Tässä tulee aika siisti kikka, jonka näin ensimmäisen kerran Tim Gouderin InDesign-blogissa. Se on peräisin Monika Gauselta - terveisiä hänelle tässä.
Pointti on muuntaa tavalliset grafiikat vektoreiksi eli tehdä automaattinen jäljitys InDesignin avulla.
Vaihe 1
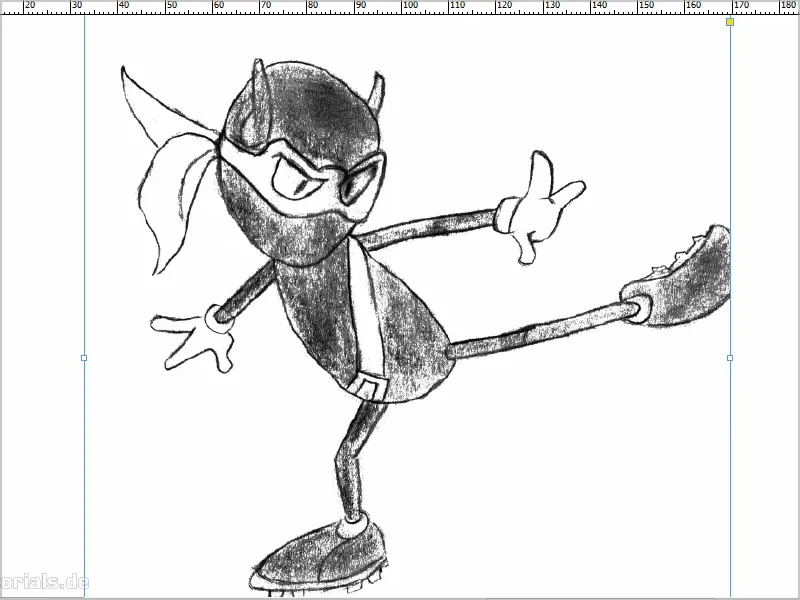
Otan esiin tiedoston. Tämän kuvan - ehkä tunnette "Zoolin"? - olen aikaisemmin piirtänyt ja haluan nyt muuntaa sen vektorigrafiikaksi. Tavallisesti tähän käytetään Illustratoria, mutta jos sitä ei ole, se onnistuu myös InDesignillä.

Vaihe 2
Olette siis lisänneet kohteen InDesign-dokumenttiin ja siirrytte sitten kohtaan Objekti>Leikkauspolku>Asetukset...
Kohdassa Tyyppi valitsette Reunojen etsiminen ja ruksaatte valintaruudun Sisäreunat mukaan, jotta myös silmälasit jne. muunnetaan poluiksi.
Tietenkin valitsemme myös Käytä korkearesoluutiokuvaa.
Taajuuksien arvon voitte säätää tarpeenne mukaan - on järkevää aktivoida Esikatselu.
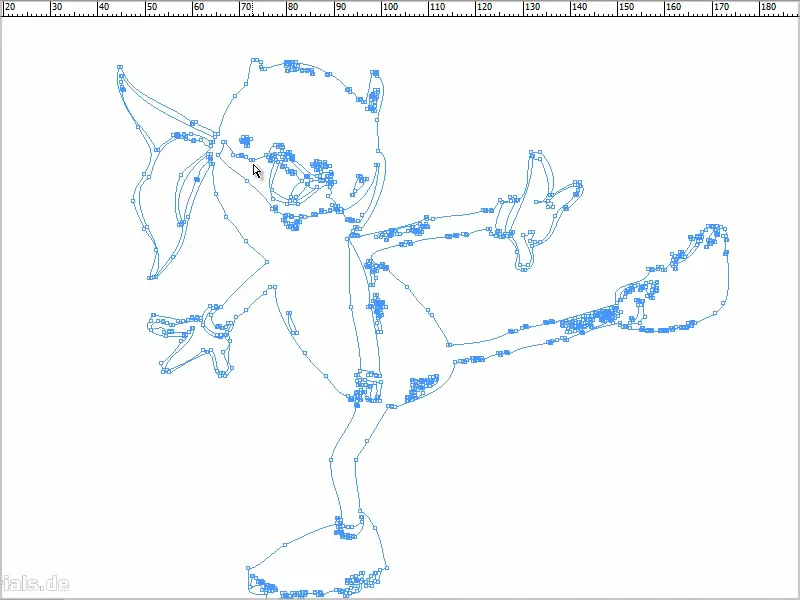
Jätän nyt asetukset rauhassa oletusarvoiksi, niin näemme, mihin se johtaa. Vahvistan painamalla OK..webp)
Vaihe 3
Mene nyt uudelleen kohtaan Objekti>Leikkauspolku ja valitse sitten Leikkauspolku kehyksessä.
