Pēdējā daļā mēs vēlamies pievērsties atlikušo simbolu ievietošanai, kas vēl trūkst, un novietot mūsu atrašanās vietu.
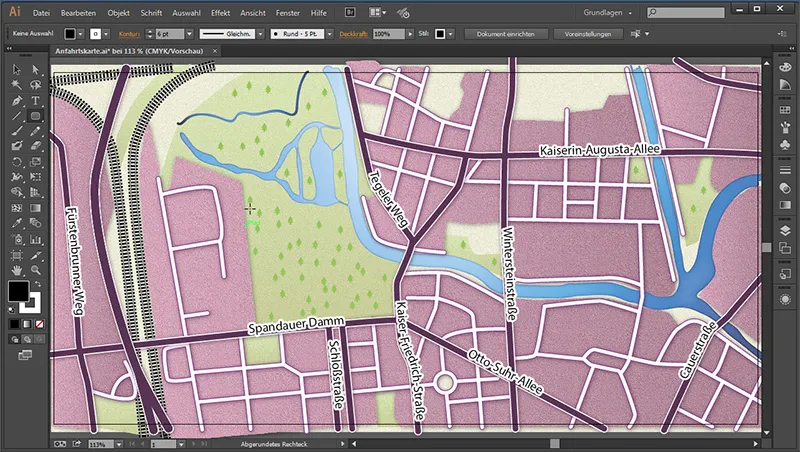
Papildināt trūkstošās ielas
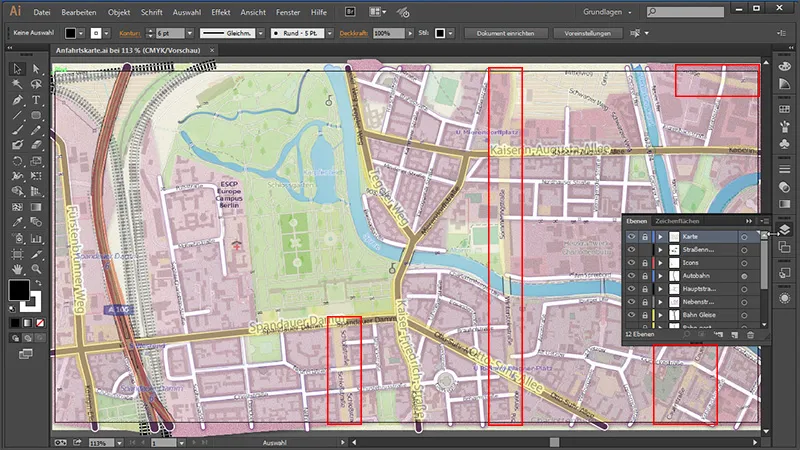
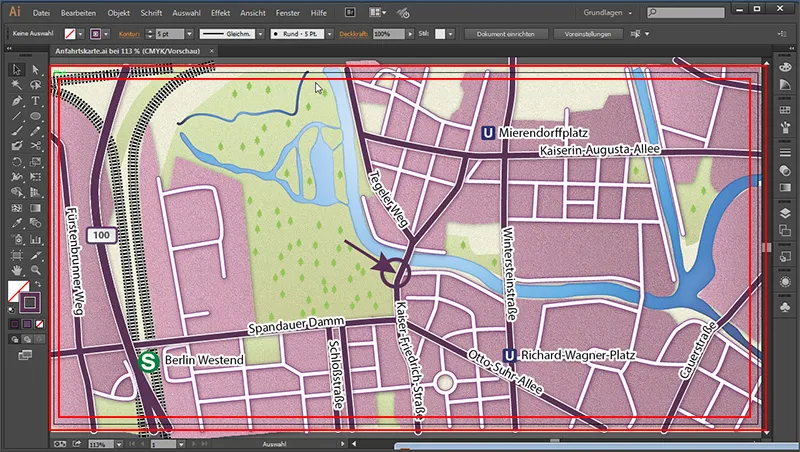
Tomēr, pirms sākam ar šo, atkal iezīmēsim atlikušās trūkstošās ielas. Ja mēs tagad pārslēdzamies uz plaknes skatu, atkal redzam karti, tad redzam, ka mums vēl trūkst dažas ielas.

Un, protams, mēs vēlamies tos papildināt. To darām, atkal bloķējot nevajadzīgās plaknes un atbloķējot galvenās ielas. Tad ņemam ceļa rīku un zīmējam mūsu ielas.

