In deze tutorial laat ik je zien hoe je met Illustrator een mooie routebeschrijving kunt maken.
Op elke website wordt bij de routebeschrijving een kaart gebruikt. Hiervoor wordt meestal Google Maps gebruikt. Als je echter een kaart voor een flyer wilt maken, mag je helaas niet zomaar een screenshot van Google Maps gebruiken. In dat geval moet de kaart zelf getekend worden. Ik ga je nu laten zien hoe dat moet:
1. Voorbeeld ophalen
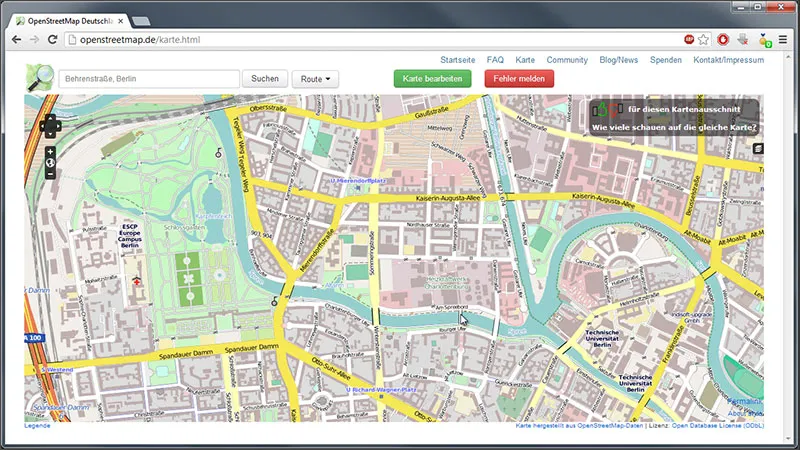
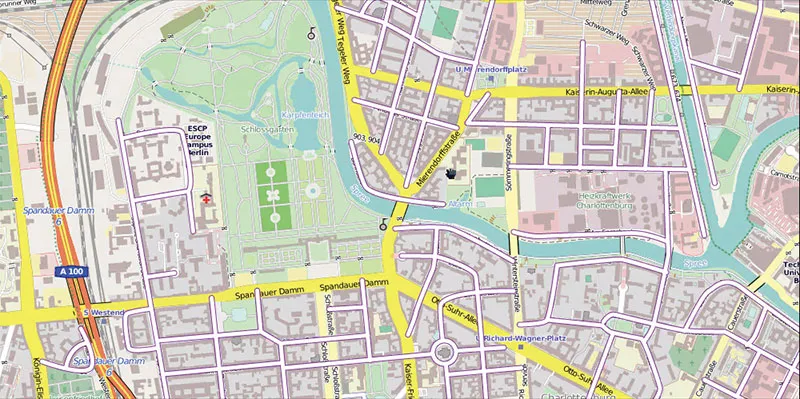
Allereerst hebben we een kaartvoorbeeld nodig waaruit we de kaart kunnen tekenen. Je bent het veiligst als je in plaats van Google Maps OpenStreetMap gebruikt. OpenStreetMap is een vrij project dat gegevens verzamelt die voor iedereen vrij toegankelijk zijn. Daarom is het veilig om deze te gebruiken als sjabloon voor onze individueel gekleurde kaart. Ga eerst naar openstreetmap.de en zoek je bestemming. Druk een keer op de Print-toets om er een screenshot van te maken ...

