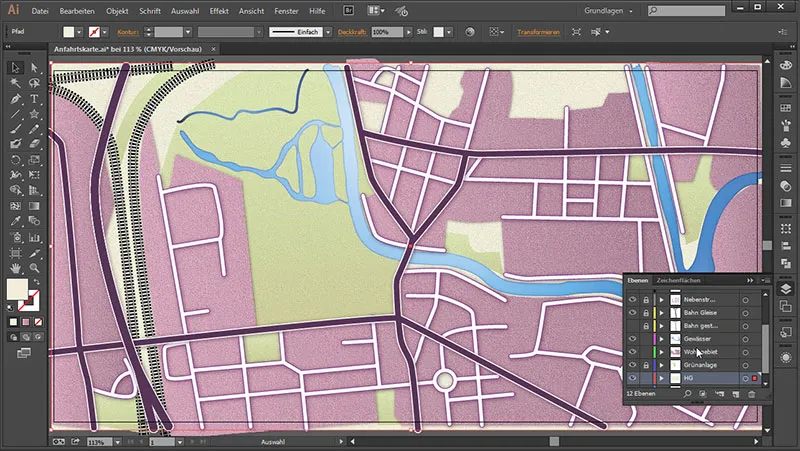
Kaip buvo pažadėta paskutinėje dalyje, mes čia nuspalviname vandenį. Tada sukuriame keletą medžių ir pažymime gatves.
Vandens spalvinimas
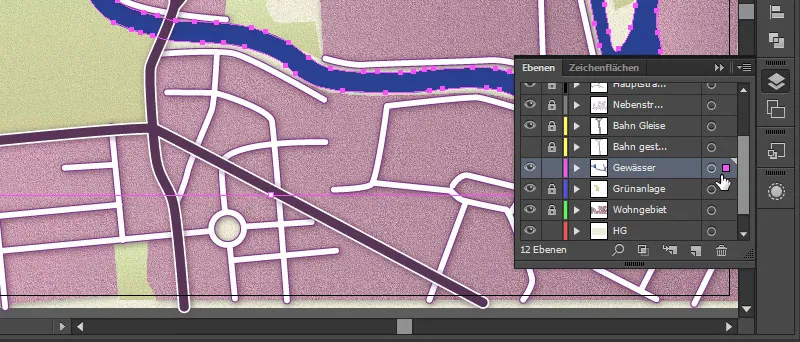
Norėdami nuspalvinti vandenį, pirma norime jį pažymėti.

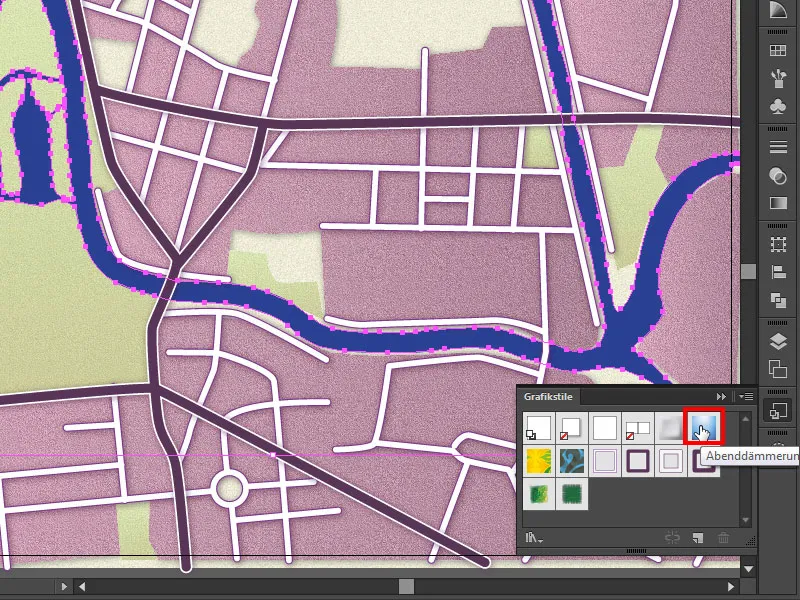
Tada eikime į Grafikos stiliai-skydelį. čia turime simbolį, vadinamą „Abenddämmerung“.

Čia paspaudę turime tikrai gražų ir tinkamą vandens srautą.

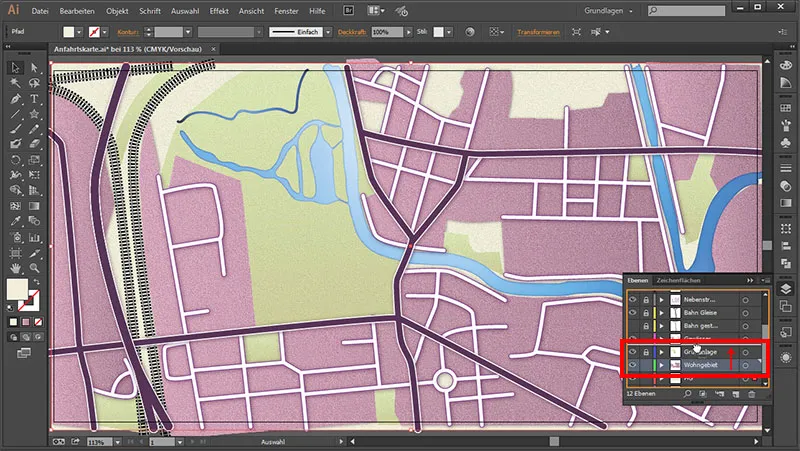
Deja, mūsų gyvenamosios vietovės erdvinis poveikis čia nėra tokios akivaizdus, nors jau suteikėme jai Šešėlio. Tai dėl to, kad žaliosios plotas yra žemiau gyvenamosios vietovės. Taigi pakelkime gyvenvietės lygį į viršų.

