Zoals aangekondigd in het vorige deel, gaan we hier het water inkleuren. Vervolgens creëren we wat bomen en labelen we de straten.
Inkleuren van het water
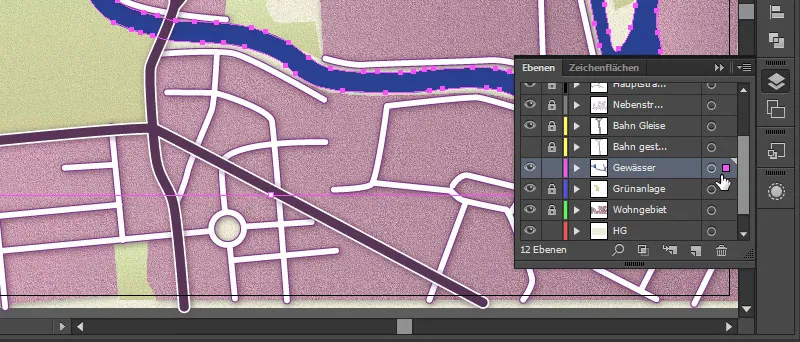
Om het water in te kleuren, willen we het eerst markeren.

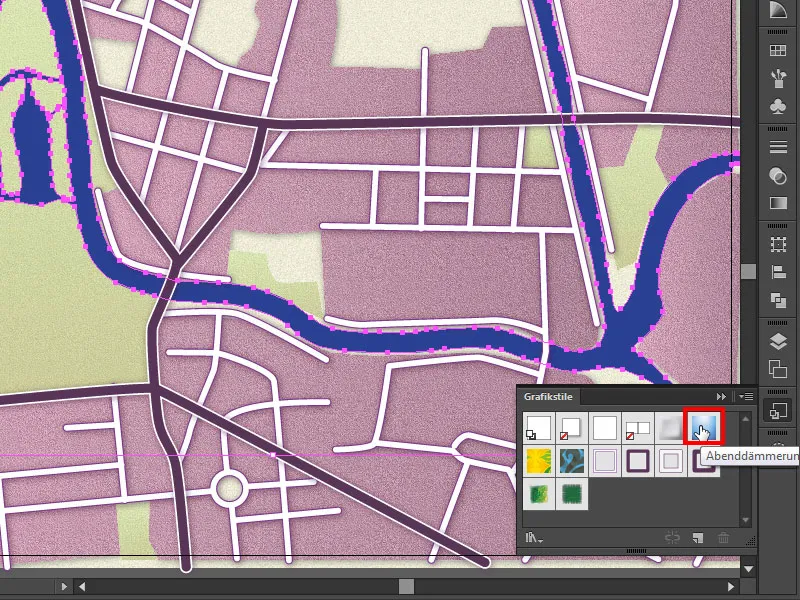
Vervolgens gaan we naar het Opmaakstijlen-paneel en daar hebben we een symbool genaamd "Schemering."

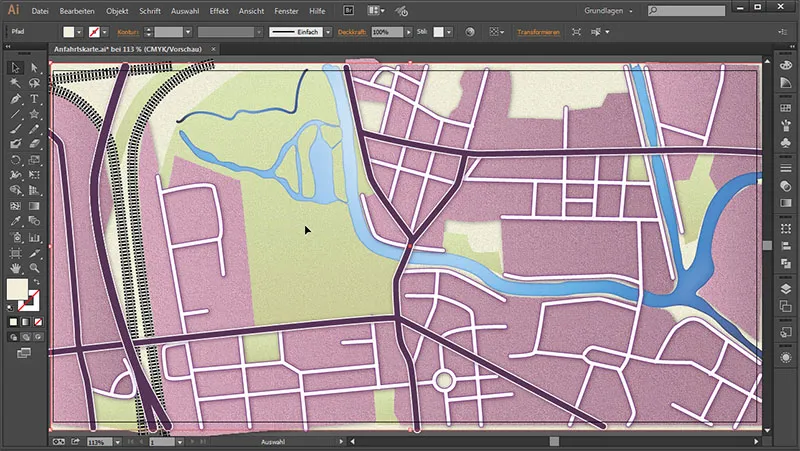
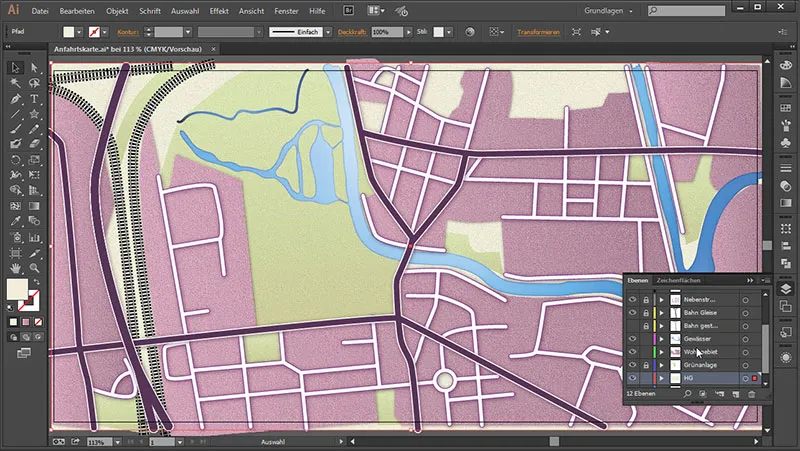
Daar klikken we een keer op. En met één klik hebben we hier een echt mooie bijpassende loop van het water.

