Obwohl das Architekturgras in erster Linie für die möglichst schnelle Begrünung von Rasenflächen prädestiniert ist, können wir mit ihm auch beispielsweise individuelle Teppiche knüpfen.
Es bietet sich grundsätzlich an, dem Trägerobjekt des Grases eine farblich passende Textur zuzuweisen. Dadurch müssen wir die Anzahl der benötigten Halme bzw. Fasern nicht zu hoch setzen, um eine optisch dichte Fläche zu erreichen.
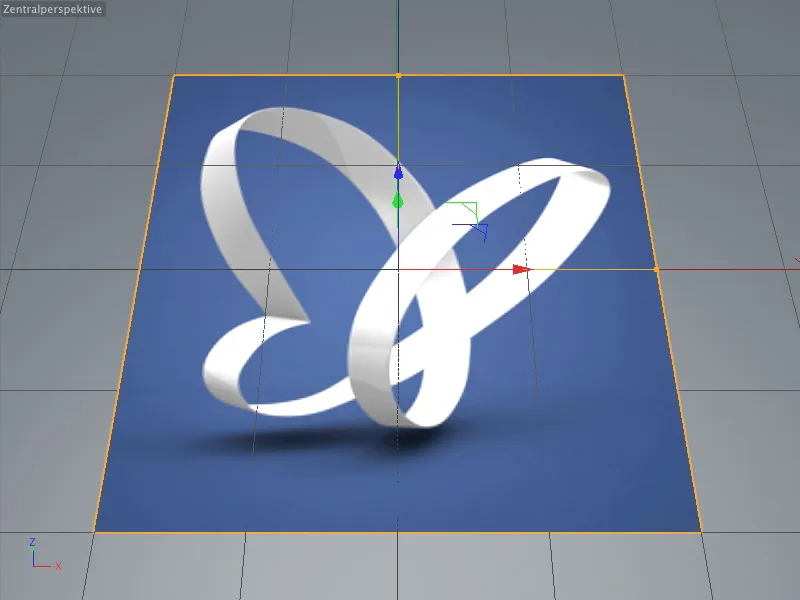
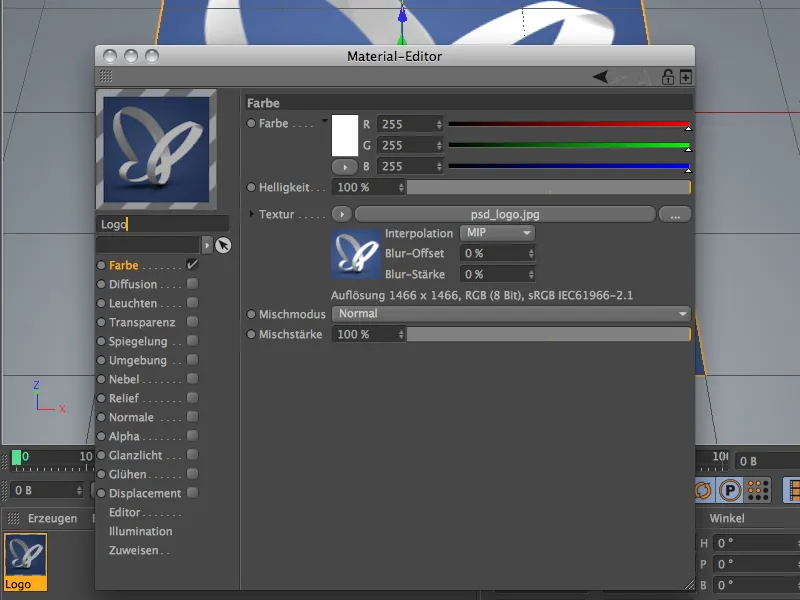
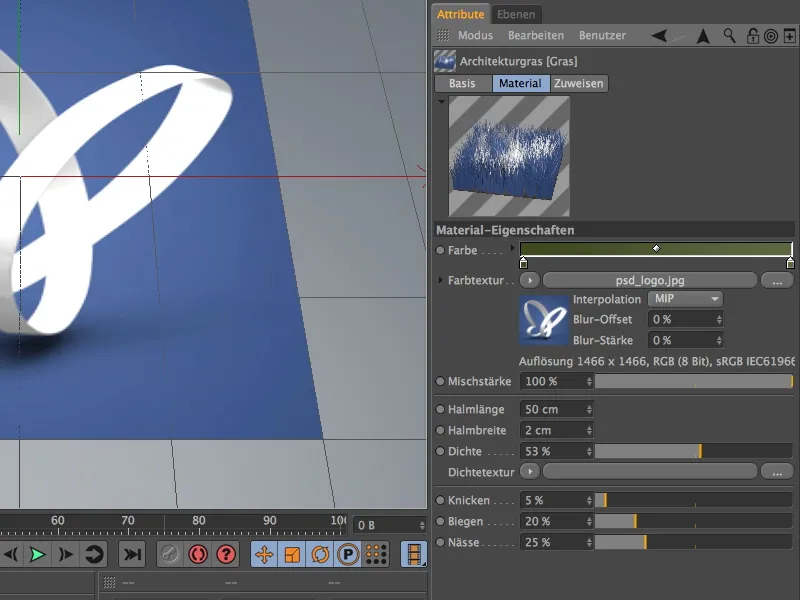
In unserem ersten Beispiel, bei dem der bekannte PSD-Schmetterling als Teppichmuster entstehen soll, habe ich dafür der Ebene diese Textur bereits zugewiesen. Die Textur psd_Logo.jpg, die übrigens auch Bestandteil der Arbeitsmaterialien zu diesem Tutorial ist, liegt im Feld Textur des Farbe-Kanals.

