Paskutinėje dalyje turėsime sutelkti dėmesį į nepavykusius simbolius, kurių dar trūksta, ir nustatyti savo vietą.
Papildykite trūkstamus kelių ruožus
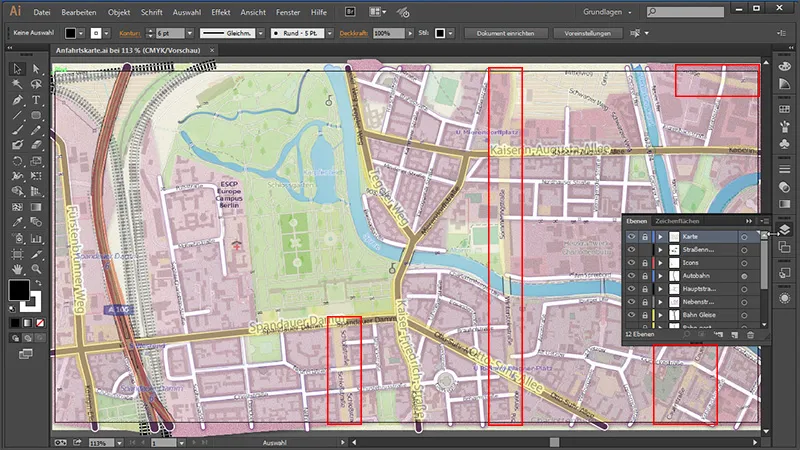
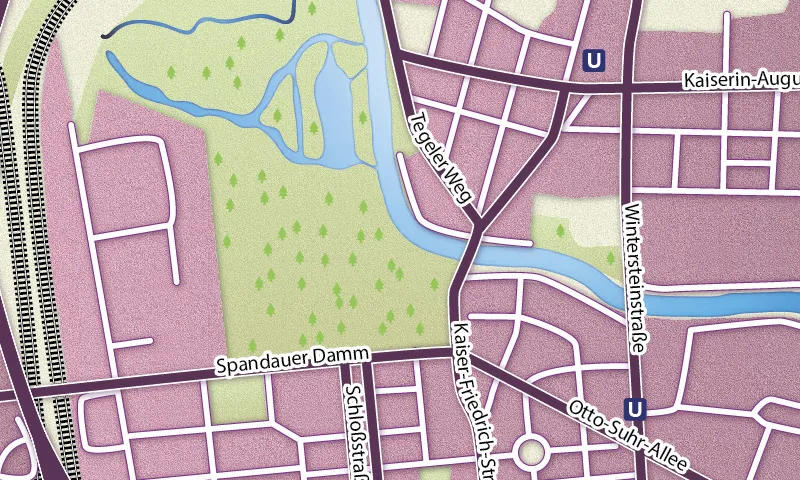
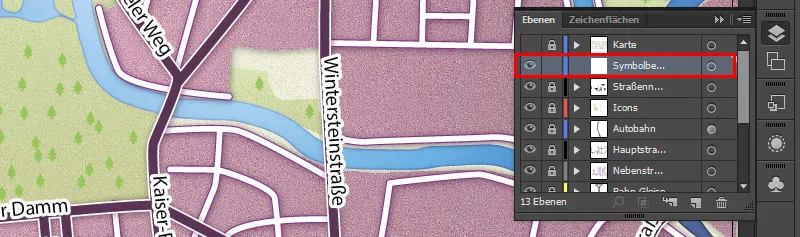
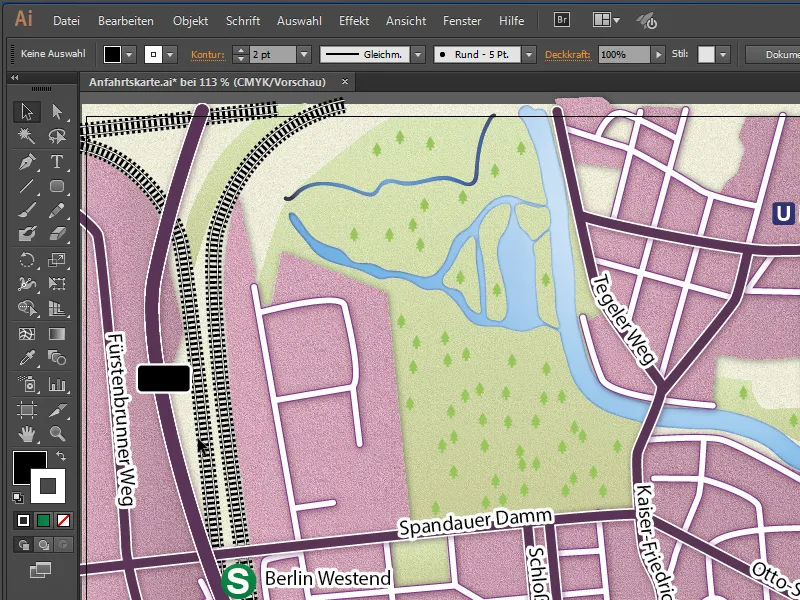
Tačiau prieš tai mes pažymėsime trūkstamus kelių ruožus. Dabar, kai mes vėl parodome žemėlapį ekrano plokštumos rodinyje, matome, kad trūksta keletos kelių.

Žinoma, norime juos papildyti. Tai padarysime užrakinę nenaudotas plokštumas ir atrakinę pagrindinius kelių ruožus. Tada naudosime takų įrankį ir nubrėšime mūsų kelių ruožus.

