Šodienas pamācība pagaidām ir pēdējā no manas mazās Illustrator sērijas. Bet kas zina... Varbūt nākotnē būs vēl viena vai divas.
Neliels brīdinājums visiem Illustrator profesionāļiem, kuri, iespējams, lasīs šo pamācību. Es šo pamācību esmu veidojis tā, lai pat absolūti iesācēji no tās kaut ko iegūtu. Tāpēc nebrīnieties, ja dažās vietās esmu rakstījis ļoti detalizēti.
1. daļa: Darbs ar darba telpu (pārskats)
Kas īsti ir darba telpa ? Kad mēs runājam par darba telpu datorprogrammā, mēs, protams, ar to nedomājam telpu, kurā ir uzstādīts dators.
Drīzāk darba telpa attiecas uz telpu, kurā viss notiek. Aptuveni apkopojot, tas nozīmē pogas un zīmēšanas laukumu, kas nepieciešams, lai varētu pareizi strādāt ar programmu Illustrator. Tas viss ir labi un noderīgi, bet kāpēc jums tas ir jāskata pamācībā? Uz šo jautājumu ir viegli atbildēt. Ja jūs strādājat, piemēram, ar Word, jums nav citas izvēles, kā strādāt ar programmas piedāvāto izkārtojumu.
Tomēr, ja strādājat ar tādu programmatūru kā Adobe Illustrator, jūs varat brīvi izlemt, kā vēlaties izvietot pogas uz monitora. Tā priekšrocība ir tā, ka bieži izmantotās komandas var novietot viegli sasniedzamā attālumā, bet pogas, kuras izmantojat reti vai nekad, var vienkārši samazināt vai paslēpt.
Aplūkosim to sīkāk praksē:
Pirmo reizi atverot programmu Illustrator, tā, iespējams, izskatīsies šādi (01. attēls):
Šis pamatizkārtojums sākumā nav slikts. Patiesībā tur ir viss:
- Rīkjosla: 1. rīku josla
- 2. slāņu palete
- 3. izskata palete
un dažas citas pogas, kas noteikti ir noderīgas (sk. 02. attēlu):
Illustrator (gan Windows, gan Mac OSX) augšējā labajā daļā ir diezgan neuzkrītoša poga ar nosaukumu Basics (sk. 03. attēlu):
Aiz šīs pogas ir paslēpta nolaižamā izvēlne, kurā ir dažādas Adobe iepriekš konfigurētas darbvietas. Ja jūs, piemēram, daudz strādājat ar fontiem un tipogrāfiju, ir ieteicams pārslēgties no Basic (Pamata) darba telpas uz Typography (skatīt 04. attēlu):
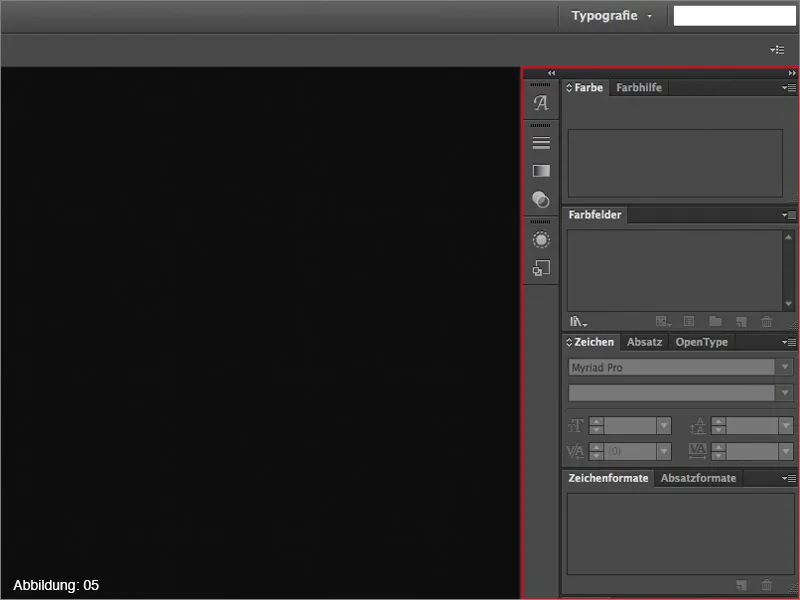
Tam ir liela priekšrocība, jo tagad tiek parādīti visi tipogrāfijas rediģēšanai nepieciešamie rīki (sk. 05. attēlu):
Papildus darba telpai Pamati un Tipogrāfija, protams, ir pieejami arī daži citi gatavi izkārtojumi. Jums vajadzētu vienkārši izsaukt tos visus vienu pēc otra, lai redzētu, kas tieši aiz tiem slēpjas.