Gras für den Teppich erzeugen
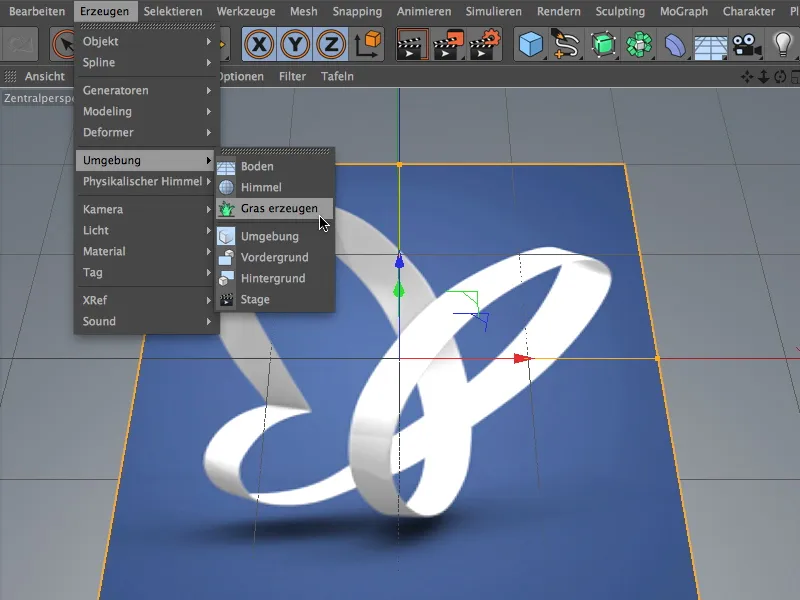
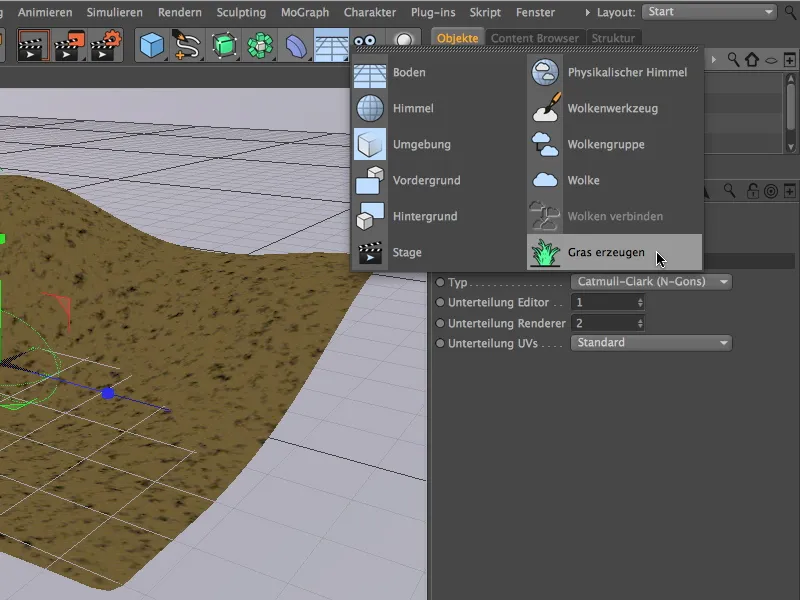
Um ein Objekt mit Gras bewachsen zu lassen, müssen wir es lediglich selektieren und über das Menü Erzeugen>Umgebung den Befehl Gras erzeugen anwenden. Diesen Befehl findet ihr übrigens auch in der Palette der Umgebungsobjekte.
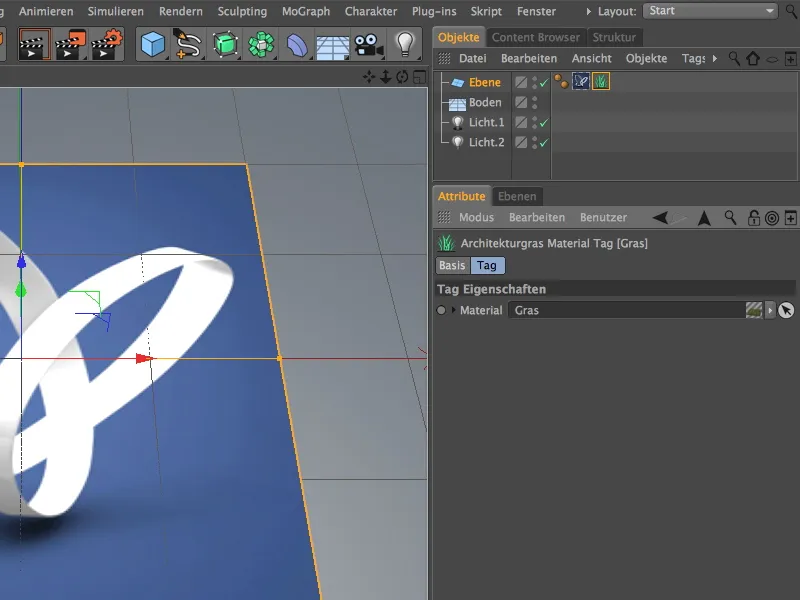
Nach diesem Schritt besitzt das Ebene-Objekt neben der Logo-Textur ein weiteres Material-Tag für das Architekturgras. Wie ihr am Einstellungsdialog des Architekturgras-Tags seht, verweist es auf ein Material namens Gras. Alle weiteren Parameter finden wir also demnach im zugehörigen Material, das wir per Doppelklick auf das Tag öffnen können.
