De kracht van het uiterlijkpaneel
Inleiding:
Hallo beste PSD-community. Fijn dat jullie weer aanwezig zijn bij een van mijn tutorials. Vandaag zullen we samen zo'n knop maken (Afbeelding 01). Deze knop heeft echter een speciaal kenmerk. Want wanneer je hier de tekst verandert, past de knop automatisch qua grootte aan. Hoe dit werkt en hoe je zelf zo'n knop of iets dergelijks in Adobe Illustrator kunt maken, lees je nu in de volgende tutorial. Veel plezier ...

Stap 1: Maak de tekst
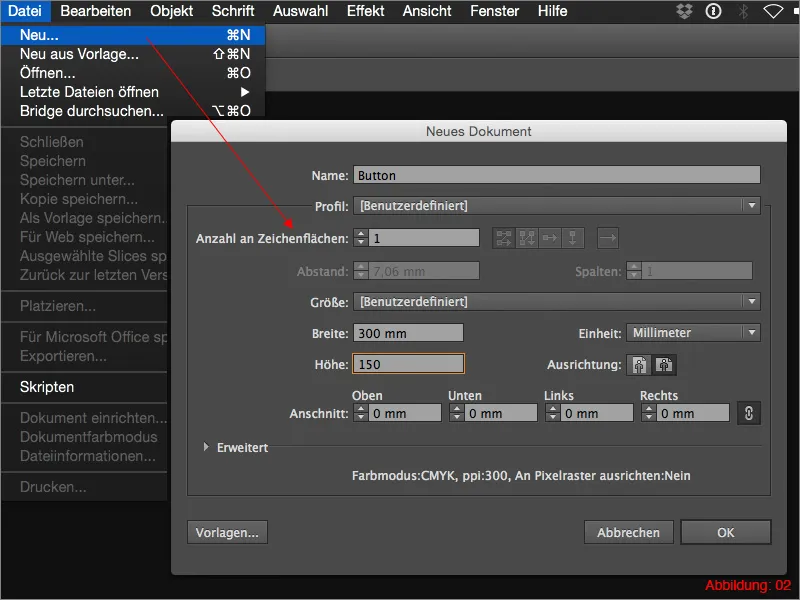
Eenmaal in Illustrator, ga je eerst naar Bestand>Nieuw en maak je een nieuw kunstwerk. Kies een afmeting van 300x150mm en bevestig met OK.

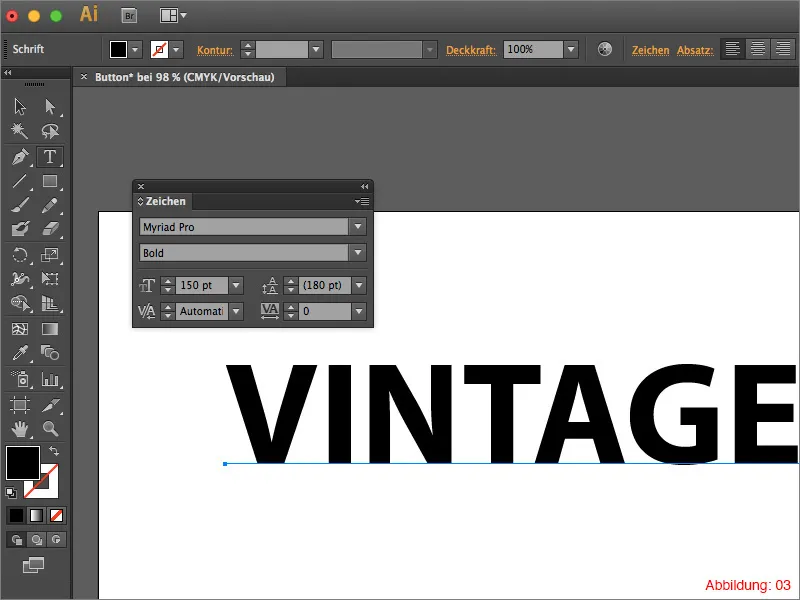
Pak nu het Tekstgereedschap uit de Werkbalk en klik ermee op je kunstwerk. Je kunt nu elk woord naar keuze gebruiken. In mijn geval schrijf ik het woord VINTAGE in hoofdletters. Hiervoor heb ik het lettertype Myriad Pro gebruikt met vetgedrukte stijl. Ik heb een lettergrootte van 150pt gekozen.

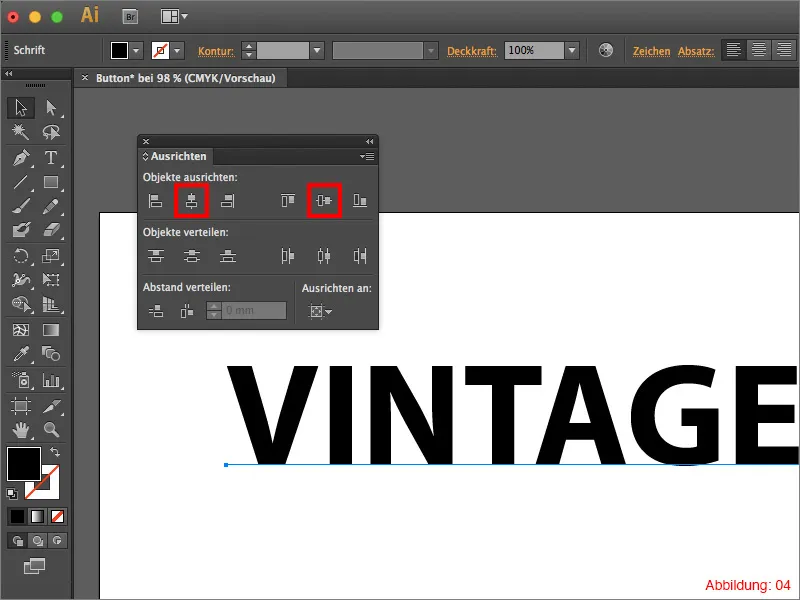
Met behulp van het Uitlijnpaneel zorg je ervoor dat je tekst in het midden van je kunstwerk staat (Afbeelding 04).
Mocht je dit paneel tevergeefs zoeken, dan kun je het vinden via Venster>Uitlijnen.

