3D-objecten maken
Inleiding:
Hallo lieve PSD-community. Fijn dat jullie weer meedoen met een van mijn tutorials. Vandaag duiken we in de 3D-wereld van Adobe Illustrator. Hoewel je daar geen professionele 3D-programma's mee kunt vervangen, kun je met Illustrator al aardig wat 3D-objecten maken. Voor deze tutorial heb ik drie objecten voorbereid, die we stap voor stap samen zullen maken. Maar nu genoeg gepraat. Laten we meteen beginnen...
Stap 1: Spelfiguur maken
Om meteen in de 3D-functie van Adobe Illustrator te duiken, zullen we in de eerste stap een typische spelfiguur (zoals bekend uit 'Mens erger je niet') maken.
Open Illustrator, maak een nieuw tekengebied van 140x180mm via Bestand>Nieuw en bevestig met OK.

Zodat je de basisvorm niet uit je hoofd hoeft te tekenen, heb ik een afbeelding van zo'n spelfiguur toegevoegd aan de bijgevoegde werkbestanden.
Ga naar de bovenste menubalk en selecteer Bestand>Plaatsen, kies het bestand "Template.jpg" uit de werkbestanden en bevestig door op Plaatsen te klikken.

Met behulp van het Uitlijnpaneel moet je de geplaatste afbeelding op je werkgebied positioneren. (Afbeelding 03)

Nadat je de afbeelding in het midden hebt geplaatst, schakel je door de snelkoppeling Command+R (op pc - Ctrl+R) de Rasters in en trek je een verticale Hulplijn recht naar het midden van je werkgebied, zodat de spelfiguur optisch in het midden is verdeeld. (Afbeelding 04)

Omdat zo'n spelfiguur rond is, is het voldoende om slechts de helft van de buitenste omtrek na te tekenen. Pak daarom het Pentekengereedschap uit de Werkbalk en maak een Pad zoals in Afbeelding 05 (hier groen weergegeven). Let erop dat het begin- en eindpunt precies op de Hulplijn liggen.

Als je het Pad naar tevredenheid hebt gemaakt, kun je de modelafbeelding ofwel verwijderen of eenvoudigweg verbergen in het Lagenpaneel. Aangezien we in deze tutorial een rode spelfiguur willen maken, zullen we het zojuist gemaakte Pad een rode Contour geven.

We zijn nu klaar om het pad om te zetten in een 3D-object. Ga naar de bovenste menubalk en selecteer Effect>3D>Roteren...

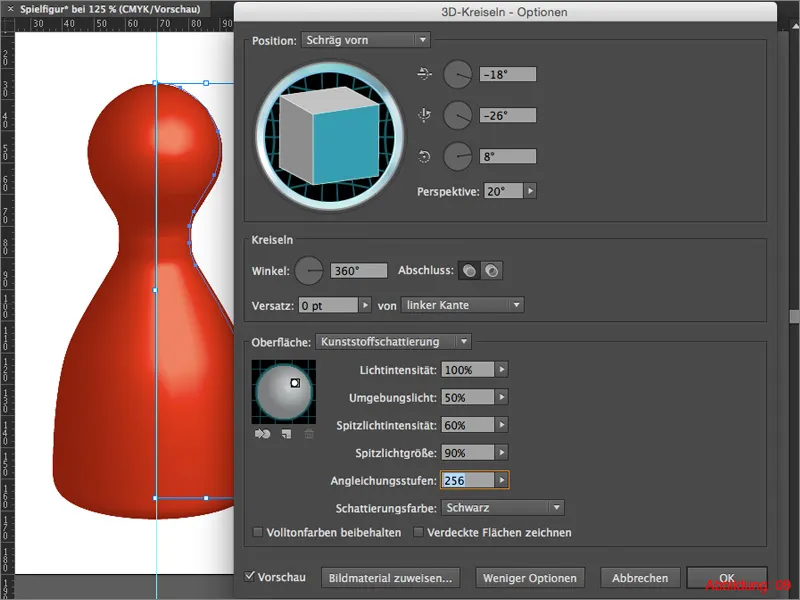
Er verschijnt dan een vrij groot dialoogvenster waarin je nog enkele instelmogelijkheden hebt.
Schakel eerst de Voorvertoning in linksonder in dit venster in, zodat je de effecten van deze functie kunt zien.
In het bovenste gedeelte (Gedeelte 1) kun je de hoek of rotatie van je 3D-object instellen. Verder heb je hier een parameter voor de perspectief. Dat is eigenlijk niets anders dan de brandpuntsafstand bij een camerobjectief. Afhankelijk van hoe je deze waarde aanpast, kun je een breedhoekige look of een telezoom-look creëren.
In het onderste gedeelte (Gedeelte 2) is eigenlijk alleen de Hoek belangrijk voor jou. Als je een volledige spelfiguur wilt, moet je deze Hoek op 360° instellen. Wil je echter liever maar een halve spelfiguur, dan kun je de Hoek verlagen naar 180°.

Omdat je meestal ook een 3D-object wilt verlichten, kun je onderaan in het dialoogvenster op Meer opties klikken. Hierdoor wordt het venster naar beneden uitgevouwen en kun je een of meerdere lichtbronnen instellen (die echter alleen invloed hebben op het 3D-object).
De eerste drie menu-opdrachten zoals Lichtintensiteit, Omgevingslicht en Speculair lichtintensiteit zijn vrij voor de hand liggend.
Interessant wordt het weer bij de Oppervlaktestappen. Hiermee worden de 256 mogelijke grijswaarden bedoeld die beschikbaar zijn in de RGB-kleurruimte. Als je deze grijswaarden op een relatief laag niveau instelt, wordt het glanzende licht vrij grof en met lelijke kleurverschuivingen op het 3D-object geprojecteerd. Het voordeel hiervan is echter dat Illustrator het geheel sneller kan berekenen. Als je deze waarde op het maximum instelt, dus op de 256 grijswaarden, worden alle beschikbare kleurgradaties gebruikt. Dit betekent dat het glanslicht met een hoge kwaliteit op het 3D-object wordt geprojecteerd. Afhankelijk van de rekenkracht van Illustrator kan dit echter iets langer duren.
Als je tevreden bent met je instellingen, hoef je alleen nog maar op OK te klikken. En je personage is klaar.
Minitip:
Als je na het bevestigen merkt dat je toch je instellingen wilt aanpassen, hoef je alleen maar je personage te selecteren en in het Uiterlijkpaneel op het 3D-cirkel-effect te klikken. Gevolgd door het terug openen van het dialoogvenster waar je de 3D-instellingen kunt aanpassen.

