Zo zal de splash-tekst eruit zien (Afbeelding 01):
Maar genoeg gepraat. Veel plezier en veel succes met leren op de volgende pagina's ...
Stap 1: Achtergrond creëren
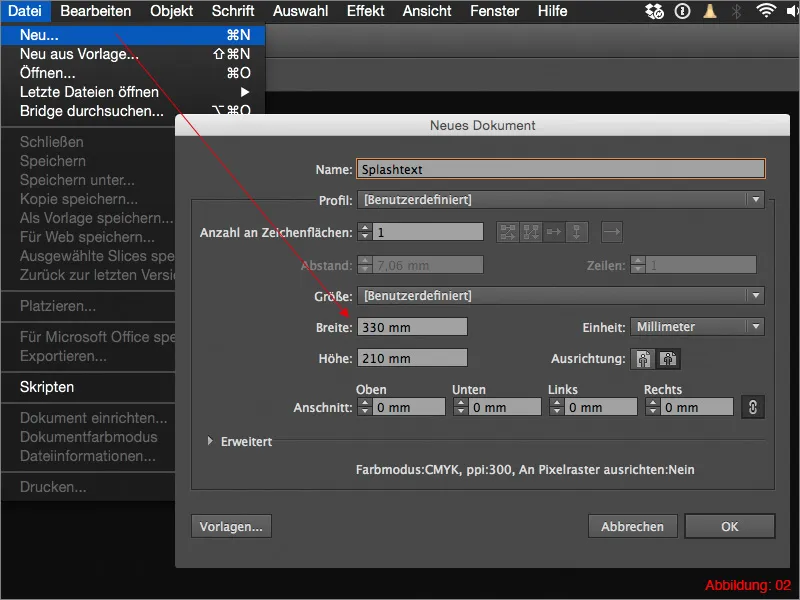
Voordat we kunnen beginnen met het maken van een passende achtergrond voor onze splash-tekst, moet je een nieuw werkblad aanmaken. Ga naar Bestand>Nieuw en kies daar het formaat van 330x210mm. Bevestig vervolgens met OK.
Nadat je je werkblad hebt aangemaakt, kunnen we eindelijk beginnen met het eigenlijke werk.
Pak het Rechthoekgereedschap en maak een Rechthoek, die het hele werkblad bedekt.
Vervolgens moet je deze Rechthoek vullen met een Verloop. Hiervoor heb je het Verloop-palet nodig. Als je dit nog niet hebt weergegeven, kun je het eenvoudig vinden via Venster>Verloop (Afbeelding 03).
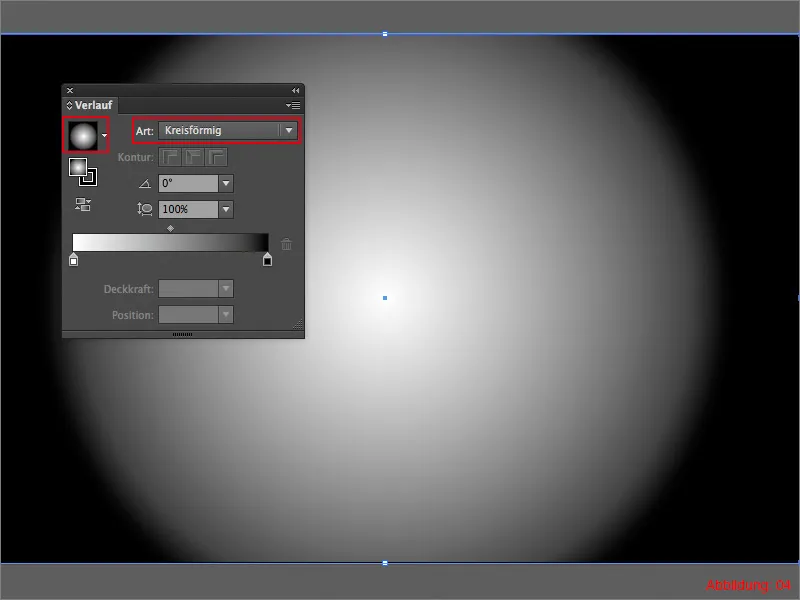
Klik in het Verloop-palet op het standaard Zwart/Wit-verloop en verander de verloopsoort van Lineair naar Cirkelvormig. (Zie Afbeelding 04).
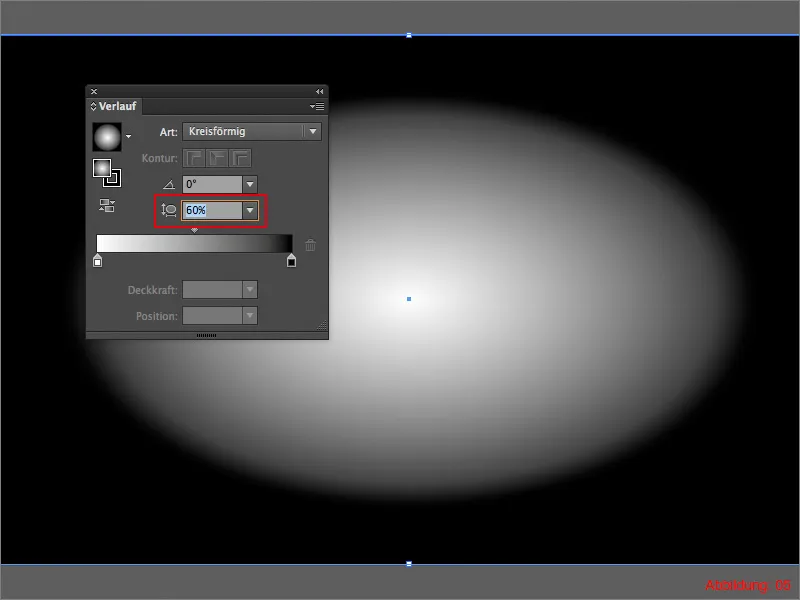
In dit geval is het cirkelvormige Verloop al een behoorlijk goede startpositie, maar het is nog wat te rond. Maar ook hier biedt het Verloop-palet een zeer mooie functie. Hiermee kun je ook de rondheid van je Verloop aanpassen. Een waarde van 60% zou geschikt moeten zijn voor onze doeleinden. (Zie Afbeelding 05).
