Tā izskatīsies Splash teksts (attēls 01):
Tagad pietiek runāts. Jums jauku izklaidi un priecīgu mācīšanos uz nākamajām lapām ...
1. solis: Izveidojiet fonu
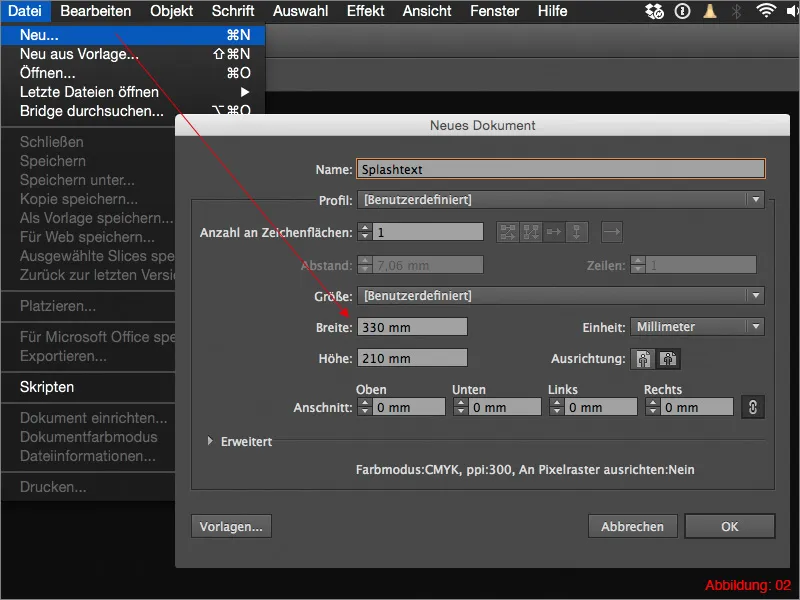
Pirms sākam izveidot piemērotu fonu mūsu Splash tekstam, jums jāizveido jauna darba platība. Dodieties uz Faila>Jauns un tur izvēlieties formātu 330x210mm. Pēc tam apstipriniet, nospiežot Labi.
Kad esat izveidojis darbarīku, mēs beidzot varam sākt patieso darbu.
Ņemiet Taisnstūra rīku un izveidojiet Taisnstūri, kas pārklāj visu darba platību.
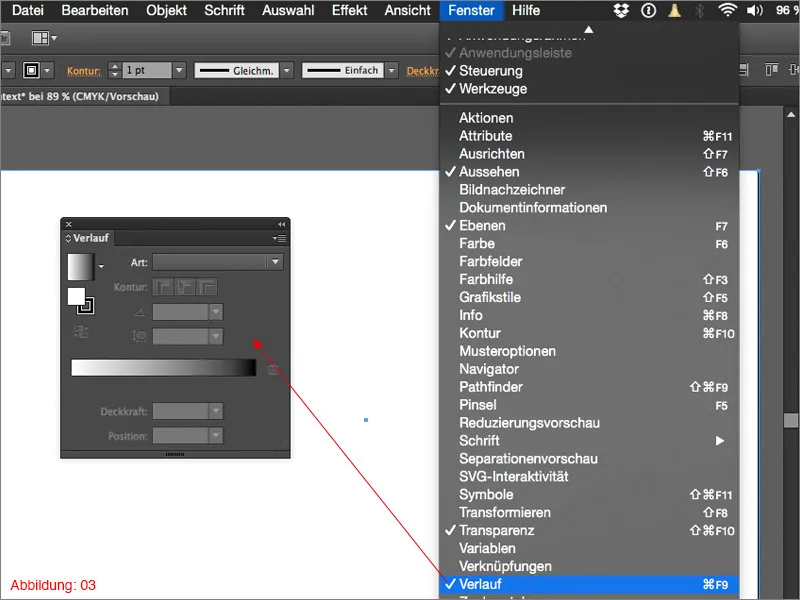
Tad šo Taisnstūri aizpilda ar vēsturēm. To varat izdarīt, izmantojot Vēstures paleti. Ja vēl to neesat parādījis, varat to atrast vienkārši, pārejot uz Logrīkus>Vēsture. (Attēls 03).
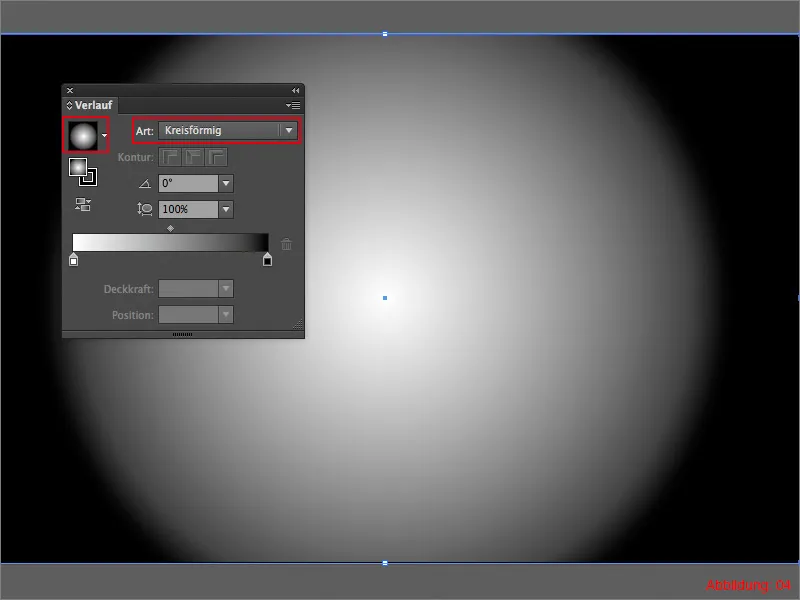
Uz Vēstures paletes noklikšķiniet uz noklusējuma melns/balts vēstures un nomainiet vēstures veidu no Lineārs uz Aplī formālu. (Skatiet attēlu 04).