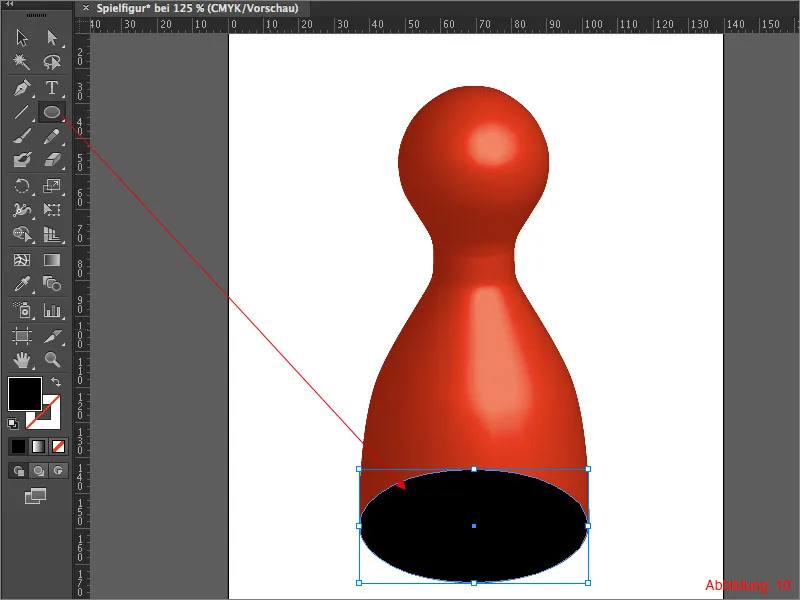
Om nog wat finetuning uit te voeren, pak je nu het Ovaal gereedschap en trek je een Ovaal van ongeveer de grootte van het onderste gedeelte van je personage. (Zie afbeelding 10)

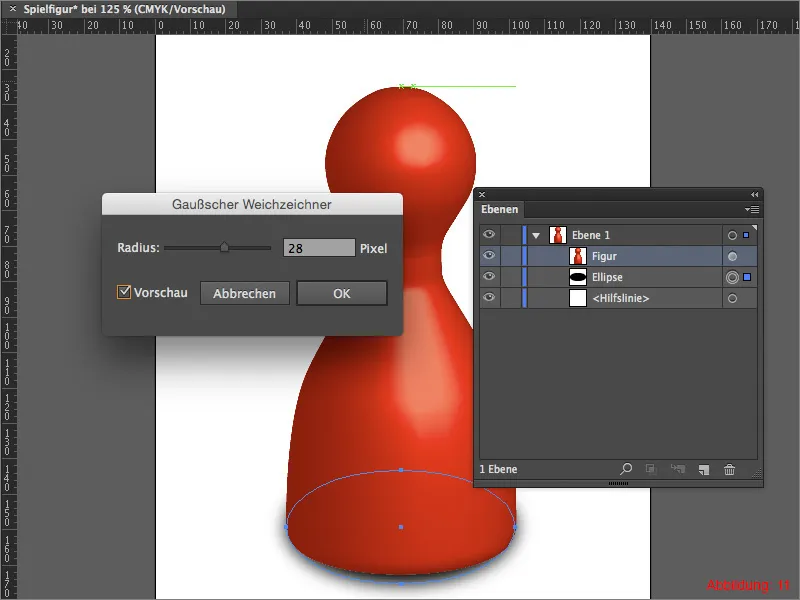
Plaats dit Ovaal in het Lagenpaneel achter je personage en ga vervolgens naar Effect>Vervagen>Gaussische vervaging. Voer in het volgende venster een waarde van ongeveer 20 pixels in en bevestig met OK. Zo heb je een soort schaduw gecreëerd en ziet je personage er nog wat driedimensionaler uit.

Stap 2: Kubus maken
Nadat je in stap 1 een 3D-personage hebt gemaakt, is het nu tijd voor nog een ander 3D-object. In dit gedeelte van de tutorial gaan we een volledig getextureerde speelkubus maken.
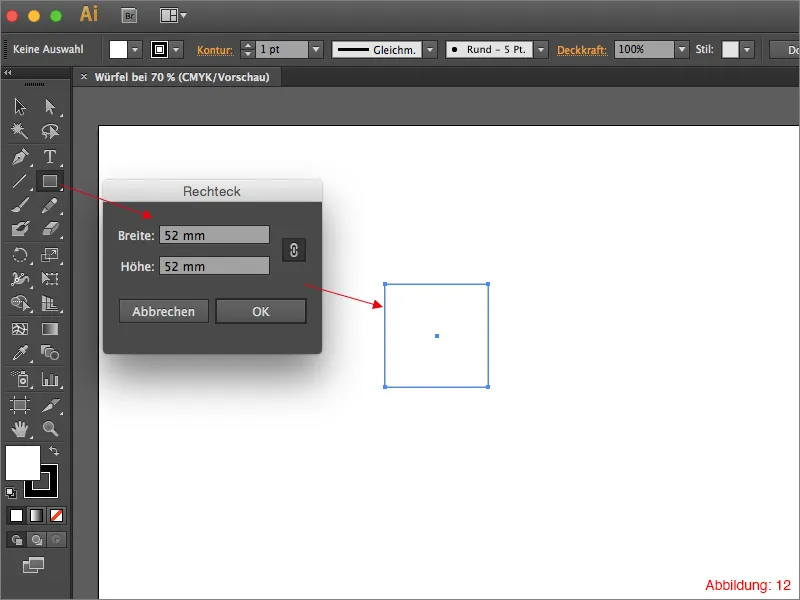
Maak eerst een nieuwe werkruimte via Bestand>Nieuw in het formaat A3 liggend. Pak vervolgens het Rechthoek-gereedschap en klik eenmaal op je werkruimte, zodat er een venster verschijnt waarin je de grootte van je rechthoek kunt invoeren. Kies hier een grootte van 52x52mm en bevestig met OK.