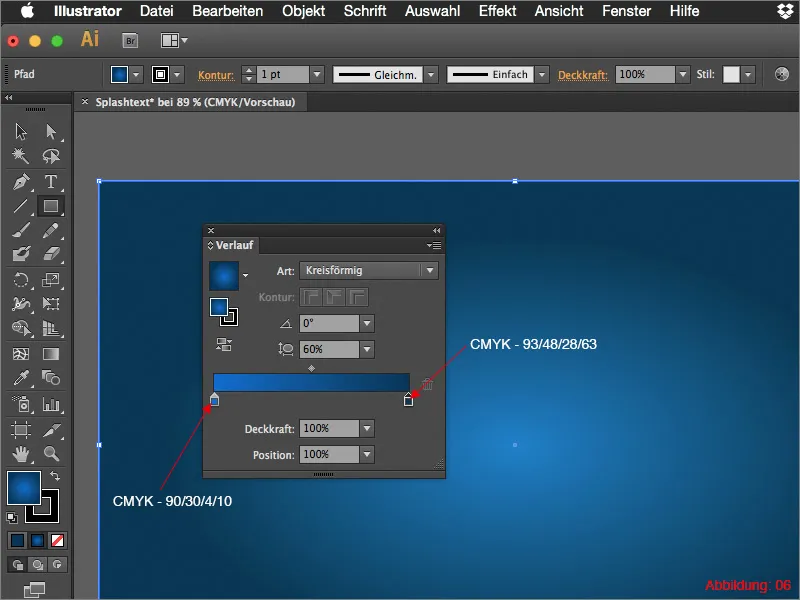
Nu is het tijd om het Verloop passend te kleuren, omdat het Zwart/Wit-verloop er nogal saai uitziet. Voor deze tutorial heb ik twee CMYK-kleurwaarden gevonden.
• lichtblauw: CMYK - 90/30/4/10
• donkerblauw: CMYK - 93/48/28/63
Met een dubbelklik op een van de twee verloopkleurvelden kun je de beide CMYK-waarden toewijzen aan het Verloop. Daarna zou het er ongeveer zo uit moeten zien bij jou. (Afbeelding 06).
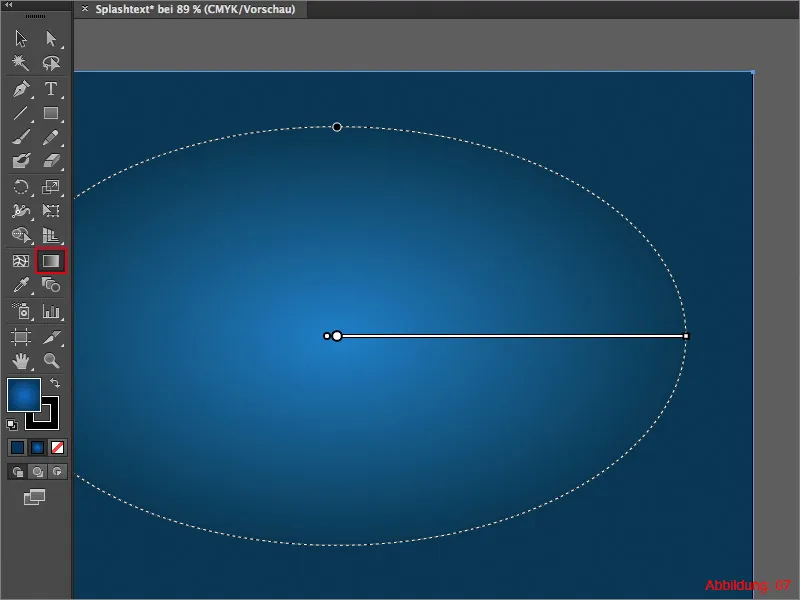
Omdat het Verloop er nog steeds niet helemaal uitziet zoals ik in gedachten heb, pak je het Verloopgereedschap uit het Gereedschapspalet. Vervolgens verschijnt er een soort lijn die je in lengte kunt aanpassen. (Afbeelding 07).
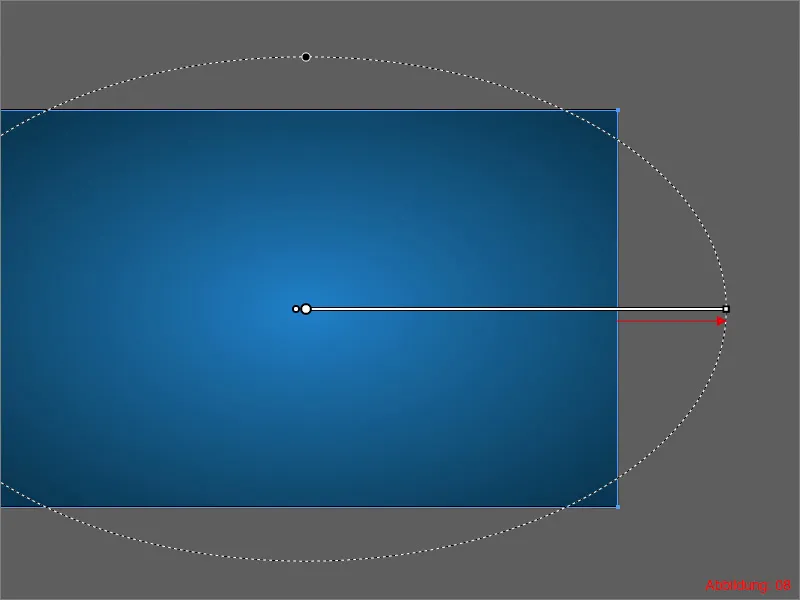
Pak deze lijn vast bij het rechterpunt en trek hem ongeveer zo ver uit het beeld als in Afbeelding 08.