... en ga vervolgens naar Illustrator.
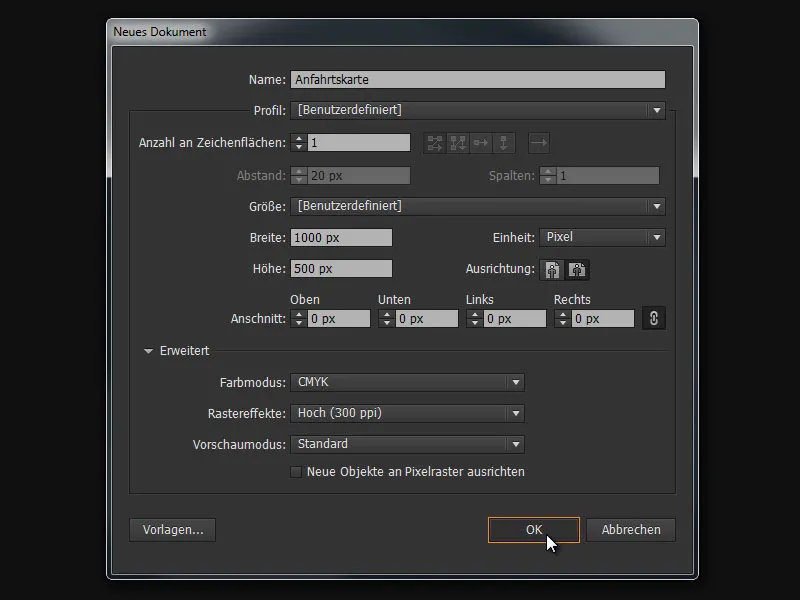
2. Nieuw document aanmaken
Hier maken we een nieuw document met de naam "Routebeschrijving", een breedte van 1000 px en een hoogte van 500 px.

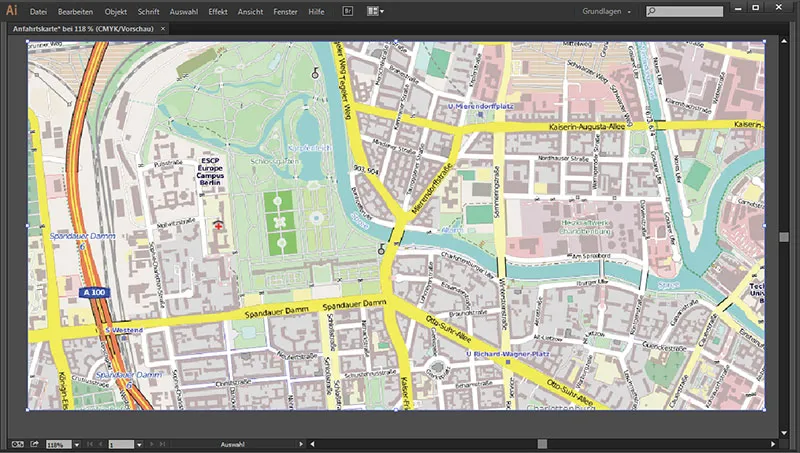
... en druk op Ctrl+V, om onze kaart uit het klembord in te voegen.

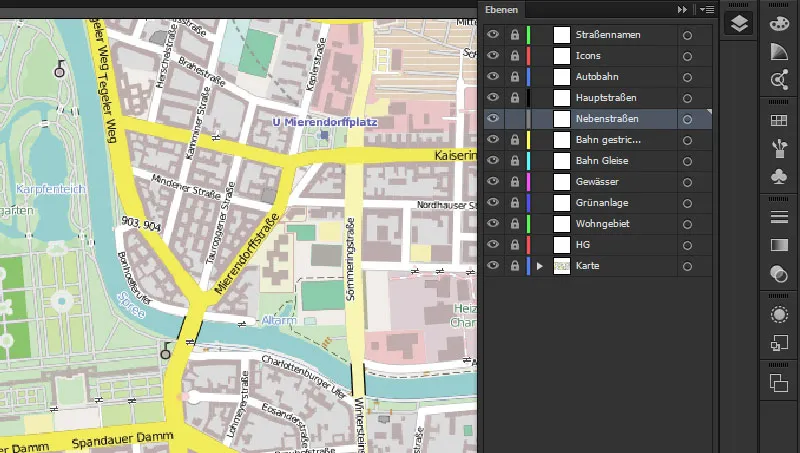
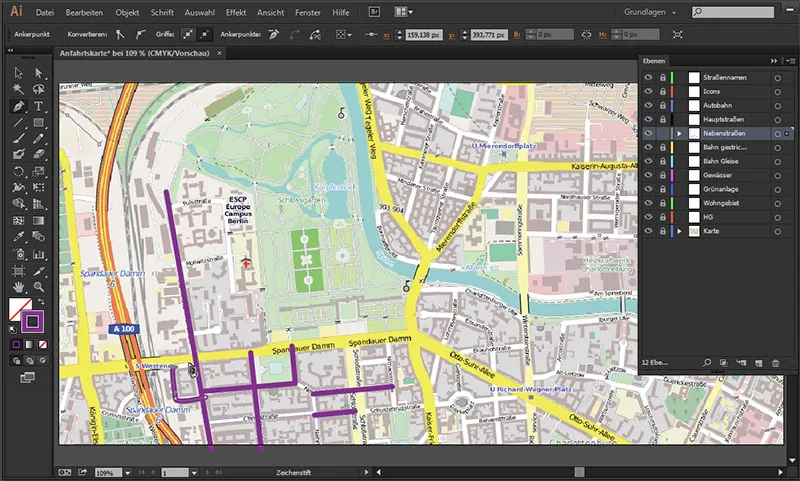
We beginnen met het aanmaken van de juiste lagen in het Lagen-paneel (ga de lijst van onder naar boven door):
• Straatnamen
• Iconen
• Snelweg
• Hoofdwegen
• Wegen
• Spoorlijnen gestreept
• Spoorwegen
• Wateren
• Park
• Woonwijk
• Achtergrond
• Kaart
Om makkelijker te kunnen werken, vergrendelen we alle lagen behalve die met de wegen.