Vasta nyt meillä on vektorigrafiikka ja voin poistaa kuvan painamalla Del.
Vaihe 4
Voin sitten värjätä Polun, jonka minulla on nyt esimerkiksi tällä tavalla.
Nyt minulla on vektorigrafiikka, joka voidaan suurentaa äärettömyyksiin.
Vaihe 5
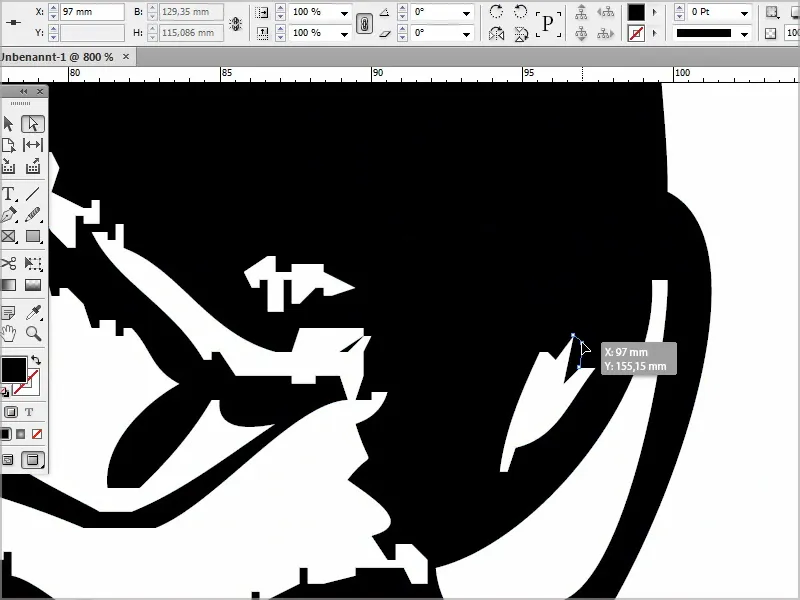
Grafiikkaa voi nyt tietenkin muokata. Jos hakeudun suoravalintatyökalulla pisteeseen, voin esimerkiksi siirtää sitä sen mukaisesti.
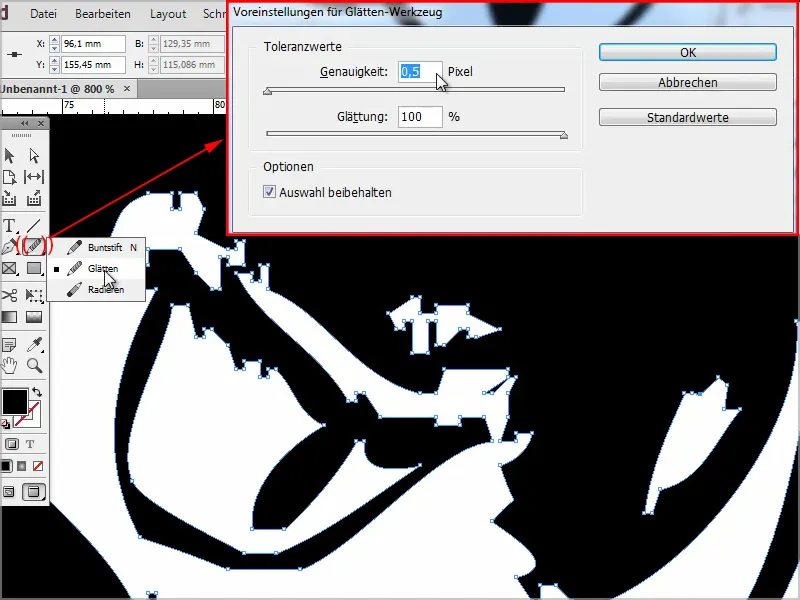
Jos se on minulle liian kulmikas tai pikkukivikas, voin vain säätää sitä sileäntyökalulla. Se onnistuu myös.
Kaksoisnapsauttamalla voi määrittää Tarkkuuden jne.
Vaihe 6
Yksi vinkki: Sitten otan hänen ystävänsä mukaan.
Avaan tämän tiedoston ensin Photoshopissa, koska ennen käytin valitettavasti lyijykynää, joka ei ollut ihan niin musta (*).
Tämän teen Photoshopissa mielelläni aluksi näppärästi painamalla Ctrl+Shift+L, jolla saan Automattisen sävykorjauksen.
