Признаю, блок-выравнивание на первый взгляд не звучит особенно увлекательно. Но дьявол, как известно, кроется в деталях. Этот учебник предоставит вам обзор возможностей и основ блок-выравнивания, чтобы вы могли создавать типографски привлекательные макеты. Так что давайте начнем:
Блок-выравнивание - один из самых часто используемых способов выравнивания текста. В блок-выравнивании все строки в пределах текстового поля имеют одинаковую длину. Они начинаются справа и заканчиваются слева. Часто мы сталкиваемся с этим вариантом в книгах, журналах, газетах или других справочных изданиях.
Поскольку блок-выравнивание создает спокойный, гармоничный, даже статический облик, следует всегда внимательно следить за тем, где вы его применяете. При небольшом количестве строк (таких как, например, в трехстрочнике), быстро становится очевидно, что блок-выравнивание выглядит не очень красиво. Вместо этого лучше обратиться к выравниванию по левому краю. Блок-выравнивание идеально подходит для более длинных участков текста и любит быть представленным в достаточно широких колонках.
Проблема и причина этого учебника
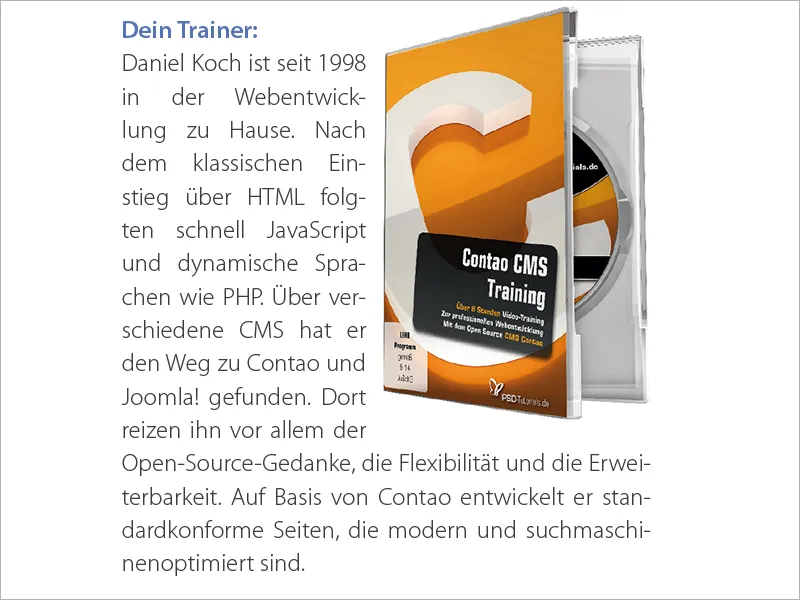
Недавно мы столкнулись с некрасивым отображением на сайте Commag - нашем онлайн-журнале по обработке изображений, веб-дизайну и т. д. Речь шла о представлении нашего нового курса по Contao с соответствующим тренером. О чем в двух словах: размещенный текст в сочетании с изображением выглядит "нуждающимся". У нас блок-выравнивание в строке, которая слишком узкая. Также присутствуют большие промежутки и множество переносов, осложняющих чтение. Можно было бы обдумать идею переместить DVD на совершенно другое место. Так что давайте возьмемся за это, ведь наверняка можно сделать это лучше.
Настройка блок-выравнивания
Но прежде чем я приступлю к устранению проблемы, я хочу вернуться к сути этого учебника. Если все строки в блок-выравнивании должны быть одинаковой длины, каким образом InDesign может заполнить длину строки, не прибегая к разному количеству выдуманных слов?
Из этого вопроса прослеживаются три переменные, с которыми приходится работать.
• Мы изменяем междусловные расстояния
• Мы изменяем межбуквенные расстояния
• Мы изменяем ширину букв
Давайте еще немного окунемся в прошлое: Во времена букварного набора для блок-выравнивания приходилось мучительно вставлять много пробелов между буквенными слитками, чтобы достичь этого эффекта. Сегодня наше DTP-программное обеспечение делает это само, что, к счастью, не лишает обученного верстальщика его обязанности внимательно рассмотреть свой текст после набора.
