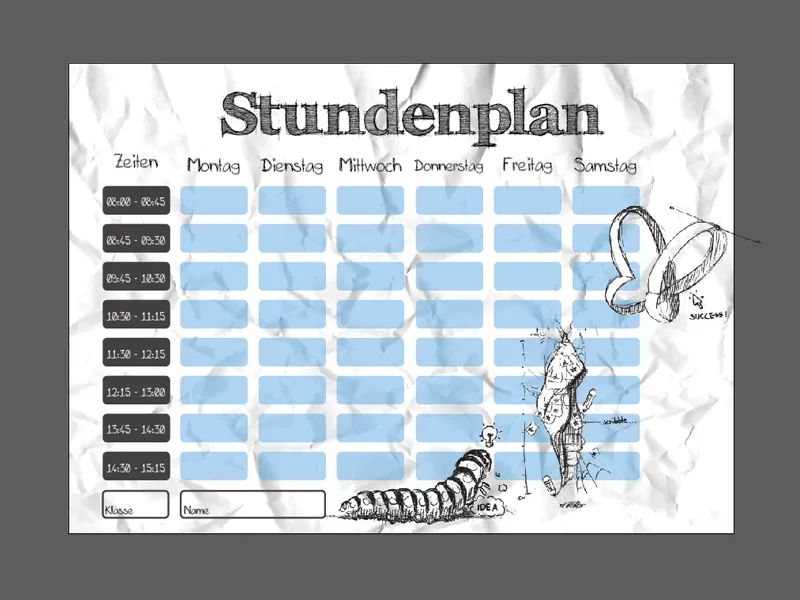
Hey ho Pixelgemeinde,
šiandien norėčiau jums parodyti, kaip „Illustrator“ programoje sukurti individualų tvarkaraštį sau ar savo vaikams.
Galiausiai nemokamų tvarkaraščių su nustatyta dizaino ištikimybe laikai yra praėję! Pagaliau turite galimybę savo draugų rate ar mokykloje pasigirti asmeniniu tvarkaraščiu!
O tvarkaraštį sukurti yra labai lengva - parodysiu jums, kaip pristatyti savo individualų tvarkaraštį vienu žingsniu arčiau:
Žingsnis 1 - Paruošiamieji veiksmai
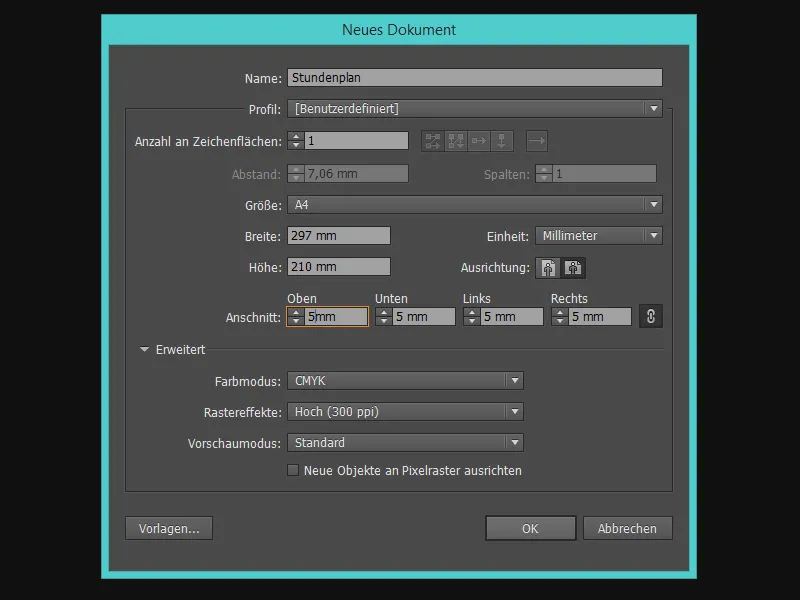
Prieš pradėdami, turime sutvarkyti dokumentą! Šiuo pavyzdžiu pasirenku dokumentą dydžio DIN-A4 horizontaliai.
