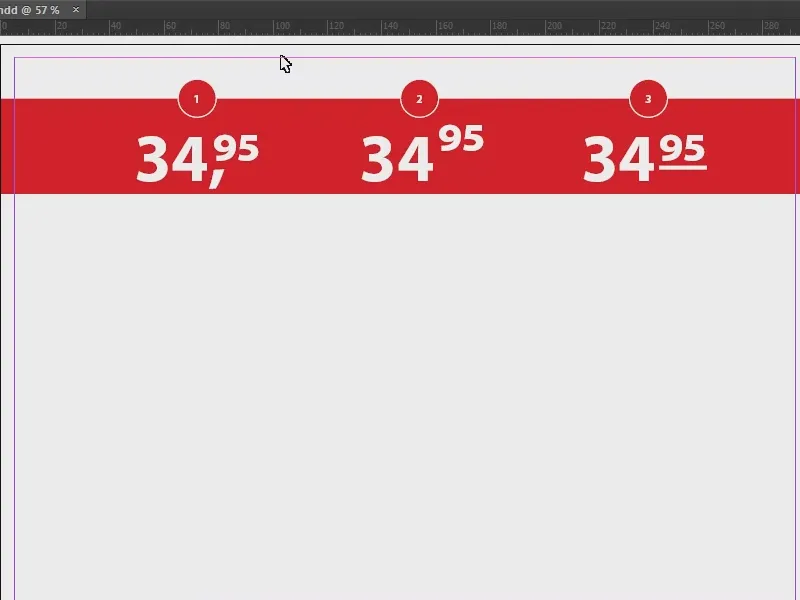
Tässä koulutuksessa käsitellään oikean hintojen muotoilua. Tunnettehan hintalaput, jotka hymyilevät viehättävästi, mutta tietysti tällaiset hinnat on myös muotoiltava. Ja miten tällaista voi tehdä InDesignissa, eli miten voimme saada erilaisia esityksiä, kuten näette kolmessa esimerkissäni, sen aion näyttää teille. Tämä tapahtuu älykkäästi kappale- ja merkkimuotojen kautta, eli meidän ei tarvitse muotoilla mitään manuaalisesti, vaan me vain asetamme muutaman säännön ja sen jälkeen homma hoituu itsestään.
Hintalapun valmistelu
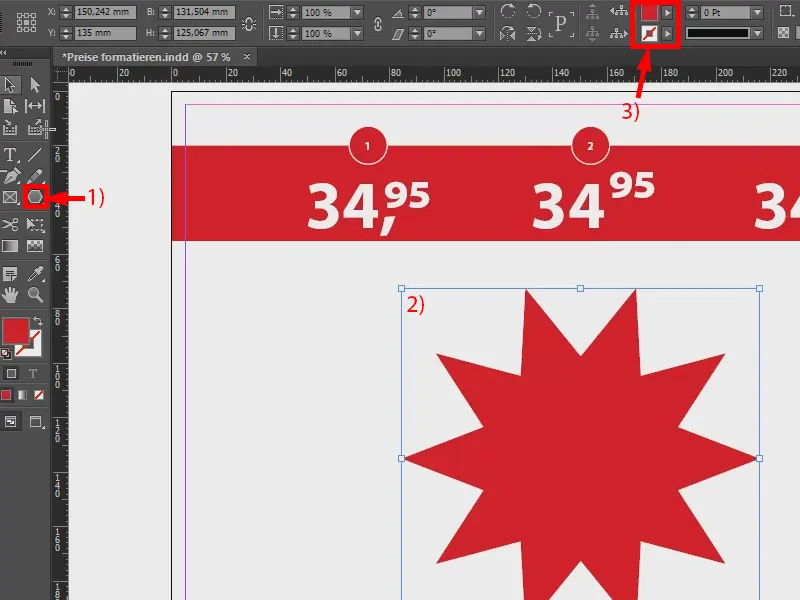
Ensiksi vedän tähtikuvion käyttäen Polygonityökalua (1) (2) ilman ääriviivoja ja punaisella värillä (3).
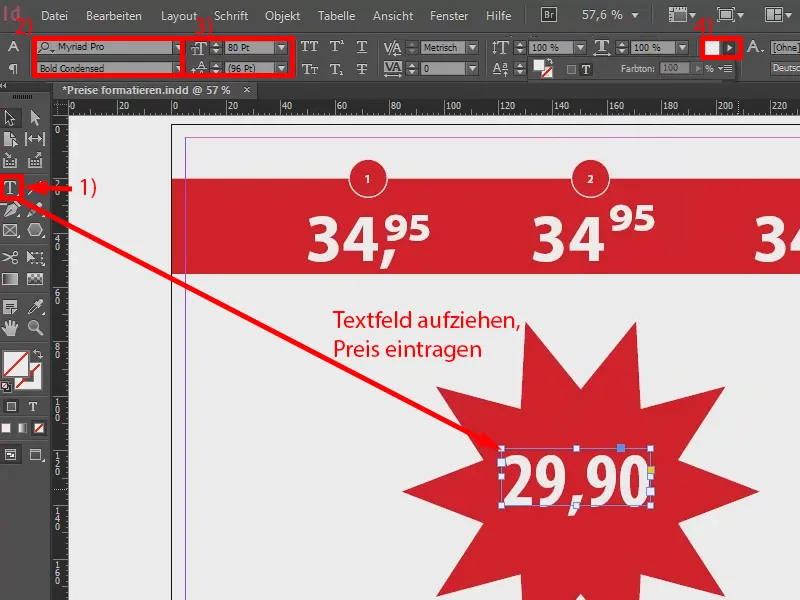
Seuraavaksi otan käyttöön Tekstityökalun (1) ja määritän siihen hinnan, sanotaan vaikka 29,90. Tämän kaiken asetan suosikkikirjasimeeni, Myriad Pro ja tässä Lihavoitu Yhteenveto (2). Asetan fontin koon 80 Pt: ksi (3), väri on valkoinen (4). Niin se näyttää, kun syötät sen aivan tavallisesti.
