Есть люди, которые фактически создают графику для веба в Adobe InDesign. Это можно сделать.
Была ситуация, когда друг спросил меня, как так может быть, что если я экспортирую графику в формате JPG и смотрю её в Photoshop, то разрешение уже не тот, что был. Мне пришлось самому посмотреть, как такое возможно.
Шаг 1
Я просто покажу, как это правильно делается:
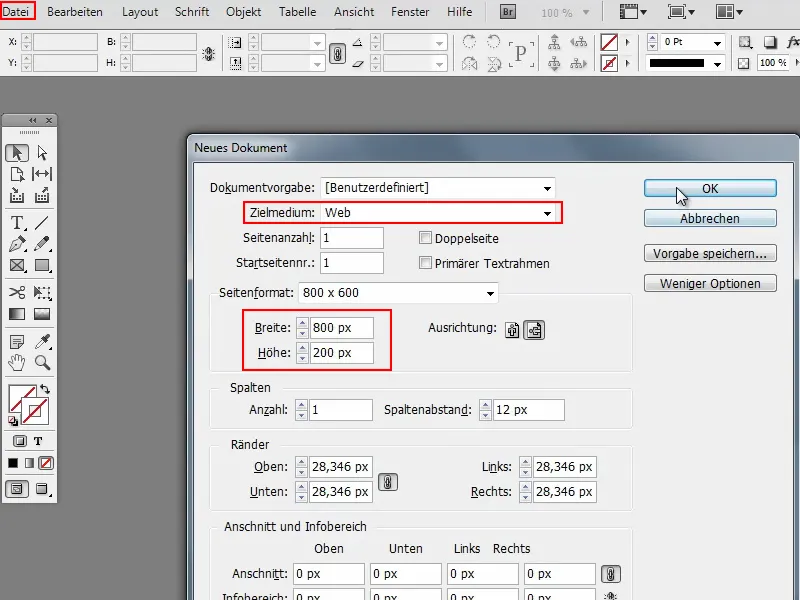
Я иду по пути Файл>Новый>Документ, и там я уже могу выбрать, для Печать, Веба или Цифровой публикации я хочу это, нужно выбрать Веб.
В качестве единиц измерения используются пиксели, это правильно. Я мог бы также указать точное разрешение в Формате страницы или ввести его непосредственно в Ширине и Высоте. Давайте скажем, 800 × 200 пкс и подтвердим с помощью OK.

Шаг 2
Затем у меня есть документ и я, например, создам здесь кнопку.
Для этого я использую инструмент Прямоугольник и рисую форму.
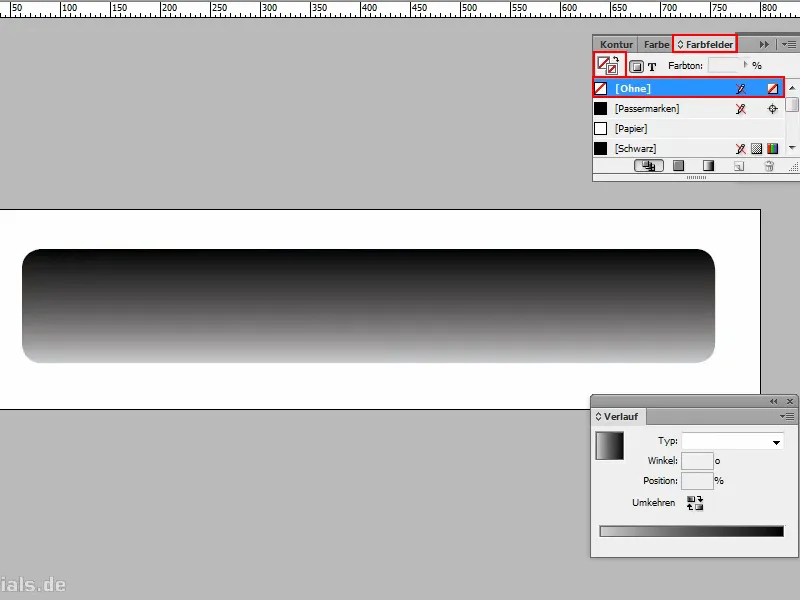
Затем внутрь должен быть градиент. Поэтому я выбираю Тип: Линейный и Угол: 90°.
