Hier alvast het resultaat. Maar nu genoeg gepraat. Laten we direct beginnen...

Stap 1: Basisvorm creëren
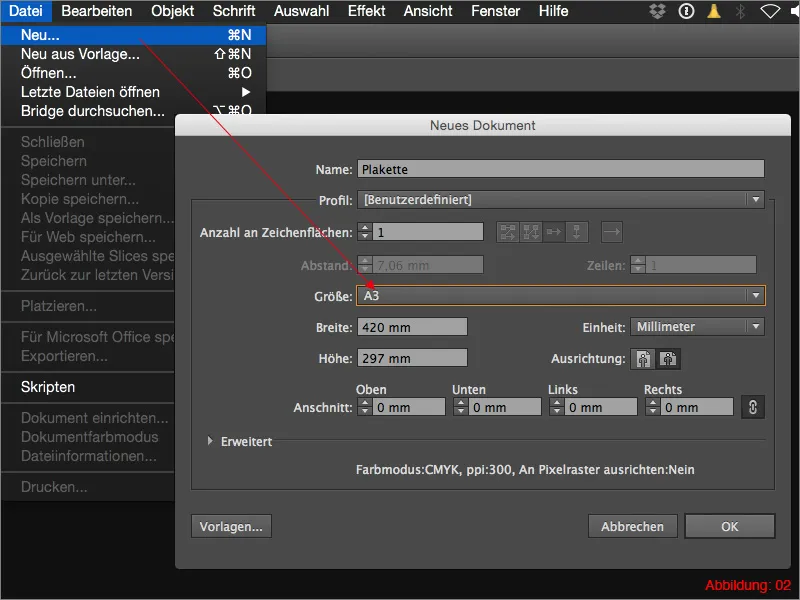
Voordat we kunnen beginnen met ons eigenlijke werk, moet je zoals altijd een nieuw werkgebied aanmaken in Illustrator. Ga naar Bestand>Nieuw en kies vervolgens een liggend formaat met de afmetingen van DIN A3.

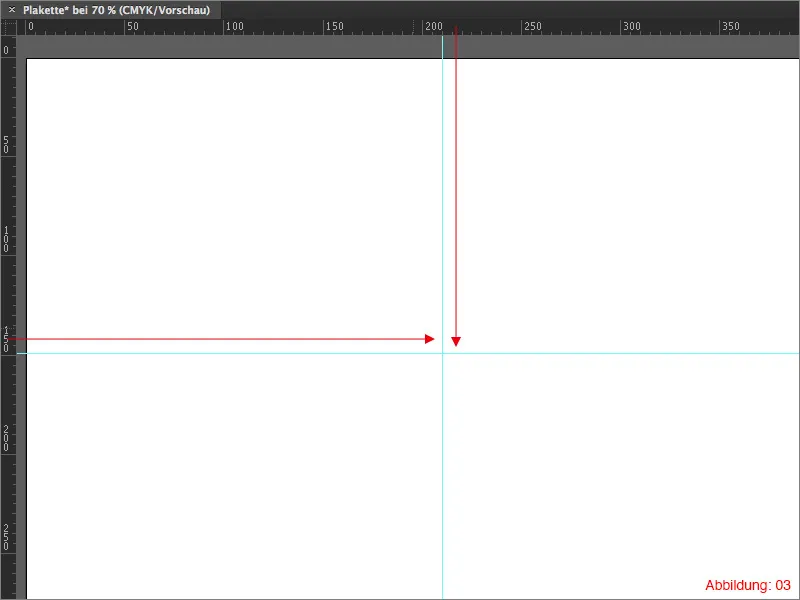
Met de sneltoets Command+R schakel je nu de linialen in en maak je twee hulplijnen aan die elkaar ongeveer in het midden van je werkgebied moeten kruisen. Om een hulplijn te maken, hoef je deze gewoon met Drag&Drop uit de linialen te slepen.
Het zou er dan ongeveer zo uit moeten zien bij jou (Afbeelding 03):
Alle volgende stappen starten nu vanuit dit middelpunt.

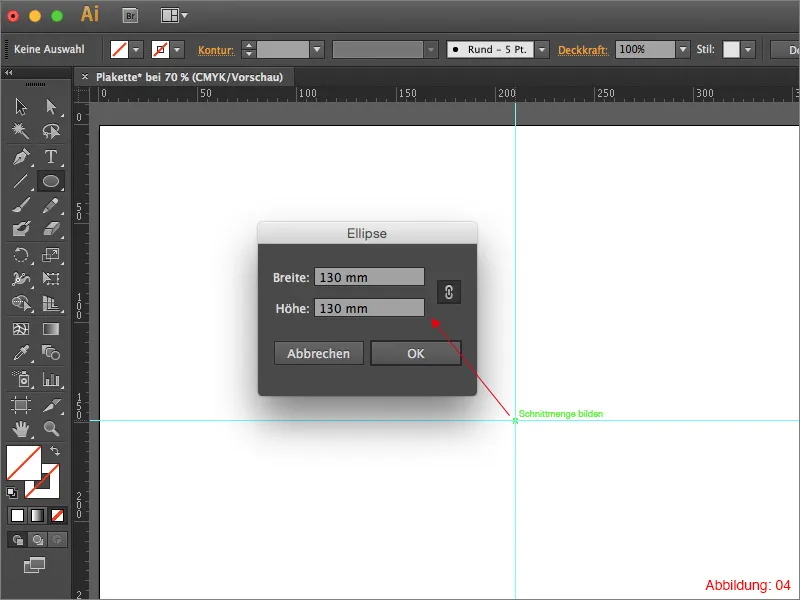
Vervolgens pak je het Ellipse-gereedschap en klik je met de Alt-toets ingedrukt op je middelpunt. Kies in het volgende venster een grootte van 130x130mm en bevestig met OK.
Ter informatie:
Doordat je de Alt-toets ingedrukt had terwijl je op het middelpunt klikte, wordt de Ellips direct vanuit het midden gemaakt.

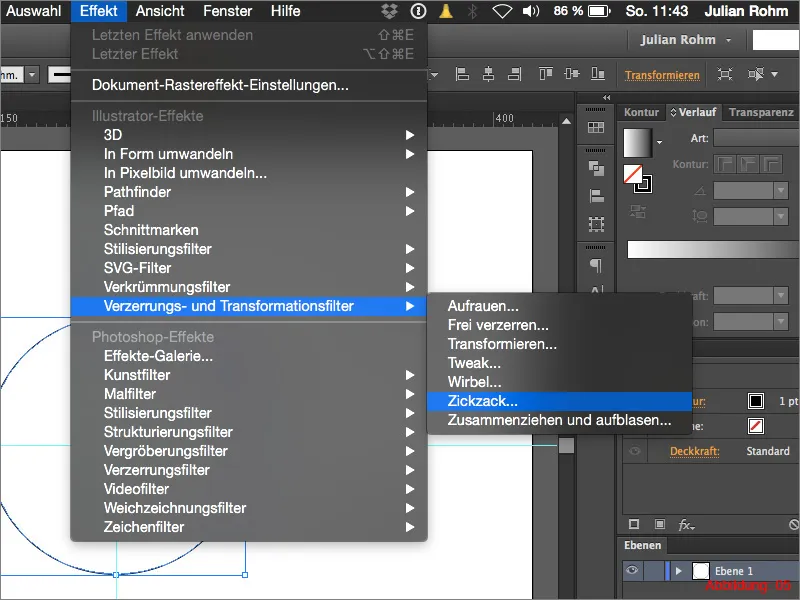
Om de gelijkmatige rondingen aan de rand van de plakette te maken, moet je het effect Zigzag toepassen. Ga naar Effect>Vervorming>en-transformatiefilter>Zigzag.