Toliau įjungiu dar ir linialus, naudodama „Ctrl+R“.
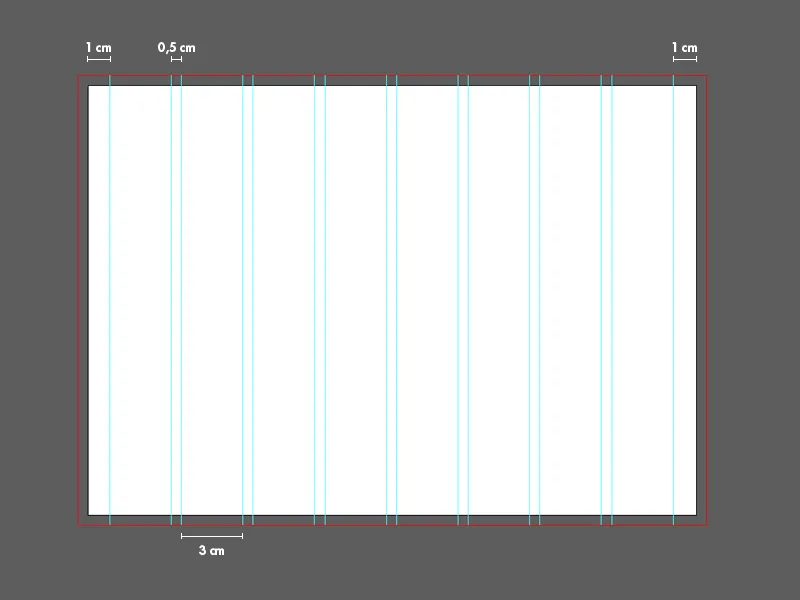
Dabar laikas pagalvoti apie stulpelių išdėstymą.
Kiek savaitės dienų noriu matyti savo tvarkaraštyje? Kiek iš viso stulpelių man reikia? Šiame pavyzdyje pasirenku 6 savaitės dienas įskaitant laiko stulpelį ir vieną laisvos vietos stulpelį. Kartu tai sudaro 8 stulpelius.
pagalbinių linijų!,
Yra dvi sąsajos, kaip lengviausiai sukurti pagalbines linijas: pirma, galime paprasčiausiai vilkite pagalbinę liniją ant liniaro pelės klaviatūra į dokumentą (horizontaliai ir vertikaliai) ....webp)
... arba, naudodamiesi linijos įrankiu (Shift+:), paspaudus Shift klavišą, ištraukiame tiesią vertikalią liniją ir paspaudę kairįjį pelės klavišą - naudodami Perkėlimo įrankį (V) - pasirinkome Sukurti pagalbinę liniją..webp)
Kad tiksliai nustatytume pagalbinę liniją dabar, turime teikti tikslias X ir Y ašies reikšmes.
Paspauskime ant pagalbinės linijos ir viršuje meniu nurodome X vertę mm, kiek horizontaliai turi būti perkelta pagalbinė linija.