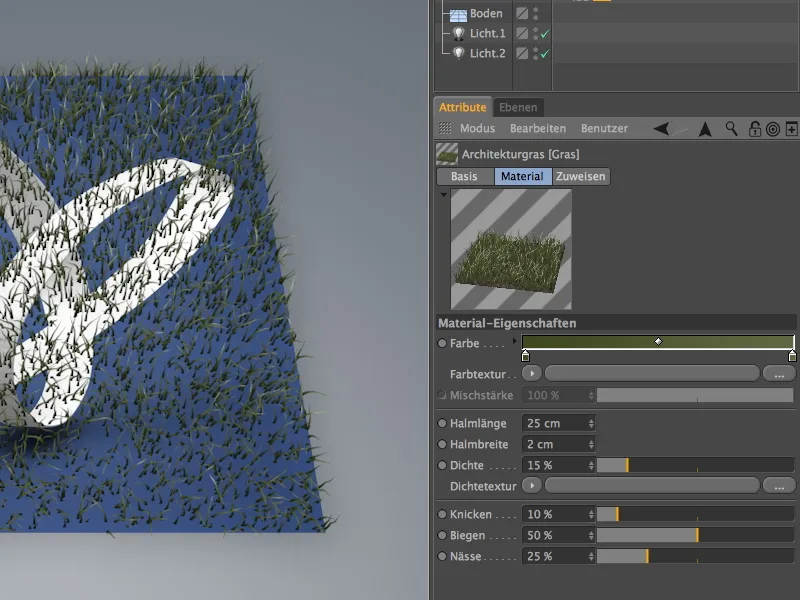
Ein zusätzlicher Klick auf den Render-Button zeigt uns auch gleich, wie sich das Standardgras auf der Ebene verteilt.
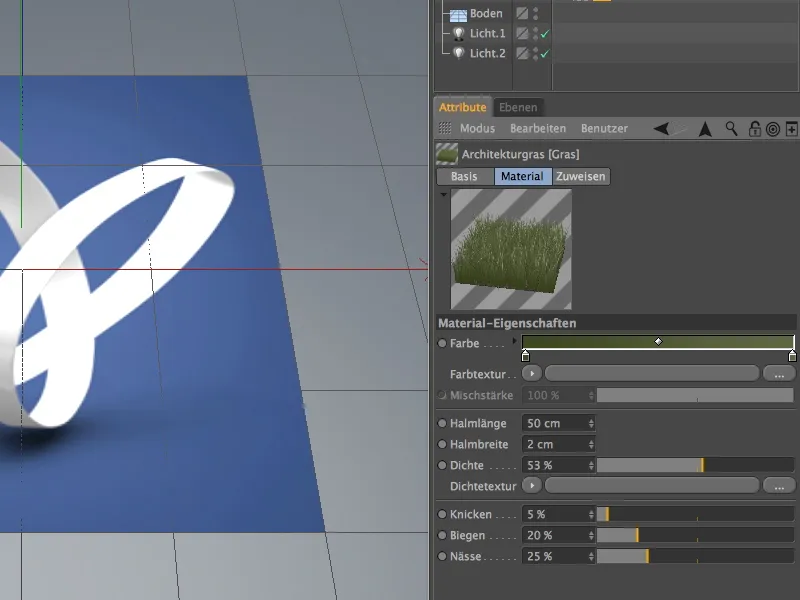
Die offensichtlichen Lücken lassen sich sehr leicht durch Heraufsetzen der Dichte füllen, allerdings auch mit stark erhöhtem Rechenaufwand. Da sich die aktuellen Parameter aber eher auf wild wachsendes Gras beziehen, können wir schon etwas mehr Fülle erreichen, indem wir das Knicken und Biegen der Halme reduzieren und dafür die Halmlänge erhöhen. Eine Dichte von ca. 50 % sollte reichen, um ausreichend Halme für einen dichten Teppich zu erhalten. Die Materialvorschau gibt uns dafür schon einen guten Anhaltspunkt.