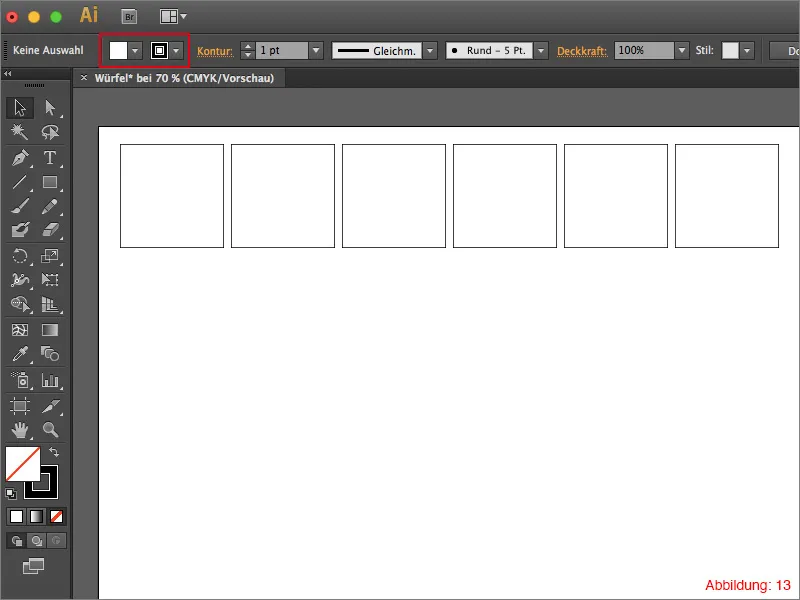
Geef dit rechthoek een zwarte Omtrek en voeg een witte vlakvulling toe, indien deze nog niet aanwezig is. Dupliceer deze rechthoek vijf keer en rangschik ze naast elkaar. (Afbeelding 13)

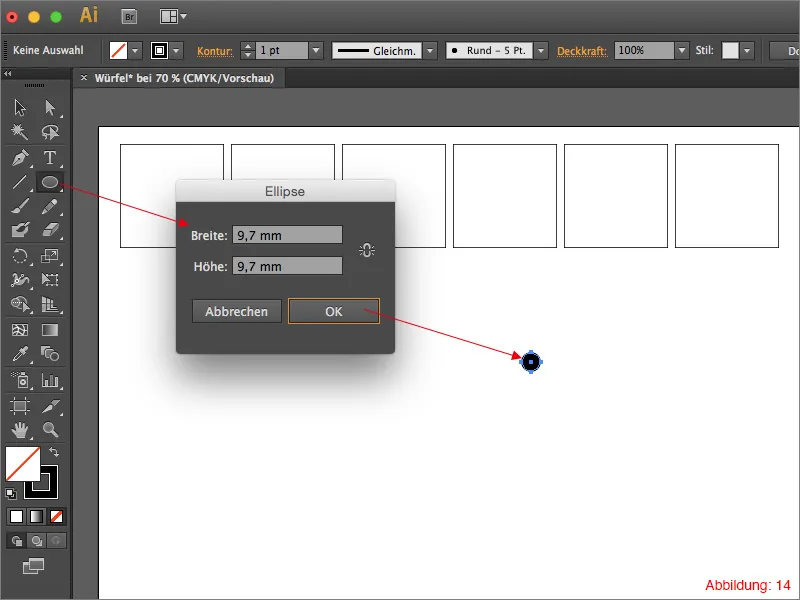
Neem nu het Ovaal gereedschap en klik opnieuw op je werkruimte. Geef dit Ovaal een grootte van 9,7x9,7mm.

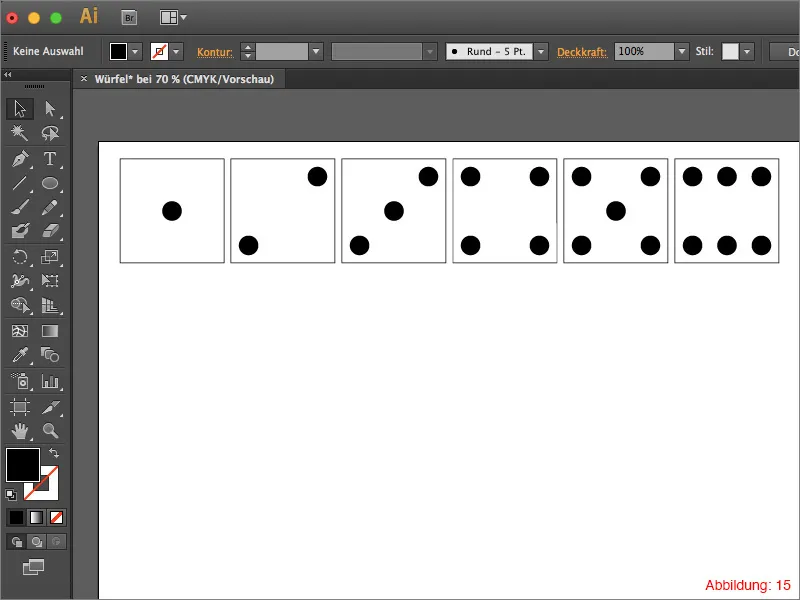
Dupliceer dit Ovaal en rangschik ze zo dat je de typische zijden van een dobbelsteen krijgt. (Zie afbeelding 15)
Minitip:
Activeer de Intelligente hulplijnen via Command+U of Ctrl+U, om deze taak gemakkelijker te kunnen uitvoeren.

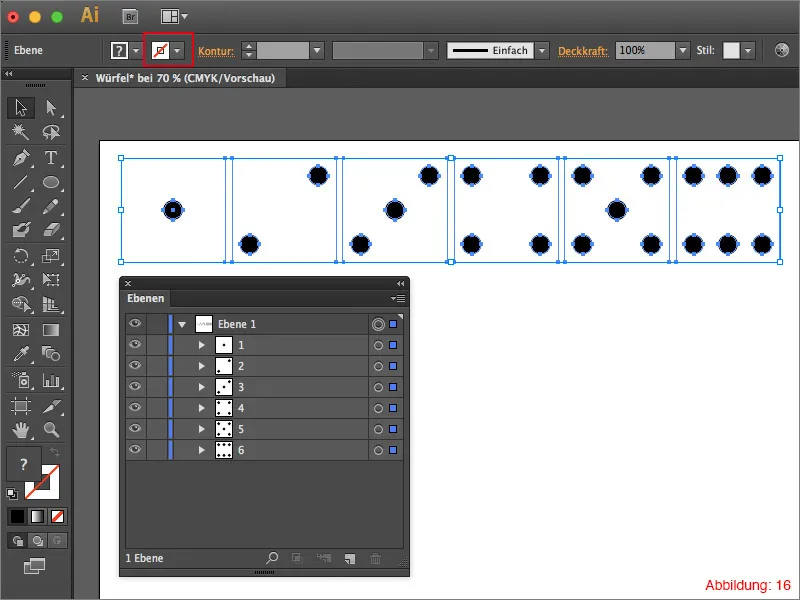
Nadat je alle zes zijden van een kubus hebt gemaakt, kun je de zwarte omtrekken van de rechthoeken verwijderen, zodat deze alleen zichtbaar zijn voor Illustrator en niet voor het menselijk oog. Vervolgens markeer je telkens een kubusvlak en groepeer je deze met Command of Ctrl+G. Hierna zou je zes groepen in je Lagenpaneel moeten hebben.