Minitip:
Zodat je knop er later ook goed uitziet, raad ik je aan een vrij dik en krachtig lettertype te kiezen, omdat we later ook werken met een subtiele kleurovergang en deze niet tot zijn recht zou komen bij een zeer fijne letter.
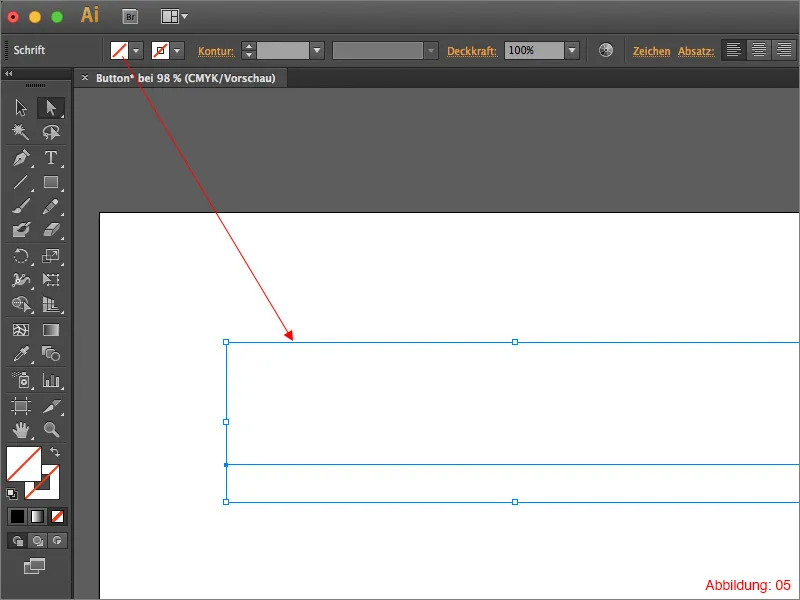
Kies nu je tekst en schakel de vullingskleur uit, zodat je de tekst niet meer kunt zien. (Schrik niet, dat is de bedoeling ;-) ) (zie Afbeelding 05).

Stap 2: Nu komt het bijzondere van deze knop
Nadat je je tekst hebt gemaakt, kunnen we nu beginnen met het opbouwen van de knop rondom de tekst. En nu komt het bijzondere: we gaan de volledige knop opbouwen en vormgeven in het Uitlijnpaneel. (Je zult dus later slechts één object vinden in je Lagenpaneel).
Ten eerste moet je het Uitlijnpaneel in Illustrator weergeven. Als dit bij jou nog niet het geval is, dan vind je het via Venster>Uiterlijk.
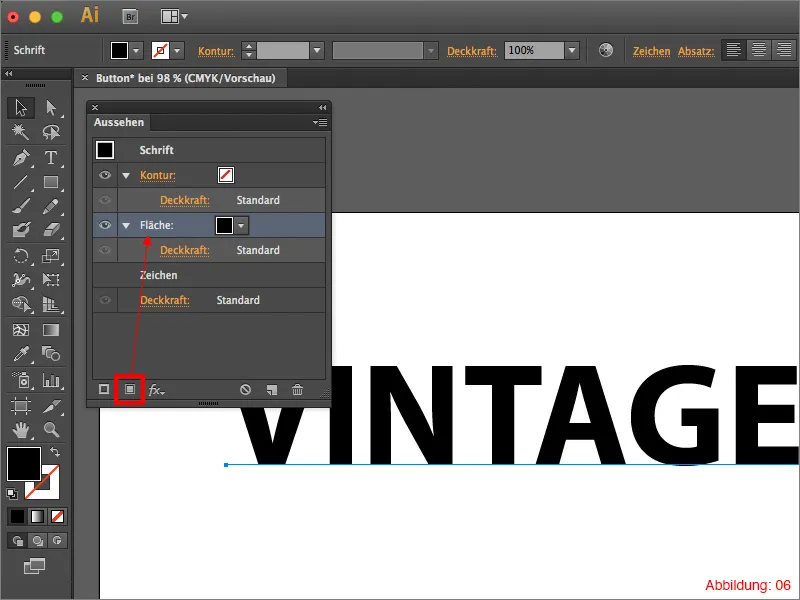
Kies nu je tekst en klik in het Uitlijnpaneel op de kleine knop onderaan links (zie Afbeelding 06). Hierdoor wordt een nieuwe vullingskleur gemaakt en kun je je tekst weer zien.