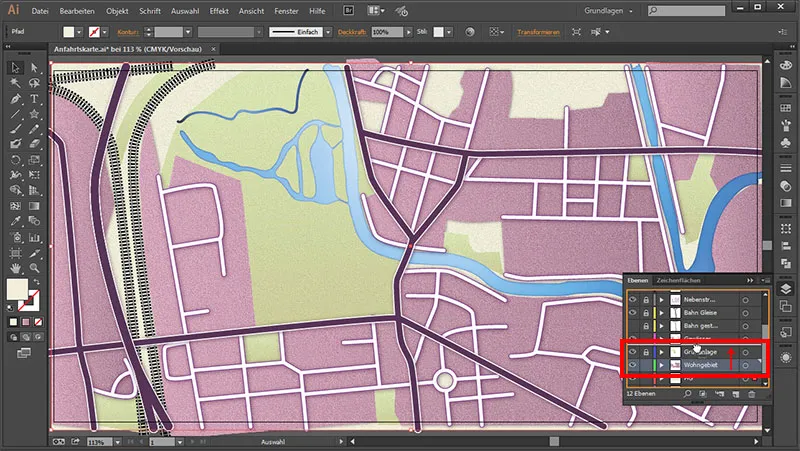
Helaas komt het ruimtelijke effect van onze woongebied hier niet zo goed tot zijn recht, ook al hebben we het al een Schaduw gegeven. Dat komt doordat we het parklaag onder het woongebied hebben geplaatst. Daarom schuiven we de woongebiedslaag een stukje omhoog.

En daarmee is het probleem opgelost.

Boom tekenen
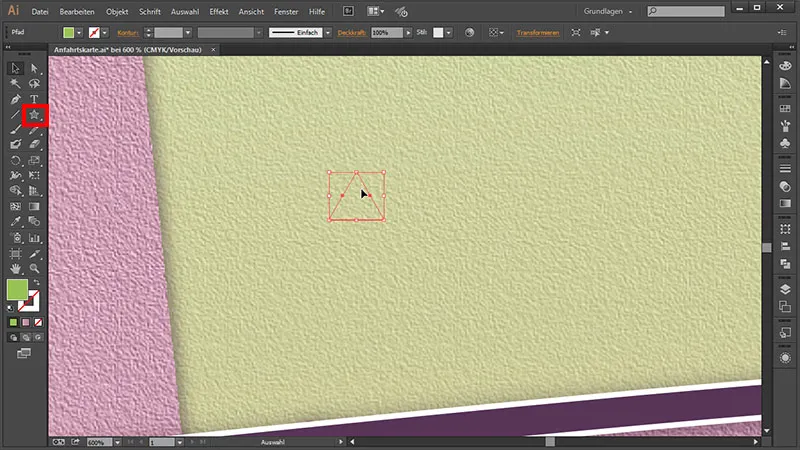
Als volgende stap gaan we meteen een kleine boom tekenen. We zoomen eerst in en pakken het Ster-gereedschap.
Met dat gereedschap trekken we een ster en drukken we op de Pijltoets-naar-beneden totdat we een driehoek hebben. Dan houden we de Shift-toets ingedrukt, zodat de punt naar boven wijst, en laten deze los.

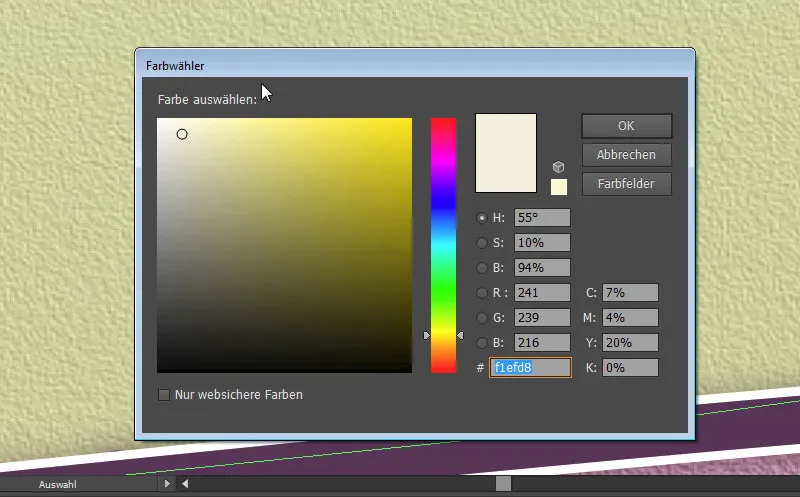
We kunnen de driehoek meteen mooi inkleuren. Hiervoor gaan we naar dit veld en geven we het de kleur: 9ac551.

Onjuiste lagen corrigeren
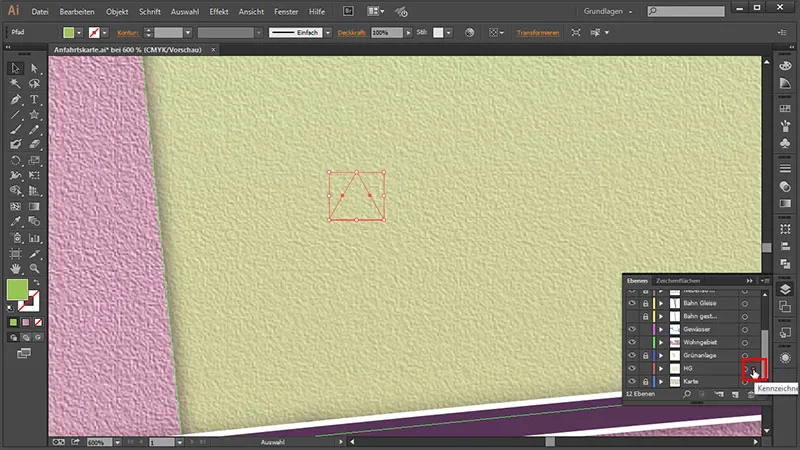
Dan hebben we een mooie groene kleur. En als we deze groene kleur niet kunnen zien op ons werkgebied, kijken we naar ons Lagen-paneel waar we deze driehoek hebben neergezet. Zo zien we dat we hem op de Achtergrond-laag hebben gezet. Eigenlijk wilden we hem op de "Pictogrammen"-laag zetten. Die gaan we eens ontgrendelen. En om deze laag toe te wijzen aan de "Pictogrammen"-laag ga ik gewoon naar het vak van de Achtergrondlaag, houd de muisknop ingedrukt ...