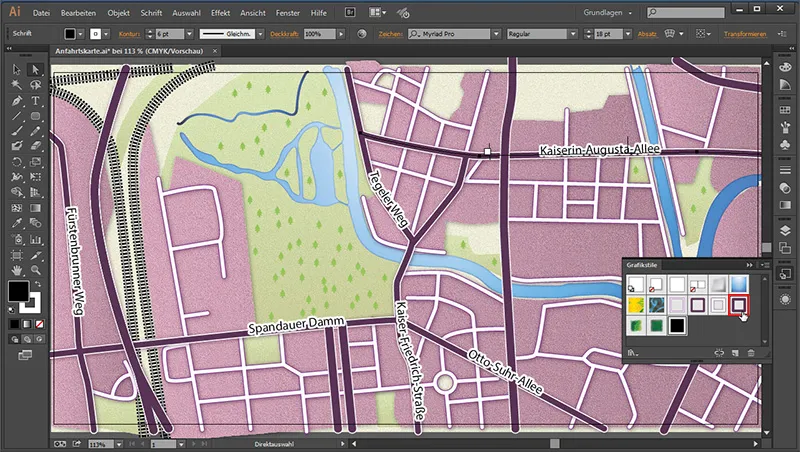
Tā kā mēs iepriekš bijām saglabājuši savas galvenās ielas kā grafika stilus, tagad mums tikai jāatlasa visas un jāpiešķir tām grafika stils ceļiem.

Tagad mums vienkārši jāsavieno tikai izveidotās ielas savā starpā. Jo, ja mēs apskatām visu kopumā, "Kaižera Augusta aleja" atrodas zem mūsu jaunās ielas.

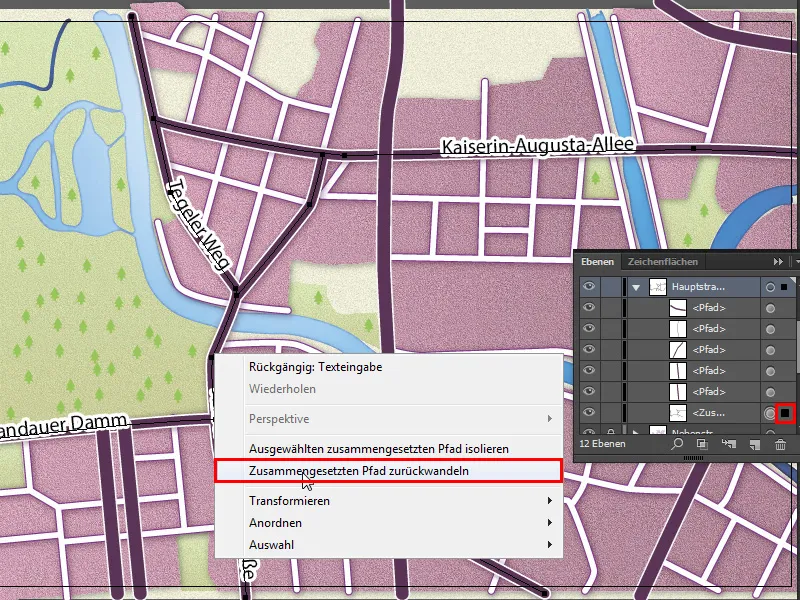
Abas vienkārši savienojam kopā, izšķirot vispirms vecos galvenos ceļus, kurus veidojām kā saliktus ceļus. Tikai tad varam pievienot jaunizveidotās ielas.
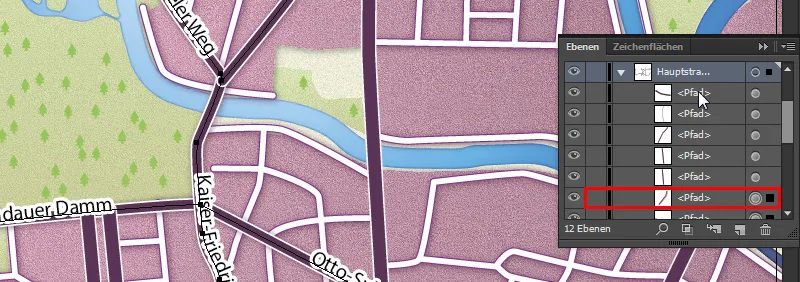
Tāpēc sākumā atzīmēsim saliktos galvenos ceļus un ar labo peles taustiņu dodamies uz ceļa ceļu. Tur izvēlamies konteksta izvēlnē pārvērst kopētus ceļus atpakaļ.

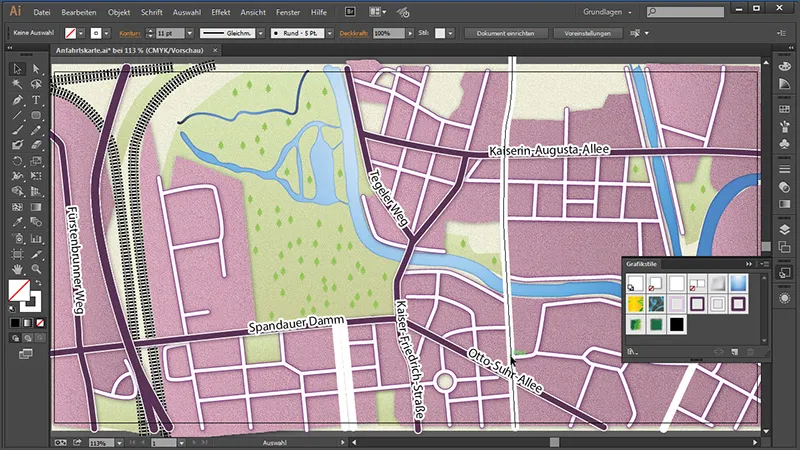
Jau visi mūsu ceļi ir atdalīti. Kontroles nolūkā redzam, ka plaknē visi ceļi atkal atrodami atsevišķi.