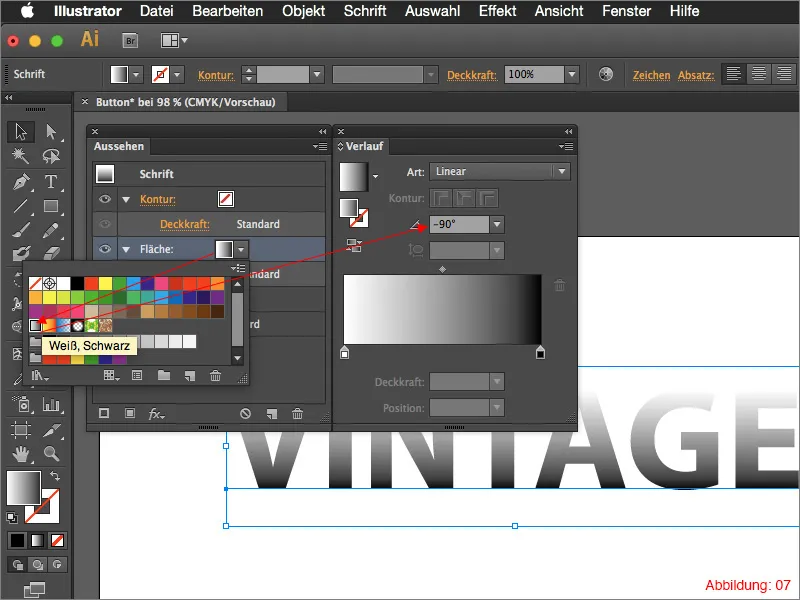
Klik nu op de zwart/wit-verloop en draai deze in het Verlooppaneel met -90° (Afbeelding 07).

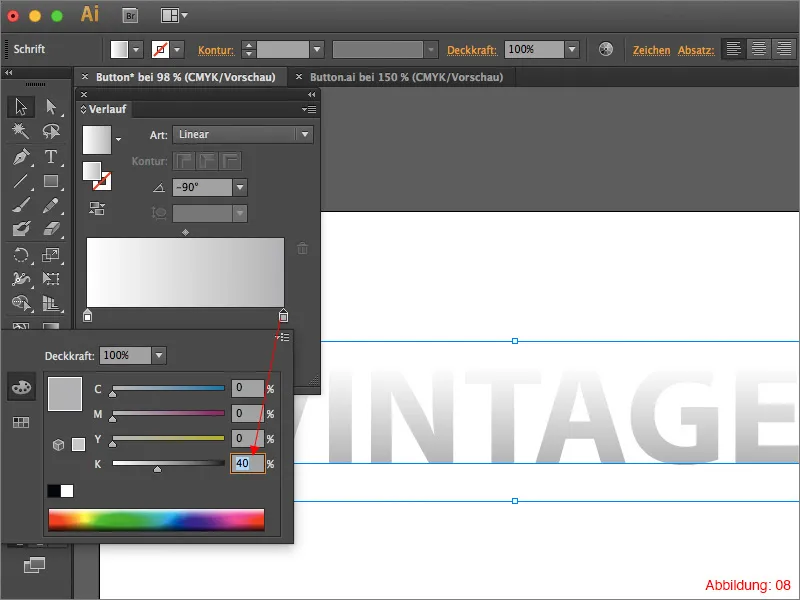
Verzacht nu dit nog zeer harde verloop iets. Klik in het Verlooppaneel op het zwarte veld en verander het zuivere zwart in een lichtgrijs (Afbeelding 08).

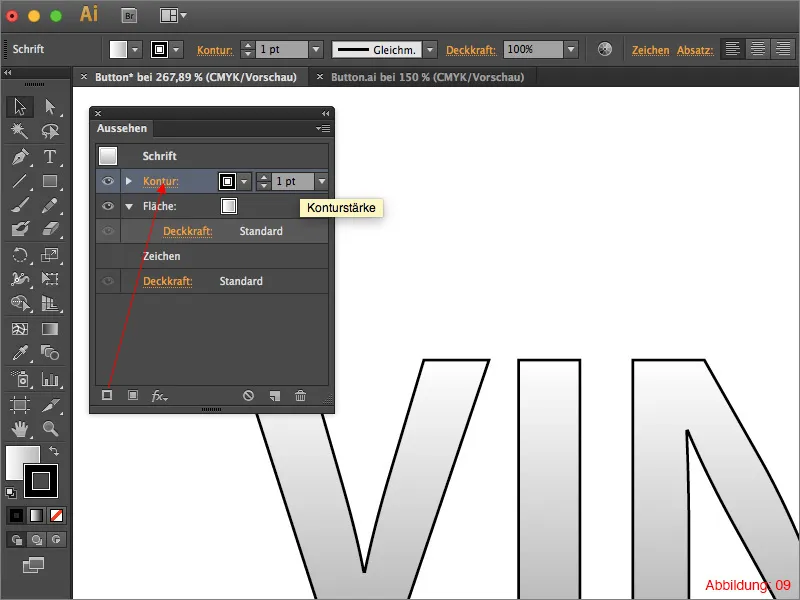
Daarna ga je terug naar het Uitlijnpaneel en maak je deze keer een Omtrek. (Dit kan ook weer via een kleine knop linksonder - zie Afbeelding 09).