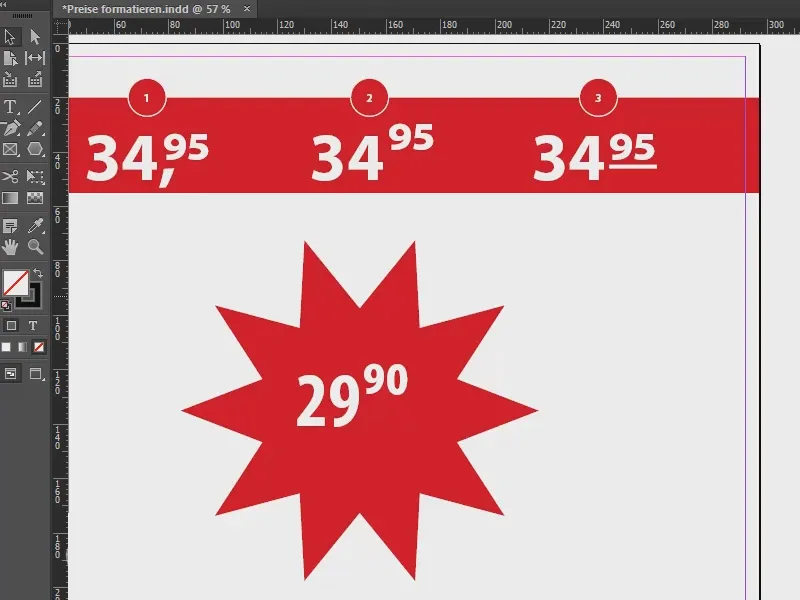
Vaihtoehto 1
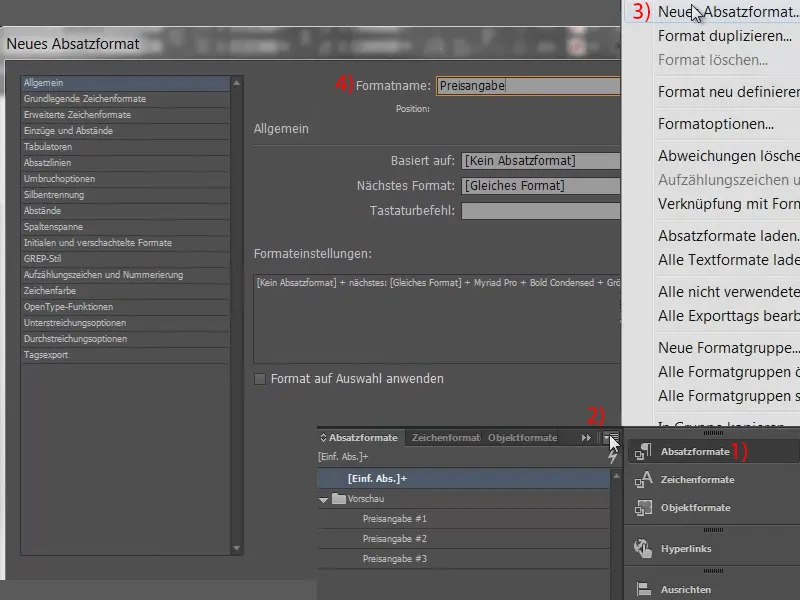
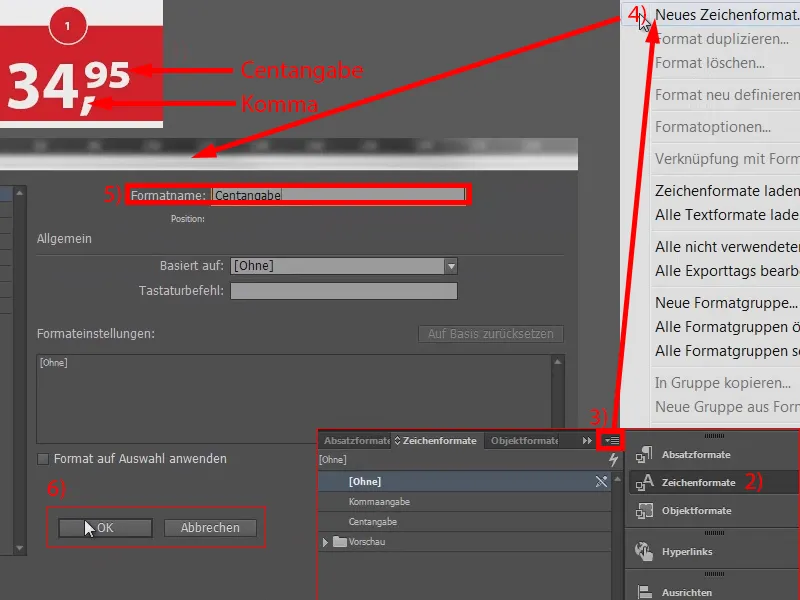
Nyt muotoilusta: Merkitsen tekstikentän ja siirryn Merkkimuotoihin (1 ja 2) ja valitsen Uusi merkkiasteikko… (3). Nimeän sen "Hinta" (4) ja vahvistan sen.