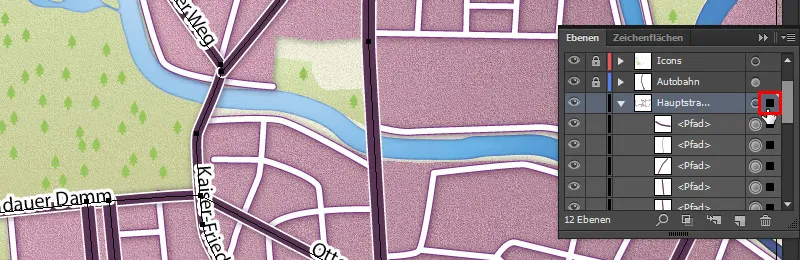
Tagad visus galvenos ceļus varam atkal apvienot par salikušu ceļu, nospiežot visus plaknes slāņus, ...

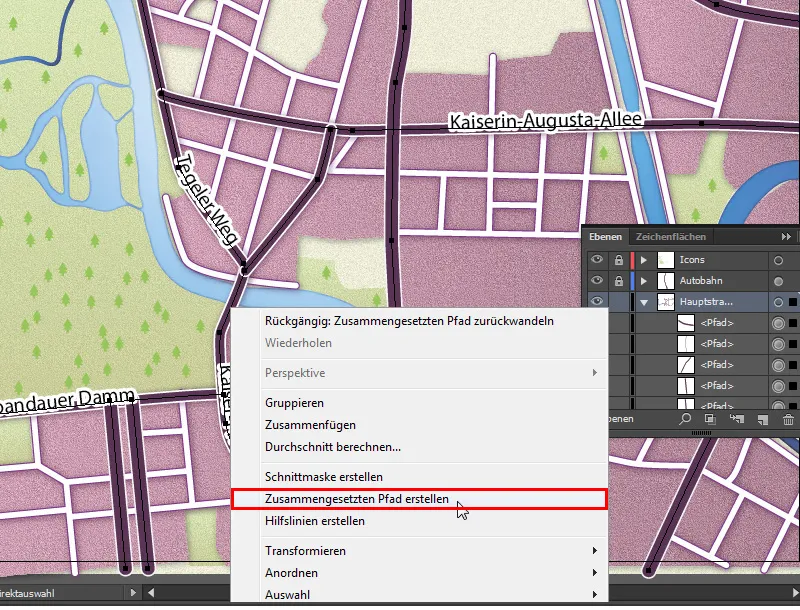
... labajā ekrāna pusē vienu no ceļiem uz kartes un iet uz izveidot salikušu ceļu.

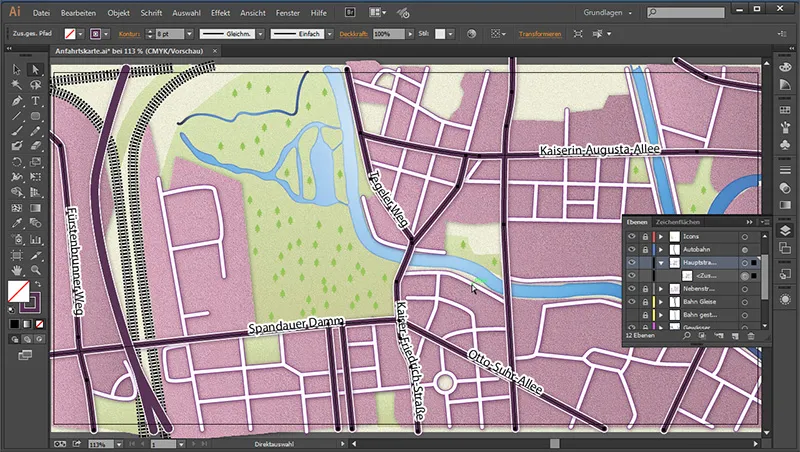
Un jau visi ceļi atkal ir saplūduši kopā.


