Hey ho Pixelgemeenschap,
Vandaag wil ik jullie laten zien hoe je in Illustrator een persoonlijk lesrooster kunt maken voor jezelf of voor je kinderen.
Eindelijk zijn de tijden van gratis lesroosters met een voorgeschreven ontwerp voorbij! Eindelijk krijgen jullie de kans om op te scheppen met jullie eigen lesrooster onder jullie vrienden of op school!
En het maken van het lesrooster is heel eenvoudig - ik laat jullie zien hoe jullie een stap dichter bij jullie persoonlijke lesrooster kunnen komen:
Stap 1 - De voorbereidingen
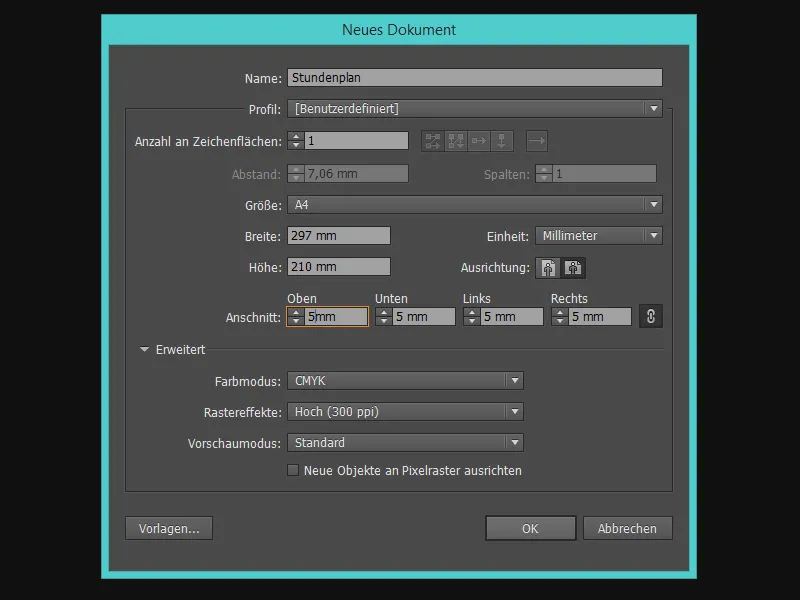
Voordat we echt van start kunnen gaan, moeten we eerst het document instellen! Ik kies in dit voorbeeld voor een document in A4-formaat in liggende oriëntatie.
Vervolgens schakel ik de linialen in met de sneltoets Ctrl+R.
Het is nu tijd om na te denken over de verdeling van de kolommen.
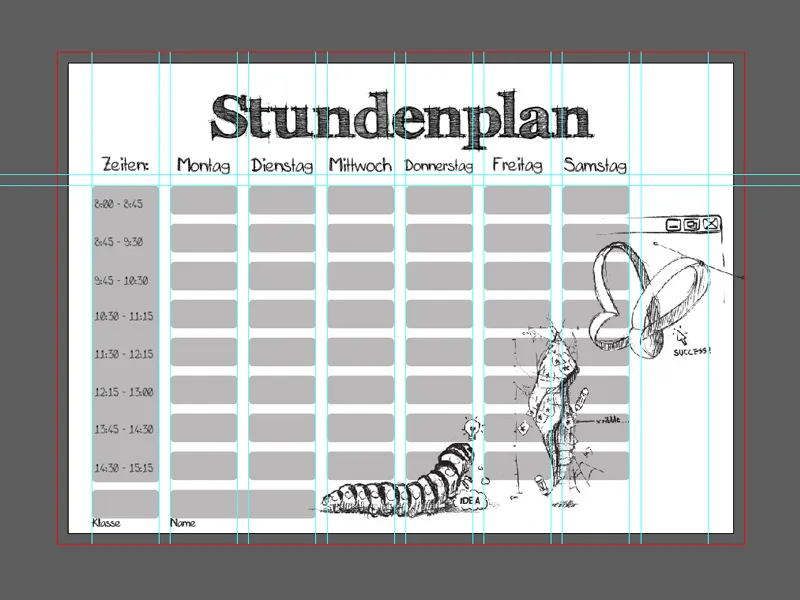
Hoeveel weekdagen wil ik op mijn lesrooster tonen? Hoeveel kolommen heb ik in totaal nodig? In mijn voorbeeld kies ik voor 6 weekdagen inclusief een tijdkolom en een lege kolom. Dat maakt in totaal 8 kolommen.