Ir problema išspręsta.

Pievų piešimas
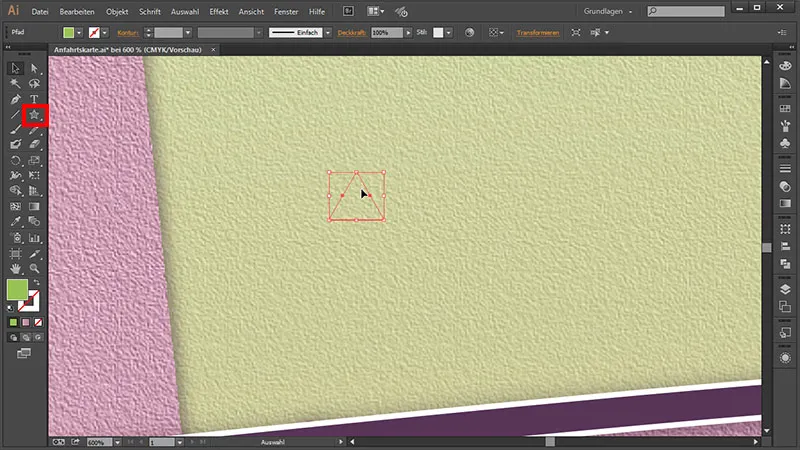
Kitas žingsnis - pievos piešimas. Kad tai padarytume, pradžioje priartinkime ir pasirinkime Žvaigždės įrankį.
Tuomet piešiame žvaigždę ir paspaudę Raktiniai-rodyklės-žemyn tiek kartų, kol turėsime trikampį. Tada laikykime Shift klavišą paspaustą, kad viršūnė rodytų į viršų, ir tada paleiskime.

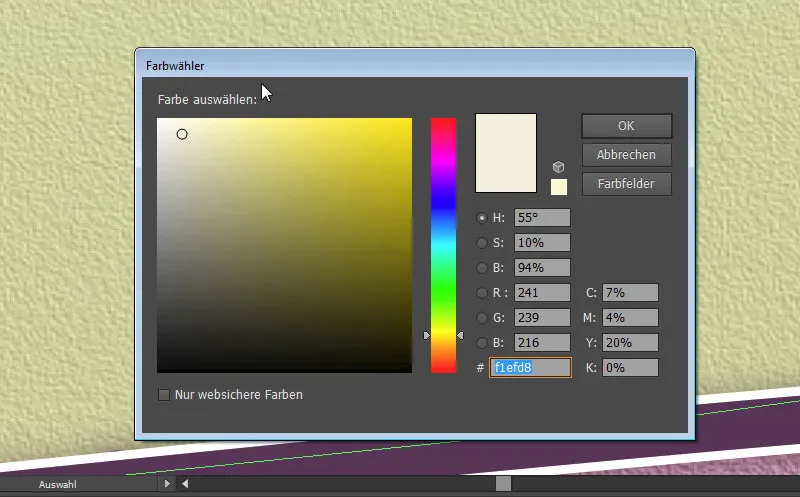
Trikampį galime nedelsiant gražiai nuspalvinti. Tam štai čia einame ir suteikiame spalvą: 9ac551.

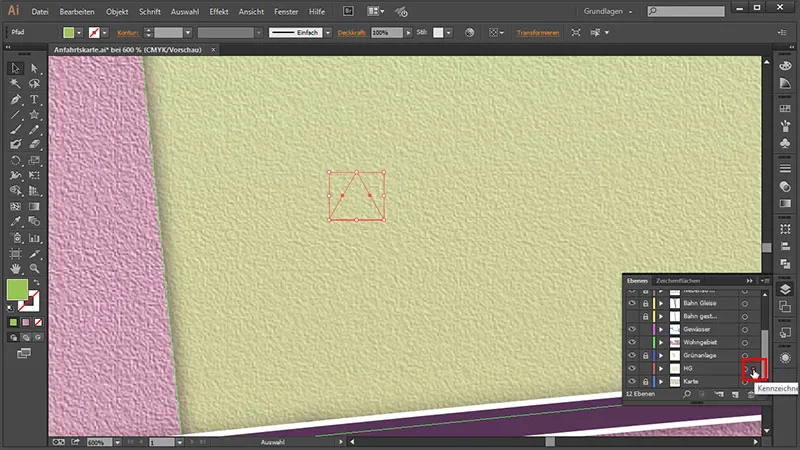
Klaidingų sluoksnių koregavimas
Dabar turime gražią žalią spalvą. O jei šios spalvos nematome darbo erdvėje, pažiūrėkime į mūsų Sluoksnių-panelį, kur mes sukūrėme šį trikampį. Taip matome, kad sukūrėme jį pagrindo sluoksnyje, nors norėjome jį nustatyti „Piktogramos“ sluoksnyje. Atlaisviname jį vieną kartą ir norėdami priskirti šiam sluoksniui „Piktogramos“, tik užrakinkime pagrindo sluoksnio kvadratą ...

... ir tempkime viską į „Piktogramos“ sluoksnį. Ir jau prisidėjome trikampį prie „Piktogramos“ sluoksnio.

Medį toliau piešti
Tada paprasčiausiai dubliuojame šį trikampį, laikydami paspaustą Alt klavišą, dar kartą spaudžiame į viršų, kartu laikydami Shift, kad tiesiogiai ateitume žemyn, ir paleiskime.

Trikampį galime dar šiek tiek ištiesti ir šiek tiek patraukti žemyn.