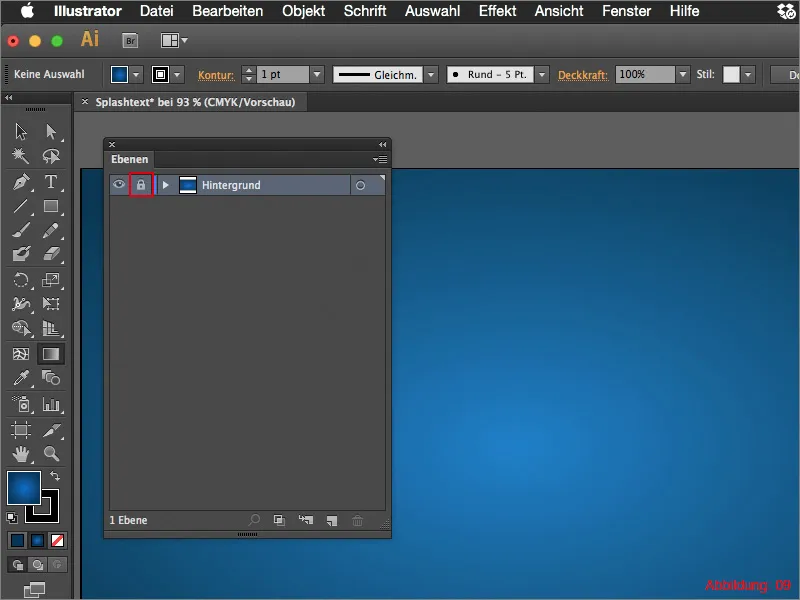
Zodat er niets meer met de achtergrond kan gebeuren, raad ik je aan om deze lagen te vergrendelen met een slotje ... (Zie Afbeelding 09). Je achtergrond is klaar.
Stap 2: Typografie invoegen
Om verder te kunnen werken, moet je nu een nieuwe laag aanmaken. Noem deze het best meteen "Tekst", want op deze laag zullen we onze tekst plaatsen.
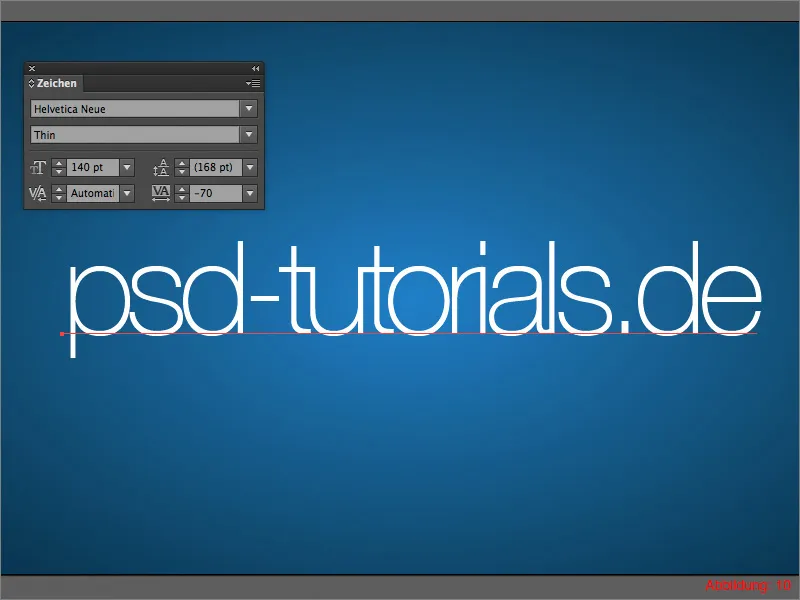
Pak nu het Tekstgereedschap en klik ermee op je werkblad. In mijn geval schrijf ik “psd-tutorials.de”. Voor het lettertype heb ik gekozen voor de Helvetica Neue in de stijl Dun. Bij deze grootte kun je een waarde van 140pt gebruiken. De letterafstand stel je in op -70.
Plaats je tekst centraal op je werkblad. Daarna zou het er ongeveer zo uit moeten zien bij jou. (Zie Afbeelding 11).
Deze tekst moet je nu omzetten naar Paden. Ga hiervoor naar Tekst>Converteer naar paden. Je kunt ook gewoon de sneltoets Commando/Control+Shift+O gebruiken.
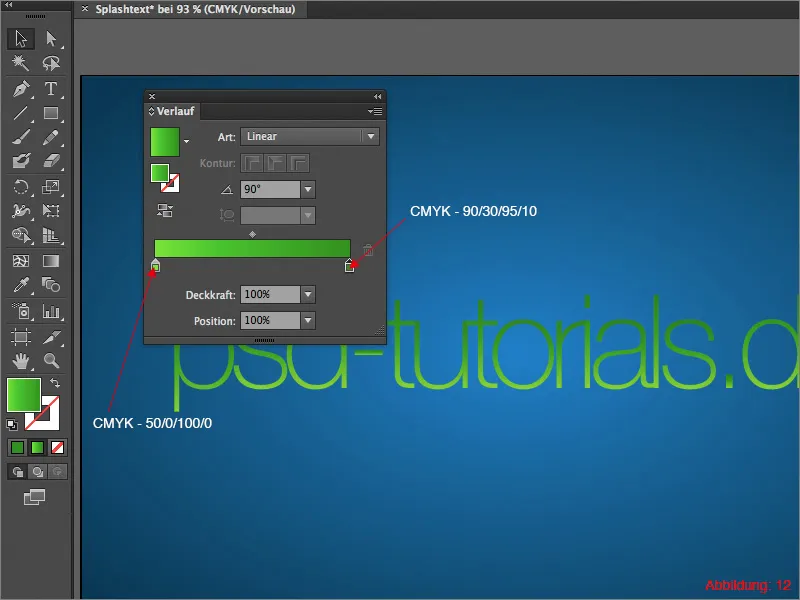
Vervolgens zullen we onze tekst verfraaien met een Verloop. Voor deze tutorial heb ik twee CMYK-kleurwaarden voorbereid.
• lichtgroen: CMYK - 50/0/100/0
• donkergroen: CMYK - 90/30/95/10
Werk bij het maken van het Verloop op dezelfde manier als bij de achtergrond. Dit keer kun je echter de Stijl op Lineair houden. Stel de verloopshoek in op 90°. (Zie Afbeelding 12).