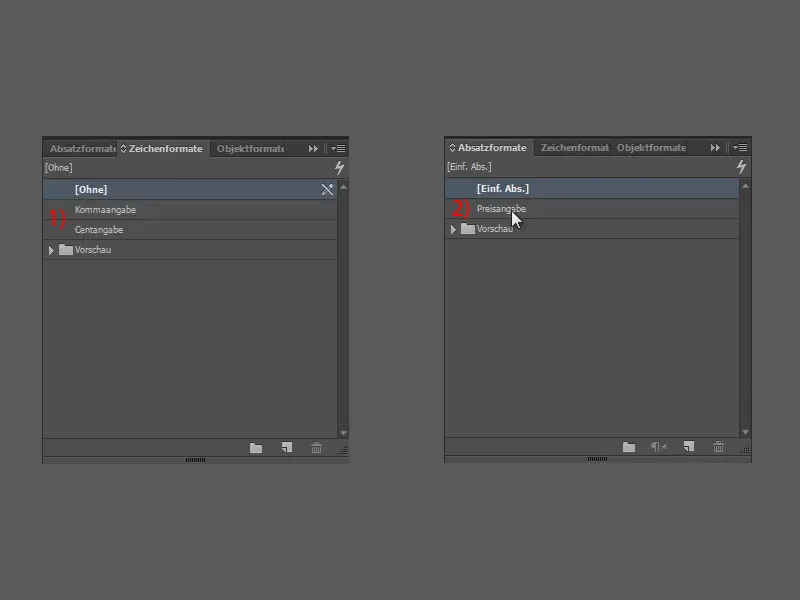
Nyt tarvitsemme Merkkimuotoja: Mitä muuttuu hinnassa? Tarvitaan tarkalleen kaksi muotoa, jotka voivat lopulta vaikuttaa, nimittäin pilkku ja yläindeksoitu senttimäärä (1). Siksi teen kaksi uutta merkkimuotoa (2, 3, 4, 5, anna sitten kullekin nimi, vahvista 6): Toinen on nimeltään "Senttimäärä", toinen "Pilkku".
Nyt minulla on siis kaksi merkkimuotoa (1) ja yksi merkkiasteikko (2). Vaikka en olekaan määrittänyt vielä yhtään parametria, nyt on tärkeää, että rakennamme nämä muodot päällekkäin. Palaan siis takaisin "Hintaan" (2 kaksoisnapsautus).
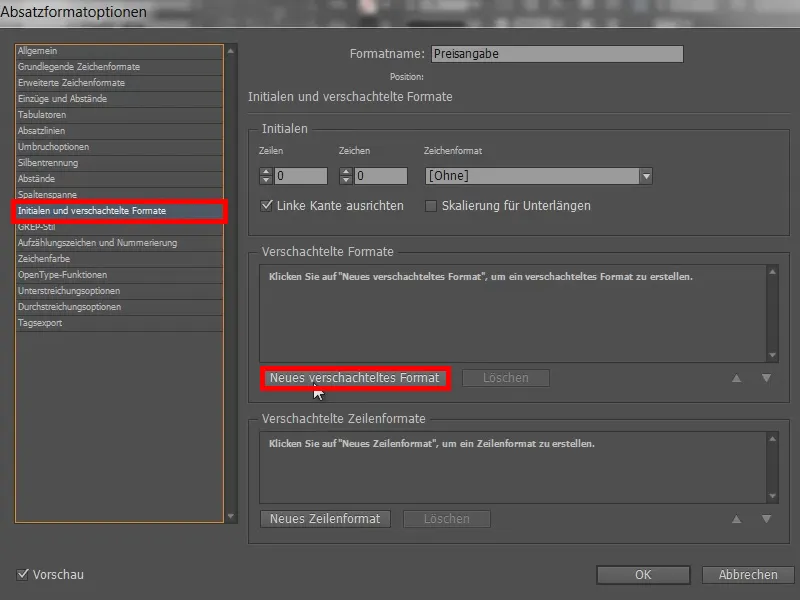
Rakennan nyt rakenteen alla Alunperin ja sulautetuissa muodoissa. Luon siis uuden sulautetun muodon.
