In het laatste deel zullen we ons bezighouden met het toevoegen van de resterende symbolen die nog ontbreken, en onze locatie plaatsen.
Aanvullen van ontbrekende straten
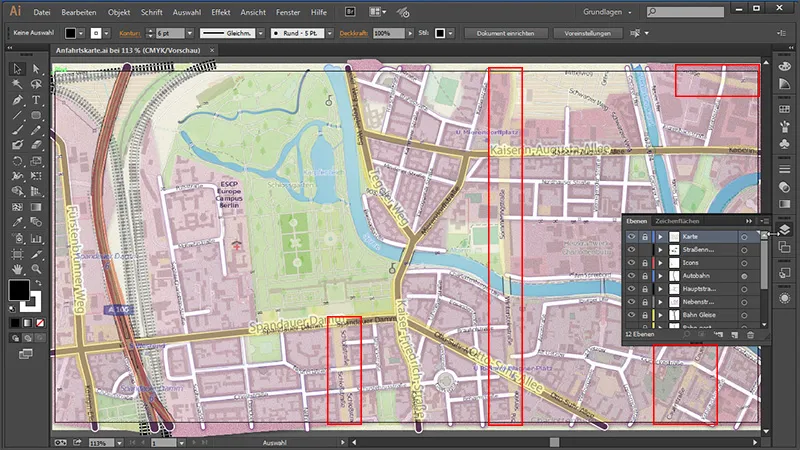
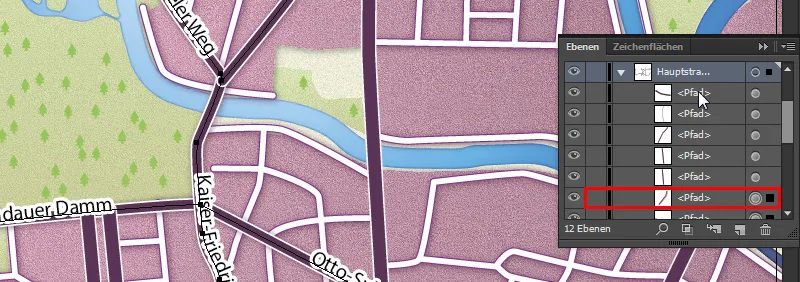
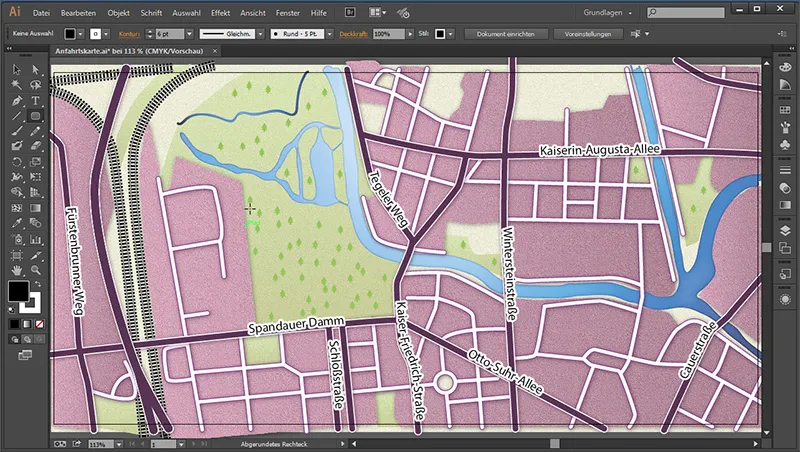
Maar voordat we dat doen, zullen we eerst de overgebleven ontbrekende straten tekenen. Als we nu de kaart in de lagenweergave weer tonen, zien we dat er nog een paar straten ontbreken.

En die willen we natuurlijk nog toevoegen. We doen dit door opnieuw ongebruikte lagen te vergrendelen en onze hoofdwegen te ontgrendelen. Vervolgens nemen we het padgereedschap en tekenen onze straten na.

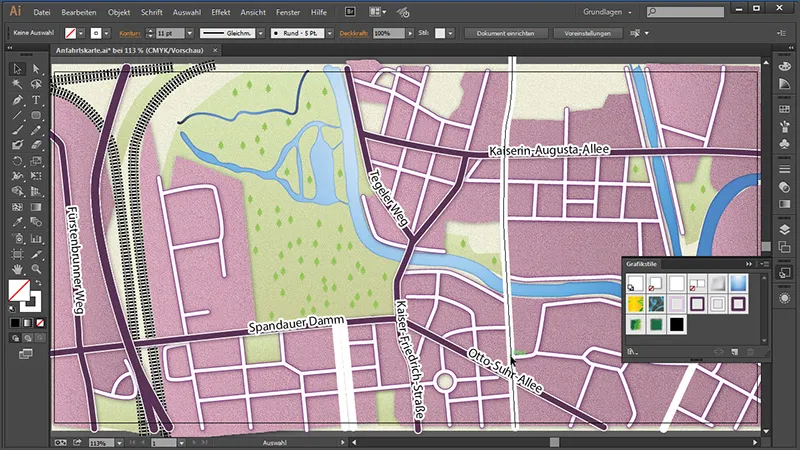
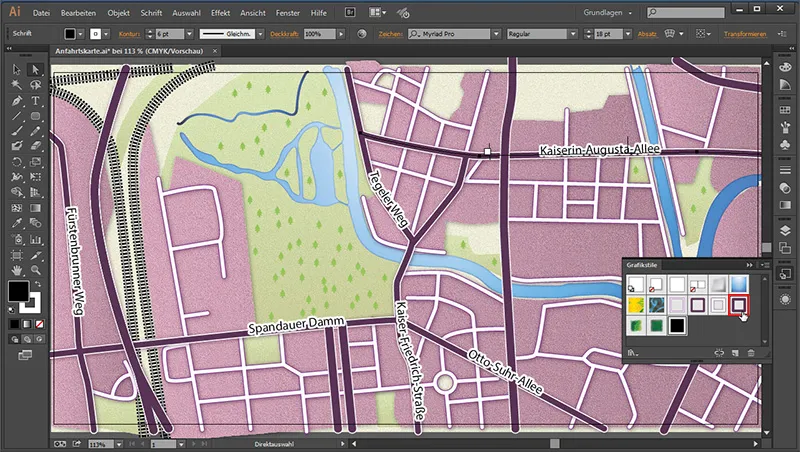
Aangezien we onze hoofdwegen eerder als grafische stijl hadden opgeslagen, hoeven we ze nu alleen maar allemaal te markeren en de grafische stijl voor de straten toe te passen.