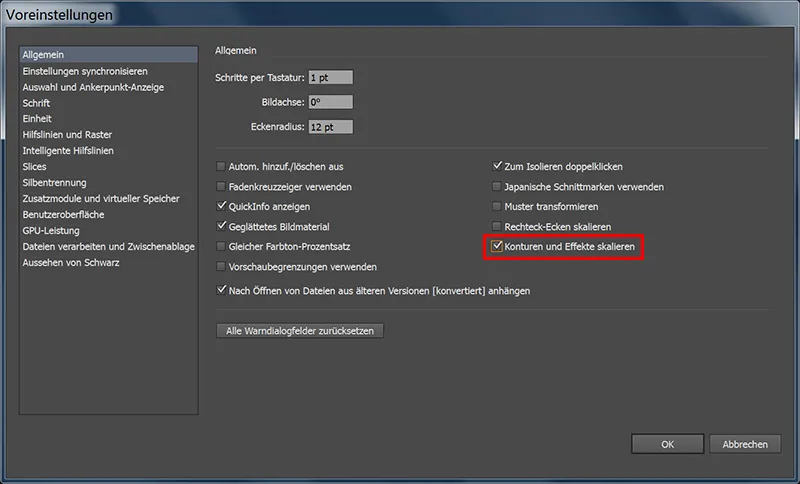
Vai vēlaties, lai nākamreiz jums šāda situācija netiktu nemazināta? Vienkārši dodieties uz Rediģēt>Iestatījumi un tur atzīmējiet rūtiņu pie Kontūras un efekti skalējās.

Pēc tam izvēlamies abas platības un pārveidojam tās par grupu, izmantojot Ctrl+G.
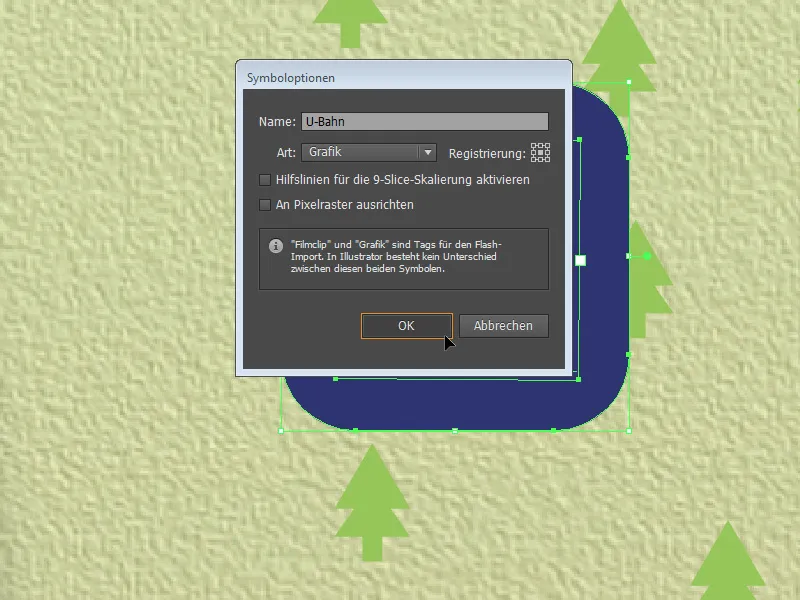
Lai saglabātu metro zīmi kā Simbolu, to pilnībā atzīmējam un nospiežam taustiņu F8. Parādīsies izvēlnē, kur ievadām šādu informāciju:
• Vārds: Metro
• Veids: Grafika

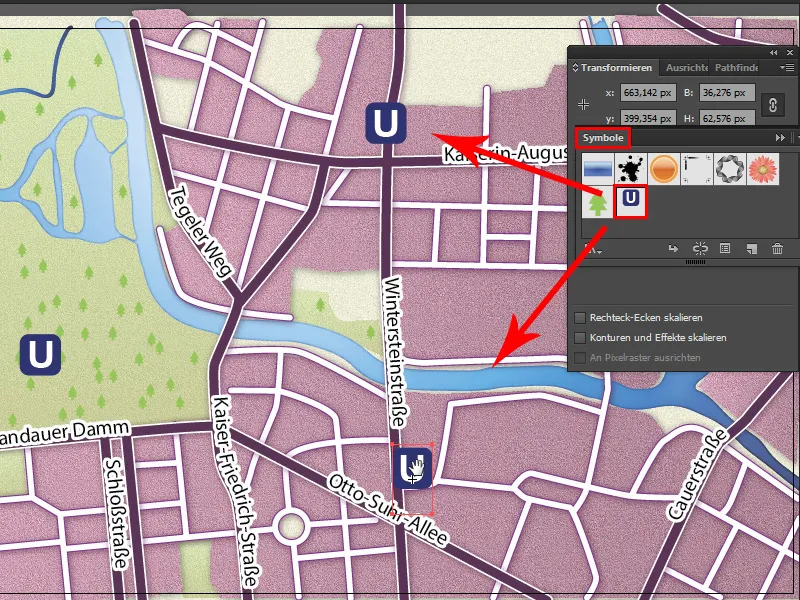
Tagad varam atvērt Simbolu-paleti un no vadības panela vilkt papildu metro simbolus uz darbvirsmai.

Un ja uzskatām, ka mūsu metro simboli ir nedaudz par lieliem, varam ar Dubultklikšanu uz metro simbola Simbolu-paletē pielāgot lielumu un stūra rādiusu atbilstoši.