Tada norime jam suteikti mažytį kamieną. Jei norime tai padaryti, naudojame Stačiakampio įrankį ir iš vidurio su laikoma Shift ir Alt klavišais iš pradžių piešiame Stačiakampį. Tada jį dar kartą sutraukiame, laikydami laikomą Alt. Dabar šį kamieną turime tiksliai viduryje. Jam trūksta tik spalvos: 9ac551.

Dabar norime sujungti medį. Sutinkamai pažymime jį visą ir eikime į Langas>Keliai.
Tada pasirenkame pirmąjį simbolį ...,

... kuris sujungia mūsų formą į visumą.

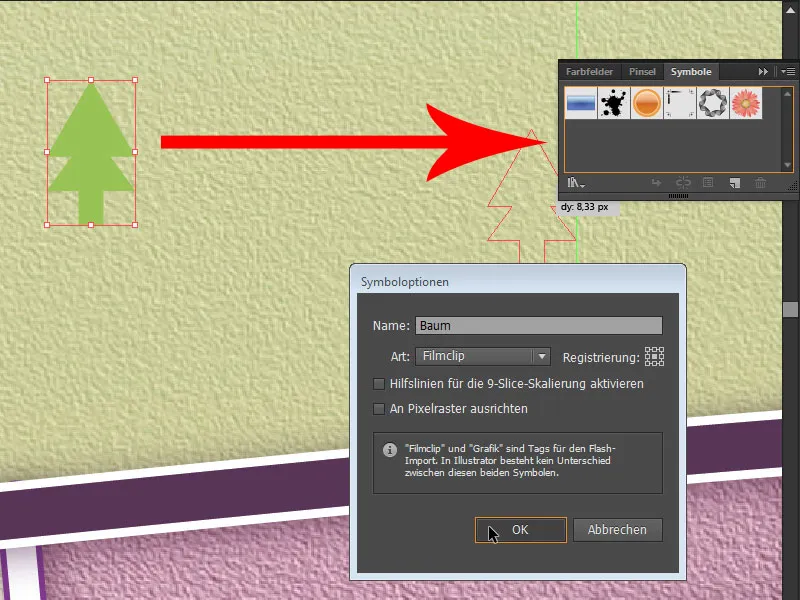
Dabar turime medį čia. Tačiau norime turėti daugiau medžių. Todėl jį vieną kartą pasirenkame ir nueiname į Lango>Simboliai. Norėdami paversti šį medį į simbolį arba sukurti iš jo simbolį, tiesiog vilkdami jį į Simboliai-skydelį.

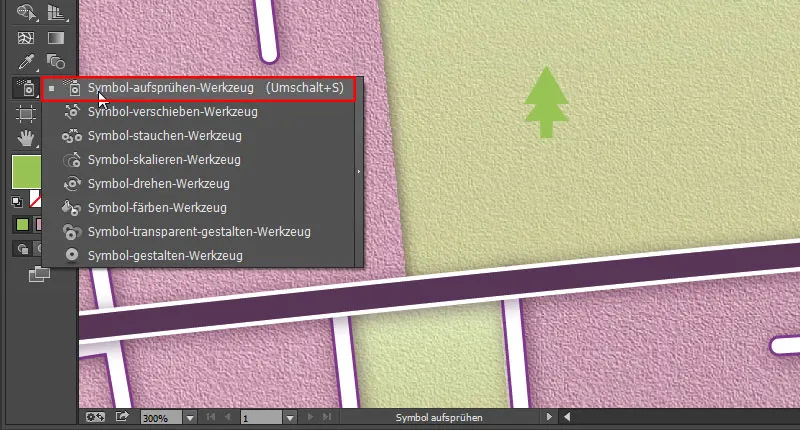
Suteikiame jam pavadinimą ir spaudžiame Gerai. Ir dabar turime puikią galimybę pasirinkti genialų įrankį. Jį rasite įrankių juostoje kaip Simbolio purškimo įrankį.

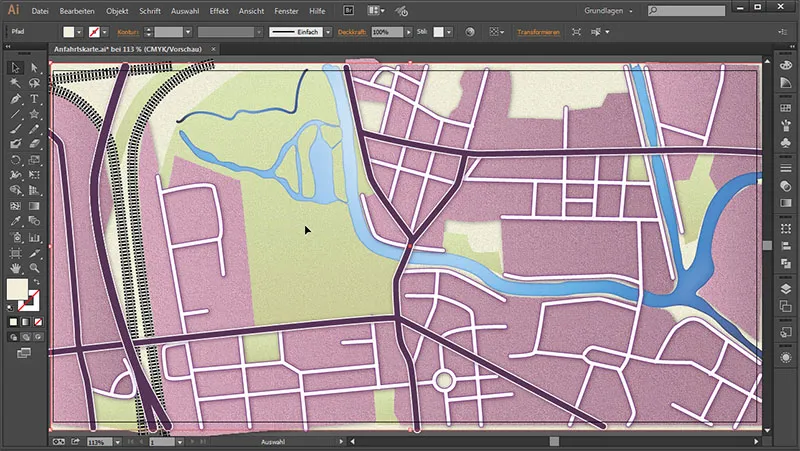
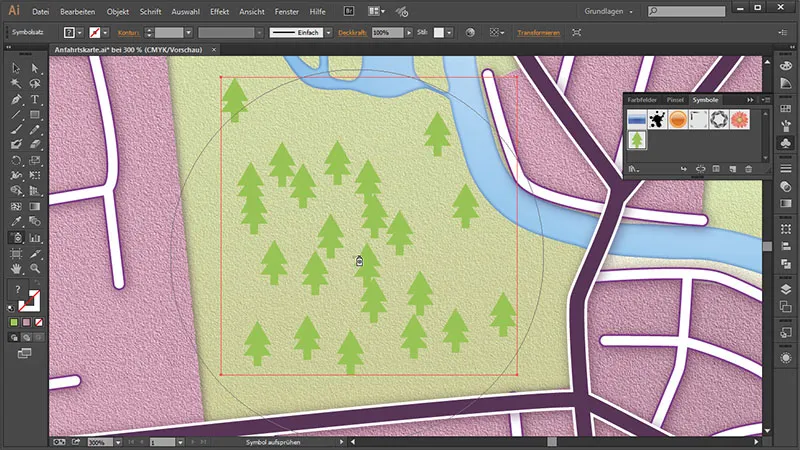
Taigi turime purškiamąją dozę, ir jei dabar spausite mažąjį pelės mygtuką ant darbo srities ir jį laikysite paspaudė, galėsite čia nupiešti begalę medžių.