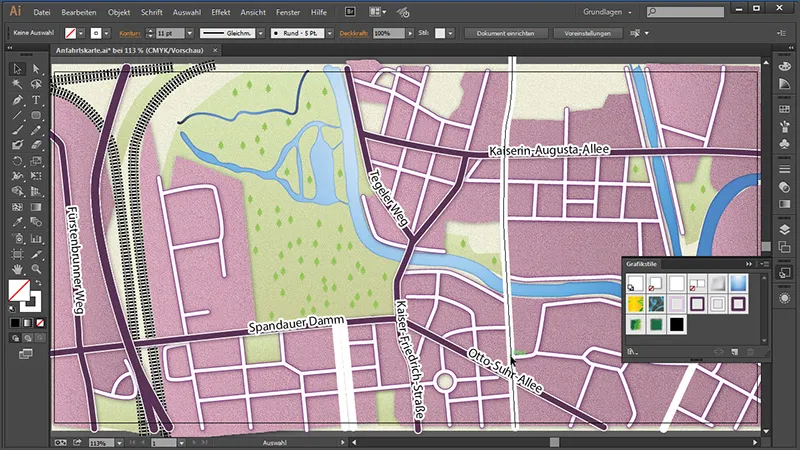
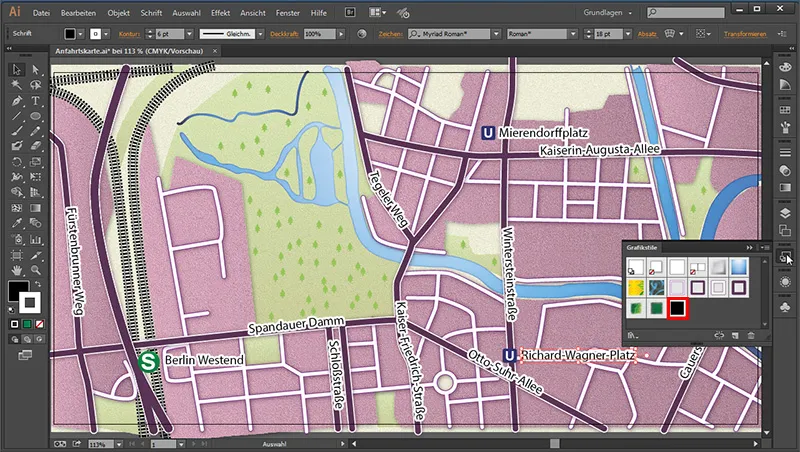
Kadangi prieš tai savo pagrindinius kelių ruožus buvome išsaugoję kaip grafiniu stilių, dabar tiesiog pakanka juos visus pažymėti ir priskirti jiems grafinį stilių kelių atžvilgiu.

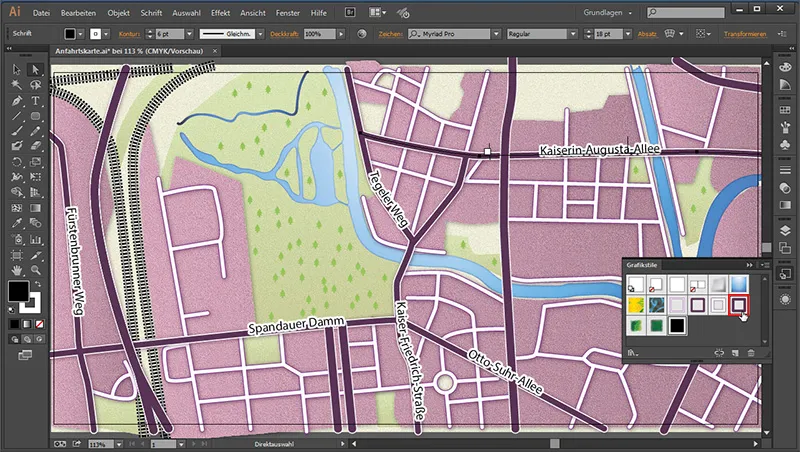
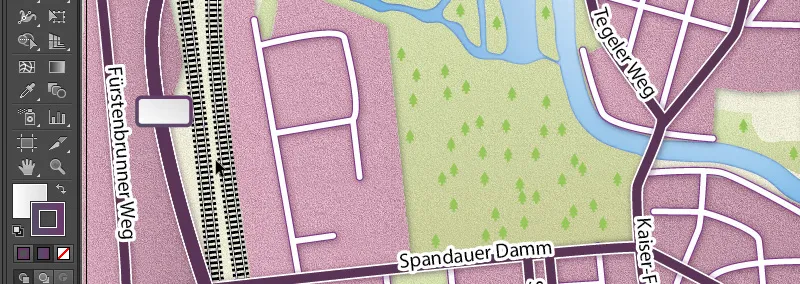
Dabar mums reikia tik sujungti kuriuos tik sukūrėme kelius. Nes jei pasižiūrėsime į visumą, pamatysime, kad "Kaiserin-Augusta-Allee" yra čia, po mūsų naujai sukurto kelio.