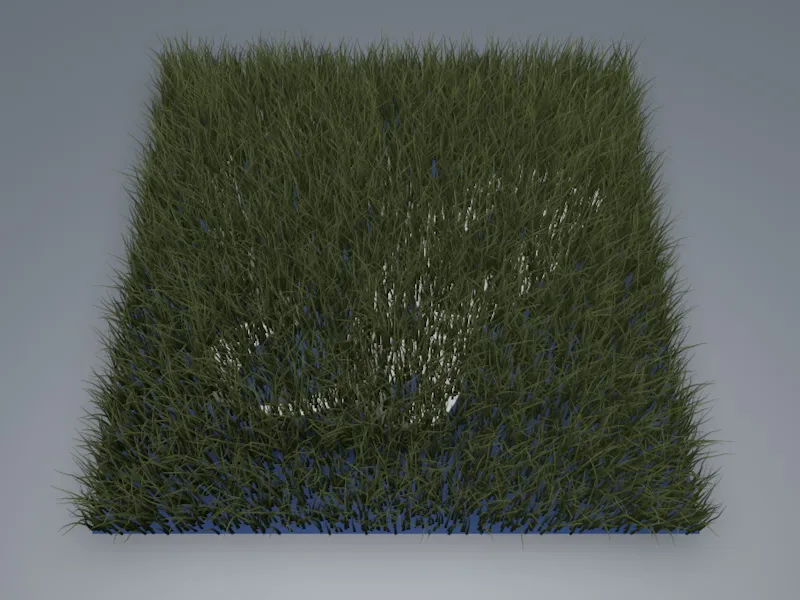
Richtigen Aufschluss über die Dichte der Grasfläche gibt uns ein Rendering. Im Moment sieht man zwar noch die darunter liegende Oberflächen-Textur durchschimmern, das fällt aber in Kürze, nachdem wir die Halmfarbe angepasst haben, nicht mehr auf.
Einstellen der Farbtextur
Um den Grashalmen eine Farbtextur mit dem Schmetterlingsmotiv zuzuweisen, klicken wir auf den langen Button im Bereich Farbtextur, damit wir eine Bilddatei als Textur auswählen können.
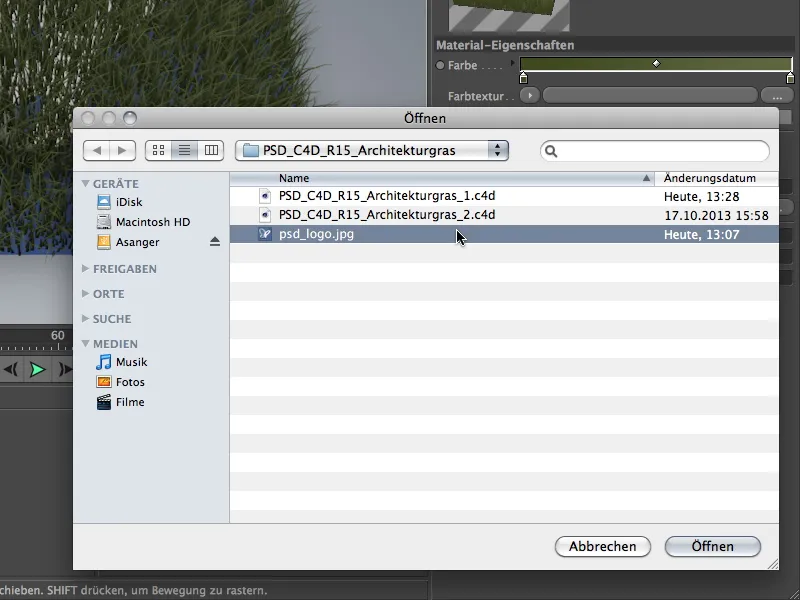
Im aufspringenden Auswahldialog wählen wir für das Schmetterlingsmotiv die Datei psd_logo.jpg aus den Arbeitsmaterialien zu diesem Tutorial.
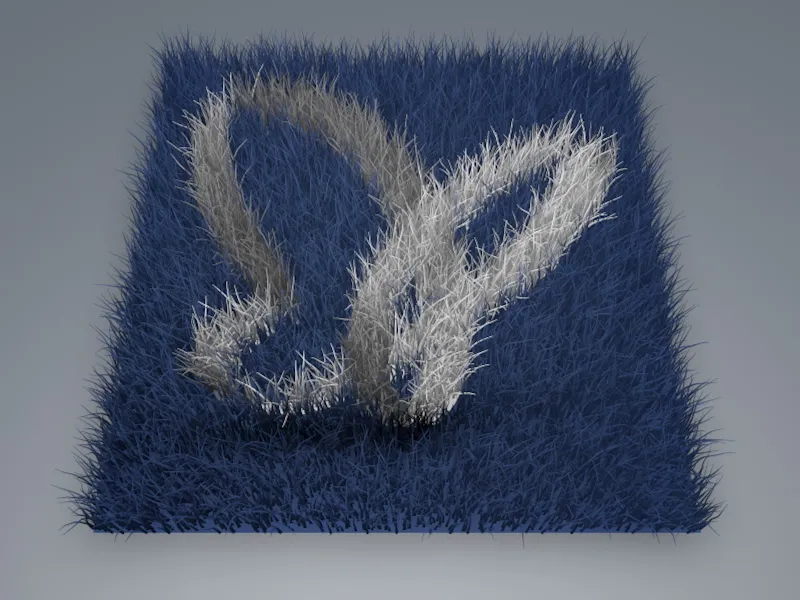
Nach Klick auf den Render-Button haben wir das erste Teilergebnis dieses Tutorials schon erreicht. Die Fasern des Teppichs wurden adäquat gefärbt und die Dichte der Halme ergänzt sich sehr gut mit der darunter liegenden Oberflächen-Textur.