... en sleep het geheel naar de "Pictogrammen"-laag. En zo hebben we de driehoek toegevoegd aan de "Pictogrammen"-laag.

Boom verder tekenen
Vervolgens dupliceren we gewoon deze driehoek door de Alt-toets ingedrukt te houden, nogmaals te klikken, daarbij de Shift ingedrukt te houden zodat we precies recht naar beneden komen, en laten los.

De driehoek kunnen we nog wat samendrukken en een beetje naar beneden trekken.

En dan willen we hem nog een kleine stam geven. Hiervoor gaan we naar het Rechthoek-gereedschap en trekken we vanuit het midden met de Shift-toets en Alt-toets ingedrukt eerst een Rechthoek op. Vervolgens drukken we hem met ingedrukte Alt-toets weer samen. Nu hebben we deze stam exact in het midden uitgelijnd. En nu ontbreekt alleen nog een kleur: 9ac551.

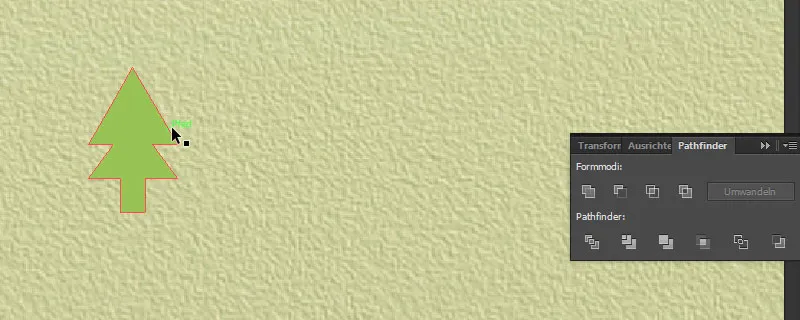
Nu laten we de boom samenvoegen. Hiervoor selecteren we hem helemaal en gaan naar Venster>Padfinder.
Vervolgens selecteren we het eerste symbool ...,

... dat onze vorm samenvoegt tot één geheel.

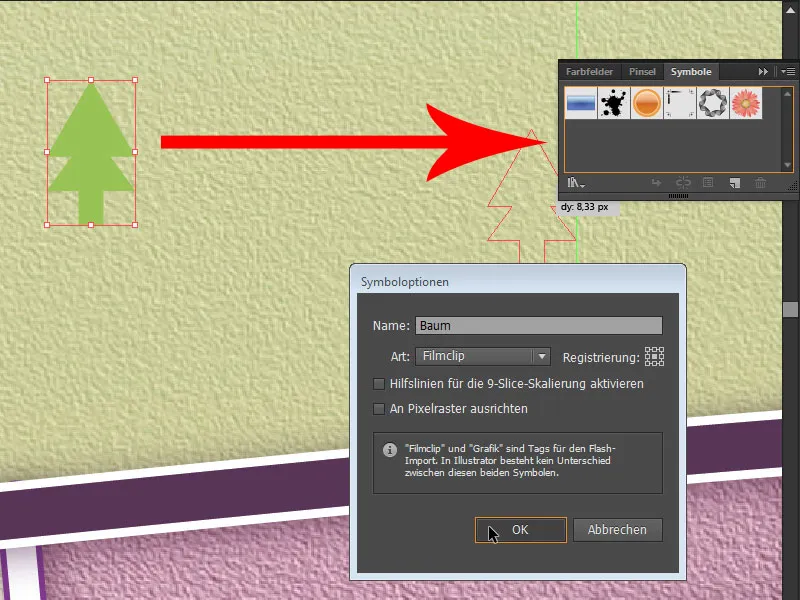
Nu hebben we hier een boom. Maar we willen graag meerdere bomen hebben. Daarom selecteren we deze eenmaal en gaan naar Venster>Symbolen. En om deze boom om te zetten in een symbool of er een symbool van te maken, slepen we hem gewoon met Drag & Drop naar het Symbolen-paneel.