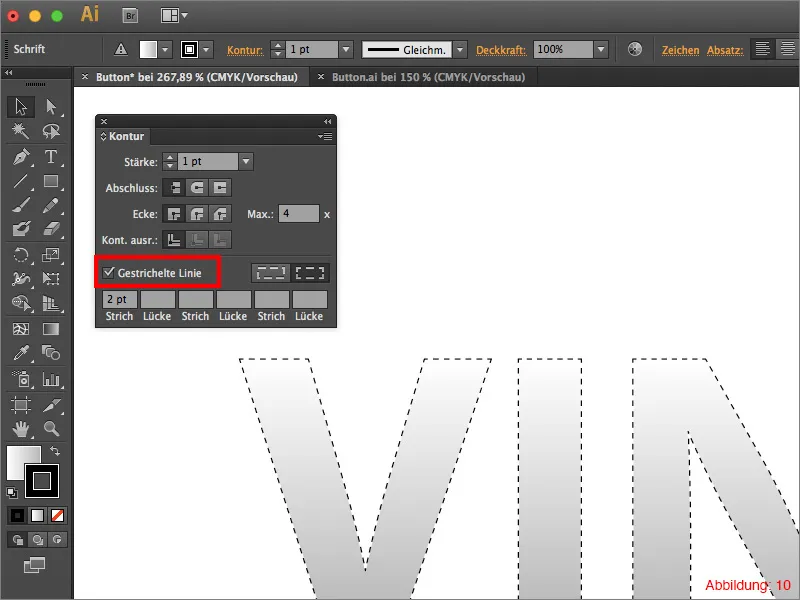
Ga nu naar het Omtrekpaneel (als dit niet is weergegeven, vind je het via Venster>Omtrek of via de sneltoets Command+F10) en zet een vinkje bij Gestreepte lijn (Afbeelding 10).

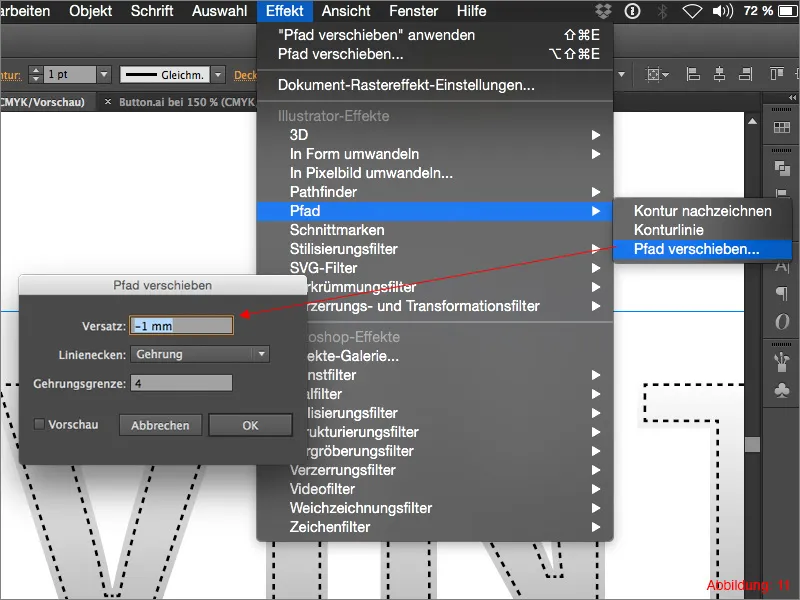
Omdat deze Omtrek iets als een soort naad moet voorstellen, moet je deze nog iets naar binnen verplaatsen, zodat het op de tekst past. Dit doe je via Effect>Pad>Pad verschuiven …. Voer in het volgende venster -1mm in en bevestig met OK.

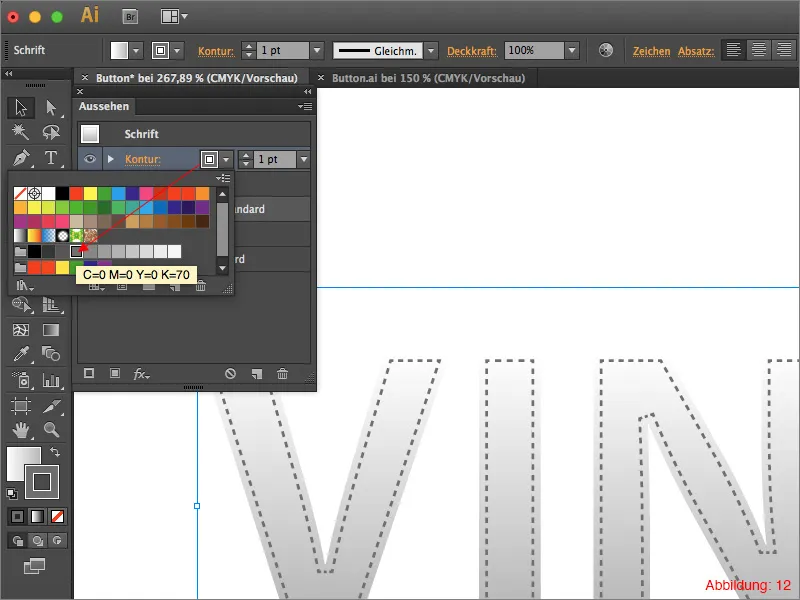
Je geeft deze gestippelde contour dan nog een kleur van 70% grijs (Afbeelding 12).