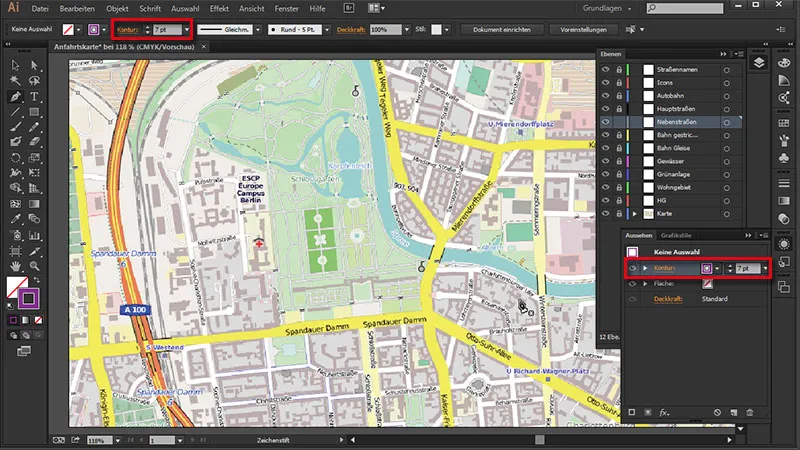
We pakken het Padgereedschap (P-toets), kiezen voor de weg een ...
• Lijnkleur: #593156
• Lijnbreedte: 7 Pt
... en deactiveren de vulling. In het Vormgeving-paneel en in de bovenste statusbalk kunnen we de lijndikte invoeren.

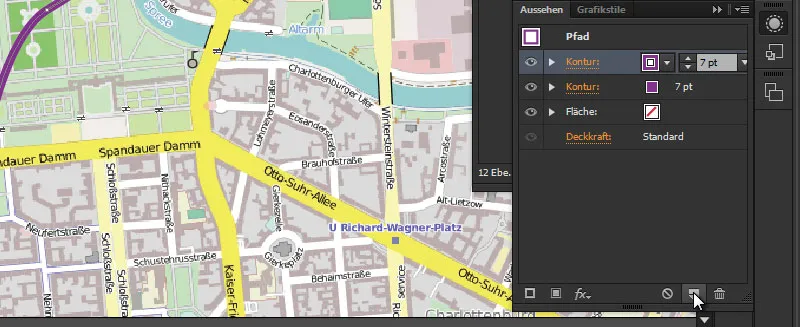
We maken in het Vormgeving-paneel nog een andere Lijn aan ...

