Tai jau rezultatas. O dabar pakanka kalbėti apie karštą košę. Tiesiog pradėkime...

Žingsnis 1: Pagrindo forma
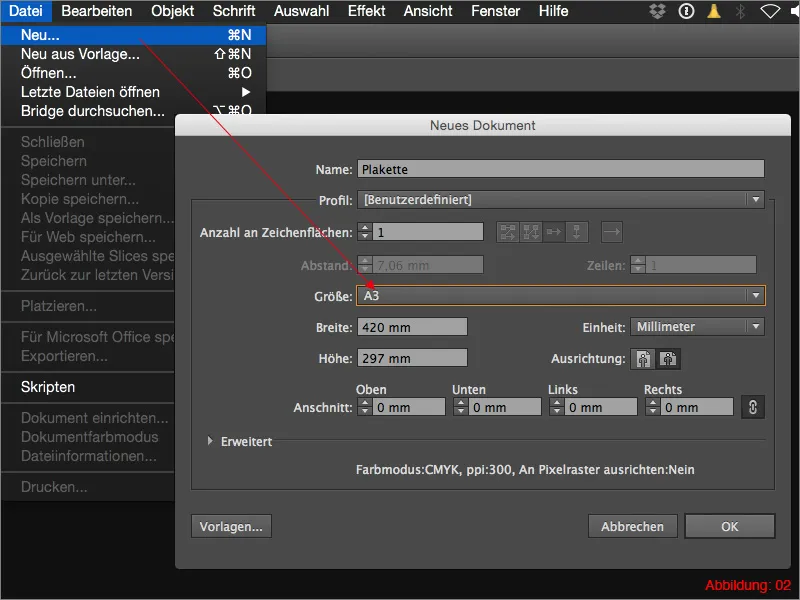
Prieš pradedant darbą, kaip visada, turite sukurti naują darbo plotą „Illustrator“ programoje. Norėdami tai padaryti, eikite į Failas>Naujas ir pasirinkite Horizontalų formatą su DIN A3 matmenimis.

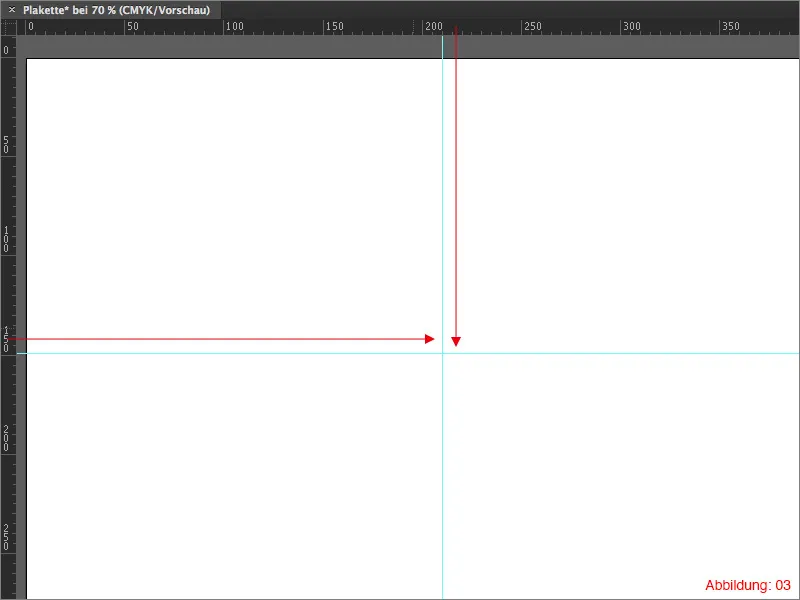
Naudojant šauktukinį klavišą Command+R, dabar įjunkite Rulonus (anglų kalba: Rulers) ir sukurti dvi Pagalbinės linijos, kurios turėtų susikirsti apytiksliai darbo paviršiaus viduryje. Norėdami sukurti Pagalbinę liniją, paprasčiausiai nutempkite ją iš Rulonų „Drag&Drop“ būdu.
Viskas turėtų atrodyti kažkas panašaus į tai. (Pav. 03):
Visi toliau vykstantys darbai bus atliekami iš šio centro.

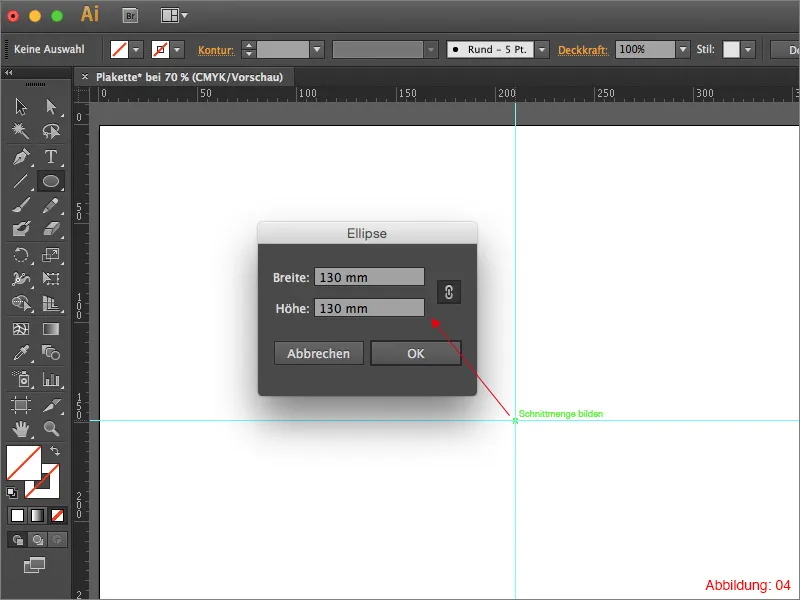
Toliau pasirenkate Apvalkalės įrankį ir, laikydami nuspaudę Alt klavišą, spustelėkite savo centro tašką. Tolimesniame lange pasirinkite dydį 130x130 mm ir patvirtinkite su OK.
Pasidalinimo informacija:
Dėl to, kad spustelėjote centro tašką laikydami nuspaudę Alt klavišą, Apvalkalė bus sukurtas iškart iš centro.