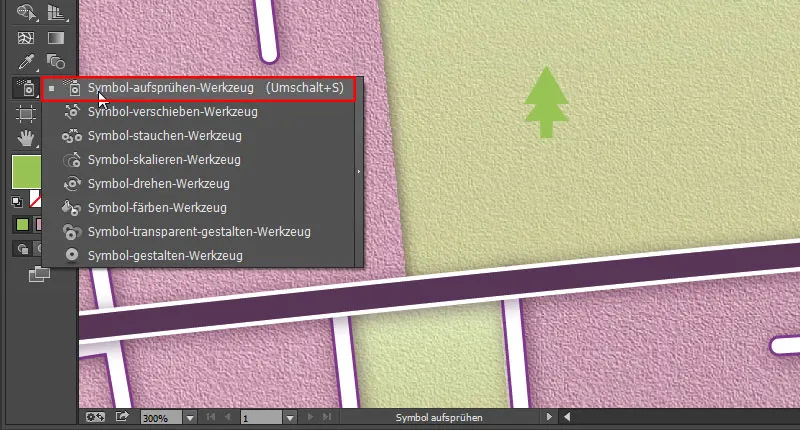
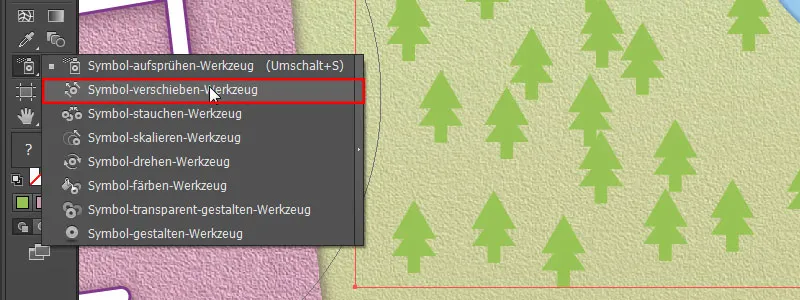
We geven deze een naam en klikken op OK. En nu hebben we de geweldige mogelijkheid om een geniaal gereedschap te kiezen. Dat vinden we in de werkbalk als Op symbool spuiten gereedschap.

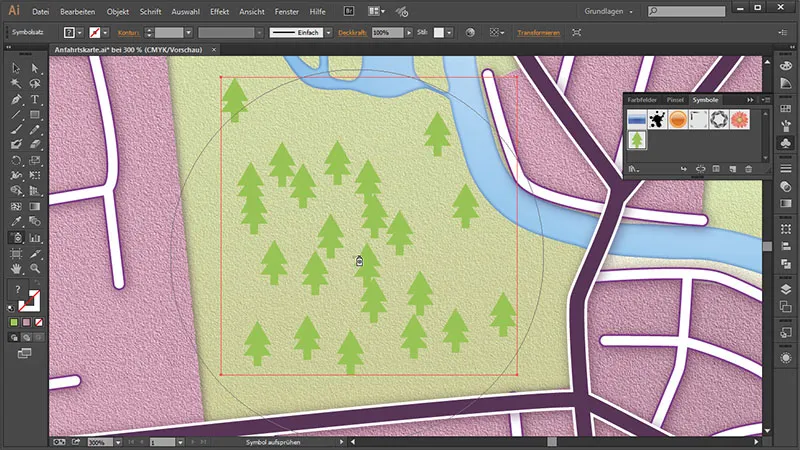
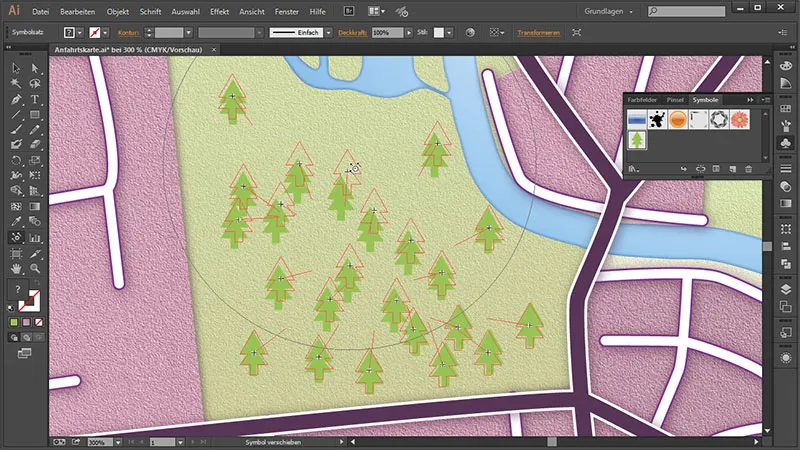
Zo hebben we een spuitbus, en als we nu met de linkermuisknop op ons werkgebied klikken en deze knop ingedrukt houden, kunnen we hier talloze bomen schilderen.

Maar deze zijn nu willekeurig geplaatst en om de plaatsing een beetje bij te sturen, hebben we de mogelijkheid om het Symbolen verplaatsen gereedschap te kiezen.

En zo kunnen we de bomen een beetje verspreiden.

We willen ook nog wat in de rivieren spuiten. Als we de knop slechts één keer indrukken, kunnen we redelijk goed sturen waar de bomen terechtkomen en met het Verplaatsen gereedschap een beetje verschuiven. Als we te veel symbolen hebben - bijvoorbeeld als er te veel op een gelijke rij staan - drukken we gewoon op de Alt-toets en klikken op de symbolen. Zo kunnen we enkele bomen verwijderen.
Grootte van symbool achteraf aanpassen
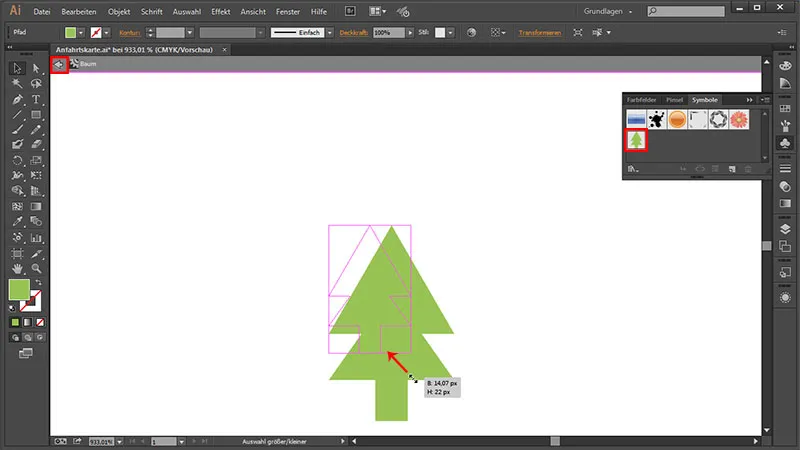
En omdat de bomen voor mij wat aan de grote kant zijn, zullen we ze een beetje verkleinen. Dit kunnen we heel eenvoudig doen, zonder de Symbolen opnieuw te hoeven maken en spuiten. In het Symbolen-paneel dubbelklik je gewoon op het gewenste symbool, dat moet worden aangepast. Onze boom verschijnt. We markeren deze volledig en trekken hem gewoon iets groter. Vervolgens gaan we terug door op de Terug- knop linksboven te klikken.