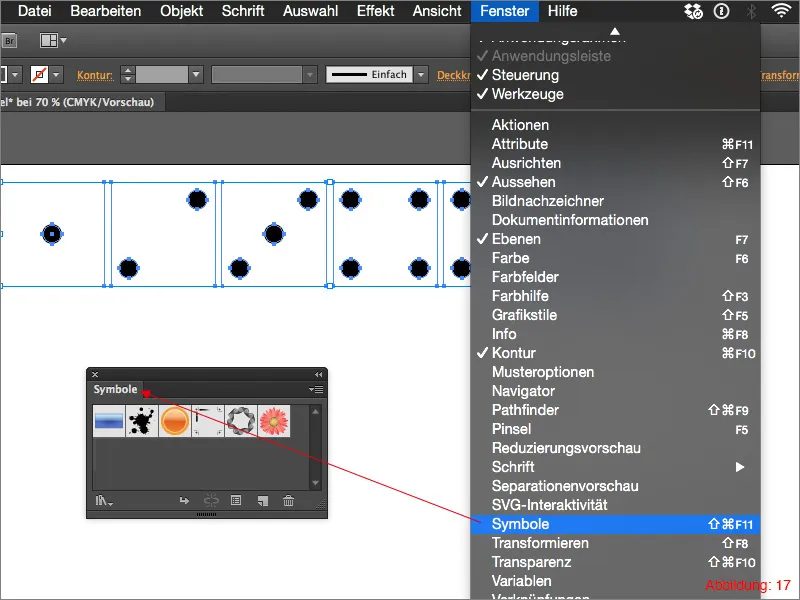
Je hebt nu de Symboolpalet nodig. Deze kun je vinden onder Venster>Symbolen.

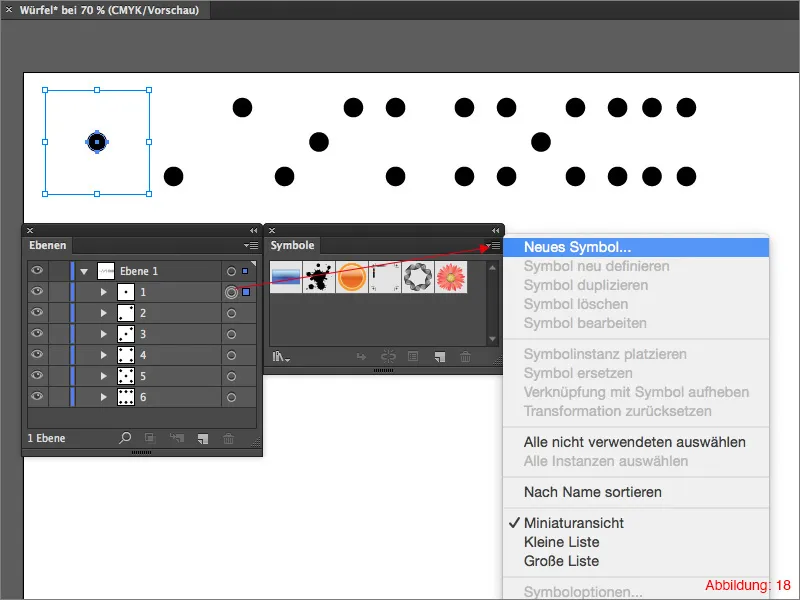
Selecteer nu de eerste groep en klik vervolgens op het kleine pijltje in de rechterbovenhoek van het Symboolpalet. Hierdoor verschijnt een vervolgkeuzemenu waar je op Nieuw symbool maken moet klikken. Nu kun je nog een naam geven aan je nieuwe Symbool.

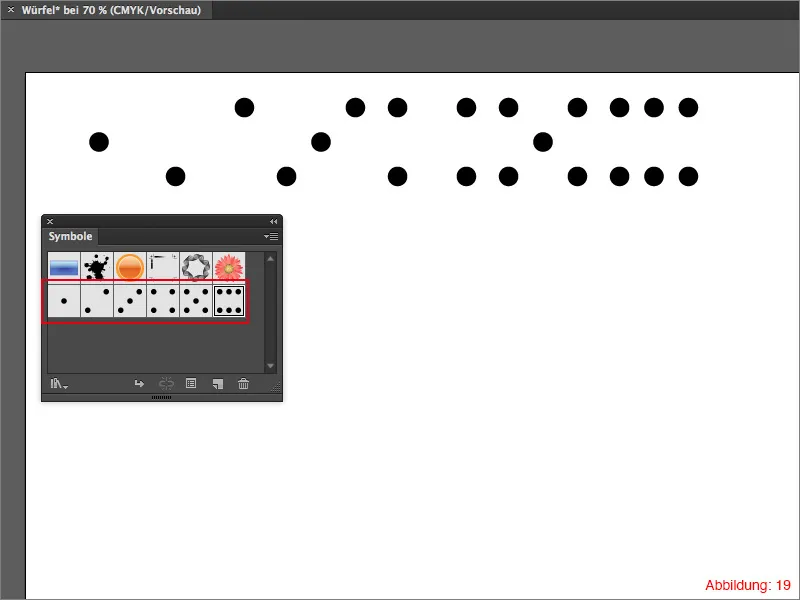
Nadat je dit met alle groepen hebt gedaan, zou je zes nieuwe Symblomen in je Symboolpalet moeten hebben. (Afbeelding 19)

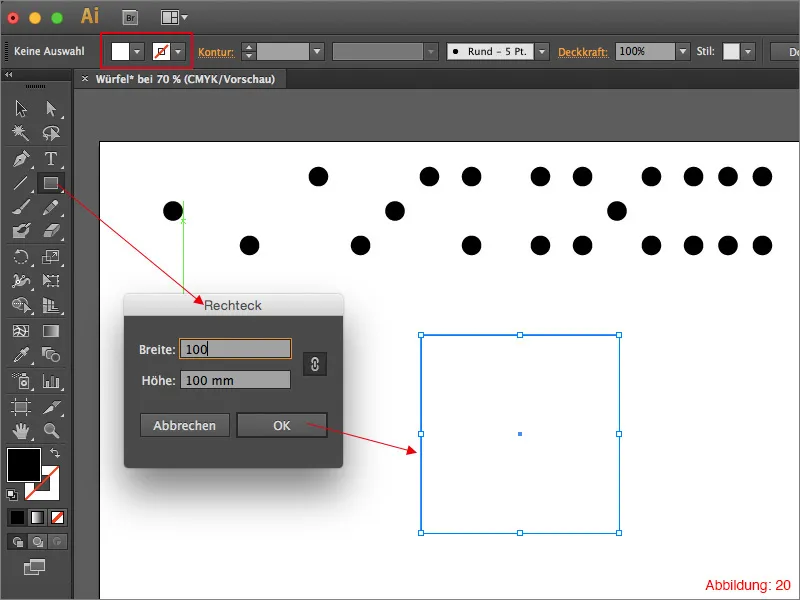
Nu, nadat je alle texturen als symbool hebt opgeslagen, kun je beginnen met het maken van de bijpassende kubus. Pak hiervoor het Rechthoek-gereedschap en klik hiermee op je werkruimte. Kies als Breedte en Hoogte een waarde van 100mm en bevestig met OK.
Geef dit rechthoek een witte vlakvulling. Een omtrek is niet nodig.