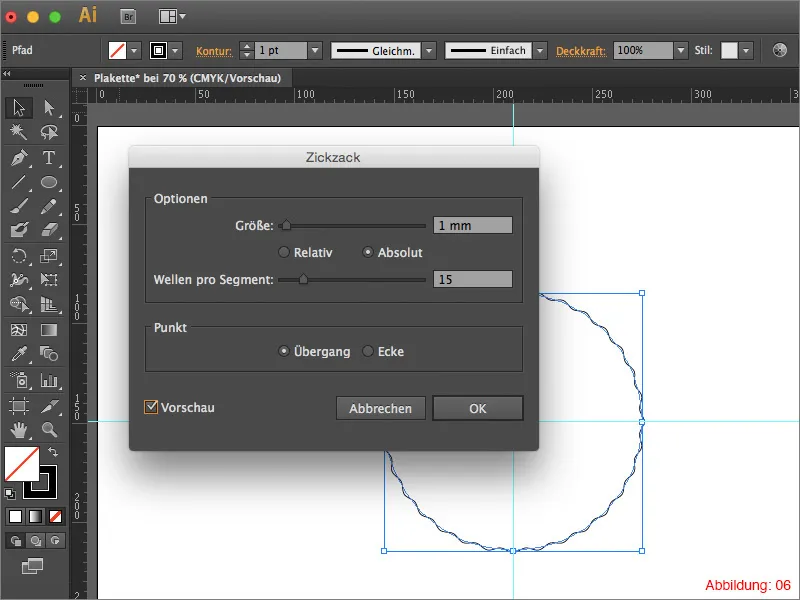
In het volgende dialoogvenster kun je de fijnafstellingen van het Zigzag-filter regelen. Kies bij grootte voor een waarde van 1mm en zet het selectiepunt op Absoluut. Bij het aantal golven per segment kun je een waarde van 15 instellen. Voordat je bevestigt met OK, is het nog belangrijk dat je onderaan in dit venster Overgang kiest, zodat er geen scherpe hoeken en randen ontstaan. (Afbeelding 06).

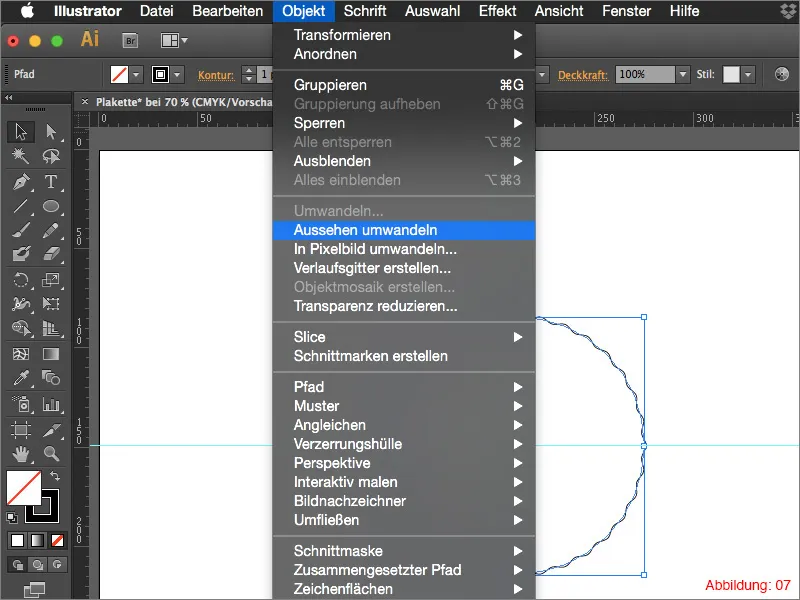
Vervolgens moet je dit effect nog omzetten in een Object, zodat het effect daadwerkelijk in een Pad wordt omgezet. Ga naar Object>Uiterlijk omzetten ... (Mocht je deze omzetting vergeten, dan krijg je uiteindelijk problemen wanneer je je plakette wilt schalen. De waarden van effecten blijven namelijk hetzelfde, zolang ze niet zijn omgezet. Dit betekent dat als je je plakette achteraf zeer groot wilt schalen, je golven zeer klein zullen zijn).

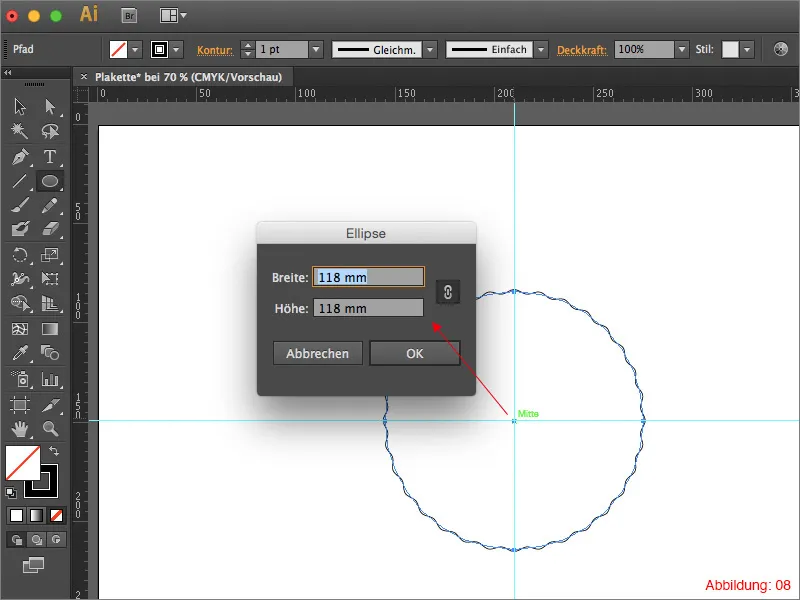
Nadat je het Object hebt omgezet in een Pad, heb je nogmaals het Ellipse-gereedschap nodig. Klik opnieuw met de Alt-toets ingedrukt op je middelpunt, kies een grootte van 118x118mm en bevestig vervolgens met OK. (Zie Afbeelding 08).

Deactiveer de vulkleur en maak een Omtrek met een dikte van 5pt. Aangezien we de Omtrek zo meteen nog met de Pathfinder zullen bewerken, is de omtrekkleur in dit geval niet van belang.
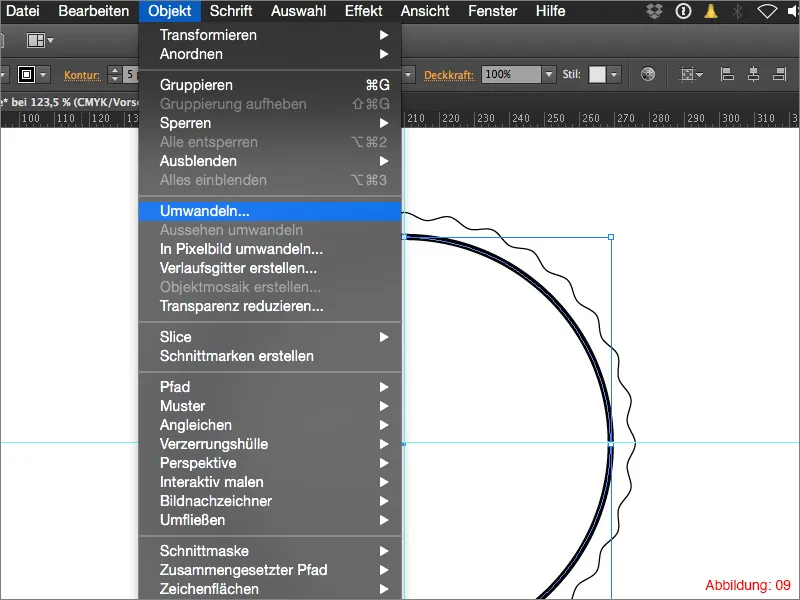
Selecteer de zojuist gemaakte cirkel en ga dan naar Object>Omzetten. Je kunt het daaropvolgende venster gewoon bevestigen met OK. Met dit commando wordt onze Omtrek omgezet in een Oppervlak. Dit is erg belangrijk voor de volgende stappen met de Pathfinder. (Afbeelding 09).