Pašu darbvietas?
Tā kā Adobe, iespējams, ir iedomājusies, ka īstiem profesionāļiem nekad nevar izpatikt, jums ir arī iespēja izveidot savu darba telpu un pēc tam to saglabāt, lai jūs vienmēr redzētu tikai tos elementus, kas jums patiešām nepieciešami.
Tie no jums, kas jau ir pārcēluši kādu rīku paleti Illustrator, noteikti būs pamanījuši, ka pēc programmas restartēšanas tā joprojām atrodas tajā pašā vietā.
Tad kādēļ vispār būtu jāveido atsevišķa darba telpa, ja Illustrator tik un tā atceras rīku palešu atrašanās vietu?
Arī uz šo jautājumu ir diezgan viegli atbildēt. Jo īpaši ikdienas darbā aģentūrā nav nekas neparasts, ka laiku pa laikam nākas dalīties datorā ar citu darbinieku.
Tomēr šis darbinieks parasti strādā ar atšķirīgu darba plūsmu un visas rīku paletes ir novietojis citādi.
Lai izvairītos no strīdiem starp kolēģiem šajā sakarā, ir priekšrocība, ja katrs lietotājs izveido savu darba vietu. Tad pirms darba uzsākšanas atliek tikai izvēlēties savu darba telpu, un viss būs tā, kā esat pieraduši.
Kādai vajadzētu izskatīties pienācīgai darba telpai?
Nav vispārīgas atbildes uz jautājumu, kādai vajadzētu izskatīties darba telpai, jo katram lietotājam ir savas vēlmes. Tas sākas ar to, vai esat kreisās vai labās rokas ...
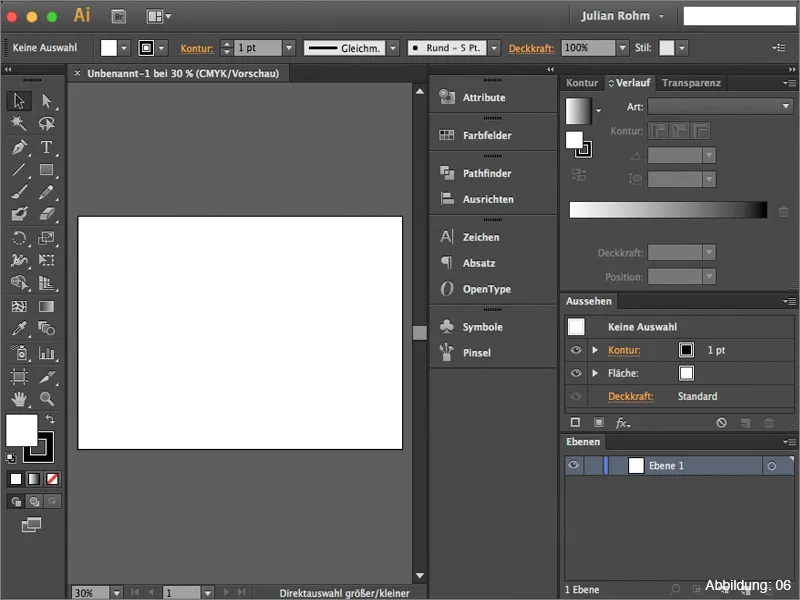
Lai sniegtu priekšstatu par to, kā varētu izskatīties šāda darba vieta, šeit esmu pievienojis savu darba vietu (skatīt 06. attēlu). (Ekrānattēla izmēra dēļ viss izskatās mazliet šaurs, taču uz 13 collu displeja ar to var diezgan labi strādāt).