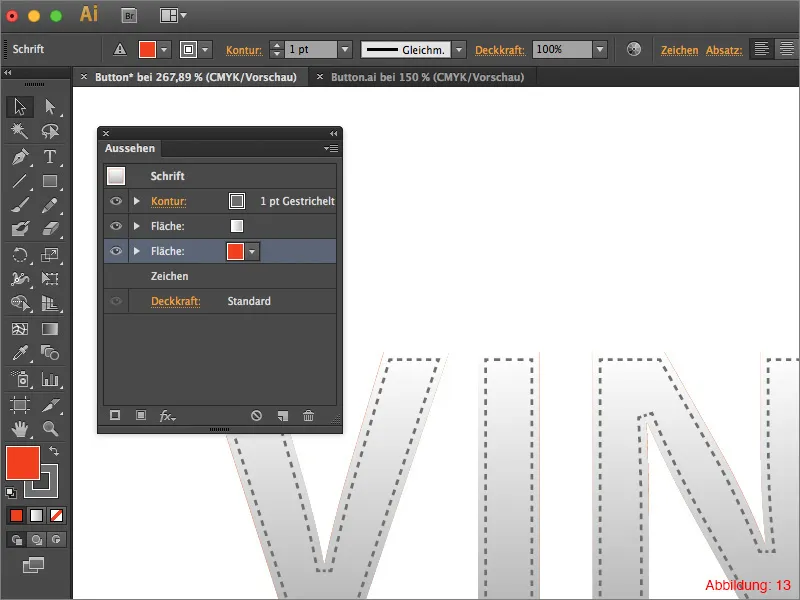
Als volgende stap is het tijd om het kader voor de knop te maken. Ga opnieuw naar het Uiterlijk-palet en maak zoals in de vorige stappen een nieuwe vloerkleur. Wijs deze kleur rood toe en zorg ervoor dat deze kleur helemaal onderaan in het Uiterlijk-palet is geplaatst (Afbeelding 13). (Als dit bij jou niet het geval is, kan je de vloerkleur eenvoudig naar beneden slepen met drag & drop).

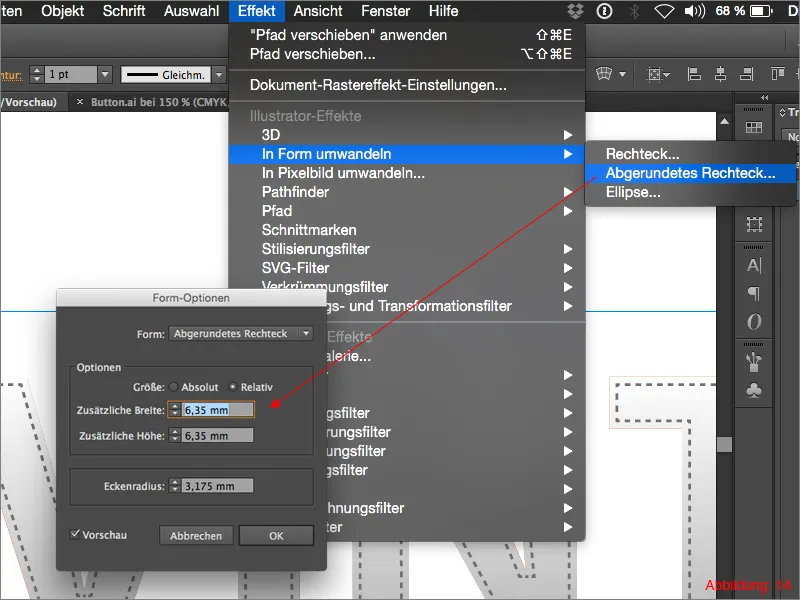
Op dit moment heeft deze vloerkleur nog de vorm van de tekst en is daarom niet zichtbaar. Om dit nu om te zetten in een rechthoek, ga je naar Effect>Vormgeving omzetten>Afgeronde rechthoek. In het volgende dialoogvenster kan je de standaardwaarden behouden of naar wens aanpassen. Bevestig het venster met OK.

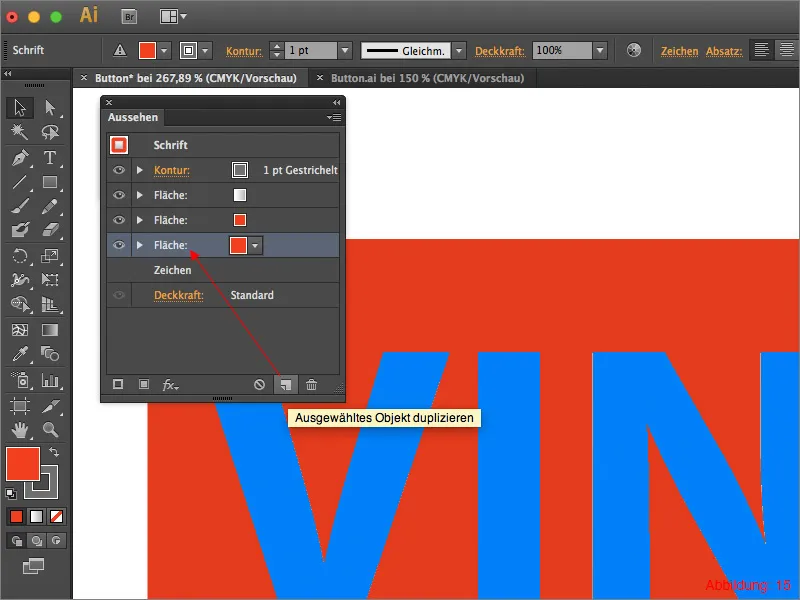
De zojuist gecreëerde rode rechthoek moet je nu dupliceren. Klik op de vloer in het Uiterlijk-palet en klik vervolgens op het kleine symbool in de rechterbenedenhoek (zie Afbeelding 15).