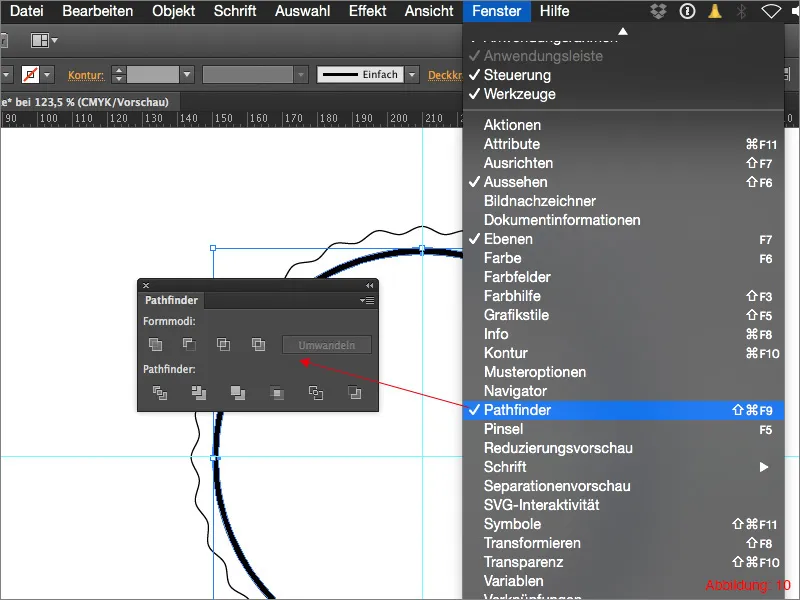
Zoals eerder vermeld, heb je nu de Pathfinder nodig. Als je deze nog niet hebt weergegeven, vind je deze via Venster>Pathfinder. (Afbeelding 10).
Ter informatie:
Vanuit mijn ervaring raad ik je aan de Pathfinder in Illustrator altijd binnen handbereik op je werkgebied te plaatsen, want je hebt hem bij bijna alle constructiewerkzaamheden die je in Illustrator uitvoert nodig.

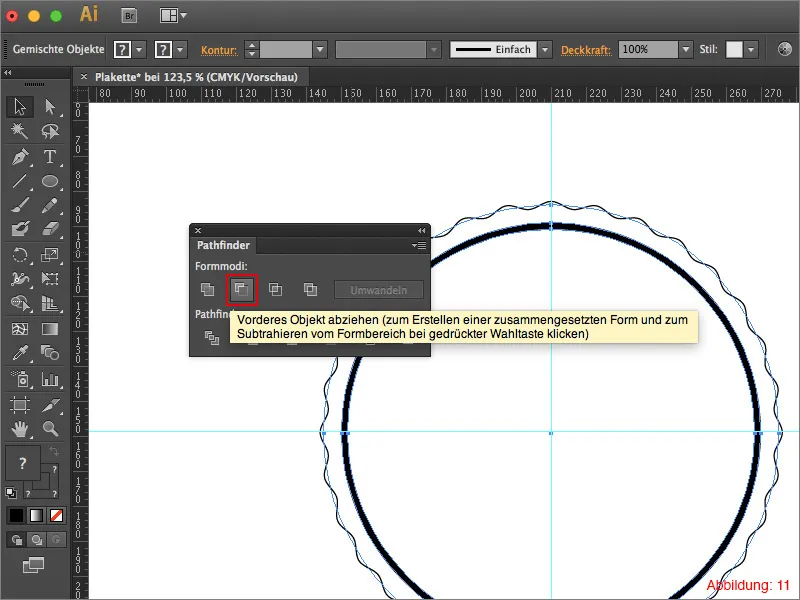
Selecteer nu alles met Command+A (op een pc - Strg+A) en klik in het Pathfinder-palet op Voorste object aftrekken. (Zie afbeelding 11). Hierdoor wordt onze plaquette op de plek waar zojuist onze tweede Ellipse stond, transparant.

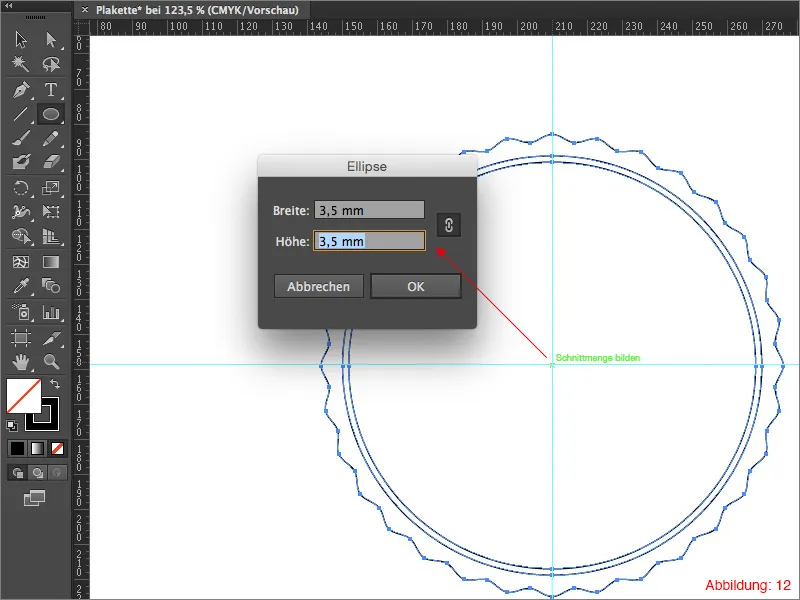
Als volgende stap heb je opnieuw de Ellips-tool nodig. Klik, zoals inmiddels gebruikelijk, met de Alt-toets ingedrukt op je middelpunt en maak een kleine Ellipse met de afmetingen 3,5x3,5mm. (Zie afbeelding 12). Kies magenta als contourkleur.

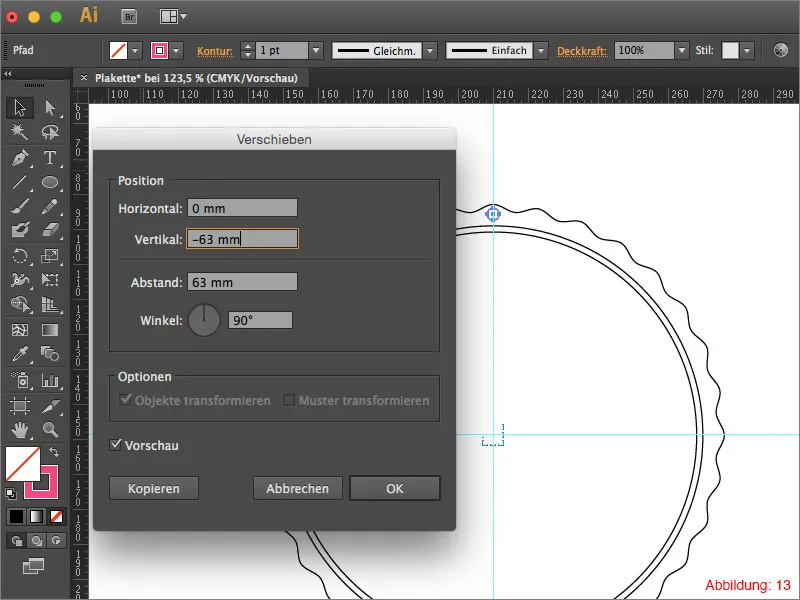
Door dubbel te klikken op het Selectie-gereedschap (zwarte pijl) roep je nu het Verplaatsen-venster op. Stel de horizontale verplaatsing in op 0mm en voer bij de verticale verplaatsing een waarde van -63mm in.