Abu juos tiesiog sujungsime, pirmiausia pašalindami sudėtus takus seniesiems pagrindiniams keliams. Tada galėsime pridėti naujai sukurto kelio ruožus.
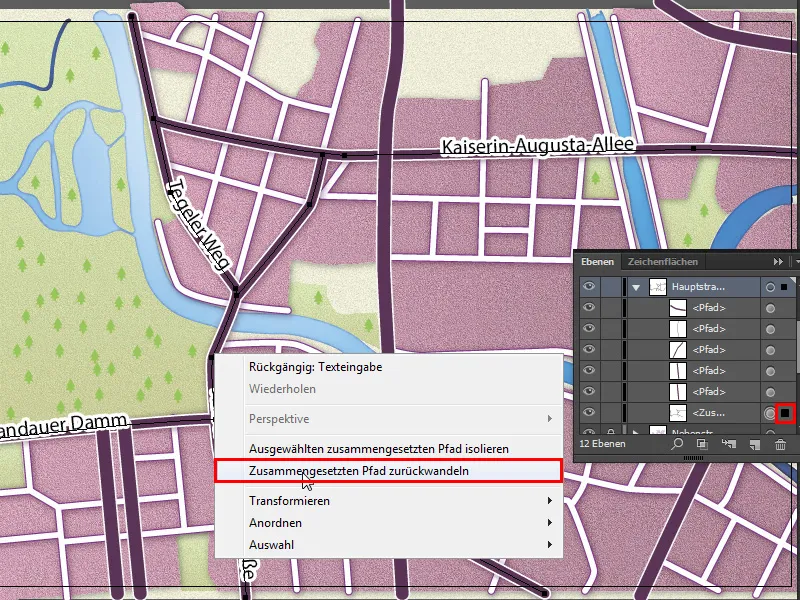
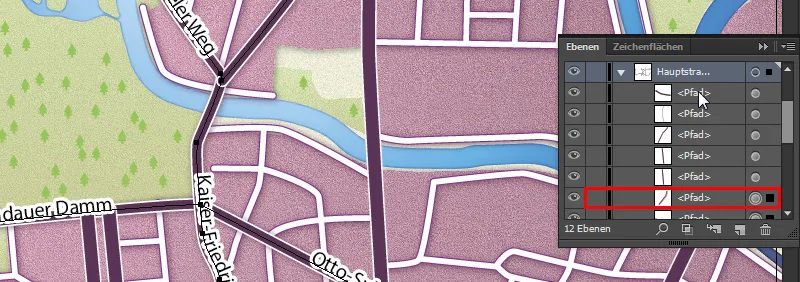
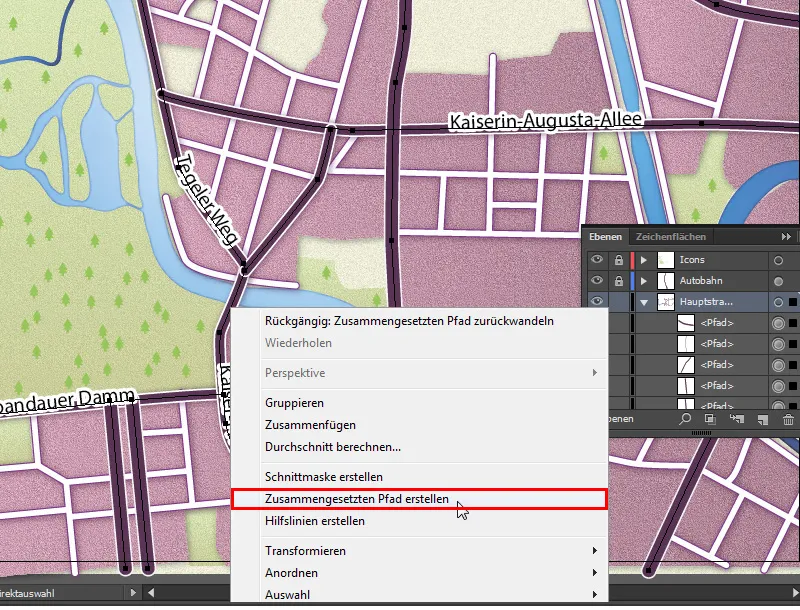
Taigi pirmiausia pažymime sudėtus pagrindinius kelių ruožus ir dešiniuoju pelės klavišu paspaudžiame ant kelių ruožo kelio. Jame pasirenkame kontekstiniame meniu Atšaukti sudėtą kelią paversti atskirais keliais.

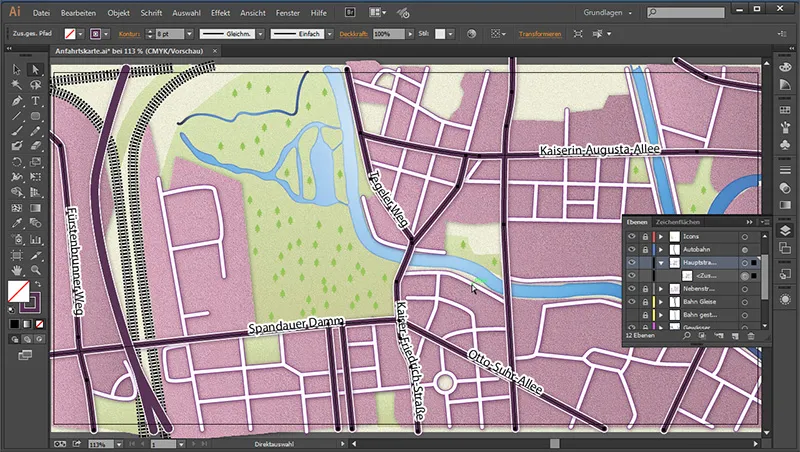
Jau visi mūsų takeliai atskirti. Patikrinimui ekrano plokštumoje matome, kad visi takeliai yra atskirai rasti plokštumoje.

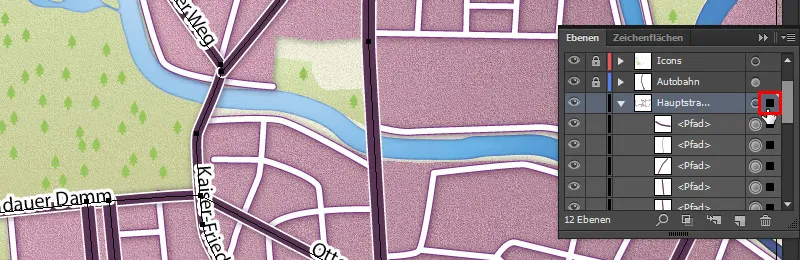
Dabar galime vėl sujungti visus pagrindinius kelių ruožus į sudėtą taką, pažymėdami juos visus ekrano plokštumoje, ...

... spustelėkite kairįjį pelės mygtuką ant vieno iš takelių darbo srityje ir pasirinkite Sudėti taką su sukurtu taku.