Im zweiten Beispiel dieses Tutorials soll es natürlich um die bestimmungsgemäße Verwendung von Architekturgras gehen. Im Paket der Arbeitsdateien findet ihr zum Nacharbeiten die Datei "PSD_C4D_R15_Architekturgras_2_start.c4d".
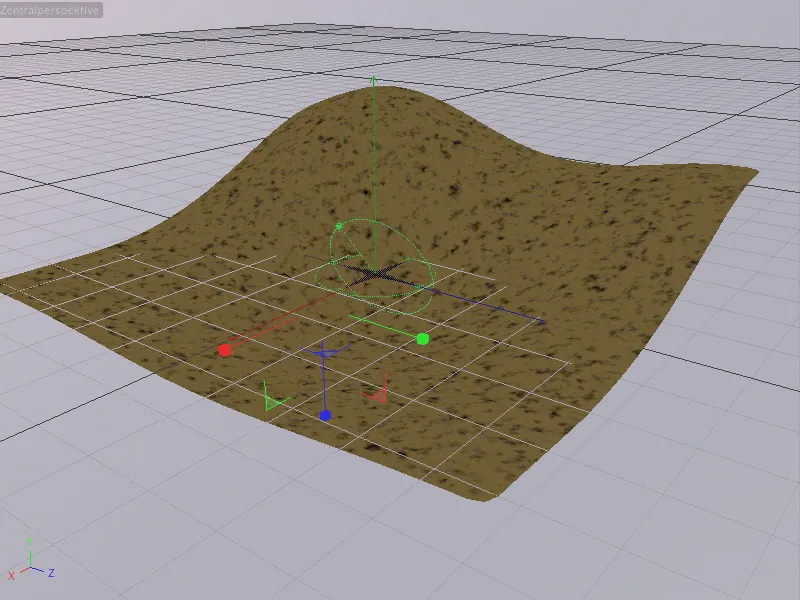
In der Szene befindet sich ein polygonales Ebene-Objekt in einem Subdivision Surface-Käfig, das mit einigen Handgriffen zu einem kleinen Hügel verformt wurde. Das Ebene-Objekt besitzt bereits ein bräunlich gemustertes Material für den Erdboden.
Für den Hintergrund habe ich ein Standard-Preset des physikalischen Himmels verwendet. Es soll an dieser Stelle ja in erster Linie um das Architekturgras gehen.
Ziel dieses Tutorial-Teils soll nicht nur die Begrünung des Hügels sein, sondern gleichzeitig auch ein kleiner Weg, der sich durch das Grün schlängelt.
Gras für den Hügel erzeugen
Im ersten Schritt steht die simple Erzeugung von Gras für den Hügel an. Dazu wählen wir den Subdivision Surface-Käfig des Hügels aus und weisen ihm diesmal über die Palette der Umgebungsobjekte durch den Befehl Gras erzeugen das Architekturgras zu.
Wichtig ist, dass nicht das untergeordnete Polygonobjekt mit dem Architekturgras versehen wird, sondern die durch Subdivision Surfaces geglättete Version. Andernfalls stimmt die Position des Grases nicht.
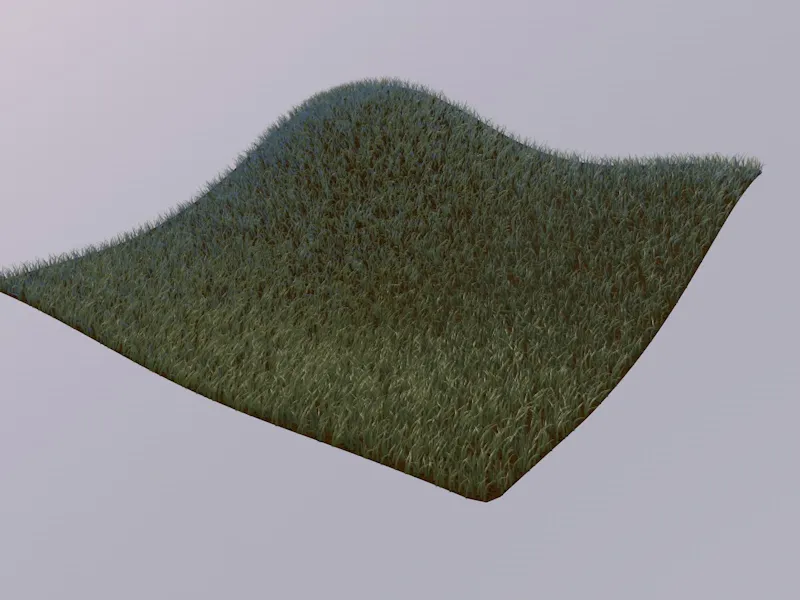
Ein Klick auf den Render-Button, und wir haben nach minimalem Aufwand bereits einen recht realitätsgetreuen Hügel erhalten. Nun geht es an die Feineinstellungen.