... en geven het de volgende waarden:
• Lijnkleur: #ffffff
• Lijnbreedte: 5 Pt
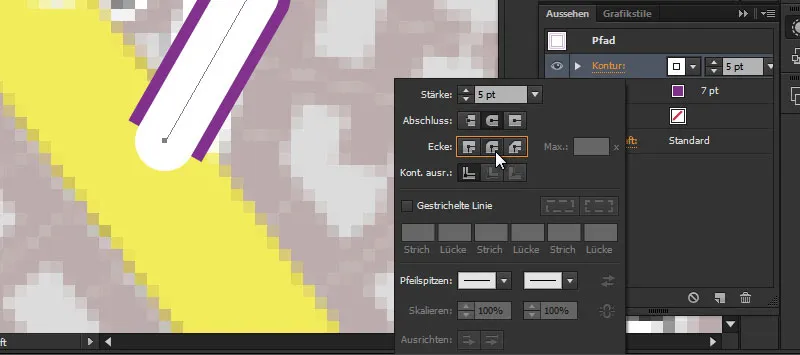
Voor afgeronde uiteinden klikken we in het Vormgeving-paneel op de Lijn vermelding voor de volgende waarden:
• Einde: Afgerond
• Hoek: Afgeronde hoeken

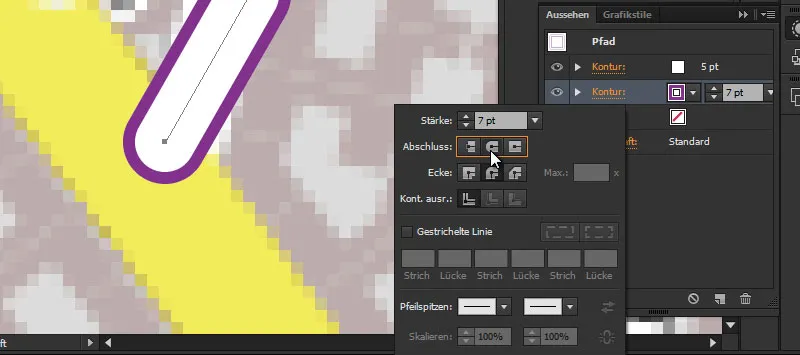
Ditzelfde herhalen we met de paarse Lijn, zodat deze ook gesloten wordt.

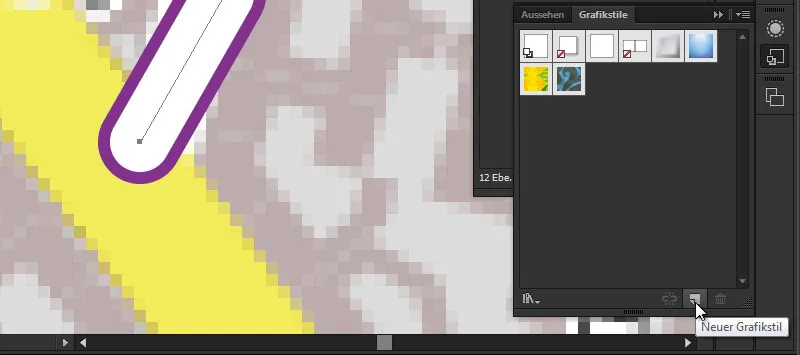
3. Grafische stijlen aanmaken
En zodat ik dit uiterlijk niet telkens opnieuw hoef te maken, gaan we naar het venster Grafische stijlen en klikken eenmaal op het pictogram Nieuwe grafische stijl.