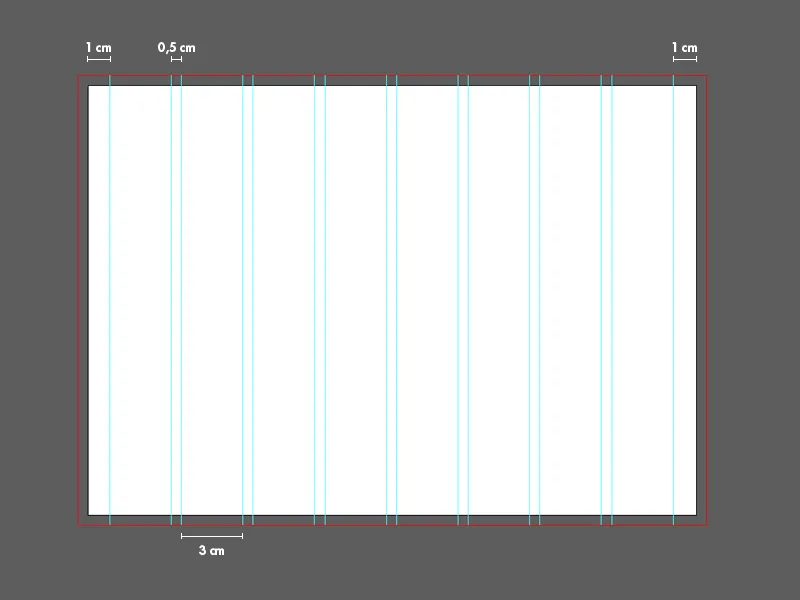
Zodat we later geen problemen hebben met het positioneren van de velden, gaan we nu veel hulplijnen maken!
Daarvoor zijn er twee manieren om de hulplijnen het beste te maken: ten eerste kunnen we eenvoudig een hulplijn naar het liniaal slepen in het document (horizontaal en verticaal) ....webp)
... of we maken met het Lijngereedschap (Shift+:) een rechte verticale lijn bij ingedrukte Shift-toets en klikken vervolgens na een rechtsklik - met het Verplaatsgereedschap (V) - op Hulplijn maken..webp)
Om de hulplijn nu precies te positioneren, moeten we nauwkeurige informatie geven over de X- en Y-as.
Hiervoor klikken we op de hulplijn en geven boven in het menu bij X de waarde in mm aan waarop de hulplijn horizontaal moet worden verschoven.
De waarden van de X-as in dit voorbeeld zijn:
10 mm 40 mm 45 mm 75 mm 80 mm 110 mm 115 mm 145 mm 150 mm 180 mm 185 mm 215 mm 220 mm 250 mm 255 mm 285 mm
Stap 2 - De titel en de weekdagen
Ik maak nu een tekstveld met het tekstgereedschap (T) en trek het kader aan beide zijden tot aan de rand van de pagina.
Voor de titel gebruik ik het lettertype FFF Tusj Vet en de tekengrootte 76 pt - de tekst is gecentreerd.
Vervolgens maak ik opnieuw een tekstveld en typ "Maandag".
De tekstvelden van de weekdagen moeten qua grootte overeenkomen met de kolommen, dus trekken we het tekstkader tot de overeenkomstige hulplijnen.
Voor de weekdagen gebruik ik het lettertype Mia's Scribblings ~ en de tekengrootte 20 pt - ook hier is de tekst gecentreerd.
Ik dupliceer de tekstvakken van de weekdagen door ze te kopiëren en meerdere malen in te voegen (hier helpt een horizontale hulplijn, zodat de tekst op één lijn blijft). Tenslotte worden ze toegewezen aan hun respectievelijke kolom.