Ir jau visi takeliai vėl sujungti į vieną.

Pabaigai mums tiesiog reikės vėl papildyti kelių ženklus.

Sukurti ženklus - Metro
Dabar pradėsime kurti ženklus. Pradėsime su metro stotelės ženklu. Kad nebūtume atsitiktinai nubrėžę pagrindiniuose keliuose, užrakinsime visus plokštumoje ir atidanysime mūsų "Piktogramų" plokštumą. Pradžioje tam mums reikės Apvalaus stačiakampio įrankio. Jame žibo apvalaus kvadrato ir turėsime šiuos parametrus:
• Kontūras: nėra
• Užpildymo spalva: #293176

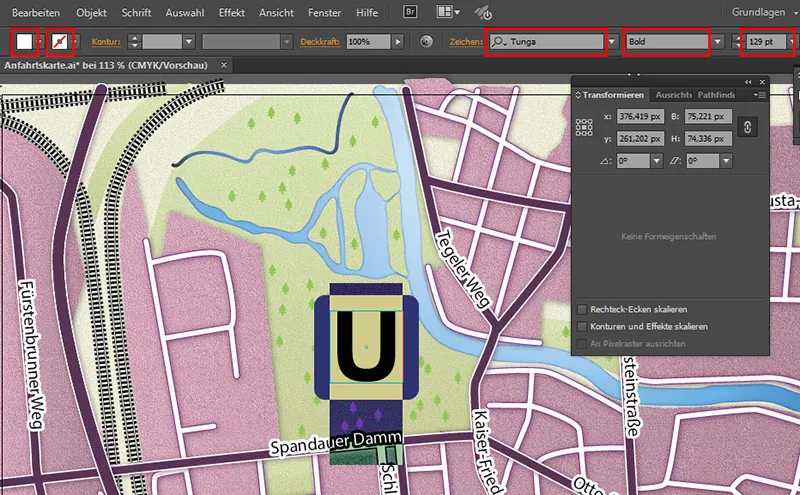
Tada su Teksto Įrankiu paneigti Teksto laukas ir įrašykime "U". Tai galime padaryti tiek didelį, kad jis tilptų į stačiakampį. Šis parametrai gali būti naudojami:
• Užpildas: Balta
• Kontūras: Nėra
• Šriftas: Tunga
• Šrifto tipas: Paryškintas
• Šrifo dydis: 129 tšk.

Tada galime tinkamai sumažinti simbolį.

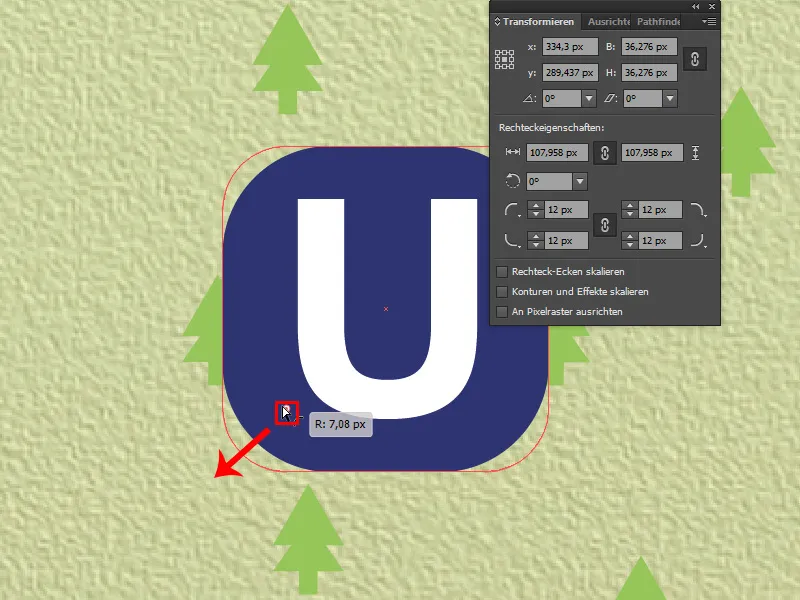
Po to dar kartą priartinsime ir sumažinsime kampų spindulį, nes jie nesutapo sumažinant.

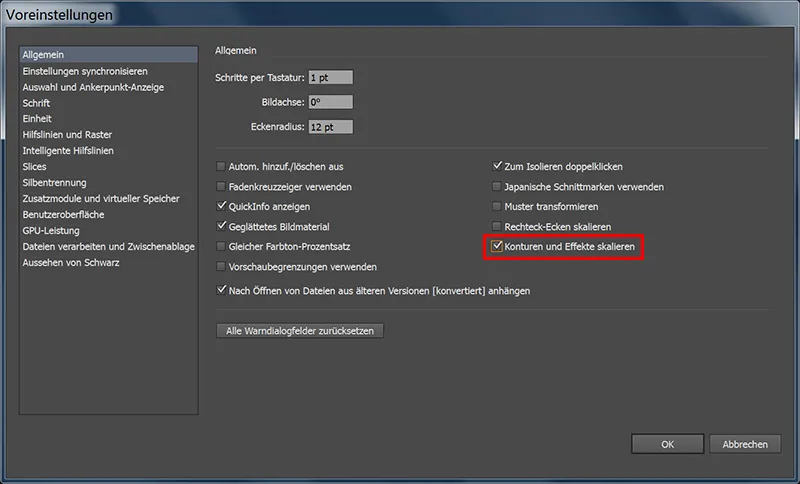
Norite, kad kitą kartą išvengtumėte tokio dalyko? Tiesiog eikite į Redaguoti>Nustatymai ir ten pažymėkite varnele Kontūrus ir efektus keisti pagal skalės faktorių.