Nu kan ik op elk moment - zodra ik een ander Pad heb getekend - eenvoudig op deze stijl klikken en heb ik onmiddellijk het juiste uiterlijk dat ik heb gedefinieerd voor de wegen.
Vervolgens kunnen we beginnen met het natekenen van de wegen op de kaart. Hier zijn een paar handige tips om het gemakkelijker te maken:
| Ctrl | ingedrukt houden na het voltooien van een pad en op de afbeelding klikken om met een nieuw pad te beginnen |
| Alt | ingedrukt houden om snel in en uit te zoomen met het muiswiel |
| Spacie | ingedrukt houden om tijdelijk naar het Handgereedschap te schakelen om het zicht te verschuiven |
| Tab | alle panelen verbergen > zorgt voor een beter zicht om te werken |
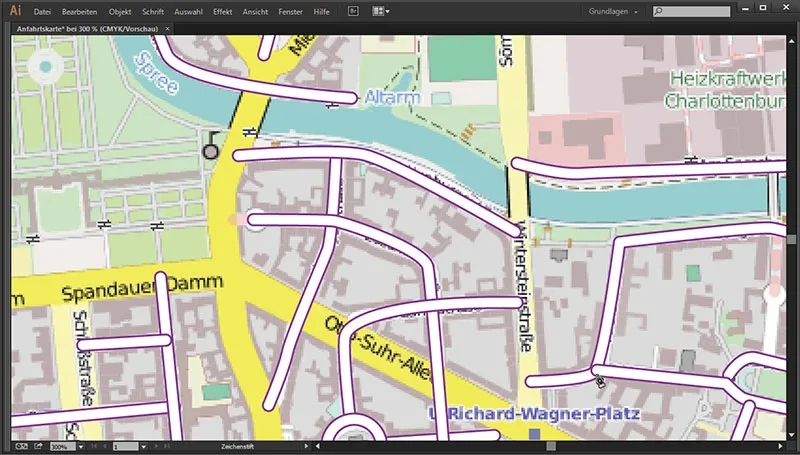
Tussenstand:

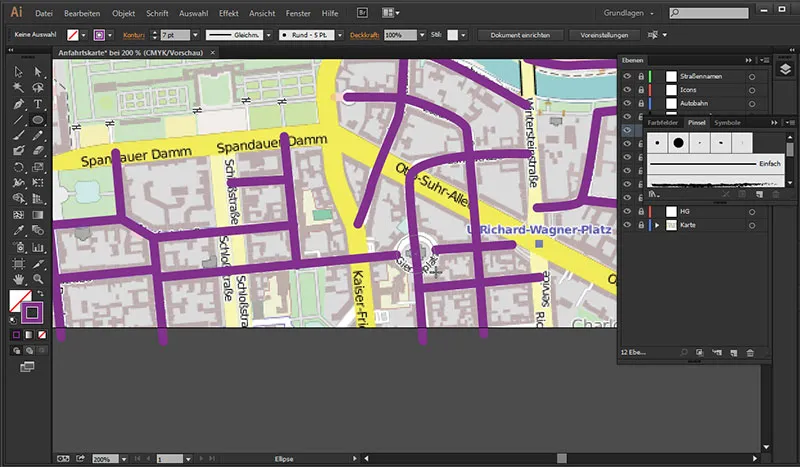
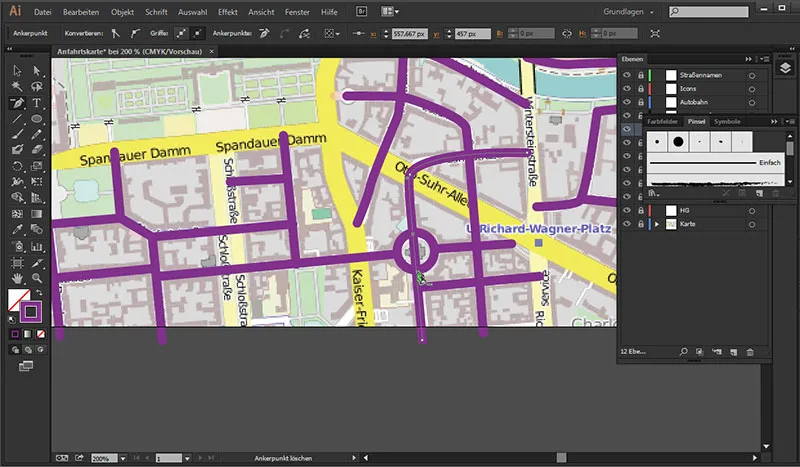
4. Rotonde
Hier komen we een kleine moeilijkheid tegen in de vorm van een rotonde. Dit lossen we op door het Ellips gereedschap te kiezen en in de grootte van de rotonde een Ellips te tekenen. Met de spatiebalk ingedrukt kunnen we de rotonde voor het loslaten van de muisknop ook hier verplaatsen.