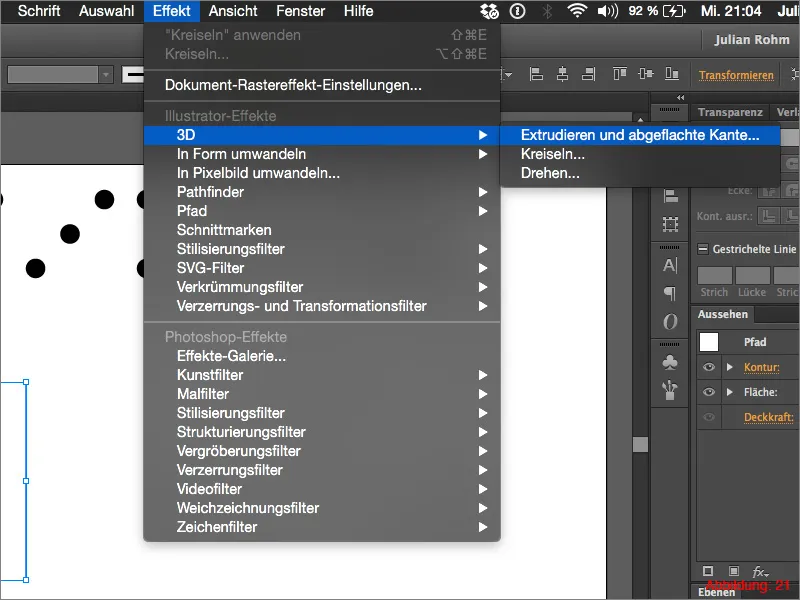
Om van deze rechthoek een kubus te maken, ga je naar Effect>3D>Extruderen en 3D-draaiing …

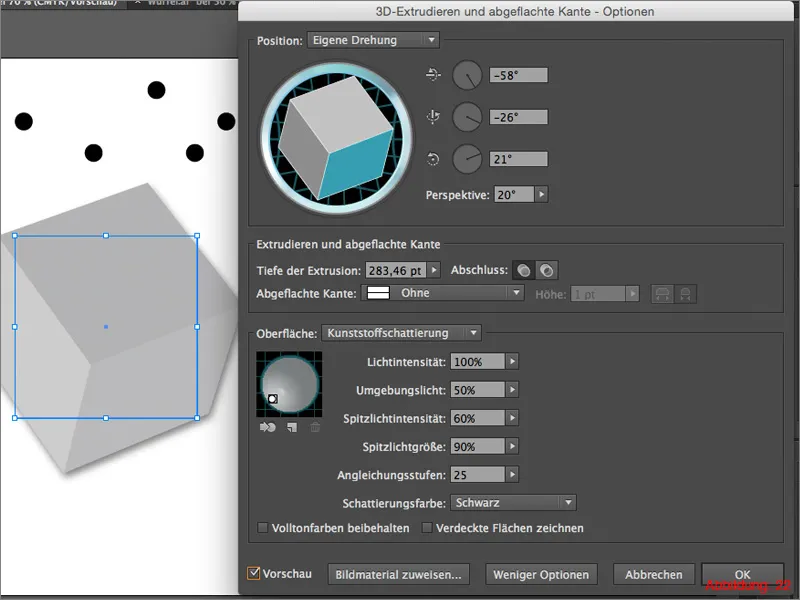
Als je dit effect hebt geselecteerd, verschijnt opnieuw het bekende dialoogvenster waarin je alle instellingen voor je 3D-object kunt aanpassen. Bij de hoeken, die de rotatie van de kubus bepalen, kun je elke instelling kiezen. (Mijn instellingen zie je op de volgende screenshot). Aangezien je een kubus wilt maken, moeten natuurlijk alle zijden van de kubus dezelfde grootte hebben. Geef dus een waarde van 100 mm in bij de Diepte van extrusie. Illustrator rekent dit om naar de maateenheid pt.

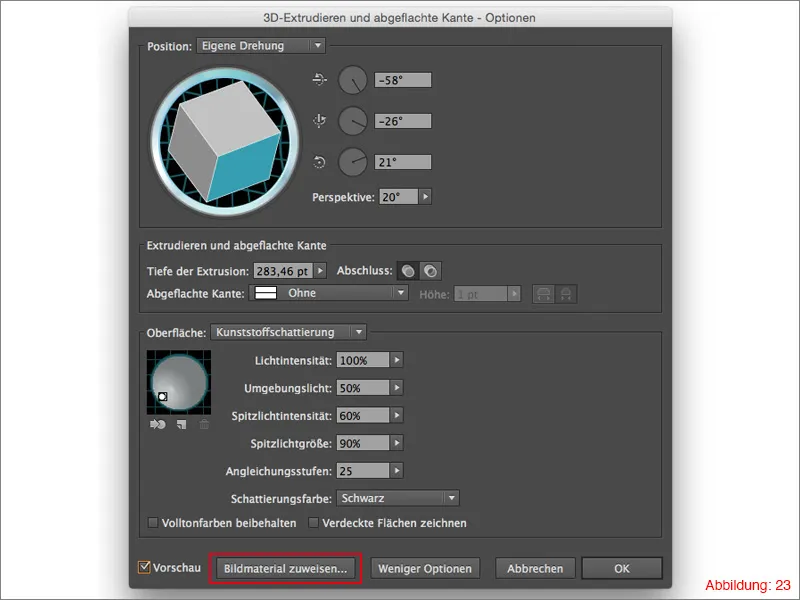
Om deze kubus nu te textureren, moet je onderaan dit dialoogvenster op Materiaal toewijzen klikken. (Afbeelding 23)