Alleen de weekdagen nog even hernoemen ...
Elke dag Maandag zou misschien iets voor Stefan zijn - maar niet voor mij.
Voor "Donderdag" moest ik een beetje valsspelen en de tekengrootte verlagen naar 17 pt.
Ik maak tot slot nog een andere horizontale hulplijn en plaats deze 5 mm onder de hulplijn voor de tekst.
Om gemakkelijker te werken zonder per ongeluk een hulplijn te selecteren, vergrendelen we deze door naar Beeld>Hulplijnen>Hulplijnen vergrendelen te gaan..webp)
Stap 3 - De velden om de uren in te vullen
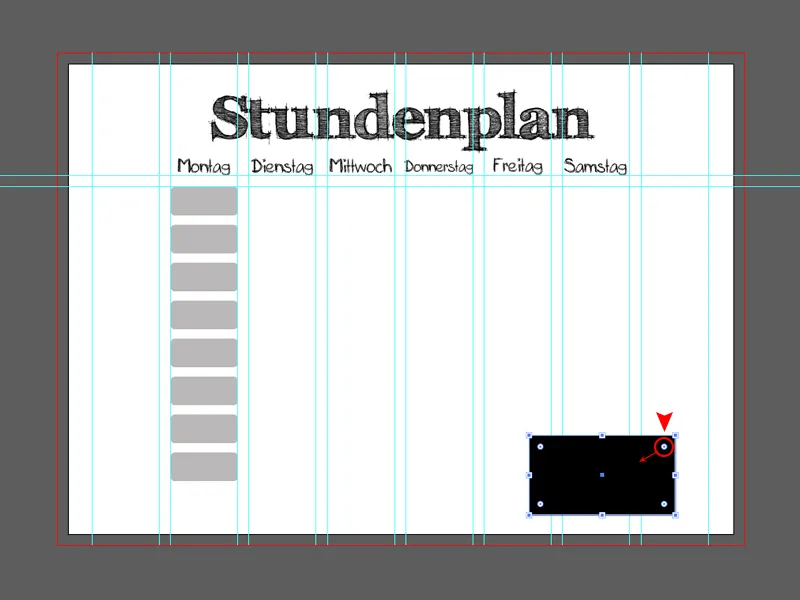
Ik pak het Rechthoekgereedschap (M) en maak een rechthoek binnen de kolom (in het voorbeeld is de rechthoek 3 cm x 1,3 cm groot).
Voor afgeronde hoeken kunnen we in Illustrator CC heel eenvoudig op een van de cirkels binnen de vorm klikken en naar binnen slepen met ingedrukte muisknop. Als alternatief werkt ook het Ronde-rectangle-gereedschap. Als we tevreden zijn met het vak, kunnen we het meerdere malen dupliceren (in het voorbeeld zijn er in totaal 8 vakjes) en ze onder elkaar rangschikken.
Illustrator helpt ons hier deels met slimme hulplijnen, om ze op de juiste manier te positioneren. Zo nodig helpen ook horizontale hulplijnen op 5 mm afstand van de velden.
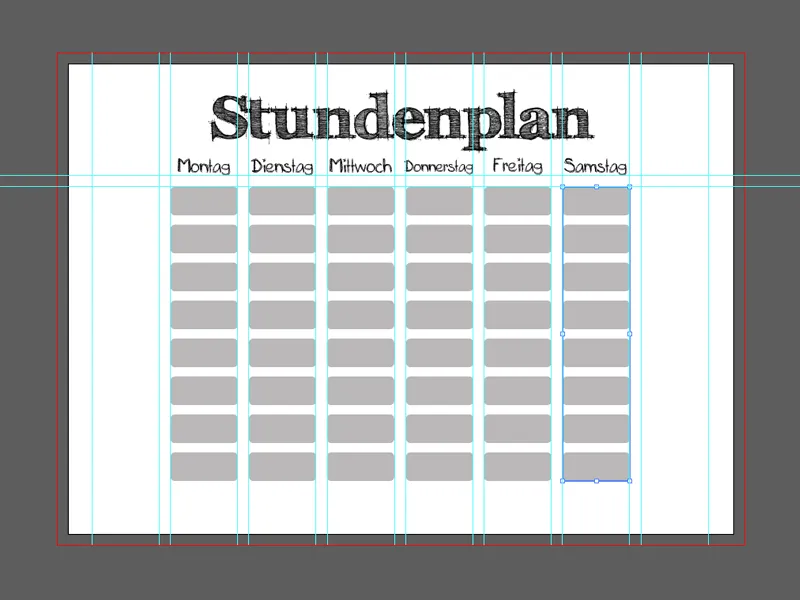
Ik markeer nu alleen alle 8 vakjes met ingedrukte Shift-toets en groepeer ze door te gaan naar Object>Groeperen.