Sabiedriskā transporta zīme
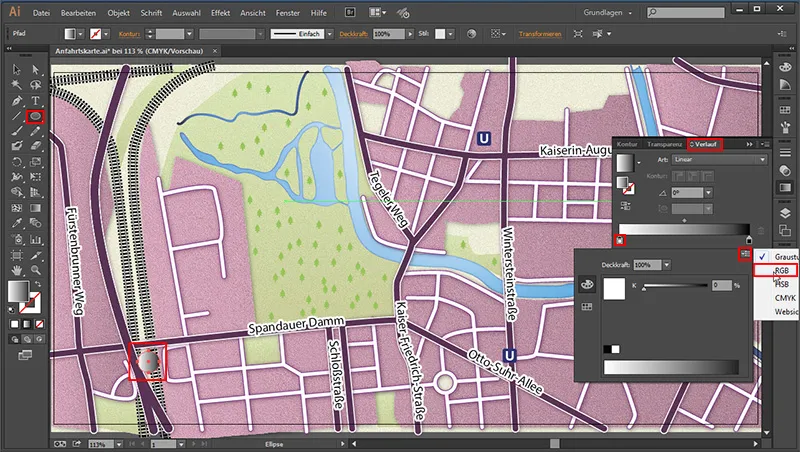
Tagad mums vajag tikai sabiedriskā transporta zīmolu. Šim nolūkam izmantojam Eliptes rīku. Ar to uzzīmējam apli un piešķiram papildus Grāmatiņa>Gradientu zīmējumam. Uzklikšķinām uz gradienta joslas un tad uz kreisā krāsu spajota. Parādās neliela izvēlnes spraudnis ar nelielu trijstūra uz leju simbolu labajā apakšstūrī. Turpina uz leju, lai maiņā no Pelnkrāsas uz RGB, lai varētu iestatīt krāsu vērtības.

• Krāsa: #007A3C

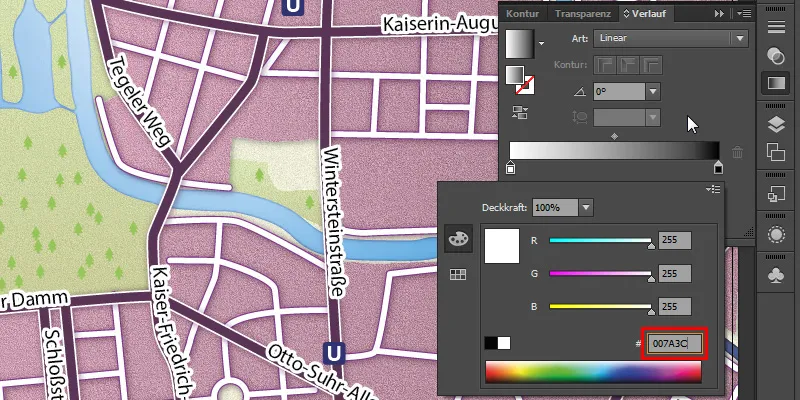
Uz labā krāsu spajota ievadam šādu informāciju (pēc tam, kad esam arī tur pārslēguši uz RGB):
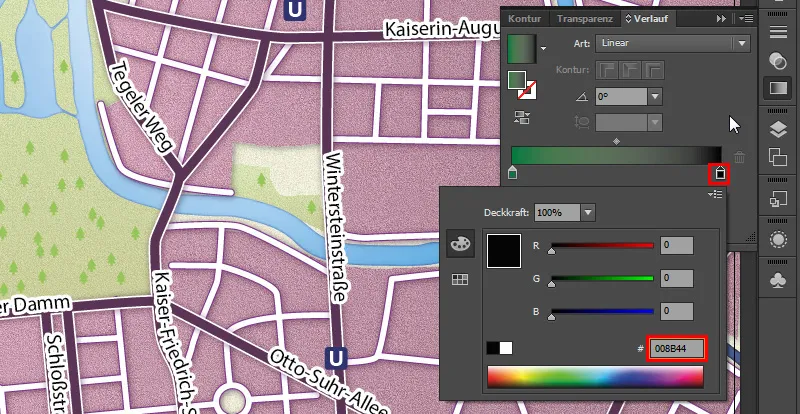
• Krāsa: #008B44

Un leņķis 90°.

Ar Teksta rīku klikšķinām uz darbvirsas, izveidojam "S" ar baltu laukuma krāsu un pārvietojam pareizajā vietā aplī.

Ikonu nosaukums
Tagad esam izveidojuši sava veida ikonas. Mums paliek vien atrast piemērotus nosaukumus stacijām. Vispirms dodamies uz mūsu Slāņu paleti un slēdzam slāni "Ikonas". Pēc tam izveidojam jaunu slāni un nosaucam to par "Simbolu nosaukumi".

Pēc tam klikšķināsim uz darbvirsas un 18 pt izmērā nosaukumā "Berlinas Vestende". Tad piešķiram viņam tikai mūsu Grafisko stilu panelī ar ceļa nosaukumiem. Tas pats tiek darīts ar metro stacijām.