Turpmākajā sarakstā vēlos jūs īsi iepazīstināt ar rīku paletēm, kuras, man personīgiuprāt, ir ieteicamas un kurām vajadzētu būt jūsu pašu darba vietas pamataprīkojumā.
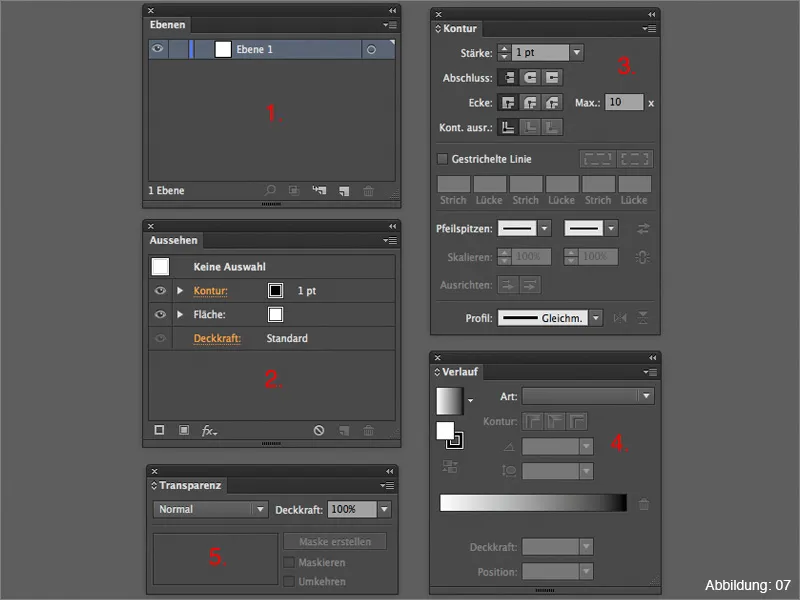
- 1. Slāņu palete - šeit tiek apkopots viss, ko jūs izveidojat Illustrator programmā.
- 2. izskata palete - svarīga, strādājot ar efektiem
- 3. kontūru palete - šeit var iestatīt visas kontūras īpašības
- 4. gradientu palete - gradientu kontrole
- 5. caurspīdīguma palete - šeit var strādāt ar maskām, caurspīdīgumiem un aizpildīšanas metodēm.
(07. attēls):
Kā jūs varat saglabāt savu darba telpu?
