme ajatelleet.
Logon luominen: Perusosat
Nyt annamme tälle tietysti jonkin identiteetin. Luodaan logo. Se ei ole niin vaikeaa kuin miltä näyttää. Tässä vielä kerran suunnitelma.
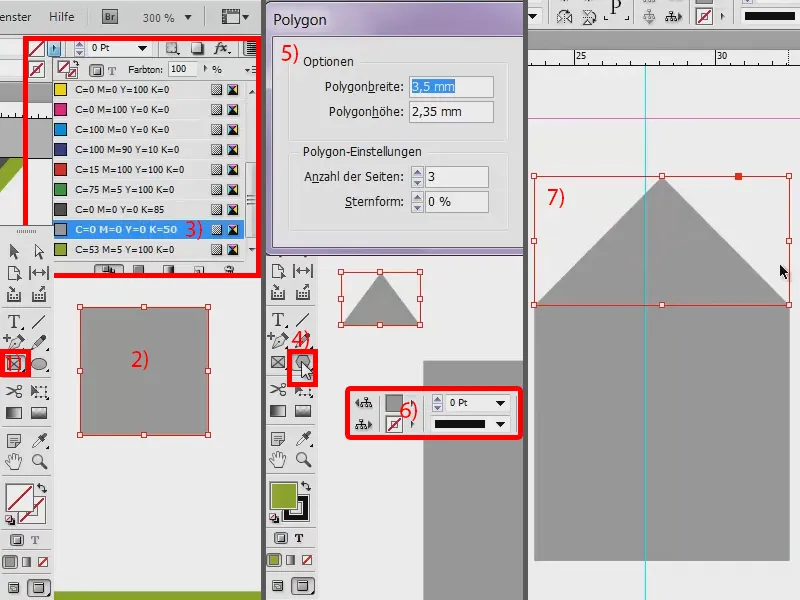
Aloitamme suorakulmiolla (1 ja 2). Määritän sille värin (3). Luon kolmion Polygon-työkalulla (4). Klikkaamalla kerran dokumenttiin avautuu Polygon -ikkuna (5). Asetan sivujen määräksi 3 ja vahvistan OK. Poistan reunuksen, asetan värin harmaaksi (6). Sijoitan tämän vasempaan reunaan ja vedän sitä (7).
Suorakulmio on minulle liian suuri, ja alan myös kaventaa kolmiota (1).
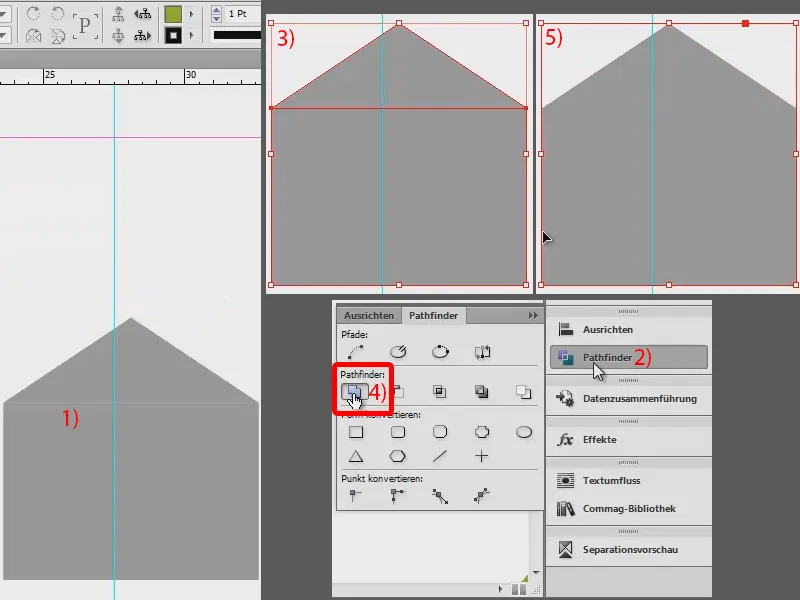
Nyt käytämme Pathfinder -työkalua. Se on erittäin kätevä silloin, kun kaksi objektia halutaan yhdistää kokonaan. Minulla on Pathfinder -ikkuna tässä työkalupalkissa (2), mutta sen voi löytää myös valikosta Ikkunat>Objekti ja Asettelu>Pathfinder.
Valitsen molemmat objektit (3). Nyt napsautan Pathfinder-ikkunassa tätä symbolia (4), mikä tarkoittaa, että molemmat objektit sulautuvat yhdeksi summaobjektiksi, ikään kuin molempien elementtien summa olisi otettu. Näin talomme on valmis (5). Siirrän sen ensin sivulle.
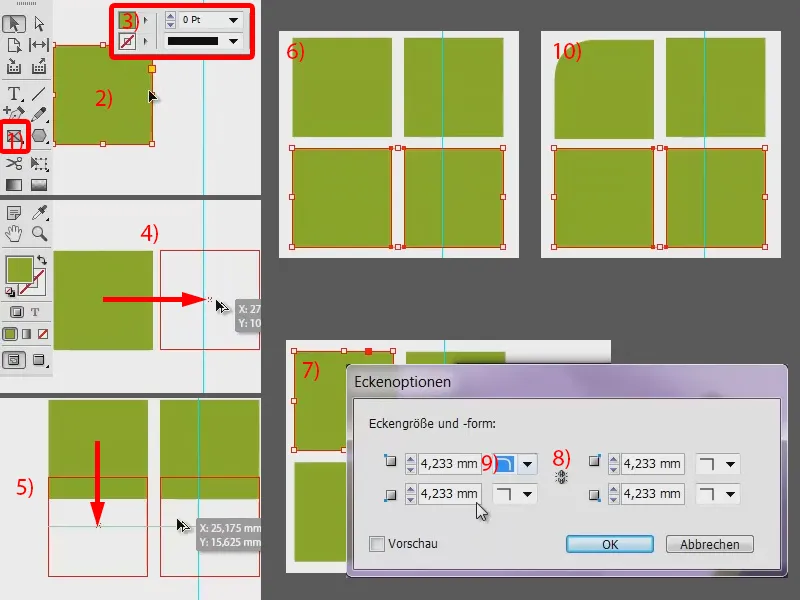
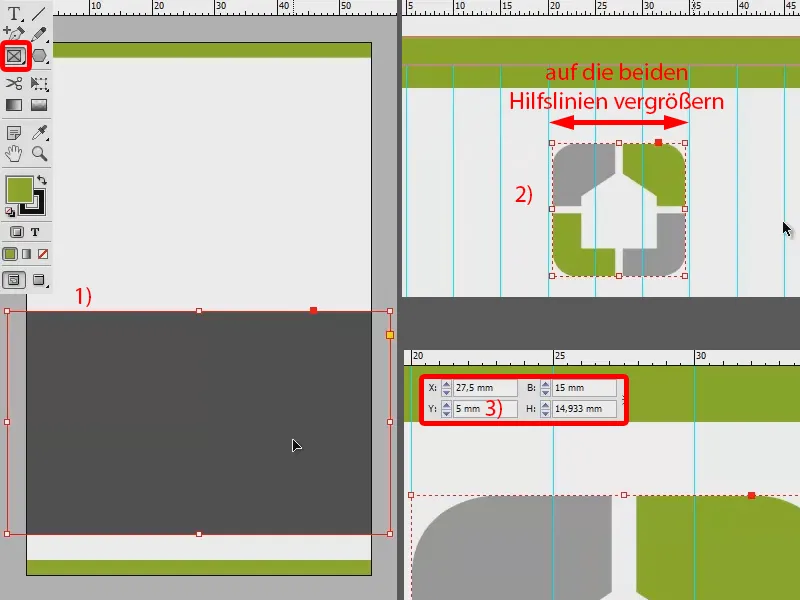
Ja nyt luomme taustalle tyyliä. Luon suorakulmiolla (1) suorakulmion (2), pitäen samalla painettuna Vaihto-näppäintä, jotta reunat olisivat saman pituiset. Annan suorakulmiolle vihreän värin (3). Teen siitä kopion (4) ja sitten molempien kopion (5).
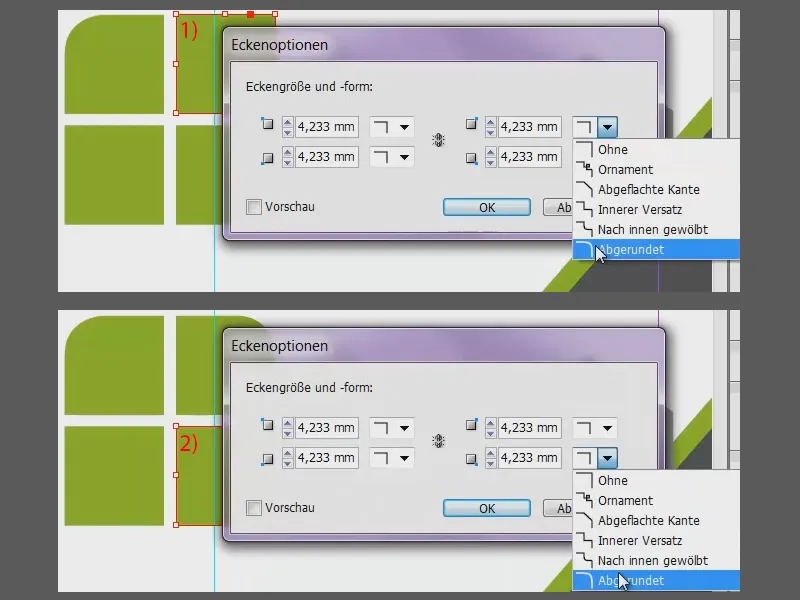
Ja nyt tälle "ikkunaruudulle" (6), näyttää siltä, minne olen menossa, määritän nyt Reunallesioiden (Objekti>Reunaluokat…). Olen nyt vasemmassa yläkulmassa suorakulmiossa (7). Varo, että ketjusymboli on poistettu käytöstä (8). Valitsemme yksinkertaisesti pyöristetyn kulman (9) ja se on valmis (10).
Tämän teen myös oikeassa yläkulmassa (1), oikeassa alakulmassa (2) ja vasemmassa alakulmassa (ei kuvassa).