Итак, у нас есть три способа довести блок-выравнивание до идеала. Давайте шаг за шагом рассмотрим каждую из них (в обратной последовательности).
Что такое ширина букв?
Ширина букв описывает фактические размеры символа (в InDesign CS6 называется масштабирование глифов). Изменение ширины букв - это техника, которая, хотя и приведена здесь для полноты картины, но в целях оптимальной читаемости должна восприниматься скорее критически и осторожно.
Не рекомендуется изменять ширину букв, учитывая, что опытные типографы сделали титаническую работу, чтобы обеспечить каждой букве оптимальную ширину, создавая гармоничное взаимодействие всех символов, добиваясь наилучшего баланса в шрифте. Конечно, как и везде, есть исключения.
Что такое межбуквенные расстояния?
Межбуквенные расстояния представляют собой пространство между отдельными буквами или цифрами. Изменение межбуквенных расстояний значительно влияет на читабельность текста. Расстояние между буквами называется шириной пробела. Есть еще два термина, которые играют роль: кернинг - это уменьшение расстояний, тогда как спаривание подразумевает увеличение расстояний.
Принципиальным должно быть соотношение, названное серым цветом. Серый цвет описывает соотношение между заполненными и незаполненными областями, а также между светлыми и темными областями. Любое изменение текста автоматически влияет на серый цвет.
Что такое межсловные расстояния?
Само определение вполне ясно. Это пробелы между отдельными словами. Таким образом, если что-то не соответствует внешнему виду текста, путь через простое изменение межсловных расстояний очень популярен.
Термин "аэропорт"
Этот метод также может быстро выйти из-под контроля, как вы можете видеть на примере ниже. Если только тронуть регулировку межсловных расстояний, иногда мы получаем слишком большие пробелы между словами, которые называются "аэропортами".
Настройка в InDesign
Чтобы иметь возможность разумно вмешиваться в эту область, в InDesign выберите затронутое форматирование абзаца и на левой панели найдите раздел Отступы.
Здесь InDesign предоставляет своему пользователю три значения для всех трех описанных процедур: Минимальный, Оптимальный и Максимальный.
Решение: для выравнивания строки комбинируйте переменные Межсимвольный интервал и Межсловный интервал, это первый и предпочтительный метод.
Значение Оптимальный устанавливает, как должен выглядеть неизменный Межсловный интервал. Минимальный устанавливает, насколько в InDesign может быть уменьшен пробел между словами. Таким образом, если это значение составляет 75%, это означает, что пробел можно уменьшить на 25%. Максимальный определяет, насколько можно увеличить пробел между словами. Таким образом, 135% означает, что можно добавить пространства в размере 35% от Межсловного интервала. То же самое относится и к Межсимвольным интервалам.
Третья строка Масштаб глифов вызывает изменение ширины символов, что было невозможно в литературной печати, и в настоящее время многие типографы смотрят на эту возможность скептически и как на непредсказуемую.