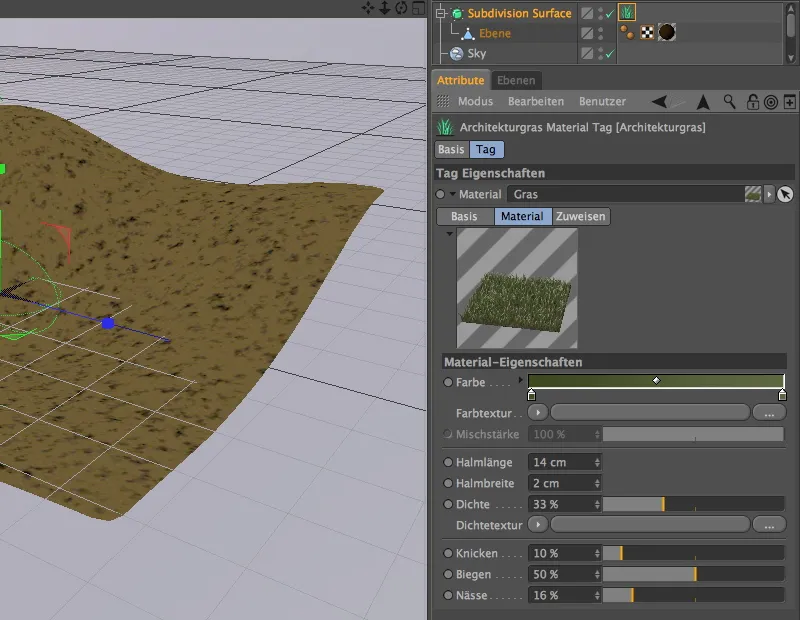
Der Subdivision Surface-Käfig besitzt ein Architekturgras Material-Tag, in dem wir die Parameter für die Grasfläche feiner definieren können. Die Grasfarbe war für mich soweit in Ordnung, die Halmlänge habe ich auf realitätsnahe 14 cm gesetzt. Eine Dichte von ca. 30-35 % sorgt für einen ausreichend dichten Graswuchs.
Die Einstellungen Knicken, Biegen und Nässe könnt ihr frei nach Geschmack festlegen. Ich habe die recht gut passenden Standardeinstellungen übernommen und lediglich die optische Nässe etwas herabgesetzt, damit die Halme nicht so stark glänzen.
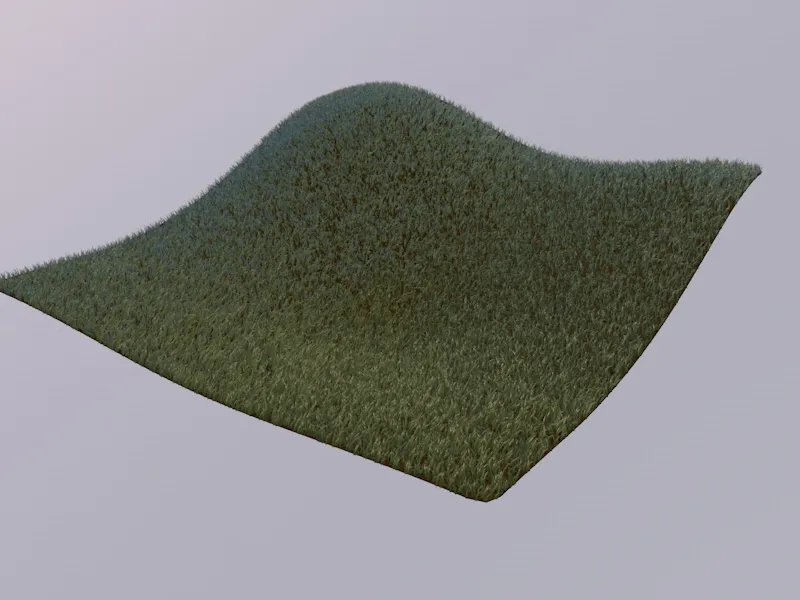
Nach einem Klick auf den Render-Button sehen wir den dichter und feiner bewachsenen Grashügel. Im nächsten Schritt wollen wir eine Schneise durch die Graslandschaft schlagen.
Anlegen eines Weges per Dichte-Textur
Den Weg über den Hügel können wir sehr einfach über den einzigen noch nicht besprochenen Parameter des Gras-Materials realisieren: die Dichte-Textur.
