Šajā pamācībā es jums parādīšu, kā izveidot skaistu brauktuves skici ar Illustrator palīdzību.
Katras tīmekļa vietnes norādījumu par brauktuvi parasti pavada brauktuves karte. Parasti tiek izmantots Google Maps. Tomēr, ja vēlaties ievietot brauktuves karti brošūrā, nevarat vienkārši izmantot ekrānuzņēmumu no Google Maps. Šajā gadījumā kartei jābūt zīmētai pašam. Kā to paveikt, parādīšu jums tagad:
1. Izgūt veidni
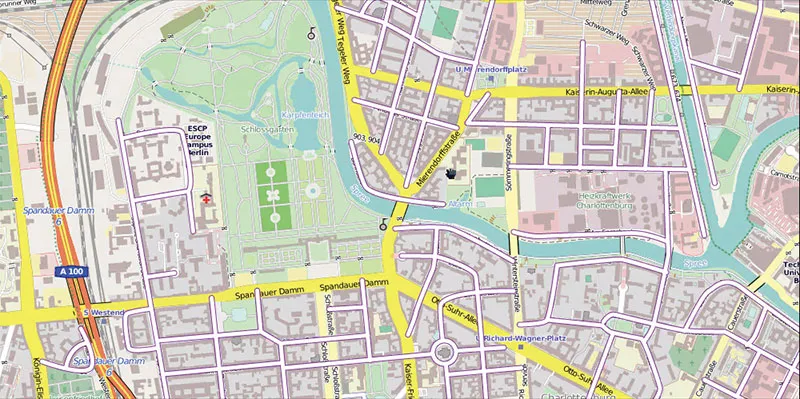
Pirmais, kas mums ir nepieciešams, ir kartes veidne, no kuras varēsim uzzīmēt karti. Jums būs drošāk, ja, nekā Google Maps, izmantosiet OpenStreetMap. OpenStreetMap ir brīvi pieejams projekts, kas apkopo ģeodatus, ko ikviens var izmantot. Tāpēc var nesatraukties, ja šo datus izmantojam kā pamatu mūsu individuāli krāsainai kartei. Vispirms dodamies uz openstreetmap.de un izvēlamies mērķi. Vienu reizi nospiežam Print, lai veidotu ekrānuzņēmumu ...

... un pēc tam dodamies uz Illustrator.
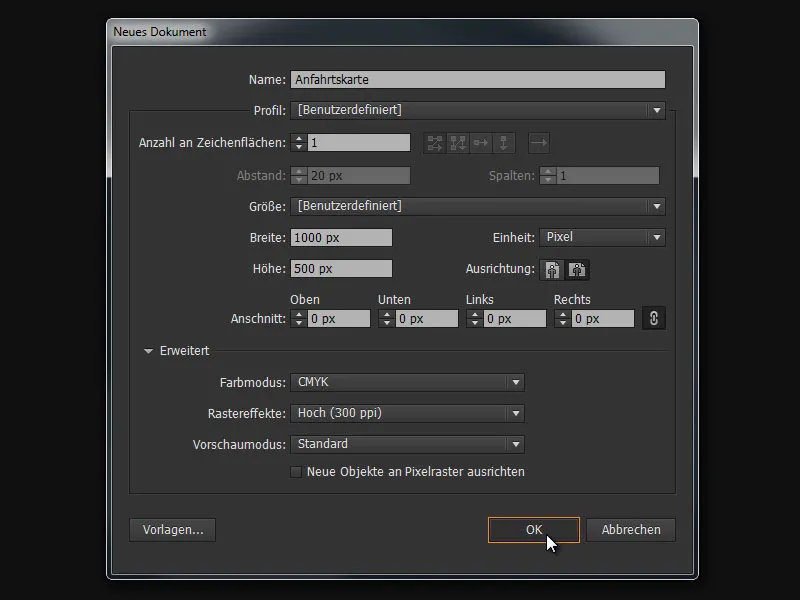
2. Izveidot jaunu dokumentu
Šeit izveidojam jaunu dokumentu ar nosaukumu "Brauktuves karte", platumu 1000 px un augstumu 500 px.