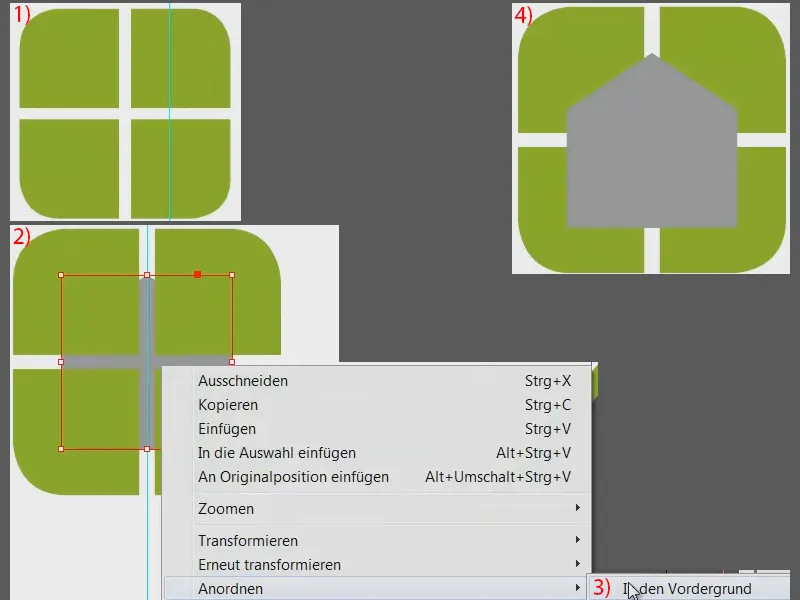
Nyt meillä on neljä pyöristettyä suorakulmiota (1). Voivat olla hieman suurempia (2). Asetan suorakulmiot keskelle sinistä apuviivaa (2). Talo asetetaan päälle (2) ja etualalle (3 ja 4).
Logon luominen: Pathfinderin käyttö
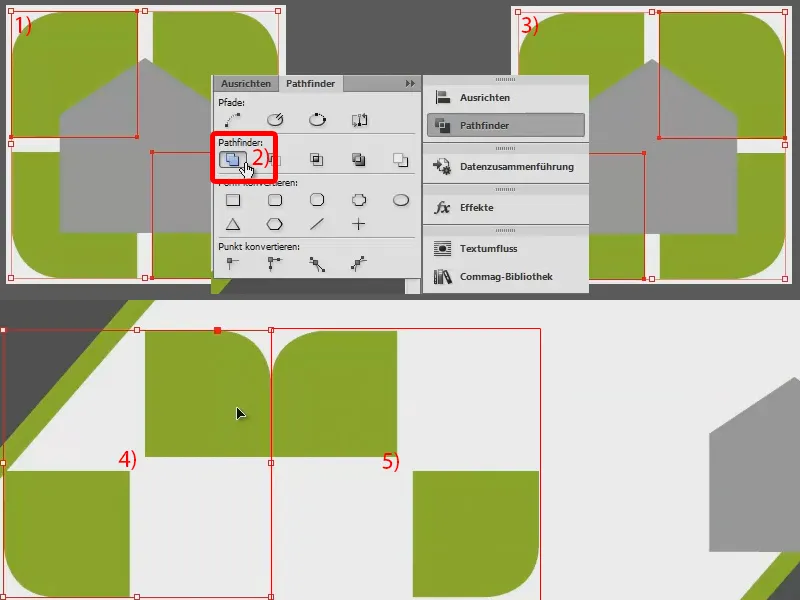
Nyt leikkaamme koko kuvan. Tarvitsemme jälleen Pathfinder-työkalun ja meidän on jälleen yhdistettävä joitain ryhmiä, nimittäin: Vasemmasta yläkulmasta ja oikeasta alakulmasta (valitse kuten 1) tulee yhtenäinen käyttämällä Pathfinderia (2). Samoin vasemman yläkulman ja oikean alakulman (valitse kuten 3 ja sitten paina 2).
Kun siirrät sitä nyt, huomaat: Se on tullut omaksi objektikseen (4) ja myös tämä (5). Painan Ctrl + Z palatakseni kaiken oikeaan paikkaan.
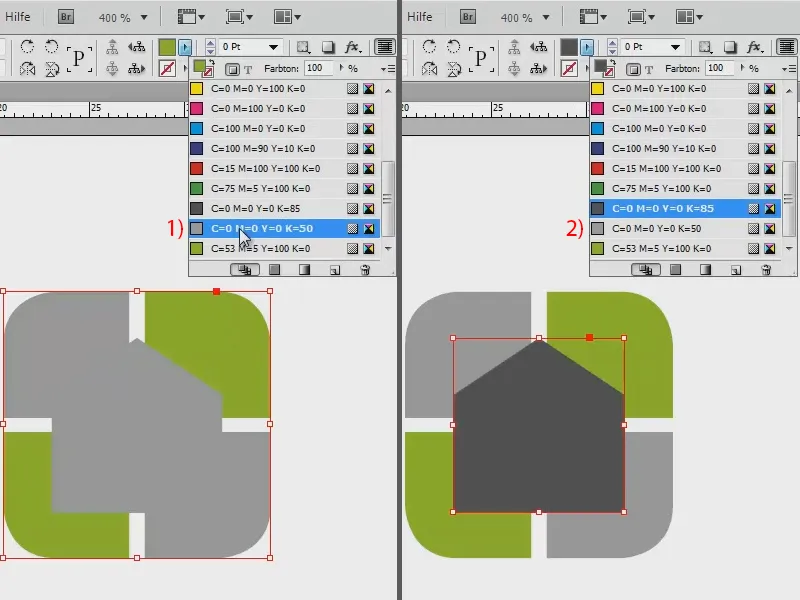
Miksi meillä on nyt kaksi taustaelementtiä? Tämä johtuu siitä, että haluamme käyttää kahta eri väriä: Vasen yläkulma ja oikea alakulma haluavat olla hienossa harmaassa (1). Kaksi muuta jäävät vihreiksi. Vaihdan talon väriä (2), muuten se voi aiheuttaa hieman sekaannusta.
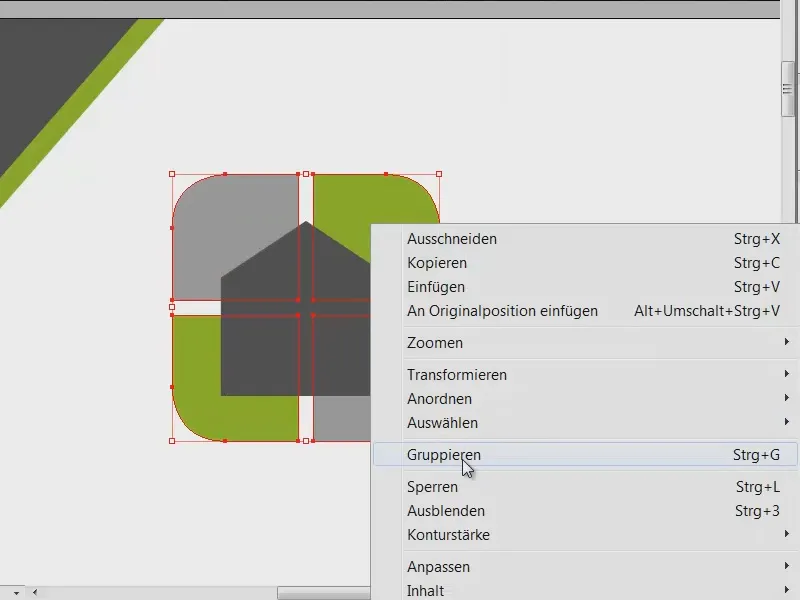
Valitsen molemmat taustalla olevat objektit ja ryhmitän ne. Näin saadaan suljettu yksikkö, vain talo on vielä erillään.
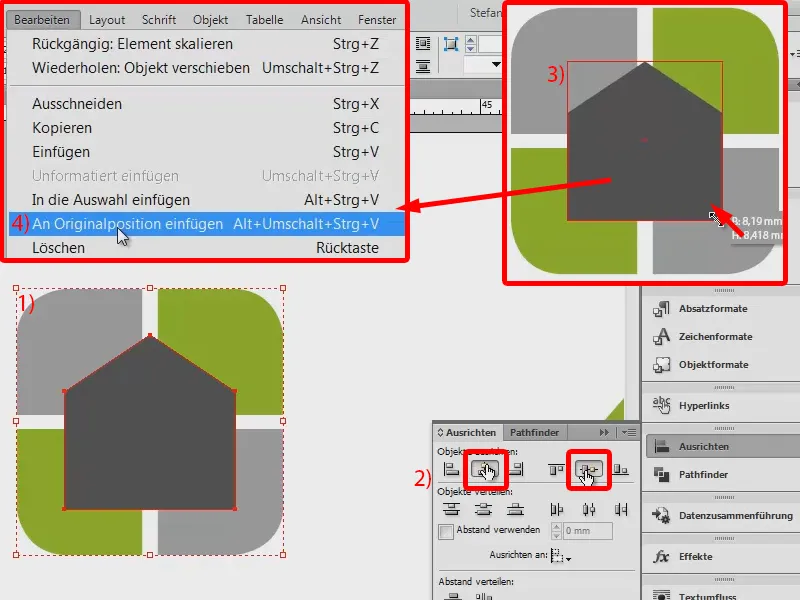
Ja nyt asetetaan se keskelle: Valitse molemmat objektit Vaihto-näppäimellä (1), sitten mene Linjaa ja keskitä ne näillä kahdella painikkeella (2). Talo oli jo melkein keskellä, mutta haluan sen hieman pienemmäksi. Joten: Ctrl + Vaihto + Alt kutistaa sen keskelle, kun vedän sitä pienemmäksi kulmasta (3).
Tästä teen kopion: Ctrl + C, sitten Muokkaa>Liitä alkuperäispaikkaan, (4). Nyt meillä on kaksi taloa.