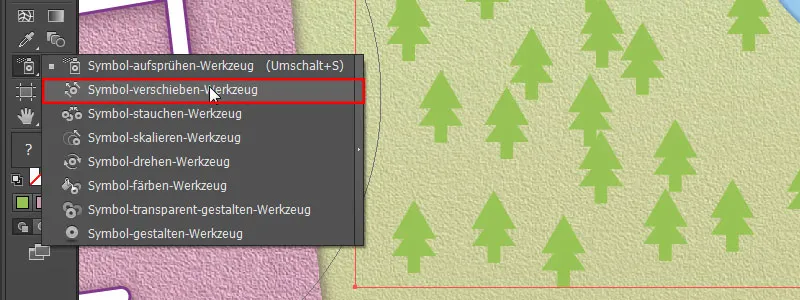
Dabar tie medžiai atsitiktinai išsidėstę ir norint juos šiek tiek pertvarkyti, turime galimybę pasirinkti Simbolio perkėlimo įrankį.

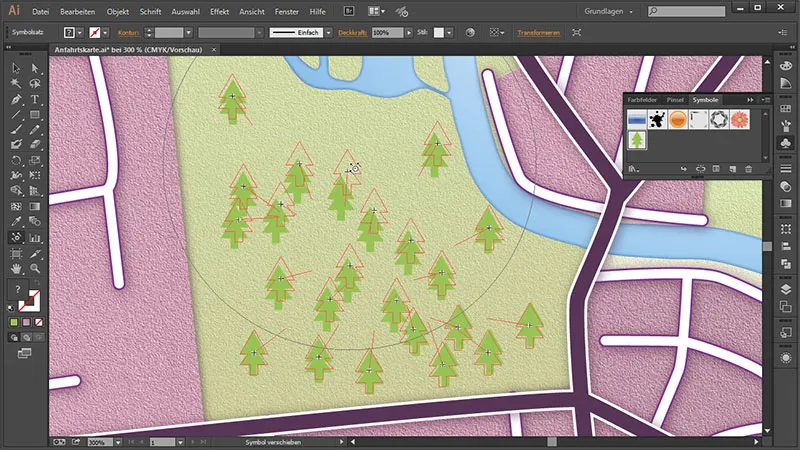
Taigi galime šiek tiek perskirstyti medžius.

Viršuje upėse taip pat norime šiek tiek purkštukų. Jei mygtuką paspausite tik kartą, galėsite gana gerai kontroliuoti, kur medžiai nusileis ir su Perkėlimo įrankiu juos perkelti šiek tiek. Jei turite per daug simbolių - pavyzdžiui, jei per daug jų yra vienoje išlygintoje eilėje - paprasčiausiai paspauskite Alt mygtuką ir spustelėkite ant simbolių. Taip galėsite pašalinti kai kuriuos medžius.
Simbolio dydis pritaikymui po kūrimo
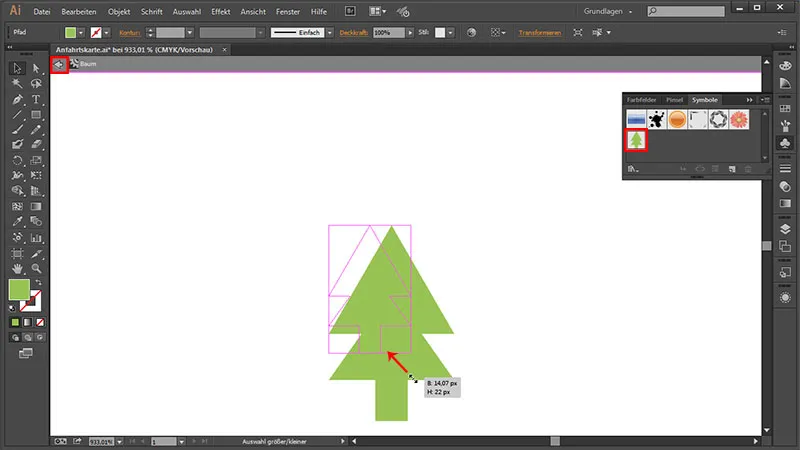
O kadangi man šie medžiai šiek tiek per dideli, mes juos mažinsime. Tai galite padaryti labai paprastai, neprivalote kurti simbolių iš naujo ir purkšti. Simbolių panele tiesiog du kartus spustelite ant norimo Simbolio, kurį norite keisti. Pasirodys mūsų medis. Jį visą žymime ir tiesiog traukiame šiek tiek didesnį. Tada grįžtame atgal, paspaudę kairįjį viršutinį mygtuką.