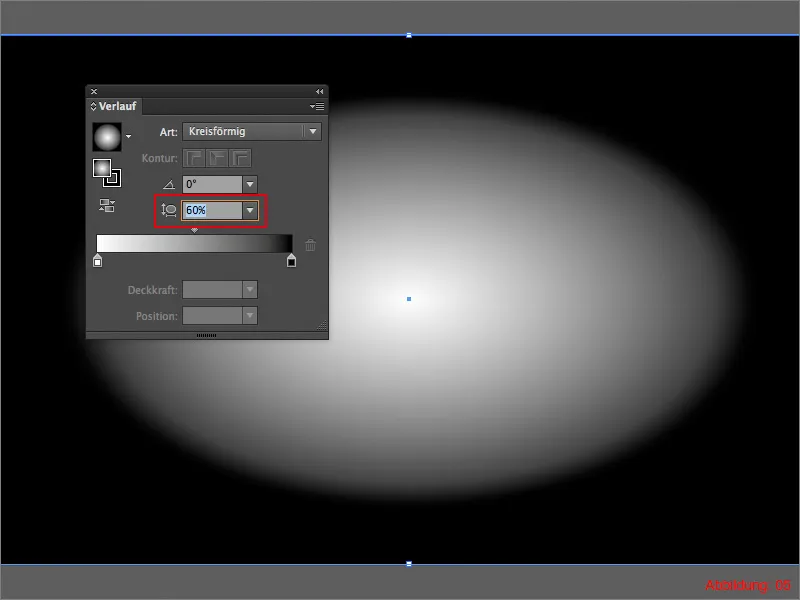
Šajā gadījumā aplīvē Vēsture ir diezgan laba izvēlnes pozīcija, tomēr pašlaik tā joprojām ir nedaudz pārāk apaļa. Bet arī šeit Vēstures palets piedāvā ļoti skaistu funkciju. Konkrēti, šeit jūs varat kontrolēt savas vēstures apaļību. Vēlāk būtu piemērots 60% vērtība mūsu vajadzībām. (Attēls 05).
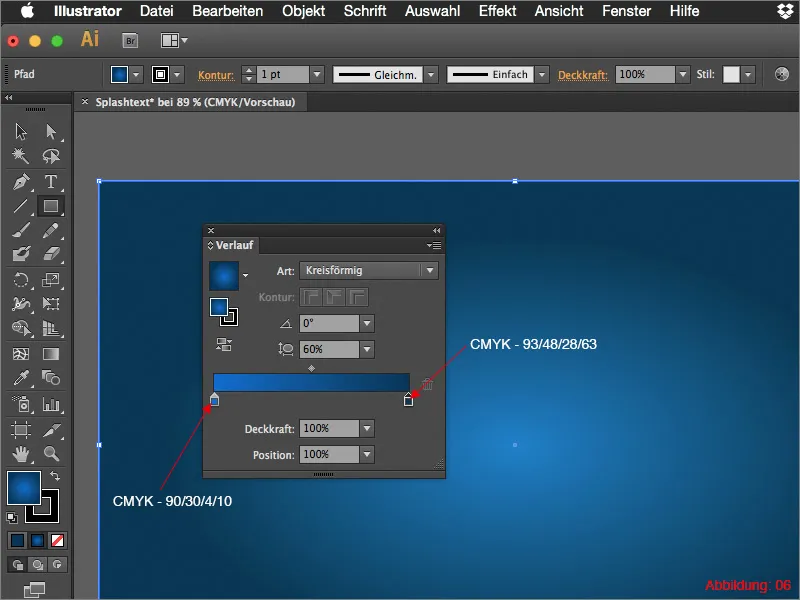
Nākamais solis ir nokrāsot atbilstošu Verlaufu, jo melns/balts verlaufs šķiet nedaudz garlaicīgs. Šim pamācību lapam esmu izvēlējies divus CMYK krāsu kodus.
• gaiši zils: CMYK - 90/30/4/10
• tumši zils: CMYK - 93/48/28/63
Ar katru dubultklikšķi uz viena no abiem vēstures krāsu laukumiem jūs varat piešķirt abus CMYK kodus Verlaufam. Tad rezultātam vajadzētu izskatīties aptuveni šādi. (Attēls 06).
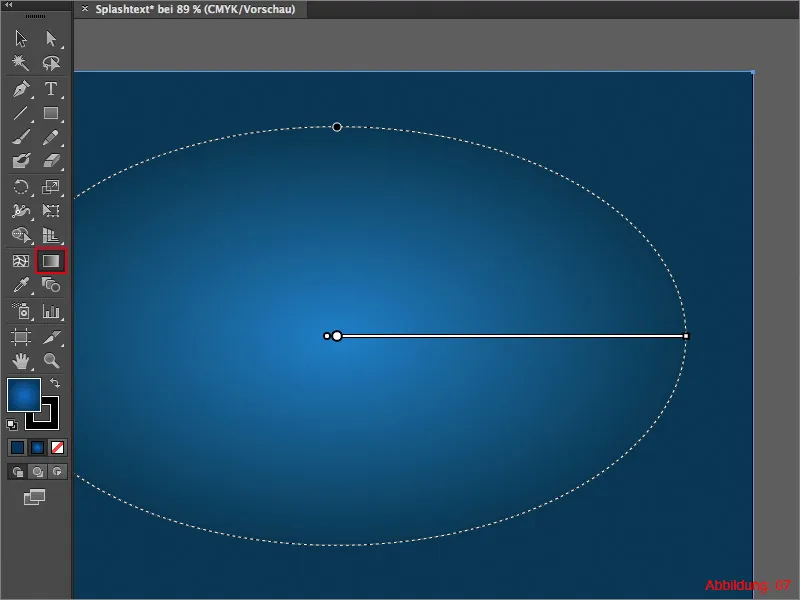
Lai gan Verlaufa apzīmējums joprojām neskaitās tāds, kādu es iedomājos, ņemiet Verlaufs rīku no Rīku paletes. Tas rada sava veida līniju, ko varat mainīt garumā. (Attēls 07).