Om de tekst nog meer te benadrukken, moeten we nog een schaduw maken. Pak hiervoor het Ovaalgereedschap en trek daarmee een zwarte Ovaal onder je tekst. (Zie Afbeelding 13).
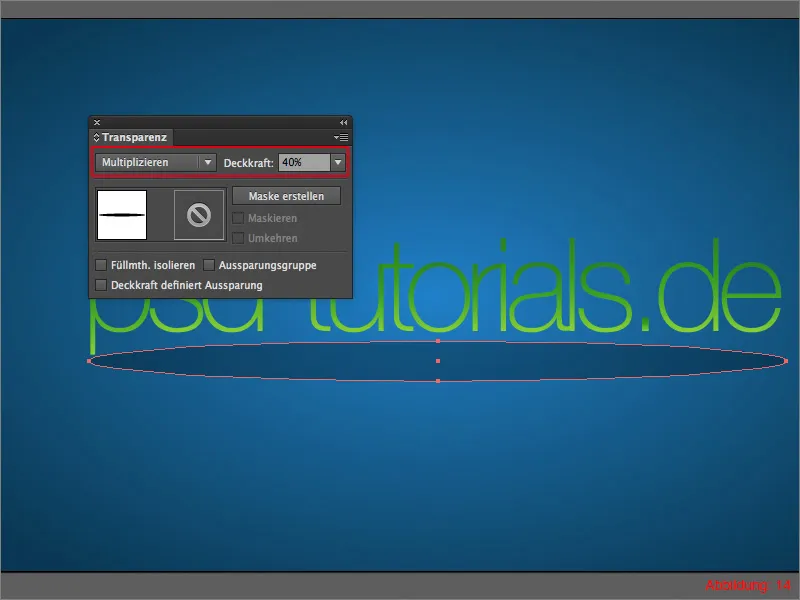
De vulmethode van de schaduw moet je op Vermenigvuldigen instellen. Dit doe je via het Transparantie-palet. Als je dit nog niet hebt weergegeven, vind je het via Venster>Transparantie. Stel de Dekking in op ongeveer 40%.
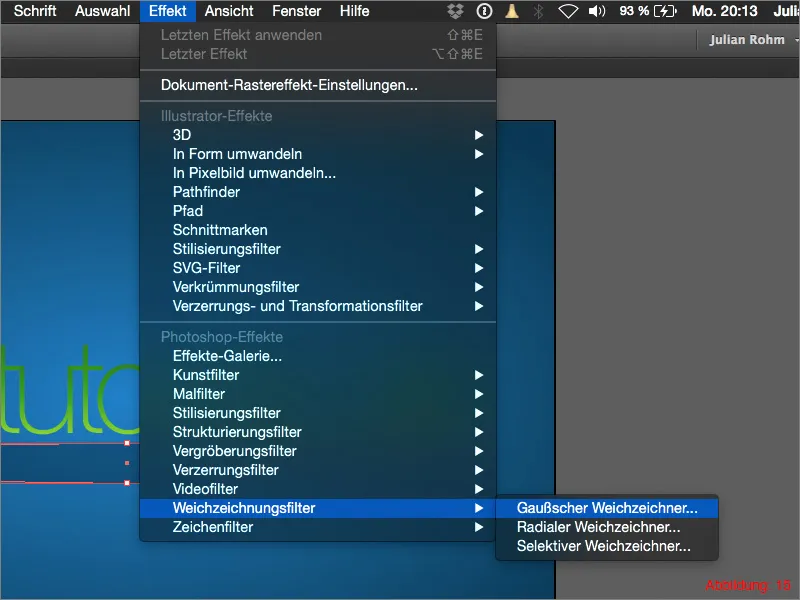
Omdat de schaduw nog steeds extreem scherp is aan de randen, moeten we deze nog vervagen. Ga hiervoor naar Effect> Vervagen> Gaussische vervaging ... (Zie Afbeelding 15).
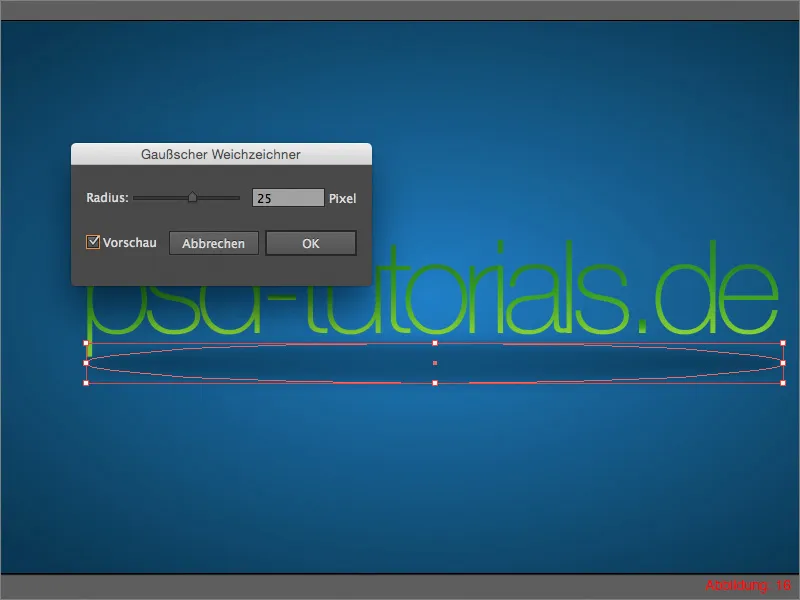
Voer in het volgende dialoogvenster een waarde van ongeveer 25 pixel in en bevestig met OK.
Vervolgens zou het er ongeveer zo uit moeten zien (Zie Afbeelding 17).
Stap 3: Lichtpunten creëren
In dit deel van de zelfstudie zullen we ons nu richten op de kleine lichtdeeltjes die overal willekeurig verspreid te zien moeten zijn.