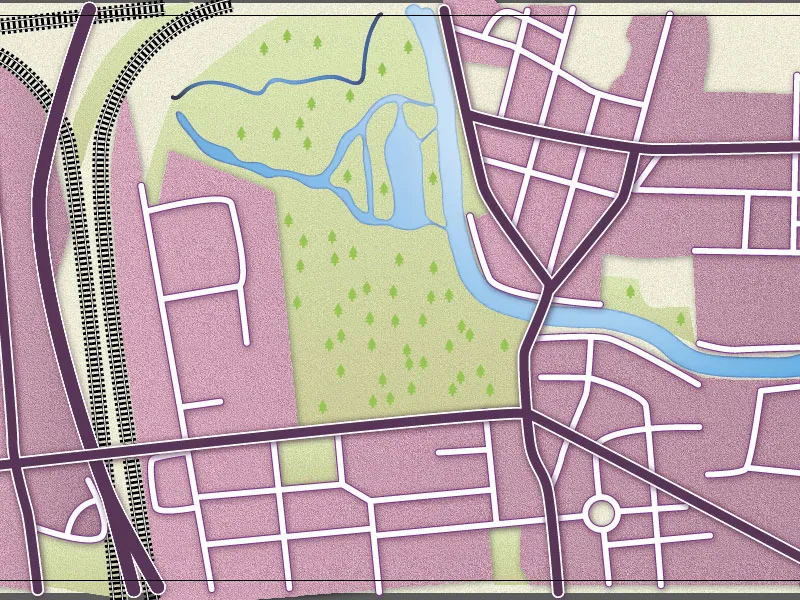
Taigi galite nedelsdami pamatyti rezultatą, kad visi medžiai pritaikyti. Taip žinosite, kaip galite po kūrimo sumažinti Simbolius.

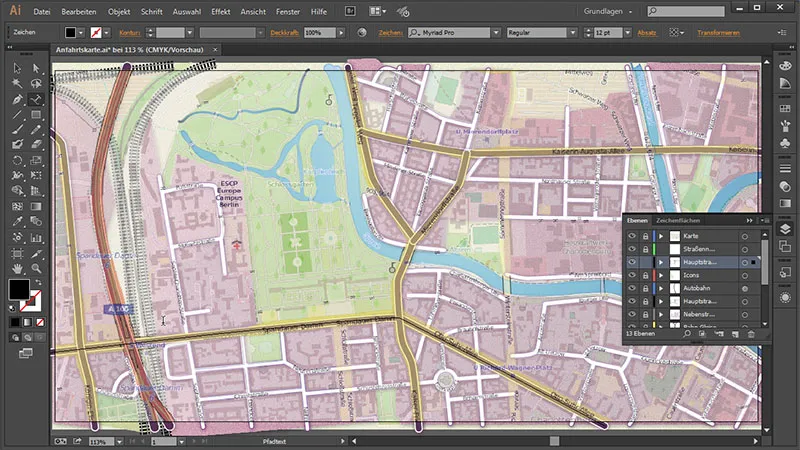
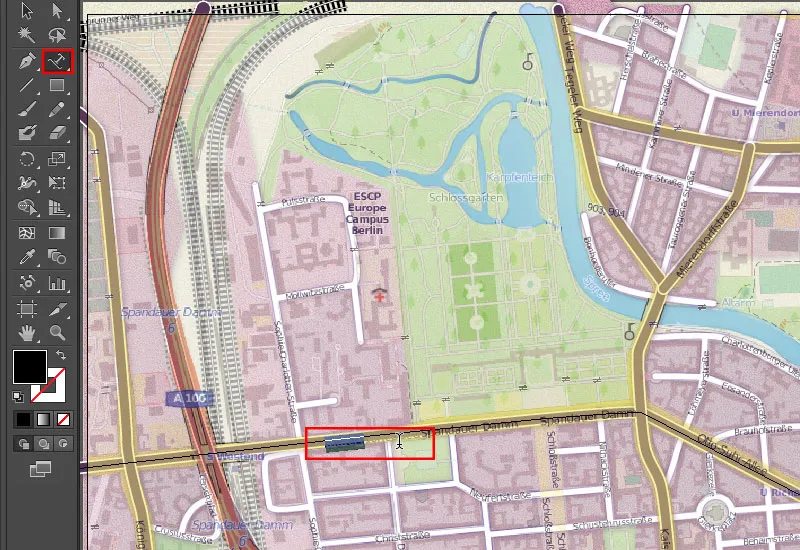
Kelių ženklai
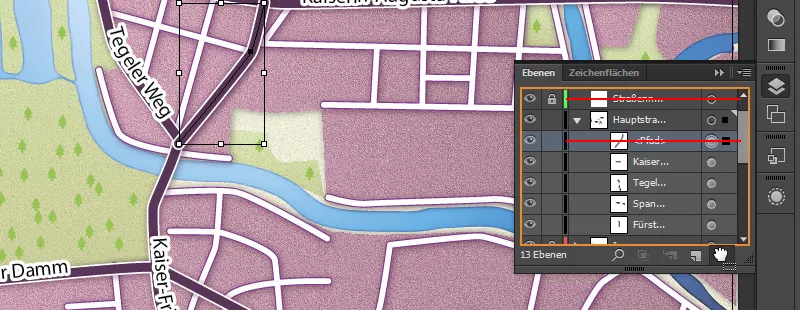
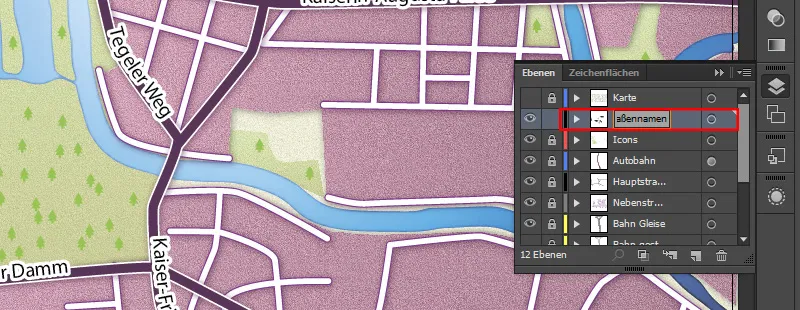
Toliau norime pažymėti kelius. Tam einame į Sluoksnių-skydelį ir kuriame pagrindinio kelių sluoksnio kopiją. Kad tekstas eitų tiesiai palei kelią, perkeliame nukopijuotą sluoksnį visiškai į viršų, nes jau turime ankstesnį sukurtą kelių pavadinimų sluoksnį. Tą galime ištrinti, nes tam tarnauja mūsų pagrindinio kelio kopija.
Norėdami tiksliai pamatyti, kuriuose keliuose tai yra, paprasčiausiai perkelkime žemėlapį Sluoksnių-skydele į visiškai viršų. Tada, žemiau Lango>Skaidrumas. atidarykime Skaidrumo irankį.
Ten galime sumušti, pasirinkdami ir atblokuodami sluoksnį, mažam sumušti skaidrumą ir taip pamatyti keliais pavadinimus perduoti per langą.