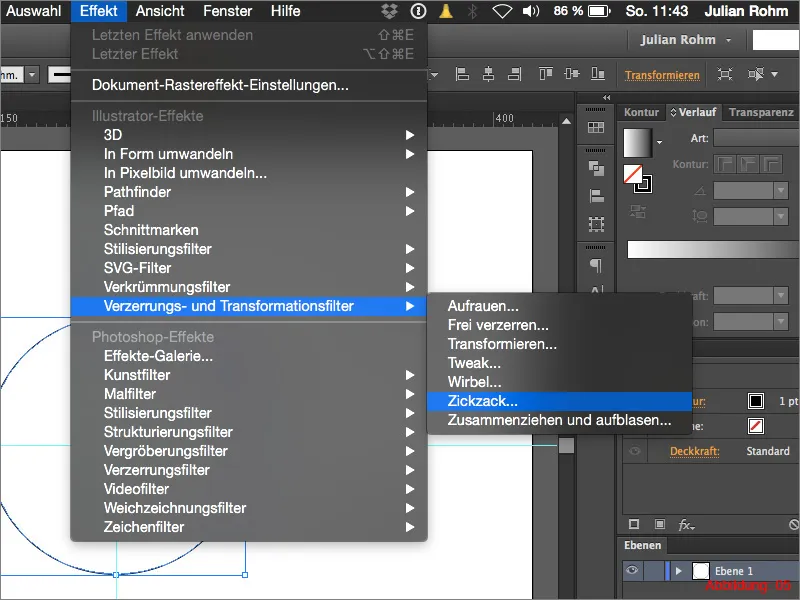
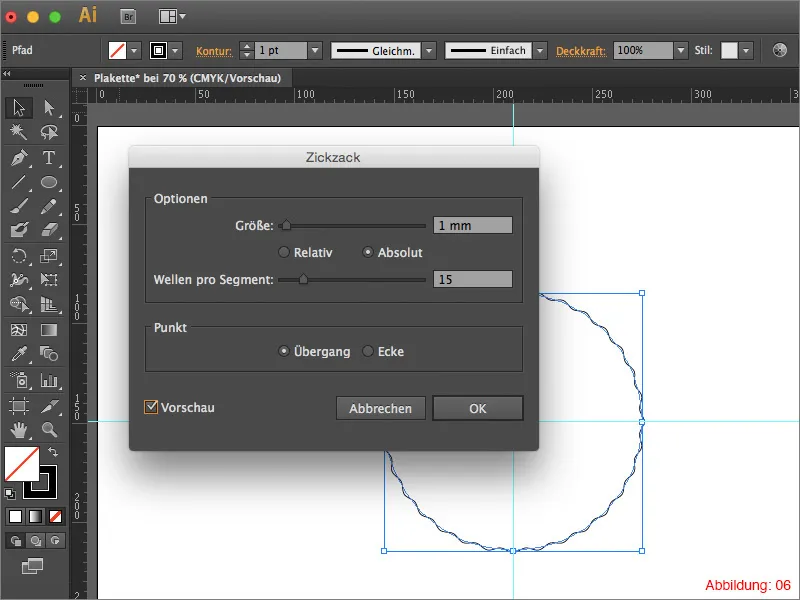
Kad sukurtumėte vienodą apvalkalų lankstymą ant apvalkalės krašto, turite jam pritaikyti efektą Zigzag. Tam eikite į Effect>Distort & Transform Filters>Zigzag.

Tolimesniame dialogo lange galite valdyti Zigzag- filtro smulkesnes pataisas. Dydžiui pasirinkite vertę 1 mm ir nustatykite varneles prieš Absoliučiai. Segmento vienetų įvesties metu nurodykite vertę 15. Prieš patvirtindami su OK, svarbu pasirinkti Transition apatiniame šio lango ruože, kad nebūtų aštrių kampų ir kampų. (Pav. 06).

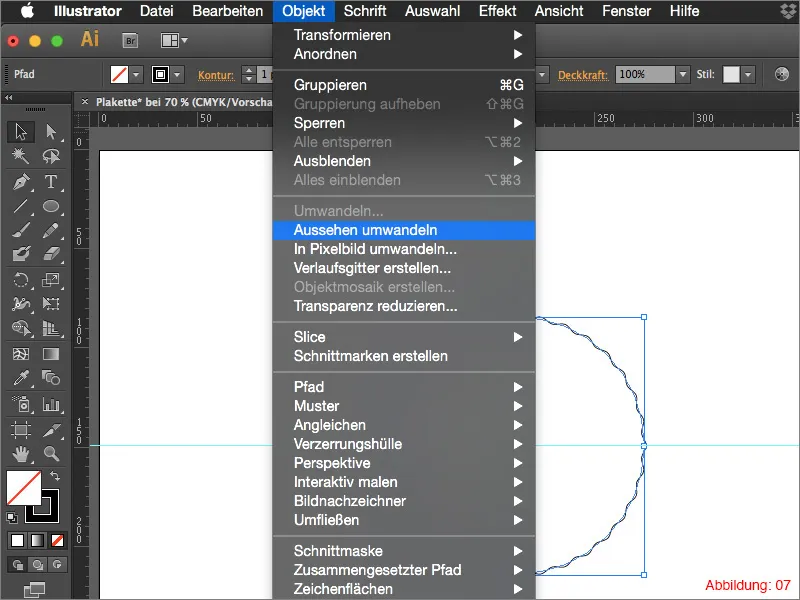
Tada turite paversti šį efektą į Objektą, kad efektas būtų iš tikrųjų paverstas į Kelią. Tam eikite į Objektą>Konvertuoti išvaizdą ... (Jei pamiršote šį konvertavimą, susidursite su problemomis, kai norėsite keisti mastelį savo apvalkalę. Efektų vertės lieka nesikeičiantys, kol jie nebuvo paversti. Tai reiškia, kad jei po to labai didelio mastelio norėsite išplėsti savo apvalkalę, jūsų bangos labai sumažės).

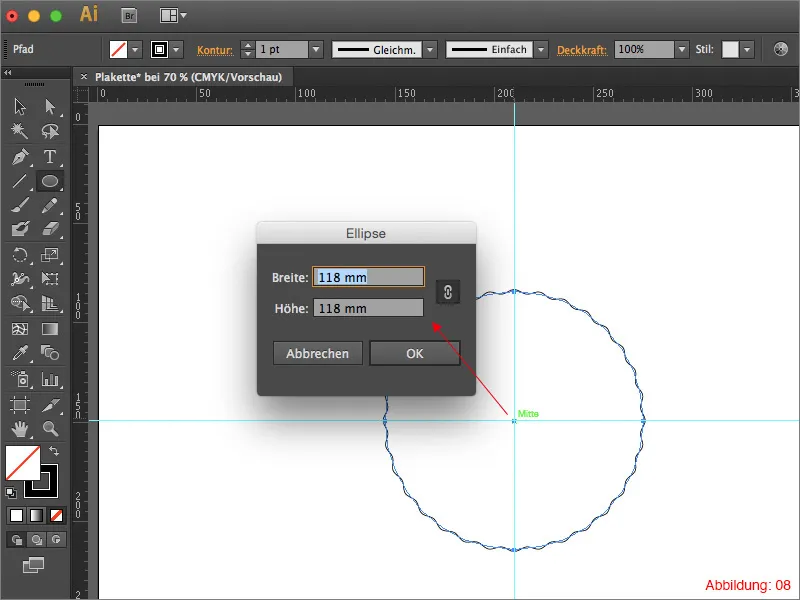
Po to, kai paverčiate Objektą į Kelį, jums vėl prireiks Apvalkalės įrankio. Vėl spustelėkite savo centro tašką, laikydami nuspaudę Alt klavišą, pasirinkite dydį 118x118 mm ir patvirtinkite su OK. (Žr. Pav. 08).