Autoceļu zīmoli
Nākamais uzdevums ir izveidot autoceļu zīmolu, kas mums informē par to, kāds autoceļš šeit ir. To izdarīšanai atkal izmantojam Noapaļota taisnstūra rīku un radušos zīmolu aprīkojam ar 3 pt kontūru.

Tad mēs dodam platībai Grādienus:
• Krāsa pa kreisi: Balta (#ffffff)
• Krāsa pa labi: #dbdbdb
Leņķis: 60°
Un kontūrai piešķiram arī Grādienus:
• Krāsa pa kreisi: #524c67
• Krāsa pa labi: #6c346e
• Leņķis: 60°
• Kontūras biezums: 3 pt

Tad tagad trūkst tikai nosaukums. Mani vērtības ir šādas:
• Fonta tips: Myriad Pro
• Fonta svītrums: Bold
• Fonta izmērs: 14pt
• Fonta krāsa: #515150
Un tagad mums vienīgi jāievieto pareizi simbolā.

Atrašanās vieta
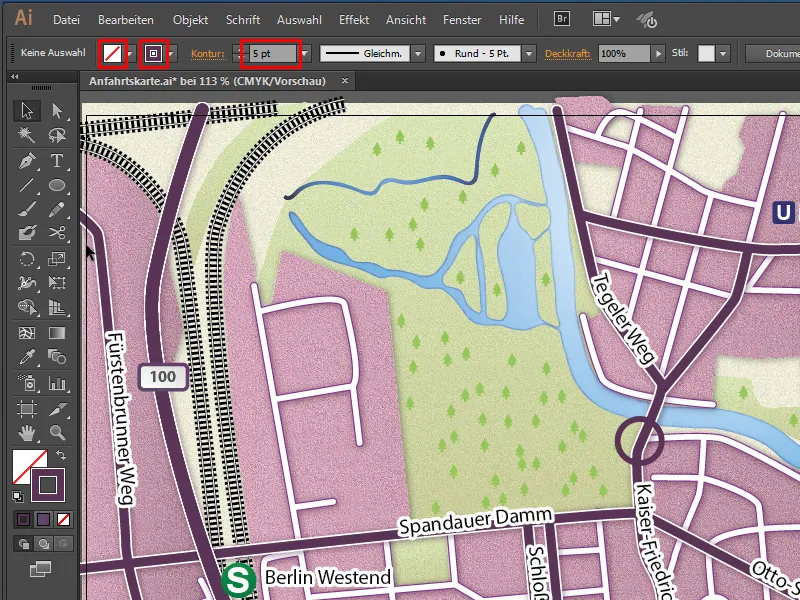
Atrašanās vietu veidojam šādi: Mēs ņemam Eliptes rīku un zīmējam apli ar šādiem parametriem:
• Platība: Nav
• Kontūras krāsa: #593055
• Kontūras biezums: 5pt

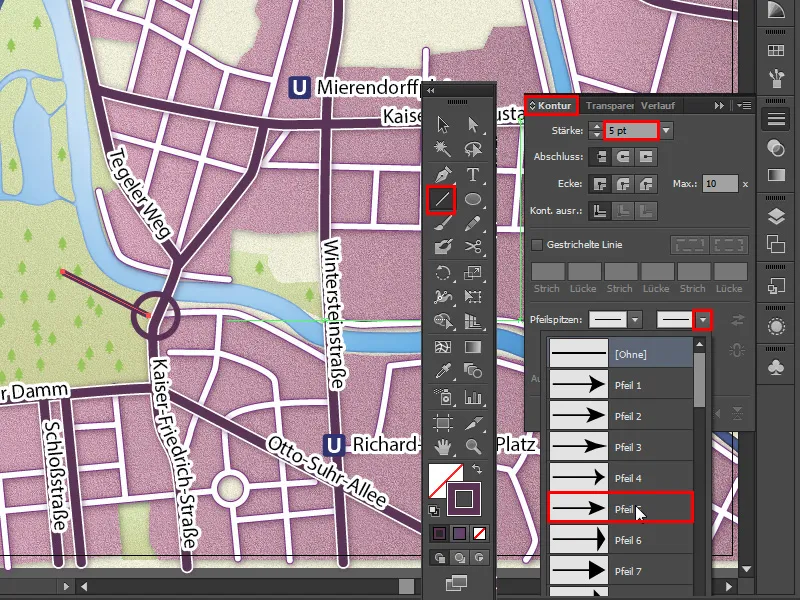
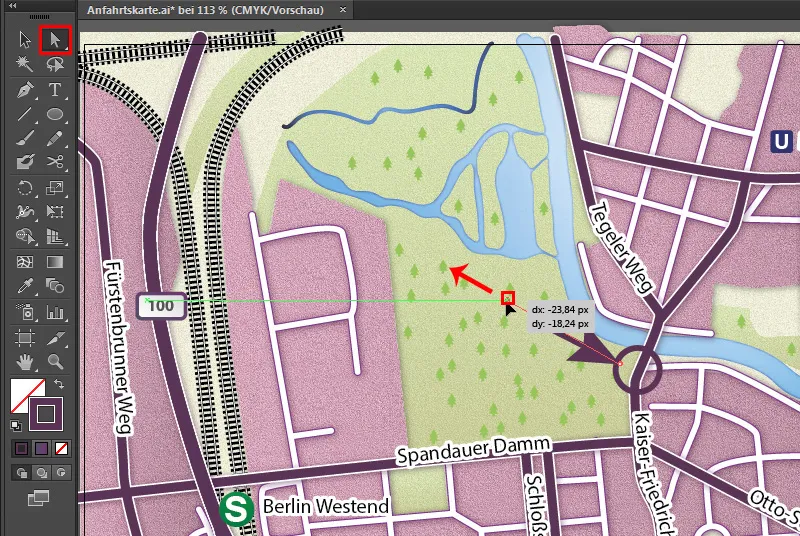
Un ar Līniju zīmētāju iezīmējam atrašanās vietu. Pogā Kontūra-izvēlnē apakšpunkta Bultas galotnes otrajā ierakstā izvēlamies Bulti 5.