Nu hoeven we alleen nog maar de zojuist gecreëerde straten met elkaar te verbinden. Want wanneer we alles bekijken, ligt de "Kaiserin-Augusta-Allee" hier onder onze nieuw gecreëerde straat.

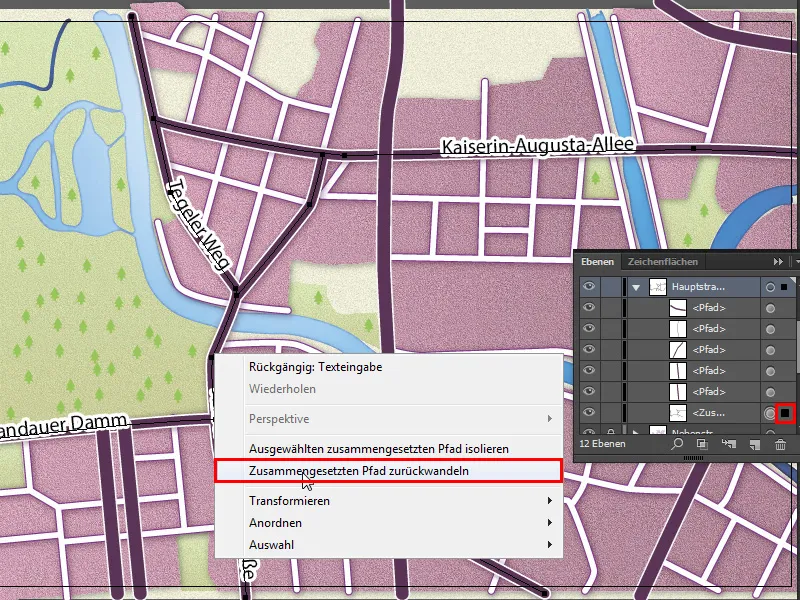
We voegen de twee eenvoudig samen door eerst het samengestelde pad bij de oude hoofdwegen op te lossen. Pas dan kunnen we de nieuw gecreëerde straten toevoegen.
Dus eerst markeren we de samengestelde hoofdwegen en klikken met de rechtermuisknop op het straatpad. Daar kiezen we in het contextmenu Samengesteld pad ontbinden.

Nu zijn al onze paden gescheiden. Voor controle zien we in het lagenpaneel dat alle paden daar weer afzonderlijk te vinden zijn.

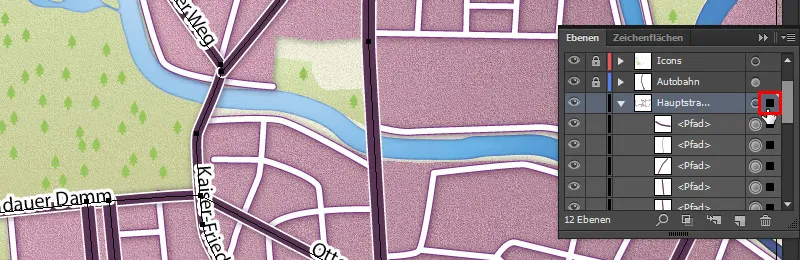
Nu kunnen we alle hoofdwegen weer tot een samengesteld pad samenvoegen door ze in het lagenpaneel allemaal te markeren, ...

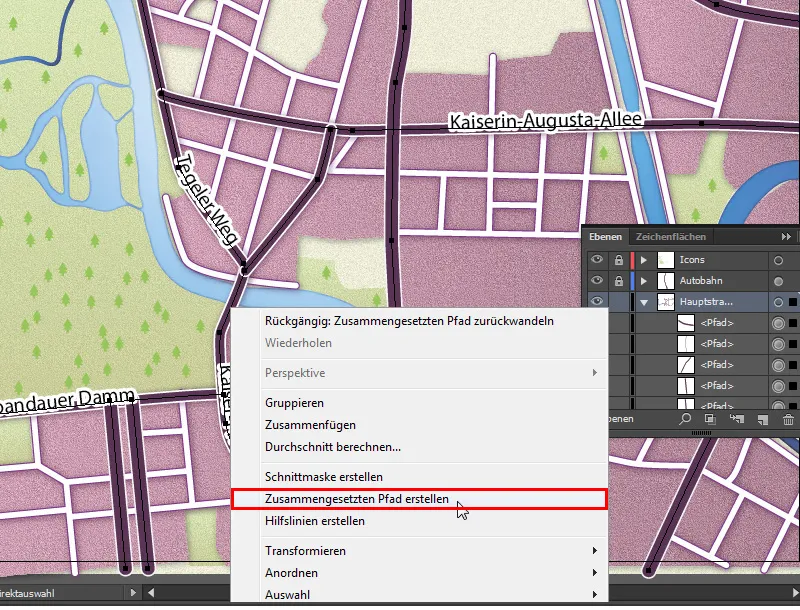
... rechtsklikken op een van de paden op het werkgebied en naar Samengesteld pad maken gaan.

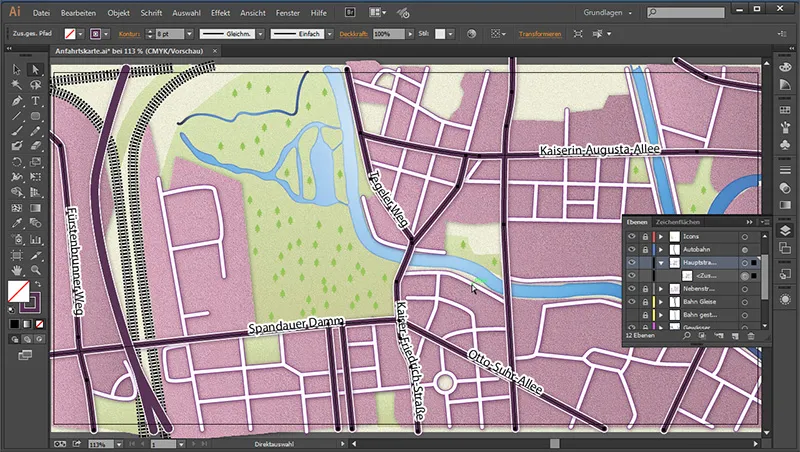
En zo zijn alle paden weer samengevoegd.