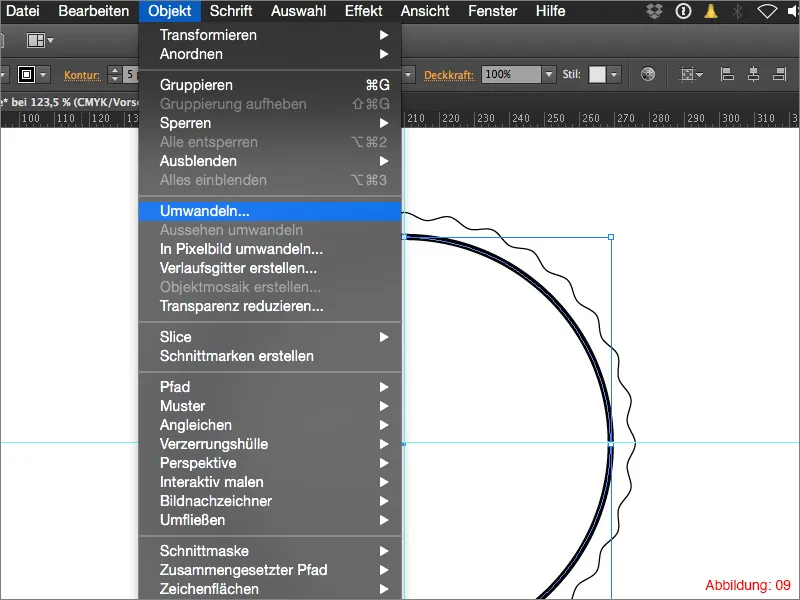
Išjunkite plotų spalvą ir sukurti Kontūrą su 5pt storio. Kadangi mes ruošiam į kontūrą, kurį vėliau redaguosime su Pathfinder, šiame atveju kontūro spalva nėra svarbi.
Pasirinkdami būtent sukurtą apskritimą, eikite į Objektą>Paversti. Šį sekančią langą galite patvirtinti tiesiog paspaudę OK. Šiuo veiksmu mūsų Kontūra paversime į Plotą, kas yra labai svarbu tolimesniems žingsniams su Pathfinder. (Pav. 09).

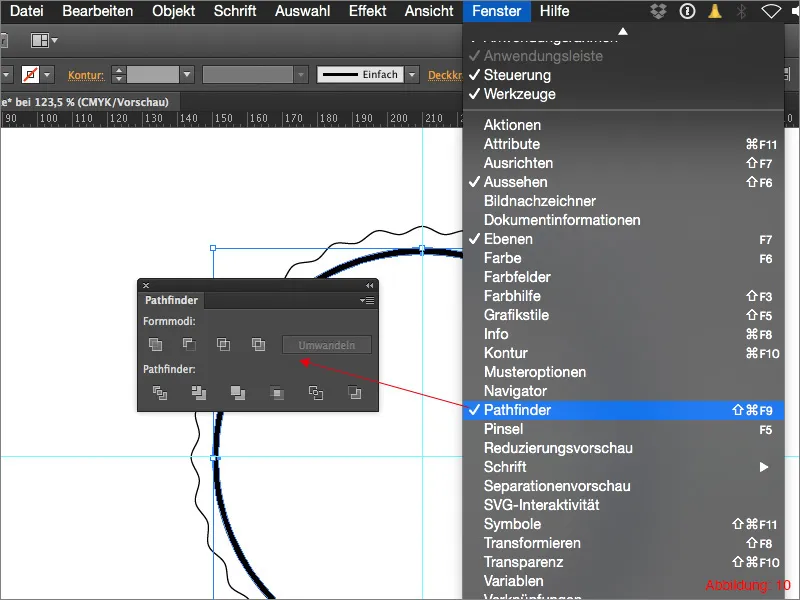
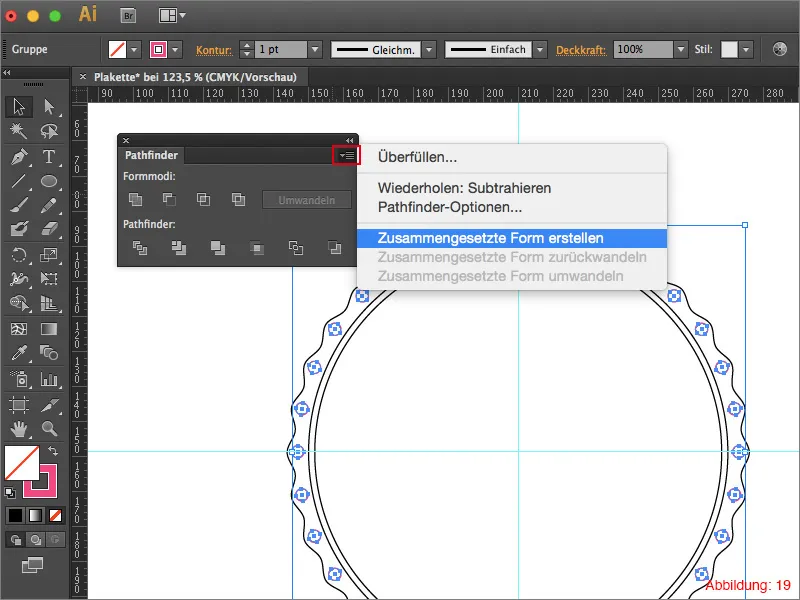
Kaip jau minėjau, dabar jums reikės Pathfinder įrankio. Jei dar neturite jo, galite jį rasti per Lango>Pathfinder funkciją. (Pav. 10).
Paskirti informacija:

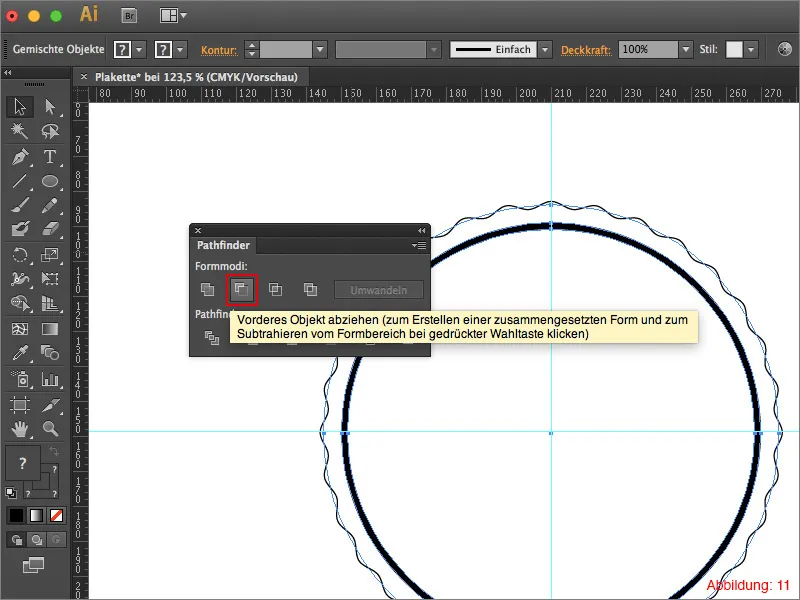
Dabar viską išrenkate naudodami Command+A (PC - Strg+A) ir paspauskite ant Pathfinder-paletės mygtuko Apatinį objektą išskaidyti (žr. paveikslėlį 11). Dėl to mūsų plaketas tampa permatomas toje vietoje, kur iki šiol buvo mūsų antroji ellipsė.