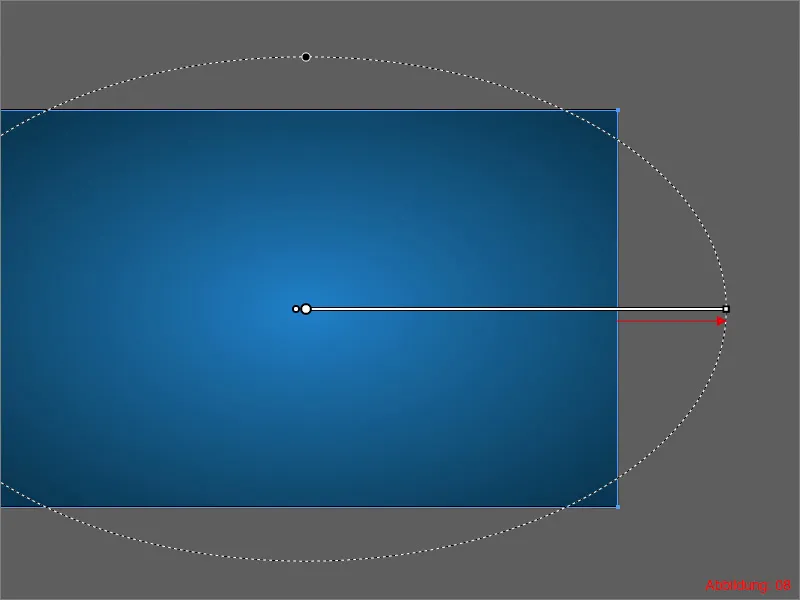
Saglabājiet šo līniju pie labā punkta un vilkiet to aptuveni tik tālu no attēla kā attēlā 08.
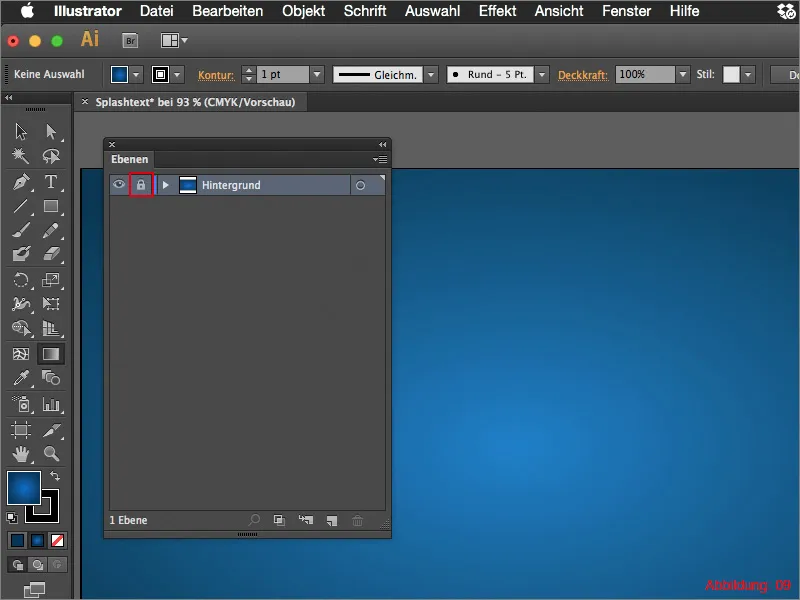
Lai fons vairs nebūtu uztraukts, iesaku vadīt šos slāņus ar slēdzeni ... (Skatiet attēlu 09). Jūsu fons ir gatavs.
2. solis: Ievietojiet tipogrāfiju
Lai turpinātu darbu, jums tagad jāizveido jauns slānis. Vislabāk to nosauciet par "Teksts", jo šajā slānī mēs novietosim mūsu tekstu.
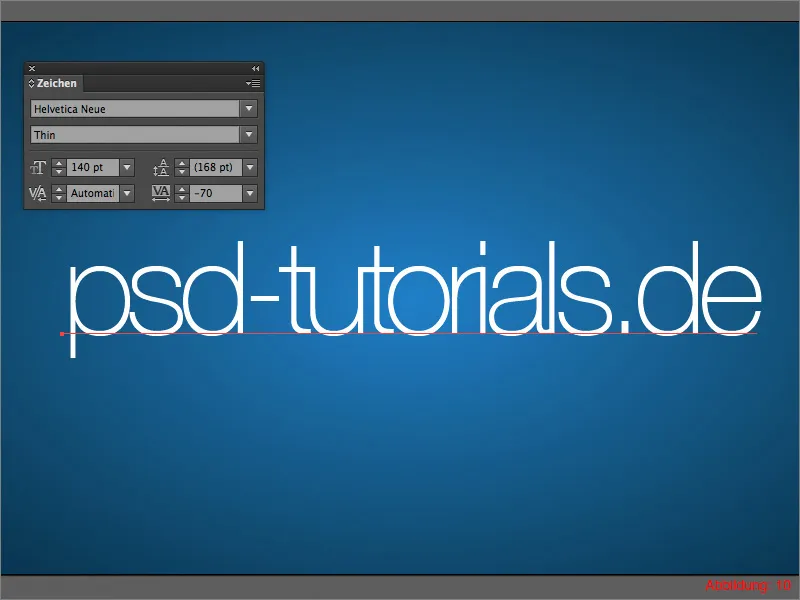
Ņemiet Teksta rīku un ar to noklikšķiniet uz jūsu darba platības. Manā gadījumā es ierakstu "psd-tutorials.de". Fontu esmu izvēlējies Helvetica Neue ar fonta biezumu Thin. Šajā izmērā jūs varat izmantot 140pt vērtību. Burtu platība jāiestata uz -70.