Чтобы не было Контура, я настраиваю через Цвета..webp)
Шаг 3
Я могу, конечно же, настроить цвет самостоятельно, если он мне не нравится. Но в данный момент это не важно.
Но если все же, то я могу выбрать цвет, перейдя в Цвета>Новое Поле Градиента. Это сразу создастся, и затем я могу дважды щелкнуть и, к примеру, немного сместить регулятор Черный вправо, чтобы он не стал совсем белым..webp)
Шаг 4
Теперь я хотел бы это всё округлить и для этого перейду в Объект>Параметры Углов.
Я обычно это делаю с Предварительным просмотром, чтобы сразу видеть результат. И затем я устанавливаю Закруглённый и 20 пкс.
Тогда это будет выглядеть так:.webp)
Шаг 5
Здесь опять есть контур, который мне не нужен и я его уберу. Я могу ещё добавить текст, но пока оставим это так.
Шаг 6
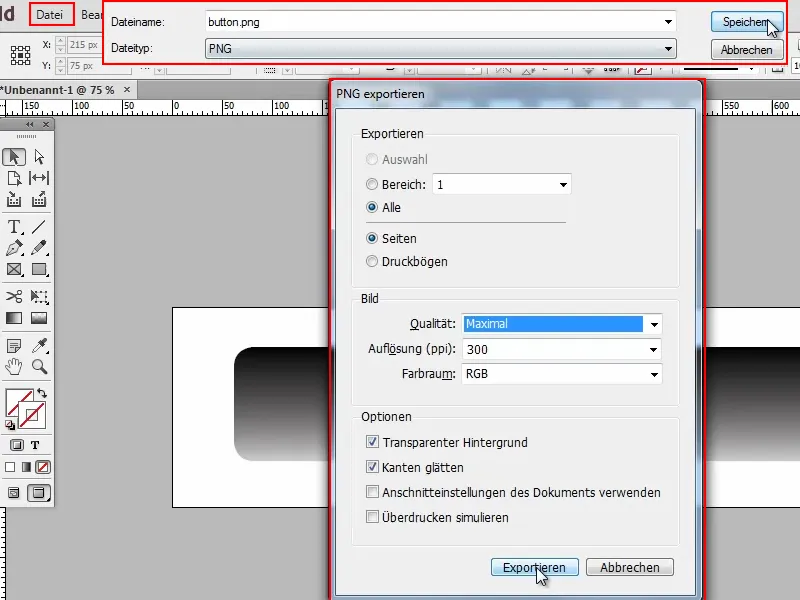
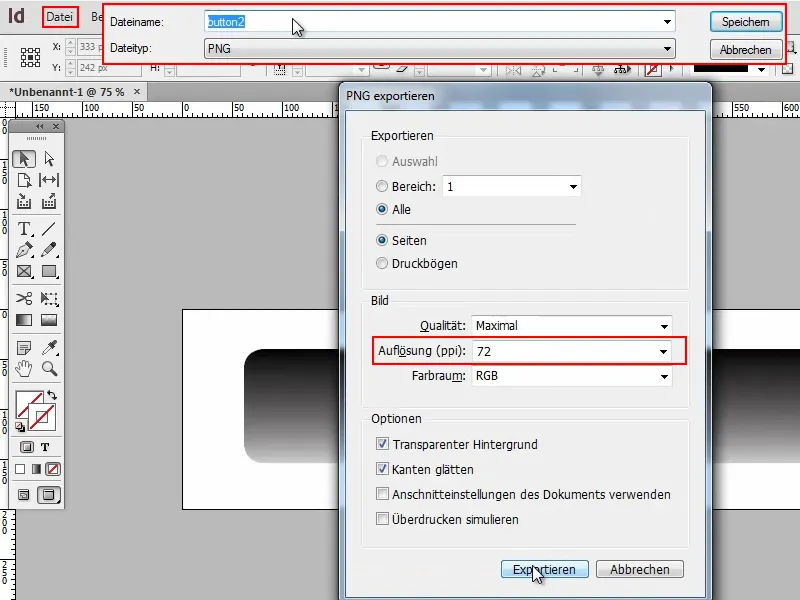
Мне нужно экспортировать это и поэтому я нажимаю Файл>Экспортировать и называю это "button".
Затем я могу выбрать формат файла. PNG интересен, потому что там можно сохранить прозрачность. Давайте сделаем это.