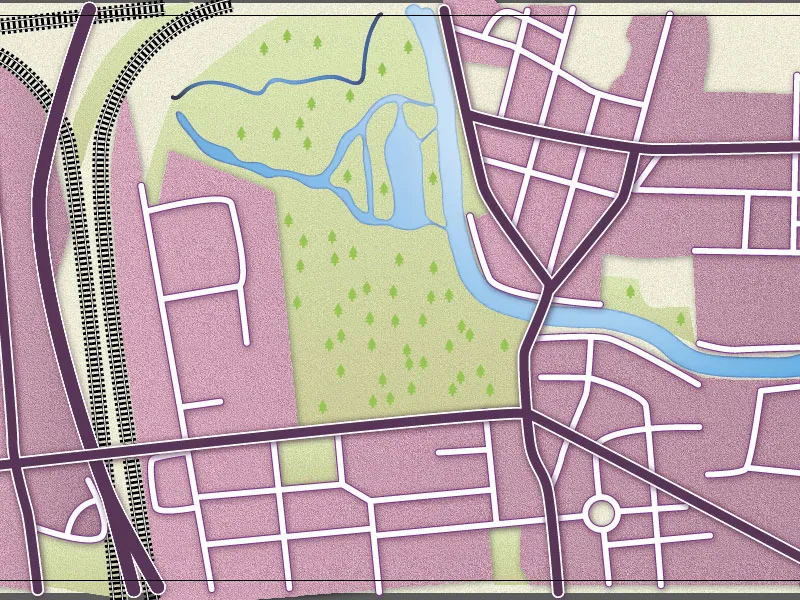
En kunnen meteen het resultaat bewonderen dat alle bomen zijn aangepast. Zo weet je hoe je Symbolen achteraf kunt verkleinen.

Straatnaam
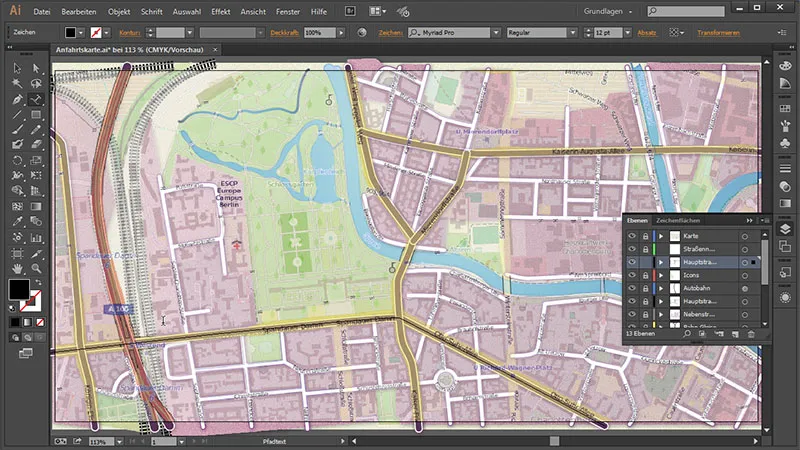
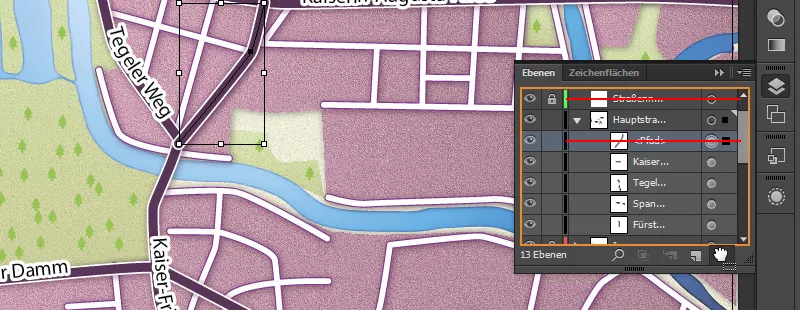
Als volgende stap willen we de straten benoemen. Hiervoor gaan we naar het Lagen-paneel en dupliceren onze hoofdstratenlaag. Omdat we willen dat onze tekst precies langs de straat loopt, schuiven we de gedupliceerde laag helemaal naar boven, omdat we daar onze eerder gecreëerde straatnaamlaag al hebben. Deze kunnen we nu eigenlijk verwijderen, want hiervoor dient onze duplicaat van de hoofdstraten.
En om precies te kunnen zien welke straten eronder liggen, verplaatsen we eenvoudig de kaart in het Lagen-paneel helemaal naar boven. Vervolgens openen we het Transparantie-paneel onder Venster>Transparantie.
Daar kunnen we dan, nadat we de laag hebben geselecteerd en ontgrendeld, met de Transparantie iets naar beneden gaan en daardoor de straatnamen doorschijnen.