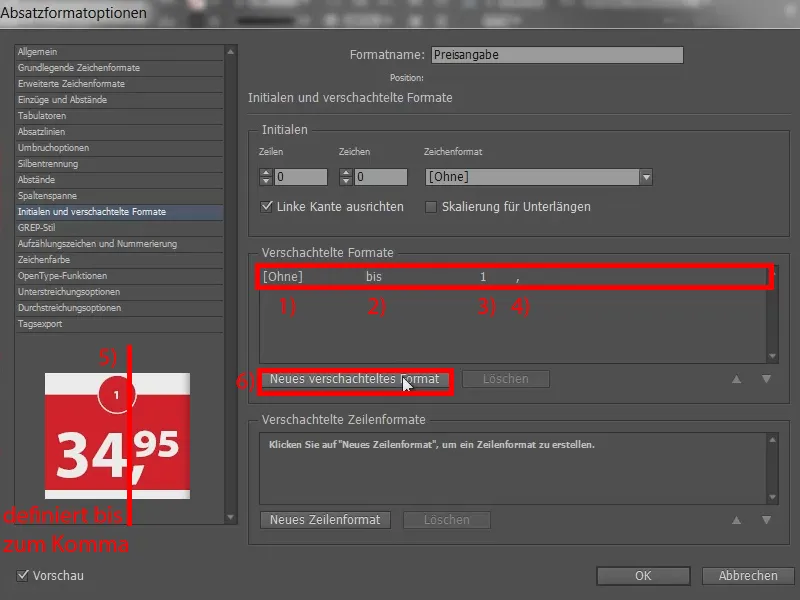
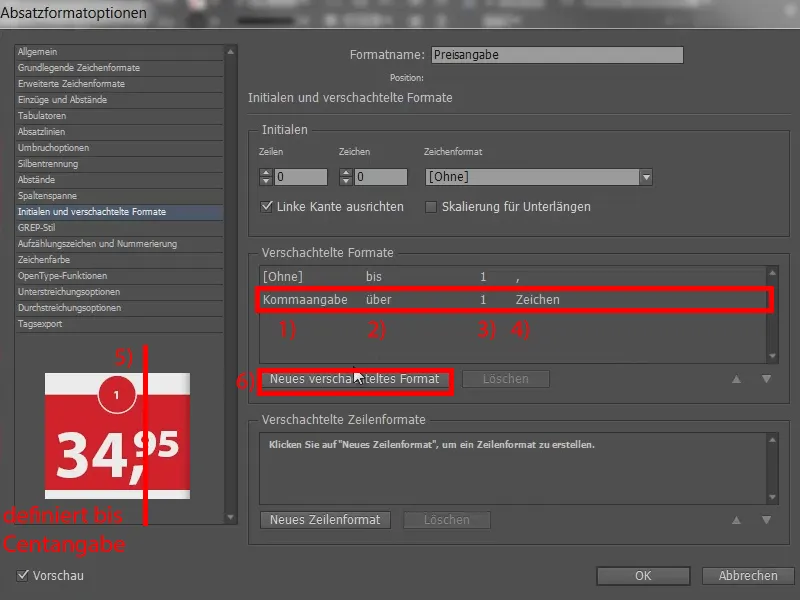
Tässä vaiheessa en määritä vielä Merkkimuotoa (1), vaan valitsen ensin asti (2), "1" (3) ja tietysti pilkun (3).
Joten nyt on kyse siitä: Tällä rivillä määritämme, että tässä esimerkissä "34" jää eteen täysin koskemattomana (5). Se pysyy vain koskemattomana. Ja vasta pilkun jälkeen tapahtuu jotain. Tämä on tämän sulautetun muodon tarkoitus ja tavoite.
Seuraava askel: Meidän on määritettävä merkkimuoto. Joten napsauta kerran Uusi sulautettu merkkimuoto (6).
Ensiksi pilkku, joten valitsemme "Pilkku" (1), asti kelpaa (2), "1" kelpaa myös (3), mutta pilkku ei ole sana, vaan merkki. Siksi valitsen tässä Merkki-vaihtoehdon (4). Näin olemme määritelleet koko asian pilkun jälkeen (5). Ja jatkamme vielä yhdellä toisella sulautetulla muodolla (6).
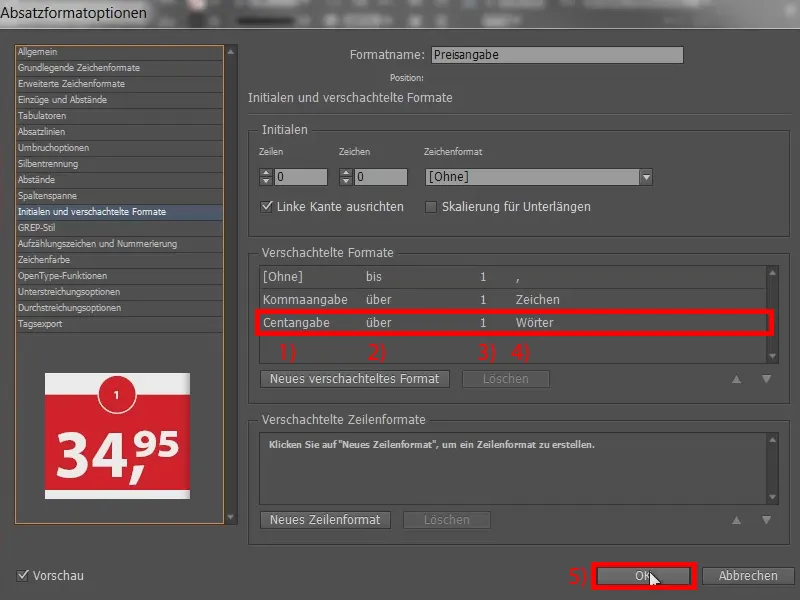
Otamme "Senttimäärän" (1), jälleen asti (2) ja myös "1" (3), mutta tällä kertaa se on sanoja (4).