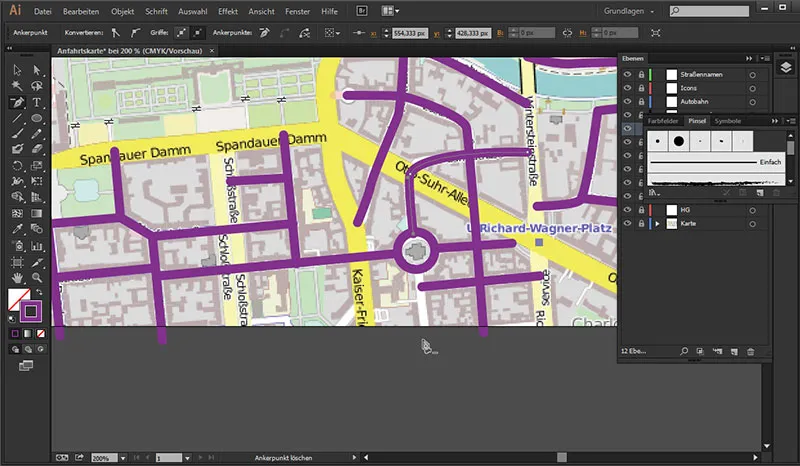
Doordat er een weg doorheen gaat, verwijderen we eenvoudig de overstekende contour met het Ankerpunt verwijderen gereedschap, ...

... door de muis op het onderste punt van de cirkel te plaatsen en door op de ankerpunt te klikken te verwijderen.

We klikken ook op het onderste punt van de weg, zodat de uitstekende weg volledig wordt verwijderd.

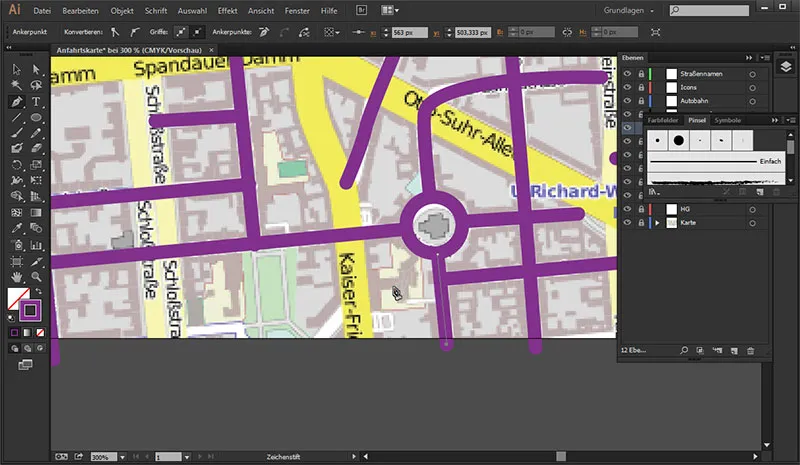
Vervolgens plaatsen we met het Pad gereedschap op het onderste punt van de rotonde een ankerpunt en kunnen we de weg voortzetten.