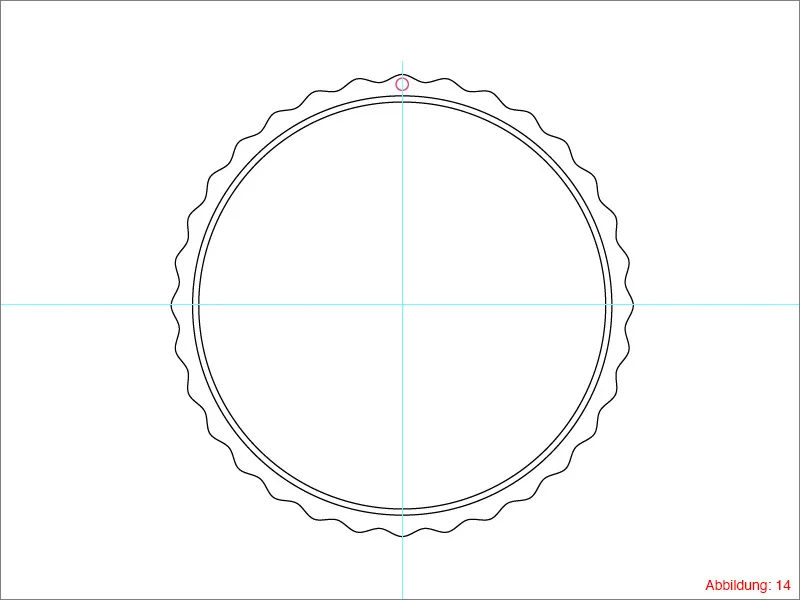
Hierna zou het er ongeveer zo uit moeten zien bij jou. (Zie afbeelding 14):

De kleine Ellipse, die we zojuist hebben verplaatst, moet nu worden geroteerd zodat er in elke golf van de plaquette een Ellipse zit.
Selecteer de verplaatste Ellipse en pak dan de Rotatie-tool uit de Werkbalk. Klik met ingedrukte Alt-toets op je middelpunt.
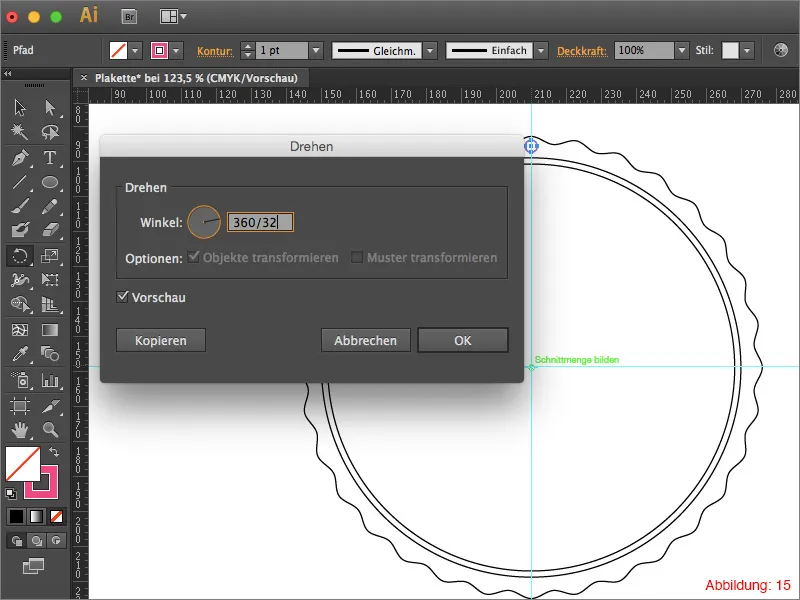
In het volgende venster moet je nu de hoek voor de rotatie invoeren. Als je telt hoeveel golven onze plaquette heeft, zul je merken dat het er precies 32 zijn. Aangezien Illustrator hier vrij slim in is, kun je eenvoudig 360°/32 invoeren en bevestigen met een klik op Kopiëren. (Afbeelding 15).

Om deze rotatiehandeling niet nog 30 keer op dezelfde manier te hoeven herhalen, kun je het aanzienlijk gemakkelijker maken door de sneltoets Command+D (op een pc - Strg+D) te gebruiken.
Ter informatie:
De sneltoets Command+D of Strg+D herhaalt altijd de laatste handeling die in Illustrator is uitgevoerd. In dit geval het roteren.
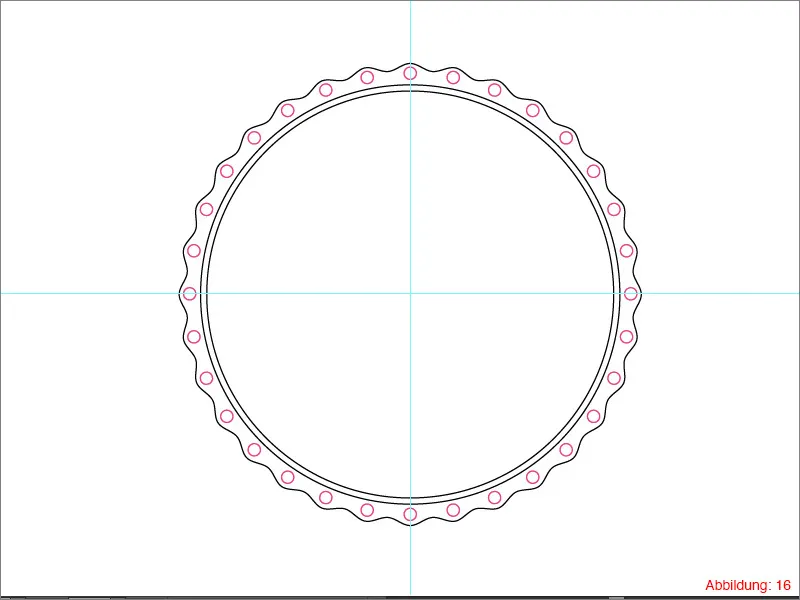
Nadat je klaar bent met roteren, zou het er ongeveer zo uit moeten zien bij jou. (Zie afbeelding 16):

Aangezien de geroteerde cirkels ook met behulp van de Pathfinder moeten worden uitgesneden, is het logisch om deze eerst allemaal te groeperen, zodat ze niet allemaal afzonderlijk in het Lagen-paneel staan.
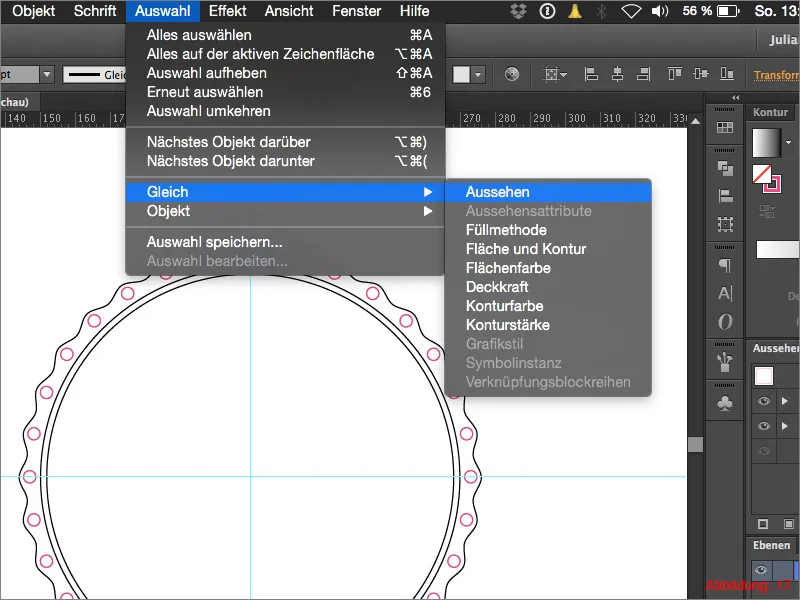
Selecteer een van deze kleine cirkels en ga vervolgens naar Selecteren>Uiterlijk> Gelijk. Met deze opdracht heb je nu alle kleine cirkels geselecteerd en hoef je niet meer moeite te doen om ze allemaal afzonderlijk te selecteren. (Zie afbeelding 17).