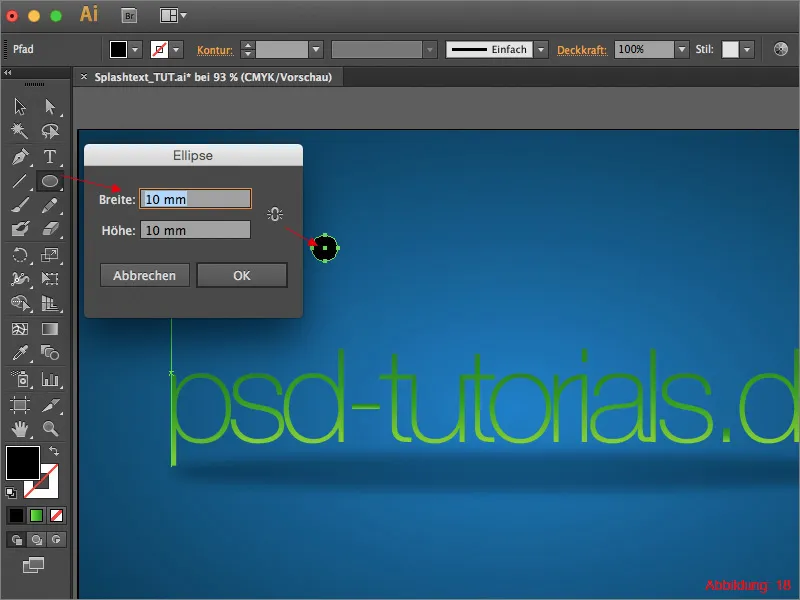
Maak eerst weer een nieuwe laag en noem deze "Lichtdeeltjes". Pak vervolgens het Ovaal gereedschap en maak daarmee een ovaal van 10x10mm groot. (Afbeelding 18).
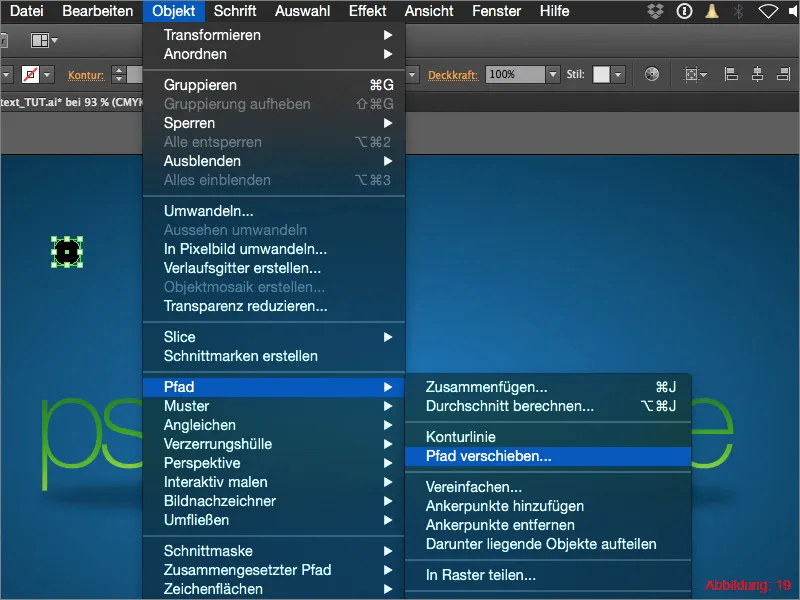
Direct daarna ga je naar Object> Pad> Pad verplaatsen ... (Afbeelding 19).
Voer in het volgende venster een waarde van 10mm in en bevestig met OK.
Vervolgens zou het er ongeveer zo uit moeten zien. (Zie Afbeelding 20).
Wijs de binnenste ovaal een gele vlakkleur toe. De buitenste ovaal kleur je in cyaan. (Afbeelding 21).
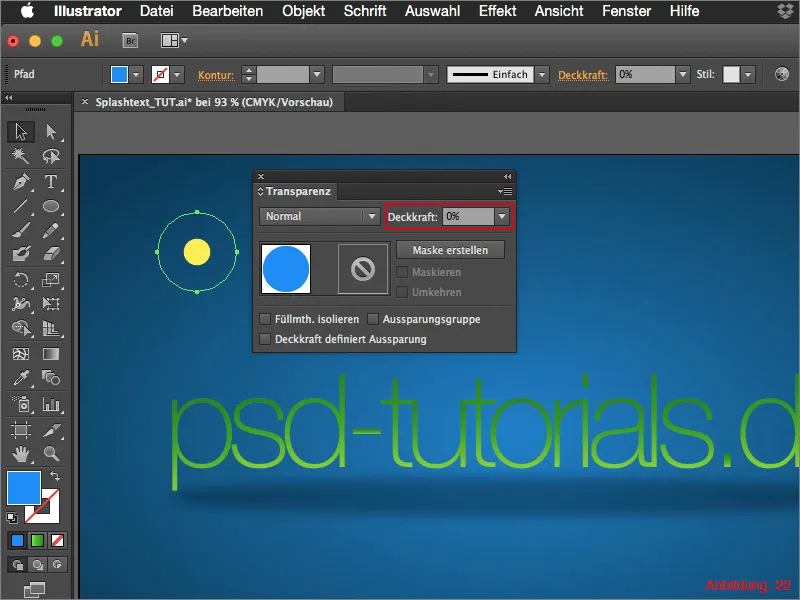
Omdat het geheel er nogal scherp uitziet voor een lichtpunt, stel je nu in het Transparantie-palet de Dekking van de buitenste ovaal in op 0%. (Zie Afbeelding 22).
Om nu een zachte overgang van de binnenste naar de buitenste ovaal te creëren, moet je het Aanpassingsgereedschap uit de Gereedschapspalet pakken. (Zie Afbeelding 23).