Izvietojiet savu tekstizvietni centrā uz jūsu darba platības. Pēc tam rezultātam vajadzētu izskatīties aptuveni šādi. (Skatiet attēlu 11).
Tagad šo tekstizvietni ir jāpārvērš par Vienumu. Dodieties uz Fontu>Parvēršanu par ceļiem. Alternatīvi varat vienkārši izmantot saīsni Komandas/Strg+Shift+O.
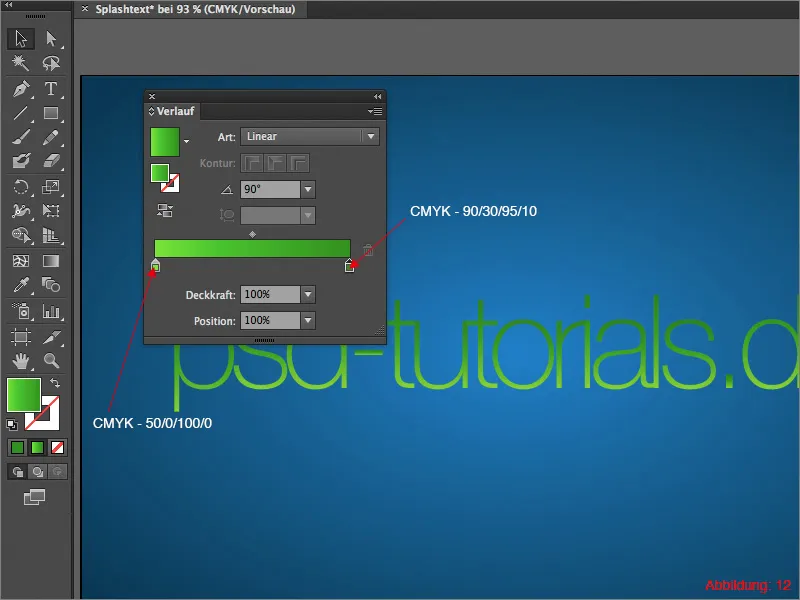
Nākamais solis ir sakārtot mūsu tekstizvietni ar Verlaufu. Es esmu sagatavojis divus CMYK krāsu kodus šim pamācībai.
• gaiši zaļš: CMYK - 50/0/100/0
• tumšs zaļš: CMYK - 90/30/95/10
Piešķirot Verlaufam līdzīgi kā fons, rīkojieties tāpat. Tomēr šoreiz varat atstāt Tašu iestatījumus uz Lineārs. Verlaufs leņķi iestatiet uz 90°. (Skatiet attēlu 12).
Lai padsminētu tekstu, jums vajag izveidot ēnu. Paņemiet Elipses rīku un ar to vilkiet melnu Elipsi zem jūsu tekstizvietnes. (Skatiet attēlu 13).
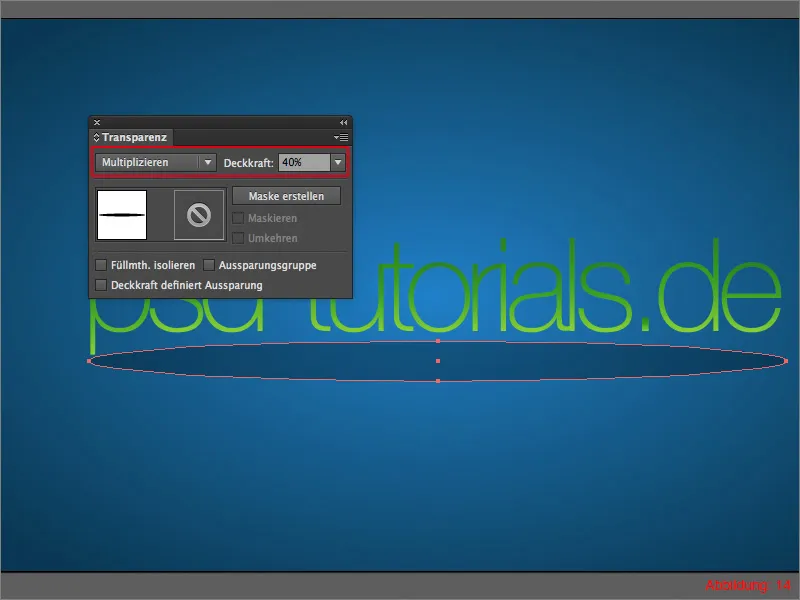
Ēnas pildīšanas metodi ir jāiestata uz Reizināt. To varat izdarīt, izmantojot Caurredzamības paleti. Ja vēl to neesat redzējis, to varat atrast, pārejot uz Logrīkus>Caurredzamība. Blīvums jāiestata aptuveni 40%.