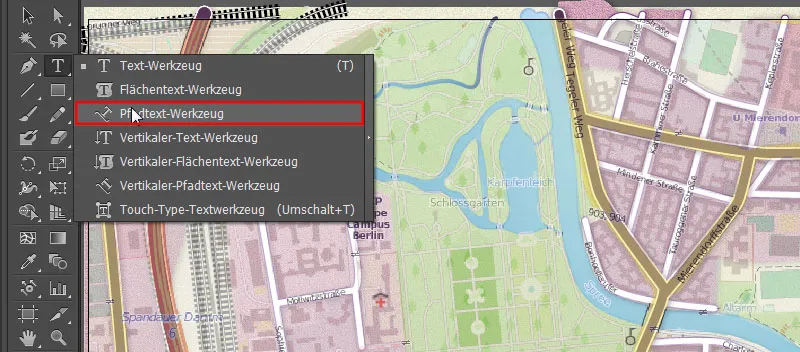
Tada vėl grįžtame prie savo pagrindinio kelio kopijos, atblokuojame jį, užrakiname kitus, kad netikėtumėte nieko, ir, norėdami kurti tekstą palei Kelią, pasirenkame Kelio teksto įrankį ...

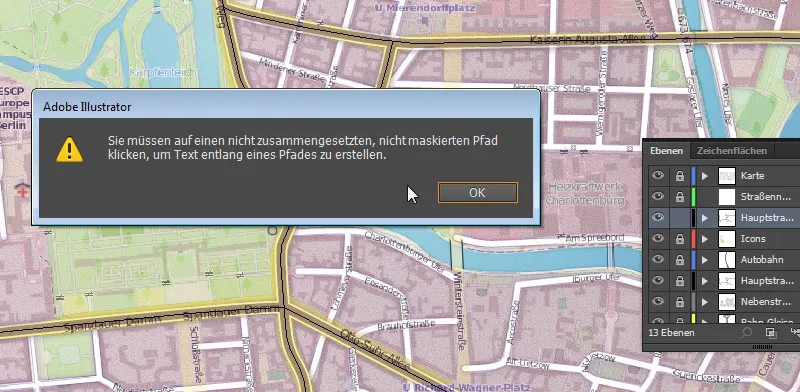
... ir kartą paspauskite ant vieno iš kelių. Jei pranešimą "Jūs turite paspausti netiesioginį, nesukibgtą, neapvalytą kelią, kad galėtumėte kurti tekstą palei kelią" ...

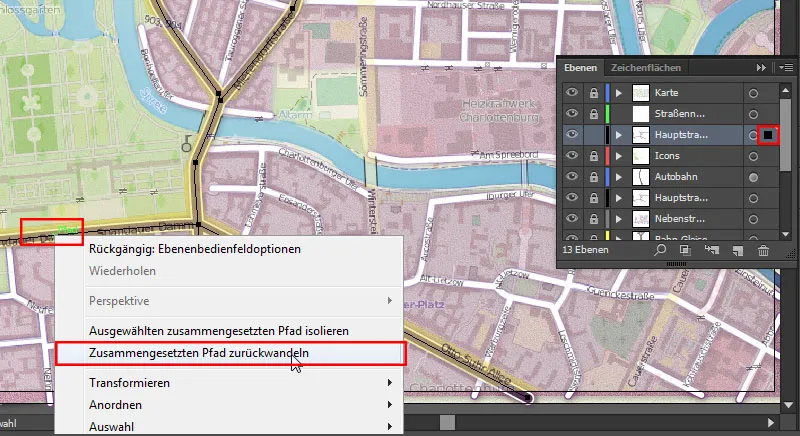
... pirmiausia turime pažymėti teksto kelią Sluoksnių skydelyje, pasirinkti rodyklės įrankį, dešiniuoju pelės mygtuku paspausti ant teksto kelio mūsų darbo plotelyje ir ten pasirinkti Paverkti į sudėtą kelią.