X ašies valores šiame pavyzdyje yra:
10 mm 40 mm 45 mm 75 mm 80 mm 110 mm 115 mm 145 mm 150 mm 180 mm 185 mm 215 mm 220 mm 250 mm 255 mm 285 mm,
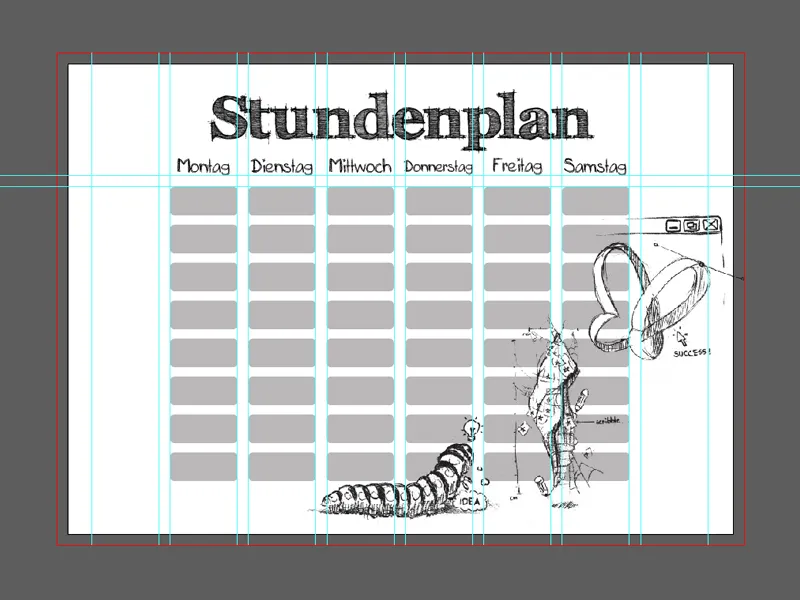
Žingsnis 2 - Pavadinimas ir savaitės dienos
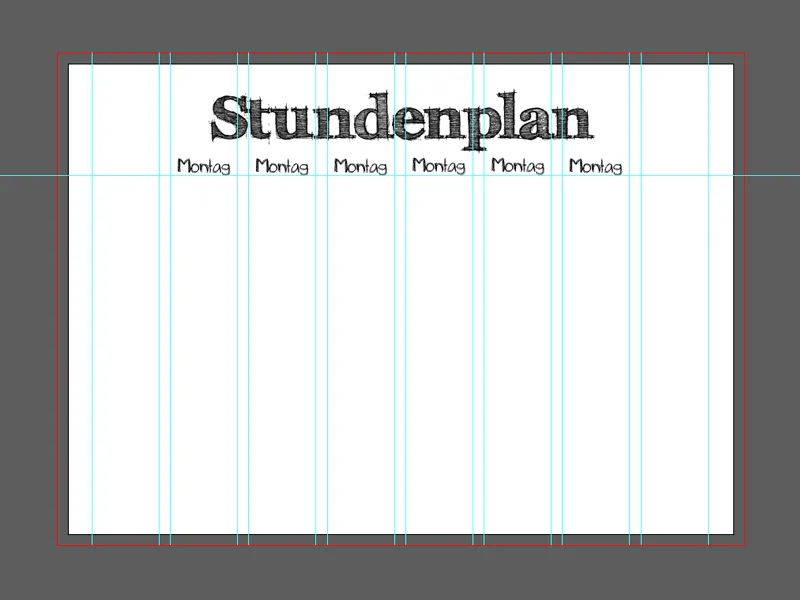
Dabar sukuriu tekstą su Teksto įrankiu (T) ir tempimo rėmelį abiejose pusėse iki puslapio krašto.
FFF Tusj Bold ir šriftą dydžiu 76 tšk - tekstas centruotas.
Savaitės dienos tekstų rėmeliai orientuojasi pagal stulpelio dydį, tad tempdami tekstų rėmelį iki atitinkamų pagalbinių linijų.
pagalbinė linija, kad tekstas išliktų viename lygyje). Galiausiai jie priskiriami jų atitinkamam stulpeliui.
Dabar tik pakeičiu savaitės dienas ...
Kiekvieną dieną „Pirmadienis“ galbūt būtų kažkas Stefanui - bet ne man.
šriftą iki 17 tšk.
Sukuriu dar vieną horizontalią pagalbinę liniją ir nustatau ją 5 mm žemiau teksto pagalbinės linijos.