Тогда у меня появится такое же окно, как и при JPG. Я бы мог экспортировать несколько страниц, но в данный момент у меня только одна, поэтому это не имеет значения в этом случае.
Кроме того, я могу установить Качество. В Разрешении всегда установлено 300 пкс - ppi означает пикселей на дюйм.
Кроме того, важен Прозрачный фон и я нажимаю на Экспортировать.
Шаг 7
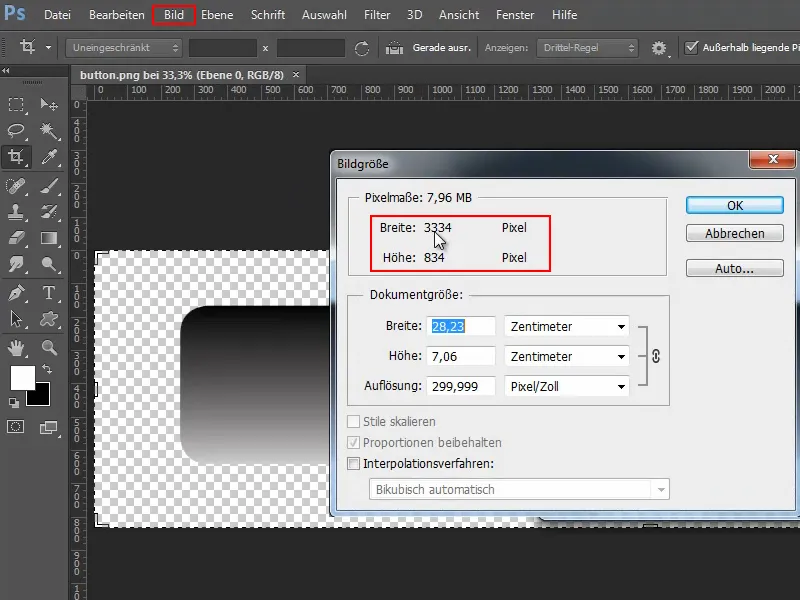
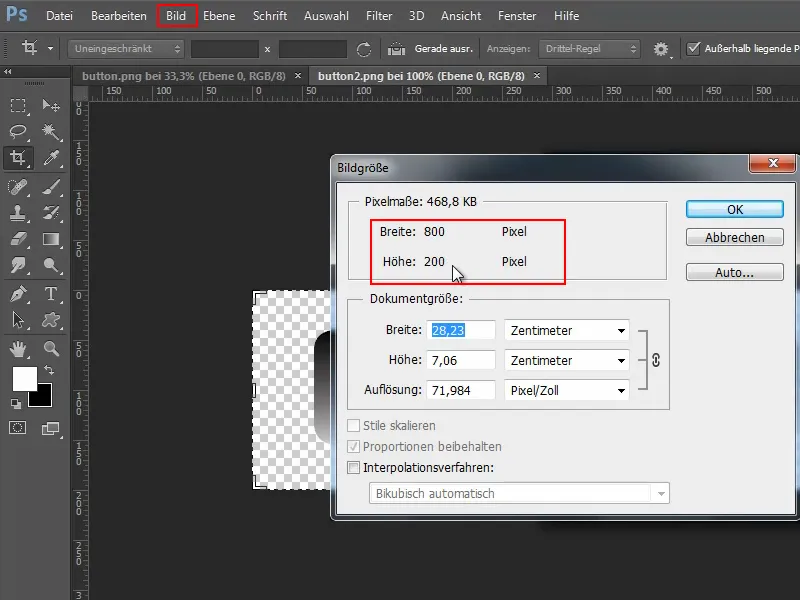
Теперь я открываю этот файл в Photoshop и сразу вижу, что он немного большой.
И если посмотреть под Изображение> Размер изображения, то там 3334 × 834 пикселя. Но при создании документа я не указывал этого!
Шаг 8
Поэтому еще раз: Мы возвращаемся в InDesign и на Файл>Экспортировать. В этот раз я назову это "button2".
И вот: Здесь в Разрешении необходимо ввести 72 пкс. Больше ничего. Только когда это значение введено, это будет именно то разрешение, которое мы установили в начале.
Тогда в Photoshop будет желаемое 800 × 200 пикселя.
Вот и всё. Больше ничего. Вам нужно просто следить за тем, чтобы при экспорте было указано 72 пкс.