... un nospiežam Ctrl+V, lai ielīmētu mūsu karti no starpvārtejas.

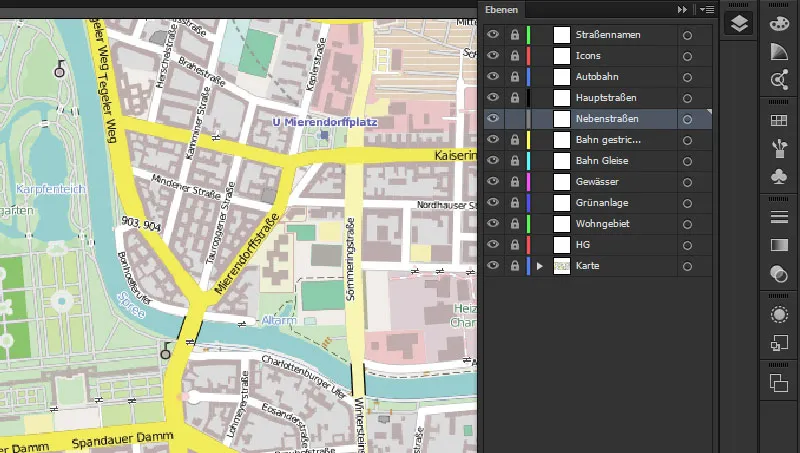
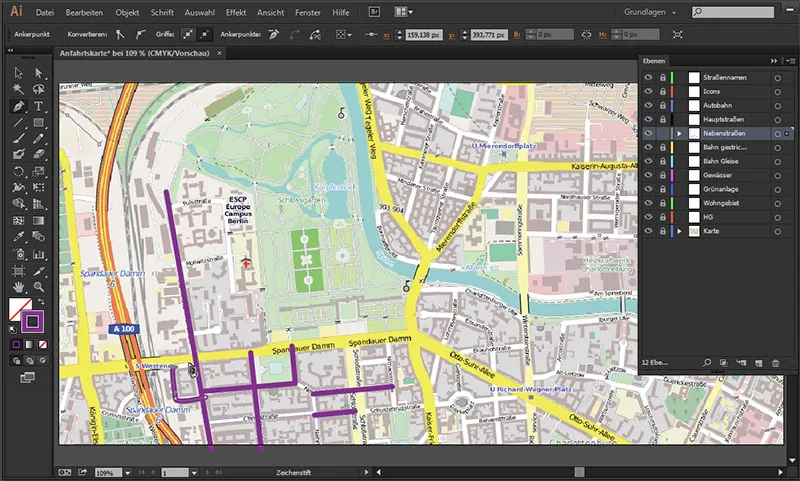
Pirmkārt, izveidojam attiecīgās slāņu grupas Slāņu vadības panelī (lūdzu, sāciet no apakšējā saraksta uz augšu):
• Ielas nosaukumi
• Ikonas
• Mājinieku celiņi
• Galvenie ceļi
• Sānu ceļi
• Dzelzceļš pārtraukts
• Dzelzceļš
• Ūdens šķērsojumi
• Zaļa zona
• Dzīvojamā zona
• Leģenda
• Karte
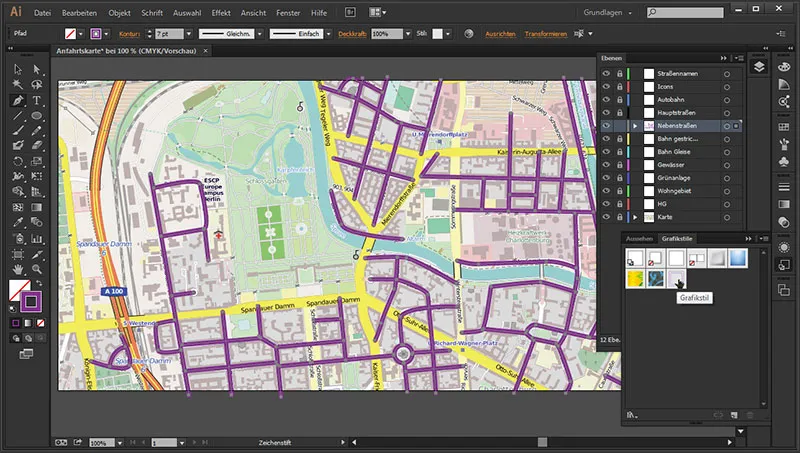
Lai vieglāk strādātu, bloķējam visus slāņus, izņemot to ar sānu ielām.