We dupliceren deze groep met de methode Kopiëren en plakken en voegen ze in hun respectievelijke kolom in.
Klaar!
Stap 4 - We gaan decoreren!
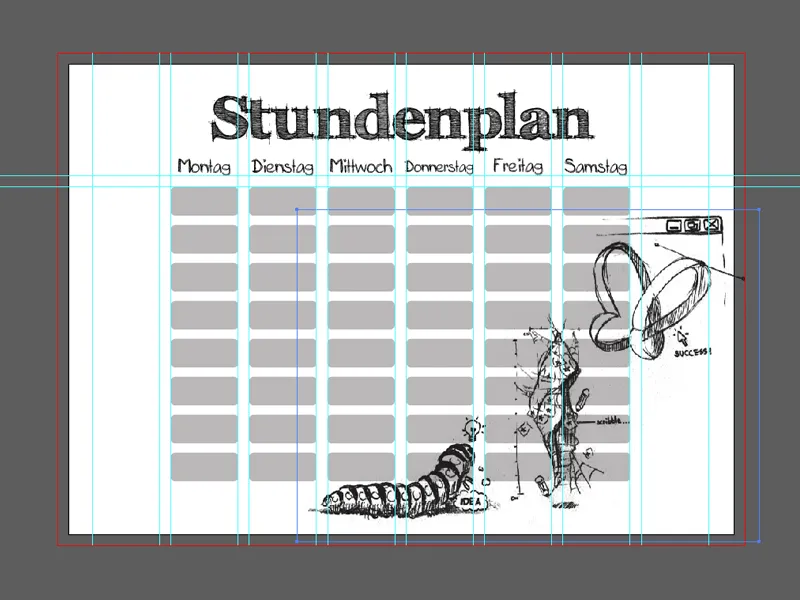
De basisstructuur van het lesrooster is theoretisch klaar, maar omdat het er nogal liefdeloos uitziet, zal ik het lesrooster nog wat opfleuren met een tekening! Bij deze krabbelschrift past het best een schets als blikvanger - daarom gaan we naar Bestand>Plaatsen... en voegen mijn tekening toe.
De tekening is eerder in Photoshop uitgesneden en als PNG-bestand in 3 delen opgeslagen.
Omdat ik de zichtbare grijze vlakken onder de tekening niet mooi vind, maak ik met het Pen gereedschap (P) een pad rond de contouren van de tekening en vul dit wit in.