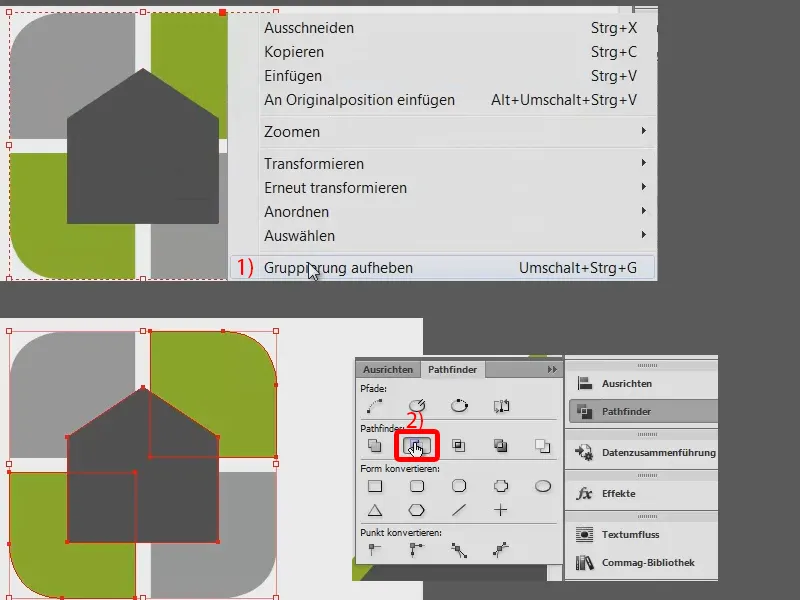
Ryhmästä teen vielä yhden kopion (1), joten nyt voin käyttää Pathfinderia vihreästä alueesta talon yksinkertaisesti vetämällä pois (valitse talo ja vihreät alueet, sitten paina 2).
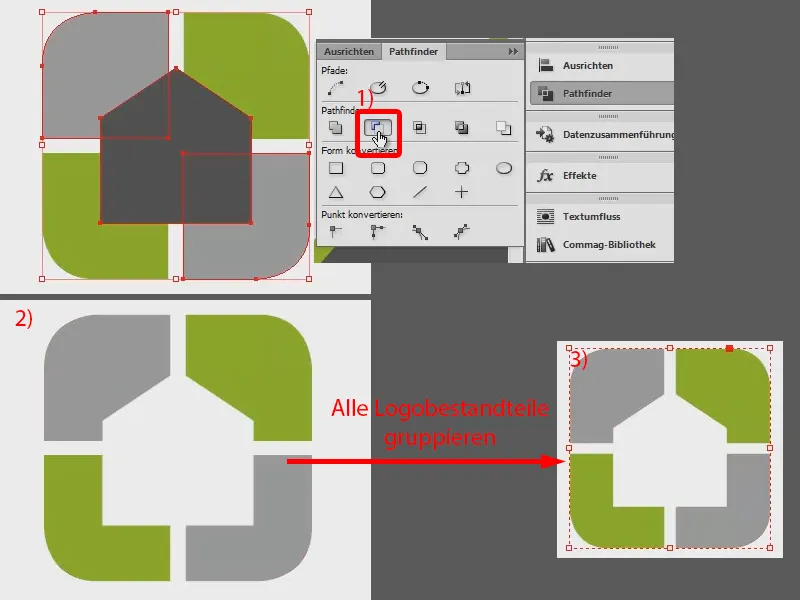
Ja talo alla voin vetää pois harmaalta alueelta (1). Nyt meillä on kaunis logo, juuri niin kuin olimme suunnitelleet sen (2). Valitsen koko asian ja ryhmitän sen (3).
Tässä näyttää koko homma. Ja nyt meillä on logo yhtenä ryhmänä, voimme kopioida, skaalata tai kopioida sitä mielivaltaisesti.
Lisää tekstiä
Nyt annamme lapselle vielä nimen. Siihen tarkoitukseen vedän vain tekstikentän, mukavan suuren. Otan fontiksi Akko Rounded Pro ja kirjoitan: „hausfiktiv das architekturbüro“. Oma nimi esitetään mukavan suurena, nimittäin 15 pistettä. Ja sitten alle 7,3 pistettä. Valitsin tämän tarkoituksella, jotta toinen rivi olisi leveydeltään suunnilleen samanlainen kuin ensimmäinen rivi.
Siirrän koko homman tähän alas. Tässä esimerkissä suuntaudun siniseen viivaan (1). Kaksoisnapsautuksella tässä alaosassa (2) olevaa kahvaa muuntaen se oikeaan kokoon. Merkitsen tekstin painamalla Ctrl + A ja keskitän sen (3).
Nyt keskitän koko homman vielä keskelle: olen merkinnyt tekstikenttäni (1) ja perään ohjata (2). Voin kesyttää sen kauniisti keskelle painikkeella Järjestä (3). Ja nyt laitan vain "haus" mehukkaan vihreään ja loput loistavan lumivalkoiseen (4).
Sijoita grafiikat
Tällaiselta näyttää tulos tällä hetkellä. Viimeiseksi puuttuvat vain kuvittavat elementit. Kautta Tiedosto>Sijoita...
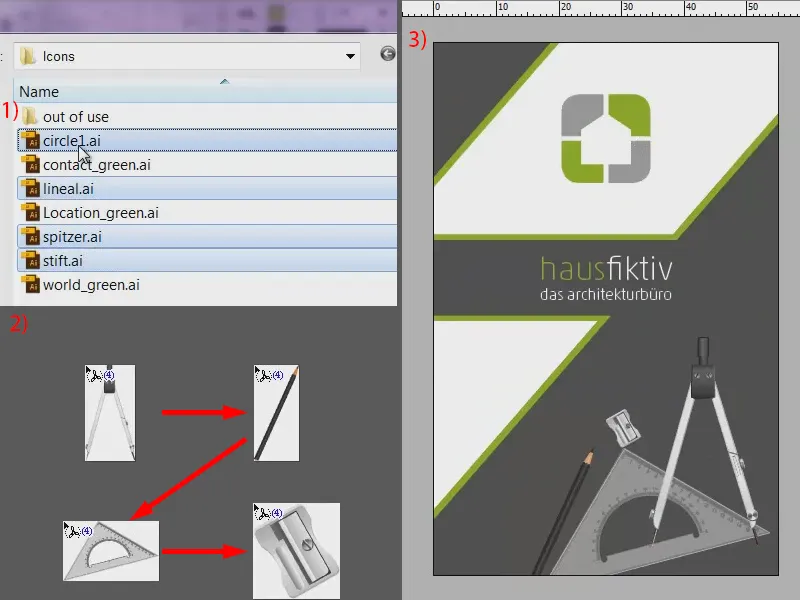
... valitsen grafiikat: "kynä", "teräväpiirturi", "viivotin" ja "piirrin" (1). Nyt minulla on kaikki elementit latautuneessa hiirtässäni. Nuolinäppäimillä vaihdan elementtien välillä (2).
Sijoitan viivottimen alas, teräväpiirturin sen yläpuolelle, kynän sen viereen ja piirrin tähän paikkaan. Leikkaan kynää vielä hieman. Muuten kaikki ovat vektoritiedostoja, joten niitä voi skaalata mielivaltaisesti. Ensimmäinen sivu on nyt tehty (3). Tallennamme koko homman ensin.
Luo tausta
Nyt ryhdymme työhön taustan parissa. Viaprinto on jo luonut meille toisen sivun. Työskentelemme sen kanssa seuraavaksi.
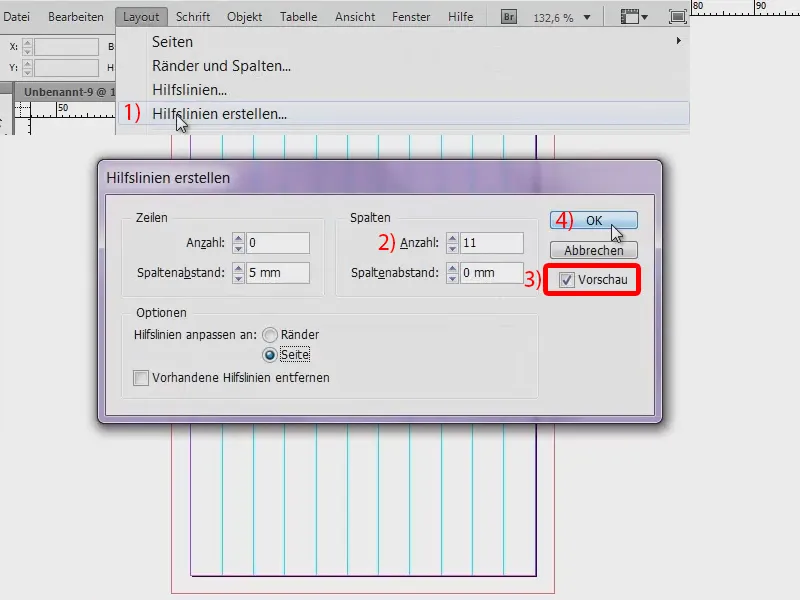
Luon jälleen apuviivoja. Tässä hieman enemmän, koska etupuolella oli tarkoituksena korostaa ilmeen dynaamisuutta jollakin tavalla, mutta takasivulla menemme hieman staattisemmaksi, koska meillä on paljon tekstiä. Joten menen Asettelu>Luo apuviivat... (1). Haluan yhdentoista apuviivan ja sarakkeen leveyden olevan 0 mm (2). Taustalla sen jo näkyy, jos esikatselutoiminto on aktivoitu (3). Vahvista (4). Nyt voimme ohjautua niiden mukaan.