Tot slot hoeven we alleen nog de straatnamen toe te voegen.

Borden maken - Metro
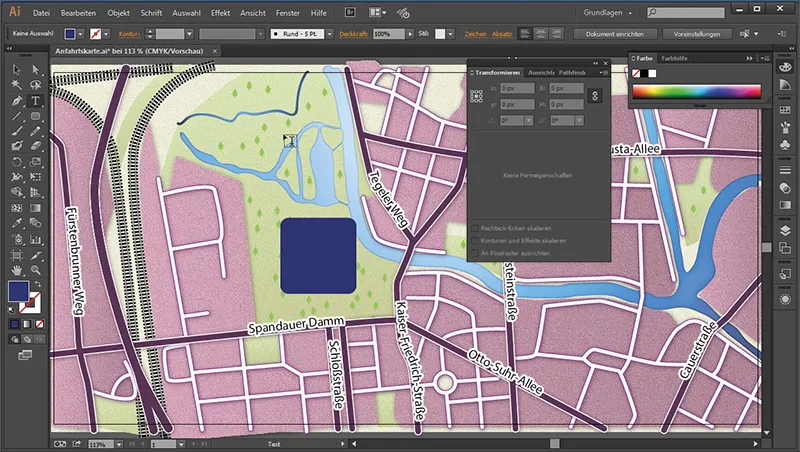
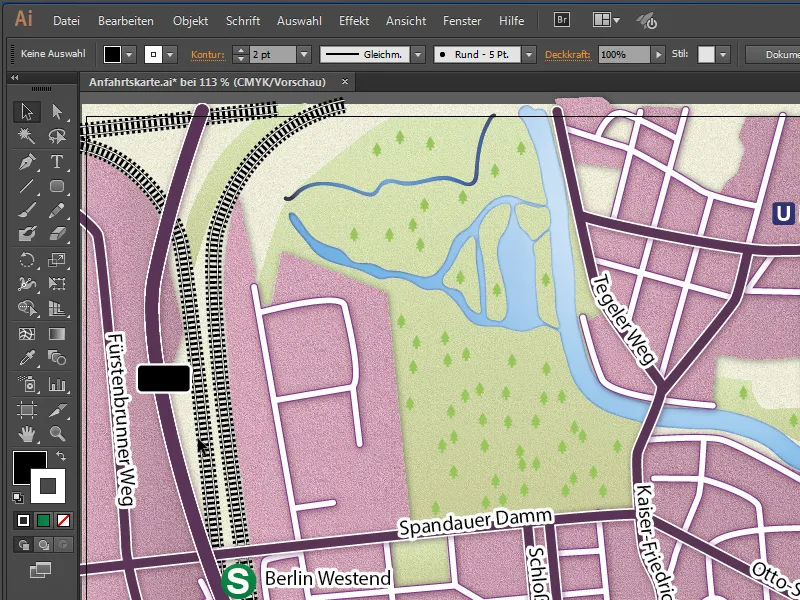
Vervolgens zullen we nu de borden maken. We beginnen met een metro-bord. Om niet op onze hoofdwegen te tekenen, vergrendelen we alle lagen en ontgrendelen onze "Icons"-laag. Allereerst hebben we het Afgerond rechthoek-gereedschap nodig. Hiermee tekenen we op ons werkgebied een afgerond vierkant en geven we het de volgende waarden:
• Contour: geen
• Vulkleur: #293176

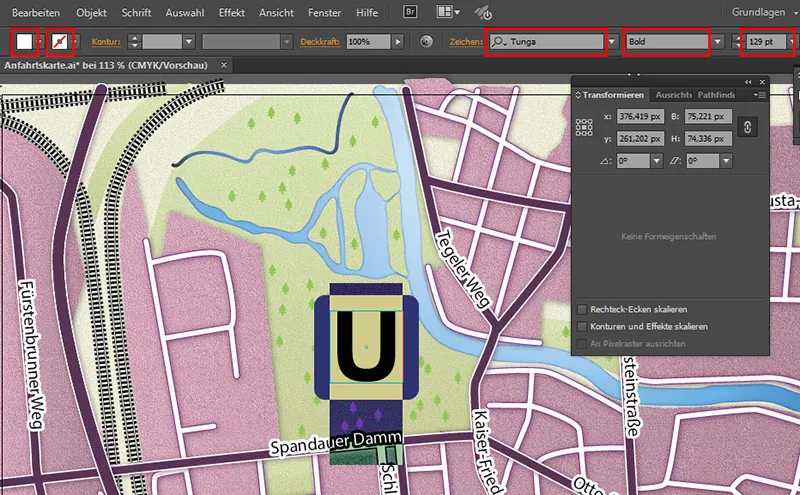
Vervolgens tekenen we met het Text-gereedschap een tekstveld en schrijven een "U" erin. We kunnen dit zo groot maken dat het in het vierkant past. Dit zijn de waarden die het kan krijgen:
• Vul: Wit
• Contour: Geen
• Lettertype: Tunga
• Vetgedrukt
• Lettergrootte: 129 Pt