Vervolgens groepeer je alle cirkels met de sneltoets Command+G (op een pc - Strg+G).
Nu zou je Lagen-paneel er weer redelijk ordelijk uit moeten zien. (Afbeelding 18).

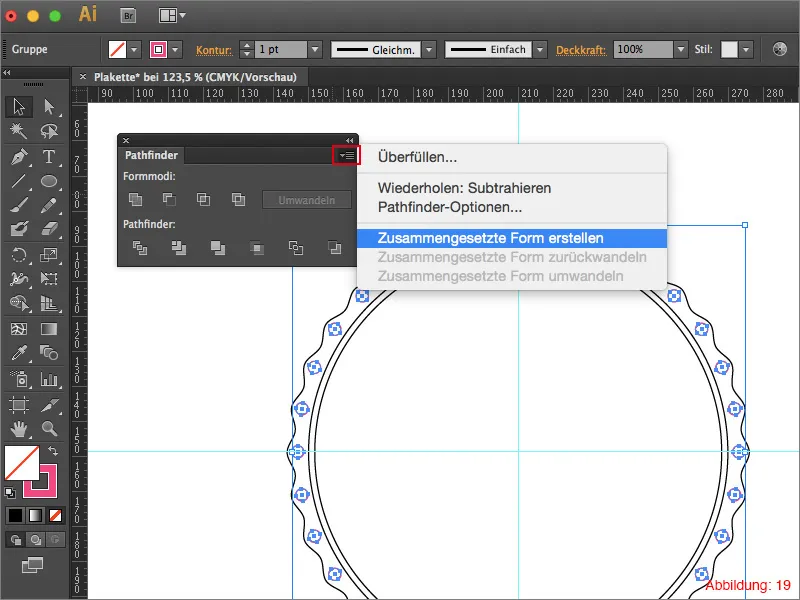
Voordat je de kleine cirkels kunt uitsnijden, moet je nog twee dingen in gedachten houden. Selecteer eerst de zojuist gemaakte groep en klik vervolgens in het Pathfinder op het pijltje in de rechterbovenhoek om een Uitklapmenu te openen. Klik op Samengestelde vorm maken (Afbeelding 19).

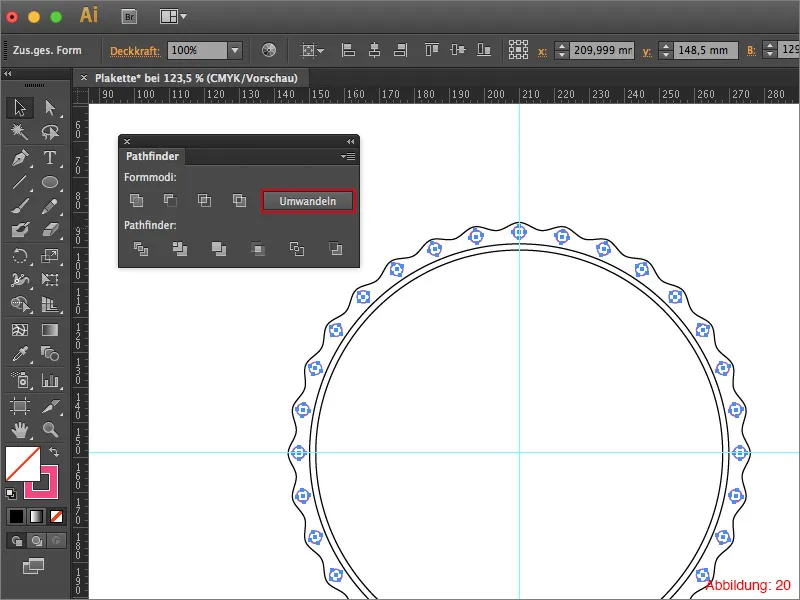
Kort daarna kun je op Omzetten klikken. (Zie afbeelding 20).

Hierna zou de groep uit je Lagen-paneel moeten zijn verdwenen en nog slechts als een enkel Object aanwezig moeten zijn.
Dezelfde procedure moet je nu ook nog uitvoeren met de feitelijke plaquette.
Na het voltooien zouden jullie, afgezien van de twee hulplijnen, nog maar twee objecten moeten zien in het lagenvenster. (Zie afbeelding 21).

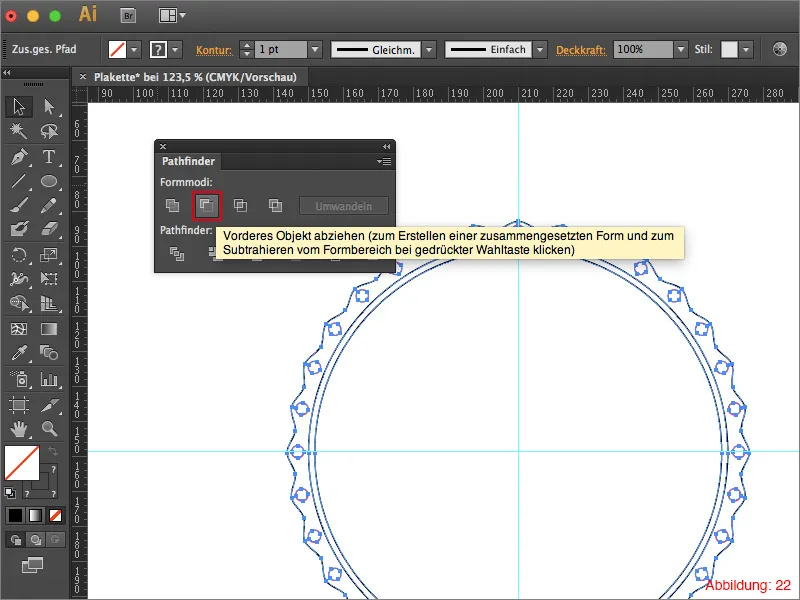
Selecteer alles met Command+A of Ctrl+A en klik in Pathfinder op Voorkant object verwijderen.
De basisvorm van jullie plakette is klaar.

Stap 2: Kleur komt in het spel
We zijn nu op het punt van de tutorial aangekomen waar we eindelijk kleur toevoegen. Om precies te zijn zelfs meer dan één kleur, omdat we met een verloop zullen werken.
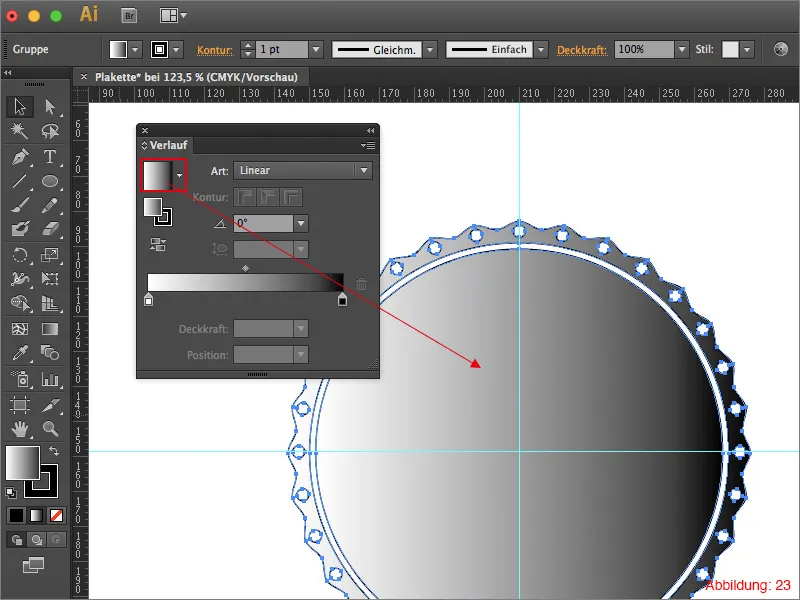
Selecteer jullie plakette en klik vervolgens in het Verloop-venster op de standaard Zwart/Wit-verloop. (Afbeelding 23).
Mini-tip:
Als het Verloop-venster nog niet geopend is, kunnen jullie deze vinden onder Venster>Verloop.