Tämä rakenne on tarpeen, jotta InDesign ymmärtää, milloin kunkin muodon tulisi vaikuttaa ja miten. Vahvistan sen painamalla OK (5).
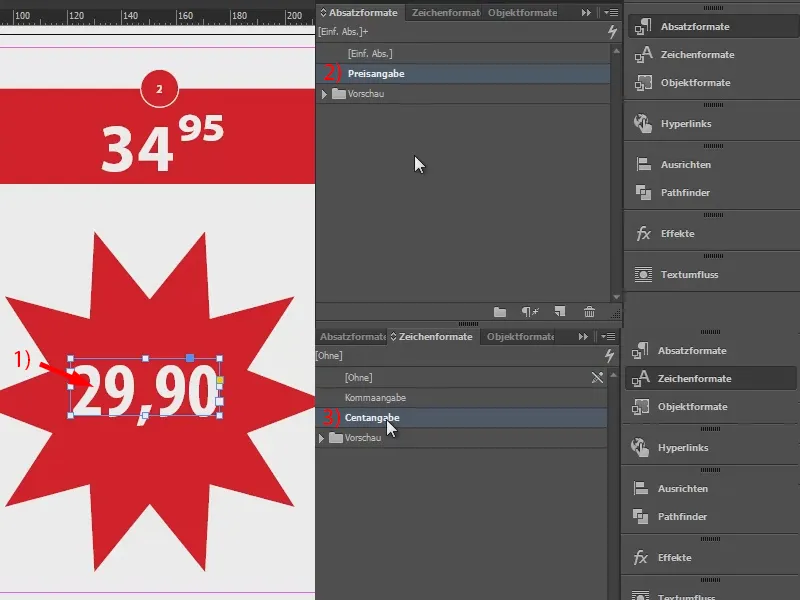
Määrittelen nyt valitun kentän (1) "Hinnan" (2) avulla. Tässä ei pitäisi tapahtua vielä mitään. Ja nyt teemme merkkimuotoihin erilaisia säätöjä. Ensiksi rakennamme esimerkki numero yksi: Menen siis "Senttimäärään" (tuplaklikkaus kohtaan 3) …
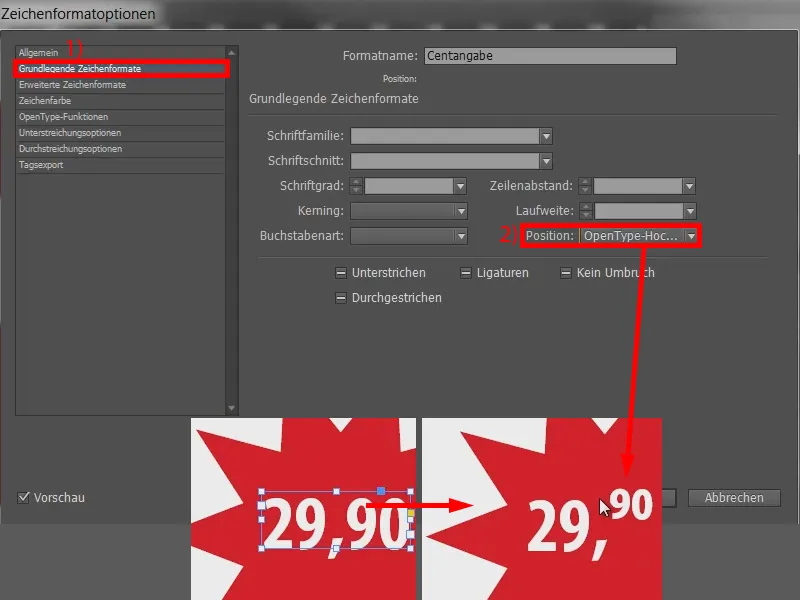
… ja siellä siirryn Perusmerkkimuotoihin (1). Valitsen täältä OptenType-Nostettu asema (2). Siellä tapahtuu jo jotain.