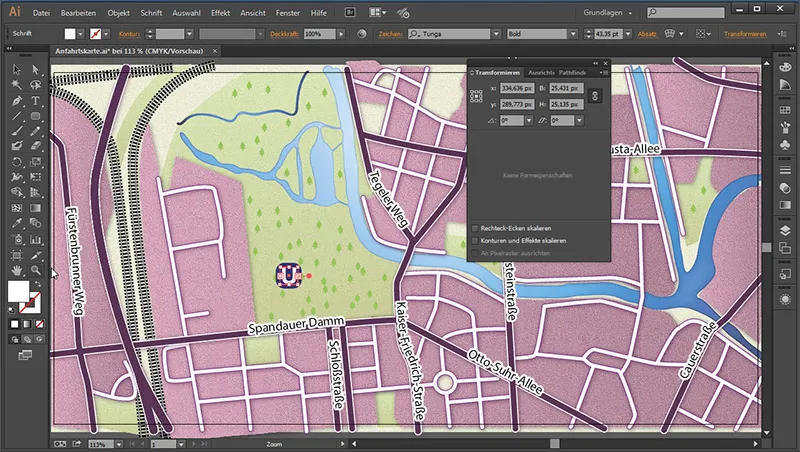
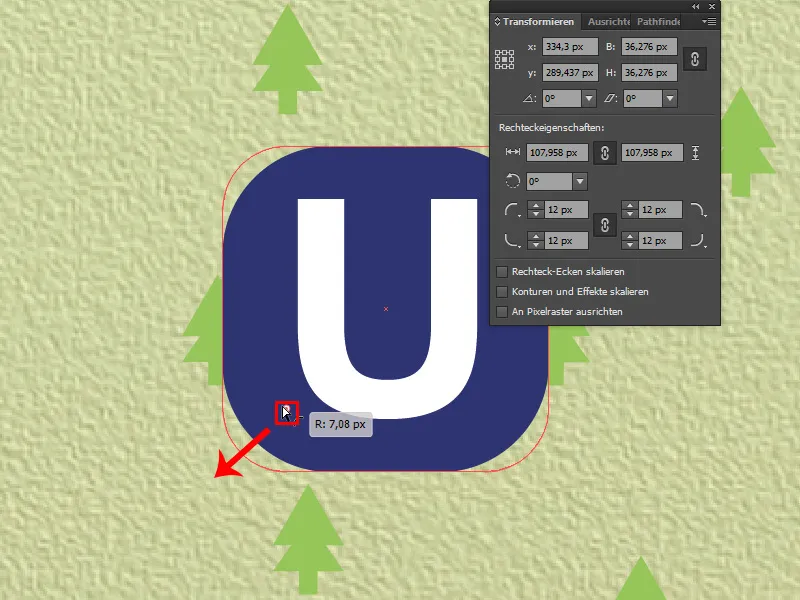
Vervolgens kunnen we het symbool passend verkleinen.

Vervolgens zoomen we in en verkleinen de straal van de hoeken, aangezien deze niet zijn aangepast bij het verkleinen.

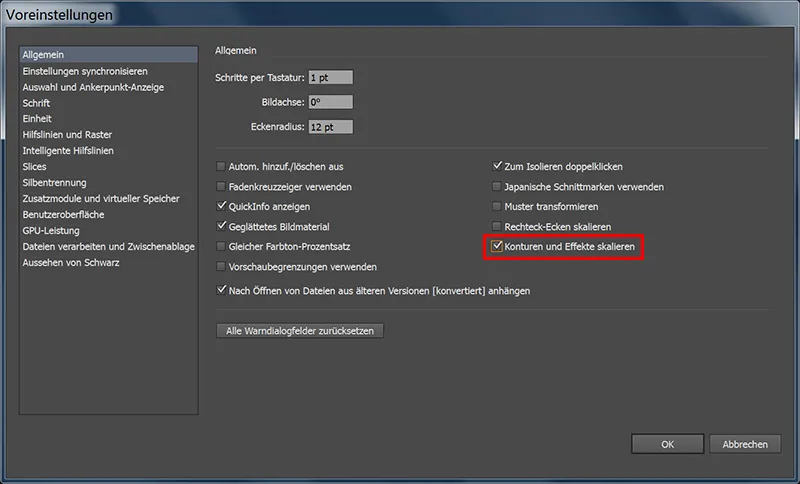
Willen jullie dat dit jullie de volgende keer bespaard blijft? Ga dan eenvoudig naar Bewerken>Voorkeuren en vink daar het selectievakje aan bij Schalen van contouren en effecten.

Vervolgens markeren we beide vlakken en vormen we deze om naar een groep met Ctrl+G.
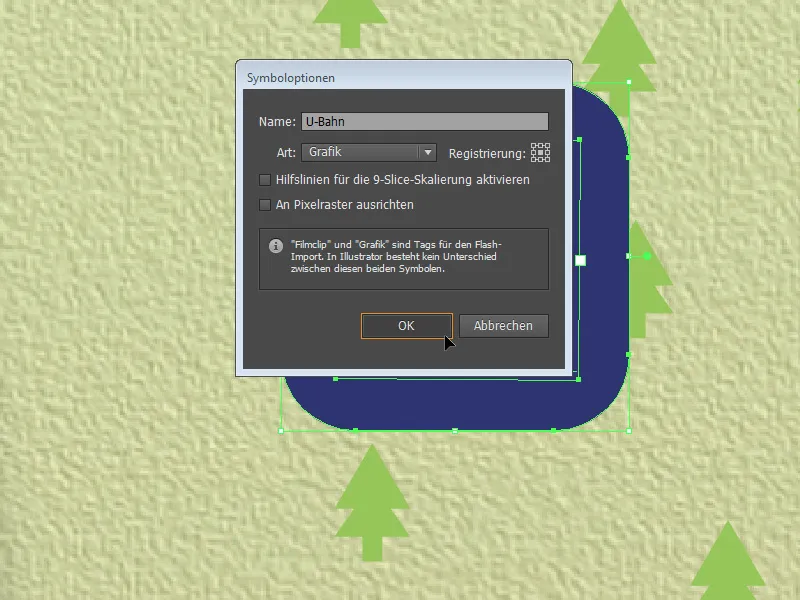
Om het metrostationbord als symbool op te slaan, markeren we het volledig en drukken op de toets F8. In het verschijnende menu voeren we het volgende in:
• Naam: Metro
• Type: Grafisch