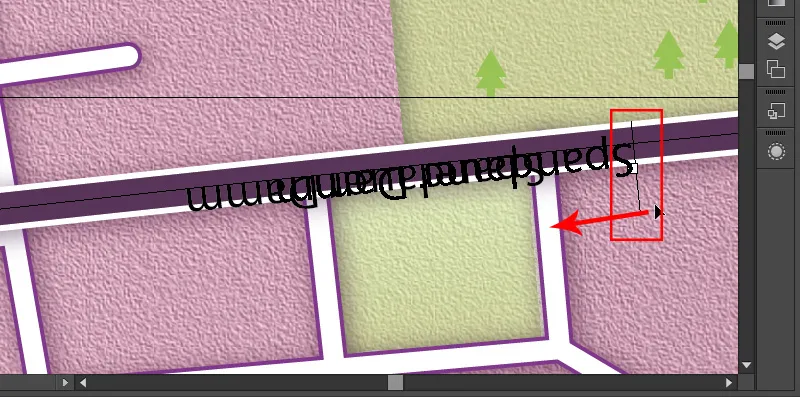
Dabar galiu paspausti ant Kelio teksto įrankio ant Kelio prie "Spandauer Damm" ...

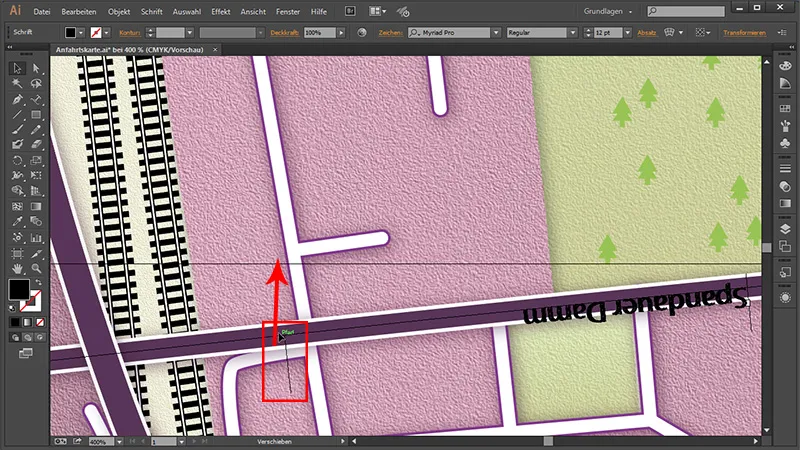
... ir įtraukti "Spandauer Damm". Dabar jis atrodo gražiai apačioje. Norėdami jį tinkamai perskaityti, pasirinkite Pasirinkimo įrankį ir turėsite gražų mygtuką dešinėje pusėje, su kuriuo galite pastumti tekstą į teisingą poziciją.

Kairėje pusėje turime kitą tvirtinimo tašką. Su juo galime perkelti tekstą prie Kelio, kad jį būtų galima tinkamai perskaityti.

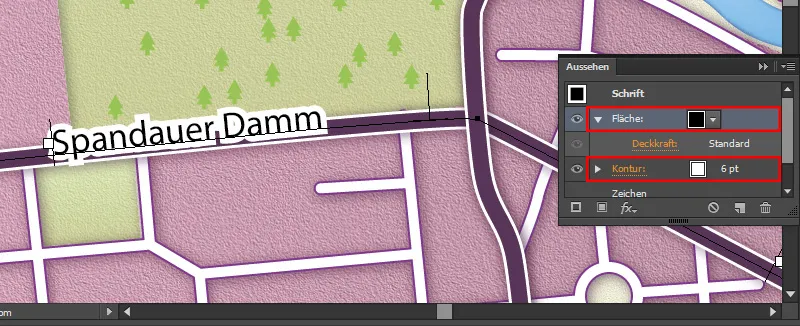
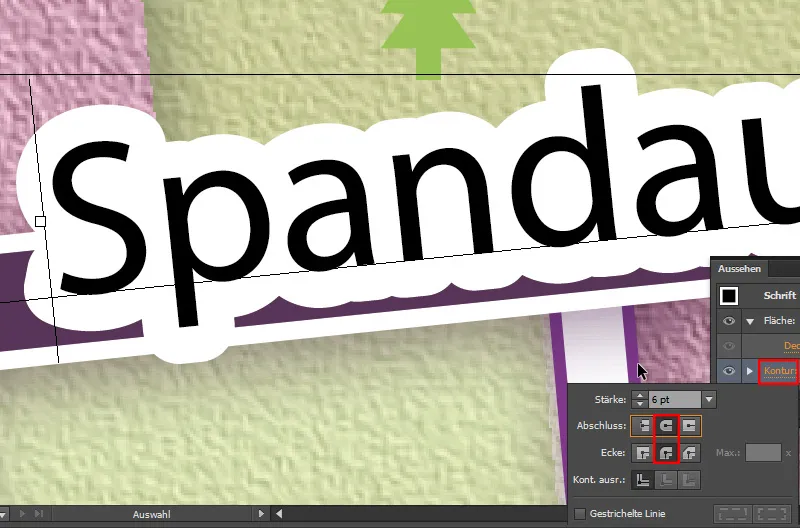
Mums galite suteikti teksto šrifto dydį 18 pt, kad jį būtų patogu skaityti. Ir kadangi tekstas juodas, jis vis dar turi per menką kontrastą su tamsia gatve. Tai reiškia, kad pagerinsime jo skaitymą, pridedant dar vieną Kontūrą Išvaizdos skydelyje. Tada ...
• Kontūro spalva: Balta
• Kontūro storis: 6 pt
Kad galėtume vėl perskaityti tekstą, mes pakelsime plotą Išvaizdos skydelyje ir vėl jį padarysime juodą.

Dabar matome, kad mūsų Kontūras yra gana kampuotas ...

Jei mums tai nepatinka, eikite į Kontūrą Išvaizdos skydelyje ir tiesiog apvalinkite jį ...