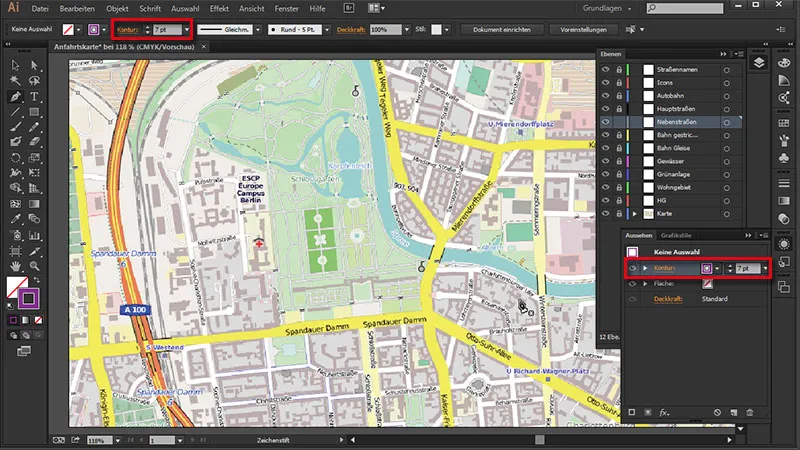
Lietojam Ceļu rīku (P-taste), izvēlamies ...
• Kontūras krāsa: #593156
• Kontūras biezums: 7 pt
... un izslēdzam laukumu. Izskata panelī un augšējā joslas statusā varam ievadīt Kontūras biezumu.

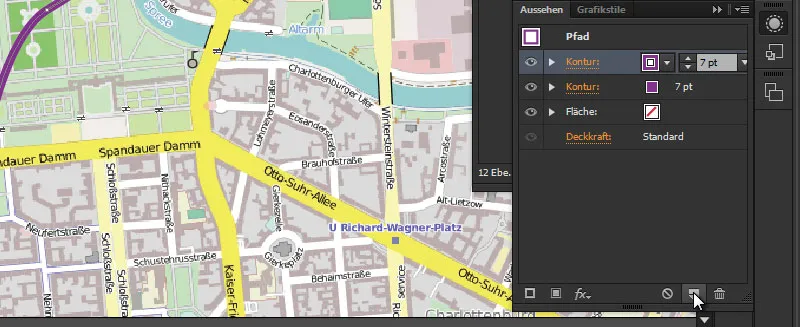
Sastādām jaunu Kontūru izskata panelī ...