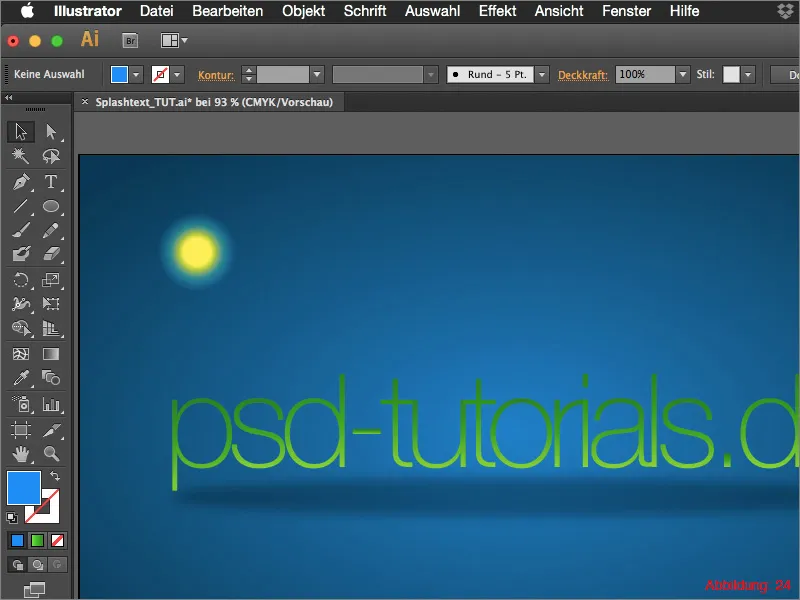
Klik met dit gereedschap eenmaal op de rand van de binnenste ovaal en vervolgens direct op de rand van de buitenste ovaal (Afbeelding 24).
Omdat je de Dekking van de buitenste ovaal op 0% hebt gezet, zal het Aanpassingsgereedschap een soort verloop tussen binnen en buiten creëren.
De basisvorm voor onze lichtvlek is nu klaar. Theoretisch zou je deze lichtvlek nu steeds kunnen kopiëren en invoegen in verschillende maten. Maar het kan ook gemakkelijker. We gaan namelijk in de volgende stap werken met penseelpunten.
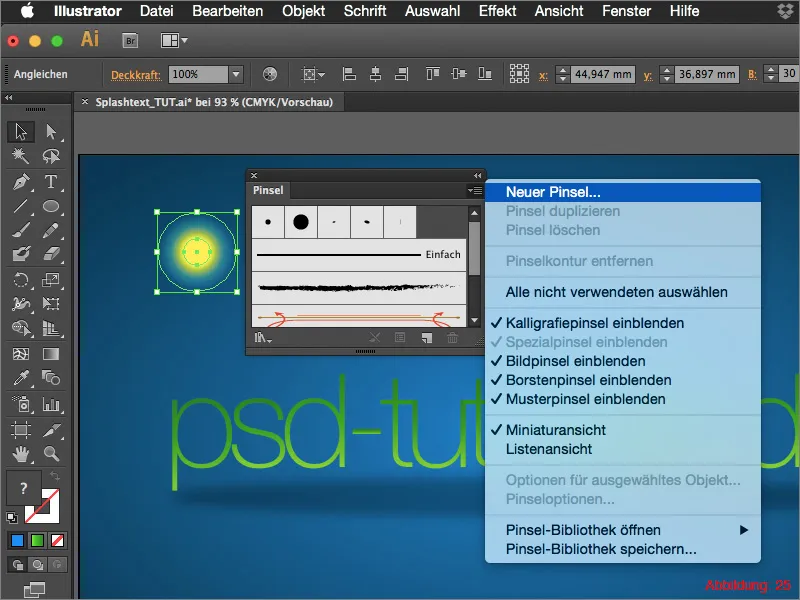
Open via Venster> Penseel het Penseelpalet. Selecteer nu je zojuist gecreëerde lichtvlek en klik vervolgens in het Penseelpalet op de kleine pijl in de rechterbovenhoek. Hierdoor wordt een klein vervolgkeuzemenu geopend, waar je op Nieuwe Penseel kunt klikken. (Zie Afbeelding 25).
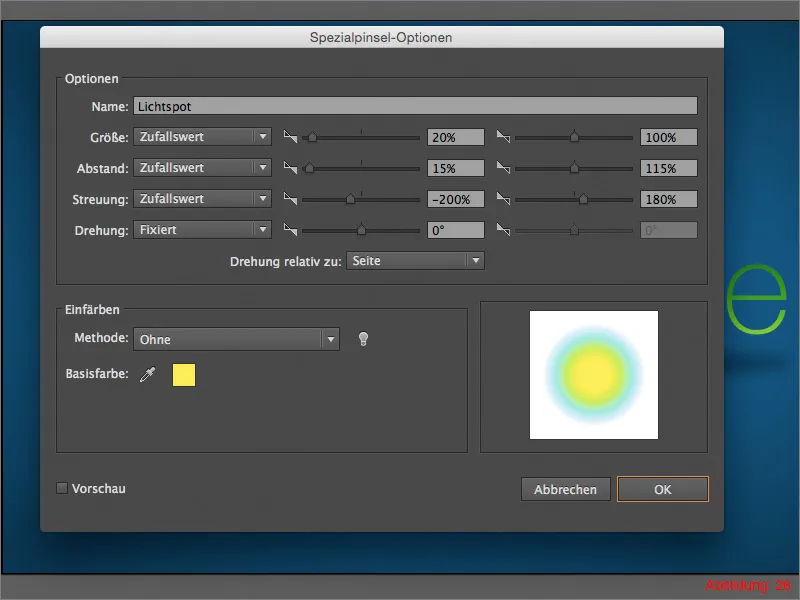
Nu verschijnt er een nieuw venster waarin je allerlei parameters voor je penseelpunt kunt instellen. Ik raad je aan gewoon wat te spelen om een gevoel te krijgen voor de instellingen. De exacte parameters voor deze tutorial vind je in Afbeelding 26.
Bevestig vervolgens met OK en verwijder de oorspronkelijke lichtvlek van je werkruimte.