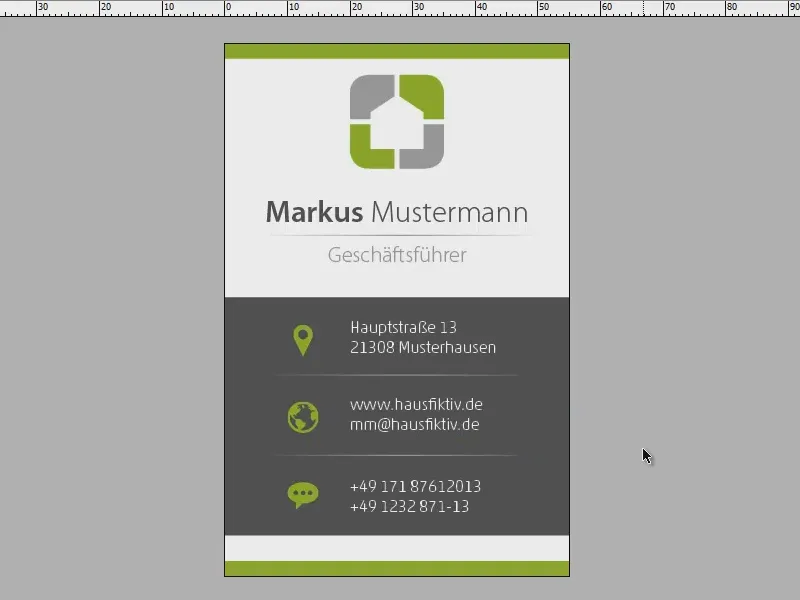
Tässä vielä kerran malli, jota haluamme jäljitellä.
Aloitamme suurilla vihreillä palkkeilla ylhäällä ja alhaalla. Käytän siihen taas vain suorakulmatyökalua (1), aloitan leikkausreunasta ja vedän suorakulmion (2) ja täytän sen vihreällä värillä (3). Alt ja Vaihto avulla vedän kopion alareunaan (4).
Seuraavaksi tarvitsemme tietenkin vielä tummanharmaan laatikon, jonka vedän käsin. Kastele väri ja valmis (1).
Otamme ensimmäisestä sivusta logon. Painamalla Ctrl + C, ja sitten sivulle kaksi lisäät (Muokkaa>Liitä alkuperäiseen sijaintiin). Skaalaan sitä vielä hieman suuremmaksi, jotta voimme suunnata apuviivoja (2). Käsite riviä 5 mm: iin (3).
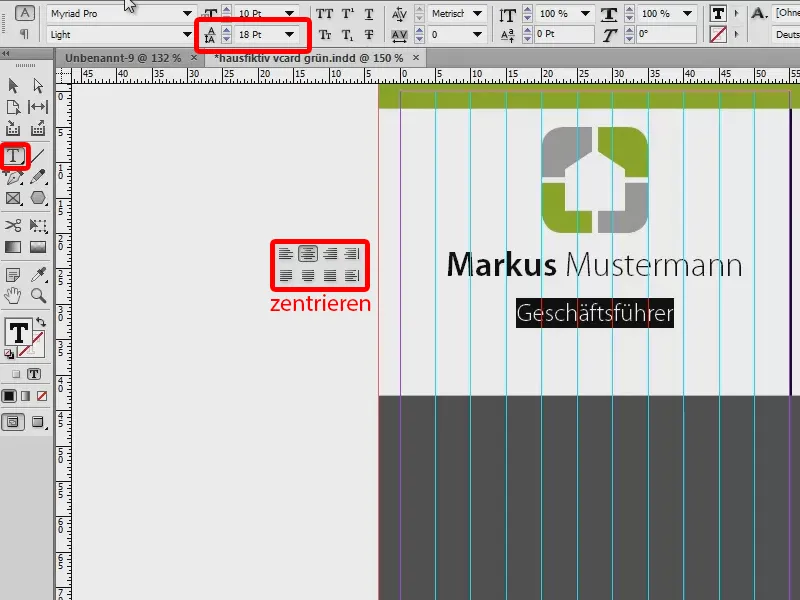
Nimen kanssa lähestytään aika lähellä lopputulosta. Vedän tekstikentän, vaihdan fontin Myriad Proksi, koska Akko Rounded Pro on käytetty vain omaan nimeen ja viestintään tarkoitettuun Myriad Pro: puolestaan korkein. „Markus Mustermann“ keskitän ja lisään arvon fontin koko 14 pt: ksi. Etunimi asetan Puolikirjoittavaksi, sukunimi Lightiksi. Asetan rivi välillä 18 pt. Ja seuraavalle riville kirjoitan „Toimitusjohtaja“ 10 pt: ksi.
Sitten täällä on myös pieni väripilkku. „Toimitusjohtaja“ on vaaleanharmaa. Asetan nimen tummanharmaaksii.
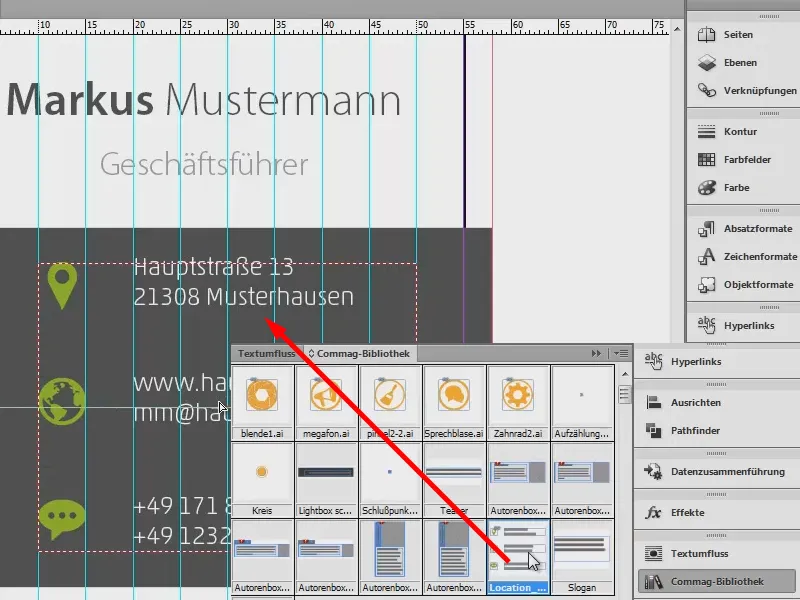
Jatkamme jäljellä olevien osoitetietojen kanssa, joita vielä on tarkoitus käsitellä. Teen sen nopealla käännös kurssilla, koska olen valmistanut kaiken jo verkkokirjastossani. En halua kyllästyttää sinua siitä, miten teen sen jutun. Nämä ovat loppujen lopuksi vain tekstikenttiä ja muutamia piktogrammeja. Voit ehdottomasti tehdä tämän itse. Kerta keskitetysti, ja homma on hoidettu.
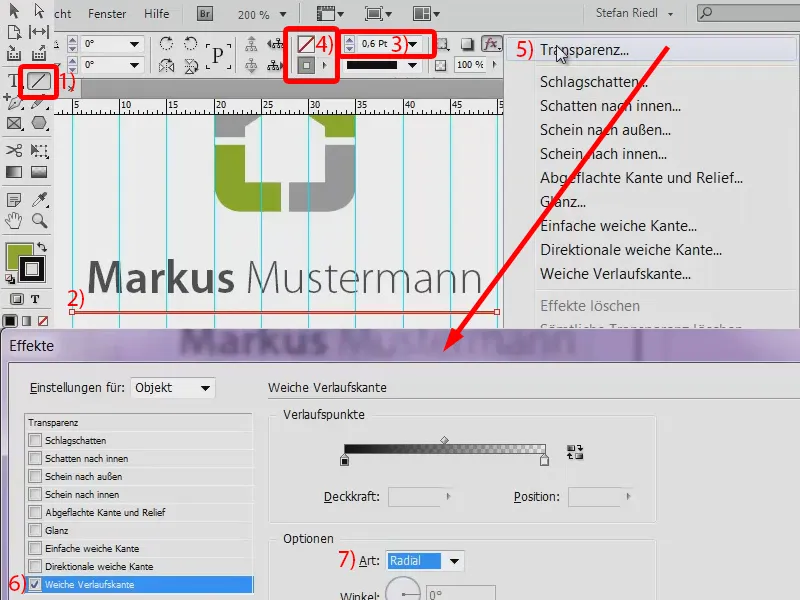
Meillä on mallissa vielä nämä herkät viivat, jotka sitten todella häviävät vasemmalle ja oikealle lopussa. Rakennamme sen nyt: Otamme Viivapiirto-työkalun (1), pidämme viivaa piirtäessä painettuna Vaihto-näppäintä, jolloin luomme suoran viivan (2). Asetan paksuuden 0,6 pt:iin (3). Emme tarvitse väriä, koska kyse on vain reunasta, jota aiomme käyttää herkässä harmaassa (4).
Ja nyt tarkkana: Avataan Effect-paneeli (5) ja lisätään Pehmeä reunalinja (6). Ainoa asia, jonka täällä täytyy muuttaa, on tyyppi, joka muutetaan Säteittäiseksi (7). Vahvistamme.
Ja tässä meillä on efekti. Teen kopion viivasta painamalla Alt- ja Vaihto-näppäimiä, siirrän sen alaspäin paikalleen. Ja sitten toisen kopion alempana.
Ja näin olemme valmiit tälle sivulle ja meillä on luotu kaksi sivua.
Tietojen yhdistäminen
Kuinka teemme sen niin, että kun meillä on kymmenen henkilön tiimi, meidän ei tarvitse luoda visiittikortteja aina uudelleen, vaan InDesign hoitaa sen yhdellä napsautuksella?