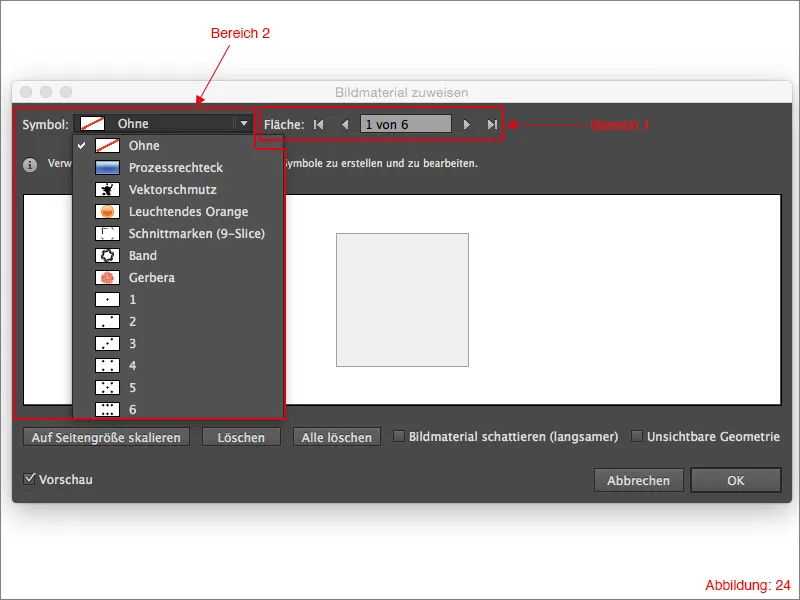
In het daaropvolgende venster heb je nu de mogelijkheid om elke zijde van de kubus afzonderlijk te textureren. In sectie 1 (Afbeelding 24) kun je de respectievelijke zijvlakken van de kubus selecteren. Aangezien een kubus bekendelijk 6 zijden heeft, kun je hier tussen de waarden 1-6 navigeren. In sectie 2 (Afbeelding 24) kun je de respectievelijke textuur of het eerder aangemaakte symbool selecteren.

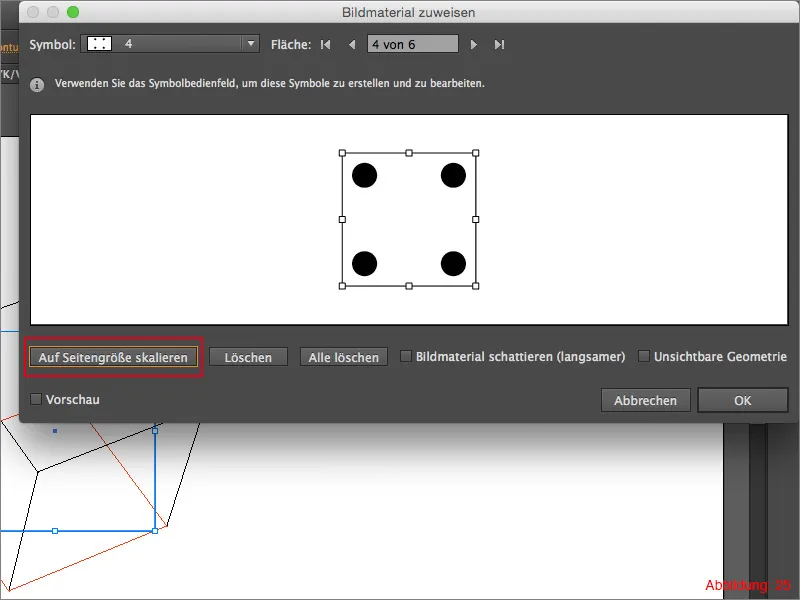
Om de kubus nu te textureren, moet je aan elke zijvlak van de kubus een van je zes aangemaakte symbolen toewijzen. Om ervoor te zorgen dat de symbolen het kubusoppervlak daadwerkelijk volledig vullen, kun je op Schaal aanpassen aan zijkant klikken. (Afbeelding 25)

Als je de kubus getextureerd hebt, bevestig dan het venster met OK. Je spelkubus is klaar.
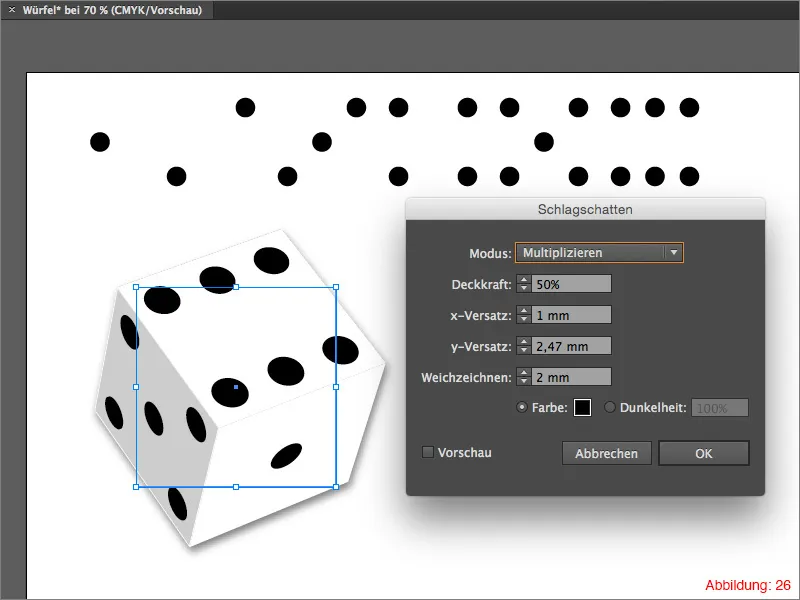
Tenslotte kun je je kubus nog een lichte slagschaduw toevoegen. Dat doe je eenvoudigweg opnieuw via Effect>Stileerfilters>Slagschaduw … in de bovenste menubalk.