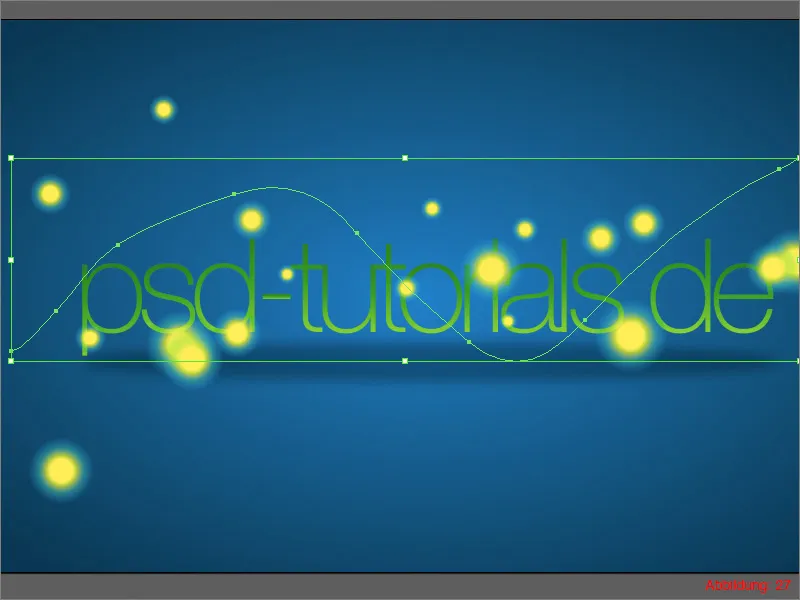
Pak nu de Penseel uit het Gereedschapspalet en teken een soort golvende lijn van links naar rechts over je werkruimte. (Afbeelding 27).
Als resultaat zou je veel verschillend formaat lichtvlekken willekeurig over je werkruimte moeten zien verspreid. Doe dit gerust meerdere keren, totdat je denkt genoeg lichtvlekken te hebben geplaatst.
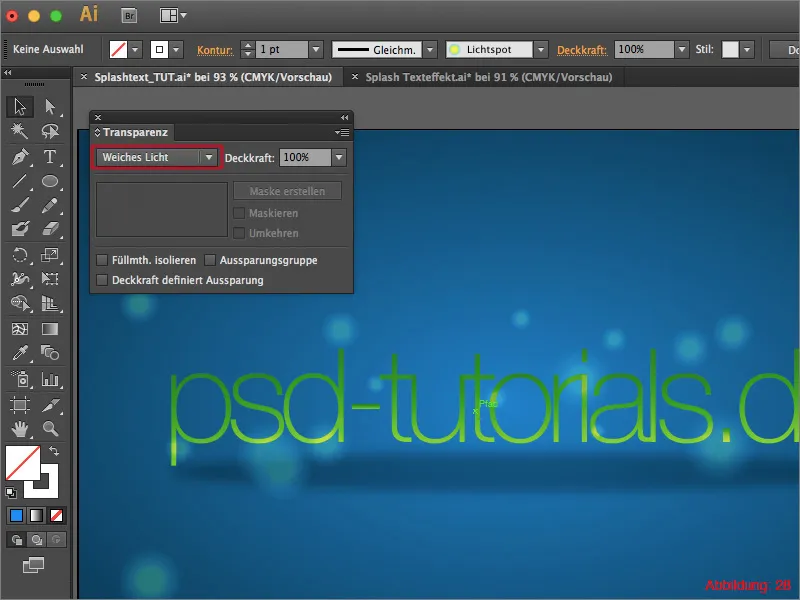
Om dit te laten samensmelten met de achtergrond, selecteer je je getekende lichtvlekken en verander je in het Transparantie-palet van Normaal naar Zacht licht. (Zie Afbeelding 28).
Je lichtvlekken zijn klaar.
Stap 3: Druppels/Splashes maken
In de laatste stap van deze zelfstudiematerialen gaan we kijken hoe we verfdruppels rond de tekst kunnen verspreiden, zodat het geheel er nog wat wilder en willekeuriger uitziet.
Allereerst moeten we, net zoals bij de lichtvlekken, de basisvorm voor onze druppels maken. Maak echter vooraf weer een nieuwe laag aan en noem deze "Splashes".
Pak het Ovaalgereedschap en maak een ovaal met afmetingen 5x5mm.
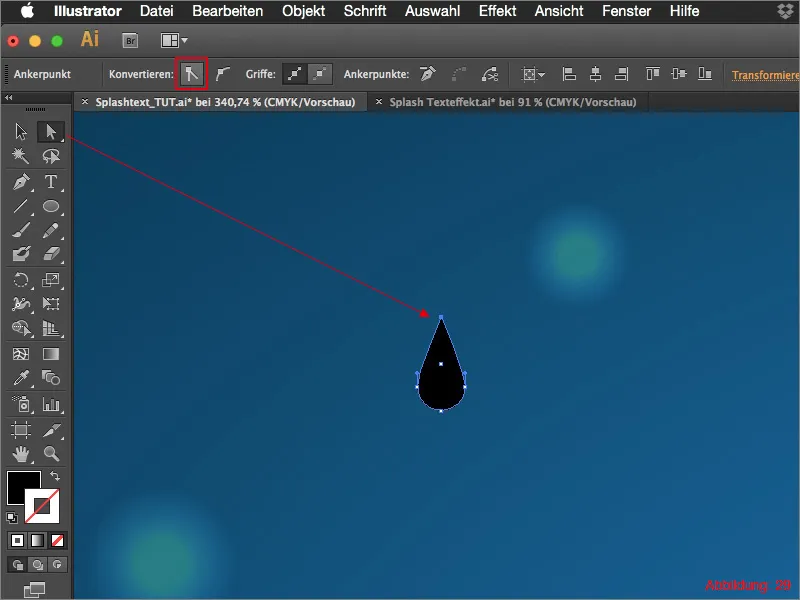
Vervolgens heb je het Direct selecteren gereedschap nodig. Trek daarmee het bovenste ankerpunt van de ovaal een stuk omhoog en verander dit in een hoekpunt. (Afbeelding 29).
Ga nu terug naar het penseelpalet en maak een nieuwe penseel> aan met de druppelvorm. Kies deze keer echter niet voor een speciale penseel, maar voor een beeldpenseel.