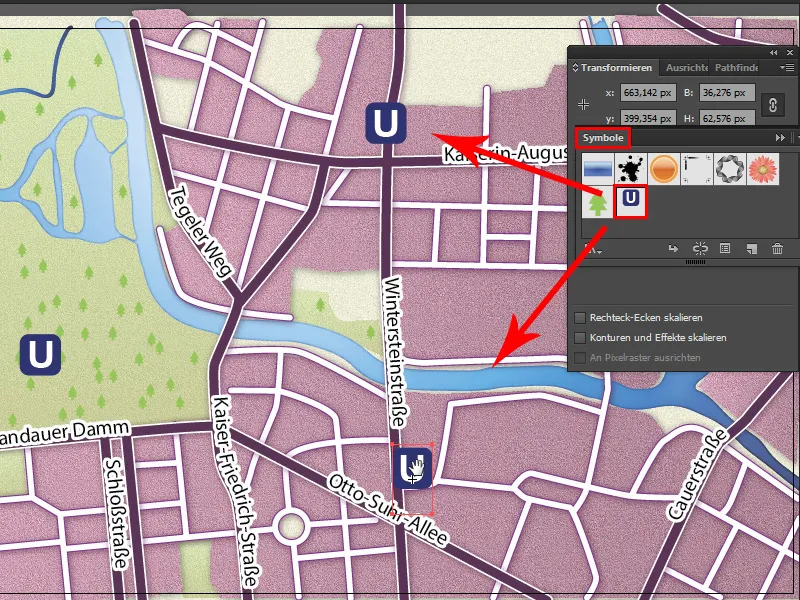
Nu kunnen we het symbool-paneel openen en vanuit het bedieningspaneel meer metrostationsymbolen naar het werkgebied slepen.

En als we vinden dat onze metrostationsymbolen nog wat te groot zijn, kunnen we met een dubbelklik in het symbool-paneel op het metrostationbord de grootte en de hoekradius dienovereenkomstig aanpassen.

SSpoorsymbool
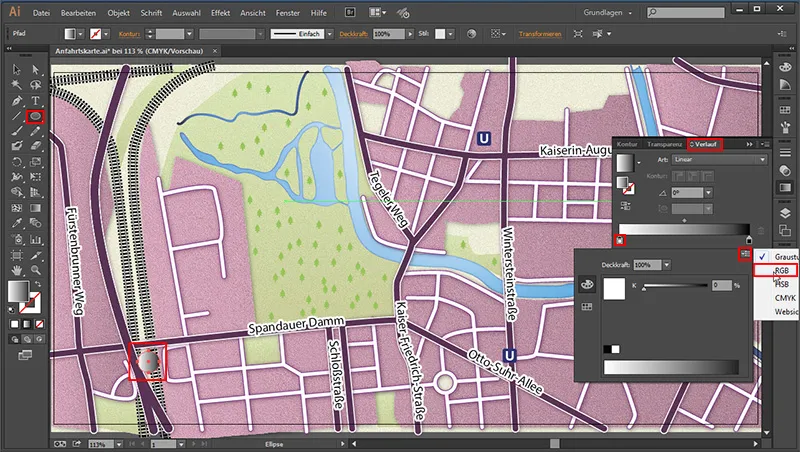
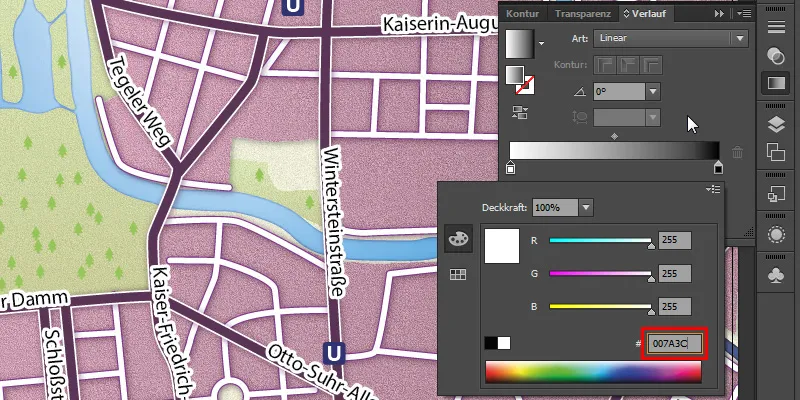
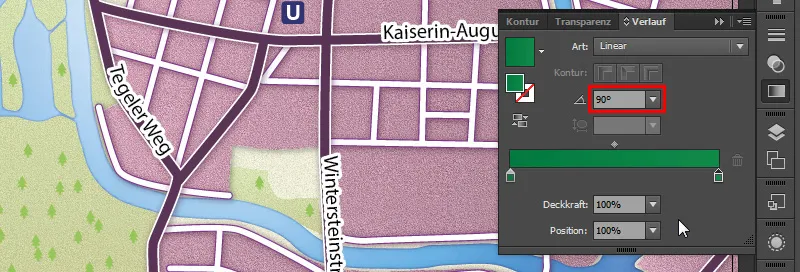
Hierna rest ons alleen nog een S-Spoorsymbool. Hiervoor gebruiken we het Ellipsen-tool. Daarmee tekenen we een cirkel en geven deze via Venster>Verloop een Verloop. We klikken op de verloopbalk en vervolgens op de linker kleuremmmer. Er verschijnt een klein flyout-menu met een klein driehoeksymbool naar beneden in de rechterbovenhoek. We selecteren het om de instelling van Grijswaarden naar RGB om te zetten, zodat we kleurwaarden kunnen instellen.

• Kleur: #007A3C

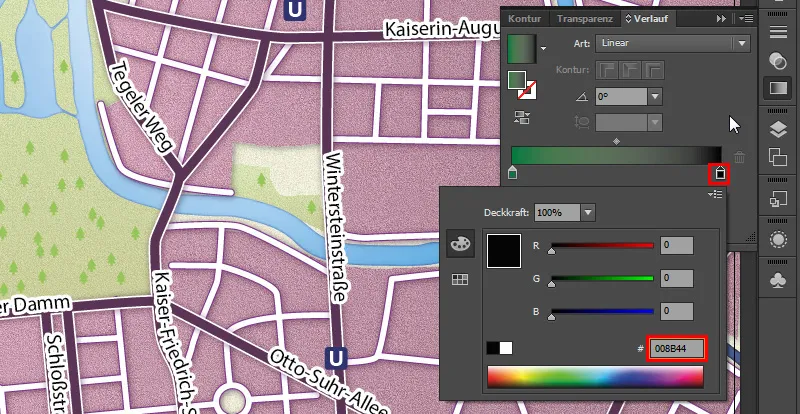
Op de rechter kleuremmmer voeren we (nadat we daar ook naar RGB hebben omgezet) het volgende in:
• Kleur: #008B44

En een hoek van 90°.

We klikken met het tekstgereedschap op het werkgebied, maken een "S" met een witte vlakvulling en schuiven het passend in de cirkel.