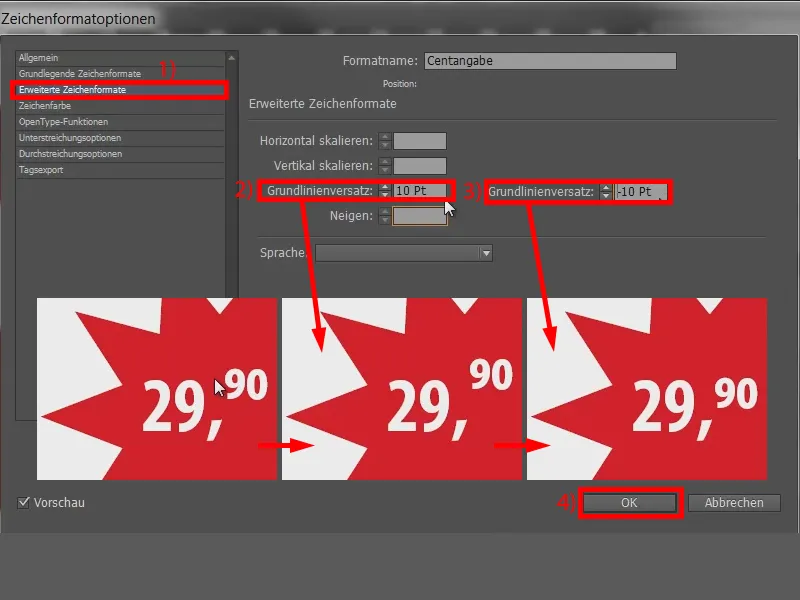
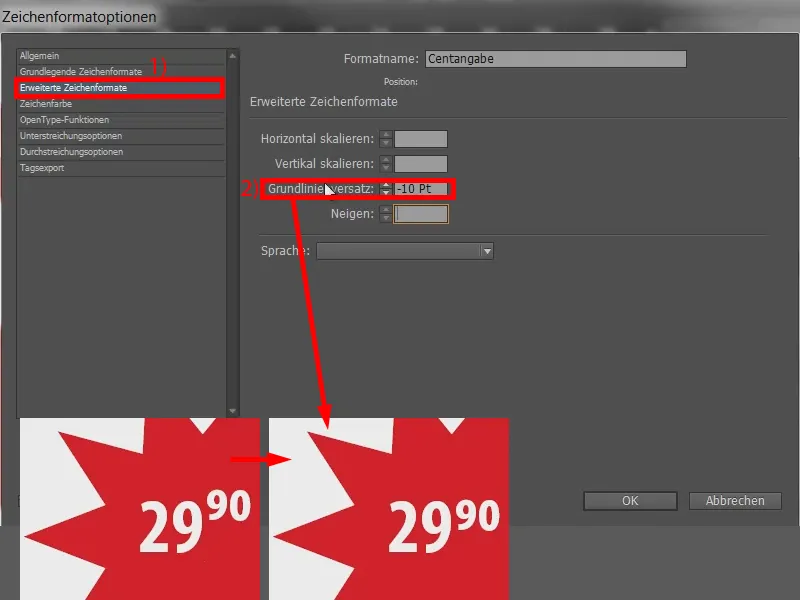
"90" kuitenkin roikkuu hieman ylimpänä, joten säädämme vielä yhtä säätöruuvia Laajennetuissa merkkimuodoissa (1). Täällä muutamme Peruslinjan korotusta. Kun laitan 10 pistettä, "90" pomppii ylös … (2) Väärään suuntaan siis. Joten pienennän arvoa (Shift- ja Nuolet alaspäin) -10 pistettä (3). Ja se on suunnilleen korkeus, jonka haluan. Sitä voi tietysti hienosäätää vielä hieman, mutta tarpeisiini se riittää ja vahvistan sen (4).
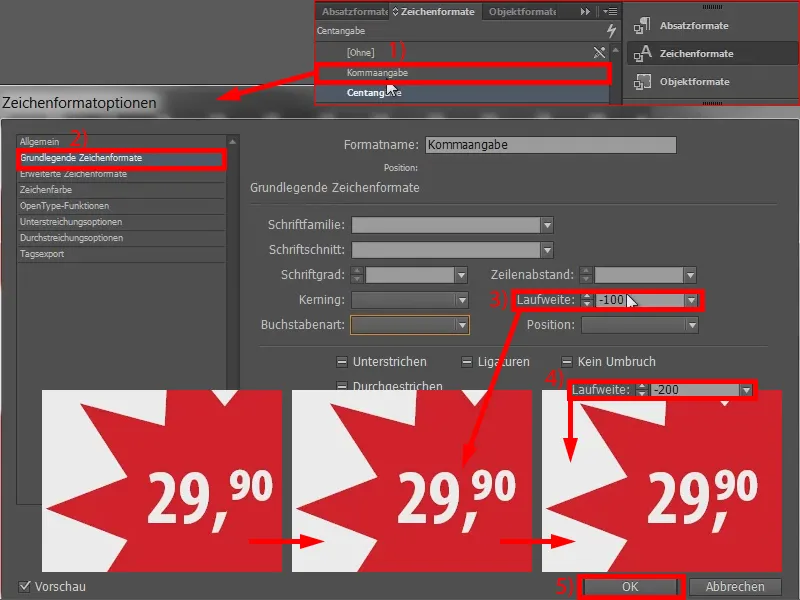
Nyt käsittelemme keskiosaa: Miten "90" saadaan vielä pilkun päälle? Aivan yksinkertaista: Siirrytte "Pilkun asetukset" -kohtaan (kaksoisnapsautus 1) ja lisäätte kirjasinkohtaan täsmäytystä. Siirtykää sitten kohtaan Perusmerkityylejä (2) ja antakaa arvo Kirjasinleveys -kohdassa. Arvolla -100 se näyttää tältä (3): Teksti hyppää hieman lähemmäksi. -100 on tässä liian vähän, joten asetan sen -200:aan (4) ja nyt meillä on hinta juuri sellainen kuin halusimmekin. Valmista (5).