Darbuoti labiau supaprastinant, neužsibaigiant atsitiktinai pažymėjus pagalbinę liniją, užrakinkime jas, spausdami Peržiūra>Pagalbinės linijos>Pagalbinių linijų užrakinimas..webp)
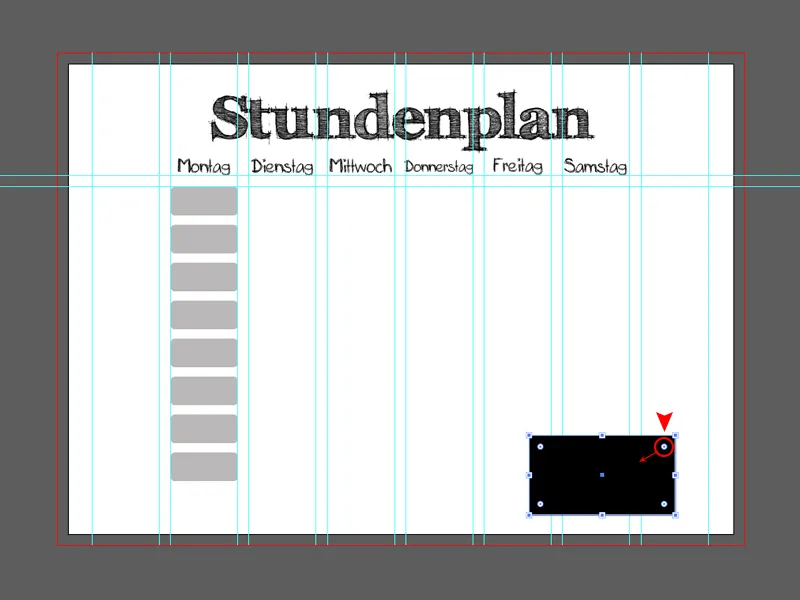
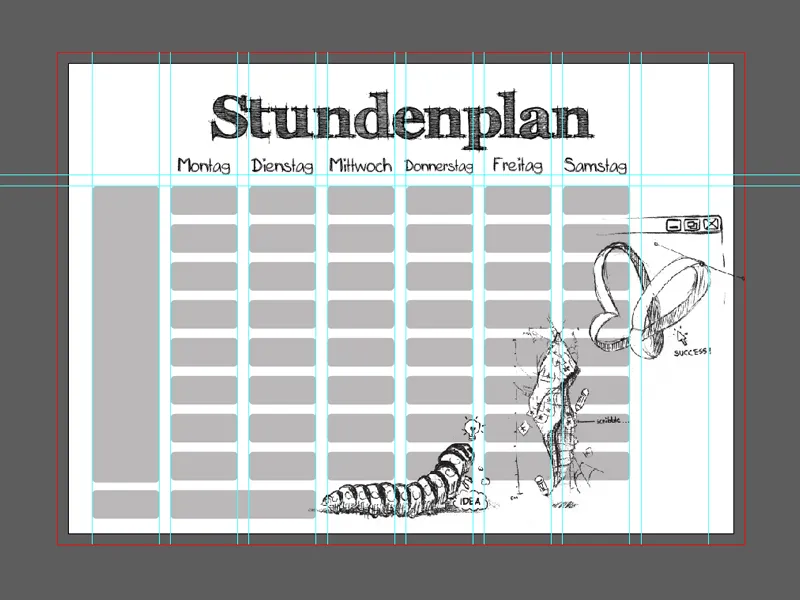
Žingsnis 3 - Laiko laukų kūrimas
Pasiimu Kvadro įrankį (M) ir traukiu kvadratą stulpelyje (pavyzdyje kvadratas yra 3 cm x 1,3 cm dydžio).
Užapvalintoms kampams „Illustrator CC“ galime labai paprastai spustelėti vieną iš ratų formos viduje ir, paspaudę kairįjį pelės klavišą, traukti vidun. Alternatyviai veikia ir Apvalinto Kvadrato Įrankis. Jei esame patenkinti lauku, galime jį dauginti (pavyzdyje yra iš viso 8 laukeliai) ir juos išdėstyti po vieną.
„Illustrator“ mums čia padeda su protingomis pagalbinėmis linijomis, kad galėtume jas teisingai išdėstyti. Jei reikia, paremti horizontaliosios pagalbinės linijos 5 mm atstumu nuo laukelių.