Ja sitten menen Ctrl+M:llä vielä Tonointikäyrille, nostan arvoa ja siten kontrastia hieman, jotta InDesign saa helpommin kiinni ääriviivoista..webp)
Vaihe 7
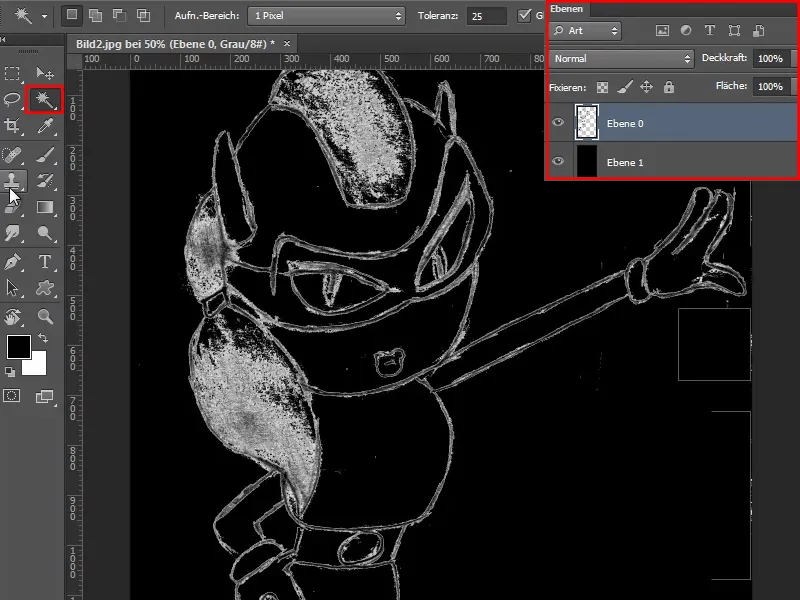
Täällä näkyy, että siinä on erilaisia virheitä, joten teen sitten uuden kerroksen alle ja värjään sen mustaksi.
Sitten otan Taikasauvan, napsautan sitä, asetan Toleranssin arvoon 25 ja painan Del.
Nyt nähdään, että täällä on vielä monia virheitä.
Vaihe 8
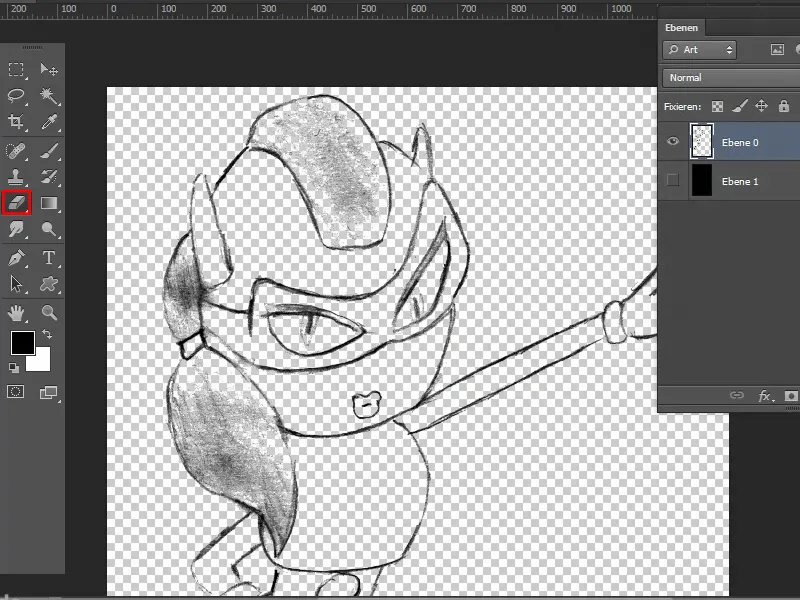
Sitten käyn kumituspikkuveitsellä ja parannan sitä, jotta kaikki pikselit eivät pyöri ympärillä ja aiheuta ongelmia InDesignin ääriviivojen etsinnässä. Puhdistan kuvan nopeasti.
Sitten voin piilottaa mustan kerroksen ja tallentaa koko jutun .jpg-muodossa.