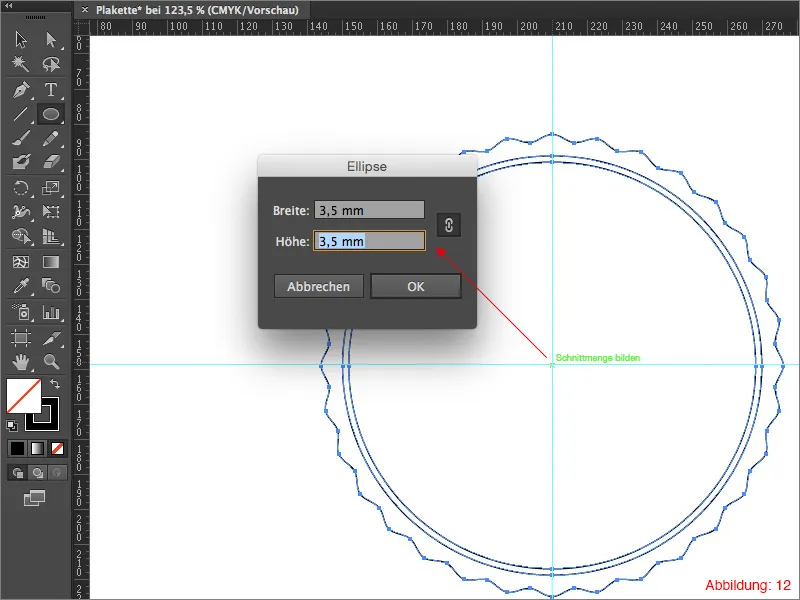
Kitas žingsnis - vėl reikės jums ellipsės įrankio. Paspauskite ant centro taško ir šįkart su tokiais patiais įpročiais, paspauskite ir tvirtinkite Alt klavišą, kad sukurtumėte mažą ellipsę 3,5x3,5 mm dydžio (žr. paveikslėlį 12). Pasirinkite apvado spalvą - purpurinę.

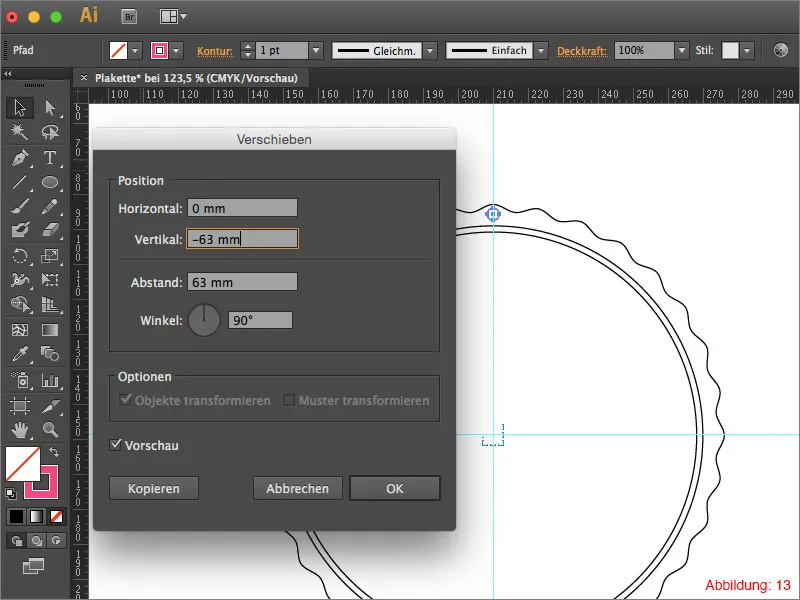
Atlikę du kartus spustelėjimą ant pažymėjimo įrankio (juodas pelės rodyklės žymeklis), atidarote perkėlimo dialogą. Nustatykite horizontalų poslinkį 0 mm ir įvestą vertikalů poslinkį -63 mm.

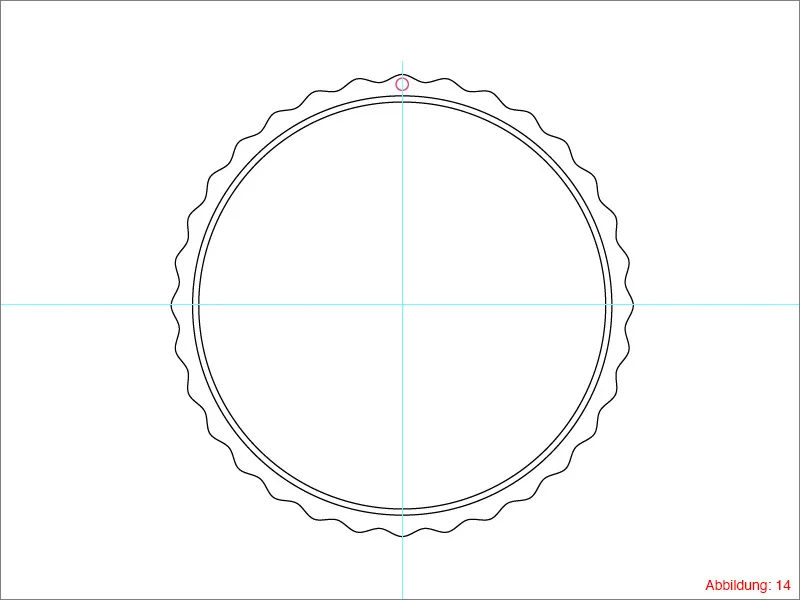
Po šio veiksmo turėtų atrodyti kaip parodyta paveikslėlyje (14):

Dabar reikia pasukti šią mažą ellipsę, ką tik perkėlėte, kad kiekvienoje plaketo bangos vietoje būtų ellipsė.
Pasirinkite perkeltą ellipsę ir pasirinkite pasukimo įrankį iš įrankių juostos. Paspauskite su laikomo Alt klavišo ant centro taško.
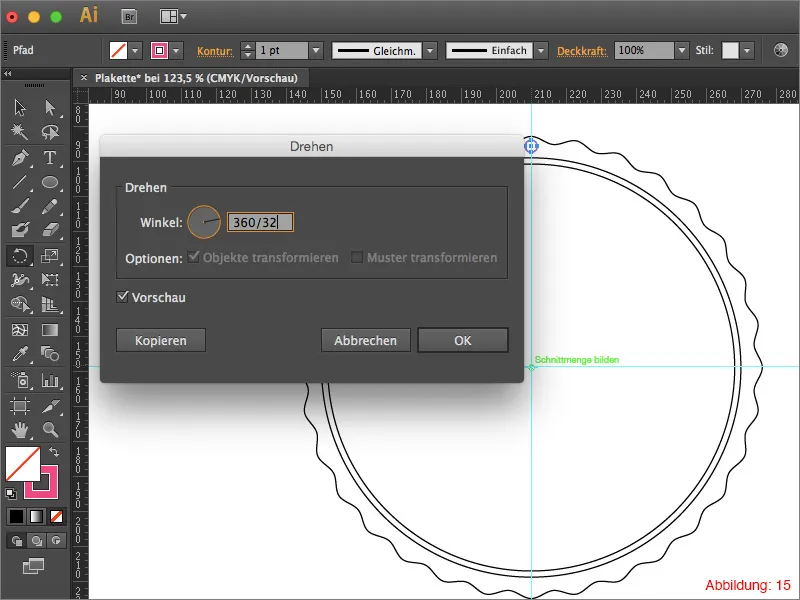
Sekančiame lange turėsite įvesti sukimo kampą. Suskaičiuokite, kiek būnčių turi mūsų plaketas, ir pamatysite, kad jų tiksliai 32. Nes programa „Illustrator“ yra gana išmanus šioje srityje, galite paprasčiausiai įvesti 360°/32 ir patvirtinti paspaudę Statyti mygtuką (paveikslėlyje 15).