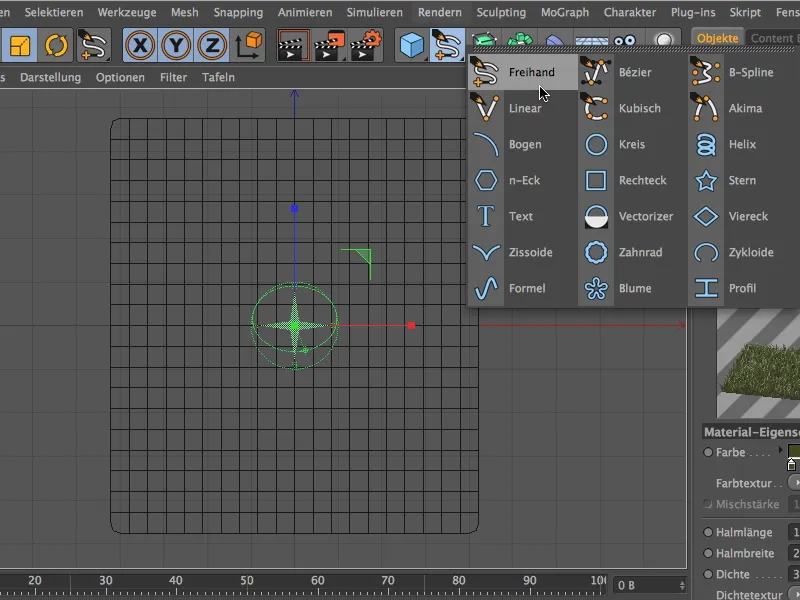
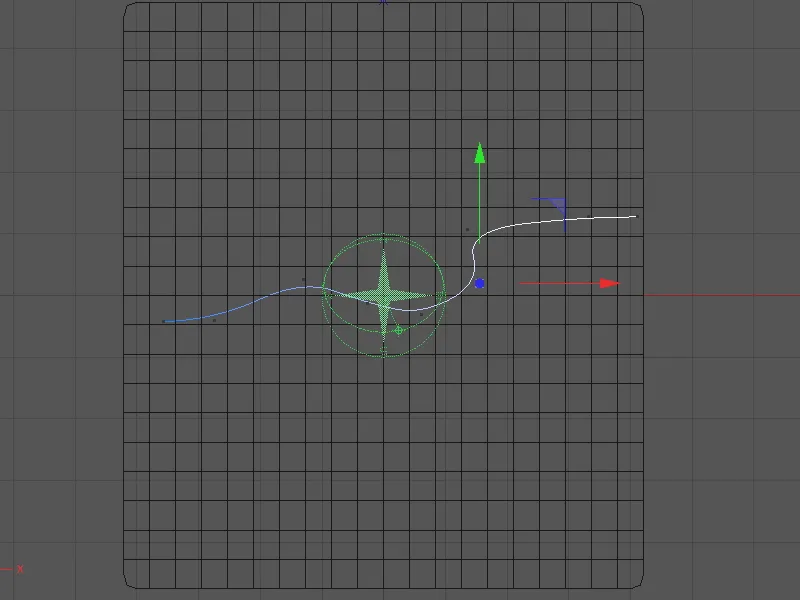
Damit der Weg auch unseren Vorstellungen nahekommt, erzeugen wir die Dichte-Textur über einen Spline-Shader. Dazu zeichnen wir einfach mit dem Freihand-Werkzeug aus der Palette der Spline-Werkzeuge einen geschwungenen Pfad in die Szene. Die Ansicht von oben (Taste F2) ist hier natürlich die beste Wahl.
Eine grobe Zeichnung des Pfades reicht vollkommen, wichtig ist nur, dass keine allzu krummen Biegungen oder Ecken enthalten sind.
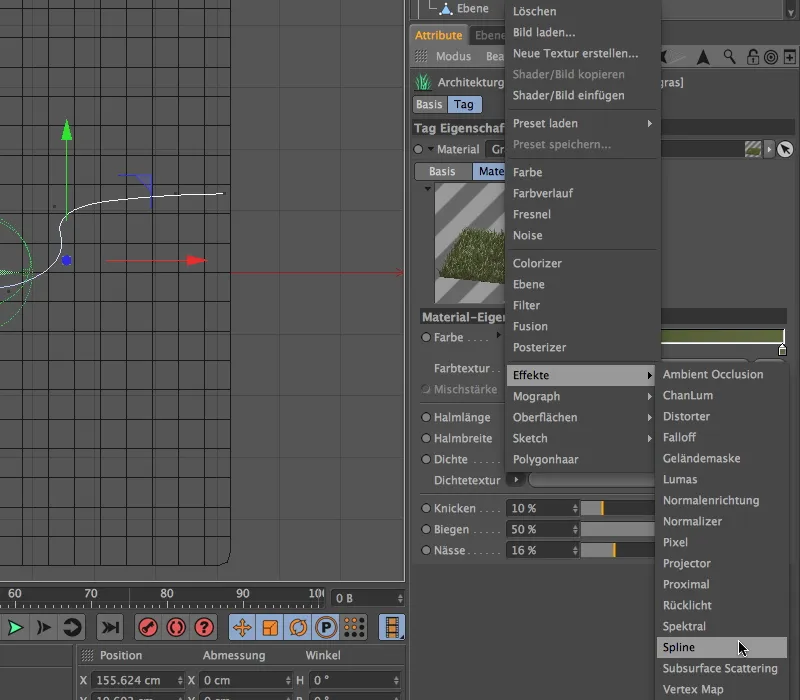
Jetzt können wir uns auch schon wieder dem Architekturgras widmen. In seinem Einstellungsdialog klicken wir auf das Pfeil-Menü der Dichte-Textur und wählen den Spline-Shader aus dem Menü Effekte.
Nach Klick auf den langen Button der Dichte-Textur, in dem sich nun der Spline-Shader befindet, gelangen wir zum Einstellungsdialog des Spline-Shaders.