Jo spīce ir nedaudz pārāk liela, mēs varam ar Tiešās atlases rīku atzīmēt bultas galu un pagarināt to garums virzienā.

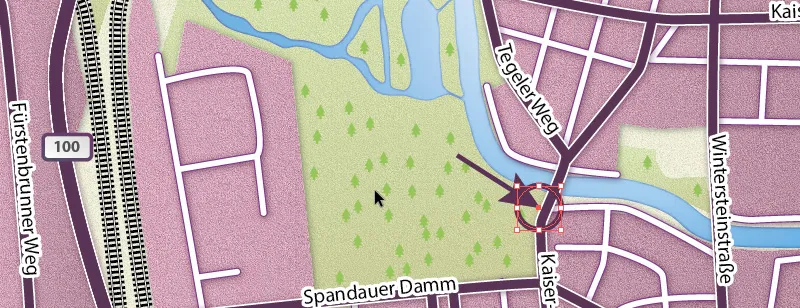
Kad mēs atzīmējam apli, mēs redzam, kur atrodas apla centrs. Pēc tā mēs varam orientēties un novietot bultas galu atbilstoši pareizajā pozīcijā viduklī.

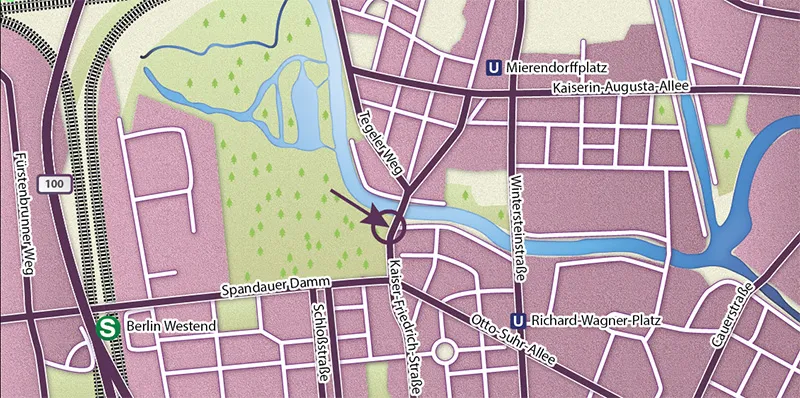
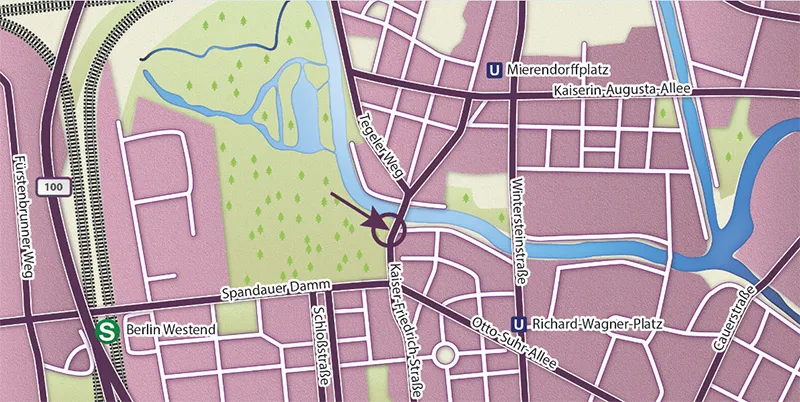
Tagad mēs esam beiguši ar norādījumu kartes izveidi:

Eksportēšana
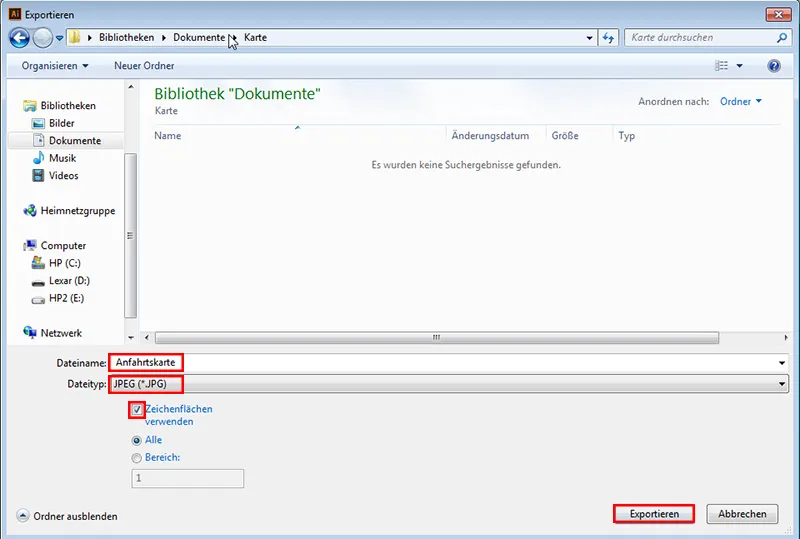
Lai eksportētu karti, dodamies uz izvēlni Faila>Eksportēt, piešķiram failam nosaukumu un iestatām faila tipu uz JPEG (*.JPG).
• Faila nosaukums: jebkāds
• Faila tips: JPEG (*.JPG)
• Izmantot līnijpapīrus: Jā

Svarīgi ir atzīmēt Izmantot līnijpapīrus, jo, kad vienreiz apskatīsim savu Illustrator dokumentu, redzēsim, ka mums apkārt ir melns apmales līnijas ...

... un virs tā redzam, ka esam uzzīmējuši. Šis tiks "izgriezts" no malas tīri, pēc šīs opcijas aktivizēšanas.
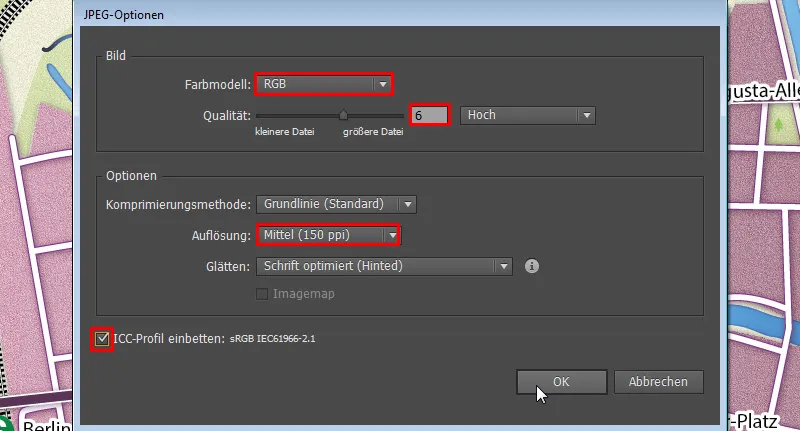
JPEG-Opcijas iestatām šādi: p>
• Krāsu modelis: RGB
• Kvalitāte: 6 (Augsta)
• Rezolūcija: Vidēji (150 ppi)
• Iebūvēt ICC profilu: Jā

Šeit ir ļoti svarīgi iegult krāsu profilu. Pretējā gadījumā var notikt, ka krāsas tiks parādītas verzētas.
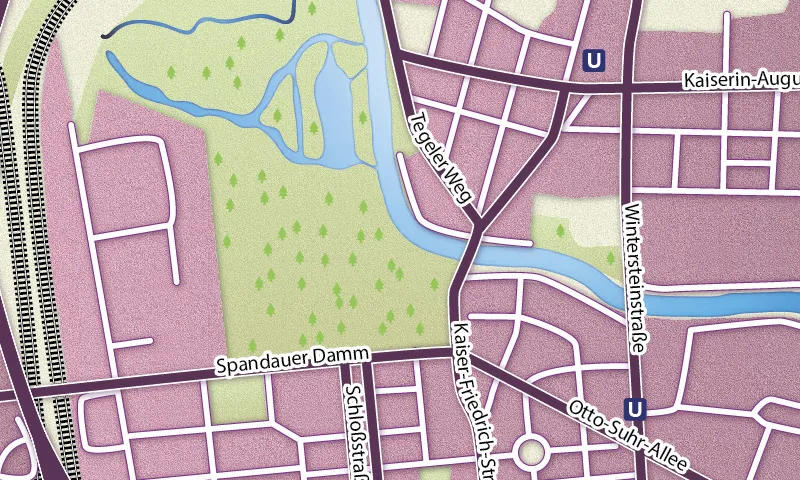
Pēc klikšķa uz Labi, mūsu rezultāts izskatās šādi:

Ceru, ka šis pamācību materiāls jums bija jautrs. :)