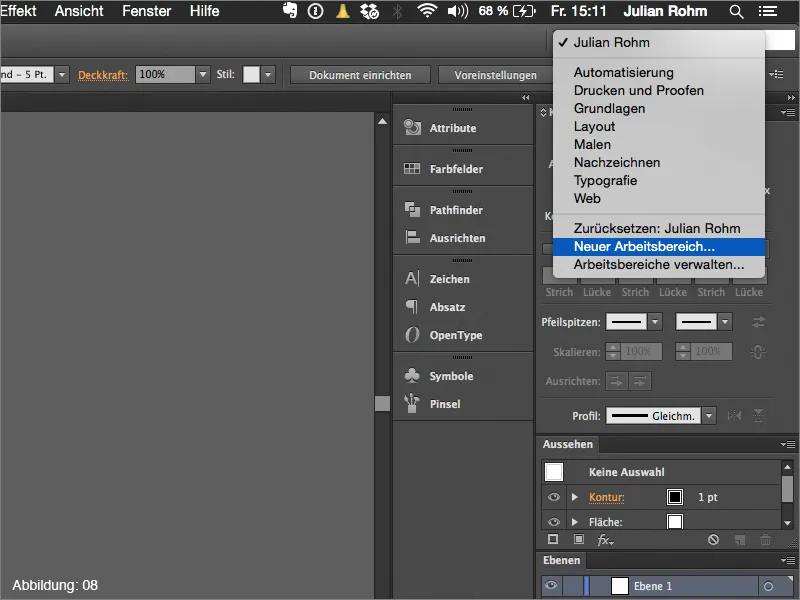
Kad esat izveidojis savu darba telpu, kas jūs apmierina, jūs, protams, vēlēsieties to saglabāt. Lai to izdarītu, jāizsauc nolaižamā izvēlne Illustrator augšējā labajā daļā. Pavisam lejā varat noklikšķināt uz New workspace (08. attēls):
Pēc tam varat piešķirt darba telpai savu nosaukumu (09. attēls):
Tagad jaunā darba telpa ir pieejama nolaižamajā izvēlnē (skatīt 10. attēlu):
Daļa 2: Mani mīļākie
Tagad, kad jums ir īss pārskats par darba telpu tēmu programmā Illustrator, šīs pamācības 2. daļā es vēlos iepazīstināt jūs ar divām savām absolūtajām instrumentu paletes favorītēmun sīkāk tās apskatīt.
Atribūtu palete
Gandrīz neuzkrītošā atribūtu palete Attributes piedāvā vairāk, nekā varētu šķist pirmajā brīdī. Izmantojot nelielu praktisku piemēru, vēlos īsi paskaidrot, kādiem nolūkiem visbiežāk izmantoju šo paleti.
Pieņemsim, ka mums ir sarkana apsveikuma kartīte (sk. 11. attēlu), kuru pēc tam vēlamies izdrukāt ar baltiem burtiem. Nu... Parasti tas nav iespējams, jo parasts printeris var drukāt tikai ar ciānkrāsu, purpura, dzelteno un melno krāsu. Tātad, kā var izdrukāt kaut ko baltu uz sarkana fona?
Dažās tipogrāfijās ir īpašas digitālās drukas iekārtas, kas var drukāt ar piekto īpašo krāsu, piemēram, balto. Tomēr, tā kā šīs iekārtas nevar automātiski precīzi zināt, kad, kā un kur drukāt balto krāsu, tas ir jānorāda failā. Un tieši šeit ir atribūtu palete.
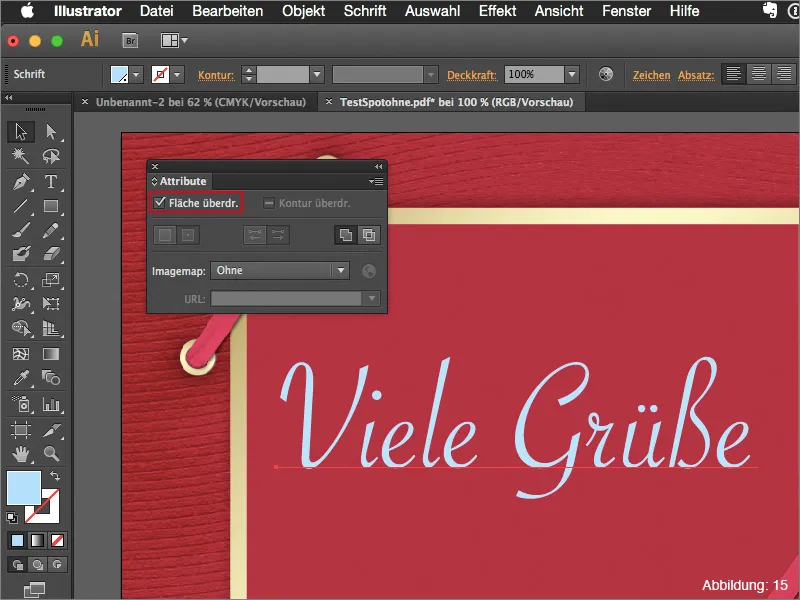
Pieņemot, ka vēlamies uz mūsu sarkanās apsveikuma kartītes (sk. 12. attēlu) izdrukāt vārdus "Labākie vēlējumi" baltā krāsā, ir svarīgi izveidot tā saukto izlases krāsu.