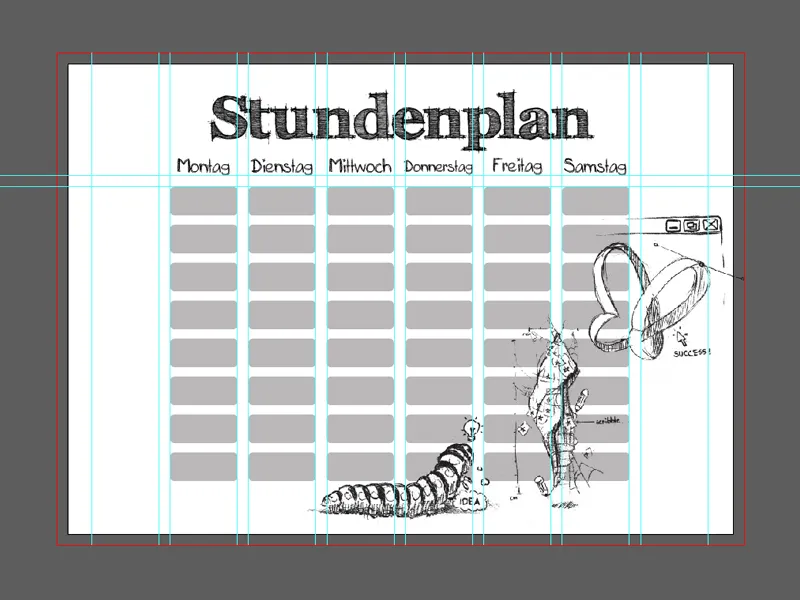
Als laatste plaats ik de witte vlakken achter de tekening door te klikken op Object>Schikken>Naar achteren (mogelijk deze stap meerdere malen herhalen).
De witte vlakken worden nu gegroepeerd met het bijbehorende deel van de tekening - zo kunnen we indien nodig de tekeningen inclusief de witte vlakken gemakkelijker verplaatsen.
Stap 5 - Naam, klas en de tijden
Nu hebben we nog wat vakken nodig voor de naam van de eigenaar, de klas en vakken met de bijbehorende tijden.
Hiervoor kopiëren we gewoon een van de vakken van de weekdagen (gewoon dubbelklikken om in de groep te gaan).
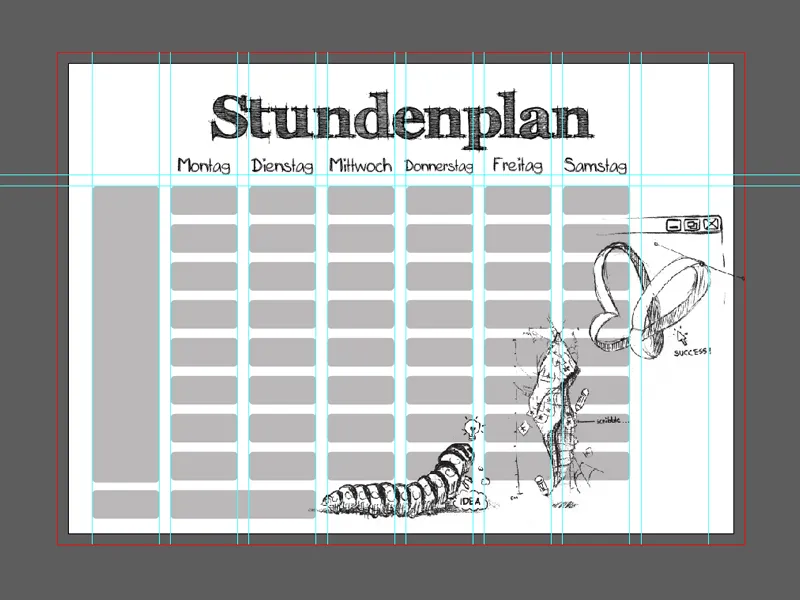
Deze vakken kunnen zonder problemen worden verlengd - zonder daarbij de afgeronde hoeken te verliezen:
Gewoon met het Direct selecteren gereedschap (A) met ingedrukte muisknop een kader rond de zijde trekken die verlengd moet worden, en vervolgens met ingedrukte Shift-toets in de gewenste richting slepen..webp)
In dit voorbeeld zijn zo de kolom voor "Tijden" toegevoegd evenals een veld voor de naam en klas.
Nu hoeven we alleen nog maar de vakken te benoemen en in te vullen.
We maken hiervoor gewoon weer een aantal tekstvakken aan (hiervoor kunnen we ook al aanwezige tekstvakken dupliceren) en passen ze dienovereenkomstig aan.
In het voorbeeld gebruik ik opnieuw Mia's krabbels ~ met een lettergrootte van 12pt - en zoals altijd gecentreerd.