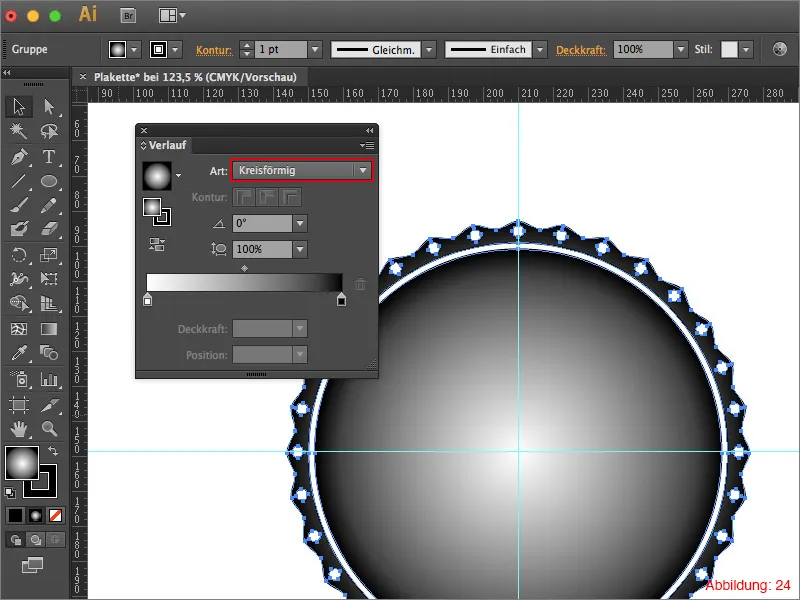
Als eerste moeten jullie het lineaire verloop omzetten in een cirkelvormig verloop. (Zie afbeelding 24).

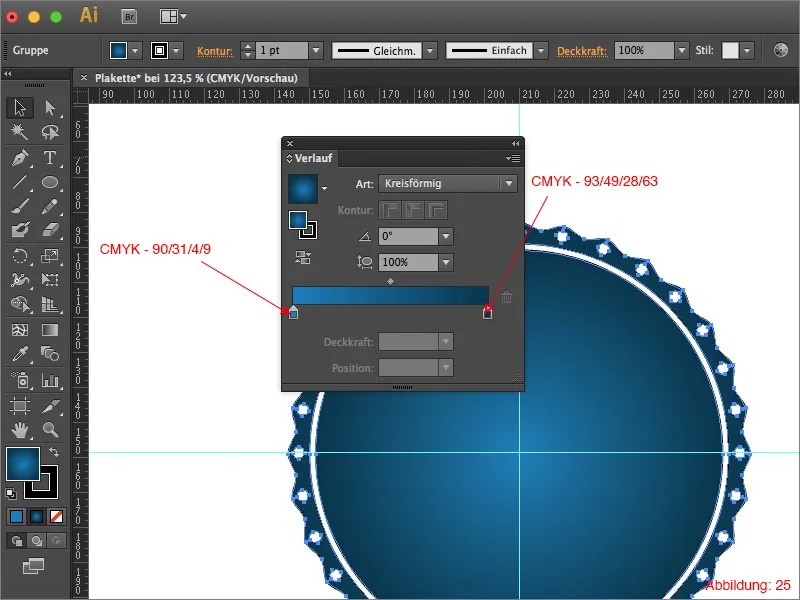
Vervolgens hebben jullie twee verschillende blauwtinten nodig. Voor deze tutorial heb ik gekozen voor de volgende twee CMYK-waarden.
• lichtblauw: CMYK - 90/31/4/9
• donkerblauw: CMYK - 93/49/28/63
Met een dubbelklik op een van de verloopkleurvelden kunnen jullie de beide kleuren toewijzen. (Zie afbeelding 25).

Stap 3: Tekst op pad & Logo
De basisvorm van de plakette is nu klaar en een passend verloop is ook aangemaakt. Wat ontbreekt er nog?
Natuurlijk een passende tekst en een logo.
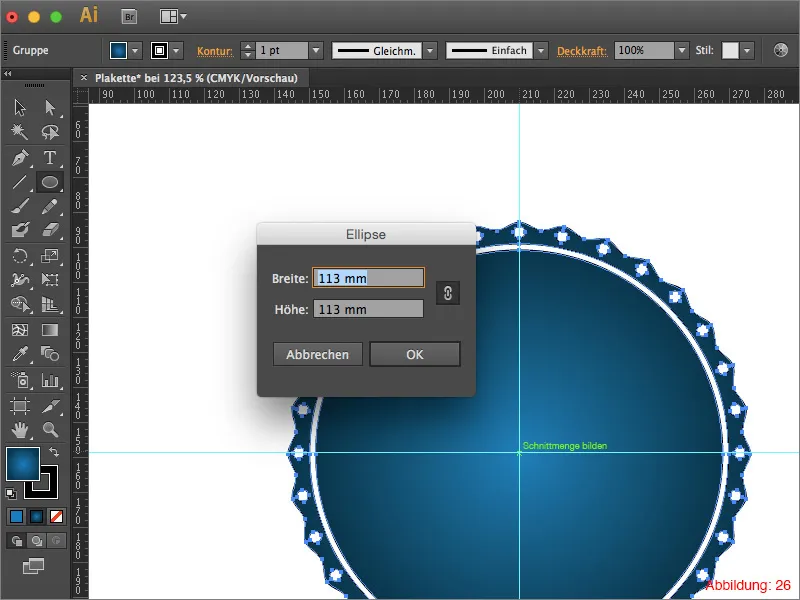
Pak het Ellips-gereedschap en maak opnieuw met ingedrukte Alt-toets een Ellips op het middelpunt. Geef het vervolgens een grootte van 113x113mm in en bevestig met OK.

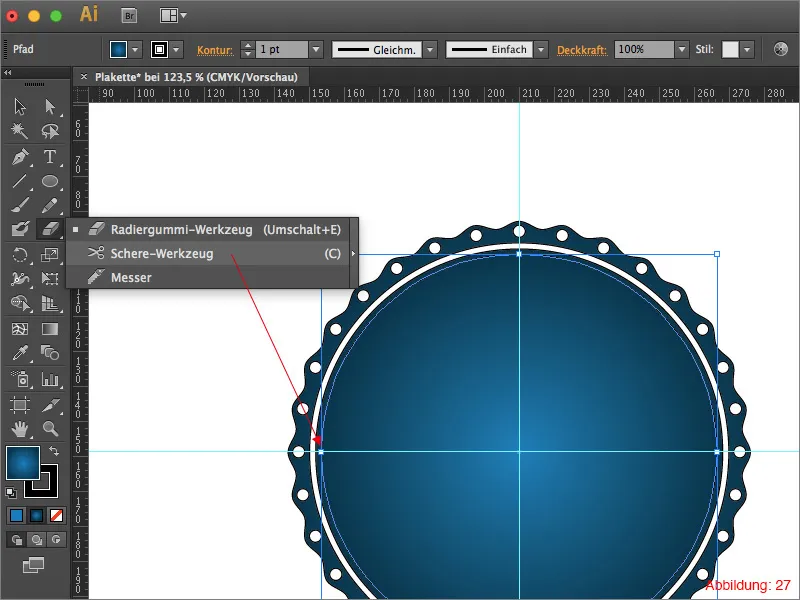
Met het Schaar-gereedschap dienen jullie deze Ellips nu horizontaal door te knippen, zodat jullie twee afzonderlijke halve cirkels hebben. (Het Schaar-gereedschap bevindt zich onder het Gum-gereedschap). (Afbeelding 27).