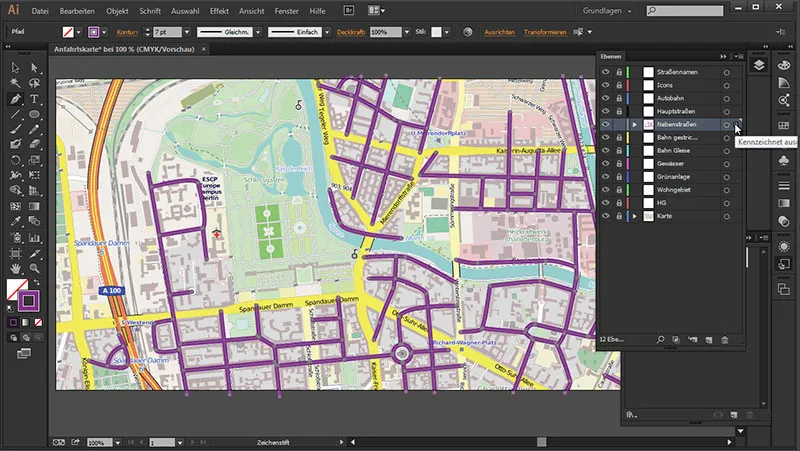
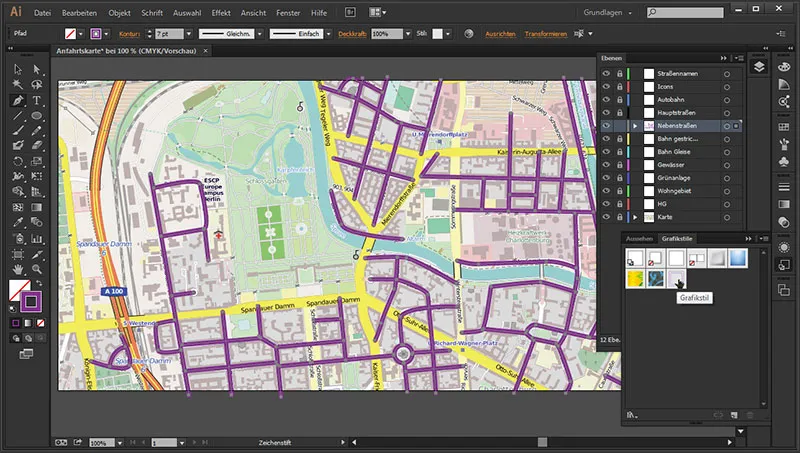
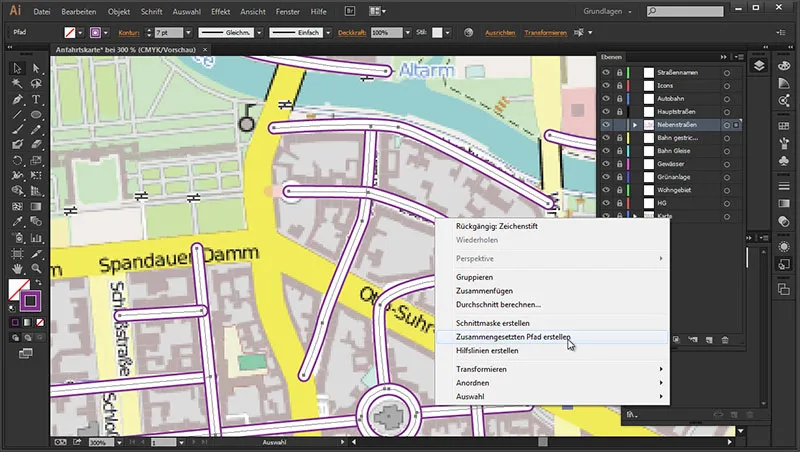
Nadat we alle zijstraten hebben getekend, hoeven we alleen nog maar alle zijstraten te markeren door rechts van de laag "Zijstraten" te klikken ...

Vervolgens passen we vanuit het Grafische stijl venster onze vooraf gemaakte stijl toe.

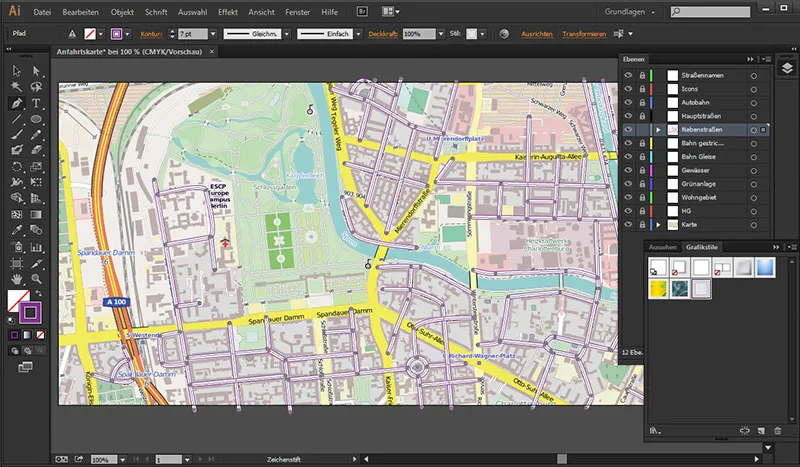
En zo hebben we met één klik alle wegen omgezet in onze gewenste stijl.