Benaming voor pictogrammen
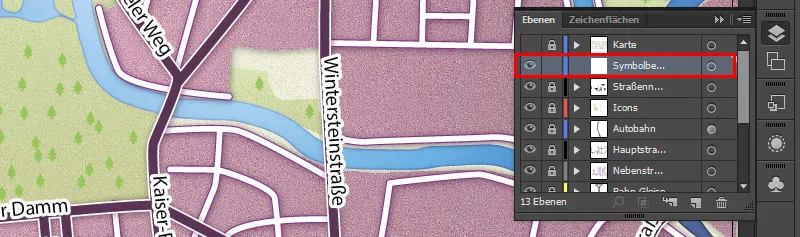
We hebben nu onze pictogrammen gemaakt. We hebben nu alleen nog de juiste benamingen voor de stations nodig. Eerst gaan we naar ons lagenpaneel en vergrendelen we de laag "Pictogrammen". Vervolgens maken we een nieuwe laag aan en noemen deze "Symboolbenamingen".

Vervolgens klikken we op het werkgebied en benoemen onze S-Bahnhalte van 18 pt grootte "Berlijn Westend". Vervolgens wijzen we hem alleen nog de stijl toe van ons grafische stijlen-paneel voor straatnamen. Hetzelfde doen we met de metrostations.

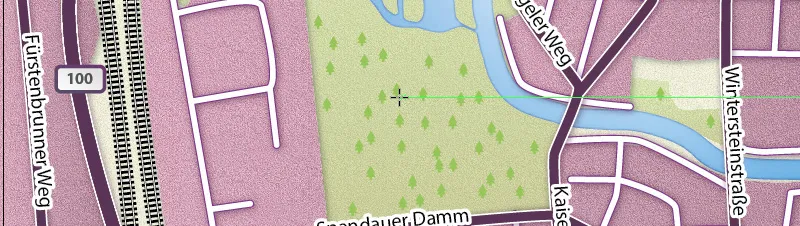
Autosnelwegborden maken
Als laatste rest ons alleen nog een autosnelwegbord, dat ons vertelt om welke autosnelweg het hier gaat. Hiervoor nemen we nogmaals het Afgeronde Rechthoekgereedschap en maken daar een passend bord met een 3 pt-contour.

Vervolgens geven we het vlak een verloop:
• Kleur links: Wit (#ffffff)
• Kleur rechts: #dbdbdb
Hoek: 60°
En de contour geven we ook een verloop:
• Kleur links: #524c67
• Kleur rechts: #6c346e
• Hoek: 60°
• Contourdikte: 3 Pt

Dan ontbreekt alleen nog de aanduiding. Mijn waarden zijn als volgt:
• Lettertype: Myriad Pro
• Vetgedrukt: Bold
• Lettergrootte: 14 Pt
• Letterkleur: #515150
En dat moeten we alleen nog passend in het symbool plaatsen.

Locatie
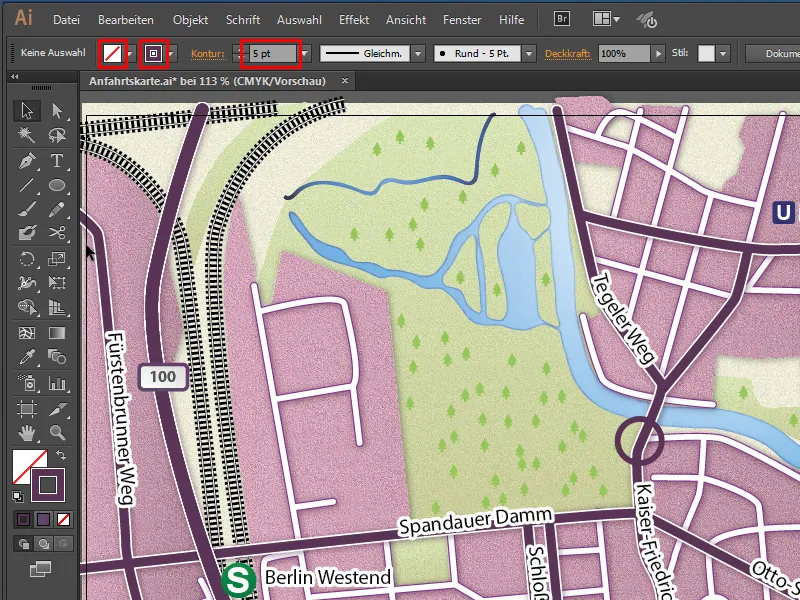
De locatie maken we als volgt: We nemen het Ellips-gereedschap en tekenen een cirkel met de volgende waarden:
• Oppervlakte: Geen
• Omtrekkleur: #593055
• Omtrekdikte: 5 Pt

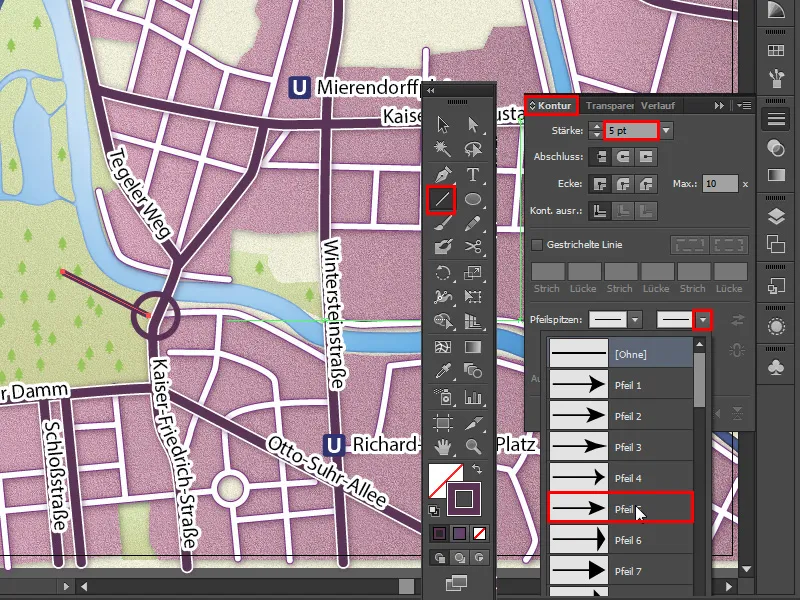
En met de Lijnentekenaar tekenen we de locatie in. Voor een pijlpunt gaan we naar het Omtrek- paneel naar het punt Pijlpunten en selecteren bij de tweede invoer Pijlpunt 5.