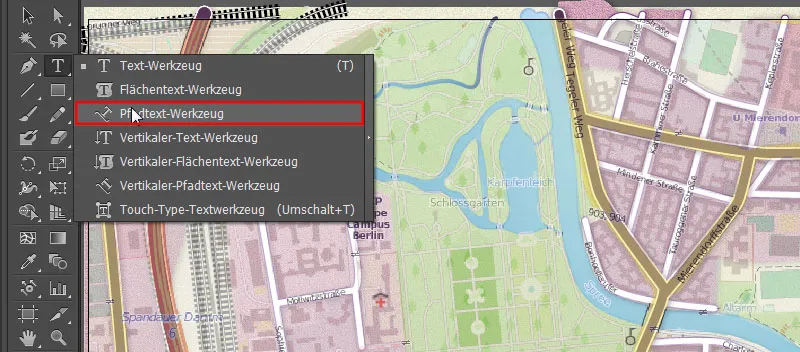
Vervolgens gaan we terug naar onze duplicaat van de hoofdstraten, ontgrendelen deze, vergrendelen de rest zodat we hier niets per ongeluk veranderen. En om de tekst langs het pad te maken, kiezen we het Padtekstgereedschap ...

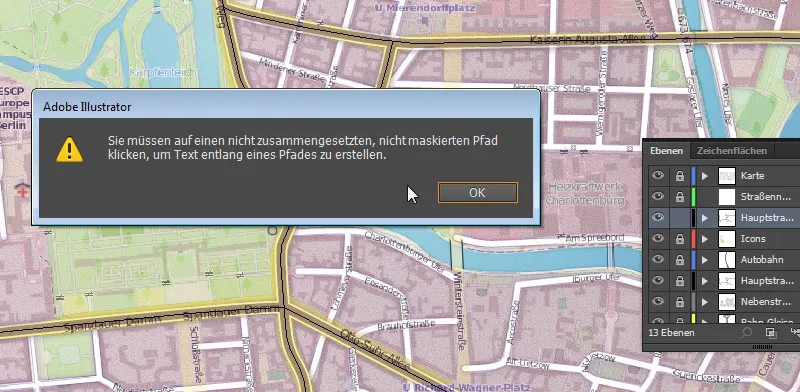
... en klikken op een van de straten. Als we de melding krijgen: "U moet klikken op een niet samengesteld, niet gemaskeerd pad om tekst langs een pad te maken" ...,

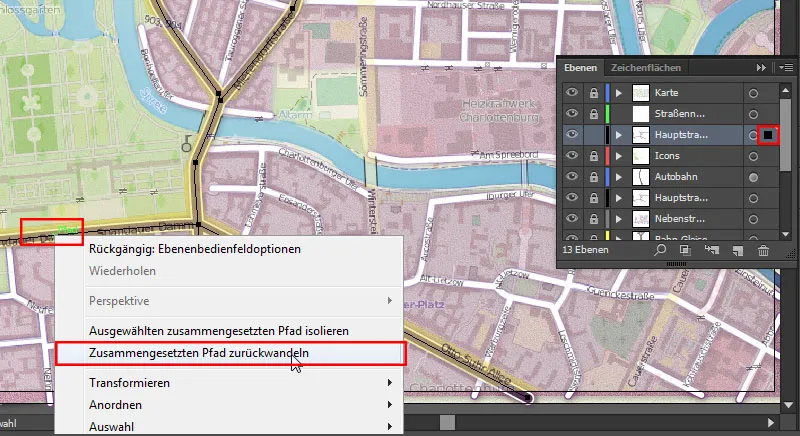
... moeten we eerst het tekstpad in het Lagen-paneel selecteren, het pijlgereedschap nemen, met de rechtermuisknop op het tekstpad in ons werkgebied klikken en vervolgens op Samengesteld pad maken klikken.

En nu kan ik met het Padtekstgereedschap op het Pad voor de "Spandauer Damm" klikken ...

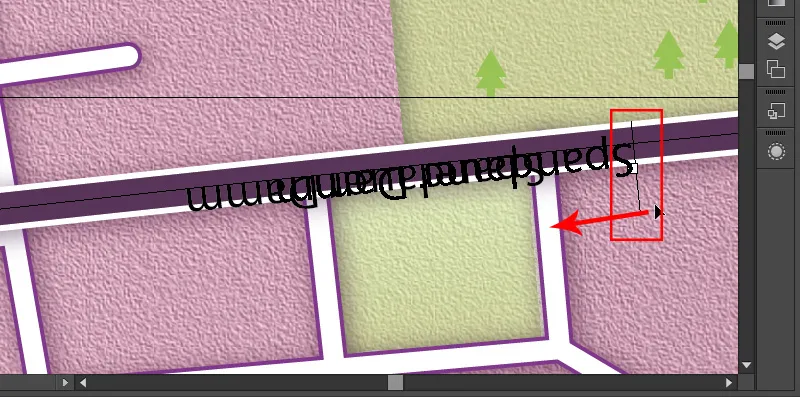
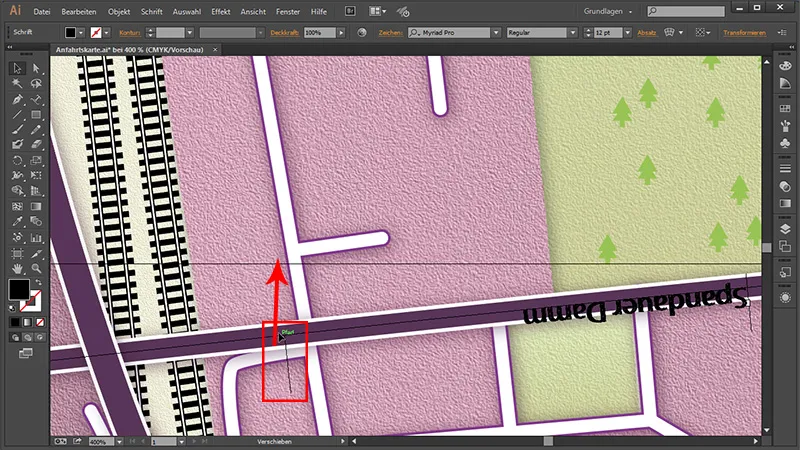
... en "Spandauer Damm" invoeren. Dit verschijnt nu mooi onderaan. En om dit goed te kunnen lezen, nemen we het Selectiegereedschap en aan de rechterkant hebben we een mooie handgreep waarmee we de tekst naar de juiste positie kunnen slepen.