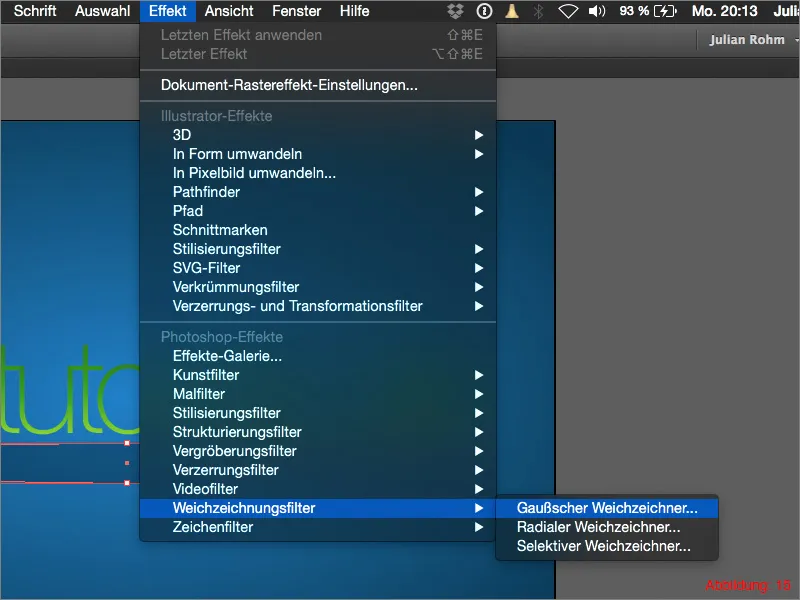
Jo ēnas vēl ir ļoti asas uz malām, mums jāveic vēl viens izpludinājums. Dodieties uz Effektu>Izmeklētājefekti>Gausa izpludinātājs ... (skatīt Attēlu 15).
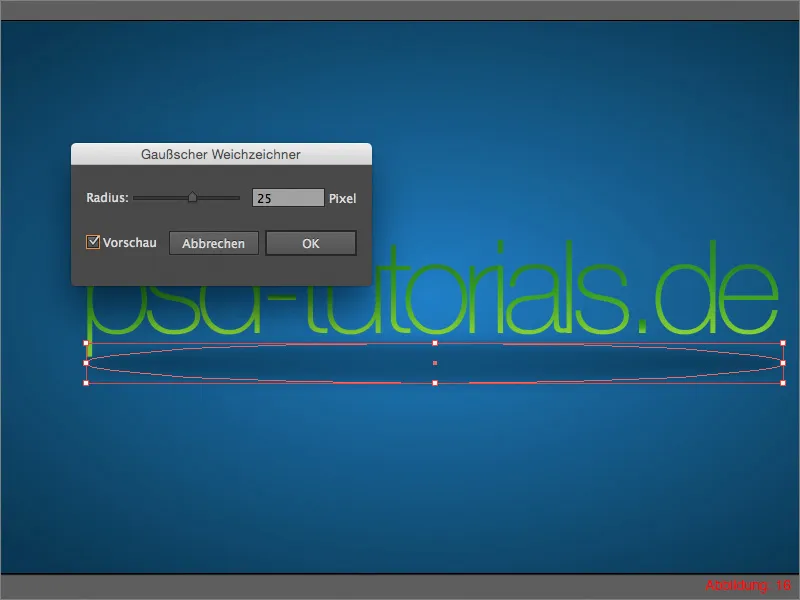
Ievadiet nākamajā dialoglodziņā aptuvenu vērtību 25 pikseļi un apstipriniet ar Labi.
Pēc tam viss jums vajadzētu izskatīties aptuveni tā (skatīt Attēlu 17).
Solīts 3: Radīt gaismas punktus
Šajā pamācības daļā mēs tagad nodarbosimies ar mazajiem, izkaisītajiem gaismas daļiņām, kuras jāredz visur aplī.
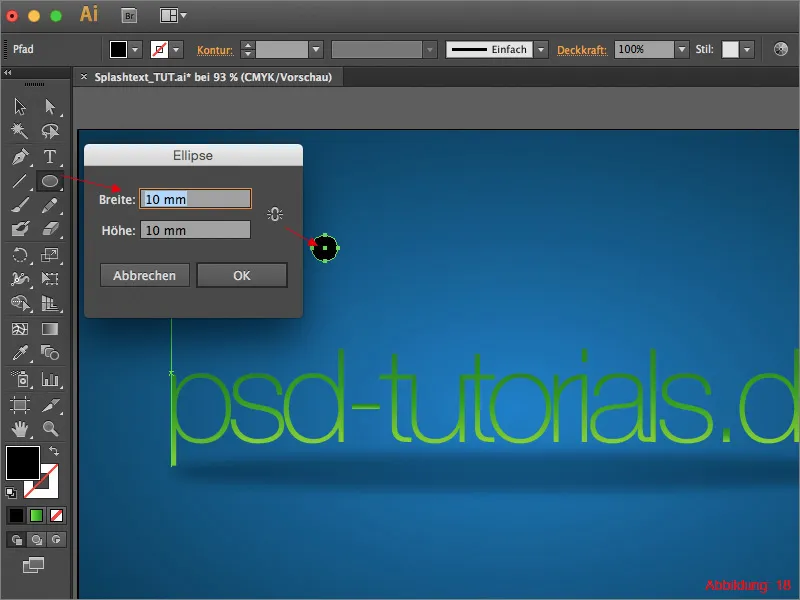
Izveidojiet vispirms jaunu slāni un nosauciet to par "Gaismas daļiņas". Pēc tam ņemiet Ellipse rīku un izveidojiet 10x10mm lielu Elipsi. (Attēls 18).