Vaihtoehto 2
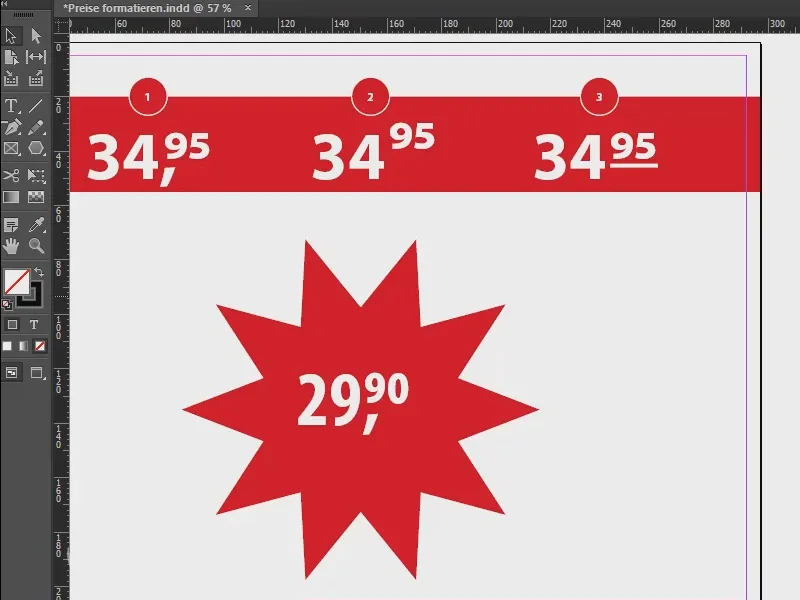
Nyt toiseen esimerkkiin: Tässä pilkku katoaa ja "95" hyppää hieman ylöspäin.
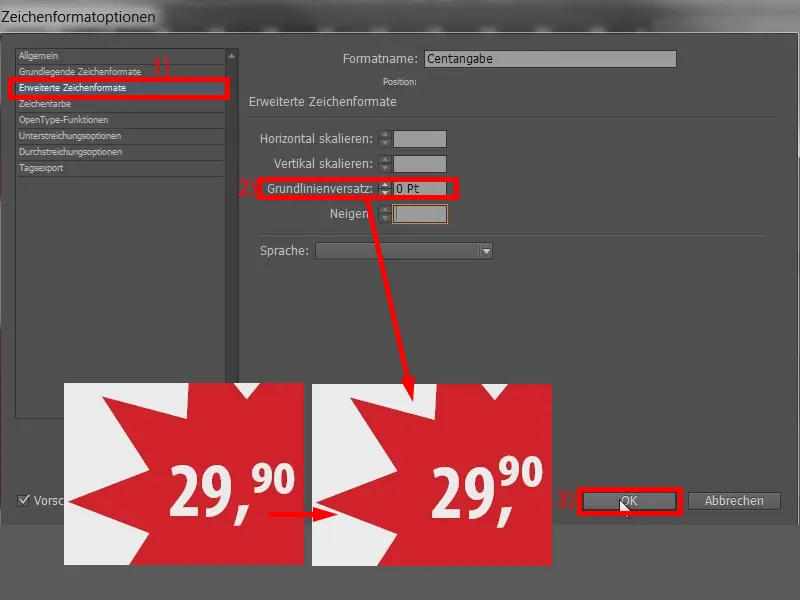
Avataan jälleen "Senttimääräys". Laajennetut merkityylit -kohdassa (1) poistamme Alipedot (2). Näin "90" hyppää ylöspäin. Vahvistamme tämän (3).
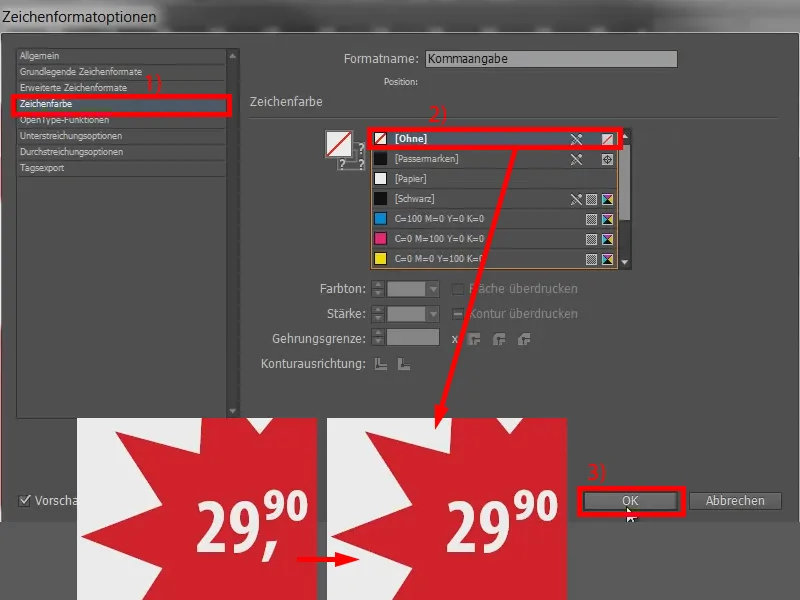
Ja nyt huolehdimme pilkusta ja käymme läpi "Pilkun asetukset". Täällä muutamme Kirjasinväriä (1) yksinkertaisesti valkoisesta [Ei]:ksi (2). Vahvistamme (3). Ja se on kadonnut.