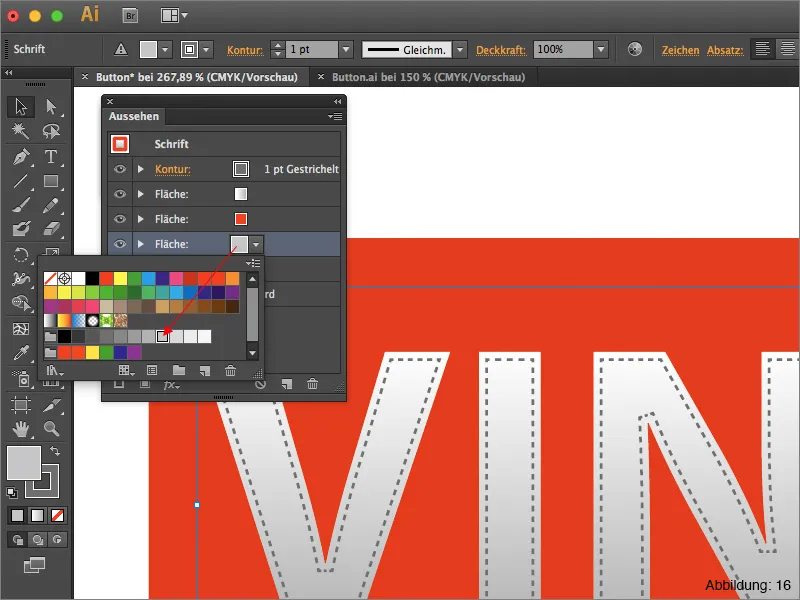
Je hebt nu twee rode vloerkleuren in je Uiterlijk-palet. Vul de onderste van de twee in met een licht grijs (30% zwart).

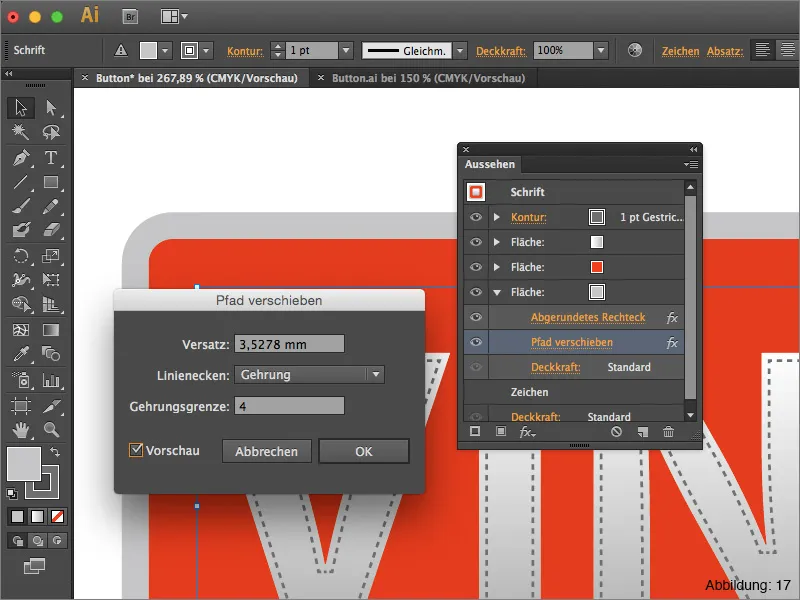
Vervolgens ga je naar Effect>Pad>Pad verplaatsen... In het volgende venster kan je gerust de standaardwaarden (3,5278 mm) overnemen en bevestigen met OK. Met deze opdracht heb je nu een dun grijze rand gecreëerd rondom je rode rechthoek.
Op dit moment zou het er ongeveer zo uit moeten zien bij jou (Afbeelding 17):

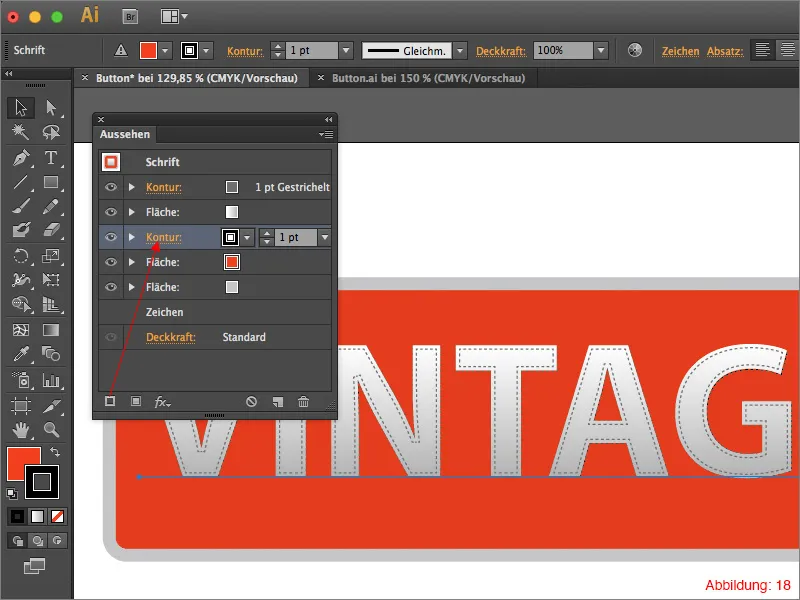
In de volgende stap is het opnieuw nodig om een naad of gestippelde lijn toe te voegen aan de rode vloer. Ga zoals gebruikelijk naar het Uiterlijk-palet en maak nu boven de rode vloer een nieuwe contour aan (weer via de kleine knop links onderin het Uiterlijk-palet).