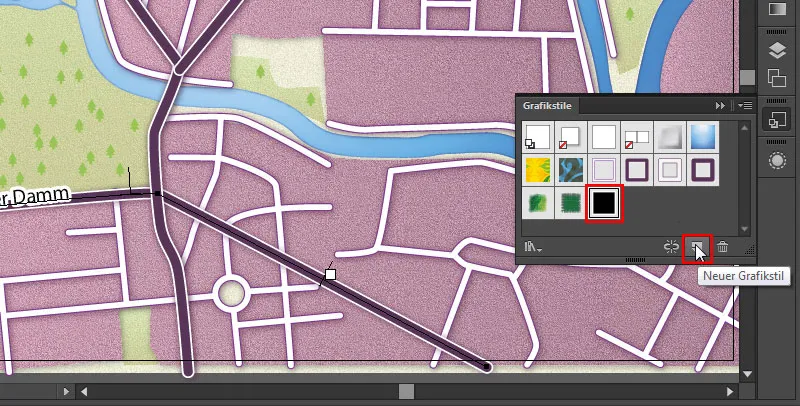
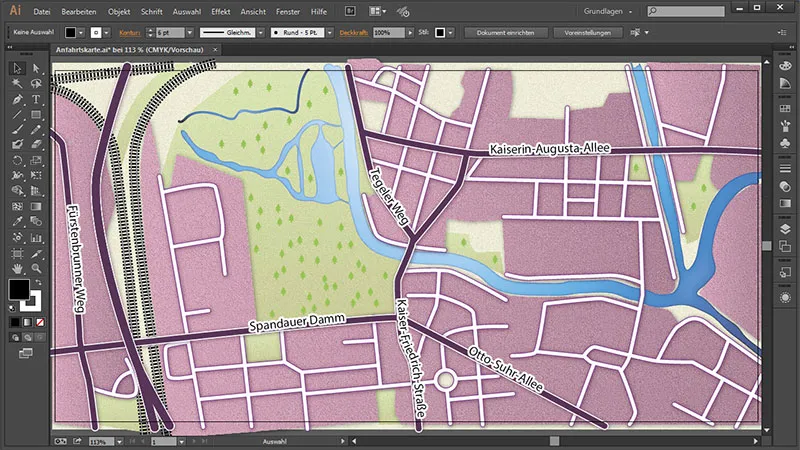
Dabar galime puikiai perskaityti. Kad tokius pat veiksmus galėtume atlikti su kitomis gatvėmis, spustelėkite Naują grafikos stilių Grafikos stilų skydelyje. Taip sukursime naują Grafikos stilį ir galėsime kitiems gatvių pavadinimams sukurti tokius pačius stilius su vienu paspaudimu.

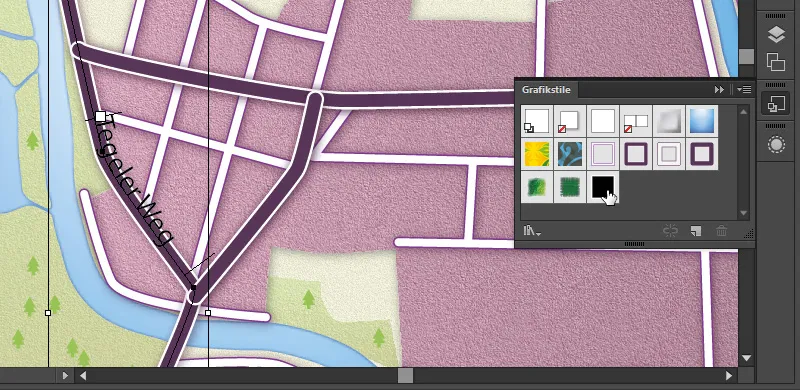
Toliau įvesime "Tegeler Weg".

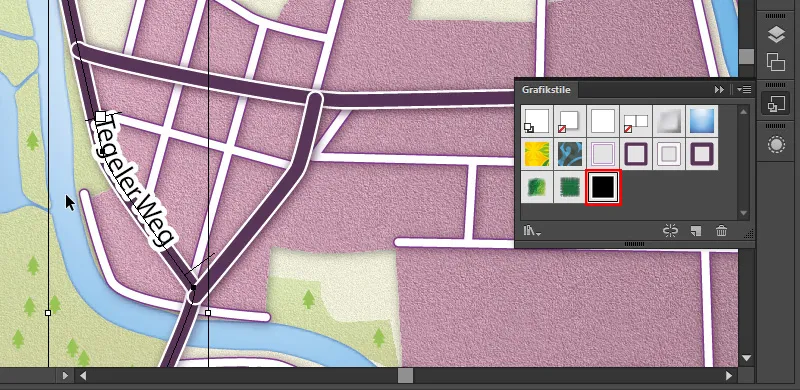
Tada vėl spustelėkite piktogramą Grafikos stilių skydelyje - ir jau padarėme savo gatvės išvaizdą perskaitomą.

Tą patį padarysime su likusiomis pagrindinėmis gatvėmis.

Likusius Kelius galime lengvai ištrinti. Kad juos visus galėtume atpažinti, eikite į Sluoksnių skydelį, išskleiskite "Pagrindinės gatvės" lygį ir pamatykite, kurie iš mūsų kelio lygių vis dar rodomi kaip Keliai, o ne kaip gatvės pavadinimai. Tuos sluoksnius galime tiesiog ištrinti. Po to galime ištrinti seną "Gatvės pavadinimai" lygį.

O "Pagrindines gatves" pervadinsime į "Gatvės pavadinimus".

Tai jau viskas su šiuo skyriumi.

Kitame ir paskutiniame skyriuje sukursime piktogramas metro ir S-Bahno, kad nurodytume, kur jos yra. Po to sukurėme atitinkamą ženklą dėl automagistralės, kad būtų aišku, kuri automagistralė tai yra. Ir apibrėžsime mūsų padėtį.