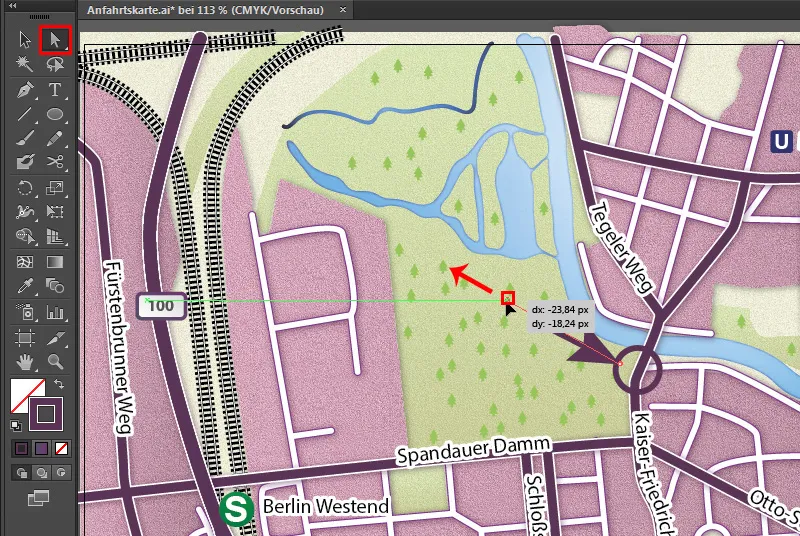
Omdat de punt een beetje te groot is, kunnen we het einde van de pijl markeren met het Direct selectie-gereedschap en deze in lengte wat vergroten.

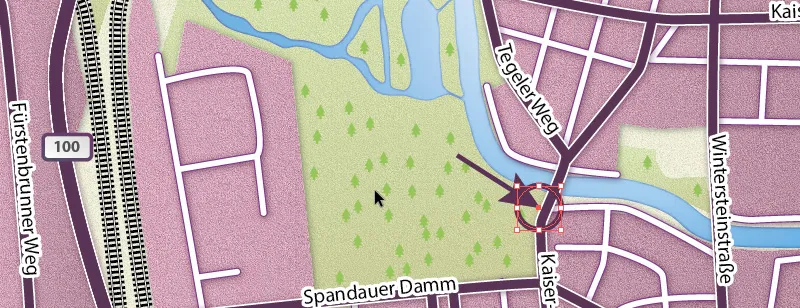
Als we de cirkel markeren, zien we waar het midden van de cirkel is. Daar kunnen we ons op oriënteren en de pijlpunt op de juiste positie in het midden plaatsen.

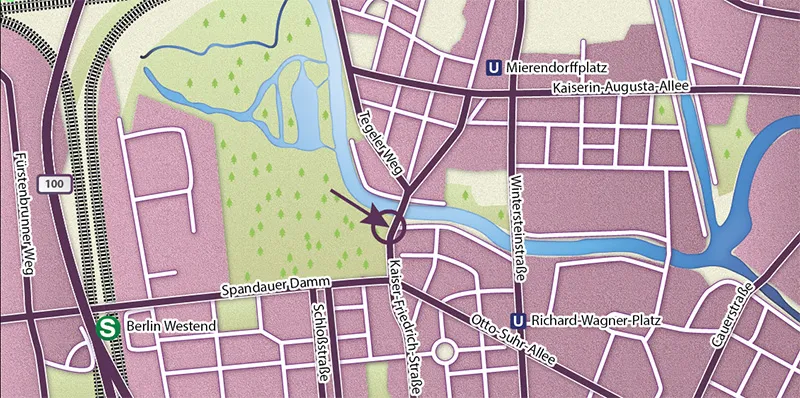
Nu zijn we klaar met de routebeschrijving:

Export
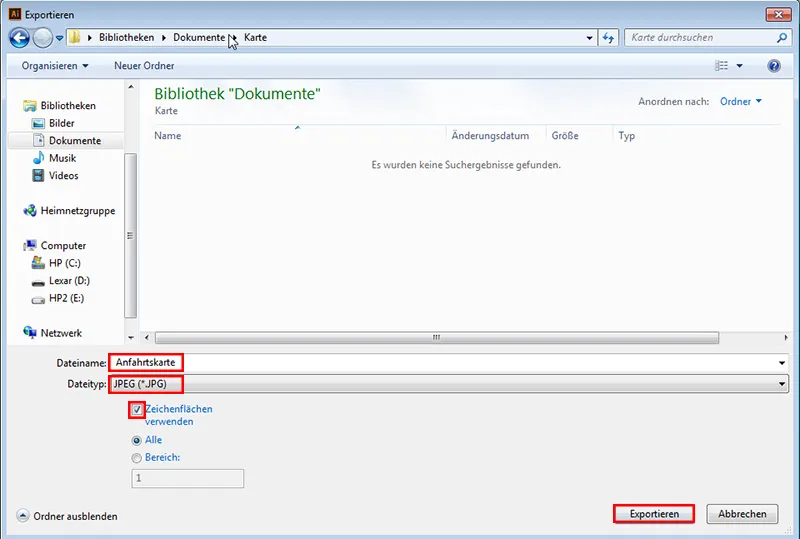
Om de kaart te exporteren, gaan we in het menu naar Bestand>Exporteren, geven we het een bestandsnaam en stellen we het bestandstype in op JPEG (*.JPG).
• Bestandsnaam: willekeurig
• Bestandstype: JPEG (*.JPG)
• Artboards gebruiken: Ja

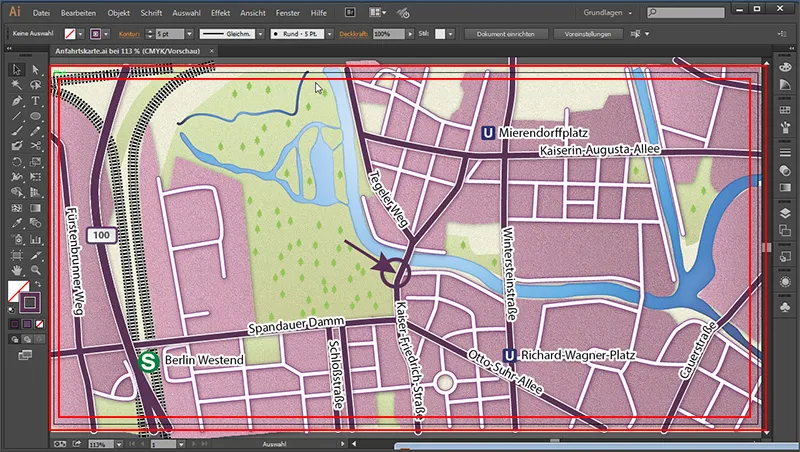
Het is belangrijk om een vinkje te zetten bij Artboards gebruiken, want als we ons Illustrator-document bekijken, zien we dat we een zwarte rand om onze kaart hebben getekend ...