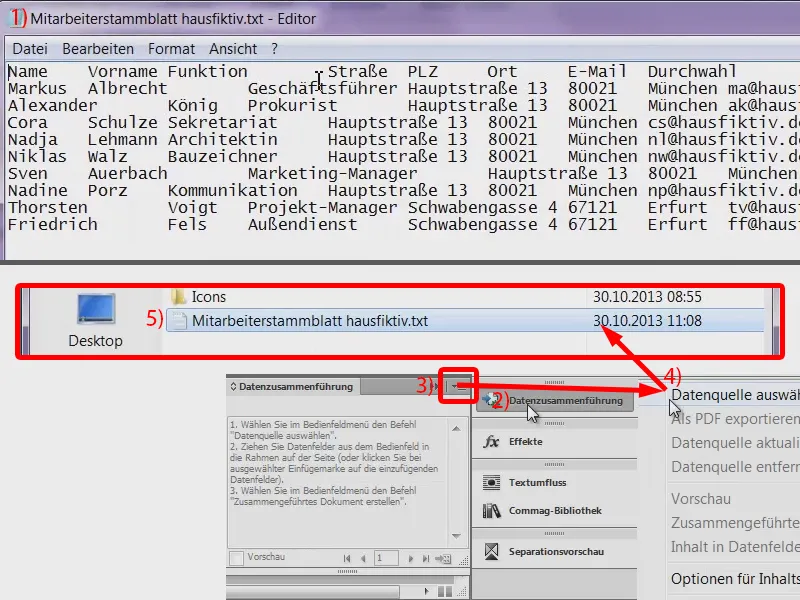
Se ei ole todellakaan niin hankalaa. Ainoa asia, mitä tarvitsette, on TXT-tiedosto kaikkien työntekijöiden perustietoja varten. Minulla on sellainen tässä (1): Siinä on eri työntekijöitä nimillä ja sukunimillä, tehtävällä, kadulla, postinumerolla, kaupungilla, sähköpostilla ja suoravalinnalla. Ainoa erityinen asia tässä: Sanat erotetaan toisistaan välilehdellä ja ne on listattu yksinkertaisesti peräkkäin alaspäin.
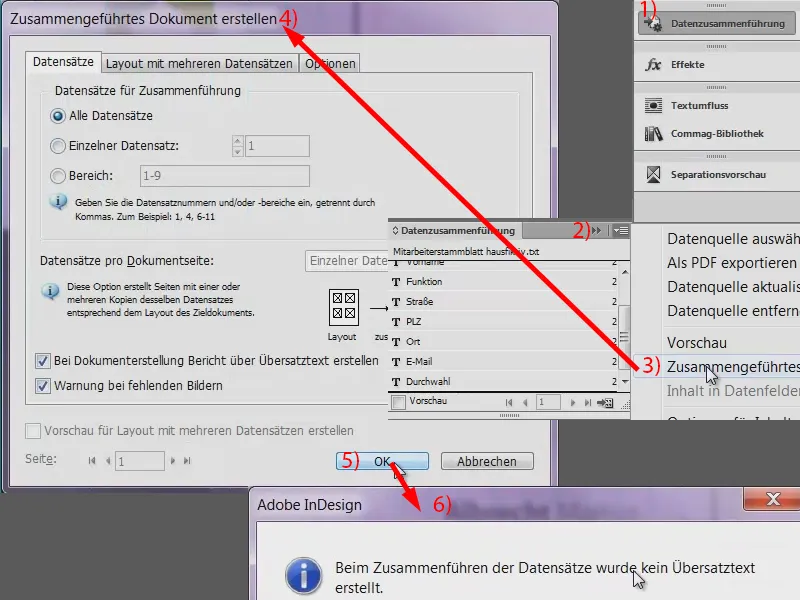
InDesignissä käytän nyt Tietojen yhdistämistä (2). Jos sitä ei näy sivun oikeassa reunassa, voit avata sen helposti kohdasta Ikkuna>Aputyökalut. Siellä voimme sitten valita Tietolähteen (3 ja 4): "Työntekijärekisteri fiktiivinen.txt" (5).
Nyt se tunnistaa: Ensimmäinen rivi on siis lähdetieto ja hän ottaa sieltä kaikki merkinnät (1), "Nimi", "Sukunimi", "Katu" ja niin edelleen.
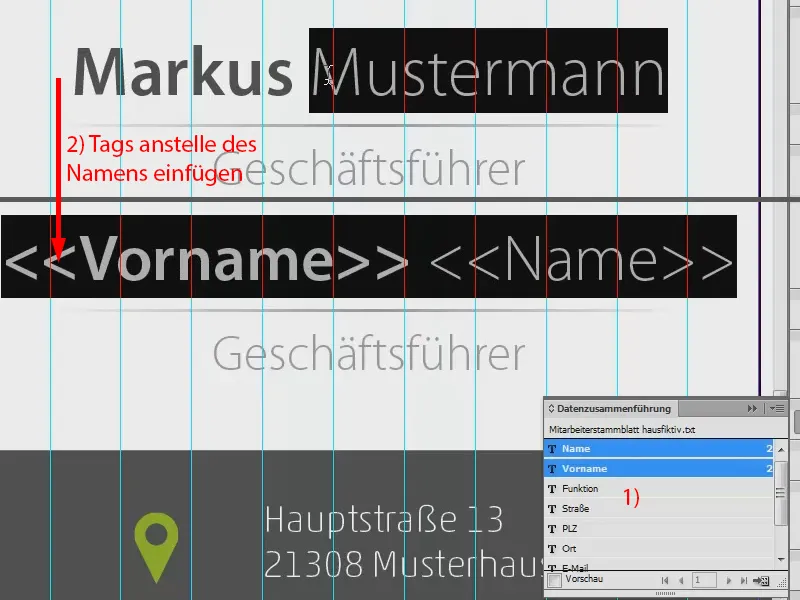
Nyt meidän täytyy tehdä seuraavaa: Merkitsemme "Mustermann" ja määritämme tagin "Nimi". Ja "Markuksen" kohdalla määritämme tagin "Sukunimi".
Nyt se on vähän suuri, se näyttää meille ylivuodotekstin. Esimerkin vuoksi asetan tekstin 13 pt:n kokoiseksi, niin se sopii kauniisti yhteen riviin (2).
Haemme myös "Toimitusjohtajan". Se on "Tehtävä". Ja niin jatkamme kadun, postinumeron ja kaupungin kanssa. Verkkosivusto pysyy samana, sähköposti vaihdetaan "Sähköposti"-tagilla. Puhelinnumeron loppuun lisäämme vain suoranvalinnan. Näin olemme tallentaneet kaiken olennaisen.
Olemme siis tallentaneet kaikki tagit. Näin voimme aloittaa Tietojen yhdistämisen. Sen vuoksi napsautan kerran Tietojen yhdistämistä (1) ja valitsen Yhdistetyn asiakirjan luominen (2 ja 3).
Sitten täällä on hieno valintaikkuna (4), jossa sinun pitäisi kertoa mitä ylivuodolla pitäisi tehdä jne. Vahvistan sen yksinkertaisesti (5) ja InDesign käsittelee sen. Täällä minulle ilmoitetaan (6): "Tietueita yhdistettäessä ylivuodotekstiä ei luotu." Vahvistan sen.
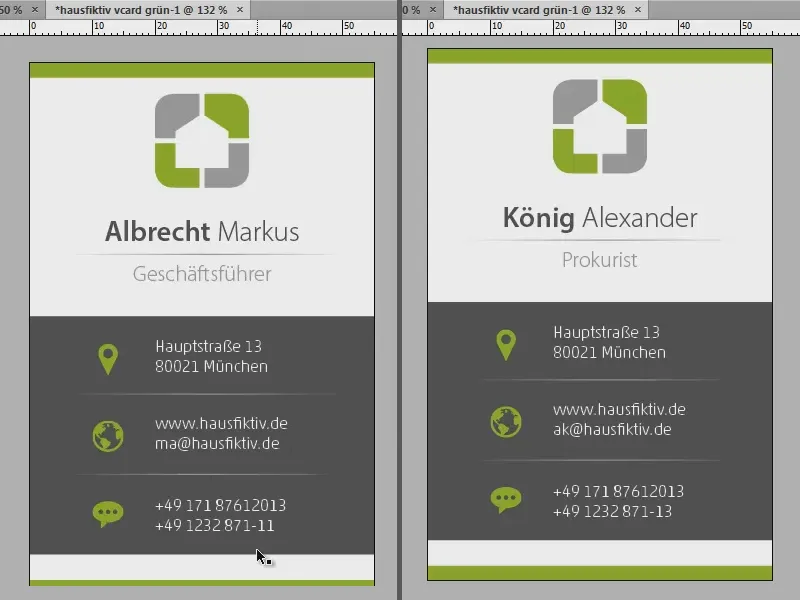
Sivunäkymästä voimme nyt nähdä, mitä InDesign on tehnyt: Se on luonut meille visiitikortit kaikille työntekijöille. Voimme vilkaista niitä: "Albrecht Markus", toimitusjohtaja. "ma" on hänen lyhenteensä sähköpostiosoitteeseen ja hänellä on suoranvalintanumero "11".
Katsohan muita. Ok, luulen, että ainoa asia, jonka tein väärin täällä, on että nimi on nyt toisin päin, mutta se ei ole kovin tärkeää, koska olette varmasti ymmärtäneet periaatteen, että kaiken voi luoda nopeasti muutamalla napsautuksella. Näin halusin sen saada.
Valmistelu painotaloa varten (Vienti ja jakaminen)
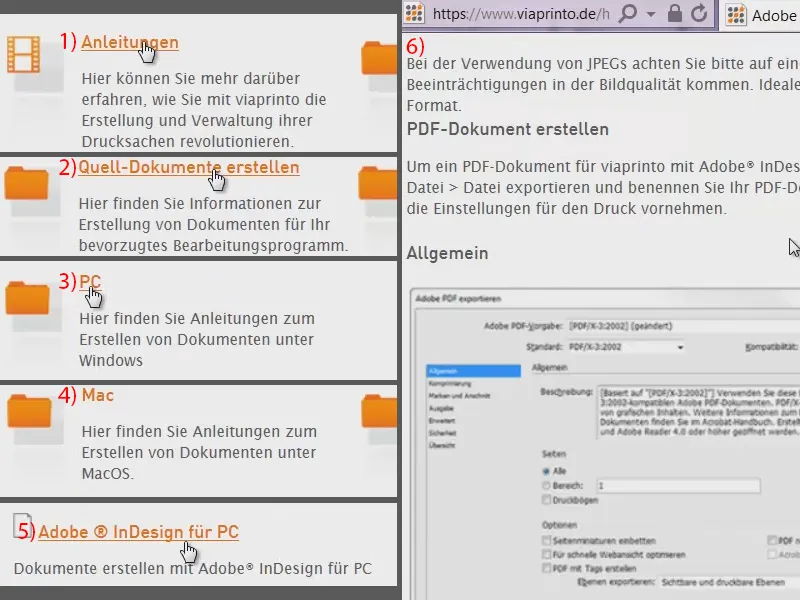
Miten meidän on valmisteltava kaikki, jotta viaprinto pystyy käsittelemään sen? Tässä on muutamia pieniä asioita, joihin on kiinnitettävä huomiota. Piru piilee myös täällä yksityiskohdissa. Katsotaan siis vielä kerran viaprinton verkkosivustoa ja katsotaan ohjeita:
Kohdasta Ohjeet (1), sitten Lähtödokumentit (2) ja sitten PC (3, tai ehkä myös 4 Macille) löydät kohdan Adobe InDesign PC:lle (5). Siellä näemme kaikki määräykset, joita meidän on noudatettava aina luonnista vientiin asti (6). Ja mitä täällä on niin hienosti esitetty, aion toteuttaa vaihe vaiheelta.