Tada pažymime abu plotus ir juos pavertę į grupę naudodami Ctrl+G.
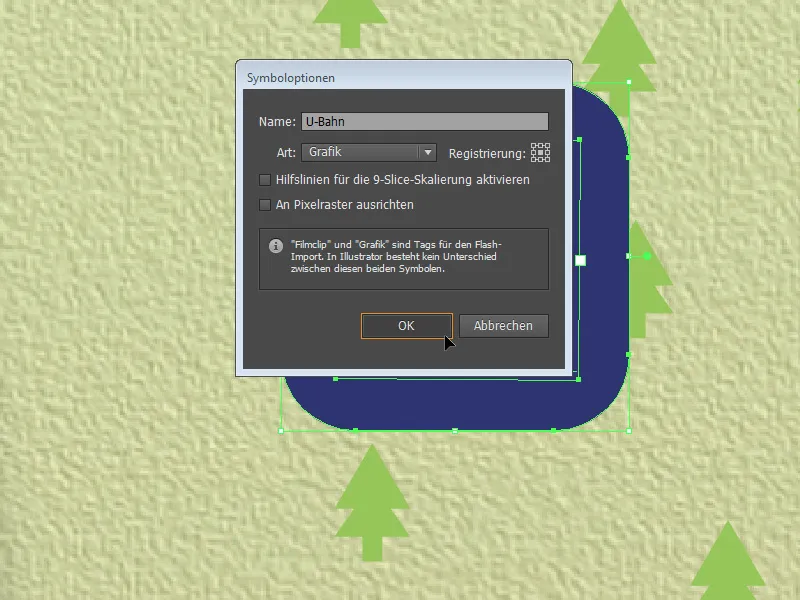
Siekiant išsaugoti metro simbolį kaip simbolį, visas jį pažymime ir spaudžiame klavišą F8. Atsiradusiame meniu įveskime šiuos duomenis:
• Pavadinimas: Metro
• Rūšis: Grafika

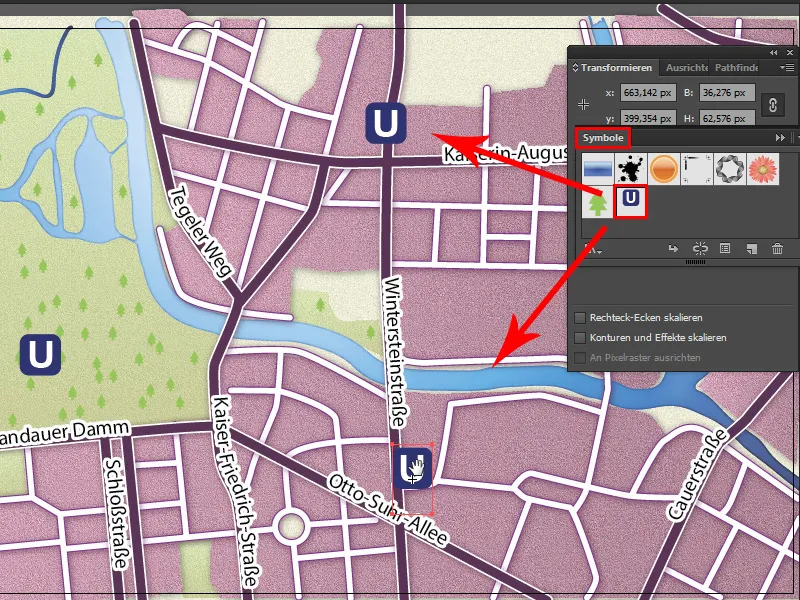
Dabar galime atverti simbolių šriftą ir iš šrifto langelio traukti papildomus metro simbolius į darbo plotą.

O jei manome, kad mūsų metro simboliai yra per dideli, galime paspausti dvigubą spustelėjimą ant metro simbolio simbolių šrifte ir keisti dydį bei kampų spindulį atitinkamai.