... un ievadam šādas vērtības:
• Kontūras krāsa: #ffffff
• Kontūras biezums: 5 pt
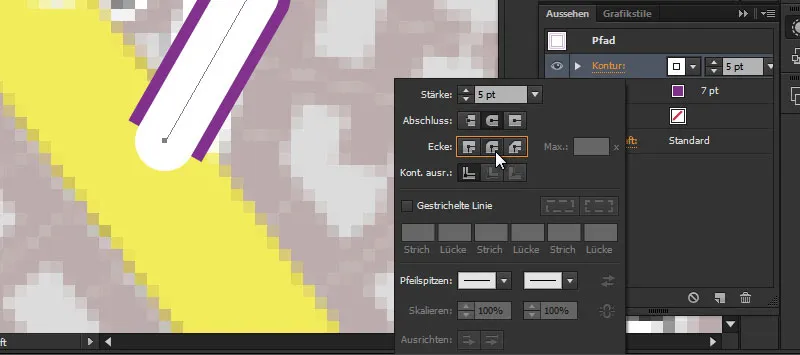
Lai iegūtu apaļas beigas, izmantojot izkārtojuma panelī, noklikšķiniet uz Kontūra ieraksta, lai iegūtu šādas vērtības:
• Beigas: Apaļas
• Stūri: Apaļi stūri

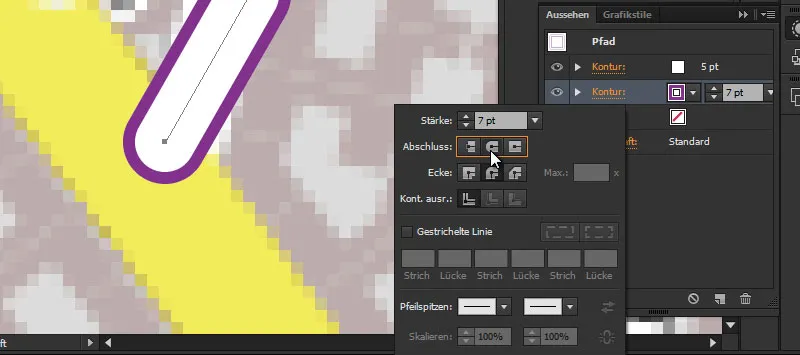
To pašu atkārtojam ar violetā Kontūru, lai tā arī būtu slēgta.

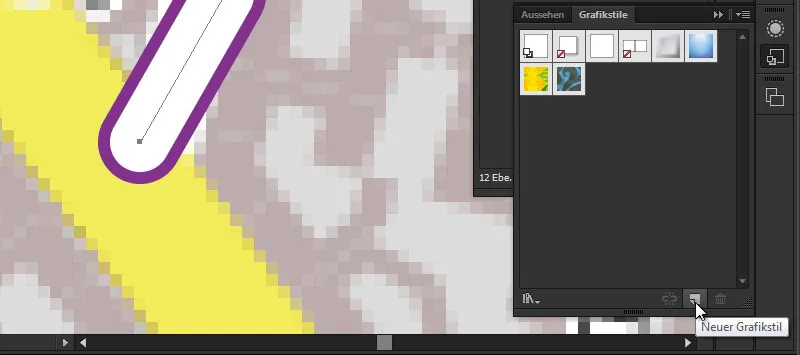
3. Izveidot grafiskos stilus
Lai man nebūtu jāveido šo izskatu katru reizi no jauna, dodamies uz Grafikas stilu logu un vienu reizi noklikšķinām uz ikonas Jauns grafiskais stils.

Tagad, kad esmu uzzīmējis jaunu Celiņu, vienmēr varu noklikšķināt uz šī stila un ātri iegūt pareizu izskatu, ko esmu definējis sānu ielām.
Pēc tam varam sākt uzzīmēt ielas kartē. Šeit ir daži noderīgi padomi, kā to viegli darīt:
| Ctrl | turēt nospiestu pēc ceļa zīmēšanas beigšanas un noklikšķināt uz attēla, lai sāktu jaunu ceļu |
| Alt | turēt nospiestu, lai ar peli ātri tuvinātu un attālinātu |
| Space | turēt nospiestu, lai pagaidu pārslēgties uz Pārvietošanas rīku, lai pārvietotu skatu |
| Tab | noslēpt visus vadīklus > ļauj labāk redzēt, kam strādā |
Starpartija:

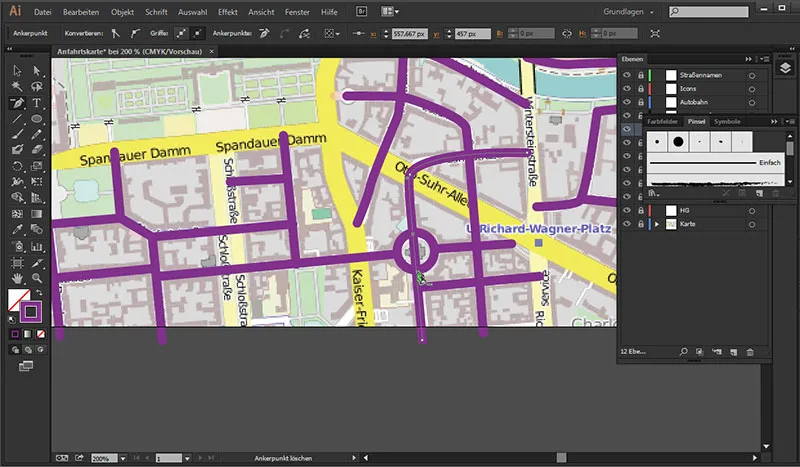
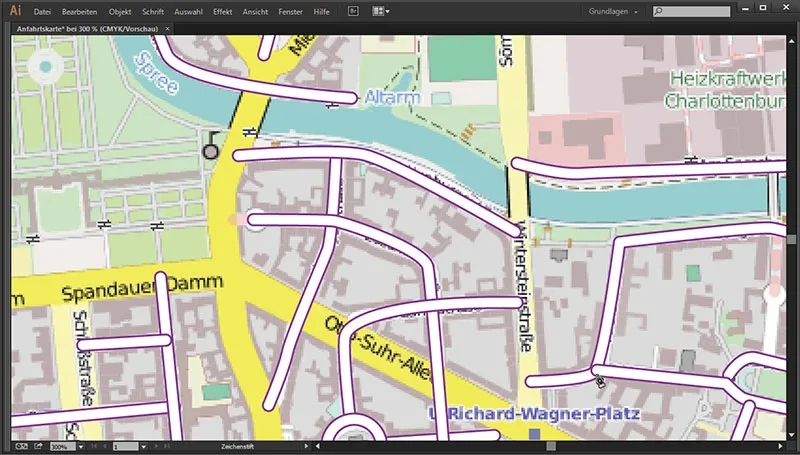
4. Rādiuss
Še mums ir neliela grūtība formā rādiusā. To risinām, izvēloties Elipses rīku un uzzīmējot elipsi attiecīgajā rādiusā. Turklāt, turpinot piepirkšķināt, turēdami taukšā taustiņu, varam pirms pelēm atlaist mausu pārvietot mūsu rādiusu pareizajā vietā.

Tā kā tur iet ceļš cauri, vienkārši izdzēšam pārsniedzējošo kontūru ar anciņu dzēšanas rīku, ...

... noliekot peli lejā pie rādiusa apakšējā punkta un ar klikšķi noņemot ankerpunktu.

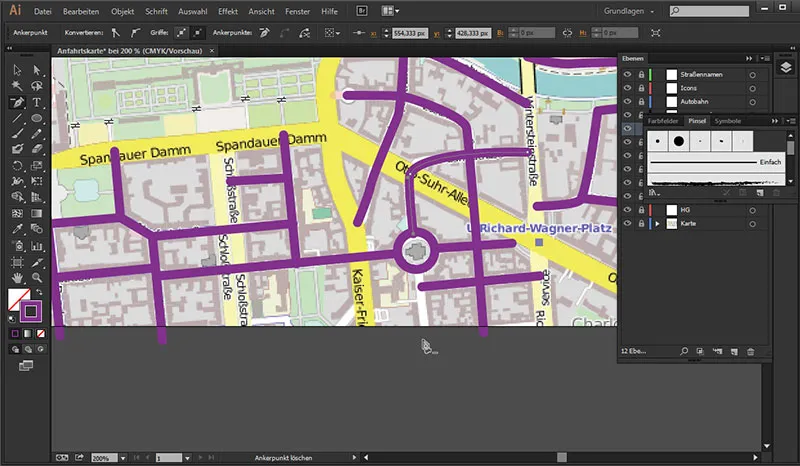
Arī zemākā ceļa punktu klikšķinām, lai pārējais pārsniegums ceļš tiktu pilnībā noņemts.