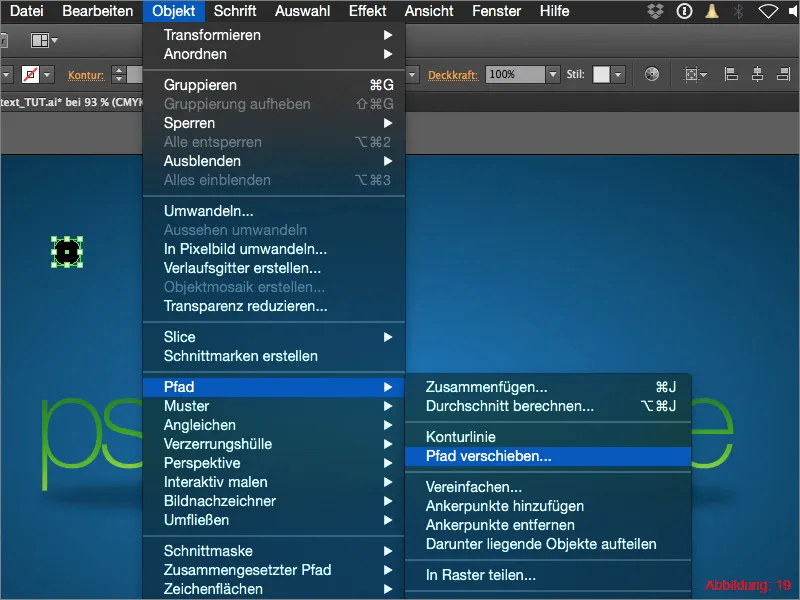
Tūlīt pēc tam dodieties uz Objektu>Ceļš>Pārvietot ceļu ... (Attēls 19).
Nākamajā lodziņā ievadiet vērtību 10mm un apstipriniet ar Labi.
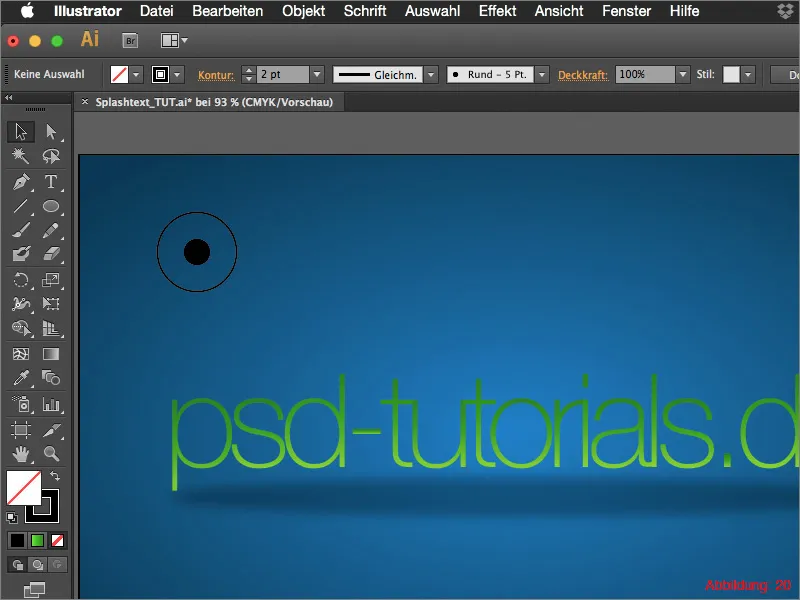
Pēc tam tas jums vajadzētu izskatīties aptuveni tā (skatīt Attēlu 20).
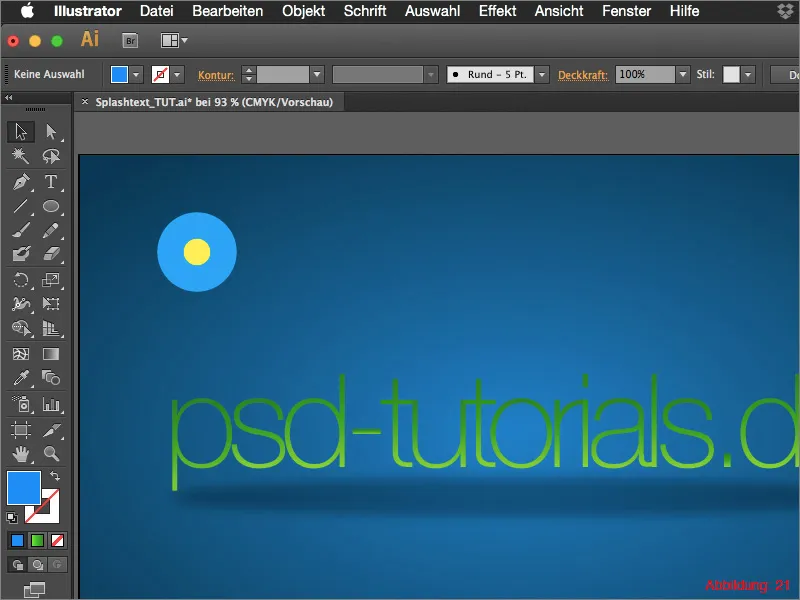
Iekšējai elipsei jāpiešķir dzeltena laukuma krāsa. Ārējo Elipsi nokrāsojiet cianā krāsā. (Attēls 21).
Tā kā ārējai Elipsei jūs iestatījāt 0% caurspīdīgumu, Angleiča rīks izveidos veidu starp iekšpusi un ārpusi.
Pamatforma mūsu gaismas punktam ir gatava. Teorētiski jūs tagad varat kopēt šo gaismas punktu un ielīmēt to dažādās izmēros. Bet varat to arī izdarīt vieglāk. Mēs tagad darbosimies ar suka galotnēm nākamajā solī.