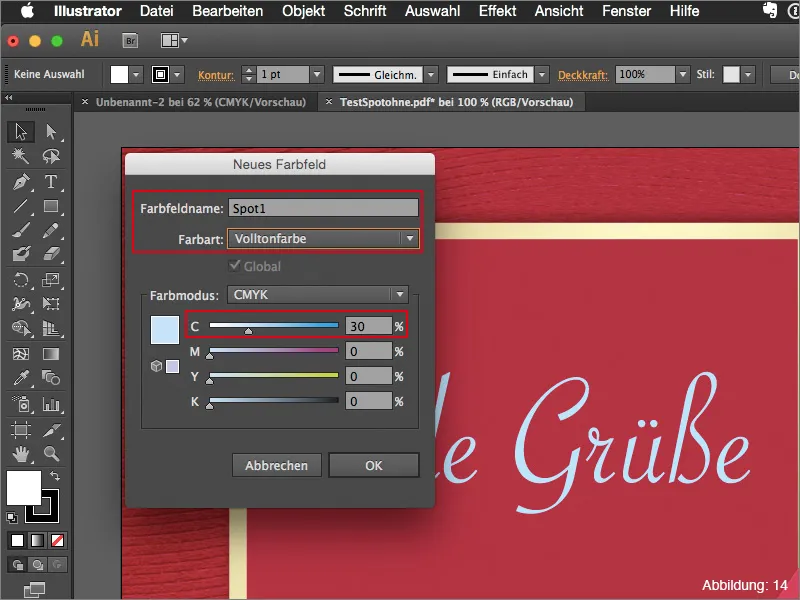
Lai to izdarītu, vispirms krāsu lauku paletē ir jāizveido jauns krāsu lauks (13. attēls):
Sākumā krāsai nav nozīmes. Es parasti izvēlos 30 % ciāna krāsas vērtību un pārējo atstāju 0 %.
Tomēr ir svarīgi mainīt krāsas tipu no procesa krāsas uz vienkrāsainu krāsu.
Es vienmēr nosaucu krāsu lauku " Spot1 ". (Tomēr šajā gadījumā vēlreiz jākonsultējas ar attiecīgo tipogrāfijas uzņēmumu, jo ne visas tipogrāfijas uz šo nosaukumu reaģē vienādi). (14. attēls):
Ja tagad saglabāsiet šo failu ar izveidoto plankumaino krāsu, drukas mašīna joprojām nezinās, kur drukāt balto krāsu.
Vispirms ir jāatzīmē izvēles rūtiņa Pārdrukas apgabals atribūtu paletē. Tikai tad jūsu fonts tiks atpazīts kā punktkrāsa (sk. 15. attēlu):
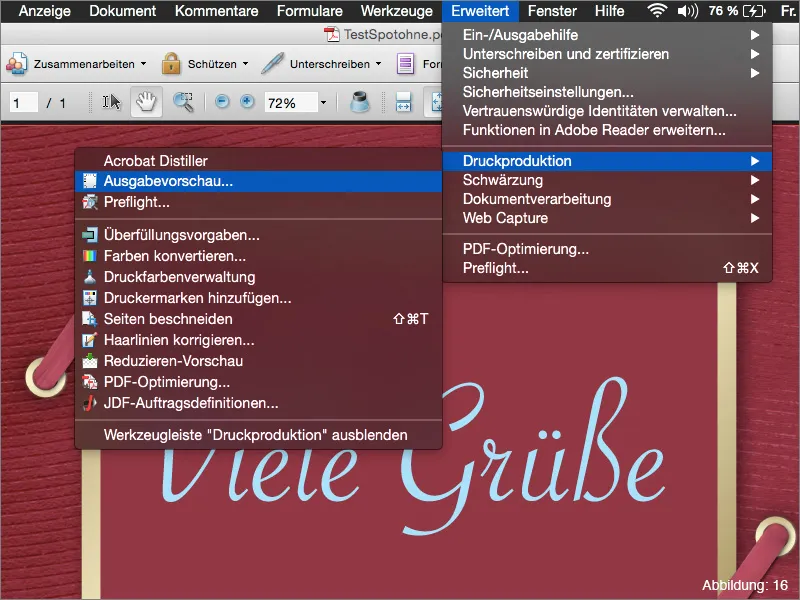
Pēc tam to var pārbaudīt Adobe Acrobat programmā, atverot drukas PDF un pēc tam izsaucot izejas priekšskatījumu, izmantojot sadaļu Paplašinātie>Rakstīšana>Izejas priekšskatījums ... . 