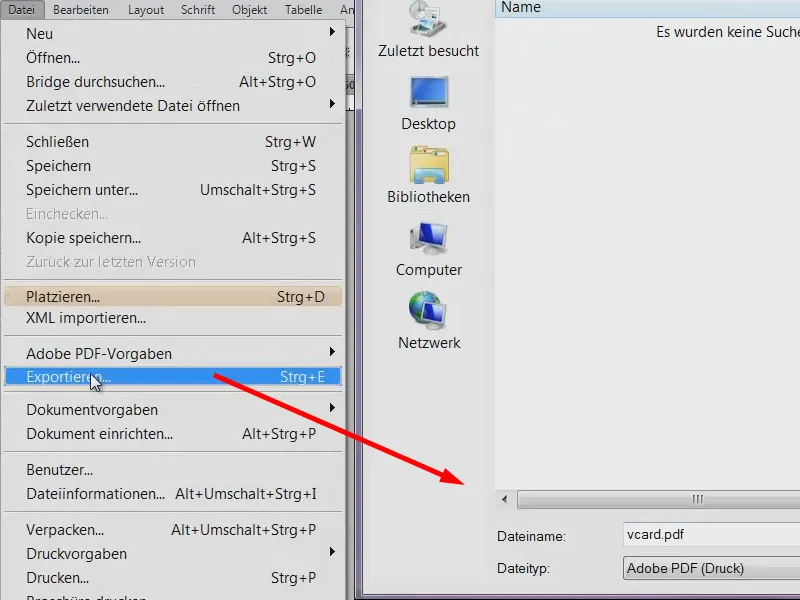
InDesignissä avaan ensin vienti-ikkunan (Tiedosto>Vienti...). Nimeni se "vcard.pdf" ja tallennan sen uuteen kansioon "Vienti". Tässä avautuu vienti-ikkuna...
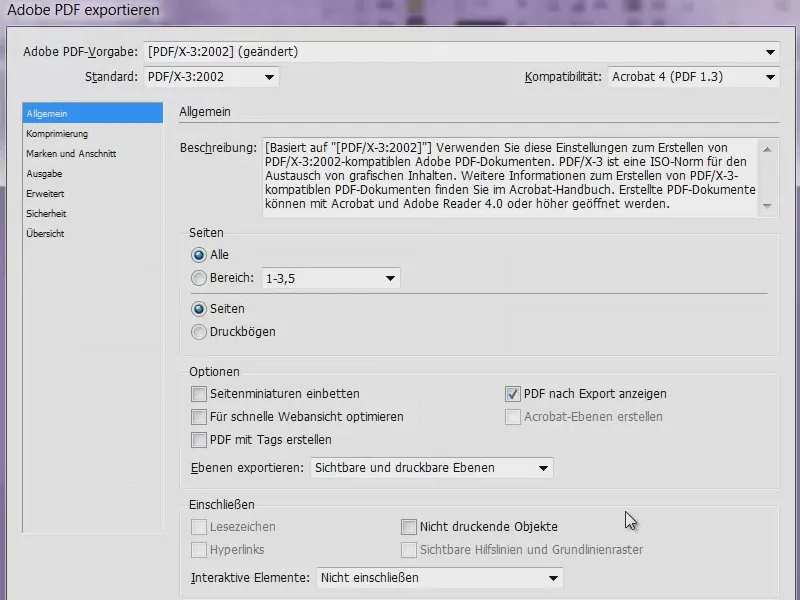
Viaprinto painotalo on nyt ilmoittanut, että he haluavat PDF/X-3:2002. Asetan tämän kohtaan Vakio. Yleisissä asetuksissa meidän ei tarvitse tehdä mitään muutoksia.
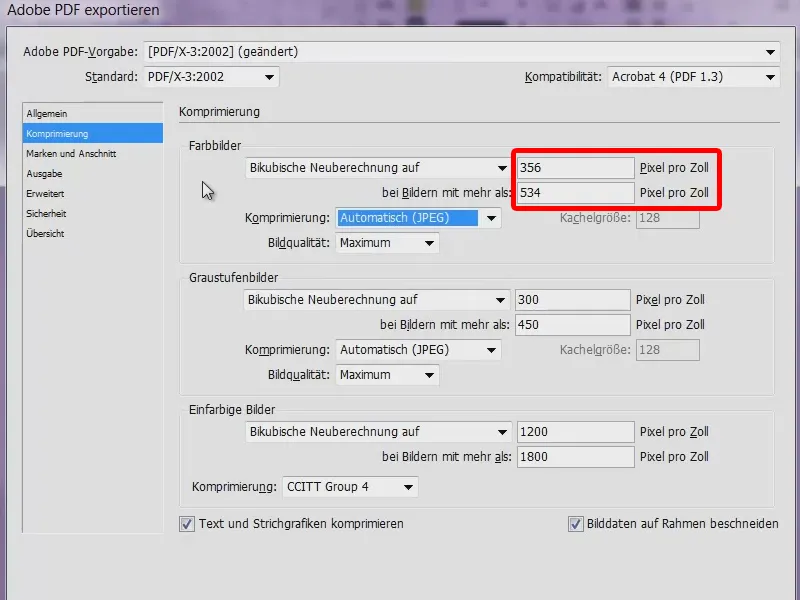
Pakkauksen osalta viaprinto ehdottaa, että asetamme Bikubaan uudelleennäyttely arvoon 356 ja 534. Sen jälkeen meidän pitäisi vielä määrittää Automaattisesti (JPEG).
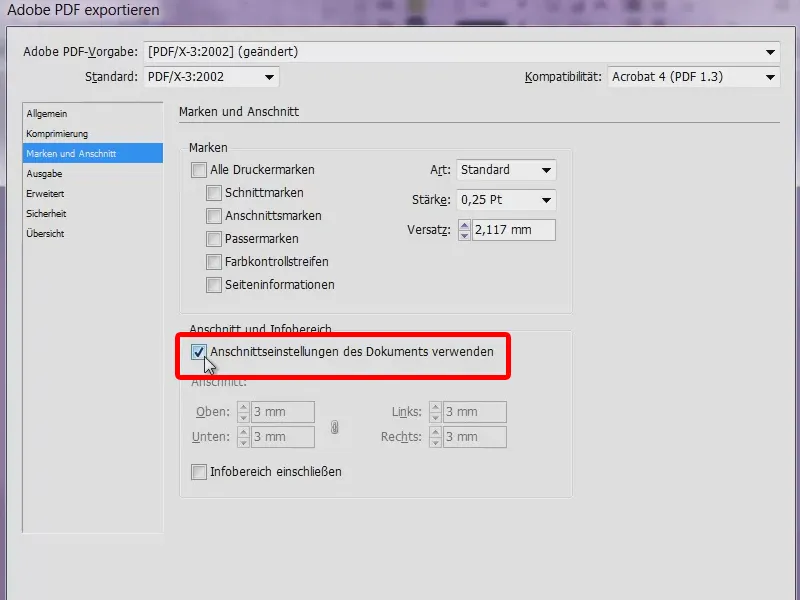
Leikkuumarginaalien ja purkamisen osalta meidän tulee ilmoittaa haluavamme käyttää asiakirjan leikkausasetuksia. Asetimme jo 3 mm:n marginaalit, jotka haluamme nyt näyttää myös vientivaiheessa.
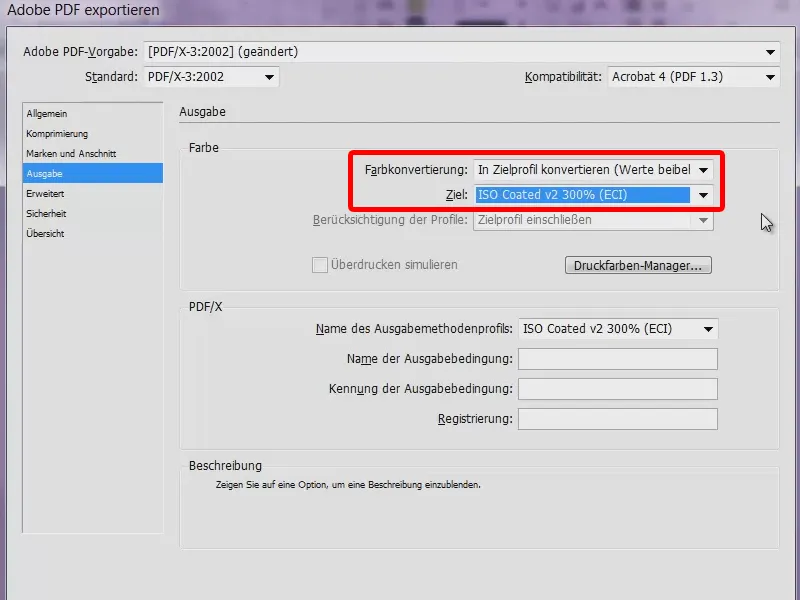
Vientiasetuksissa on erittäin tärkeää tehdä oikeat valinnat, jotta värit todella muunnetaan oikeaan kohdeavaruuteen. Viaprinto suosittelee tässä vaiheessa: Muunna kohdeprofiiliin (pysyvät arvot). Kohteeksi vaaditaan ISO Coated v2 300% (ECI). ”Pinnoitettu” viittaa tässä tapauksessa päällystettyyn paperiin. Se on käytännössä vastakohta aikakausilehdissä käytettävälle mattapaperille, joka on karkea.