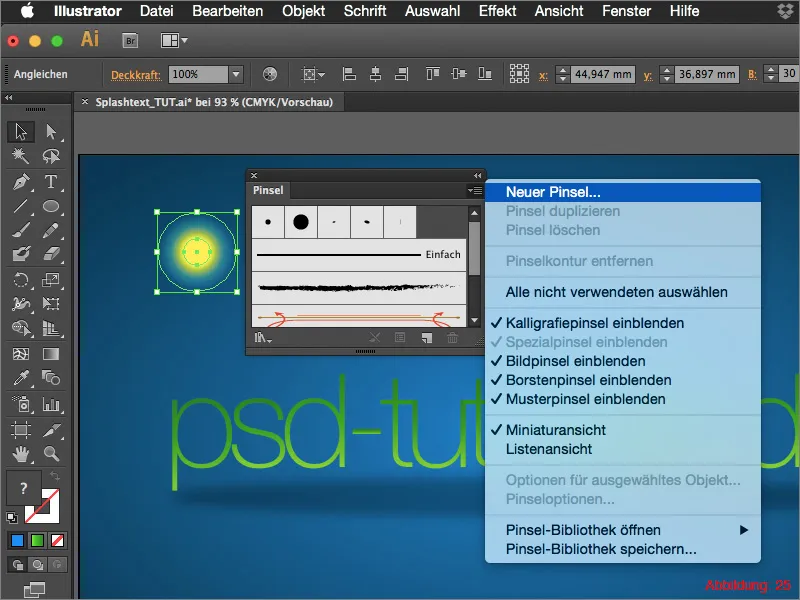
Atveriet Logu>Suka un atlasiet jūsu tikko radīto gaismas punktu, tad suka paletē noklikšķiniet uz mazās bultas augšējā labajā stūrītī. Tas atvērs nelielu nolaišanās izvēlni, kurā varat noklikšķināt uz Jauna suka. (skatīt Attēlu 25).
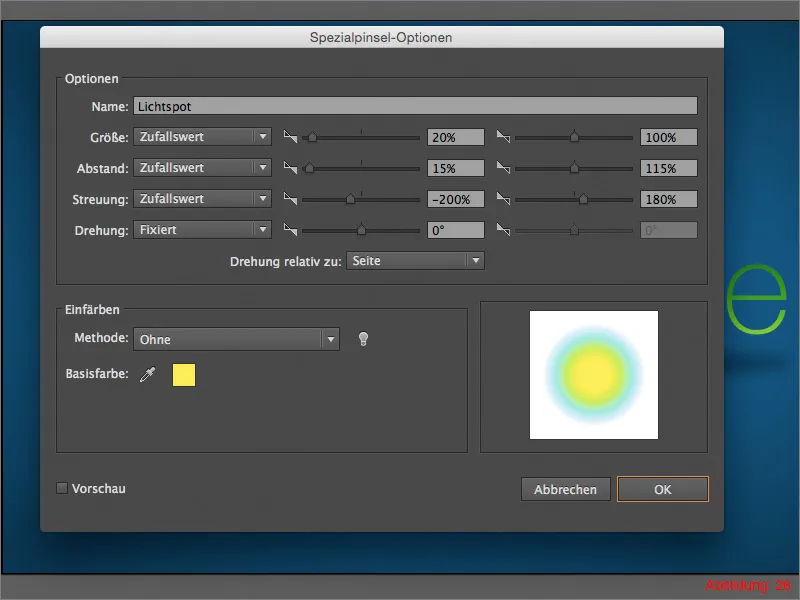
Tagad parādīsies jauns logs, kurā jūs varat iestatīt visus iespējamos parametrus jūsu suka galotnei. Šeit es jums ieteiktu vienkārši nedaudz paeksperimentēt, lai sajustu iestatījumus. Šīs pamācības īpašos parametrus varat atrast Attēlā 26.
Pēc tam varat apstiprināt ar Labi un izdzēst sākotnējo gaismas punktu no darba virsmas.
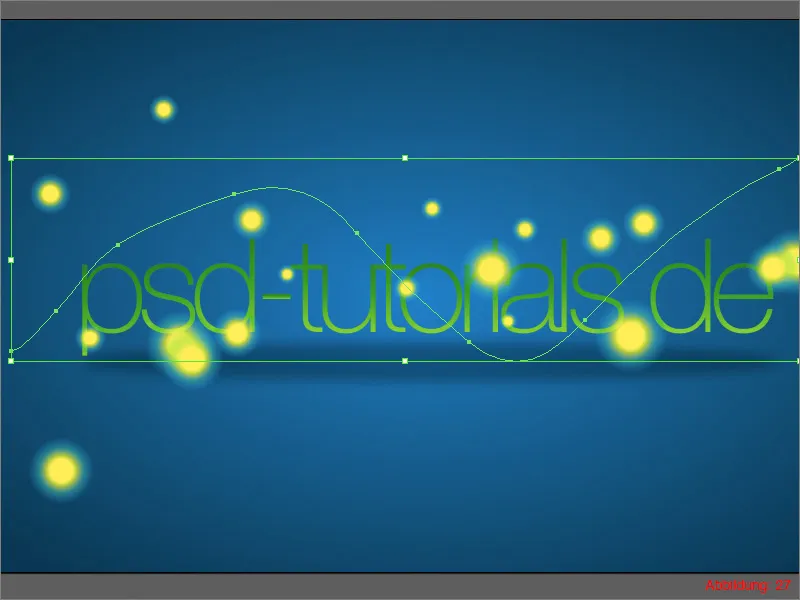
Nobersiet suku no Darba rīku un uzzīmējiet tādu veidu viļņu līniju no kreisās uz labo pusi pāri jūsu darba zonai. (Attēls 27).
Kā rezultātā jums vajadzētu redzēt daudzus dažāda lieluma gaismas punktus, kas izkaisīti visā jūsu darba zonā. Dariet to vairākas reizes, līdz esat pārliecināti, ka esat ielikuši pietiekami daudz gaismas punktu.