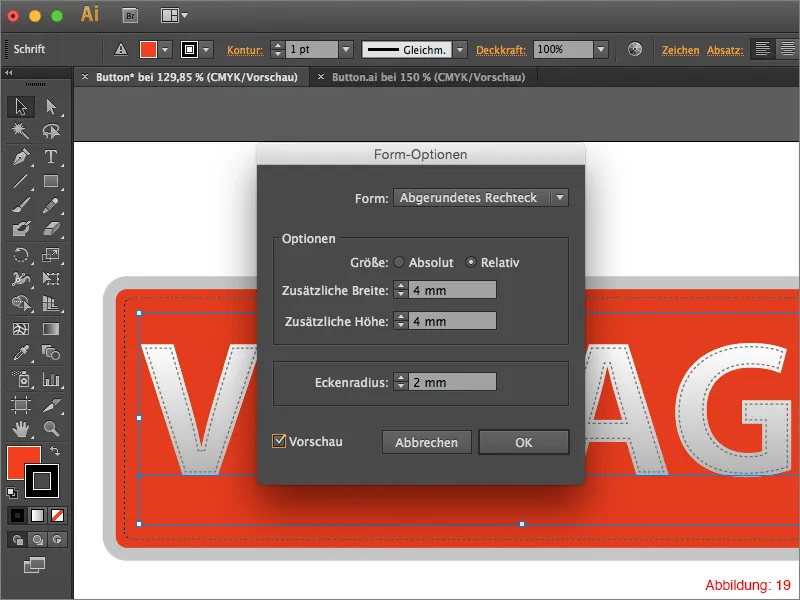
Deze contour wordt standaard weer direct rond de tekst gemaakt en heeft ook de vorm van de afzonderlijke letters. Om deze contour om te zetten in een rechthoek met ronde hoeken, moet je in de bovenste menubalk klikken op Effect>In vorm omzetten>Afgerond rechthoek...
Activeer in het volgende dialoogvenster de Voorbeeld en selecteer bij de Breedte de waarde 4mm. Doe hetzelfde voor de Hoogte. Om deze contour nog beter te laten harmoniëren met de rode achtergrond, stel je de Hoekstraal in op 2mm en bevestig het geheel met OK.

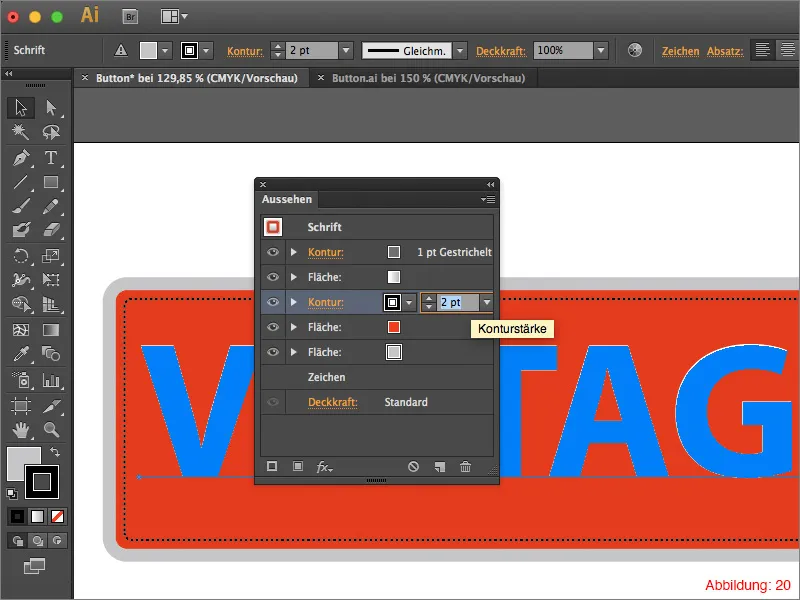
De contour is met een standaarddikte van 1pt nog wat te smal. Daarom verhoog je deze in het Uiterlijk-palet naar 2pt.