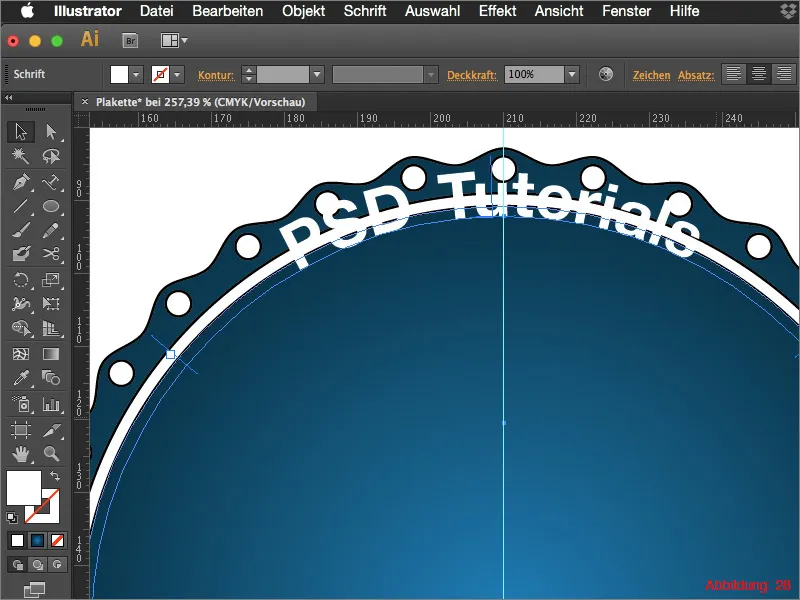
Vervolgens pak je het Padtekst-gereedschap en klik je ermee op de bovenste halve cirkel. Schrijf daarop de tekst "PSD-Tutorials". (Afbeelding 28).
(Voor het lettertype kun je Helvetica Neue kiezen in een vet lettertype met een lettergrootte van 25pt).

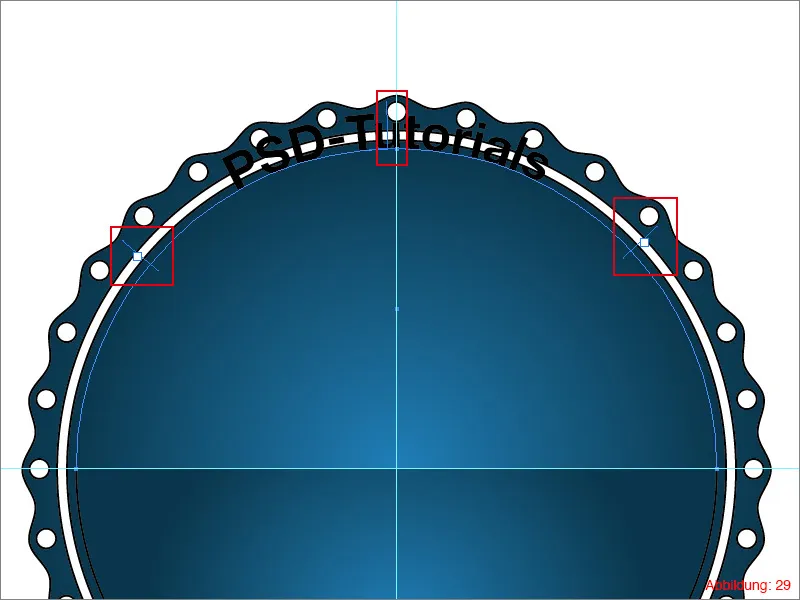
Om de tekst in positie en uitlijning aan te passen, kunnen jullie deze drie handvatten gebruiken. (Zie afbeelding 29).

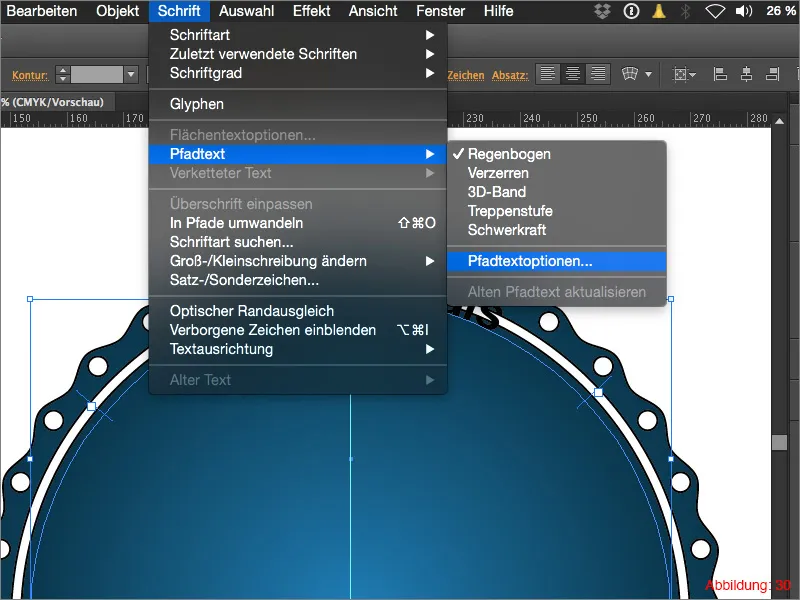
Omdat de tekst momenteel nog boven het pad staat, ga je nu naar Lettertype>Padtekst>Padtekstopties… In het volgende venster stel je de uitlijning in op Bovenlijn en bevestig met OK.

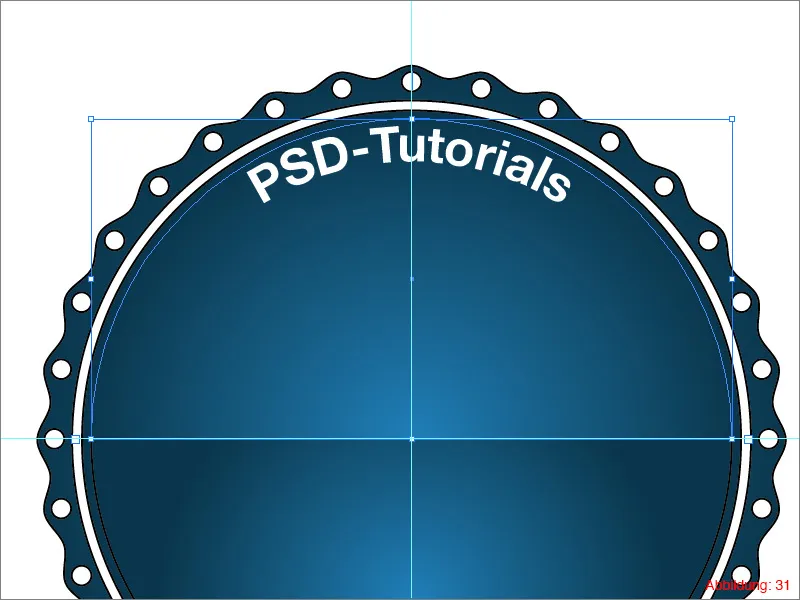
Dit is hoe het er ongeveer uit moet zien bij jullie. (Afbeelding 31):

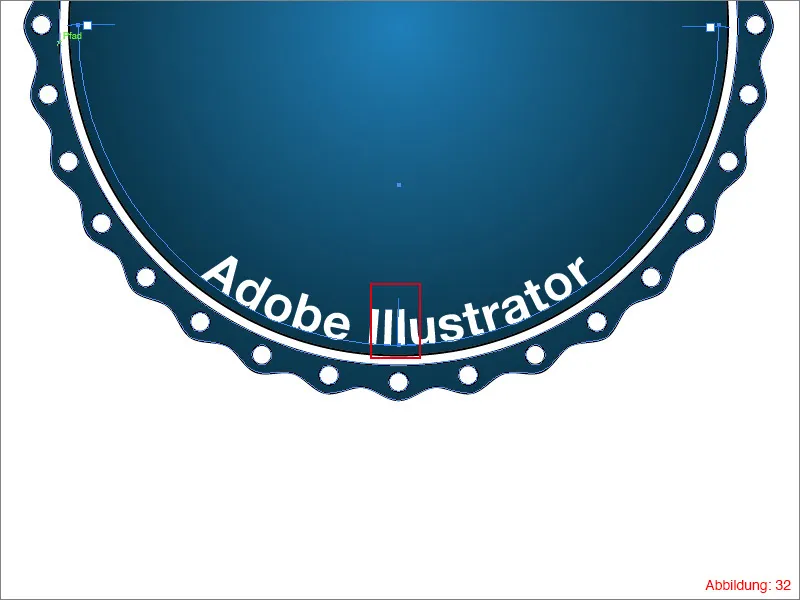
Op de onderste halve cirkel schrijf je "Adobe Illustrator". Natuurlijk opnieuw met het Padtekst-gereedschap.
Aangezien jullie tekst hoogstwaarschijnlijk ondersteboven zal staan, moeten jullie de middelste handgreep met de muis vastpakken en omhoog trekken. En zo ... staat de tekst goed.