В качестве ориентира рекомендую вводить следующие значения:
• Межсловный интервал 75% - 100% - 135%
• Межсимвольный интервал -10% - 0% - 10%
• Масштаб глифов 0% - 0% - 0%.webp)
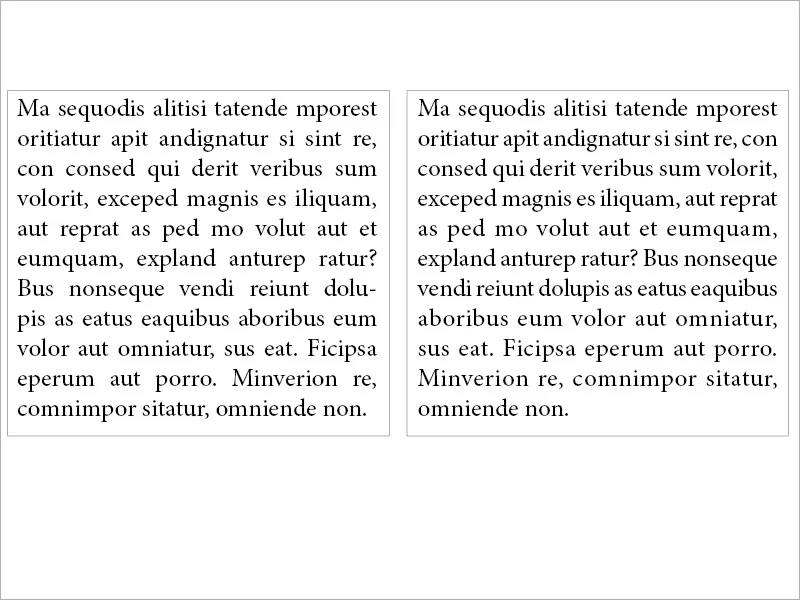
Противостояние
То, что произошло, можно очень точно наблюдать в прямом сравнении между двумя идентичными текстами. Сразу же видно, что в правом блоке (в котором мы внесли изменения) читаемость и общий вид намного более привлекательны, гармоничны и вызывают более спокойное впечатление. В левом блоке был выбран только исключительно и вполне классический выравнивание по ширине, без более детальной настройки параметров. Появление пробелов мешает.
В нашем случае
Применив тот же принцип к моей начально описанной проблеме, мы заметим разницу между левой и правой стороной, которая заслуживает внимания. В то время как слева на картинке мы имеем неприятные дыры между словами, куда, метафорически говоря, мог бы приземлиться самолет Airbus, справа мы видим почти равномерное зрительное восприятие текста. Как видите, полезно заглянуть в настройки.
Выравнивание пробелов в выравнивании по ширине (для всех строк)
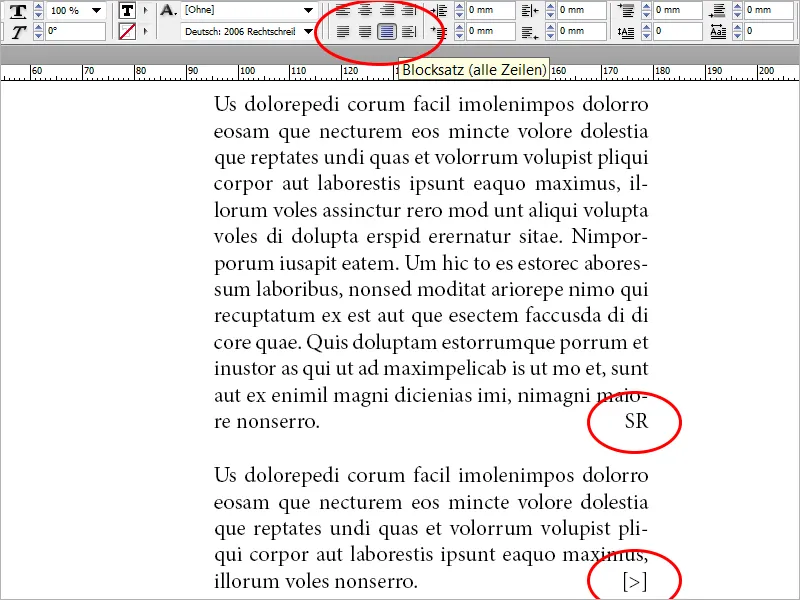
Для выравнивания по ширине InDesign предлагает три варианта. Выравнивание по ширине, последняя строка выровнена по левому краю, вероятно, самая часто используемая техника. Выравнивание по ширине, последняя строка выровнена по центру и Выравнивание по ширине (для всех строк). Последний вариант имеет смысл только при определенных условиях. Итак: что делать, если вам нужно обработать выравнивание по ширине и в конце текста справа вставить краткое авторское обозначение или заметку о следующей странице при условии, что последняя строка текста все равно останется красиво выровненной по левому краю? Иллюстрация должна визуализировать сценарий:
Мы выбираем Выравнивание по ширине (для всех строк), и видим, что по сравнению с Выравниванием по ширине, последняя строка выровнена по левому краю появляются большие пробелы. В конце статьи мы добавляем авторское обозначение. Теперь мы выбираем пробел между последним словом текста и авторским обозначением (или заметкой о следующей странице) и в меню выбираем Шрифт>Вставить пробел>Выравнивание пробелов. Последняя строка автоматически выравнивается по левому краю, а наш символ справа в качестве завершения выглядит хорошо.