S-Bahn-Simbolis
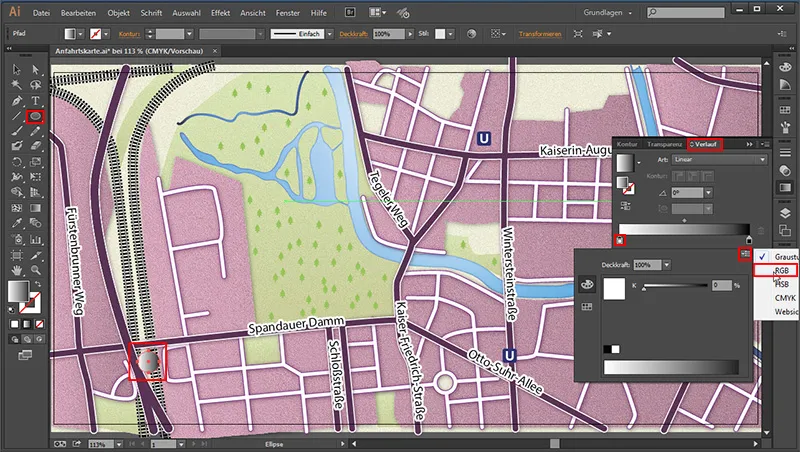
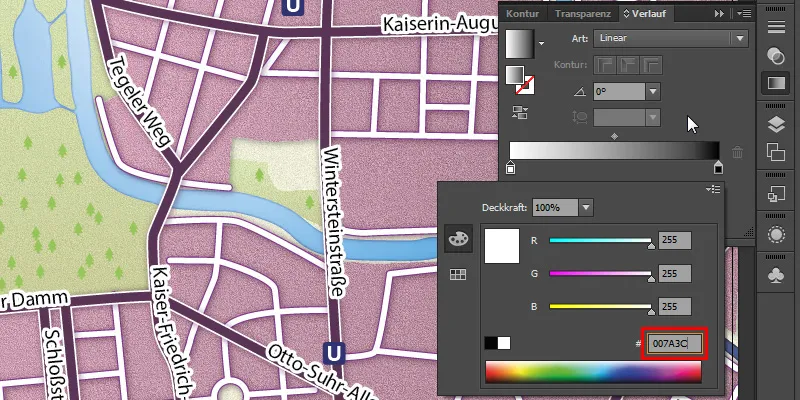
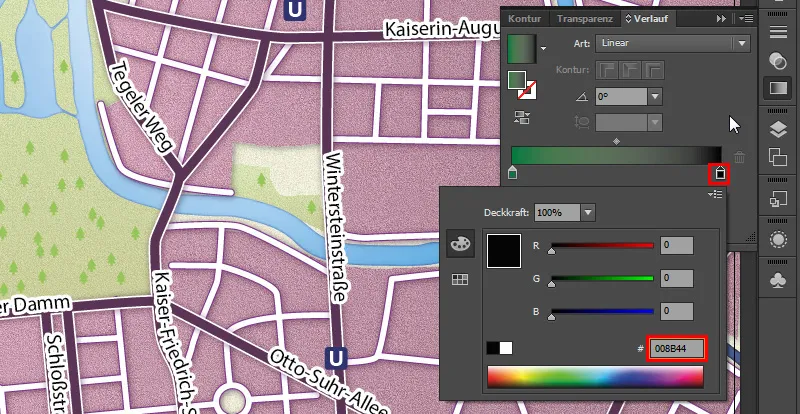
Dabar mums trūksta tik S-Bahn simbolio. Tam imame Elipsės įrankį. Sukūrę apskritimą, teikiame jam Lankinės šešėlio per Langas>Gradientas. Spustelėję lankinės šešėlio juostą ir tada kairįjį spalvos bakstelį, atsiranda nedidelis iššokantis meniu su mažu žemyn nukreiptu trikampiu dešinėje kampe. Ten spaudžiame kartą, kad pakeistume nuo Pilkumo iki RGB, kad galėtume nustatyti spalvų reikšmes.

• Spalva: #007A3C

• Spalva: #008B44



Ženklų pavadinimai


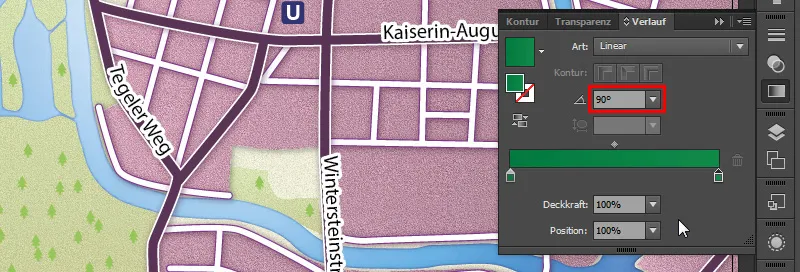
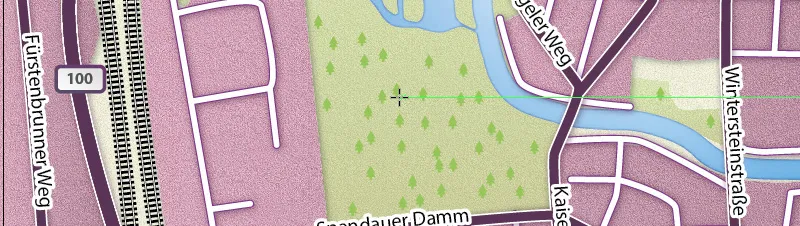
Greitkelių ženklai

• Spalva kairėje: Balta (#ffffff)
• Spalva dešinėje: #dbdbdb
Kampas: 60°
• Spalva kairėje: #524c67
• Spalva dešinėje: #6c346e
• Kampas: 60°
• Kontūro storis: 3 pt

Taigi dabar mums trūksta tik žymėjimo. Mano vertės yra šios:
• Šriftas: Myriad Pro
• Šrifto stilius: Bold
• Šrifto dydis: 14 tšk.
• Šrifto spalva: #515150
Tai reikia tik pataikyti į simbolį.

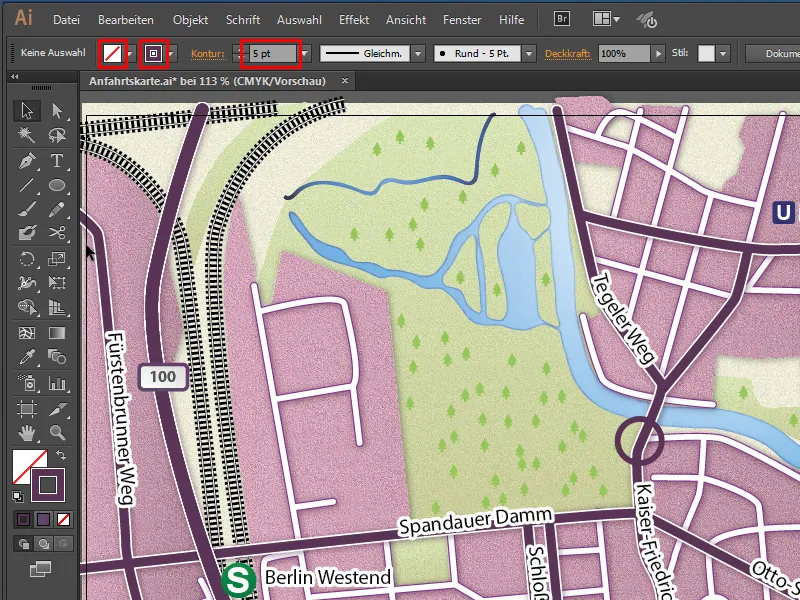
Vieta
Vietą ženkime taip: Paėmę Elipsės įrankį, nubrėškime apskritimą su šiomis reikšmėmis:
• Sritis: Nėra
• Kontrasto spalva: #593055
• Kontrasto storis: 5 tšk.