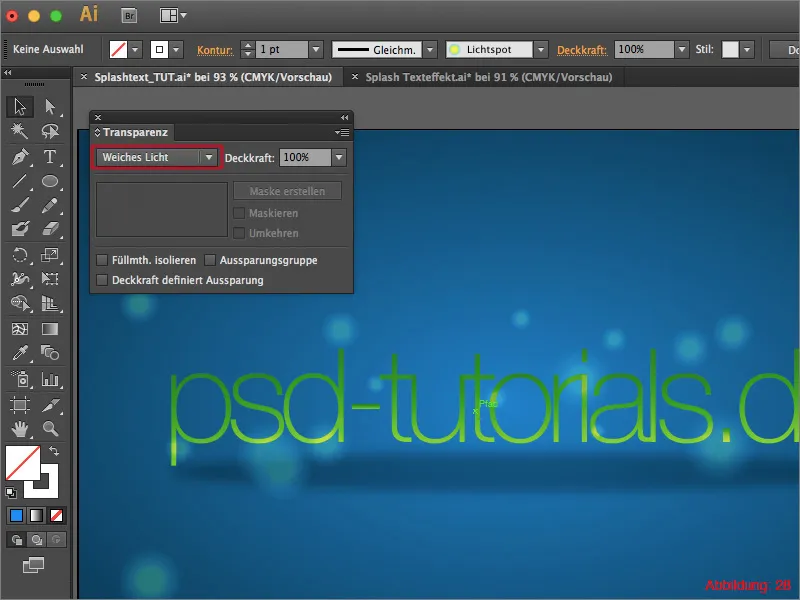
Lai tas saplūstu ar fonu, jums ir jāizvēlas jūsu zīmētie gaismas punkti un caurspīdīgumu no Normāls pārveidot par Mīksts gaismas. (skatīt Attēlu 28).
Jūsu gaismas punkti ir gatavi.
Solīts 3: Tropu/šļakatu izveide
Šajā pamācības pēdējajā solī mēs aplūkosim, kā izkaisīt krāsas pilienus ap tekstu, lai viss izskatītos vēl savādāk un nejauši.
Lai to izdarītu, ņemiet Ellipse rīku un izveidojiet Elipsi ar izmēriem 5x5mm.
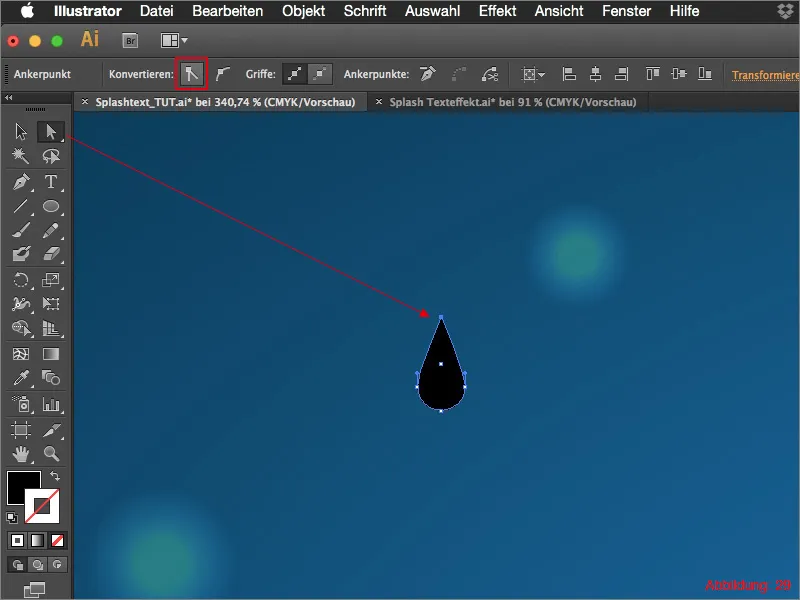
Pēc tam jums vajadzēs Tiešās izvēles rīku. Ar to pavelciet augšējo ceļa punktu nedaudz uz augšu un pārvērsiet to par stūrīti. (skatīt Attēlu 29).
Tagad atgriezieties Otiņu palete un izveidojiet jaunu Otiņu> ar piliena formu. Šoreiz neizvēlieties Īpašu otiņu, bet Attēla otiņu.
Atkal parādīsies jauns logs, kurā jums būs dažādas iespējas pielāgot savu otu. Piemērotos parametrus mūsu piliena otu atradīsiet 30. attēlā.
Pēc tam apstipriniet ar Labi. Arī šoreiz varat dzēst sākotnējo piliena formu.
Tagad jums tikai jāņem Otiņu> un ar nupat izveidoto otaspicu ap savu tekstu zīmējiet mazos pilienus. (31. attēls).
Ja kāds pilieni kļūst nedaudz neregulāri, jūs varat to visu atsaukt ar Komanda/Strg+Z un mēģināt vēlreiz.
Kad esat apmierināti, jums jāatlasa visi pilieni un ar Objekts>Aparējais pārveidot... pārvērst tos par Objektu. Pēc tam varat aizpildīt pilienus ar tādu pašu zaļo pāreju kā tekstam.
Galā novietojiet dubultu iezīmi zem Teksta slāņa. (32. attēls).
Jūsu Saidas teksts ir gatavs.
Noslēguma vārdi:
Tagad esam nonākuši pie šīs pamācības galam. Ceru, ka jums bija jautri un varējāt ņemt līdzi dažus noderīgu padomus.
Ja jums ir vēl kādi jautājumi par šo tēmu, droši varat uzrakstīt tos zem šīs pamācības komentāros. Es centīšos atbildēt cik ātri vien iespējams.
Darbdatus par šo pamācību atradīsiet Illustrator failā ar visiem slāņiem. Ja jums šajā pamācības laikā kaut kur bīstot nebija,, varbūt jums palīdzēs paskatīties oriģinālajā failā.
Tajā pašā garā ...
Palieciet radoši
Jūliāns