Stap 6 - Laatste details
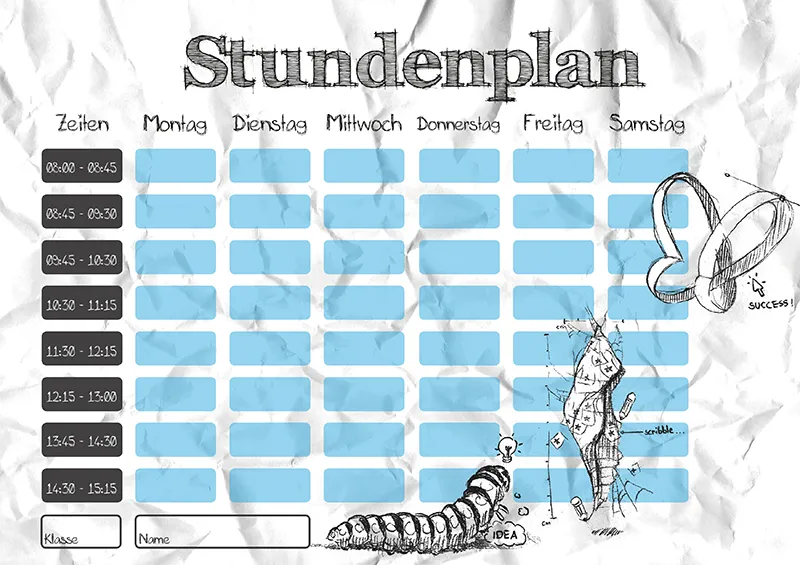
Tot slot heb ik nog het een en ander aangepast.
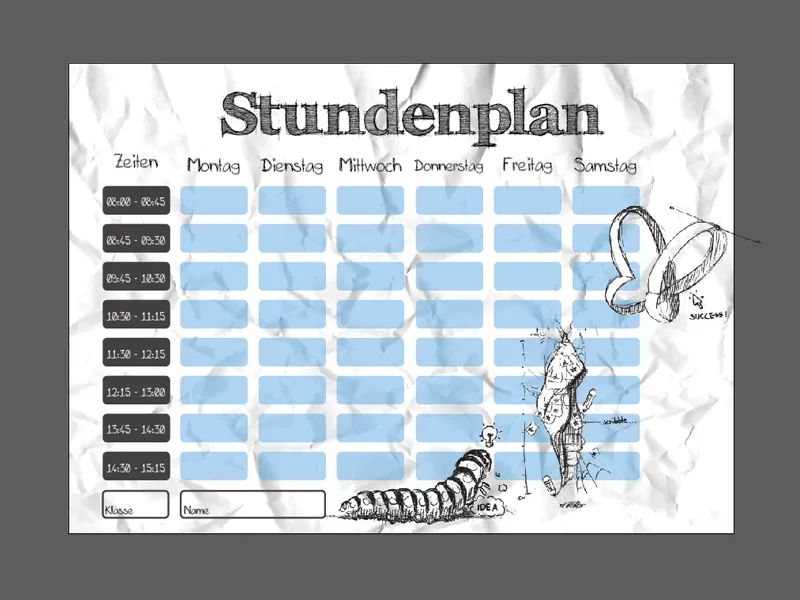
Zo heb ik bijvoorbeeld de grijze vakken voor de weekdagen blauw geverfd en de transparantie iets verminderd (Venster>Transparantie activeren).
Verder heb ik het grote "Tijden"-veld vervangen door meerdere kleine donkergrijze vierkantjes en de tekst wit gemaakt.
De klas- en naamvelden hebben een contour gekregen en de tekening is iets passender verplaatst.
Als leuk detail heb ik een vel papier gekreukt, gescand en via Bestand>Plaatsen... het blad als achtergrond ingesteld.
Gewoon de afbeelding naar de juiste grootte slepen (A4-formaat) en onder Object>Schikken>Naar achtergrond verplaatsen.
Past perfect bij de scribbel-lettertypen!
Nu kun je je lesrooster afdrukken (let op de snijmarge) en opslaan als PDF.