Vaihtoehto 3
Nyt vielä kolmas esimerkki alaviivalla …
Siirrymme jälleen "Senttimääräykseen", lisäämme Alipetoa -10:een nousevaksi (1 ja 2), jotta teksti siirtyy yhden tason alaspäin.
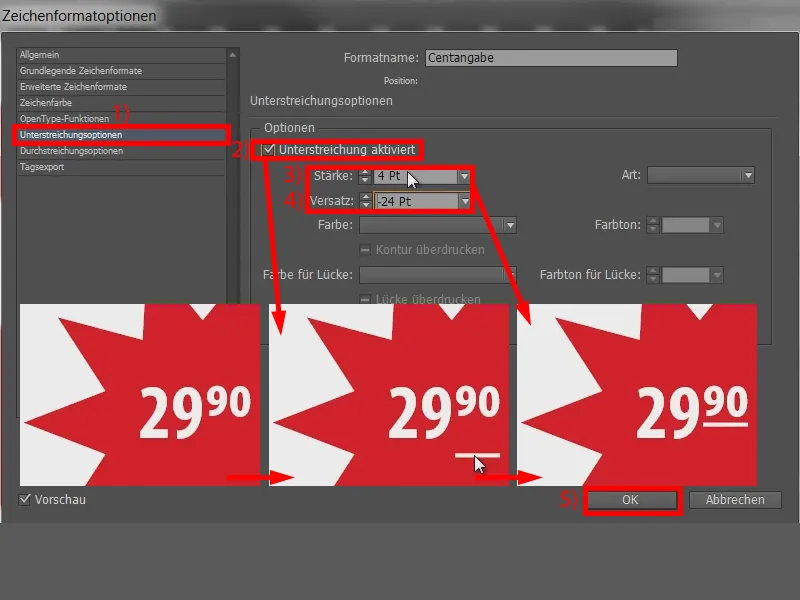
Ja nyt käymme läpi Alleviivausasetukset (1). Täällä valintaruutu aktivoidaan (2), jolloin viiva alkaa jo pohjasta. Säädämme siis Paksuutta hieman, esim. 4 Pt (3) ja siirrämme viivan Siirroa edelleen kohti "90", esimerkiksi -24 Pt (4). Valmista (5).
Yhteenveto
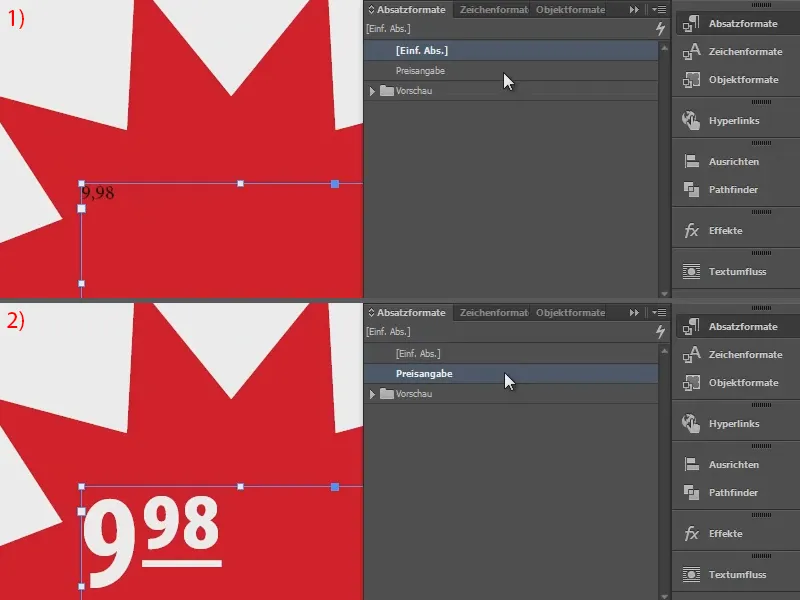
Joten helppoa, voit kokeilla. Jos nyt vedät uuden tekstikentän ilman muotoiluja ja syötät arvon (1), voit sitten valita tämän tekstikentän helposti ja soveltaa "Hintamäärittelyä" (2). Teksti on nyt valmis.
Näin yksinkertaista se voi olla. Toivottavasti voit soveltaa tätä itse – se ei ole ollenkaan vaikeaa eikä lainkaan vaikeaa jäljitellä.
Ystävällisin terveisin, Stefan