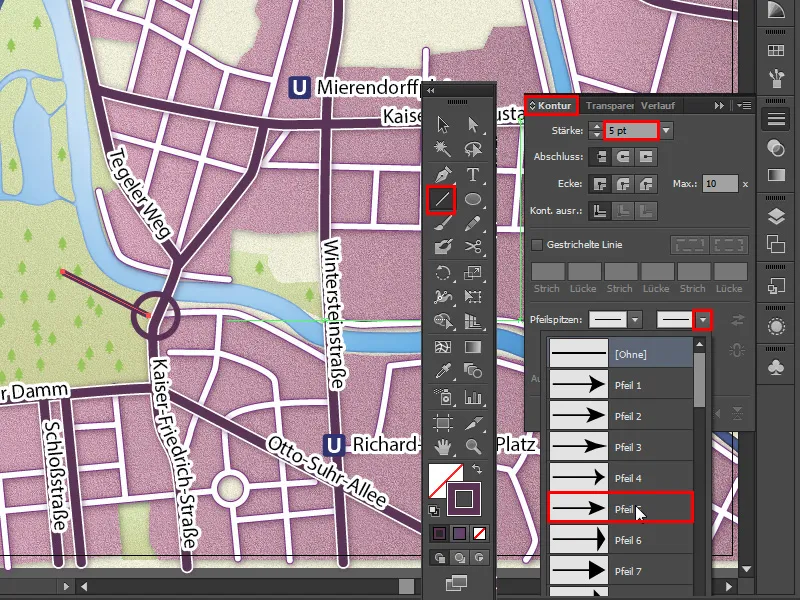
O su Tiesės piešimo įrankiu pažymime vietą. Norėdami rodyklės galiukui, eikite į Kontūro skydelį ir pasirinkite antros įėjimo Rodyklę 5.

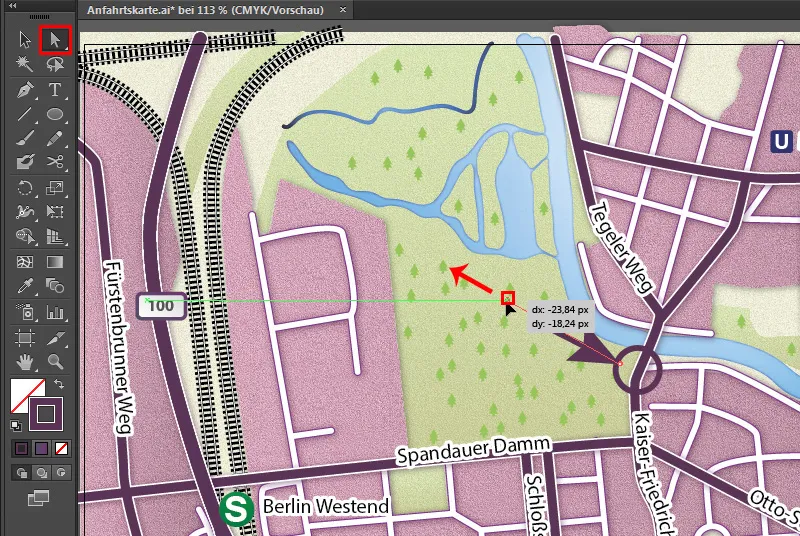
Kadangi galiukas yra šiek tiek per didelis, galime pažymėti rodyklės galą su Tiesioginiu pasirinkimo įrankiu ir ilgiui šiek tiek padidinti.

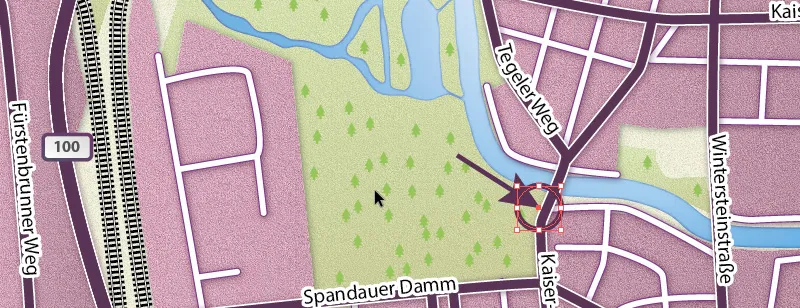
Pasirinkę apskritimą, matome, kur yra apskritimo centras. Galime orientuotis pagal tai ir rodyklės galą padėti atitinkamai vidurinėje pozicijoje.