Pēc tam pie rādiusa apakšējā punkta ar Celiņa rīku pievienojam ankerpunktu un tādējādi varam turpināt ceļu.

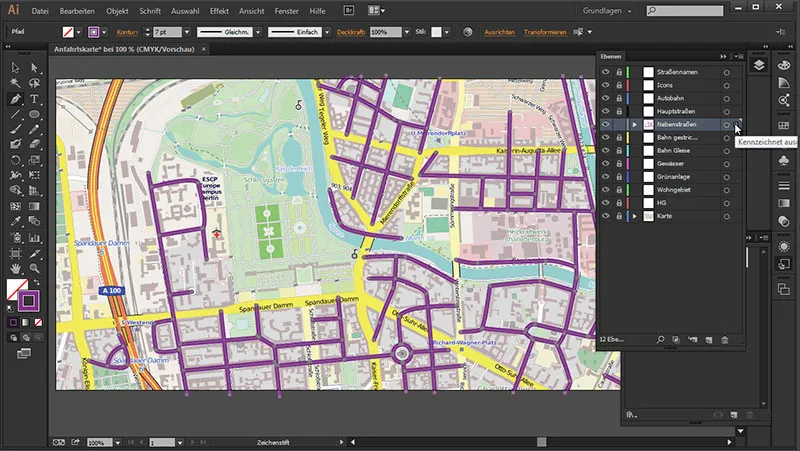
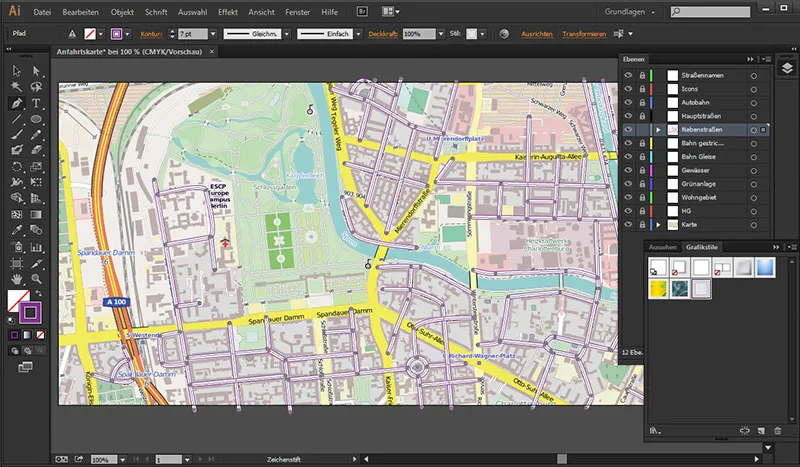
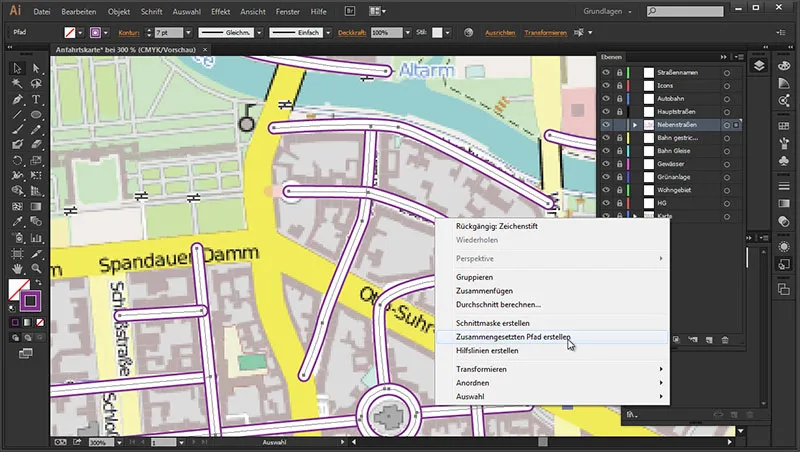
Beidzot, kad esam nokrāsoti visas blakusceļas, mums paliek tikai atzīmēt visus Ebenes ceļus, nospiežot labo pogu pie "Blakusceļu" slāņa ...