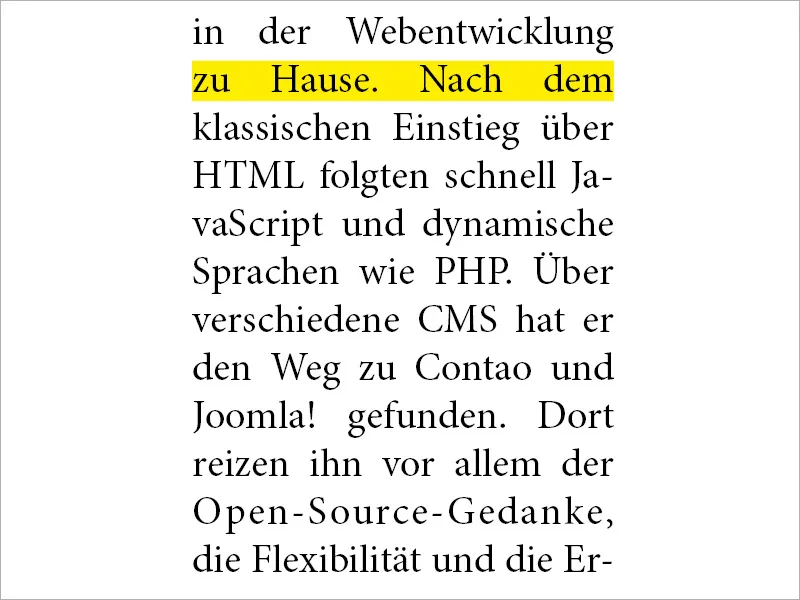
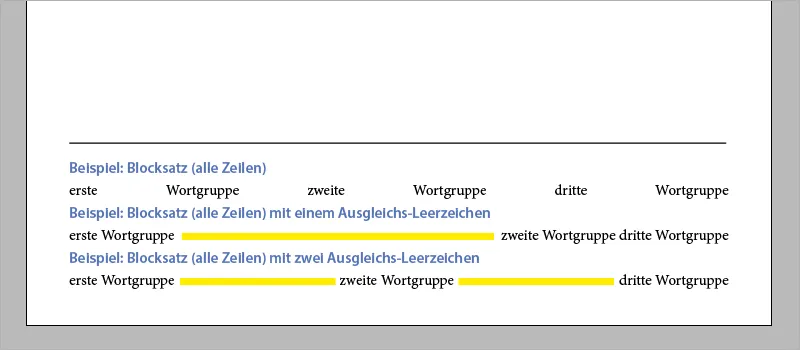
Также описанный метод можно применять несколько раз в пределах одной строки. Такая техника также хорошо работает для колонтитулов в письмах. Я добавил три группы слов внутри текстового поля и отформатировал их все как Выравнивание по ширине (для всех строк). Затем я вставил выравнивающий пробел между группами слов (помеченный желтым). См. изображение:
Наконец, еще один совет. Если вы хотите вставить авторское обозначение или быстро применить пример номер 2 из нижних колонтитулов, вы можете сделать это с помощью комбинации клавиш Shift+Tab.
Таким образом, желаю вам удачи в увлекательной работе с текстами, выравниванием по ширине и темой типографии в целом.