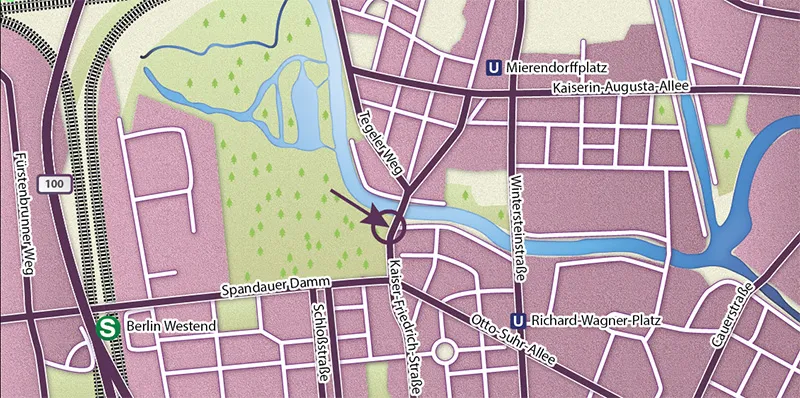
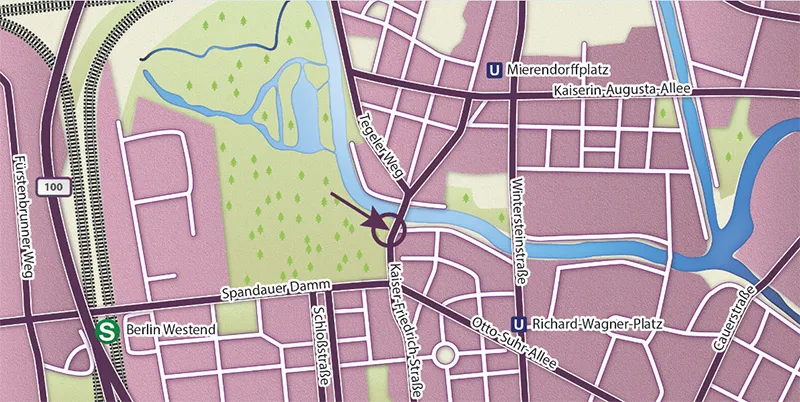
Štai ir baigta su kelių žemėlapis:

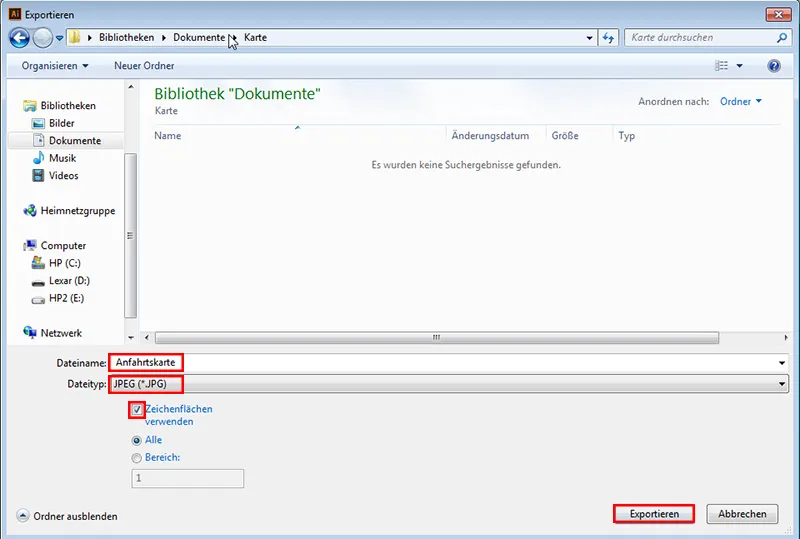
Eksportas
• Failo pavadinimas: bet kuris
• Failo tipas: JPEG (*.JPG)
• Naudoti piemenų sritis: Taip

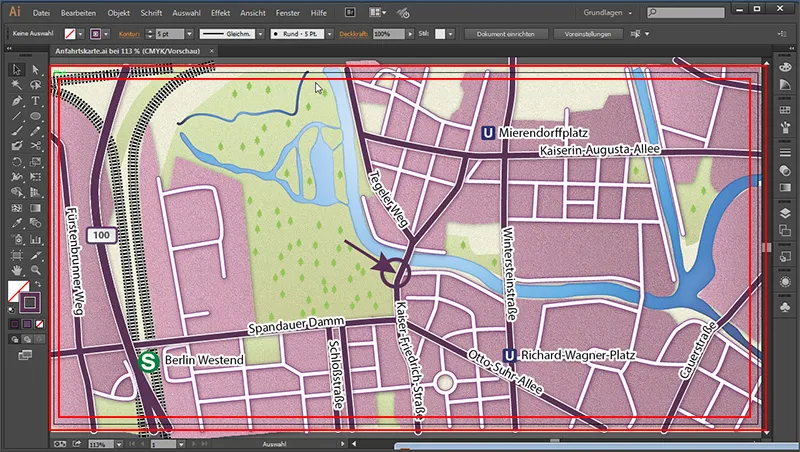
Svarbu, kad šalia Naudoti pie-menų sritis pažymėtume varnelę, nes kai tik žiūrime savo Illustrator dokumentą, matome, kad apie mūsų žemėlapį yra juoda rėmelio ...

... ir virš jo brėžėme. Įjungus šią parinktį, jis bus tvarkingai "nukirptas" prie krašto.
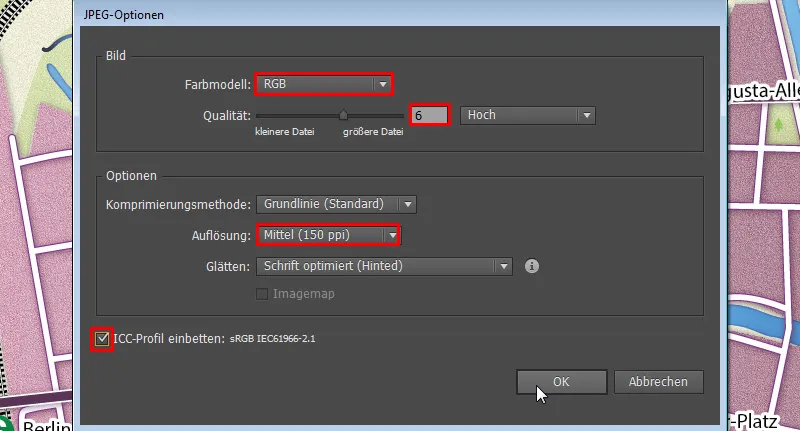
JPEG variantus nustatome taip:
• Spalvų modelis: RGB
• Kokybė: 6 (Aukšta)
• Raiška: Vidutinė (150 tšk.)
• ICC profilio įdėjimas: Taip


Viliuosi, kad jums patiko šis vadovas. :)