Pēc tam no Grafikas stila panelis uzklājam mūsu izveidotais stils.

Un jau ar vienu klikšķi visas ielas pārvēršam mūsu vēlamo stilu.

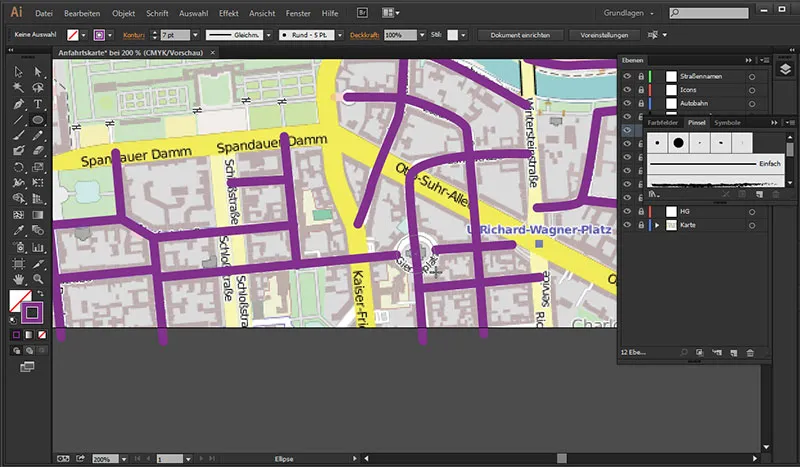
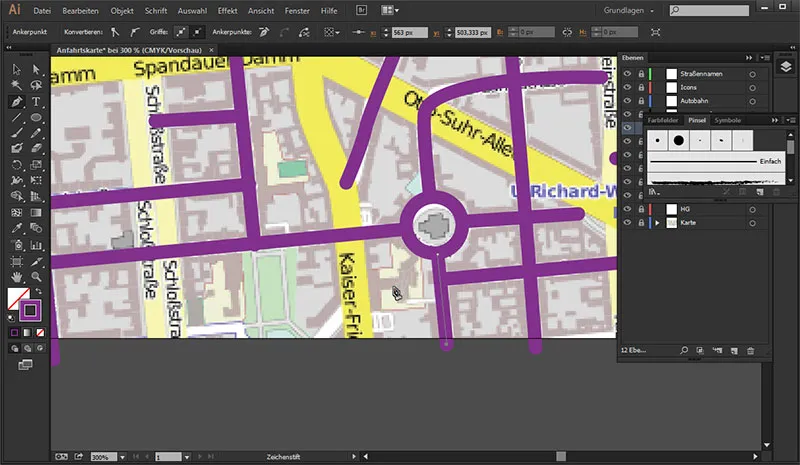
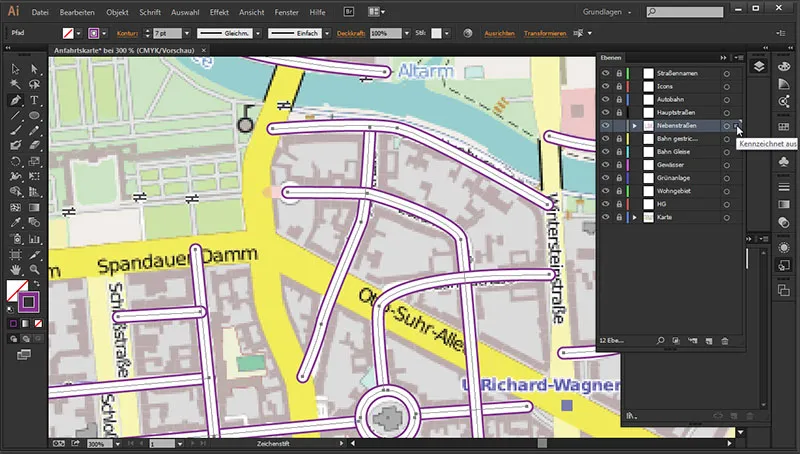
Tomēr viena lieta, kas joprojām traucē, ir tas, ka ceļi nesaplust kopā, bet gan viens otram pārklājas.