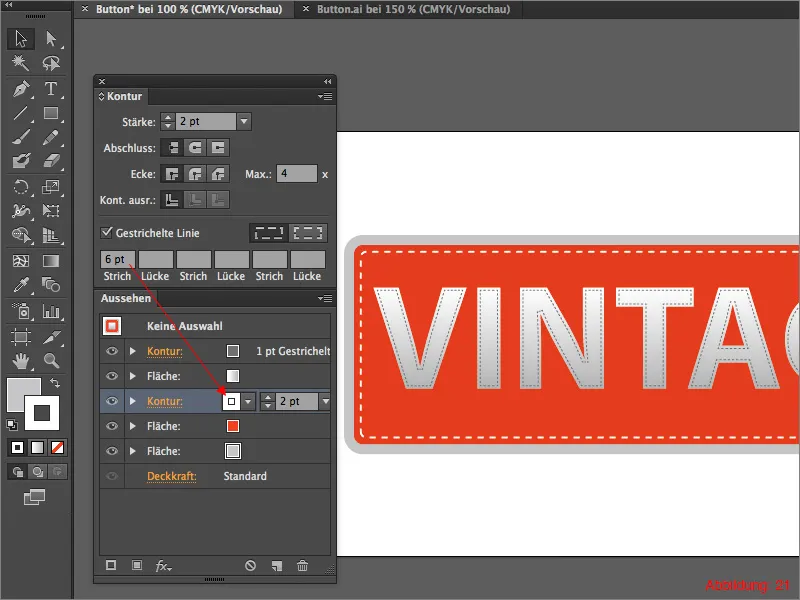
Omdat deze lijn nogal samengedrukt is en er niet zo mooi uitziet, verhoog je de streep in het Contour-palet van 2pt naar 6pt. Vervolgens verander je de contourkleur van zwart naar wit.
Hierna zou het er ongeveer zo uit moeten zien bij jou (Afbeelding 21):

Stap 3: Afwerking
Nu het skelet van onze knop staat, is het tijd voor wat fine-tuning zodat het er nog mooier uitziet.
De volgende stappen in deze tutorial zijn naar eigen inzicht gekozen en kunnen door iedereen individueel worden aangepast. Ik raad aan om zeker te experimenteren met de instellingen om een zo individueel mogelijke knop te maken.
Als eerste stap zullen we de rode vlak nog een lichte verloop toewijzen om nog wat meer diepte in de knop te krijgen. Ga daarvoor zoals gewoonlijk naar het Uiterlijk-palet en wijs het rode vlak een zwart/wit-verloop toe.
Aangezien dit verloop net zoals de tekst niet van links naar rechts zou moeten lopen, maar van boven naar beneden, moet je opnieuw een 90°-hoek invoeren in het Verloop-palet (Afbeelding 22).

Voor het rode verloop heb ik twee CMYK-waarden voor jullie voorbereid, die je kunt overnemen of natuurlijk ook vrij naar eigen inzicht kunt aanpassen.
Voor het bovenste gedeelte van het verloop heb ik gekozen voor een iets lichtere rode tint: CMYK - 0/100/100/0
Voor het onderste gedeelte gebruik ik een donkerdere tint: CMYK - 0/100/90/20.
Om deze kleuren toe te wijzen aan het zwart/wit-verloop, moet je zoals gebruikelijk in het Verloop-palet dubbelklikken op een Kleurveld en vervolgens de desbetreffende CMYK-waarde invoeren (Afbeelding 23).

Hierna zou het er ongeveer zo uit moeten zien (Afbeelding 24):

Als laatste voegen we de knop nog een lichte slagschaduw toe. Klik hiervoor in het Uiterlijk-palet op het meest buitenste grijze vlak en ga vervolgens in de bovenste menubalk naar Effect>Stileringsfilters>Slagschaduw … In het volgende venster kun je instellen in welke richting jouw schaduw moet vallen en hoe zacht de randen moeten worden weergegeven. Ik heb bij mijn slagschaduw gekozen voor 2mm bij x-Verschuiving en y-Verschuiving. Bij de Vervaging kies ik een waarde van 1,8mm. Als je tevreden bent met je instellingen, bevestig het venster dan met OK.

Je knop is klaar.

Pro's & Contra's:
Voor degenen die zich na deze tutorial afvragen wat de voor- en nadelen zijn van zo'n knop die is gemaakt in het Uiterlijk-palet, heb ik een korte opsomming gemaakt met Pro's & Contra's.
Voordelen:
• Mocht je na het maken van zo'n knop merken dat je de tekst nog wilt aanpassen, dan kan dit zonder problemen omdat de grootte van de knop automatisch altijd wordt aangepast aan de hoogte en lengte van de tekst.
• Alle contouren, vlakkleuren en kleurverlopen zijn centraal georganiseerd in het Uiterlijk-palet en kunnen op elk moment eenvoudig worden gewijzigd en aangepast.
• Zo'n knop wordt in het Lagen-palet slechts als een enkel object weergegeven en zorgt ervoor dat alles overzichtelijk blijft wanneer je nog met andere objecten in hetzelfde bestand werkt.
Nadelen:
• In het begin is het misschien wat ingewikkeld om alles alleen via het Uiterlijk-palet in te stellen, maar nadat je een of twee van zulke knoppen hebt gemaakt, krijg je al snel de smaak te pakken en kun je er makkelijk mee werken.
• Als je de tekst wilt omzetten in paden, is dit wel mogelijk, echter worden de individuele vlakken, contouren en kleurverlopen opgesplitst in verschillende objecten in het Lagen-palet.
Eindwoorden:
We zijn alweer aan het einde van de tutorial gekomen. Ik hoop dat jullie ervan hebben genoten en dat jullie wat nuttige tips en trucs hebben opgepikt. Mochten jullie nog vragen hebben over dit onderwerp, schrijf ze dan gewoon in de reacties onder deze tutorial. Ik zal proberen ze zo snel mogelijk te beantwoorden.
Jullie Julian