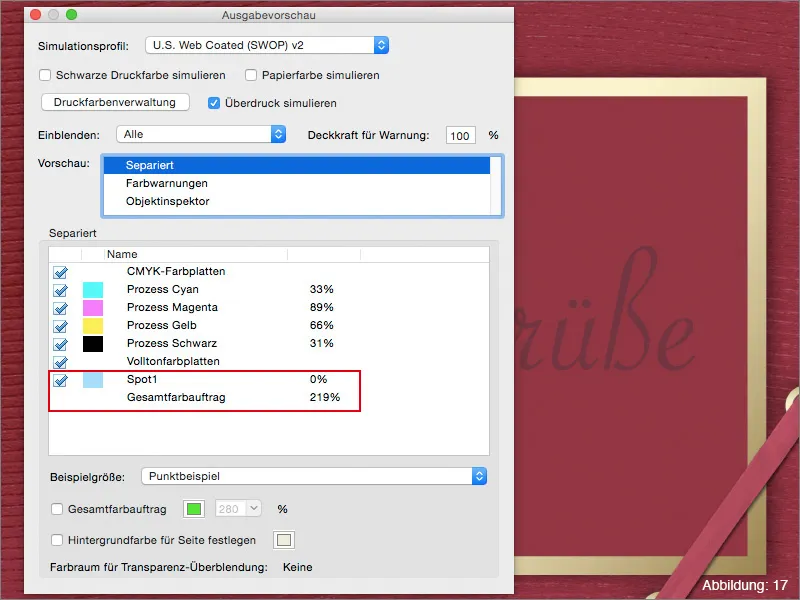
Šeit parādīsies piektā krāsa ar nosaukumu "Spot1" (skatīt 17. attēlu):
Ja jums kādreiz radīsies situācija, kad būs nepieciešams izveidot šādu plankumainu krāsu, atcerieties, ka ir nepieciešama atribūtu palete, lai viss notiktu bez problēmām.
Izskats palete
Vēl viena mana absolūti iecienīta Illustrator palete ir Izskats. Šī palete kļūst interesanta, kad sākat strādāt ar efektiem.