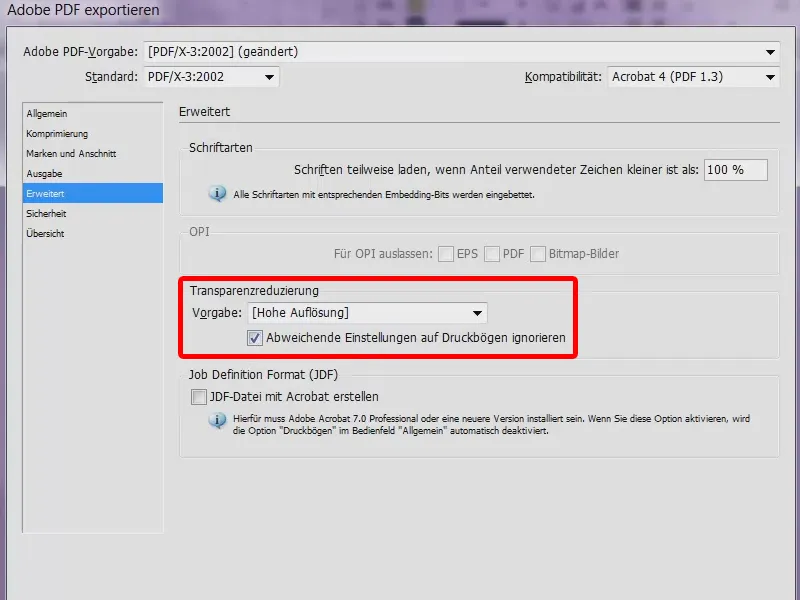
Sitten meidän tarvitsee vain siirtyä kohtaan Edistynyt, valita sieltä Läpinäkyvyyspudotus [Korkea resoluutio] ja aktivoida valintaruutu kohteelle Poikkeavien asetusten ohittaminen arkkimäärissä. Siinä kaikki. Voimme aloittaa vientiprosessin.
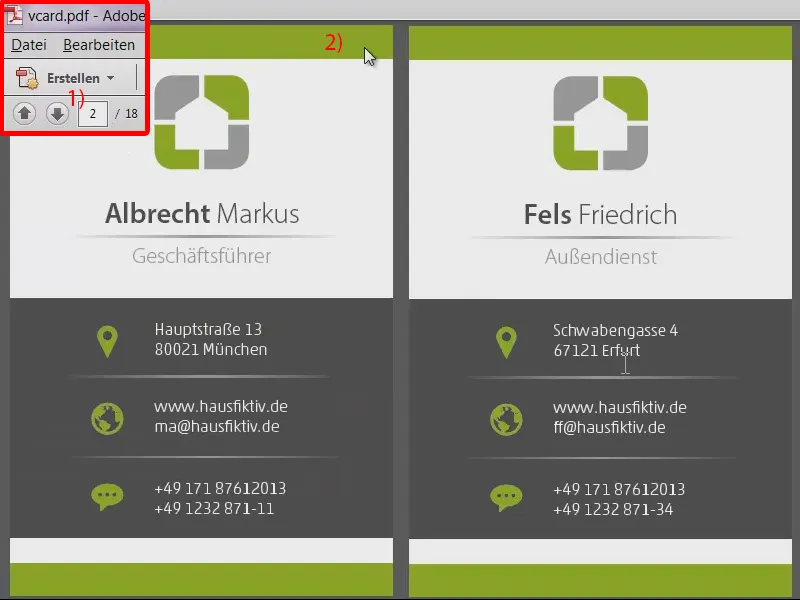
Meillä on nyt 18 sivua (1). Tämä vihreä palkki täällä ylhäällä (2) on nyt niin korkea, koska leikkausmarginaalit sisältyvät vientiin. Se vaikuttaa hyvin leveältä, mutta leikkaus tapahtuu alempana.
Nyt minulla on siis kaikki käyntikortit, siellä pitäisi olla myös kaksi kollegaa, jotka eivät istu Münchenissä ... kerran ”Fels Friedrich” (3) ...
... ja sitten ”Voigt Thorsten”, jotka molemmat istuvat Erfurtissa. Ja mikä on todella hienoa: viaprintolla on mahdollisuus lähettää monitoimitoimitus, eli tässä esimerkissä 90 prosenttia henkilökunnasta on Münchenissä, mutta loput 10 prosenttia on Erfurtissa - tilausprosessissa voi helposti määrittää: Haluan, että viimeiset kaksi menevät Erfurttiin.
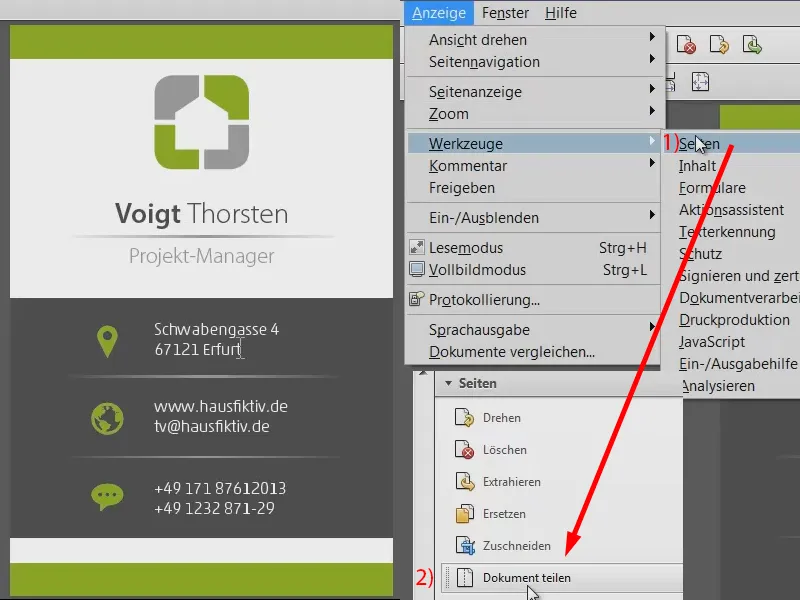
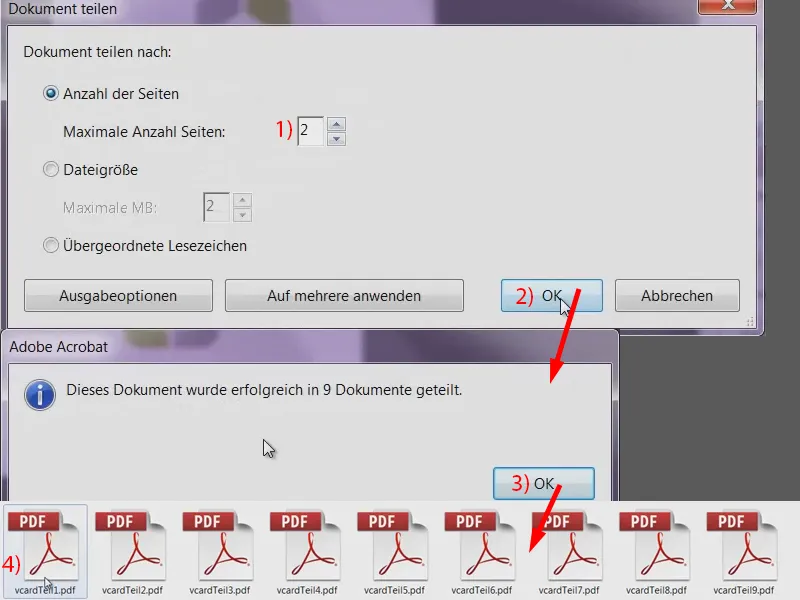
Tämän toteuttamiseksi meidän ei tarvitse tehdä mitään Acrobatissa, kuin jakaa tämä asiakirja kerran. Kautta Näytä>Työkalut>Sivut voimme jakaa asiakirjan.
Sivumäärä: Haluaisin jokaiselle 2 sivua (1) ja vahvistan sen (2). Tuloksena asiakirja jaetaan yhdeksään asiakirjaan (3). Jokainen PDF sisältää siis yhden käyntikorttisarjan.
Nyt ”Vienti”-kansiosta löytyy tiedosto kaikilla sivuilla ja sitten tiedostot yksittäisillä käyntikorteilla (4). Tiedostot, joissa on kaikki sivut, voidaan poistaa.
Lataa ja aseta toimitus
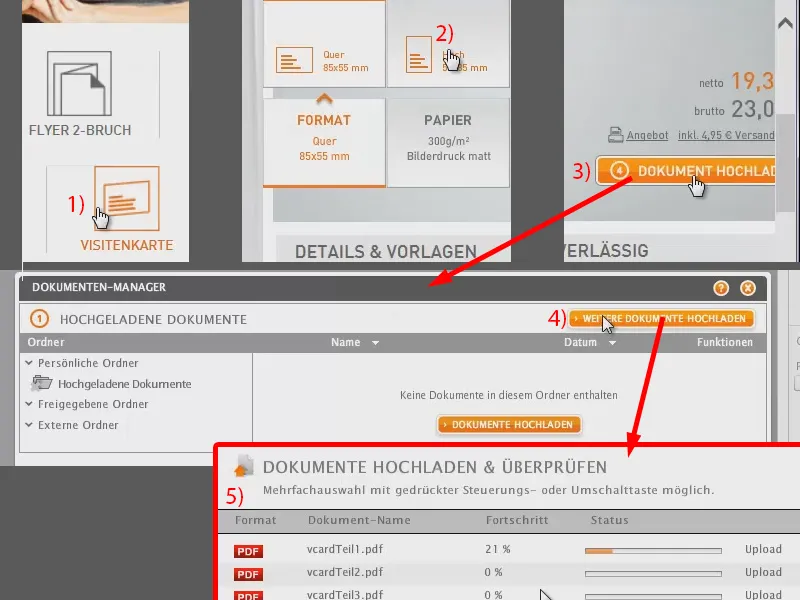
Nyt takaisin viaprinton sivustolle. Valitsemme vielä kerran käyntikortin (1), pysty-muodon (2) ja napsautamme Lataa asiakirja (3). Siellä on sitten asiakirjahallinta (4), ja annan sen yksinkertaisesti ladata kaikki nämä asiakirjat peräkkäin. Tämä vie hetken (5).