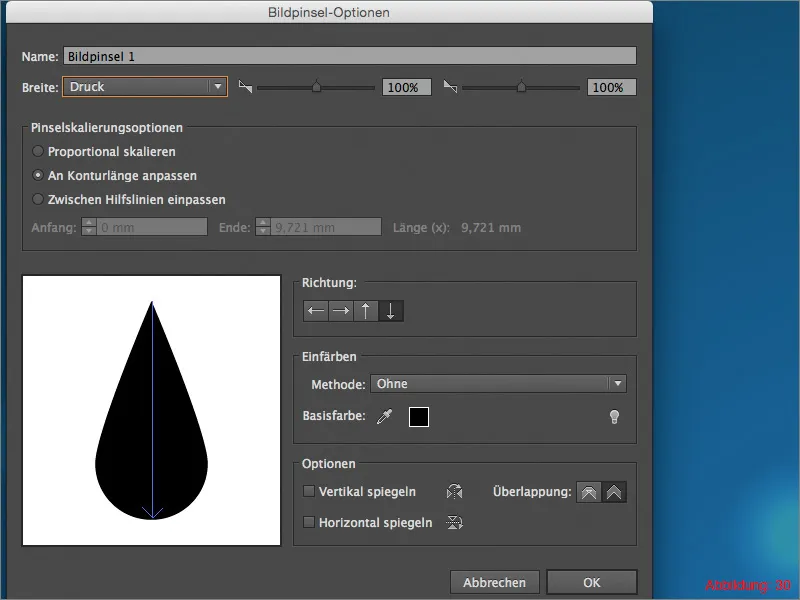
Ook deze keer verschijnt er weer een nieuw venster waarin je allerlei opties hebt om je penseel aan te passen. De juiste parameters voor onze druppelpenseel vind je in afbeelding 30.
Daarna kun je op OK klikken. De oorspronkelijke druppelvorm kan je ook deze keer weer verwijderen.
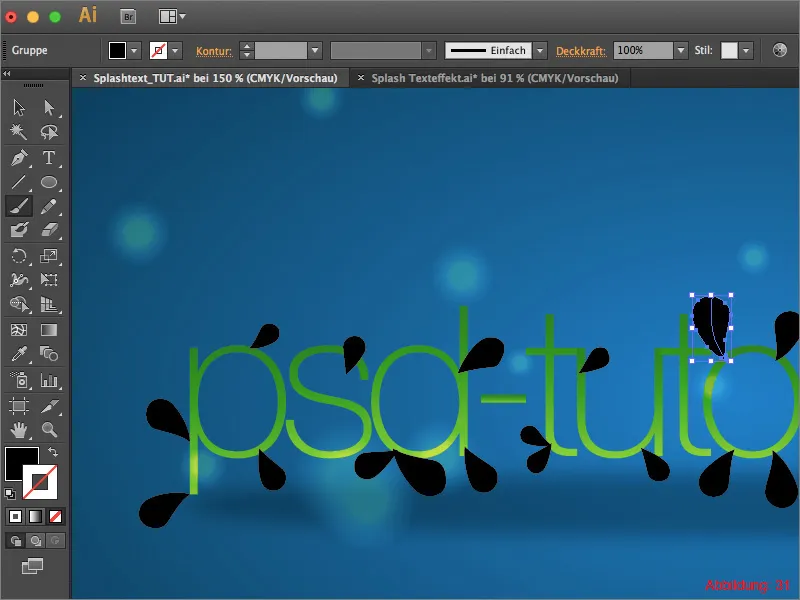
Pak nu gewoon de penseel en teken met de zojuist gemaakte penseelpunt kleine druppels rond je tekst (afbeelding 31).
Mocht een druppel een beetje onregelmatig worden, dan kan je dit alles ongedaan maken met Command/Strg+Z en het opnieuw proberen.
Als je dan tevreden bent, hoef je alleen nog maar alle druppels selecteren en via Object>Uiterlijk omzetten... omzetten in een object. Vervolgens kan je de druppels vullen met dezelfde groene verloop als voor de tekst.
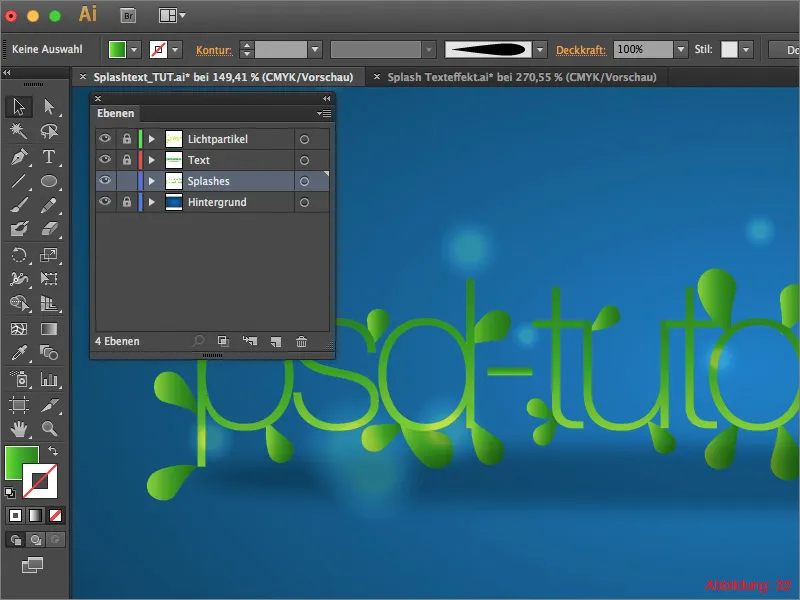
Zet de Splashes-laag aan het einde achter de tekstlaag. (Afbeelding 32).
En daar heb je je Splash-tekst.
Afsluitend:
We zijn alweer aan het einde van deze zelfstudie gekomen. Ik hoop dat je ervan hebt genoten en wat handige tips hebt kunnen meenemen.
Mochten er nog vragen zijn over dit onderwerp, dan kan je ze gerust onder deze zelfstudie in de opmerkingen plaatsen. Ik zal mijn best doen om deze zo snel mogelijk te beantwoorden.
In de werkbestanden van deze zelfstudie vind je nogmaals het Illustrator-bestand met alle lagen. Mocht je op enig moment tijdens de zelfstudie vastlopen, dan kan een blik op het oorspronkelijke bestand nuttig zijn.
In dat opzicht…
Blijf creatief
Julian