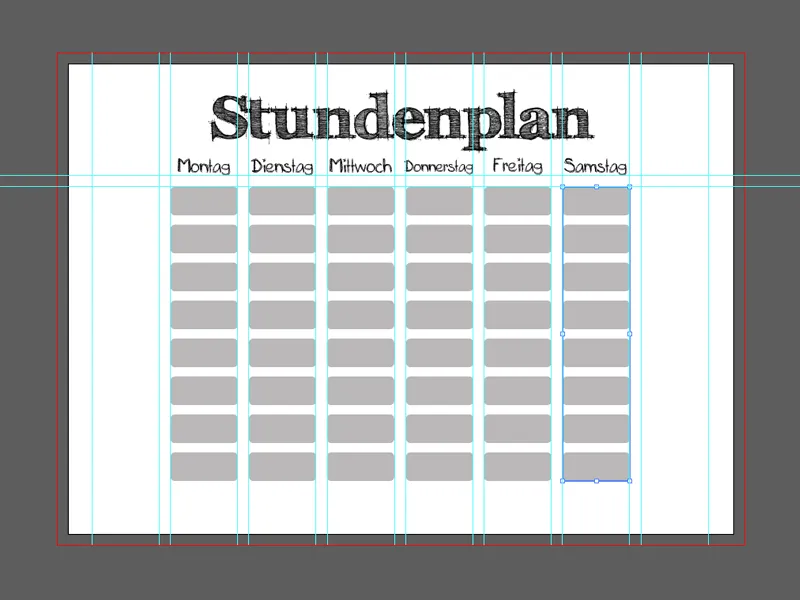
Dabar pažymiu visus 8 laukelius su paspaustu Shift ir juos grupuoju, pasirinkdama Objektas>Grupuoti.
Šią grupę kopijuojame naudodami Copy&-Paste metodą ir įklijuojame ją į atitinkamą stulpelį.
Paruošta!
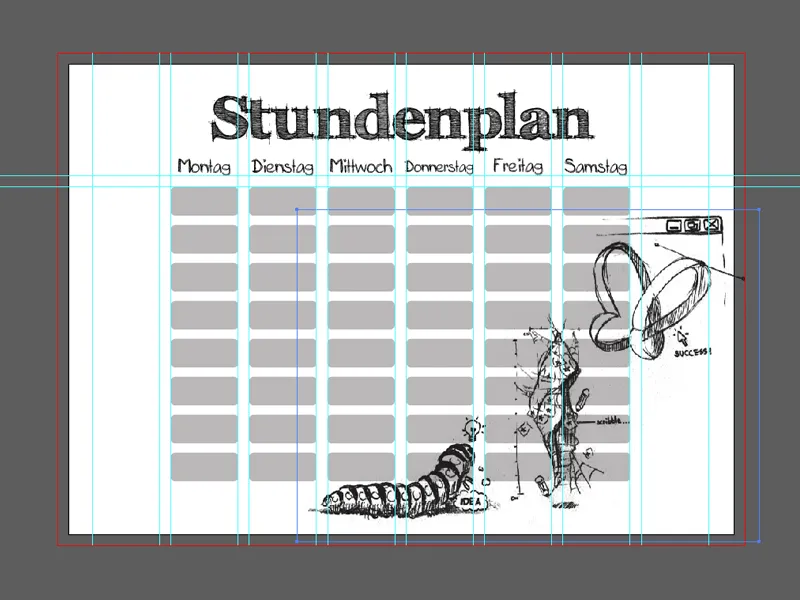
Žingsnis 4 - Puošiame!
Valandų tvarkaraščio pagrindinė struktūra dabar teoriškai baigta, tačiau, atrodo labai nešauniai, tad dar pasipuošiu tvarkaraštį piešiniu! Šiam brūkšniniui rašikliui geriausiai tiks eskizas kaip akį traukiantis elementas - todėl mes einame į Failas>Įterpti... ir įtraukiu savo piešinį.
Piešinys buvo iš anksto apkarpytas naudojant Photoshop ir išsaugotas kaip PNG failas 3 daliomis.
Kadangi man nepatinka matomi pilki laukai po piešiniu, aš su Peiliuko įrankiu (P) nupiešiu kelią aplink piešinio pagrindus ir jį užpildau baltai.
Pabaigai, pastatau baltus plotus už piešinio, spustelėdamas Objektas>Išdėstymas>Palaipsniui atgal (galbūt šį žingsnį reikės atkartoti kelis kartus).