In de meegeleverde wer...lakteerde bestand met de naam "PSD-Logo.ai".
Plaats dit bestand in het midden van je plakette.
Hierna zou het er ongeveer zo uit moeten zien. (Afbeelding 33):

Stap 4: Plakettenschweif bouwen
Als laatste stap moeten we nog de plaketstaart bouwen om ons project af te ronden.
Pak het pen gereedschap en teken heel eenvoudig met vijf hoekpunten een soort plaketstaart. (Zie afbeelding 34).

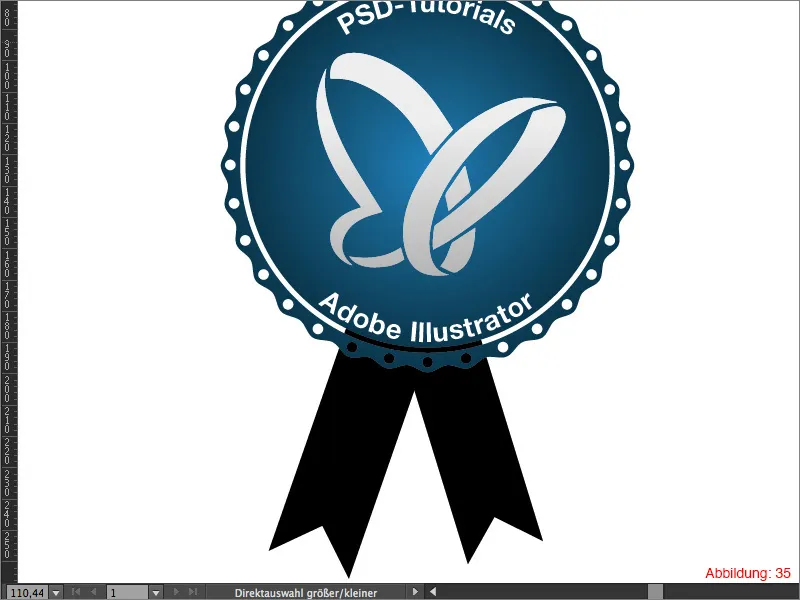
Dupliceer deze pad eenmaal en positioneer de twee staarten zo dat ze onder een andere hoek gedraaid zijn. Belangrijk is dat de twee paden op de achtergrond liggen, zodat ze deels verdwijnen achter de plakette. (Zie afbeelding 35).

Geef de staarten een rode vlakvulling. (Afbeelding 36).

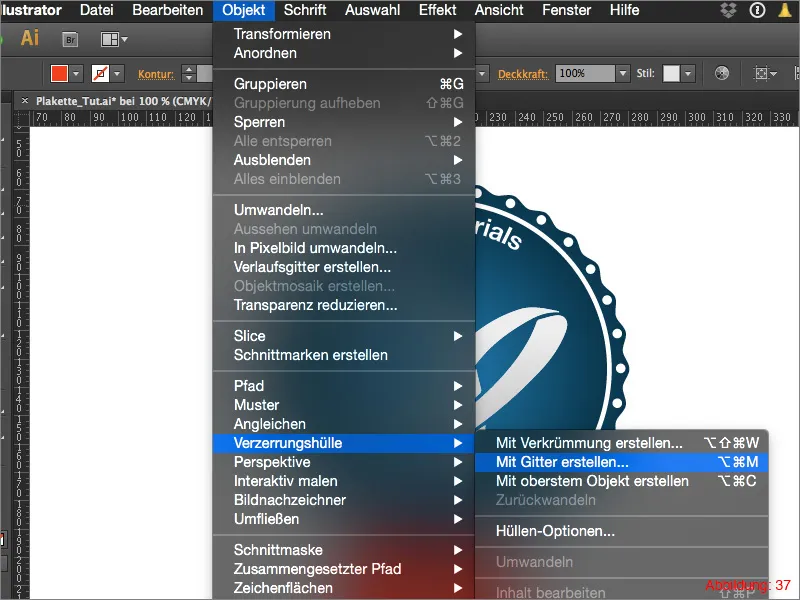
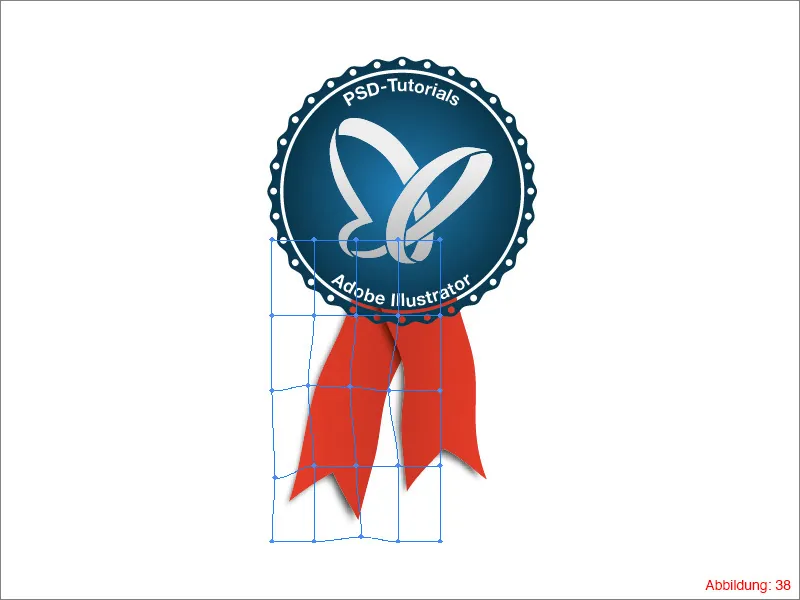
Om te voorkomen dat het geheel te statisch lijkt, kun je een staart kiezen en vervolgens via Object>Verdraaiingen>maken... deze zo vervormen dat het er wat dynamischer uitziet. (Afbeelding 37 & 38).

Laat je creativiteit de vrije loop bij het vervormen. Na afloop, wanneer je tevreden bent met je vervorming, is je plaket klaar. Omdat de uitgestanste elementen de plaketstaart laten doorschijnen, ziet het geheel er nog wat futuristischer en ongebruikelijker uit. Mocht je deze transparantie niet mooi vinden, kun je natuurlijk eenvoudig weer een wit vlak tussen de plaket en de plaketstaart plaatsen.

Afsluitende woorden:
We zijn weer aan het einde van een tutorial gekomen. Zoals altijd hoop ik dat je ervan genoten hebt en iets hebt kunnen leren. Mocht je nog vragen hebben, dan kun je die gerust onder deze tutorial in de reacties plaatsen. Ik zal mijn best doen om deze zo snel mogelijk te beantwoorden.
Op deze manier...
Blijf creatief
Je Julian