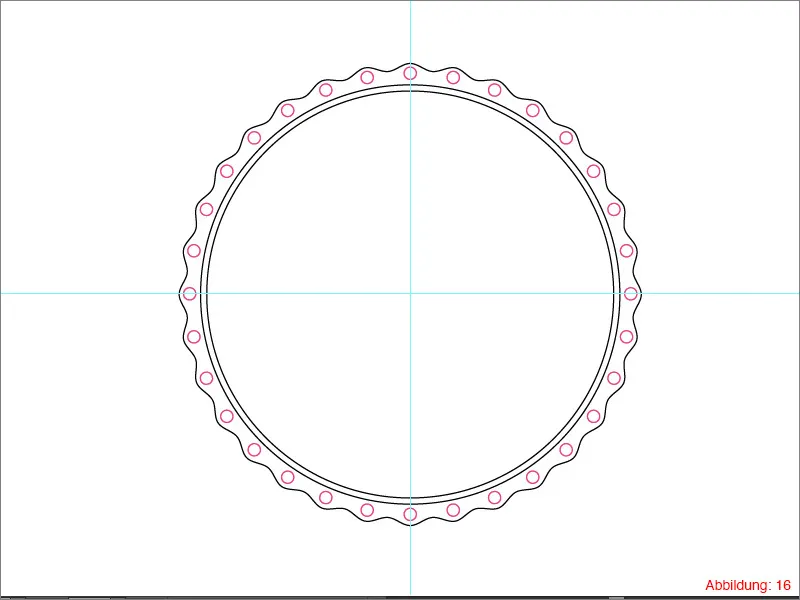
Kadangi nenorite kartoti šio sukimo veiksmo dar 30 kartų ta patiems būdais, galite labai palengvinti savo gyvenimą, naudodami sutrumpinimą Command+D (PC - Strg+D).
Informacija priedui:
Sutrumpinimas Command+D arba Strg+D visada perkopijuoja paskutinį veiksmą, atlikta „Illustrator“ programoje. Šiuo atveju tai buvo sukimas.





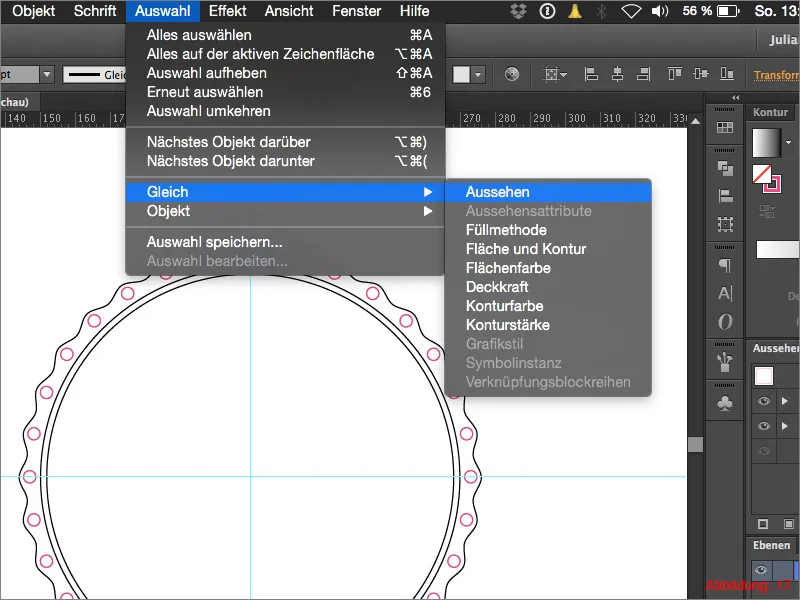
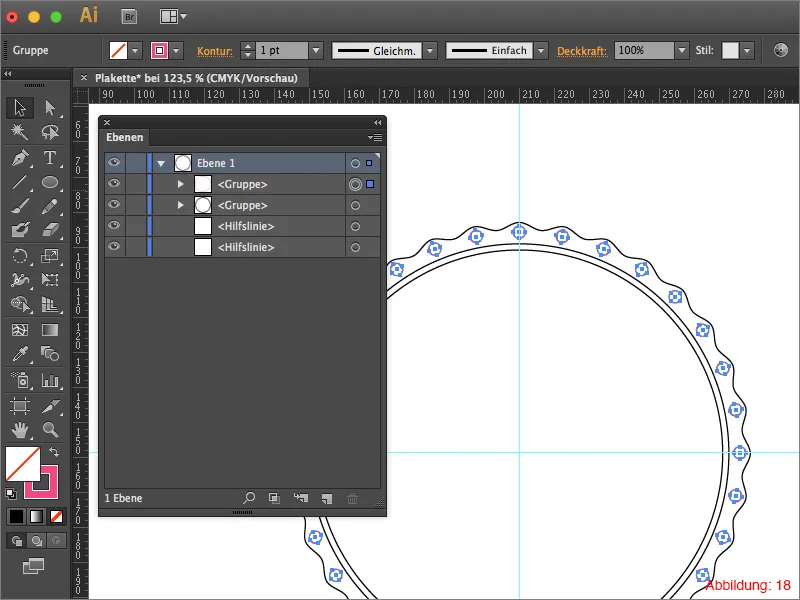
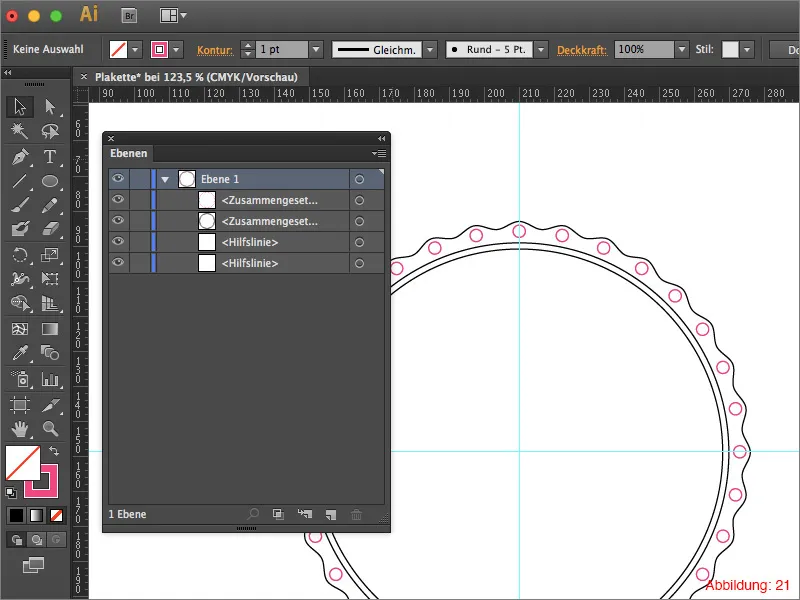
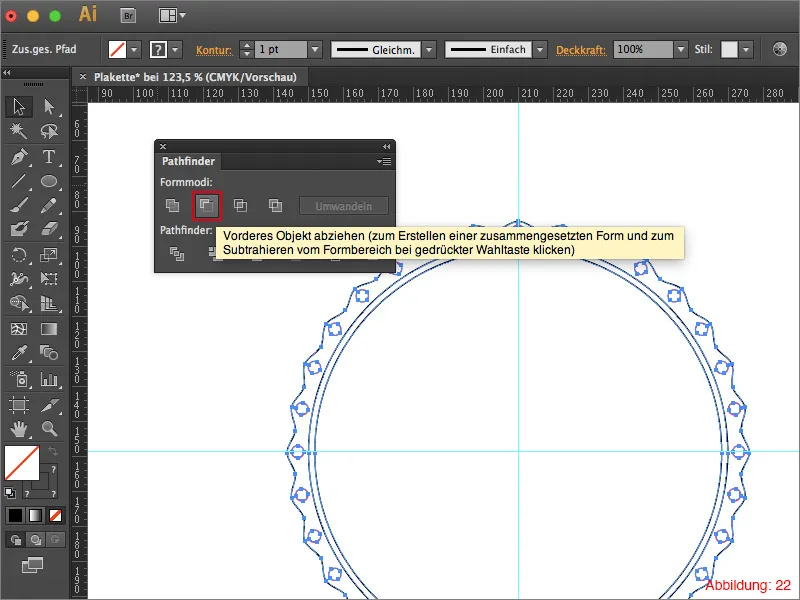
Po to turėtumėte Ebenen-Palette rasti tik du Objekte (nebent abi Hilfslinien). (Žr. 21 pav.).