Balti plotai dabar sujungiami su atitinkama piešinio dalimi - taip galėsime lengviau perstumti piešinius kartu su baltais plotais, jei to reikės.
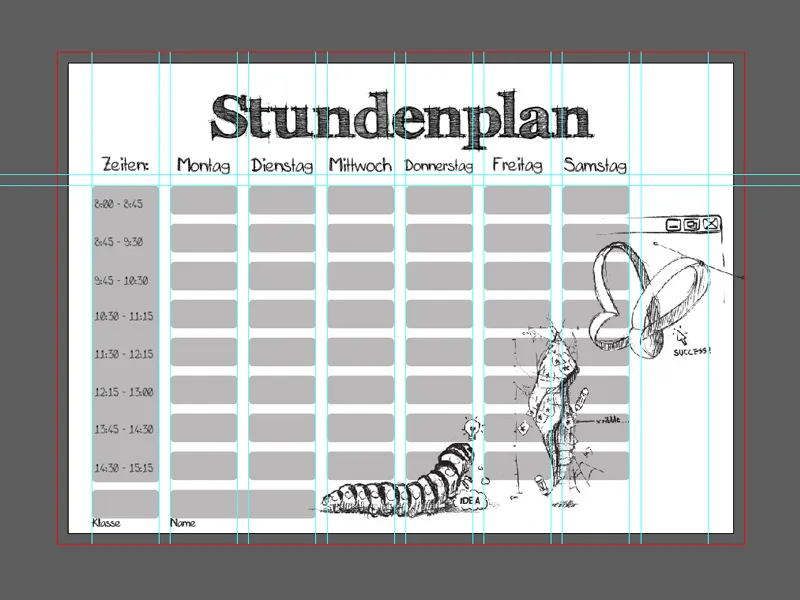
Žingsnis 5 - Vardas, Klasė ir laikas
Dabar mums reikia dar kelių laukų savininko vardui, klasei ir laiko laukams.
Tam tiesiog nukopijuojame vieną iš savaitės dienų laukelių (tiesiog dvejetainiame režime spustelėkite grupėje).
Šie laukai gali būti padidinami be jokių problemų - neištrinsime apvalių kampų:
Tiesiog su Tiesioginio pasirinkimo įrankiu (A) pasirinkite puslapį, kurį reikia padidinti, ir paskui, laikant Shift mygtuką, tempkite į norimą pusę..webp)
Pavyzdyje buvo įtrauktas stulpelis "Laikai" bei laukas vardui ir klasei.
Dabar mums reikia tik pavadinti ir užpildyti laukelius.
Tam tiesiog vėl kuriame keletą Teksto laukelių (galime dubliuoti jau egzistuojančius Teksto laukelius) ir juos atitinkamai sureguliuojame.
Pavyzdyje vėl naudoju Mios raštingumas ~ 12pt šrifto dydį ir kaip visada - centruojamas.
Žingsnis 6 - Paskutiniai detalių štrichai
Pabaigai aš keičiau keletą dalykų.
Pavyzdžiui, aš nuspalvinau pilkus laukelius su savaitės dienomis mėlyna spalva ir šiek tiek sumažinau skaidrumą (Langas>Skaidrumas įjungti).
Toliau, aš pakeičiau didelį "Laikų" laukelį su keliais mažesniais tamsiai pilkais laukeliais, o šriftą nudažiau baltai.
Klasės ir vardų laukai buvo papuošti apvadais ir piešinys buvo šiek tiek tinkamiau perkeltas.
Kaip mažą dėmesių pritraukiantį elementą, aš sukratau popieriaus lapą, nuskenavau ir per Failas>Įterpti... nustatau lapą kaip fono paveikslėlį.
Tam tiesiog priimkite atitinkamą dydį paveikslėlio (DIN A4), ir pagal Objektas>Išdėstymas>Į foną pertvarkykite.
Puikiai derės prie rašiklinių šriftų!
Dabar galite spausdinti savo valandų tvarkaraštį (atsižvelkite į apipjaustymo sritis) ir jį išsaugoti kaip PDF failą.