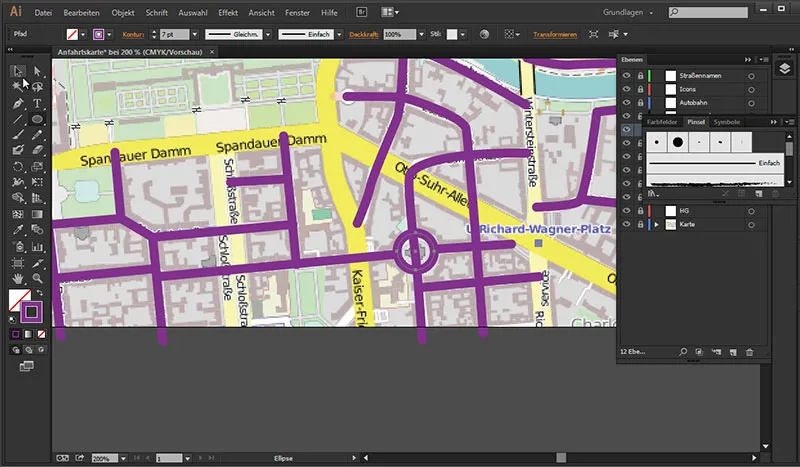
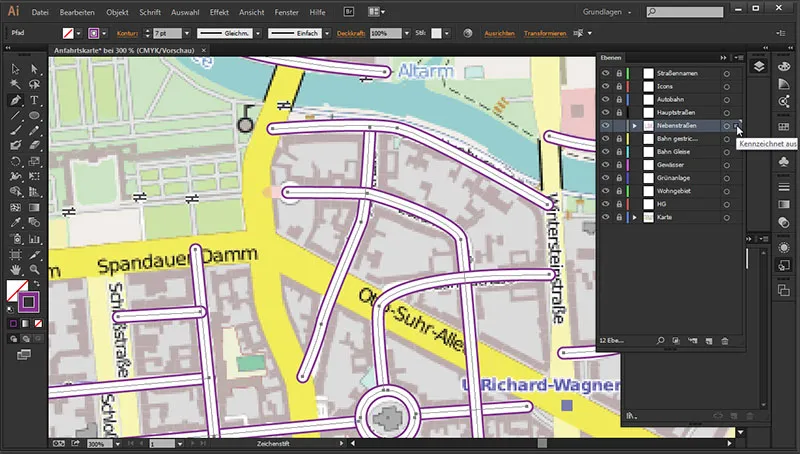
Wat echter storend is, is dat de wegen niet in elkaar overlopen, maar elkaar overlappen.

Dit lossen we echter als volgt op: We markeren eenvoudigweg alle zijstraten opnieuw, ...

... gaan naar het Selectiegereedschap, maken een rechtsklik op de wegbanen en selecteren Samengevoegd pad maken.

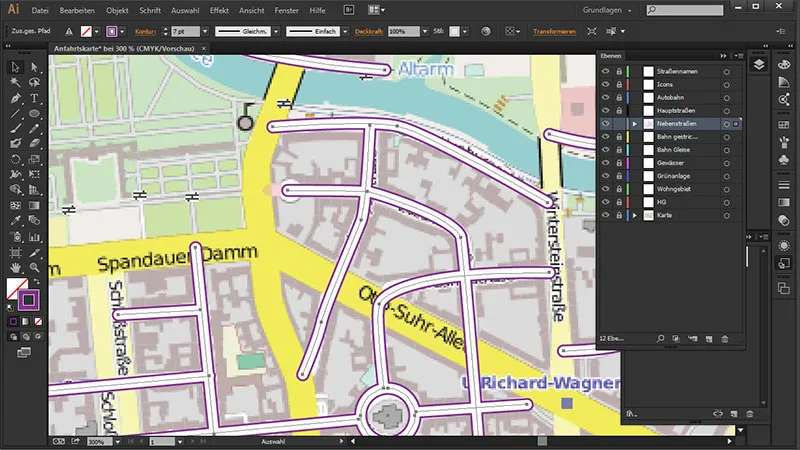
En zo versmelten alle wegen met elkaar:

Dit is ons tussenresultaat:

En in het volgende deel zullen we ons richten op de hoofdwegen, de snelweg en de spoorweg.