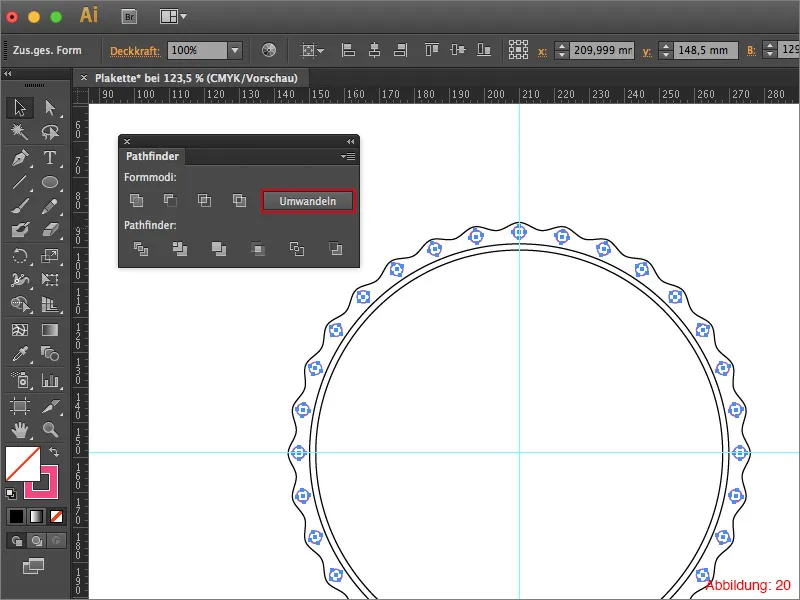
Pasirinkite viską naudodamiesi Command+A arba Strg+A ir paspauskite „Vorderes Objekt abziehen“ kelyje „Pathfinder“.
Jūsų plaketo pagrindo forma yra paruošta.

Žingsnis 2: Pridedame spalvą
Dabar atėjome į vietą, kurioje galiausiai pradedame naudoti spalvą. Tiksliau tariant, ne vieną spalvą, nes dirbsime su spalvų pereinamuoju fondu.
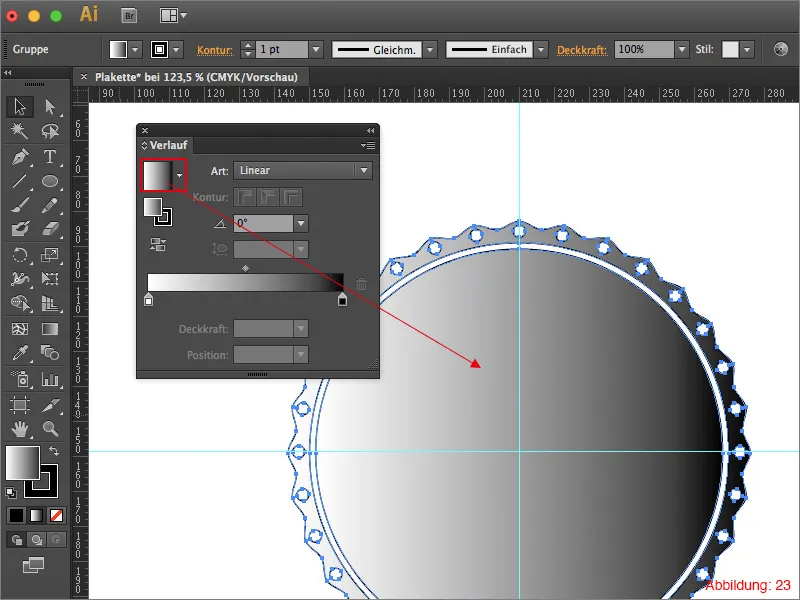
Pasirinkite plaketą ir spustelėkite „Schwarz/Weiß-Verlauf“ kelyje „Verlaufs-Palette“ (žr. 23 pav.)
Mažas patarimas:
Jei jūsų „Verlaufs-Palette“ dar nebuvo atvira, galite ją rasti per „Fenster>Verlauf“.

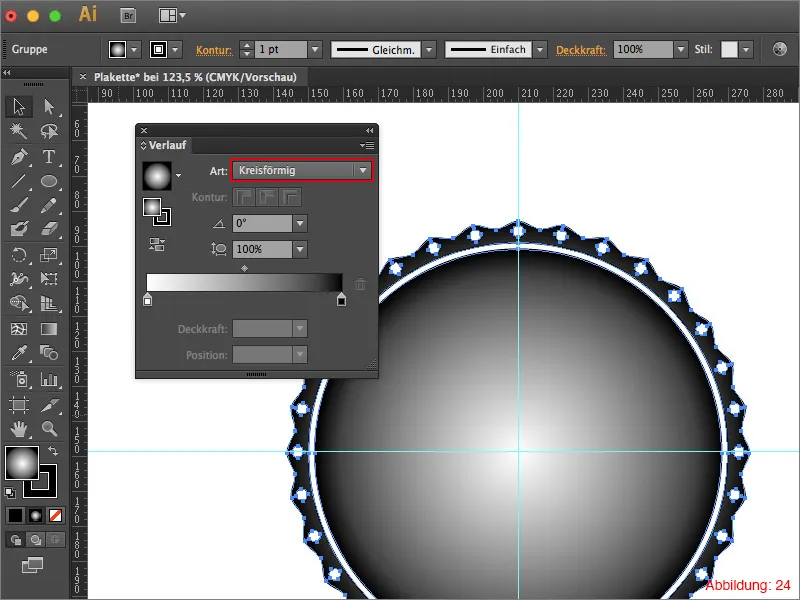
Pirmiausiai turite pakeisti linijinį pereinamąjį foną į apskritimą. (Žr. 24 pav.).