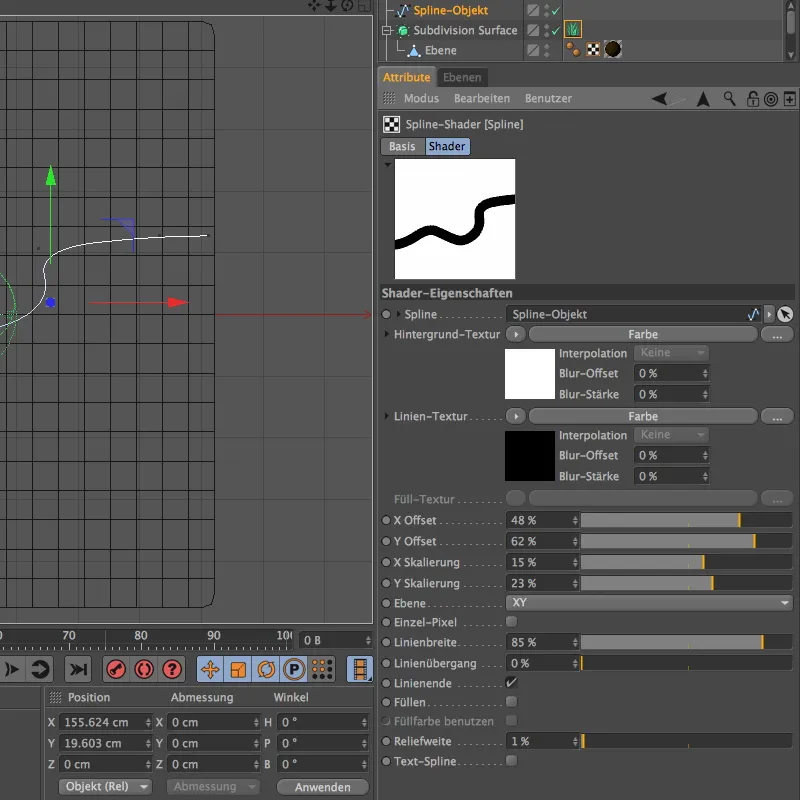
Hier deaktivieren wir als Erstes die unterste Option Text-Spline, damit das oberste Feld Spline überhaupt bearbeitbar wird. Per Drag&Drop ziehen wir das Spline-Objekt aus dem Objekte-Manager in dieses Feld des Attribute-Managers.
Sowohl die Hintergrund- als auch die Linien-Textur bekommt über das Menü im Pfeil-Button einen Farbe-Shader zugewiesen. Für den Hintergrund stellen wir Weiß, für die Linie entsprechend Schwarz ein.
Über die Parameter X- bzw. Y-Offset sowie X- bzw. Y-Skalierung gilt es nun, den Spline-Pfad möglichst passend in das Vorschaufenster zu platzieren. Schließlich setzen wir noch die Linienbreite auf ca. 85 %, damit ein ordentlich breiter Pfad entsteht.
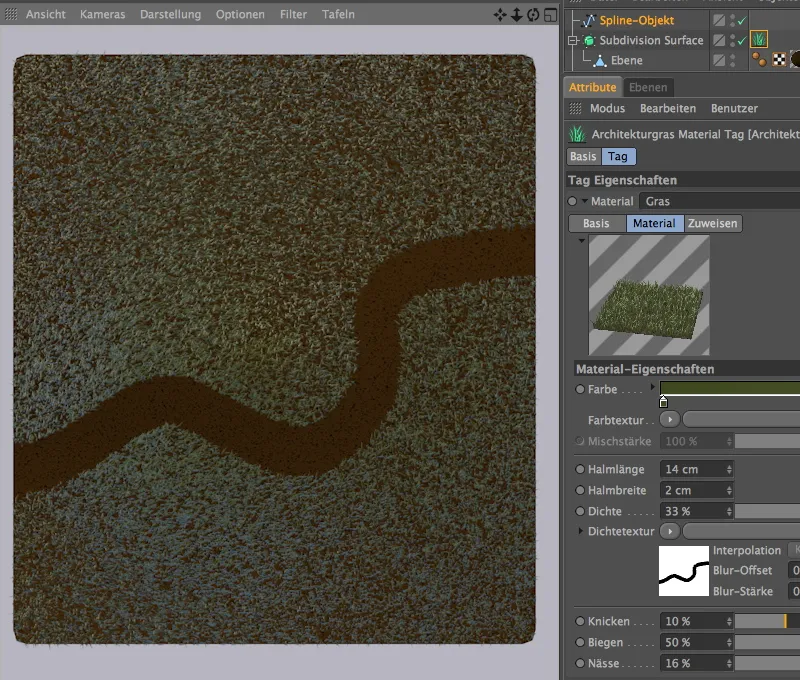
Aus der Ansicht von oben zeigt uns ein Klick auf den Render-Button bereits, wie der Spline-Shader als Dichte-Textur eine schöne Schneise durch unseren grün bewachsenen Hügel schlägt.
Nun müssen wir nur noch über die Taste F1 in die Zentralperspektive wechseln und einen ansprechenden Standpunkt für unsere Kamera finden.
Die von mir verwendete Kamera befindet sich bereits in der mitgelieferten Arbeitsdatei. Ihr könnt sie leicht aktivieren, indem ihr auf das kleine Kamera-Symbol im Objekte-Manager klickt. Das Symbol färbt sich weiß und von der Editor-Kamera wird auf die eigene Kamera umgeschaltet.
Noch ein Klick auf den Render-Button und ihr habt den Weg über den Grashügel voll im Blick.