Aan de linkerkant hebben we nog een handgreep. Hiermee kunnen we de tekst naar de bovenkant van het Pad slepen zodat we het goed kunnen lezen.

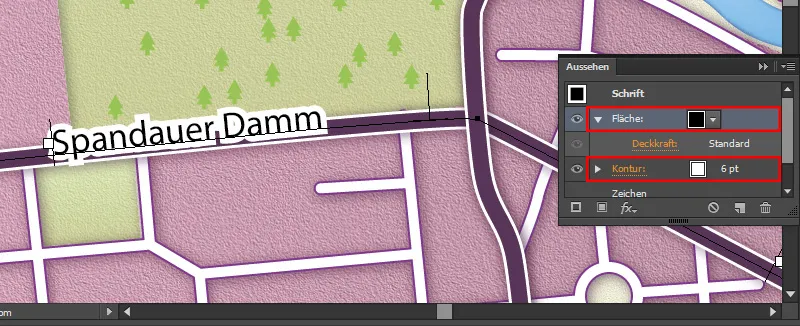
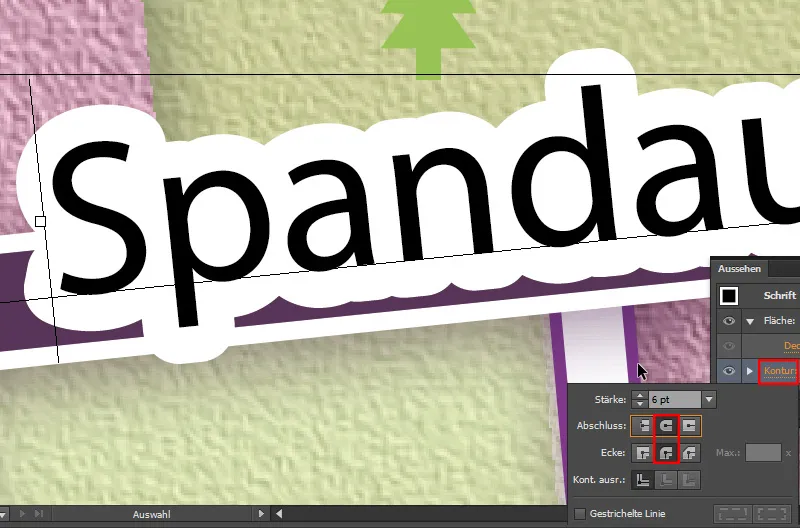
We kunnen onze tekst een lettergrootte van 18 pt geven, zodat we deze goed kunnen lezen. Aangezien de tekst zwart is, heeft deze nog steeds te weinig contrast met de donkere straat. Dit betekent dat we de tekst leesbaarder zullen maken door in het Uiterlijk-paneel nog een extra Omlijning toe te voegen. Dan doen we ...
• Omlijningskleur: Wit
• Omlijningsdikte: 6 pt
Zodat we de tekst weer kunnen zien, schuiven we de laag in het Uiterlijk-paneel omhoog en maken we deze weer zwart.

Nu zien we hier dat onze Omlijning nogal hoekig is ...

Als we dat niet mooi vinden, gaan we naar het punt Omlijning in het Uiterlijk-paneel en ronden deze eenvoudig af ...

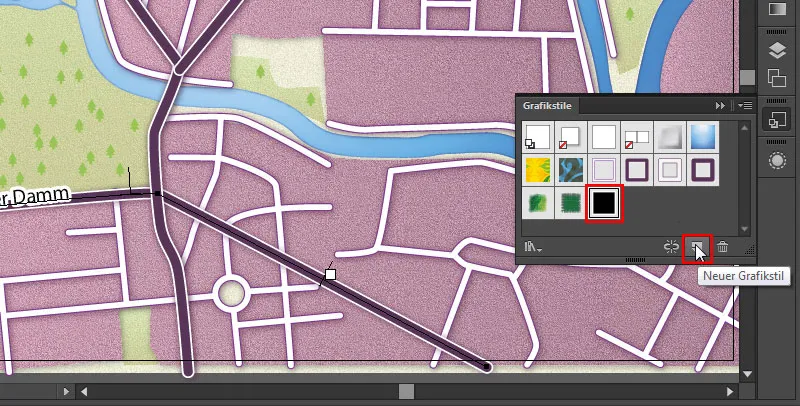
Nu kunnen we dit prachtig lezen. En om dit voort te zetten bij de andere straten, klikken we in het Grafische stijlen-paneel op Nieuwe grafische stijl. Hiermee maken we een nieuwe Grafische stijl aan en kunnen we de verdere straatnamen met één klik in dezelfde stijl maken.