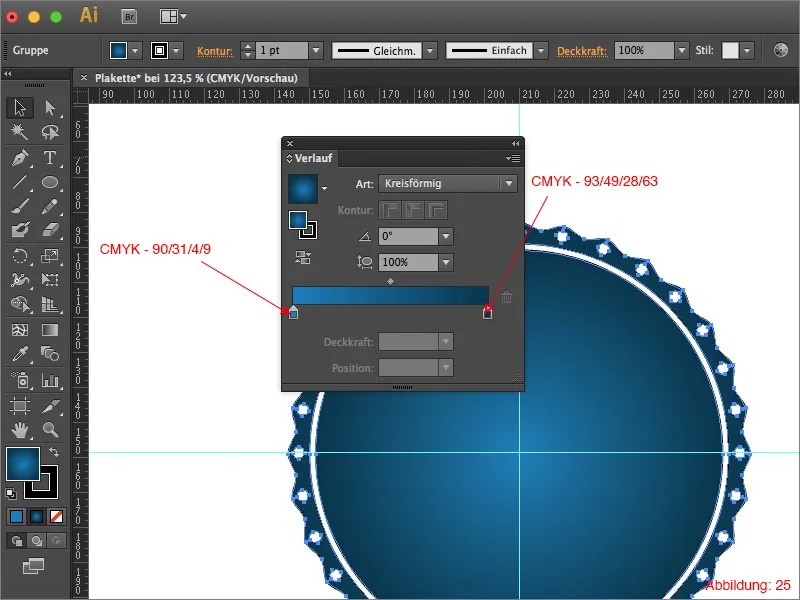
Tuomet reikės dviejų skirtingų mėlynių atspalvių. Šiam vadovėliui pasirinkau šiuos du CMYK vertes.
• šviesus mėlynas: CMYK - 90/31/4/9
• tamsus mėlynas: CMYK - 93/49/28/63
Spustelėdami vieną iš Verlaufs-Farbfelder gerai spustelėdami pažymėjimą, galite priskirti abu spalvotus pasirinkimus. (Žr. 25 pav.)

Žingsnis 3: Tekstas pagal kelią ir logotipas
Plaketės pagrindinė forma dabar paruošta, o spalvotas fonas sukurtas. Ką dar trūksta?
Žinoma, tinkamas žymėjimas ir logotipas.
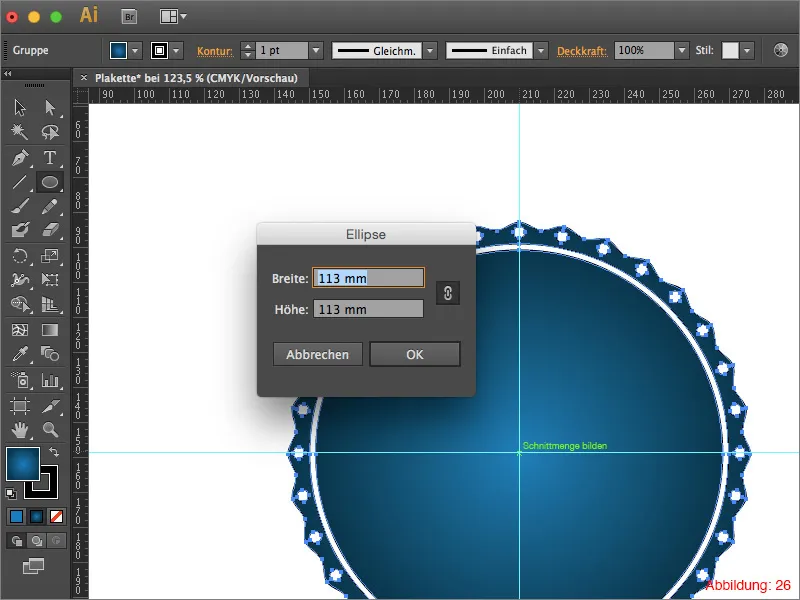
Pasiimkite Elipse-Werkzeug ir vėl, paspaudęs Alt-Taste, sukurkite Eliptę centru. Dabar įveskite dydį 113x113 mm ir patvirtinkite su OK.


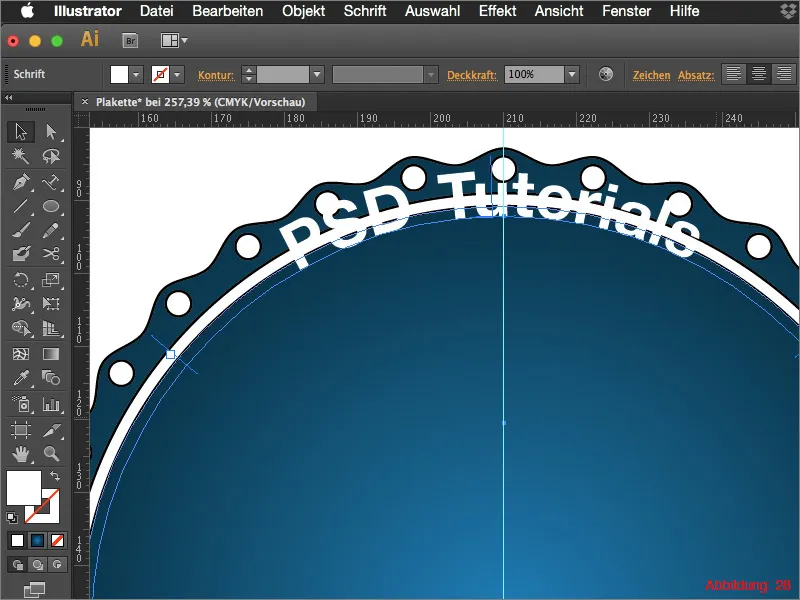
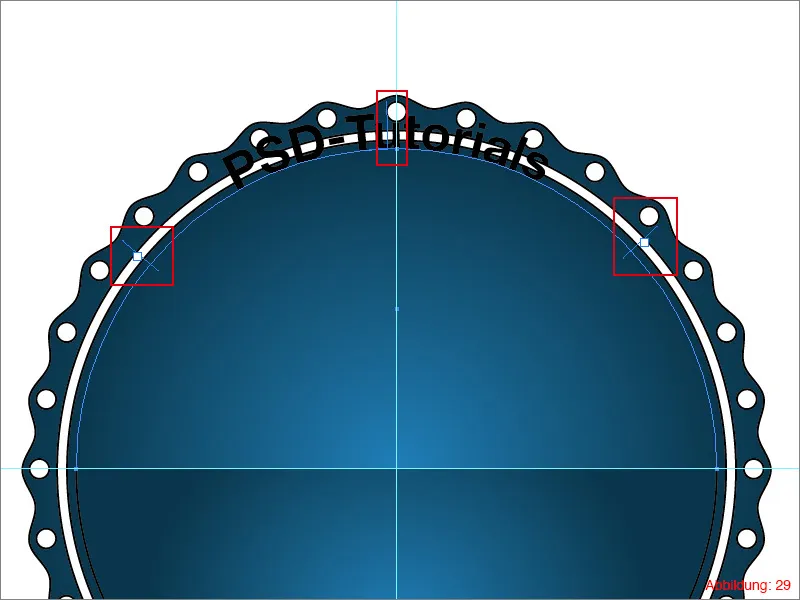
(Rašant tekstą, galite pasirinkti „Helvetica Neue“ storį Bold ir šrifto dydį 25pt).