... en daarboven hebben getekend. Deze wordt na het activeren van deze optie netjes bij de rand "afgesneden".
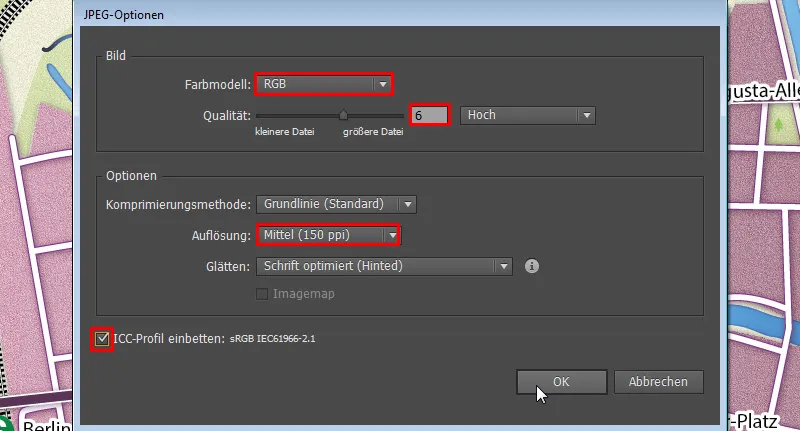
We stellen de JPEG-opties als volgt in:
• Kleurmodel: RGB
• Kwaliteit: 6 (Hoog)
• Resolutie: Gemiddeld (150 ppi)
• ICC-profiel insluiten: Ja

Het is erg belangrijk om het kleurprofiel in te sluiten. Anders kunnen de kleuren verkeerd worden weergegeven.
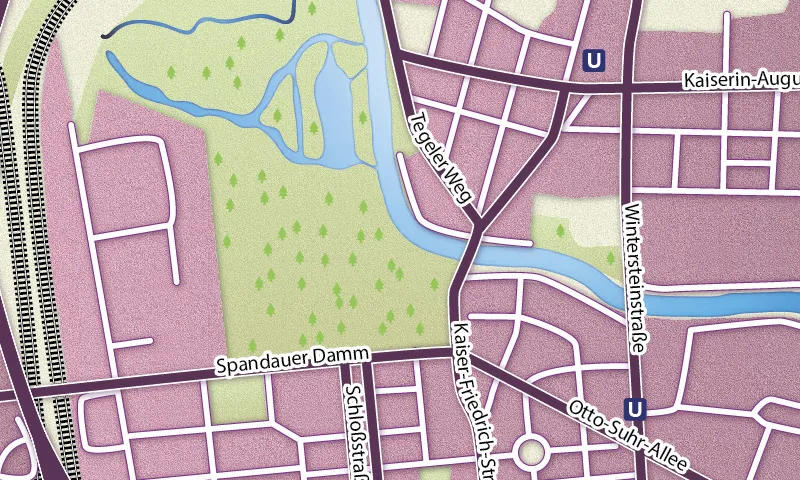
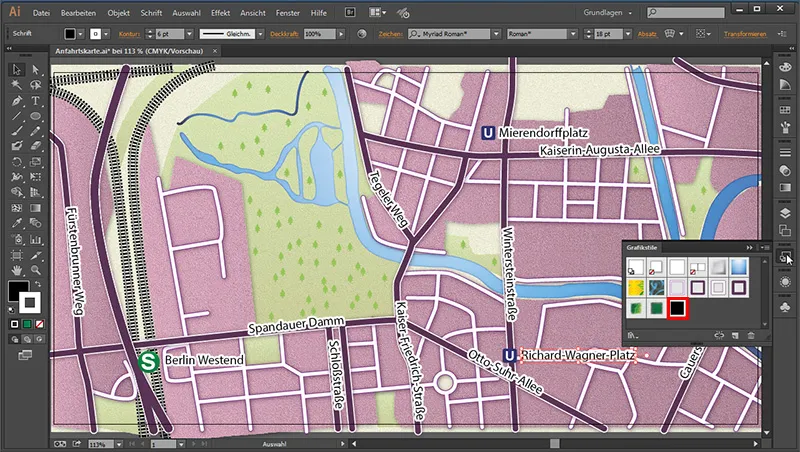
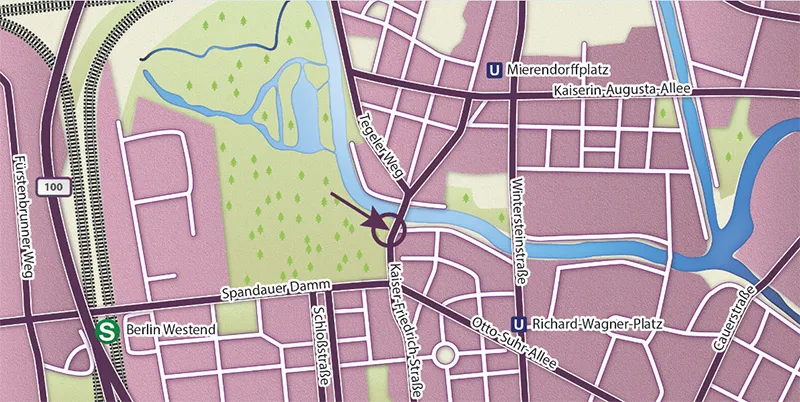
Na een klik op OK ziet ons resultaat er als volgt uit:

Ik hoop dat jullie hebben genoten van deze tutorial. :)