Kā nelielu praktisku piemēru es šeit esmu izveidojis uzrakstu (sk. 18. attēlu):
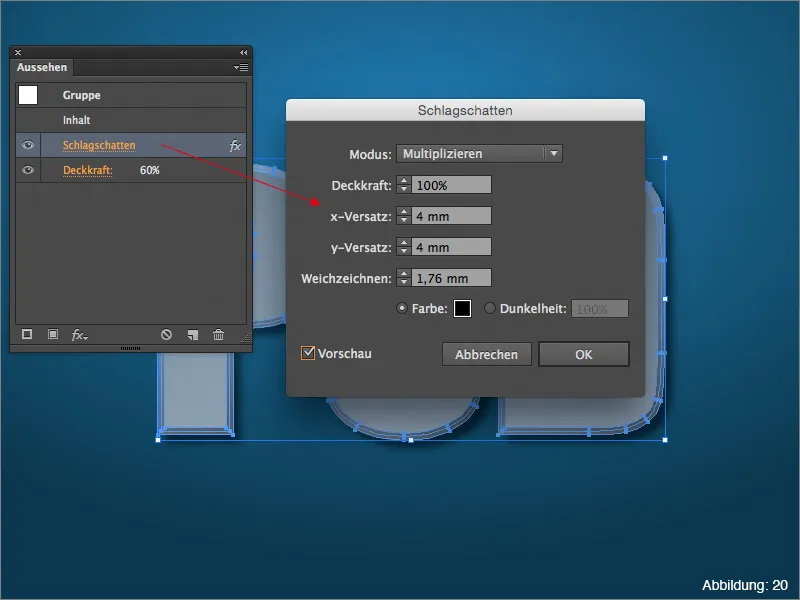
Ja tagad šim uzrakstam piešķirsiet pilienu ēnu, izmantojot opciju Effect>Stylisation filter> Drop shadow ... (19. attēls), šis efekts parādīsies paletē Appearance.
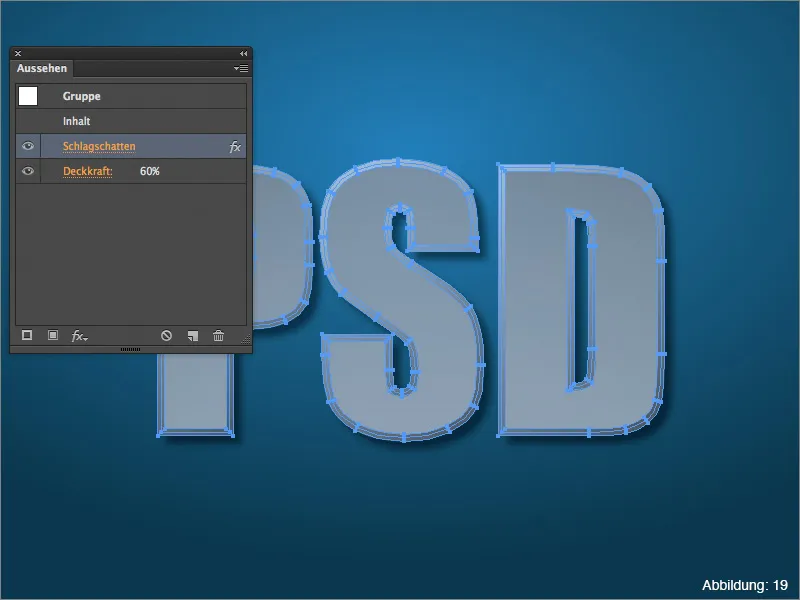
Ja vēlāk, strādājot, jūs sapratīsiet, ka vēlaties atkal mainīt pilienu ēnu, jūs varat viegli pielāgot pilienu ēnas iestatījumus, izmantojot Izskats palete (sk. 20. attēlu):
Starp citu, tas attiecas uz visiem Illustrator piedāvātajiem efektiem.
Ja vēlaties apskatīt Izskatu palete darbībā, iesaku izlasīt manu pamācību Izskatu paletes spēks, ko varat atrast arī šeit PSD-Tutorials.de.
Nobeiguma vārdi:
Tagad mēs esam nonākuši pie šīs pamācības beigām. Es ceru, ka jums tā patika un pa ceļam esat guvuši dažus padomus.
Ja jums ir vēl kādi jautājumi par šo tēmu, lūdzu, nekautrējieties tos rakstīt komentāros zem šīs pamācības. Es centīšos uz tiem atbildēt pēc iespējas ātrāk.
Starp citu... Pievienotajos darba failos atradīsiet manu Illustrator darba vietu. Ja vēlaties to apskatīt un izmantot, lūdzu, nekautrējieties to darīt.
Ņemot to vērā ...
Palieciet radoši
Tavs Julian :-):