Rasite pridėtų darbo failų aprašymo bylą "PSD-Logo.ai".
Įdėkite šią bylą į savo plaketo vidurį.
Tai turėtų atrodyti apytiksliai taip (Pav. 33):

4 žingsnis: Kildinio formos uodega
Paskutinis darbo etapas yra sukurti kildinio formos uodegą, kad užbaigtumėte savo projektą.
Paimkite Brūkšninių formų įrankį ir paprastai nubrėžkite kildinį, turintį penkis kampinius taškus. (Žr. pav. 34).


Suteikite uodegoms raudoną spalvą. (Pav. 36).

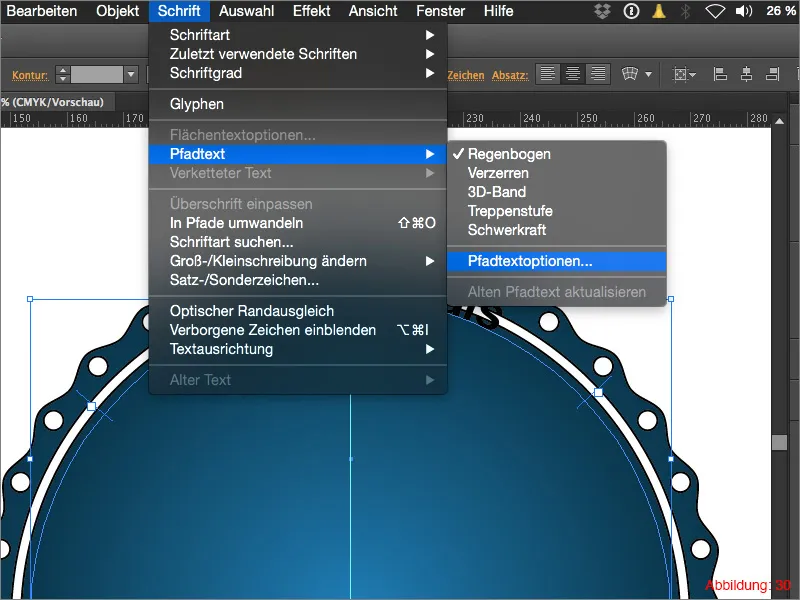
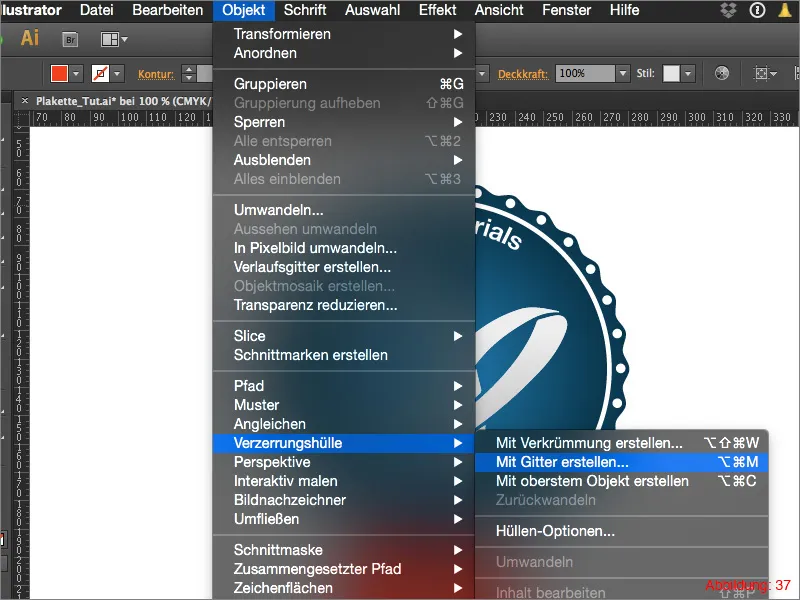
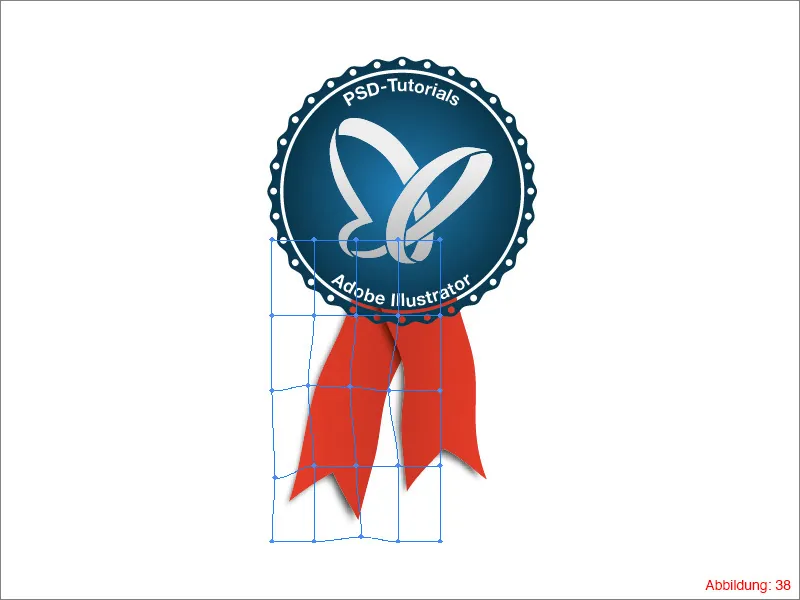
Kad tai neatrodytų visiškai statiška, pasirinkite po vieną uodegą ir tada per Objektas>Distorto rėmai> Kūrią grotelėlių rėmą ... iškreipkite taip, kad atrodytų dinamiškiau. (Pav. 37 & 38).

Netrukus galėsite leisti savo kūrybiškumui išsiplėsti. Baigę sukreipti, plaketas bus baigtas. Kadangi išlakstyti elementai šešvesni daro kildinio vilnonį uodegą, visa tai daro viską šiek tiek futuristiškesniu ir nereiklumu. Jei nenorite tokios permatomumo, žinoma, galite lengvai tarp plaketo ir kildinio įstatyti balta rėmėlį.

Pabaiga žodžiai:
Vėl esame pasiekę pamokų pabaigą. Kaip visada, tikiuosi, kad jums buvo smagiai ir galbūt išmokote kažką naujo. Jei dar turite kokių klausimų, prašau, rašykite juos po šia pamoka komentarų skiltyje. Pasistengsiu atsakyti kaip galima greičiau.
Šiuo požiūriu ...
Būkite kūrybingi
Jūsų Julianas