Stap 3: Bonusinhoud - De ene Ring
Aangezien ik persoonlijk een zeer grote fan van In de ban van de ring ben, leek het me leuk om als kleine bonus uit te leggen hoe je De ene Ring in Illustrator kunt maken. Aangezien hierbij ook de 3D-functies worden gebruikt, past het geheel goed bij het onderwerp van vandaag. En ik weet zeker dat er onder jullie ook enkele In de ban van de ring-fans zijn. Laten we dus meteen beginnen...
Maak als allereerste een nieuwe werkruimte aan. Een formaat van A3-landschap zou hiervoor ruim voldoende moeten zijn.
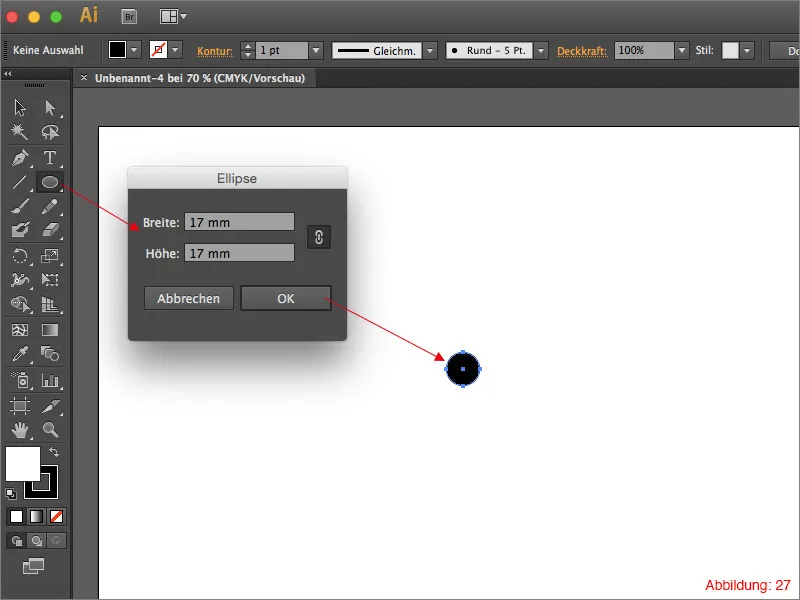
Hierna heb je de Ellips-tool nodig uit de Werkbalk. Klik daarmee op je werkruimte, kies een grootte van 17x17mm en bevestig met OK.

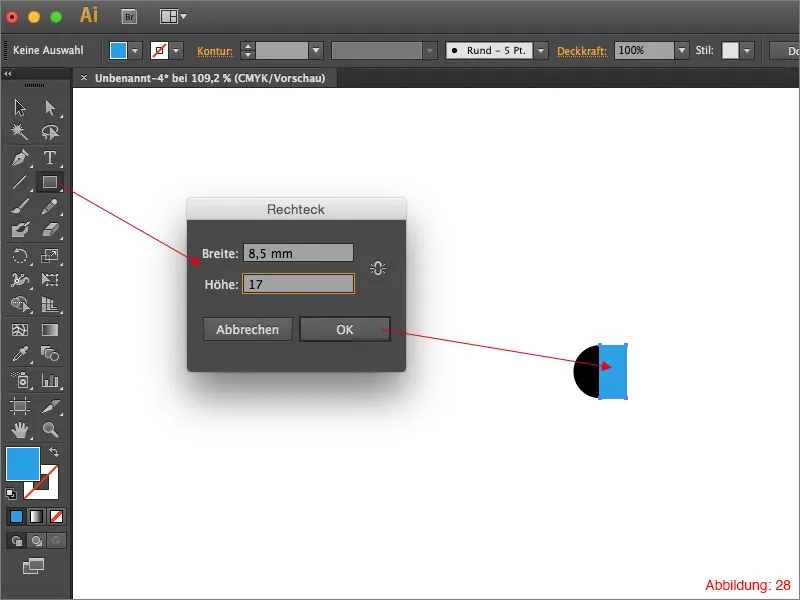
Vervolgens pak je het Rechthoek-gereedschap en maak je een rechthoek met de afmetingen 8,5x17mm. Positioneer deze rechthoek zodanig dat de ene helft van de cirkel volledig wordt bedekt. (Afbeelding 28)

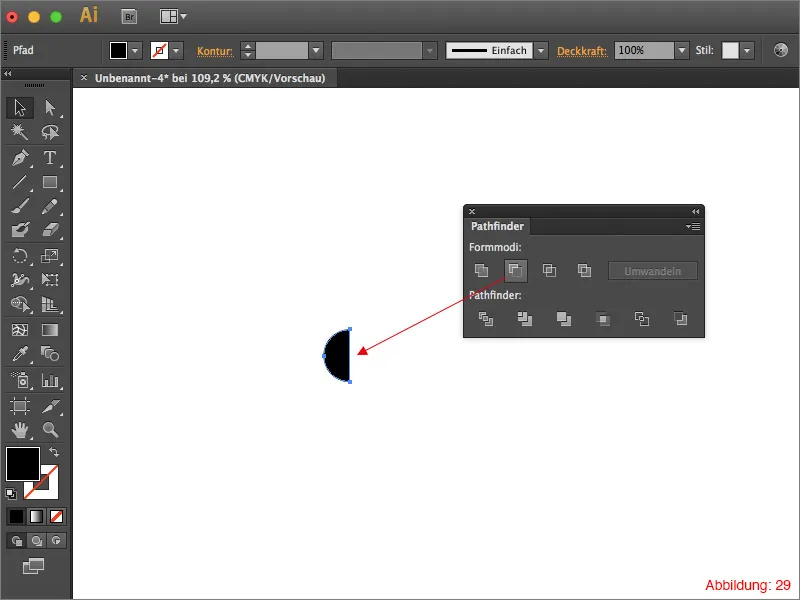
Markeer alles met Command+A (op een PC - Ctrl+A) en trek de rechthoek af met behulp van de Pathfinders, zodat alleen een halve cirkel overblijft. (Afbeelding 29)

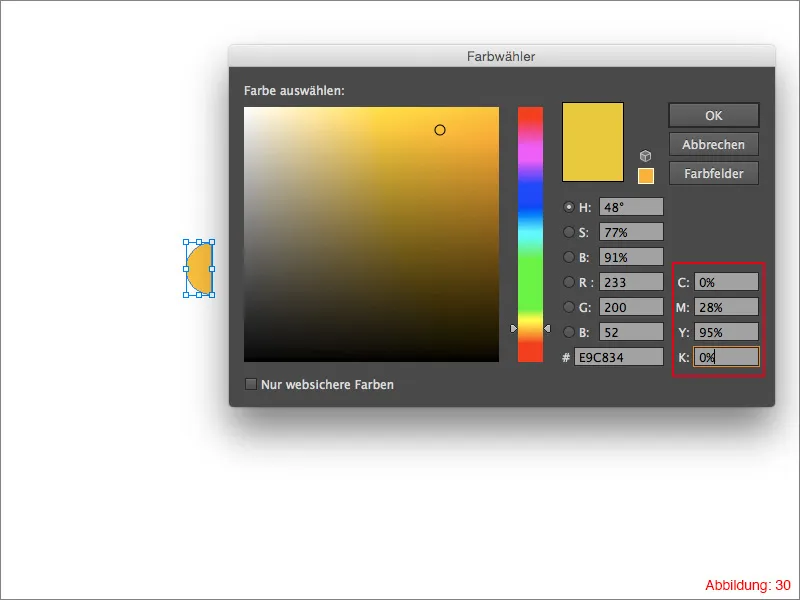
Geef de halve cirkel een gouden vlakvulling. Ik heb gekozen voor de volgende CMYK-kleurwaarde: CMYK - 0/28/95/0.