Vaihe 9
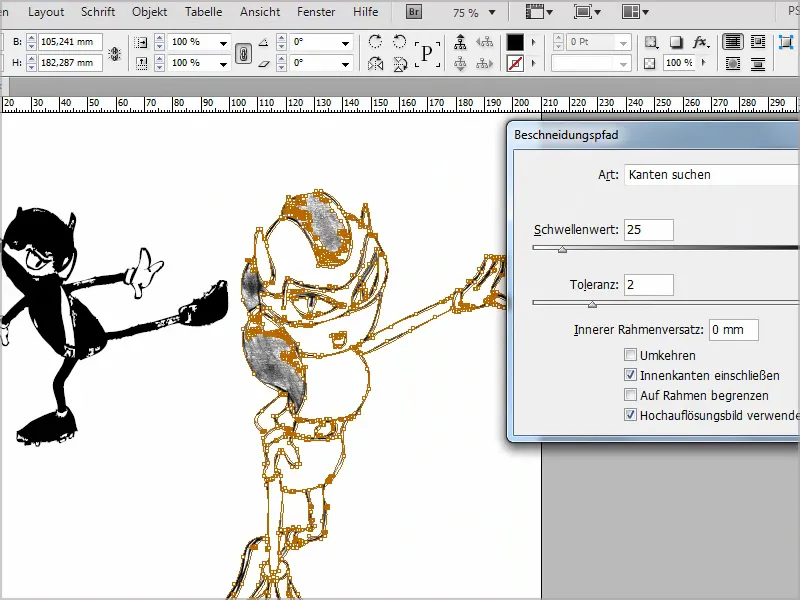
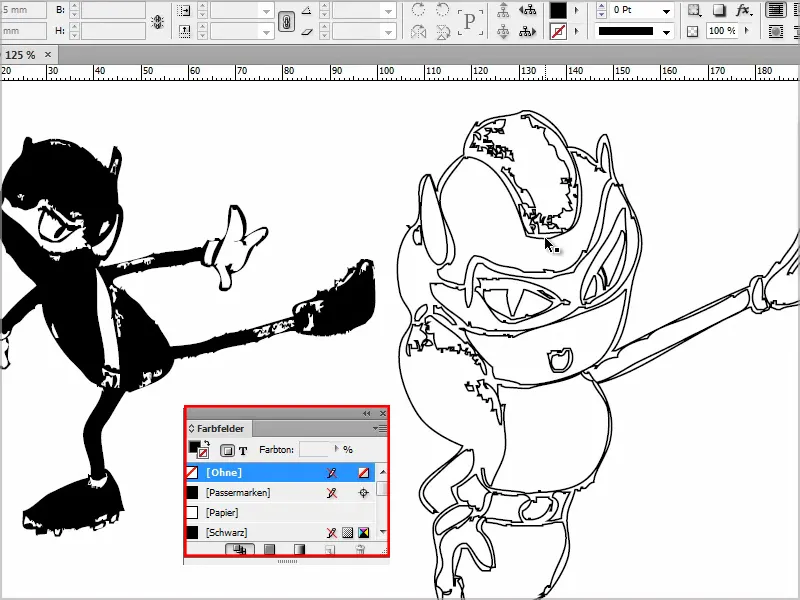
Sijoitan sen InDesigniin painamalla Ctrl+D ja voin sitten taas mennä kohtaan Objekti>Leikkauspolku>Asetukset... ja valita Tyyppi: Reunojen etsiminen.
Suljen myös Sisäreunat ja vahvistan painamalla OK.
Vaihe 10
Sitten menen - kuten aikaisemmin - vielä kerran kohtaan Objekti>Leikkauspolku>Leikkauspolku kehyksessä ja sitten poistan sen painamalla Del.
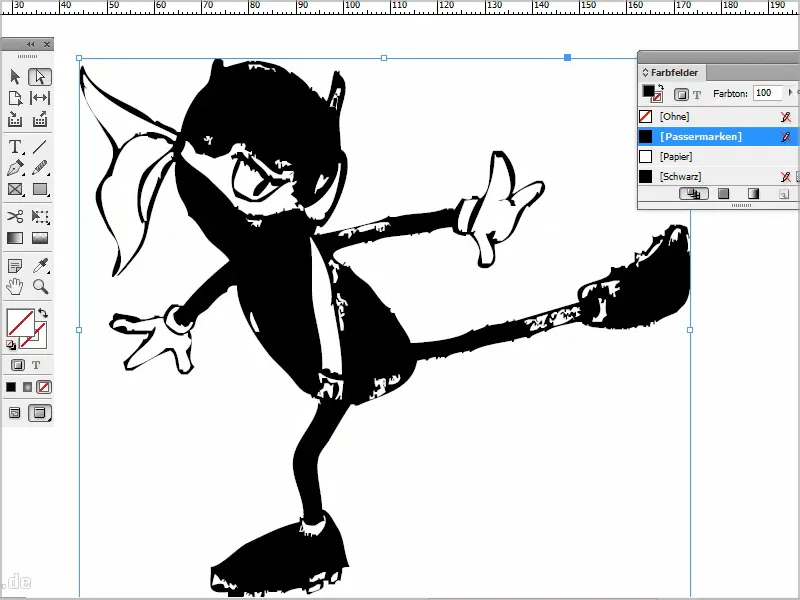
Napsautan Kontuuria ja värjään sen. Sitten se voisi näyttää esimerkiksi tältä:
Yksittäiset alueet voi sitten värjätä vastaavasti. Tämä on hieno juttu, kun Illustratoria ei ole käytettävissä. Tätä voi tehdä myös InDesignillä, vaikka ei yhtä hyvin, mutta kuitenkin.
Toivottavasti pidätte kikasta ja ehkä käytätte sitä jossain vaiheessa.