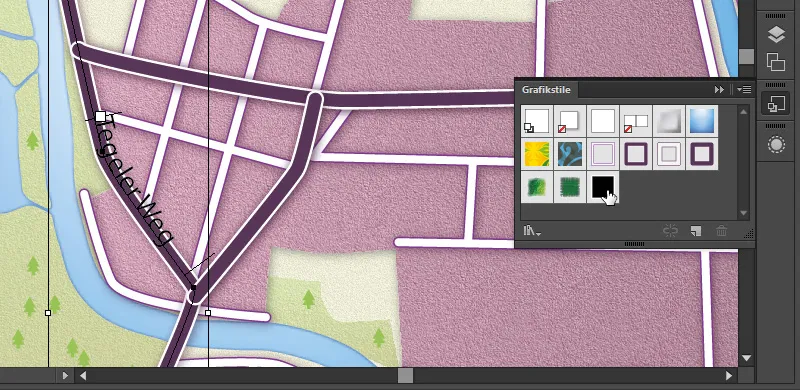
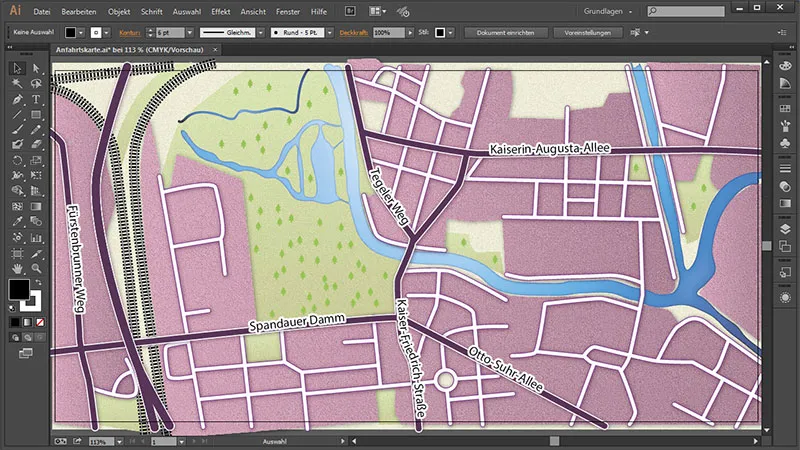
Vervolgens voeren we "Tegeler Weg" in.

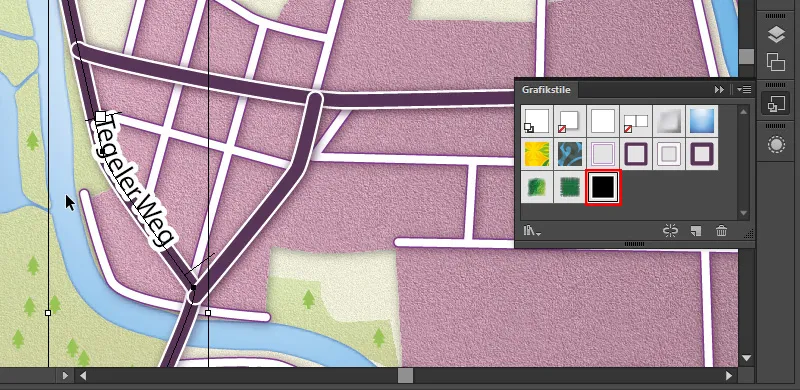
Vervolgens klikken we nogmaals op het pictogram in het Grafische stijlen-paneel - en zo is onze weergave van de straat overgedragen.

Ditzelfde doen we met de overige hoofdstraten.

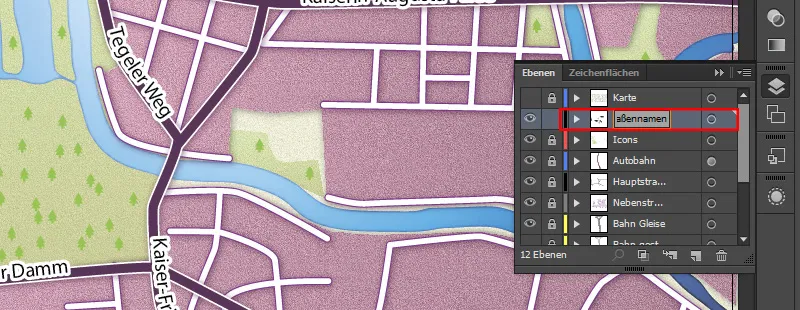
De overgebleven Paden kunnen we eenvoudig wissen. En om ze allemaal te identificeren, gaan we naar het Lagen-paneel, vouwen we de laag "Hoofdstraten" uit en kijken we welke van onze padlagen nog steeds als Pad wordt weergegeven in plaats van de straatnaam. Deze lagen kunnen dan eenvoudig worden verwijderd. Vervolgens kunnen we de oude laag "Straatnamen" verwijderen.

En we hernoemen de "Hoofdstraten" naar "Straatnamen".

Dat was het alweer voor dit deel.

In het volgende en laatste deel zullen we pictogrammen maken voor de metro en de S-Bahn, om aan te geven waar deze zich bevinden. Daarna zullen we een passend symbool maken voor de snelweg, om aan te geven om welke snelweg het gaat. En we zullen onze locatie bepalen.