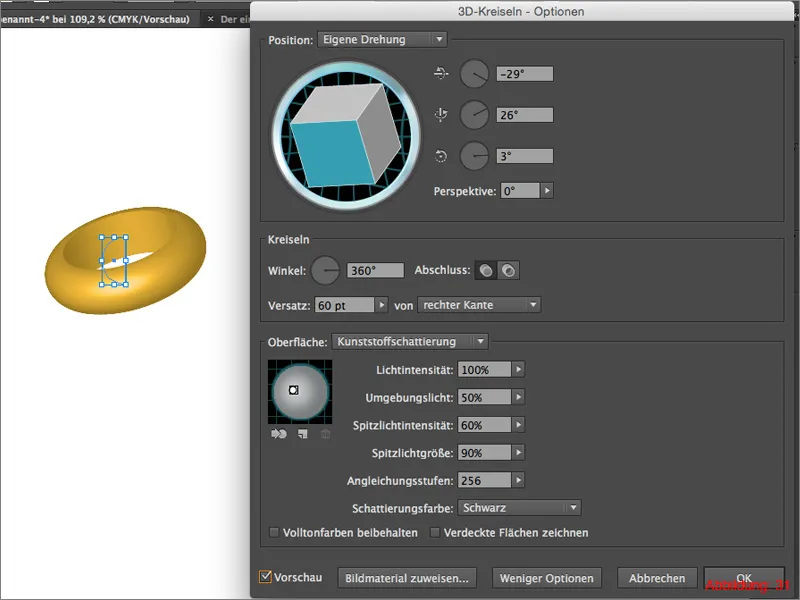
Ga nu naar Effect>3D>Revolve… In het volgende venster kun je, zoals gebruikelijk, je instellingen voor deze ring maken. Mijn instellingen voor deze ring zie je in Afbeelding 31. Bevestig vervolgens met OK.

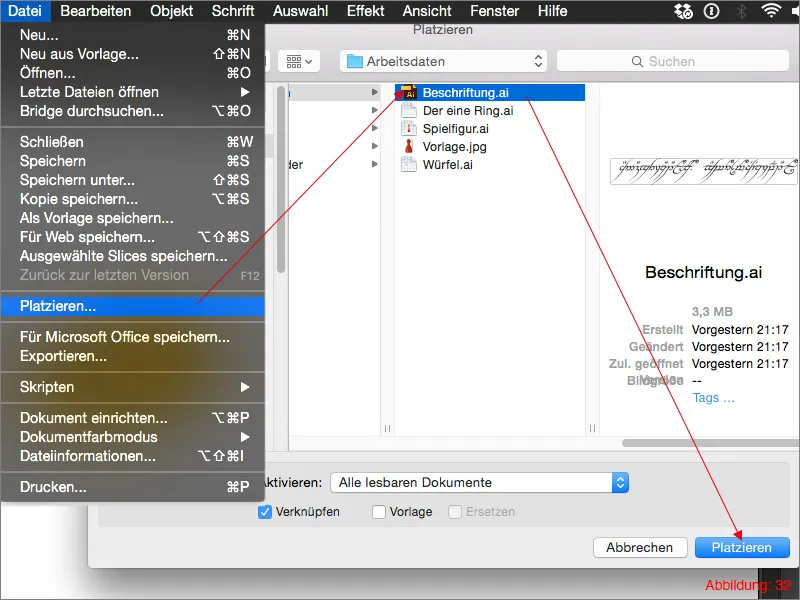
Om van deze normale gouden ring nu De ene Ring te maken, moet je nu nog de typische tekst aanbrengen. In de meegeleverde werkbestanden vind je een bestand met de naam: "Beschriftung.ai". Plaats dit bestand via Bestand>Plaatsen op je werkblad.

Wanneer je de tekst geplaatst hebt, moet je net als in stap 2 met behulp van het Symbolenpalet een symbool met de tekst aanmaken.
Klik nu weer op je ring en open opnieuw het 3D-rotatie-effect (je vindt dit in het Venster Uiterlijk).
Klik in dit dialoogvenster op Toewijzen van materialen …
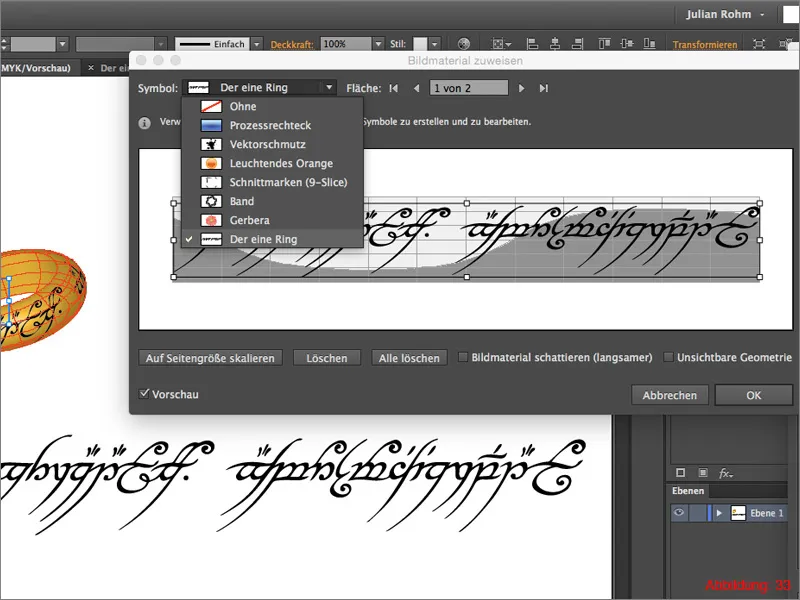
In het volgende venster kun je nu de tekst of het zojuist gemaakte symbool toewijzen. (Afbeelding 33)

Bevestig met OK. Nu moet je ring er ongeveer zo uitzien (Afbeelding 34):
Klaar is De ene Ring:

Afsluitende woorden:
En weer zijn we aan het einde van een tutorial gekomen. Ik hoop dat je ervan genoten hebt en iets nieuws hebt kunnen leren. Mochten er nog vragen over dit onderwerp zijn, dan kun je die gerust als opmerking onder deze tutorial schrijven. Ik zal mijn best doen om deze zo snel mogelijk te beantwoorden.
Van jouw Julian