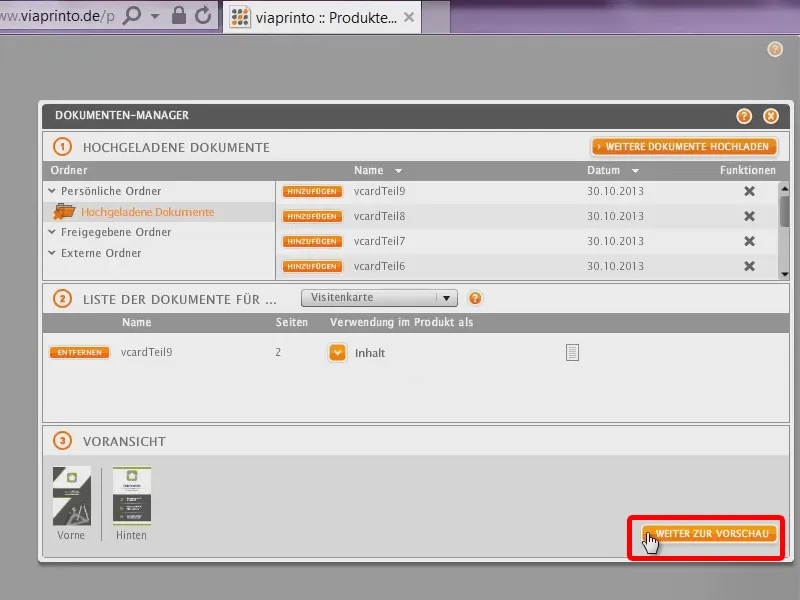
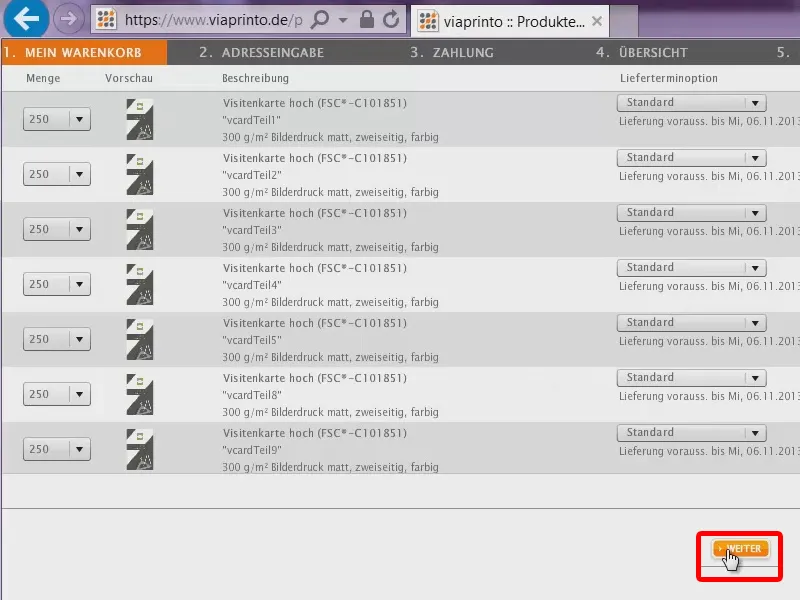
Olen nyt lisännyt kaiken ostoskoriin. Tässä on vielä viimeinen kortti, ”vcardTeil9”, lisään sen vielä. Esikatselutoiminnossa näemme jo ...
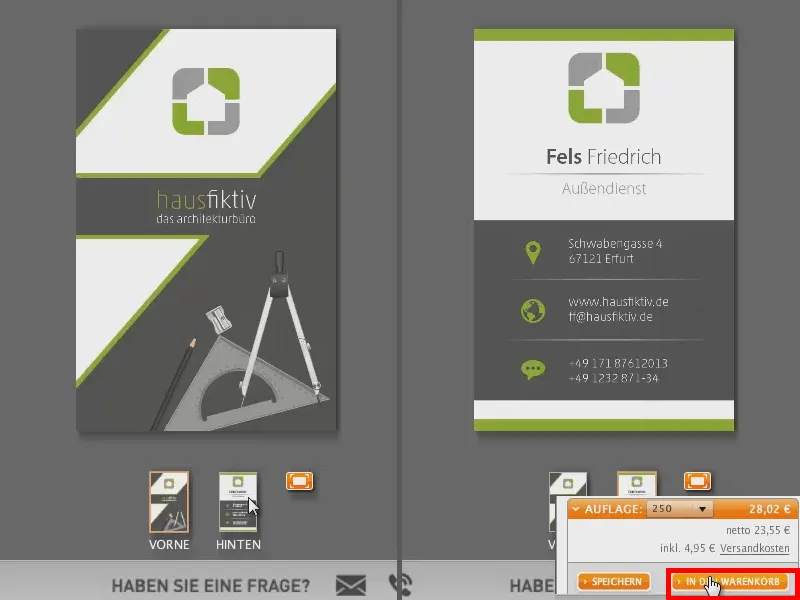
... ”Fels Friedrich", hän on se, joka on sijoitettu Erfurtiin, ja laitamme hänet vielä ostoskoriin, hänkin saa 250 kappaletta.
Nyt minulla on ostoskorista yleiskuva, viimeiset kaksi menevät Erfurttiin ja ensimmäiset kaikki Müncheniin. Siirryn kohtaan Jatka.
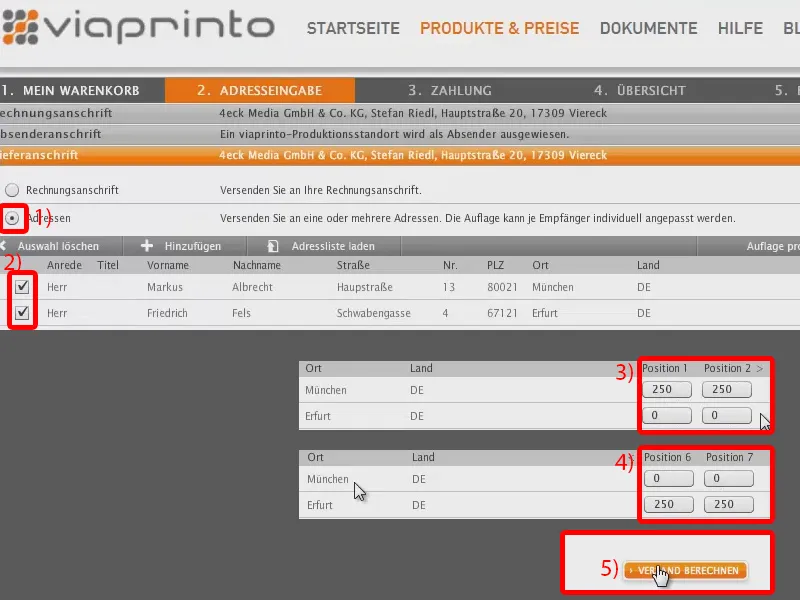
Täällä voimme nyt valita useita osoitteita: Lähetä yhteen tai useampaan osoitteeseen (1). Valitsemme ”Markus Albrecht” ja ”Friedrich Fels” (2). Voimme vielä määrittää sijoitukset. Joten ”Friedrich” saa aina vain ”0”, myös muissa sijoissa (3). Sijoitukset 6 ja 7 menevät nyt kuitenkin Erfurttiin, joten hän saa 250 kappaletta kukin. Münchenin osoitteelle asetan ne myös arvoon ”0” (4). Sitten lasketaan toimituskulut (5).
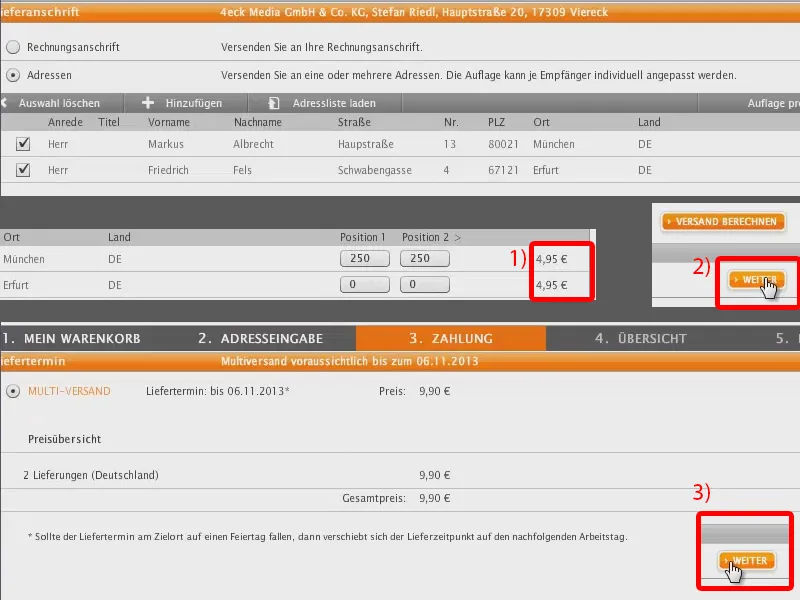
Niitä laskutetaan nyt tietysti kahdesti, mutta se on selvä, mennään kahteen eri osoitteeseen, kumpikin hintaan 4,95 euroa (1). Jatka (2).
”Toimitukset (Saksa)” hintaan 9,90 euroa. Sitten taas Jatka (3) …
... ja nyt meillä on yhteenveto siitä, miltä koko homman pitäisi näyttää. Joten nyt kaikki on asetettu niin, että Erfurt saa käyntikorttinsa, müncheniläiset saavat omansa.
Sitten voi vahvistaa koko homman, mutta en aio tehdä sitä, muuten tänne lähetetään käyntikortteja jollekin epämääräisen arkkitehtitoimiston henkilölle, jota ei edes ole olemassa.
Olette siis saaneet täällä nähdä ja toivon, että olette pitäneet suunnittelusta, mutta myös tietojen yhdistämisestä ja tästä latausikkunasta. Paljon onnea kotona toteuttamiseen! Kokeilkaa rohkeasti.
Teidän Stefan