Tai mēs atbildam sekojoši: mēs vienkārši atkal atzīmējam visus blakusceļus, ...

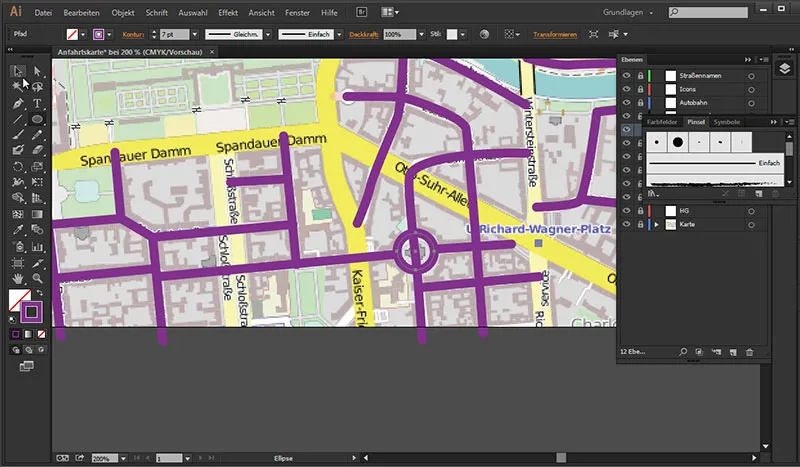
... dodamies uz izvēles rīku, veicam labo klikšķi uz ceļu ceļu un dodamies uz "saderināto ceļu veidošanu."

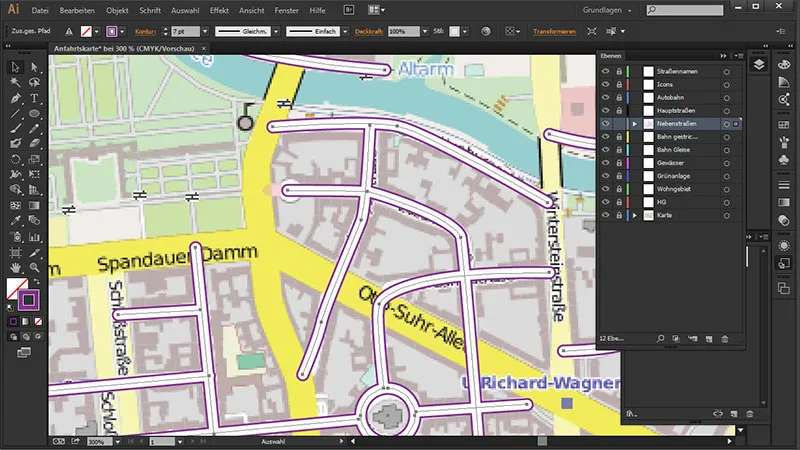
Un jau visi ceļi saplūst viens ar otro:

Šeiva mūsu starprezultāts:

Un nākamajā daļā mēs pievērsīsimies galvenajām ceļiem, autoceļiem un dzelzceļam.


